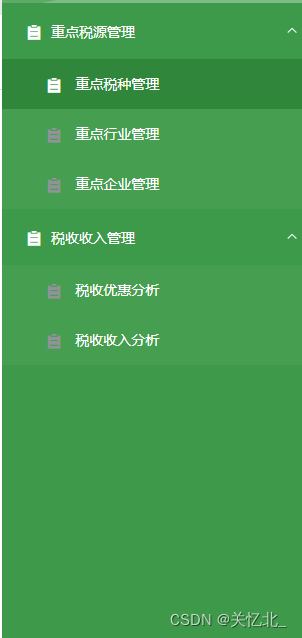
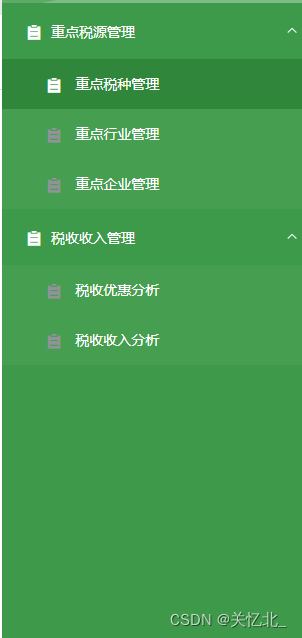
element侧边栏子路由点击不高亮问题
最近自己封装侧边栏 又碰到了点击子路由不高亮的问题

<template><div class="aside"><el-scrollbar :vertical="true" class="scrollbar_left_nav"><el-menu :default-active="defaultActive" :collapse="$store.state.isCollapse" background-color="#3D9A4A"text-color="#fff" active-text-color="#fff" :collapse-transition="false"><!-- 一级菜单 --><div v-for="(item, index) in getMenu" :key="item.name"><el-submenu :index="item.name" v-if="item.children && item.children.length && !item.meta.noShow"><template slot="title"><i class="el-icon-s-order"></i><span v-if="!$store.state.isCollapse">{{ item.meta.title }}</span></template><!-- 二级菜单 --><div v-for="(nth, idx) in item.children" :key="nth.name"><el-submenu :index="nth.name" v-if="nth.children && nth.children.length"><template slot="title"><i class="el-icon-s-order"></i><span>{{ nth.meta.title }}</span></template><!-- 三级菜单 --><div v-for="(lth, ids) in nth.children" :key="lth.name"><el-submenu :index="lth.name" v-if="lth.children && lth.children.length"><template slot="title"><i class="el-icon-s-order"></i><span>{{ lth.meta.title }}</span></template><!-- 四级菜单 --><el-menu-item :index="ath.name" v-for="(ath, ida) in lth.children" :key="ath.name"@click="goRouter(ath)"><i class="el-icon-s-order"></i><span>{{ ath.meta.title }}</span></el-menu-item></el-submenu><el-menu-item v-else :index="lth.name" @click="goRouter(lth)"><i class="el-icon-s-order"></i>{{ lth.meta.title }}</el-menu-item></div></el-submenu><el-menu-item v-else :index="nth.name" @click="goRouter(nth)"><i class="el-icon-s-order"></i>{{ nth.meta.title }}</el-menu-item></div></el-submenu><el-menu-item v-else :index="item.children[0].name" @click="goRouter(item.children[0])"><i class="el-icon-s-order"></i><span v-if="!$store.state.isCollapse">{{ item.children[0].meta.title }}</span></el-menu-item></div></el-menu></el-scrollbar></div>
</template><script>
export default {name: 'layout-sidebar',data() {return {defaultActive: 'bigShow', // 当前高亮}},computed: {// 显示在侧边栏的路由getMenu() {return this.$router.options.routes.filter(it => !it.meta.noLayout && it.path.search(this.$store.state.nowRouter) != -1)}},watch:{$route(){this.defaultActive = this.$route.name}},methods: {// 点击侧边栏 路由跳转事件goRouter(data) {this.defaultActive = data.name// 判断一下 点击跳转页面的路由是否是当前路由 如果是则不做反应 否则跳转到点击页if (data.name !== this.$route.name) {// 路由跳转this.$router.push({name: data.name})}},}
}
</script><style scoped>
::v-deep .el-scrollbar__wrap{overflow: hidden !important;overflow-y: auto !important;
}
.scrollbar_left_nav {height: calc(100vh - 100px);overflow-x: hidden !important;overflow-y: auto !important;
}.aside {height: 100%;width: 100%;position: relative;padding-bottom: 20px;
}::v-deep .is-active {background-color: #30863B !important;
}
</style>原因:因为我路由渲染使用的是 v-for ,他要绑定 key 值,key 值我喜欢绑(item,index)in xx 里的 index 就这块出现了问题,改成唯一值就好了
相关文章:

element侧边栏子路由点击不高亮问题
最近自己封装侧边栏 又碰到了点击子路由不高亮的问题 <template><div class"aside"><el-scrollbar :vertical"true" class"scrollbar_left_nav"><el-menu :default-active"defaultActive" :collapse"$stor…...

C# 试图加载格式不正确的程序。 (异常来自 HRESULT:0x8007000B)
C# 在调用Cdll时,可能会出现 :试图加载格式不正确的程序。 (异常来自 HRESULT:0x8007000B)这个错误。 一般情况下是C#目标平台跟Cdll不兼容,64位跟32位兼容性问题, a.客户端调用Cdll报的错则, 1)允许的话把C#客户端…...

Linux 进程的睡眠和唤醒详解
概要 在Linux中,仅等待CPU时间的进程称为就绪进程,它们被放置在一个运行队列中,一个就绪进程的状 态标志位为 TASK_RUNNING。一旦一个运行中的进程时间片用完, Linux 内核的调度器会剥夺这个进程对CPU的控制权,并且从运…...

AI 绘画Stable Diffusion 研究(十五)SD Embedding详解
大家好,我是风雨无阻。 本期内容: Embedding是什么?Embedding有什么作用?Embedding如何下载安装?如何使用Embedding? 大家还记得 AI 绘画Stable Diffusion 研究(七) 一文读懂 Stab…...

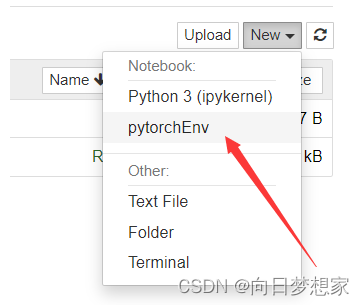
在Jupyter Notebook中添加Anaconda环境(内核)
在使用前我们先要搞清楚一些事: 我们在安装anaconda的时候它就内置了Jupyter Notebook,这个jupyter初始只有base一个内核(显示为Python3) 此后其实我们就不需要重复安装完整的jupyter notebook了,只要按需为其添加新的…...

适配器模式简介
概念: 适配器模式(Adapter Pattern)是一种结构型设计模式,用于将一个类的接口转换成客户端所期望的另一个接口。它允许不兼容的接口之间进行协同工作。 特点: 通过适配器,可以使原本因为接口不匹配而无法…...

MyBatis —— 多种查询及映射关系
前言 上一篇文章中荔枝梳理了有关MyBatis的相关环境配置和核心配置文件及其模板的设置和生成,而在这篇文章中荔枝会着重梳理MyBatis多种查询情况、特殊SQL执行以及两表联查时映射关系的处理。希望对需要的小伙伴有帮助~~~ 文章目录 前言 一、多种查询情况 1.1 查…...

腾讯云服务器镜像TencentOS Server操作系统详细介绍
腾讯云TencentOS Server镜像是腾讯云推出的Linux操作系统,完全兼容CentOS生态和操作方式,TencentOS Server操作系统为云上运行的应用程序提供稳定、安全和高性能的执行环境,TencentOS可以运行在腾讯云CVM全规格实例上,包括黑石物理…...

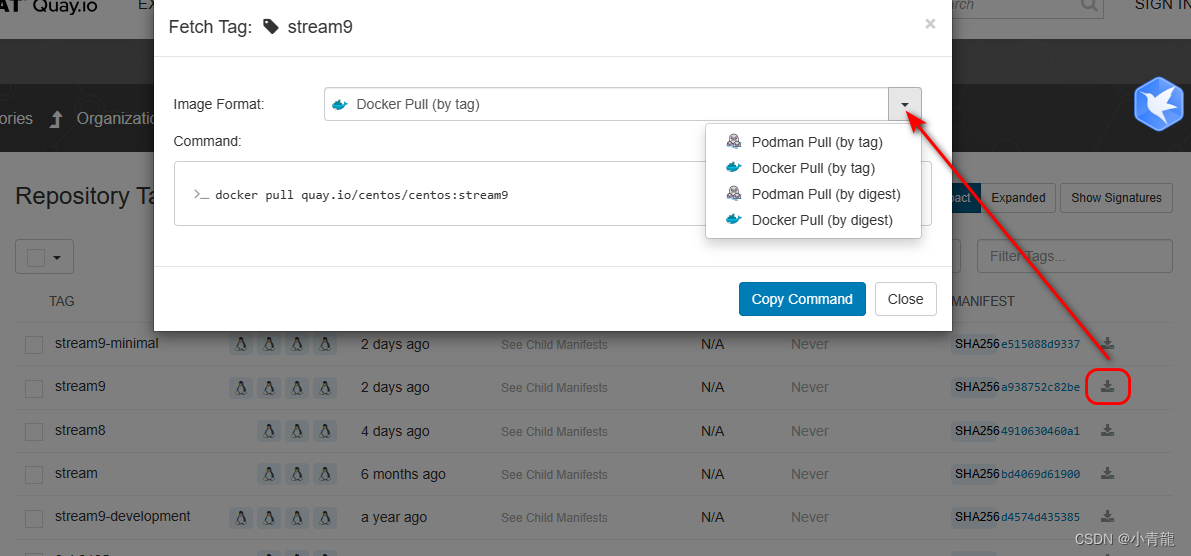
Docker 中下载各版本的 CentOS、CentOS Steam 方式
如果你跟我一样,想要在docker下载centos的镜像,但是无奈访问不了 https://hub.docker.com/,于是不知道有哪些tag可以下载,该如何办呢? 方法如下,以供参考。 访问:https://quay.io/repository/…...

多线程使用HashMap,HashMap和HashTable和ConcurrentHashMap区别(面试题常考),硬盘IO,顺便回顾volatile
一、回顾💛 谈谈volatile关键字用法 volatile能够保证内存可见性,会强制从主内存中读取数据,此时如果其他线程修改被volatile修饰的变量,可以第一时间读取到最新的值。 二、💙 HashMap线程不安全没有锁,HashTable线程…...

专线连接交换机设置 – 如何实现高效率的网络连接?
专线链接交换机设置 – 如何实现高效率的网络连接? 什么是专线连接交换机? 在现代互联网中,网络连接的快速和高效是至关重要的。尤其是对于需要大量数据传输和保证网络稳定性的企业和组织来说,专线连接交换机是一项非常重要的技…...

C#,数值计算——Midexp的计算方法与源程序
1 文本格式 using System; namespace Legalsoft.Truffer { public class Midexp : Midpnt { public new double func(double x) { return funk.funk(-Math.Log(x)) / x; } public Midexp(UniVarRealValueFun funcc, double aa, d…...
和wx.getStorageSync())
微信小程序使用本地存储方法wx.setStorageSync()和wx.getStorageSync()
微信小程序的本地存储可以使用wx.setStorageSync()和wx.getStorageSync()方法实现 使用wx.setStorageSync()方法可以将数据以键值对的方式存储到本地存储中: wx.setStorageSync(demo, demo123);获取数据:使用wx.getStorageSync()方法可以从本地存储中获…...

题解:ABC317C - Remembering the Days
题解:ABC317C - Remembering the Days 题目 链接:Atcoder。 链接:洛谷。 难度 算法难度:B。 思维难度:B。 调码难度:C。 综合评价:普及-。 算法 深度优先搜索。 思路 先建图&#x…...

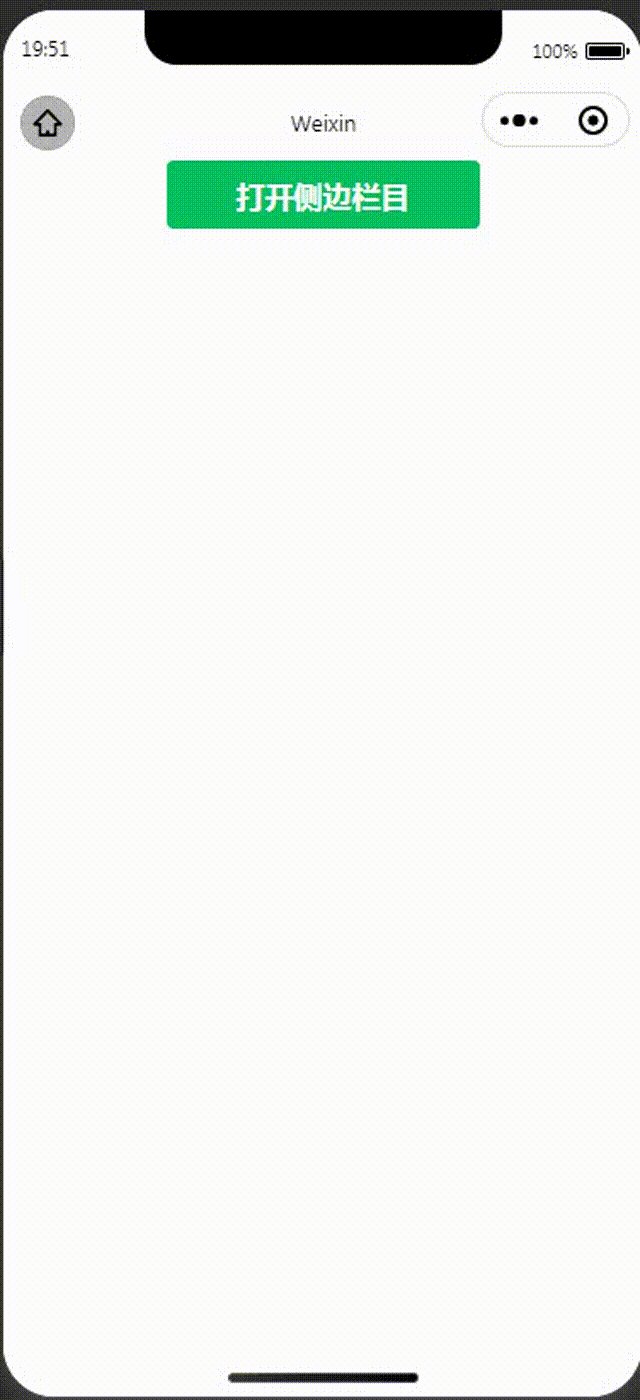
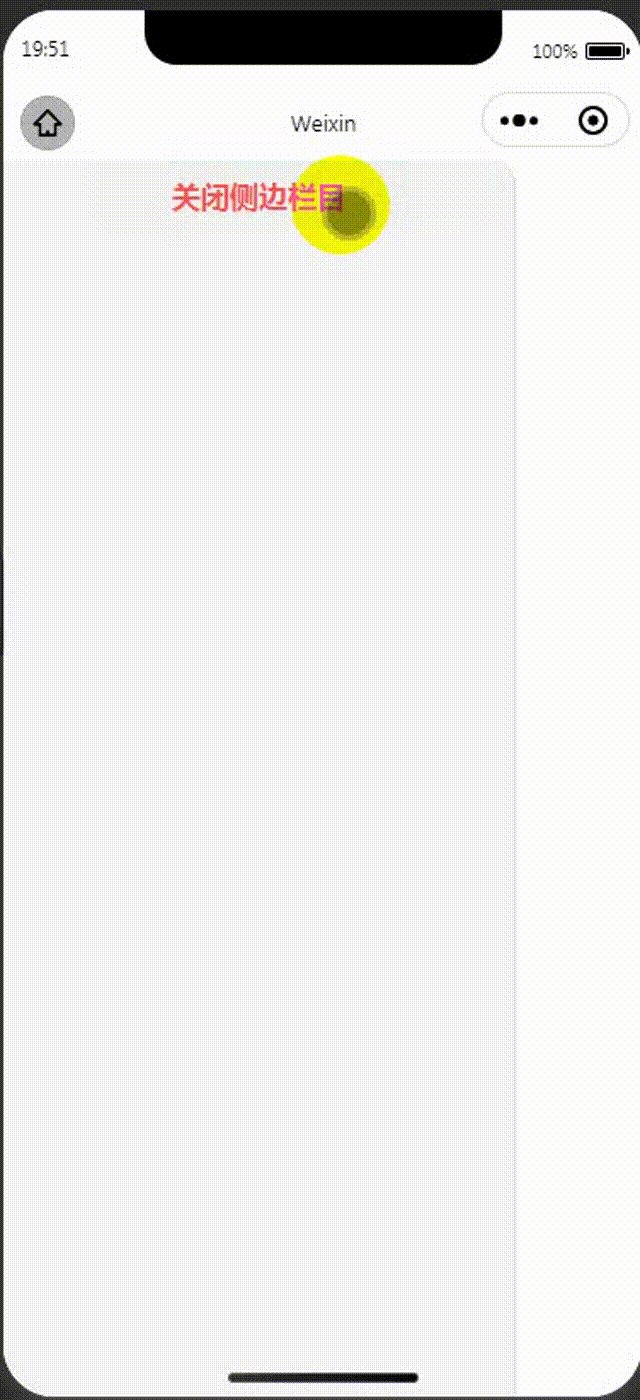
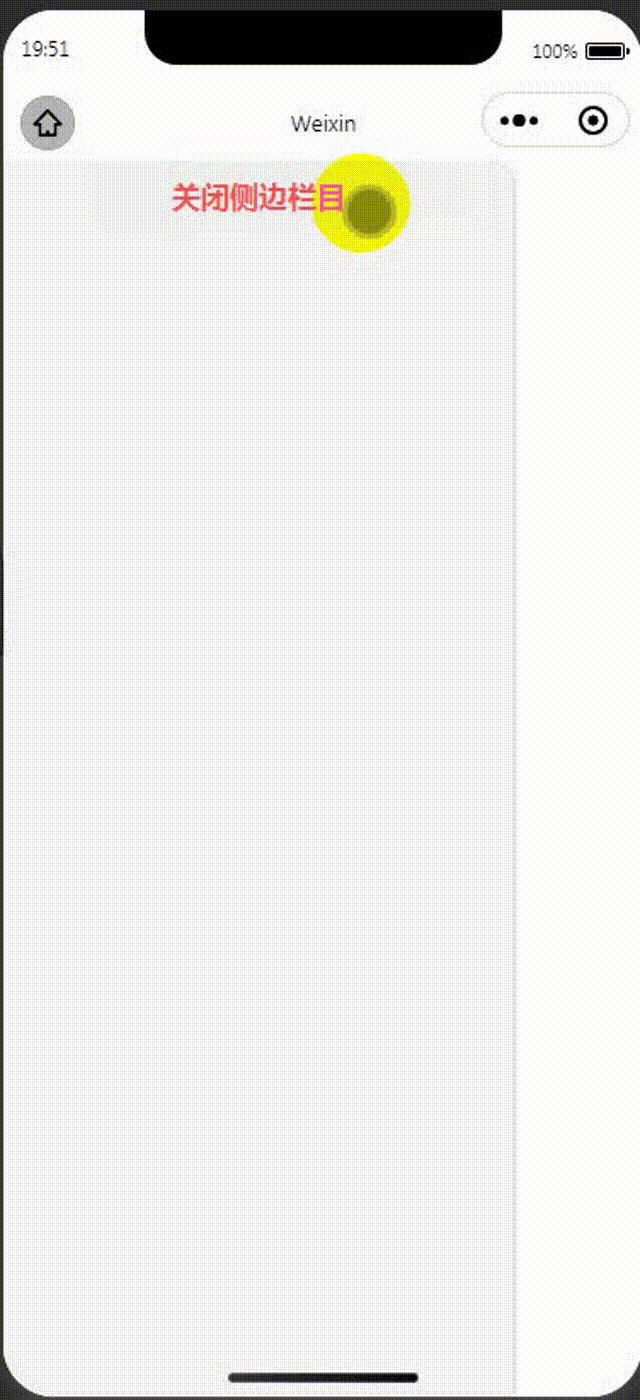
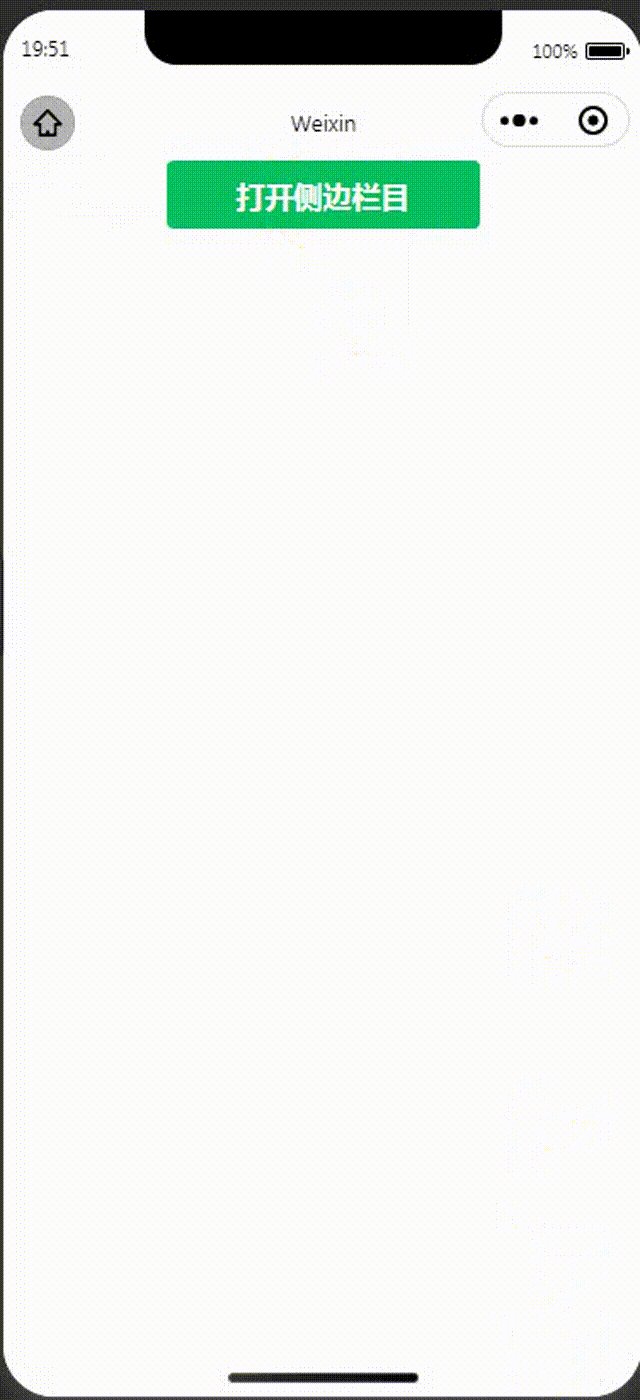
【CSS】简记CSS效果:通过transition(动画过渡属性)实现侧边栏目滑入滑出
需求 在资金明细的页面中,点击按钮时筛选区域从左侧滑出,完成筛选点击确认后调用接口完成数据查询,筛选区域滑入左侧; 基于微信小程序页面实现 wxml代码 <view><!-- 操作按钮 --><button type"primary&qu…...
)
LeetCode——最大子数组和(中等)
题目 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组 是数组中的一个连续部分。 示例 1: 输入:nums [-2,1,-3,4,-1,2,1,-5,4] 输出&#x…...

Zookeeper集成SpringBoot
Curator 是 Apache ZooKeeper 的Java客户端库。 Zookeeper现有常见的Java API如:原生JavaAPI、Curator、ZkClient等。 pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"…...

ModaHub魔搭社区:星环科技致力于打造更优越的向量数据库
在数字化时代,数据成为了最重要的资源之一。随着人工智能、大数据等技术的不断发展,向量数据库成为了处理这类数据的关键工具。星环科技作为一家专注于数据存储和管理技术的公司,其重要目标就是将向量数据库打造得更为优越。 在星环科技,有一个专注于向量数据库的团队。这个…...

Dubbo默认使用什么序列化框架?还有哪些?
Dubbo默认使用的序列化框架是Hessian 2.0。Hessian是一种基于二进制的序列化协议,它具有简单、高效的特点,适用于网络传输和存储数据。Hessian在Dubbo中被广泛使用,因为它可以在不同的编程语言之间进行对象的序列化和反序列化。 除了Hessian…...

攻防世界-What-is-this
原题 解题思路 解压后文件 没有后缀,不知道是什么文件。用notepad打开找不到flag。 尝试当成压缩包解压。 用stegsolve以打开图片1, 合成两张图片。...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...
