数据可视化大屏百度地图绘制行政区域标注实战案例解析(个性化地图、标注、视频、控件、定位、检索)
百度地图开发系列目录
- 数据可视化大屏应急管理综合指挥调度系统完整案例详解(PHP-API、Echarts、百度地图)
- 数据可视化大屏百度地图API开发:停车场分布标注和检索静态版
- 百度地图高级开发:map.getDistance计算多点之间的距离并输入矩阵
- 百度地图高级开发:获取某范围半径圆形区域检索覆盖物内的所有标注的解决方案
- 百度地图高级开发:LBS服务实时定位覆盖范围内关键词标注的解决方案
- 百度地图:监听地图缩放自动显示和隐藏的富文本标签
- 百度地图POI多信息点标注开发说明文档(php+layui+mysql+百度javascript API2.0+echarts4.8)
- 百度地图开发:地图调起API(Web端)使用终点经纬度直接调用百度地图导航信息的解决方案
- 百度地图开发自定义信息窗口openInfoWindow样式的解决方案
- 百度地图开发mapStyle个性化地图styleJson的配色解决方案
- 百度地图标注maker图标按照分类显示不同的样式
- 百度地图开发:地图覆盖物实现纵横交错的交通网络
文章目录
- 百度地图开发系列目录
- 前言
- 一、百度地图开发准备
- 1.引入jsAPI文件
- 2.创建地图容器
- 二、核心代码
- 1.创建地图实例
- 2.配置地图控件
- 3.绘制行政区域
- 4.信息弹窗
- 5.标注数据格式
- 6.个性化的地图
- 百度坐标系转腾讯坐标
- 7.地图调起
- 8.判断浏览器类型
前言
百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。
- 创建地图
展示地图、添加控件、个性化地图 - 在地图上绘制
标注、自定义标注、信息窗口、叠加图层、自定义叠加层 - 事件
事件处理

一、百度地图开发准备
1.引入jsAPI文件
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=***"></script>
2.创建地图容器
<div id="container"></div>
二、核心代码
1.创建地图实例
var map = new BMap.Map("container");var point = new BMap.Point(118.0445, 36.6115);map.centerAndZoom(point, 10);
2.配置地图控件
map.addControl(new BMap.NavigationControl(opts));//addControl()向地图添加控件 平移和缩放控件 PC端默认左上角 移动端默认右下角且只有缩放功能map.addControl(new BMap.ScaleControl(opts));//比例尺控件 默认左下角map.addControl(new BMap.OverviewMapControl(opts));//缩略图控件 默认右下角且呈可折叠状态(点击隐藏和显示)//map.addControl(new BMap.MapTypeControl());//地图类型控件 默认右上角可切换地图/卫星/三维三种状态map.addControl(new BMap.GeolocationControl(opts));//定位控件 默认左下角
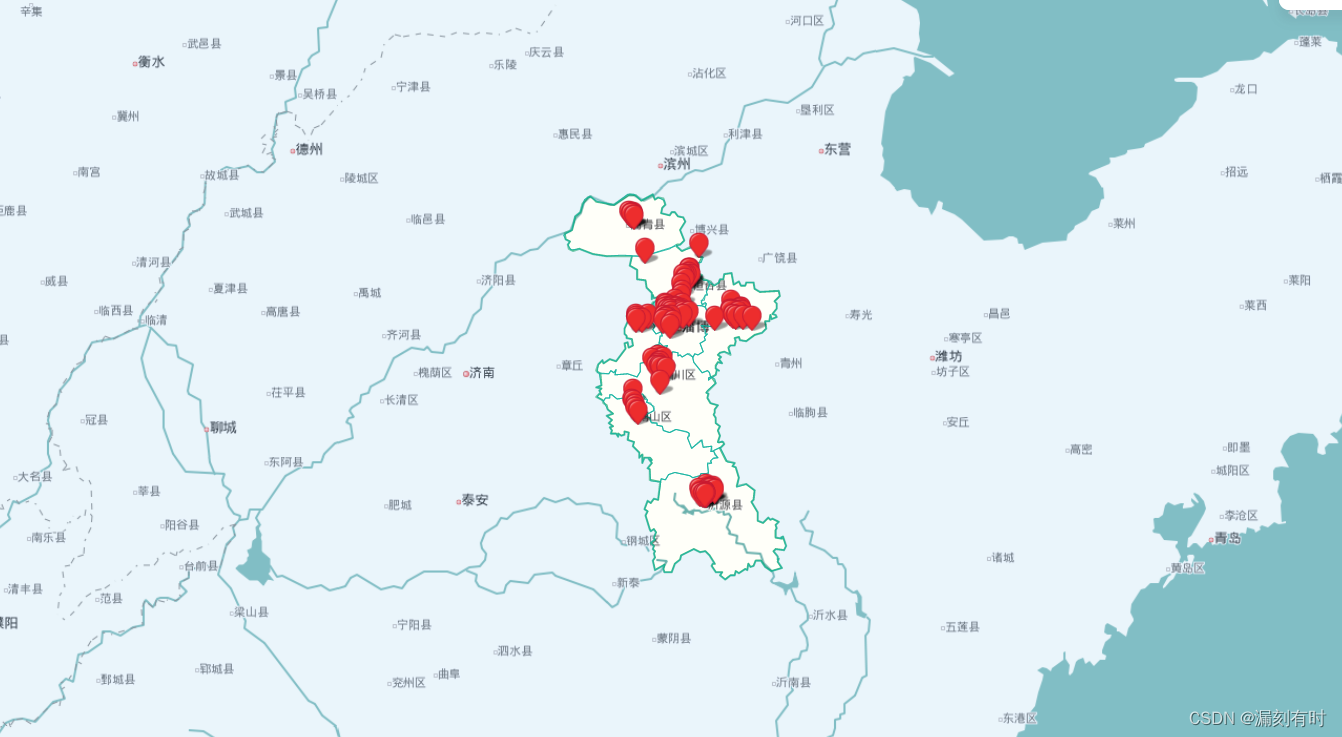
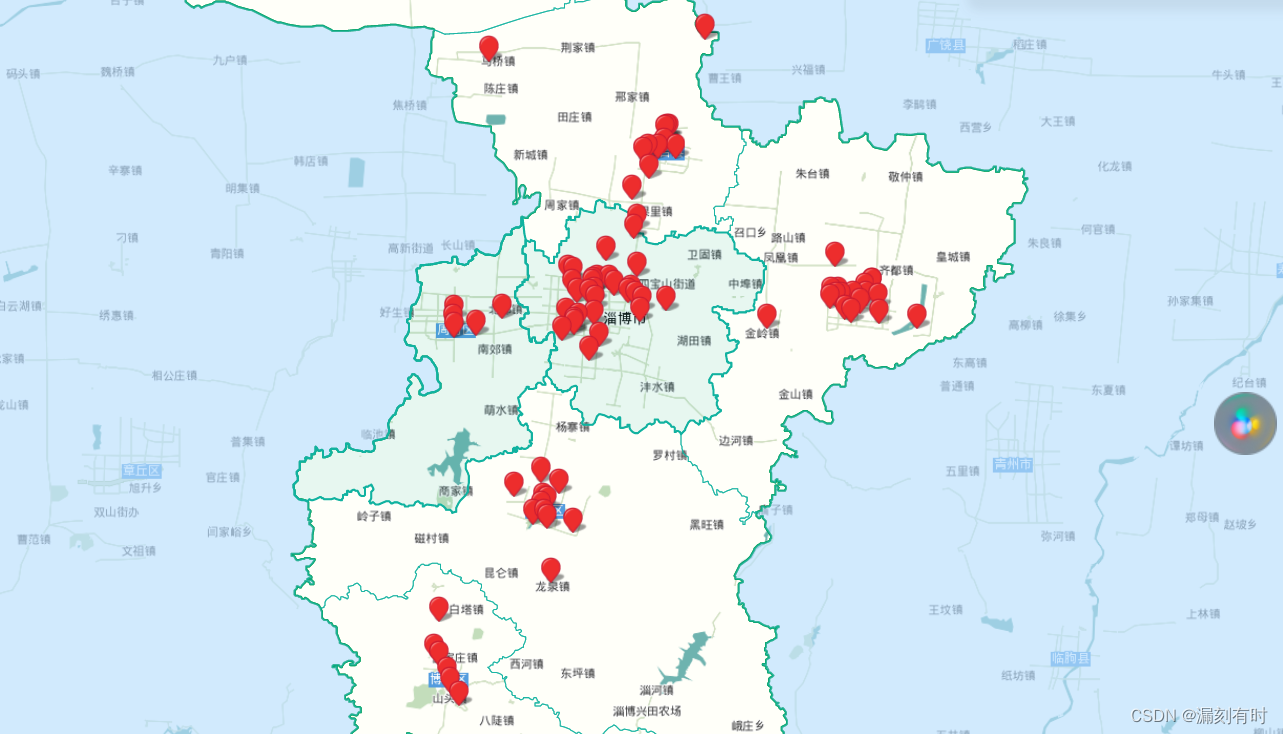
3.绘制行政区域

function drawBoundary() {//包含所有区域的点数组var pointArray = [];/*画遮蔽层的相关方法*思路: 首先在中国地图最外画一圈,圈住理论上所有的中国领土,然后再将每个闭合区域合并进来,并全部连到西北角。* 这样就做出了一个经过多次西北角的闭合多边形*///定义中国东南西北端点,作为第一层var pNW = { lat: 59.0, lng: 73.0 };var pNE = { lat: 59.0, lng: 136.0 };var pSE = { lat: 3.0, lng: 136.0 };var pSW = { lat: 3.0, lng: 73.0 };//向数组中添加一次闭合多边形,并将西北角再加一次作为之后画闭合区域的起点var pArray = [];pArray.push(pNW);pArray.push(pSW);pArray.push(pSE);pArray.push(pNE);pArray.push(pNW);//循环添加各闭合区域//添加显示用标签层var label = new BMap.Label(blist[0].name, { offset: new BMap.Size(20, -10) });label.hide();map.addOverlay(label);//添加多边形层并显示var ply = new BMap.Polygon(blist[0].points, {strokeWeight: 2,strokeColor: "#009E56",fillOpacity: 0.01,fillColor: " #FFFFFF"}); //建立多边形覆盖物ply.name = blist[0].name;ply.label = label;ply.Type = "Border";map.addOverlay(ply);//将点增加到视野范围内var path = ply.getPath();//pointArray = pointArray.concat(path);//将闭合区域加到遮蔽层上,每次添加完后要再加一次西北角作为下次添加的起点和最后一次的终点pArray = pArray.concat(path);pArray.push(pArray[0]);//限定显示区域,需要引用api库try {map.setViewport(pointArray); //调整视野} catch (err) {console.log(err)}//添加遮蔽层var plyall = new BMap.Polygon(pArray, {strokeOpacity: 0.0000001,strokeColor: "#04121b",//04121bstrokeWeight: 0.00001,fillColor: "#b9deff",//04121bfillOpacity: 0.3,enableMassClear: false}); //建立多边形覆盖物plyall.Type = "Border";map.addOverlay(plyall);}
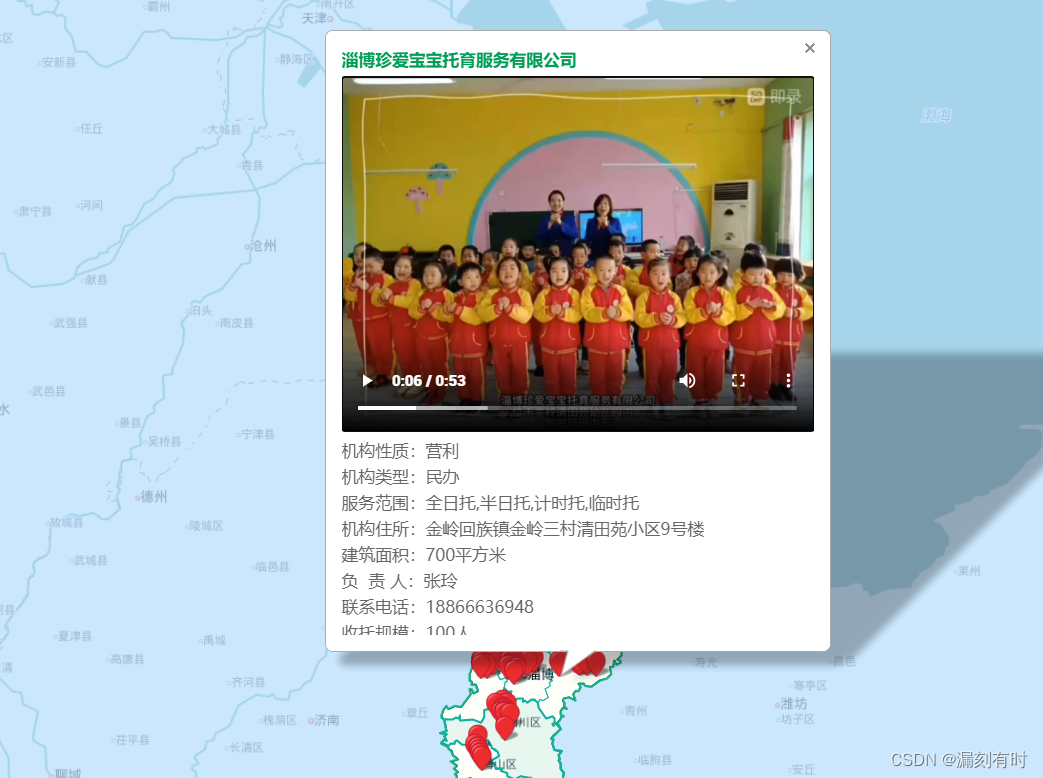
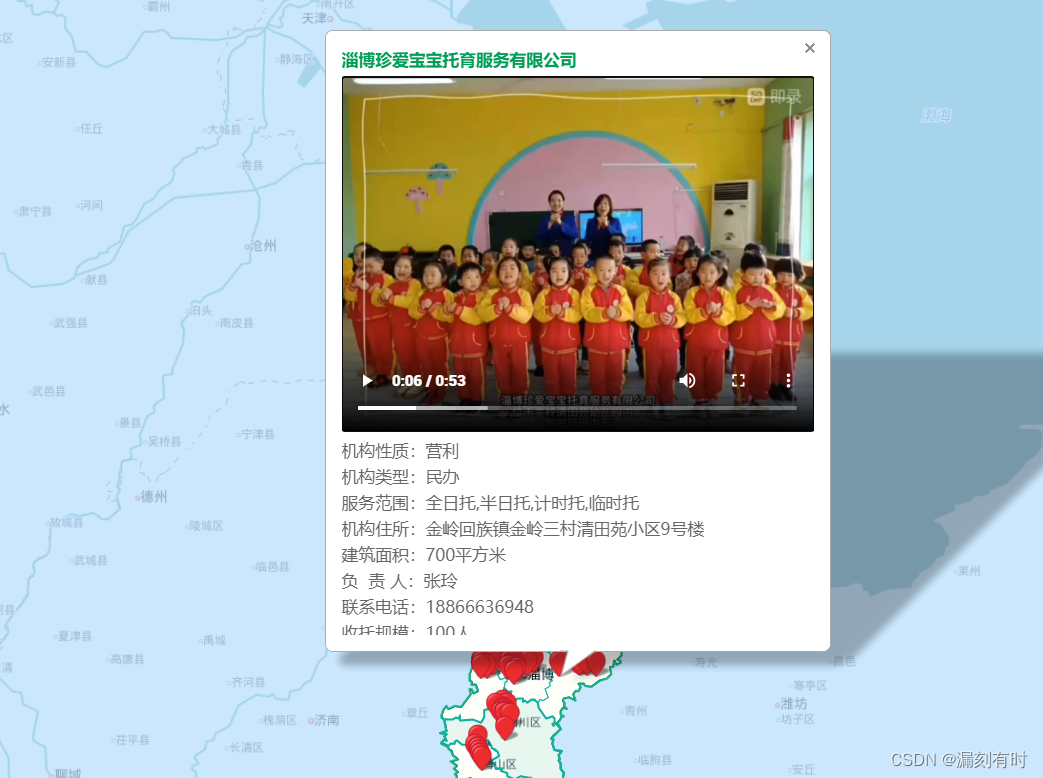
4.信息弹窗

function GetJGContent(data) {var str = "";if (data.video_url != null && data.video_url != undefined && data.video_url != "") {str += "<div class=\"video-box\"><video controls><source src=\"" + data.video_url + "\" type=\"video/mp4\"></video></div>";str += "机构性质:" + data.xingzhi + "<br />";str += "机构类型:" + data.leixing + "<br />";str += "服务范围:" + data.fanwei + "<br />";str += "机构住所:" + data.zhusuo + "<br />";str += "建筑面积:" + data.mianji + "<br />";str += "负 责 人:" + data.fuzeren + "<br />";if (browserRedirect()) {//手机端//str += "联系电话:<a href='tel:" + data.dianhua + "' class='dianhua'>" + data.dianhua + "</a><br />";str += "<a href='tel:" + data.dianhua + "' class='dianhua'>联系电话:" + data.dianhua + "<img src='assets/images/tel-2.png'/></a>";} else {str += "联系电话:" + data.dianhua + "<br />";}str += "收托规模:" + data.guimo + "<br />";str += "备案时间:" + data.beianshijian + "<br />"; if (browserRedirect()) {//手机端str += "<div class=\"daohang\" οnclick=\"ShowDaoHang(" + data.longitude + "," + data.latitude + ",'" + data.jigou + "');\"><img src='./assets/images/daohang.png' /></div >";}return str;}
5.标注数据格式
如果数据量不大,且非API对接引入的数据,建议直接调用外部文件;同时增加对应的版本号,便于及时更新数据。其中t=20230210190214030,为一个动态参数,保证无缓存。
<script src="js/points.js?t=20230210190214030"></script>
var mapPoints = [{id : '3078',baidu_diqu : '博山区',diqu : '博山区',jigou : '淄博芮宁托育有限公司',xingzhi : '营利',leixing : '民办',fanwei : '全日托',zhusuo : '山东省淄博市博山区山头街道山头路与河南路交叉路口北50米',mianji : '2014平方米',fuzeren : '范美荣',dianhua : '18806435258',guimo : '100人',beianshijian : '2022-08-18',is_lock : '0',add_time : '2022/9/14 15:12:11',admin_id : '1',longitude : '117.880817',latitude : '36.476661',video_url : '/attachment/202209/14/202209141508568892.mp4',shortname : '芮宁托育'},{id : '3077',baidu_diqu : '沂源县',diqu : '沂源县',jigou : '沂源县佳音托育服务有限公司',xingzhi : '营利',leixing : '民办',fanwei : '全日托,半日托,计时托,临时托',zhusuo : '北京银座星河蓝湾幼儿园',mianji : '1900平方米',fuzeren : '刘霞',dianhua : '13608943430',guimo : '200人',beianshijian : '2022-08-15',is_lock : '0',add_time : '2022/9/14 14:59:47',admin_id : '1',longitude : '118.175438',latitude : '36.181526',video_url : '/attachment/202209/14/202209141459237082.mp4',shortname : '佳音托育'}]
6.个性化的地图
1.引入外部文件,<script src="js/mapstyleJson.js"></script>,以便减少当前文件的体积。具体内容如下:
map.setMapStyle({styleJson: styleJson});
var styleJson = [{"featureType": "land","elementType": "geometry","stylers": {"color": "#fffff9ff"}
}, {"featureType": "water","elementType": "geometry","stylers": {"color": "#69b0acff"}
}, {"featureType": "highway","elementType": "geometry.fill","stylers": {"color": "#b5caa0ff"}
}, {"featureType": "highway","elementType": "geometry.stroke","stylers": {"color": "#94ad79ff"}
}, {"featureType": "nationalway","elementType": "geometry.fill","stylers": {"color": "#b5caa0ff"}
}, {"featureType": "arterial","elementType": "geometry.fill","stylers": {"color": "#d4e2c6ff"}
}, {"featureType": "cityhighway","elementType": "geometry.fill","stylers": {"color": "#d4e2c6ff"}
}, {"featureType": "provincialway","elementType": "geometry.fill","stylers": {"color": "#d4e2c6ff"}
}, {"featureType": "provincialway","elementType": "geometry.stroke","stylers": {"color": "#b5caa0ff"}
}, {"featureType": "tertiaryway","elementType": "geometry.fill","stylers": {"color": "#ffffffff"}
}, {"featureType": "tertiaryway","elementType": "geometry.stroke","stylers": {"color": "#b5caa0ff"}
}, {"featureType": "fourlevelway","elementType": "geometry.fill","stylers": {"color": "#ffffffff"}
}, {"featureType": "fourlevelway","elementType": "geometry.stroke","stylers": {"color": "#b5caa0ff"}
}, {"featureType": "subway","elementType": "geometry","stylers": {"visibility": "off"}
}, {"featureType": "railway","elementType": "geometry","stylers": {"visibility": "off"}
}, {"featureType": "highwaysign","elementType": "labels","stylers": {"visibility": "off"}
}, {"featureType": "highwaysign","elementType": "labels.icon","stylers": {"visibility": "off"}
}, {"featureType": "nationalwaysign","elementType": "labels","stylers": {"visibility": "off"}
}, {"featureType": "nationalwaysign","elementType": "labels.icon","stylers": {"visibility": "off"}
}, {"featureType": "provincialwaysign","elementType": "labels","stylers": {"visibility": "off"}
}, {"featureType": "provincialwaysign","elementType": "labels.icon","stylers": {"visibility": "off"}
}, {"featureType": "tertiarywaysign","elementType": "labels","stylers": {"visibility": "off"}
}, {"featureType": "tertiarywaysign","elementType": "labels.icon","stylers": {"visibility": "off"}
}, {"featureType": "subwaylabel","elementType": "labels","stylers": {"visibility": "off"}
}, {"featureType": "subwaylabel","elementType": "labels.icon","stylers": {"visibility": "off"}
}, {"featureType": "nationalway","elementType": "geometry.stroke","stylers": {"color": "#94ad79ff"}
}, {"featureType": "cityhighway","elementType": "geometry.stroke","stylers": {"color": "#b5caa0ff"}
}, {"featureType": "arterial","elementType": "geometry.stroke","stylers": {"color": "#b5caa0ff"}
}, {"featureType": "highway","stylers": {"curZoomRegionId": "0","curZoomRegion": "6,9","level": "6"}
}, {"featureType": "highway","stylers": {"curZoomRegionId": "0","curZoomRegion": "6,9","level": "7"}
}, {"featureType": "highway","stylers": {"curZoomRegionId": "0","curZoomRegion": "6,9","level": "8"}
}, {"featureType": "highway","stylers": {"curZoomRegionId": "0","curZoomRegion": "6,9","level": "9"}
}, {"featureType": "highway","elementType": "geometry","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "6"}
}, {"featureType": "highway","elementType": "geometry","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "7"}
}, {"featureType": "highway","elementType": "geometry","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "8"}
}, {"featureType": "highway","elementType": "geometry","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "9"}
}, {"featureType": "highway","elementType": "labels","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "6"}
}, {"featureType": "highway","elementType": "labels","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "7"}
}, {"featureType": "highway","elementType": "labels","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "8"}
}, {"featureType": "highway","elementType": "labels","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "9"}
}, {"featureType": "nationalway","stylers": {"curZoomRegionId": "0","curZoomRegion": "6,9","level": "6"}
}, {"featureType": "nationalway","stylers": {"curZoomRegionId": "0","curZoomRegion": "6,9","level": "7"}
}, {"featureType": "nationalway","stylers": {"curZoomRegionId": "0","curZoomRegion": "6,9","level": "8"}
}, {"featureType": "nationalway","stylers": {"curZoomRegionId": "0","curZoomRegion": "6,9","level": "9"}
}, {"featureType": "nationalway","elementType": "geometry","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "6"}
}, {"featureType": "nationalway","elementType": "geometry","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "7"}
}, {"featureType": "nationalway","elementType": "geometry","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "8"}
}, {"featureType": "nationalway","elementType": "geometry","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "9"}
}, {"featureType": "nationalway","elementType": "labels","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "6"}
}, {"featureType": "nationalway","elementType": "labels","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "7"}
}, {"featureType": "nationalway","elementType": "labels","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "8"}
}, {"featureType": "nationalway","elementType": "labels","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "9"}
}, {"featureType": "provincialway","stylers": {"curZoomRegionId": "0","curZoomRegion": "8,9","level": "8"}
}, {"featureType": "provincialway","stylers": {"curZoomRegionId": "0","curZoomRegion": "8,9","level": "9"}
}, {"featureType": "provincialway","elementType": "geometry","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "8,9","level": "8"}
}, {"featureType": "provincialway","elementType": "geometry","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "8,9","level": "9"}
}, {"featureType": "provincialway","elementType": "labels","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "8,9","level": "8"}
}, {"featureType": "provincialway","elementType": "labels","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "8,9","level": "9"}
}, {"featureType": "cityhighway","stylers": {"curZoomRegionId": "0","curZoomRegion": "6,9","level": "6"}
}, {"featureType": "cityhighway","stylers": {"curZoomRegionId": "0","curZoomRegion": "6,9","level": "7"}
}, {"featureType": "cityhighway","stylers": {"curZoomRegionId": "0","curZoomRegion": "6,9","level": "8"}
}, {"featureType": "cityhighway","stylers": {"curZoomRegionId": "0","curZoomRegion": "6,9","level": "9"}
}, {"featureType": "cityhighway","elementType": "geometry","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "6"}
}, {"featureType": "cityhighway","elementType": "geometry","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "7"}
}, {"featureType": "cityhighway","elementType": "geometry","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "8"}
}, {"featureType": "cityhighway","elementType": "geometry","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "9"}
}, {"featureType": "cityhighway","elementType": "labels","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "6"}
}, {"featureType": "cityhighway","elementType": "labels","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "7"}
}, {"featureType": "cityhighway","elementType": "labels","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "8"}
}, {"featureType": "cityhighway","elementType": "labels","stylers": {"visibility": "off","curZoomRegionId": "0","curZoomRegion": "6,9","level": "9"}
}, {"featureType": "entertainment","elementType": "geometry","stylers": {"color": "#e4f0d7ff"}
}, {"featureType": "manmade","elementType": "geometry","stylers": {"color": "#effcf0ff"}
}, {"featureType": "education","elementType": "geometry","stylers": {"color": "#e3f7e4ff"}
}, {"featureType": "building","elementType": "geometry.stroke","stylers": {"color": "#a1cfa4ff"}
}, {"featureType": "poilabel","elementType": "labels","stylers": {"visibility": "off"}
}, {"featureType": "poilabel","elementType": "labels.icon","stylers": {"visibility": "off"}
}, {"featureType": "education","elementType": "labels.text.fill","stylers": {"color": "#7a7a7aff"}
}, {"featureType": "education","elementType": "labels.text.stroke","stylers": {"color": "#ffffffff"}
}, {"featureType": "education","elementType": "labels.text","stylers": {"fontsize": 26}
}, {"featureType": "manmade","elementType": "labels.text.fill","stylers": {"color": "#afafafff"}
}, {"featureType": "manmade","elementType": "labels.text","stylers": {"fontsize": 26}
}, {"featureType": "scenicspotslabel","elementType": "labels.text.fill","stylers": {"color": "#376b6dff"}
}, {"featureType": "scenicspots","elementType": "labels","stylers": {"visibility": "off"}
}, {"featureType": "scenicspotslabel","elementType": "labels","stylers": {"visibility": "on"}
}, {"featureType": "scenicspotslabel","elementType": "labels.text.stroke","stylers": {"color": "#ffffffff","weight": 4}
}, {"featureType": "country","elementType": "labels.text.fill","stylers": {"color": "#376b6dff"}
}, {"featureType": "country","elementType": "labels.text.stroke","stylers": {"color": "#ffffffff","weight": 3}
}, {"featureType": "water","elementType": "labels.text.fill","stylers": {"color": "#ffffffff"}
}, {"featureType": "water","elementType": "labels.text.stroke","stylers": {"color": "#ffffff00"}
}, {"featureType": "water","elementType": "labels.text","stylers": {"fontsize": 24}
}];
百度坐标系转腾讯坐标
// 百度坐标系转腾讯坐标function bMapToQQMap(lng, lat, address) {let x_pi = (3.14159265358979324 * 3000.0) / 180.0;let x = lng - 0.0065;let y = lat - 0.006;let z = Math.sqrt(x * x + y * y) - 0.00002 * Math.sin(y * x_pi);let theta = Math.atan2(y, x) - 0.000003 * Math.cos(x * x_pi);let lngs = z * Math.cos(theta);let lats = z * Math.sin(theta);return [lngs, lats]}7.地图调起
function ShowDaoHang(lng, lat, address) {var a = bMapToQQMap(lng, lat);location.href = "http://test.com/location.php?lng=" + a[0] + "&lat=" + a[1] + "&address=" + address;}
8.判断浏览器类型
function browserRedirect() {var sUserAgent = navigator.userAgent.toLowerCase();var bIsIpad = sUserAgent.match(/ipad/i) == "ipad";var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os";var bIsMidp = sUserAgent.match(/midp/i) == "midp";var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb";var bIsAndroid = sUserAgent.match(/android/i) == "android";var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce";var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile";if (bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) {return true;} else {return false;}}
@漏刻有时
相关文章:

数据可视化大屏百度地图绘制行政区域标注实战案例解析(个性化地图、标注、视频、控件、定位、检索)
百度地图开发系列目录 数据可视化大屏应急管理综合指挥调度系统完整案例详解(PHP-API、Echarts、百度地图)数据可视化大屏百度地图API开发:停车场分布标注和检索静态版百度地图高级开发:map.getDistance计算多点之间的距离并输入…...

1.面向对象和类的关系?2.什么是Promise、3.Promise和async、await的关系
面向对象:面向对象是一种编程思想(oop)。(Js里面所有的东西都可以看做对象,Js它是基于原型的面向对象语言,采用原型的方式来构造对象)很多个具有相同属性和行为的对象就可以抽象为类,对象是类的一个实例。JavaScript在…...

【程序化天空盒】过程记录01:日月 天空渐变 大气散射
1 日月 SunAndMoon 昼夜的话肯定少不了太阳和月亮,太阳和月亮实现的道理是一样的,只不过是月亮比太阳多了一个需要控制月牙程度(or添加贴图)的细节~ 1.1 Sun 太阳的话很简单,直接在shader里实现一个太阳跟随平行光旋…...
无线通信中的轨道角动量
目录 一. 前言 二. 如何传输 三. 如何产生 3.1 螺旋结构器件 (1)螺旋相位板 (2)螺旋抛物面天线 3.2 超表面 3.3 天线阵列 3.3.1 相控阵 3.3.2 时控阵 四. 如何识别 一. 前言 轨道角动量:Orbital Angular M…...

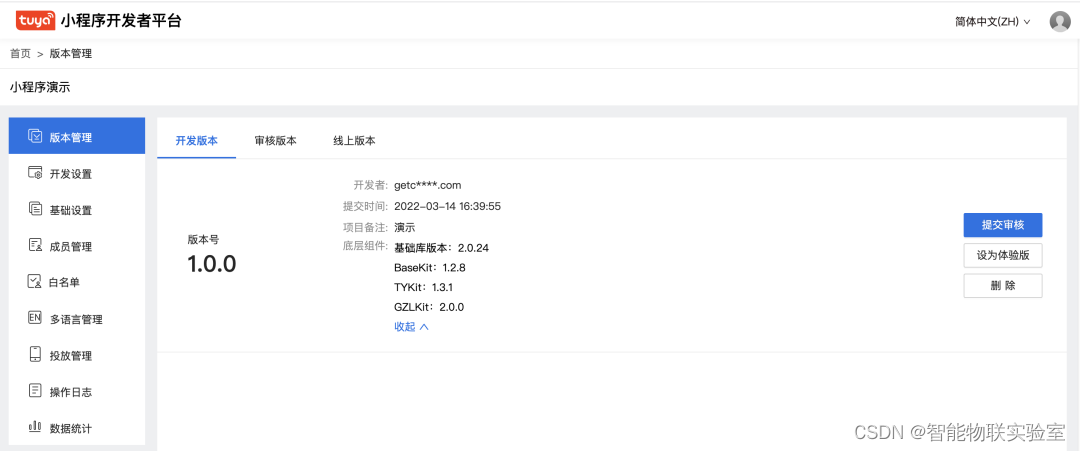
以后更新功能,再也不用App发版了!智能小程序将为开发者最大化减负
在 IoT 时代,越来越多的企业意识到打造自有 App 对于品牌的重要性。作为智能设备不可或缺的控制终端,App 具备连接用户、完善服务、精细化运营用户的独特优势,可帮助企业大大提升品牌竞争力。 为了帮助品牌企业打造更具个性化、差异化的智能…...

C++之类模板全特化和偏特化
类模板类模板是通用类的描述,使用任意类型(泛型)来描述类的定义。使用类模板的时候,指定具体的数据类型,让编译器生成该类型的类定义。注意:函数模板中可以不指定具体数据类型,让编译器自动推到…...

Python 手写数字识别 MNIST数据集下载失败
目录 一、MNIST数据集下载失败 1 失败的解决办法(经验教训): 2 亲测有效的解决方法: 一、MNIST数据集下载失败 场景复现:想要pytorchMINIST数据集来实现手写数字识别,首先就是进行MNIST数据集的下载&am…...
)
华为机试题:HJ61 放苹果(python)
文章目录博主精品专栏导航知识点详解1、input():获取控制台(任意形式)的输入。输出均为字符串类型。1.1、input() 与 list(input()) 的区别、及其相互转换方法2、print() :打印输出。3、整型int() :将指定进制…...
【论文速递】ICCV2021 - 基于超相关压缩实现实时高精度的小样本语义分割
【论文速递】ICCV2021 - 基于超相关压缩的小样本语义分割 【论文原文】:Hypercorrelation Squeeze for Few-Shot Segmentation 【作者信息】:Juhong Min Dahyun Kang Minsu Cho 获取地址:https://openaccess.thecvf.com/content/ICCV2021/…...
)
单例模式(Singleton Pattern)
目录 1.什么是单例模式: 2.单例模式存在的原因: 3.单例模式的优缺点: 4.创建方式: 1. 单线程单例模式立即创建(饿汉式): 2. 单线程单例模式延迟创建(懒汉式)…...

docker file和compose
文章目录1.dockerfile(单机脚本)1.概念2.原理3.dockerfile核心四步4.命令2.docker compose1.概念2.注意事项3.常用字段4.常用命令1.dockerfile(单机脚本) 1.概念 通过脚本,生成一个镜像,并运行对应的容器…...
如何解决thinkphp验证码不能显示问题?
thinkPHP做验证码这一块,可以使用自带的验证码扩展,具体步骤如下: 一、安装扩展 composer require topthink/think-captcha 二、模版中使用 将原来静态页面的验证码图片替换为{:captcha_img()},这个会自动生成验证码图片。 <div>{:captcha_img()}</div> 或者 &…...

Vue极简使用
Vue安装Vue模板语法安装Vue 安装nodejs 这里我安装的是14.5.4版本 https://nodejs.org/download/release/v14.15.4/解压后配置一下环境变量就行 安装cnpm镜像 (这个安装的版本可能过高,后面安装Vue可能出问题) npm install -g cnpm --registryhttps://registry…...

【Nacos】Nacos配置中心服务端源码分析
上文说了Nacos配置中心客户端的源码流程,这篇介绍下Nacos配置中心服务端的源码。 服务端的启动 先来看服务启动时干了啥? init()方法上面有PostConstruct,该方法会在ExternalDumpService实例化后执行。 com.alibaba.nacos.config.server.s…...

第十五章 栅格数据重分类、栅格计算器、插值分析
文章目录第十五章 栅格数据分析第一章 栅格数据重分类第一节 栅格数据重分类第二节 栅格重分类的使用第三节 重分类的使用中的空值使用第四节 重分类的案例:分类统计面积第五节 坡度矢量分级图生成第二章 栅格计算器第一节 栅格计算器介绍第二节 栅格计算器使用第三…...

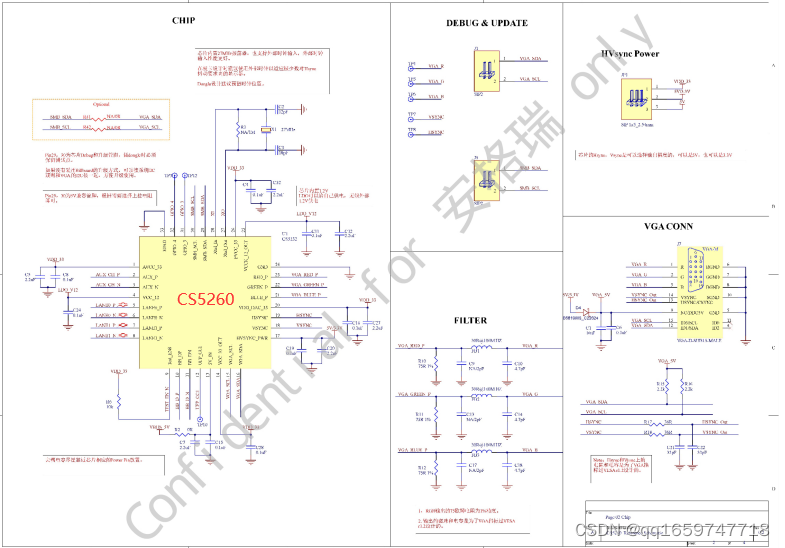
CS5260测试版|CS5260demoboard|typec转VGA参考PCB原理图
CS5260测试版|CS5260demoboard|typec转VGA参考PCB原理图 CS5260是一款高度集成的TYPEC转VGA转换方案芯片。 CS5260输出端接口:外接高清VGA设备如:显示器投影机电视带高清的设备,广泛应用于 笔记本Macbook Air 12寸USB3.1输出端对外接高清VGA设备如:显示器投影机电视…...

winform开发心得
最近一直在从事winform的开发,每次都是需要从网上查找资料才能对应具体风格要求,现在总结一下。 ui方面可以使用CSkin对应的一套ui,使用步骤 1.在窗口界面,工具箱空白处点击右键,弹出菜单有个”选择项“,点…...

学习周报-2023-0210
文章目录一 在SUSE11sp3系统中将openssh从6升级到8一 需求二 系统环境三 部署流程1.上传编译安装的软件包2.安装 gcc编译软件3.安装依赖zlib4.安装依赖openssl5.安装openssh二 在CentOS-6.9配置apache服务(3)---虚拟主机配置一 定义二 系统环境三 基于域…...

百度富文本UE的问题集合
百度富文本编辑能上传视频成功但是在浏览器不能播放、显示的问题百度富文本视频封面空白问题百度富文本编辑器UMEditor 添加视频无法删除百度富文本编辑器结果存数据库取出来到js赋值报错怎么让浏览器重新加载修改过的JS文件,而不是沿用缓存里的百度富文本编辑能上传…...

在Linux上安装node-v14.17.3和npm-6.14.13
记录:374场景:在CentOS 7.9操作系统上,安装node-v14.17.3-linux-x64环境。包括node-v14.17.3和npm-6.14.13。node命令应用和npm命令应用。版本:JDK 1.8 node v14.17.3 npm 6.14.13官网地址:https://nodejs.org/下载地址…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...

云原生时代的系统设计:架构转型的战略支点
📝个人主页🌹:一ge科研小菜鸡-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、云原生的崛起:技术趋势与现实需求的交汇 随着企业业务的互联网化、全球化、智能化持续加深,传统的 I…...
