Qt---对话框 事件处理 如何发布自己写的软件
目录
一、对话框
1.1 消息对话框(QMessageBox)
1> 消息对话框提供了一个模态的对话框,用来提示用户信息,或者询问用户问题并得到回答
2> 基于属性版本的API
3> 基于静态成员函数版本
4> 对话框案例
1、ui界面
2、头文件
3、源文件
练习:完善登录框
form.h
widget.h
form.cpp
main.cpp
widget.cpp
form.ui
运行结果:
1.2 字体对话框(QFontDialog)、颜色对话框(QColorDialog)、文件对话框(QFileDialog)
1.3 对话框案例(文本编辑器)
1> ui界面
2> 头文件
3> 源文件
二、发布软件
1> 配置系统环境变量,将QT安装路径中的相关bin目录放入系统环境变量中
2> 将自己的程序以release的形式运行一次
3> 将发布后的relsaes文件夹内的可执行程序复制到一个新的文件夹中
4> 在新文件夹的空白处,按shift+右键 ---->选择“在此处打开powershell窗口”
5> 在窗口中输入指令:windeployqt.exe .\可执行文件名.exe
6> 此时,就可以执行可执行程序,也可以打包发给朋友
三、事件处理(核心机制)
3.1 事件处理简介
3.2 事件处理函数由来
3.3 鼠标和键盘事件
头文件
源文件
练习:
1.Qt文本编辑实现字体和颜色的改变,可进行打开读取和另存为的操作
widget.h
main.cpp
widget.cpp
widget.ui
演示:
2.实现一个lable 通过键盘控制 wasd 实现上下左右移动
sbjp.h
main.cpp
sbjp.cpp
sbjp.ui
演示:
一、对话框
消息对话框、字体对话框、颜色对话框、文件对话框
1.1 消息对话框(QMessageBox)
1> 消息对话框提供了一个模态的对话框,用来提示用户信息,或者询问用户问题并得到回答
2> 基于属性版本的API
1、使用该类调用构造函数,构造一个类对象
2、调用成员函数exec进入执行态
3、对用户点击的按钮进行进一步处理即可,通过对exec的返回值得到用户点击的按钮
QMessageBox::QMessageBox( //有参构造函数名QMessageBox::Icon icon, //图标const QString &title, //对话框标题const QString &text, //对话框提示信息文本QMessageBox::StandardButtons buttons = NoButton, //对话框提供的按钮QWidget *parent = nullptr) //父组件参数1的介绍:是对话框提供的图标内容 值 描述
QMessageBox::NoIcon 0 没有任何图标的对话框
QMessageBox::Question 4 带一个问号的对话框
QMessageBox::Information 1 带一个i符号图标的对话框
QMessageBox::Warning 2 带一个感叹号图标的对话框
QMessageBox::Critical 3 带一个叉号图标的对话框参数4的介绍:对话框提供的按钮Constant Value Description
QMessageBox::Ok 0x00000400 提供确定按钮
QMessageBox::Open 0x00002000 提供打开按钮.
QMessageBox::Save 0x00000800 提供保存按钮.
QMessageBox::Cancel 0x00400000 提供取消按钮.举个例子:QMessageBox msgBox;msgBox.setText("The document has been modified.");msgBox.setInformativeText("Do you want to save your changes?");msgBox.setStandardButtons(QMessageBox::Save | QMessageBox::Discard | QMessageBox::Cancel);msgBox.setDefaultButton(QMessageBox::Save);int ret = msgBox.exec();switch (ret) {case QMessageBox::Save:// Save was clickedbreak;case QMessageBox::Discard:// Don't Save was clickedbreak;case QMessageBox::Cancel:// Cancel was clickedbreak;default:// should never be reachedbreak;}3> 基于静态成员函数版本
1、由于静态成员函数独立于类对象而存在,所以,无需实例化对象,直接通过类名进行调用
2、静态成员函数版本提供四个,分别是information(), question(), warning(), and critical()
3、静态成员函数调用后,之间展示对话框,无需使用exec
3、解析其中warning()
[static] QMessageBox::StandardButton //函数返回值类型,返回的是对话框上用户按下的按钮QMessageBox::warning( //函数名QWidget *parent, //父组件const QString &title, //对话框标题const QString &text, //对话框文本内容QMessageBox::StandardButtons buttons = Ok, //提供的按钮QMessageBox::StandardButton defaultButton = NoButton) //默认按钮
举个例子:int ret = QMessageBox::warning(this, tr("My Application"),tr("The document has been modified.\n""Do you want to save your changes?"),QMessageBox::Save | QMessageBox::Discard| QMessageBox::Cancel,QMessageBox::Save);
4> 对话框案例
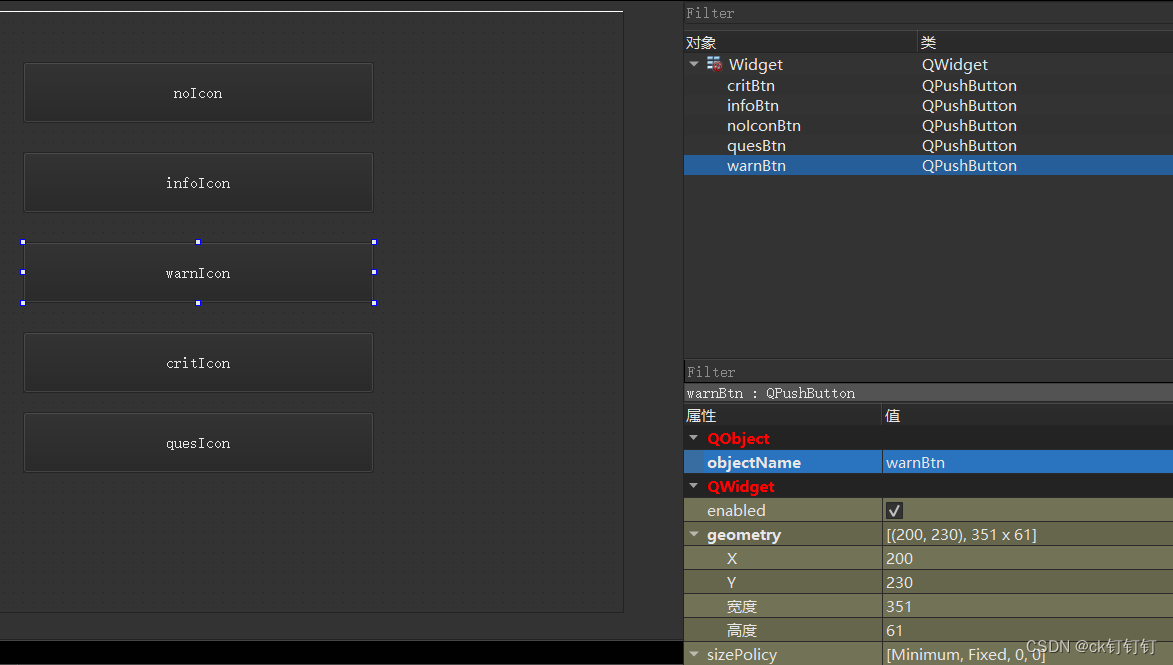
1、ui界面

2、头文件
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include<QMessageBox> //消息对话框类
#include<QDebug>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private slots:void on_infoBtn_clicked();void on_warnBtn_clicked();private:Ui::Widget *ui;
};
#endif // WIDGET_H3、源文件
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}//信息按钮对应的槽函数
void Widget::on_infoBtn_clicked()
{//1、使用QMessageBox实例化一个类对象QMessageBox box(QMessageBox::Information, //图标"信息", //对话框标题"中午一起吃个饭!", //对话框提示信息QMessageBox::Yes|QMessageBox::No, //对话框的提供的按钮this); //父组件box.setDefaultButton(QMessageBox::No); //将no设置成默认按钮//box.setDetailedText("啦啦啦拉拉阿拉啦");box.setButtonText(QMessageBox::No,"拒绝");//2、执行对话框int ret = box.exec();//3、对用户点击的按钮进行判断if(ret == QMessageBox::Yes){qDebug()<<"好的,没问题,老地方见!";}else{qDebug()<<"不好意思,我已经有约了,下次一定";}
}//警告按钮对应的槽函数
void Widget::on_warnBtn_clicked()
{//无需实例化对象,直接调用静态成员函数即可int ret = QMessageBox::warning(this, //父组件"警告", //对话框标题"放学别走,等着哈!", //对话框文本内容QMessageBox::Yes|QMessageBox::No, //提供的按钮QMessageBox::Yes); //默认选中的按钮//对用户点击的按钮进行判断if(ret == QMessageBox::Yes){qDebug()<<"等着就等着,荤的还是素的尽你挑";}else{qDebug()<<"你永远是我大哥";}
}练习:完善登录框
点击登录按钮后,判断账号(admin)和密码(123456)是否一致,如果匹配失败,则弹出错误对话框,文本内容“账号密码不匹配,是否重新登录”,给定两个按钮ok和cancel,点击ok后,会清除密码框中的内容,继续进行登录;如果点击cancel按钮,则关闭界面。
如果账号和密码匹配,则弹出信息对话框,给出提示信息为“登录成功”,给出一个按钮ok,点击ok后,关闭整个登录界面,跳转到其他界面
点击取消按钮后,弹出问题对话框,询问是否确定要退出登录,给出两个按钮,yes|no,点击yes,则直接关闭整个登录界面,如果点击no则进行进行登录
要求:对象版和静态成员函数版至少各实现一个
form.h
#ifndef FORM_H
#define FORM_H#include <QWidget>namespace Ui {
class Form;
}class Form : public QWidget
{Q_OBJECTpublic:explicit Form(QWidget *parent = nullptr);~Form();signals:void jump();
public slots:void jump_slot();private slots:void on_pushButton_clicked();private:Ui::Form *ui;
};#endif // FORM_H
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QPushButton>
#include <QDebug>
#include <QIcon>
#include <QLabel>
#include <QPixmap>
#include <QLineEdit>
#include <QMessageBox>
class Widget : public QWidget
{Q_OBJECT //信号与槽的元对象
signals://自定义信号函数void jump();//void btn_1_clicked();public slots://自定义的槽函数void btn_1_clicked();void btn_2_clicked();void jump_slot();
public:Widget(QWidget *parent = nullptr);~Widget();private:QLabel *lab2;QLabel *lab3;QLabel *lab1;QLineEdit *edit1;QLineEdit *edit2;QPushButton *btn1;QPushButton *btn2;
};
#endif // WIDGET_H
form.cpp
#include "form.h"
#include "ui_form.h"Form::Form(QWidget *parent) :QWidget(parent),ui(new Ui::Form)
{ui->setupUi(this);
}Form::~Form()
{delete ui;
}void Form::jump_slot()
{this->show();
}void Form::on_pushButton_clicked()
{emit jump();this->close();
}
main.cpp
#include "widget.h"
#include "form.h"
#include <QApplication>
int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();Form m;QObject::connect(&w,&Widget::jump ,&m,&Form::jump_slot);QObject::connect(&m,&Form::jump ,&w,&Widget::jump_slot);return a.exec();
}
widget.cpp
#include "widget.h"
#include "form.h"
Widget::Widget(QWidget *parent): QWidget(parent)
{this->setFixedSize(900, 800); //设置固定尺寸//3、窗口标题this->setWindowTitle("My First Window");//4、设置窗口的iconthis->setWindowIcon(QIcon(":/new/prefix1/icon/wodepeizhenshi.png"));//5、设置背景色,一般使用样式表完成this->setStyleSheet("background-color:rgb(226,227,228);");//标签lab1 = new QLabel(this);lab1->setGeometry(0, 0, 900, 458);lab1->setPixmap(QPixmap(":/new/prefix1/icon/logo1.png"));lab1->setScaledContents(true);lab2 = new QLabel(this);lab2->setGeometry(270, 500, 40, 40);lab2->setPixmap(QPixmap(":/new/prefix1/icon/userName.jpg"));lab2->setScaledContents(true);lab3 = new QLabel(this);lab3->setGeometry(270, 580, 40, 40);lab3->setPixmap(QPixmap(":/new/prefix1/icon/passwd.jpg"));lab3->setScaledContents(true);//行编辑器//1、构造一个行编辑器,构造时给定父组件edit1= new QLineEdit(this);edit2 = new QLineEdit(this);edit1->setPlaceholderText("QQ/手机/邮箱"); //设置编辑器的占位文本edit2->setPlaceholderText("密码");edit1->resize(200,40); //设置尺寸edit2->resize(200,40);edit1->move(350,500); //移动位置edit2->move(350,580);edit2->setEchoMode(QLineEdit::Password); //设置回显模式//按钮组件btn1 = new QPushButton("登录", this);btn2 = new QPushButton("取消", this);btn1->resize(110,60);btn1->move(320,650);btn2->resize(110,60);btn2->move(450,650);btn1->setIcon(QIcon(":/new/prefix1/icon/login.png"));btn2->setIcon(QIcon(":/new/prefix1/icon/cancel.png"));//使用qt5版本连接connect(btn1,&QPushButton::clicked,this,&Widget::btn_1_clicked);//使用qt4版本连接connect(btn2,SIGNAL(pressed()),this,SLOT(close()));
}Widget::~Widget()
{
}
void Widget::btn_1_clicked()
{if(edit1->text() == "admin" && edit2->text() == "123456"){//使用QMwssageBox实例化一个类对象QMessageBox msgbox1(QMessageBox::Information, //图标"信息", //对话框标题"登录成功", //对话框提示信息QMessageBox::Ok|QMessageBox::Cancel, //对黄框的提供的按钮this); //父组件msgbox1.setDefaultButton(QMessageBox::Ok); //将no设置成默认按钮 ,该按键会有蓝色框标识//msgbox.setDetailedText("啦啦啦啦"); //很少会用到这个提示框//执行对话框int ret = msgbox1.exec();//对用户点击的按钮进行判断if(ret == QMessageBox::Ok){emit jump();this->close();}else{//使用QMwssageBox实例化一个类对象QMessageBox msgbox2(QMessageBox::Information, //图标"问题", //对话框标题"是否确定要退出登录", //对话框提示信息QMessageBox::Yes|QMessageBox::No, //对黄框的提供的按钮this); //父组件msgbox2.setDefaultButton(QMessageBox::Yes); //将no设置成默认按钮 ,该按键会有蓝色框标识//msgbox.setDetailedText("啦啦啦啦"); //很少会用到这个提示框//执行对话框int ret = msgbox2.exec();//对用户点击的按钮进行判断if(ret == QMessageBox::Yes){this->close();}else{emit jump();this->close();}}}else{//无需实例化对象,直接调用静态成员函数即可int ret = QMessageBox::warning(this, //父组件"警告", //对话框标题"账号密码不匹配,是否重新登录", //对话框文本内容QMessageBox::Ok|QMessageBox::Cancel, //提供的按钮QMessageBox::Ok); //默认选中的按钮//对用户点击的按钮进行判断if(ret == QMessageBox::Ok){edit1->clear();edit2->clear();}else{this->close();}}
}void Widget::btn_2_clicked()
{this->close();
}
void Widget::jump_slot()
{this->show();
}
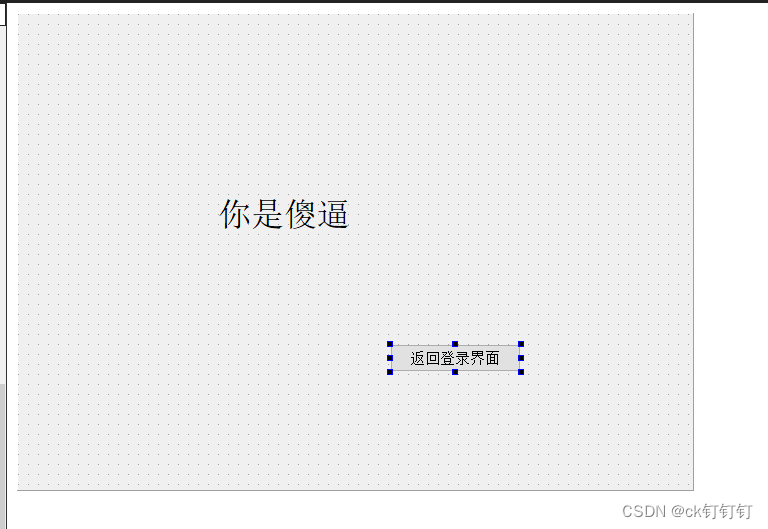
form.ui

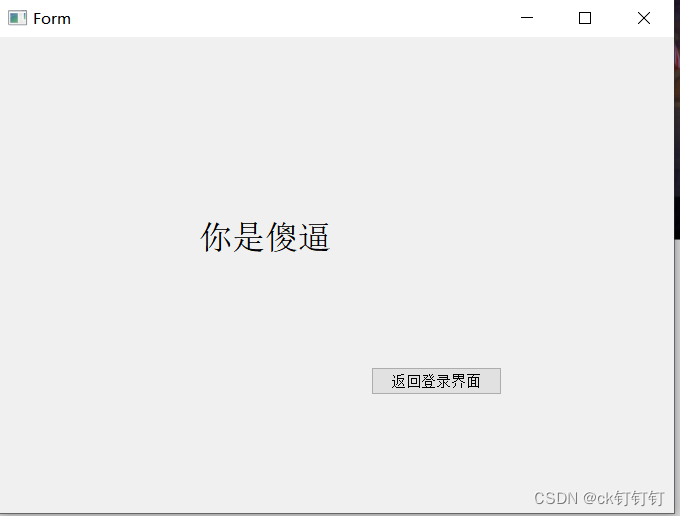
运行结果:



1.2 字体对话框(QFontDialog)、颜色对话框(QColorDialog)、文件对话框(QFileDialog)
1、字体对话框,可以使用QFontDialog类提供的静态成员函数getFont来完成当调用了该函数后,就会弹出一个字体选择框,该函数返回的是用户选择的字体如果用户取消了选择,则参数1为假,如果用户选择了字体,则参数1的值为真所需类:QFontDialog、QFont
[static] QFont //函数返回值类型,是用户选择的字体 该函数是一个静态成员函数QFontDialog::getFont( //函数名bool *ok, //返回用户是否选中字体const QFont &initial, //初始字体QWidget *parent = nullptr, //父组件const QString &title = QString()) //对话框标题
举个例子:bool ok;QFont font = QFontDialog::getFont(&ok, QFont("Times", 12), this);if (ok) {// font is set to the font the user selected} else {// the user canceled the dialog; font is set to the initial// value, in this case Times, 12.}2、颜色对话框,可以使用QColorDialog类中的静态成员函数getColor来调取颜色对话框该函数返回用户选中的颜色,如果用户选择了取消,则返回一个非法的颜色,可以通过成员函数isValid来进行判断
[static] QColor //返回用户选中的颜色 该函数是一个静态成员函数QColorDialog::getColor( //函数名const QColor &initial = Qt::white, //初始颜色QWidget *parent = nullptr, //父组件const QString &title = QString()) //对话框标题
举个例子://调用静态成员函数,获取系统中的颜色对话框QColor c = QColorDialog::getColor(QColor("pink"),this,"选择颜色");//对选中的颜色判断合法性if(c.isValid()){//颜色合法,直接使用即可//ui->textEdit->setTextColor(c);ui->textEdit->setTextBackgroundColor(c);}else{//颜色不合法QMessageBox::information(this,"提示","您取消了选择颜色");}3、文件对话框,可以通过QFileDialog类中的静态成员函数,来获取要打开的文件路径所需类:QFileDialog[static] QString //返回值类型是用户选中的文件的路径QFileDialog::getOpenFileName( //函数名QWidget *parent = nullptr, //父组件const QString &caption = QString(), //对话框标题const QString &dir = QString(), //起始路径const QString &filter = QString(), //过滤器QString *selectedFilter = nullptr) //默认选中的过滤器注意:该函数返回的是选中文件的路径过滤器如果有多个,中间使用两个分号隔开:"Images (*.png *.xpm *.jpg);;Text files (*.txt);;XML files (*.xml)"
举个例子:QString fileName = QFileDialog::getOpenFileName(this, tr("Open File"),"/home",tr("Images (*.png *.xpm *.jpg)"));获取保存文件路径的函数:[static] QString QFileDialog::getSaveFileName(QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString()) 4、文件相关操作1> 使用QFile类实例化一个对象,通过该对象可以操作整个文件,该类的构造函数需要给定文件的路径2> 可以使用exists函数判断文件是否存在,如果存在,则可以对文件进行相关操作3> 使用该类中的成员函数open函数,用于打开文件,打开时需要给定打开模式4> 可以使用read、readLine、readAll从文件中读取数据,使用write函数,将数据写入文件5> 使用成员函数close关闭文件6> 所需类:QFile
举个例子://1、实例化一个文件对象QFile file(fileName); //使用获取到的文件路径,实例化一个文件对象,后期对文件的操作都是基于该对象//2、判断文件是否存在if(!file.exists()){return;}//3、打开文件if(!file.open(QFile::ReadWrite)){return;}//4、读取文件中的内容QByteArray msg = file.readAll();//将内容展示到ui界面ui->textEdit->setText(msg); //获取文本编辑器中的内容//ui->textEdit->toPlainText();//5、关闭文件file.close();1.3 对话框案例(文本编辑器)
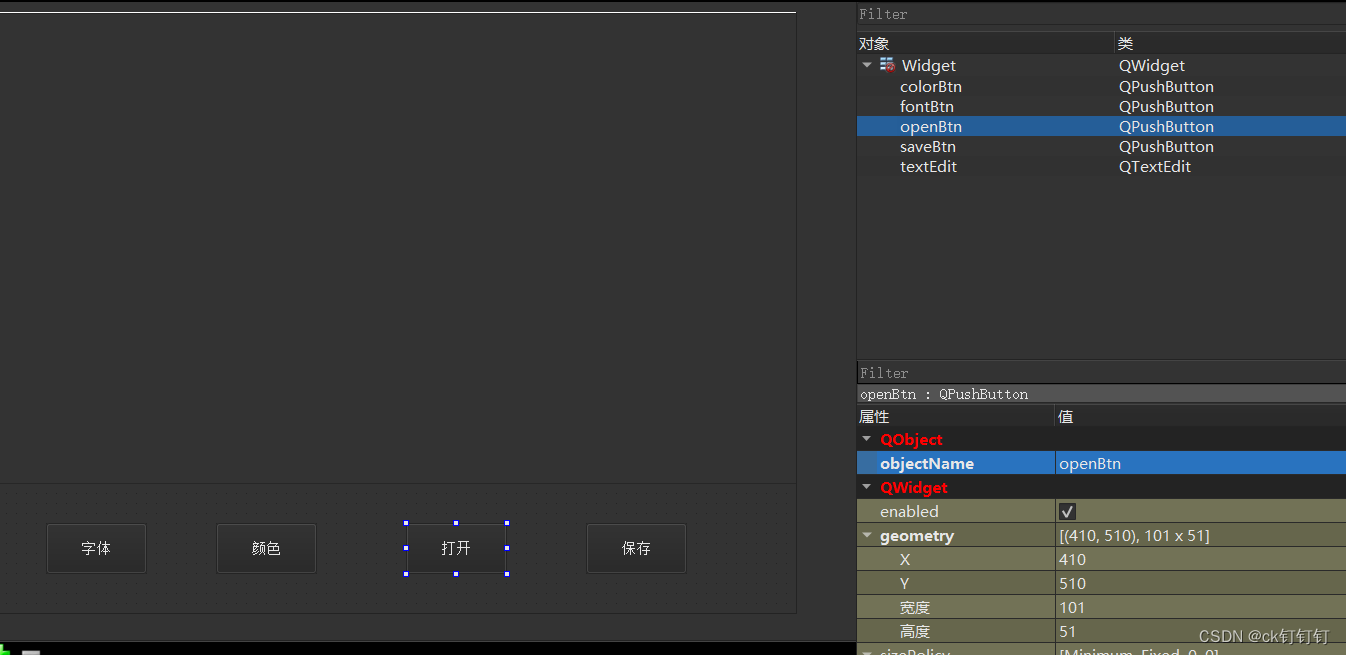
1> ui界面

2> 头文件
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include<QFont> //字体类
#include<QFontDialog> //字体对话框类
#include<QDebug>
#include<QMessageBox> //消息对话框类
#include<QColor> //颜色类
#include<QColorDialog> //颜色对话框类
#include<QFileDialog> //文件对话框
#include<QFile> //文件类QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private slots:void on_fontBtn_clicked();void on_colorBtn_clicked();void on_openBtn_clicked();private:Ui::Widget *ui;
};
#endif // WIDGET_H3> 源文件
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}//字体按钮对应的槽函数
void Widget::on_fontBtn_clicked()
{//调用QFontDialog类中的静态成员函数,getFont函数来调取系统提供的字体对话框bool ok; //用于接受用户是否选中了字体QFont f = QFontDialog::getFont(&ok, //返回是否选中字体QFont("隶书", 10, 10, false), //初始字体this, //父组件"选择字体"); //对话框标题//将选中的字体进行使用if(ok){//选中了字体,将字体设置到文本上//ui->textEdit->setFont(f);ui->textEdit->setCurrentFont(f);}else{//没选中字体QMessageBox::information(this, "提示", "您取消了选择字体");}
}//颜色按钮对应的槽函数
void Widget::on_colorBtn_clicked()
{//调用静态成员函数,获取系统中的颜色对话框QColor c = QColorDialog::getColor(QColor("pink"), //初始颜色this, //父组件"选择颜色"); //对话框标题//对选中的颜色判断合法性if(c.isValid()){//颜色合法,直接使用即可//ui->textEdit->setTextColor(c);ui->textEdit->setTextBackgroundColor(c);}else{//颜色不合法QMessageBox::information(this,"提示","您取消了选择颜色");}
}//打开文件按钮对应的槽函数
void Widget::on_openBtn_clicked()
{//调用QFileDialog的静态成员函数getOpenFileName来获取选中文件的路径QString fileName = QFileDialog::getOpenFileName(this, //父组件"选择文件", //对话框标题"./", //起始路径"Image File(*.png *.jpg *bmp);;Text File(*.txt);;All(*.*)"); //过滤器//判断是否选中文件if(fileName.isNull()){QMessageBox::information(this,"提示","您取消了选择文件");return;}//输出文件路径qDebug()<<fileName;//1、实例化一个文件对象QFile file(fileName); //使用获取到的文件路径,实例化一个文件对象,后期对文件的操作都是基于该对象//2、判断文件是否存在if(!file.exists()){return;}//3、打开文件if(!file.open(QFile::ReadWrite)){return;}//4、读取文件中的内容QByteArray msg = file.readAll();//将内容展示到ui界面ui->textEdit->setText(msg);//获取文本编辑器中的内容//ui->textEdit->toPlainText();//5、关闭文件file.close();}二、发布软件
1> 配置系统环境变量,将QT安装路径中的相关bin目录放入系统环境变量中

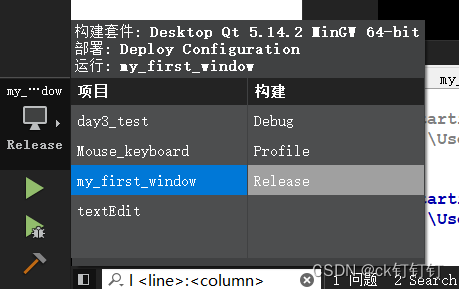
2> 将自己的程序以release的形式运行一次

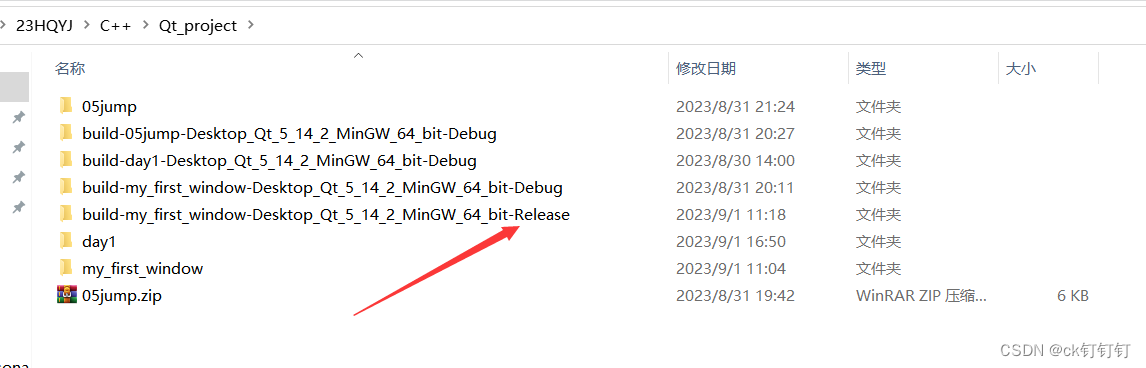
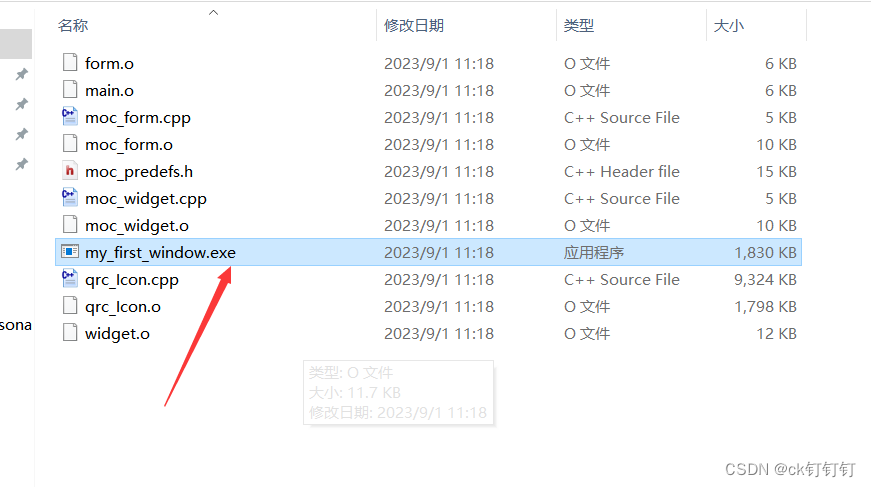
3> 将发布后的relsaes文件夹内的可执行程序复制到一个新的文件夹中



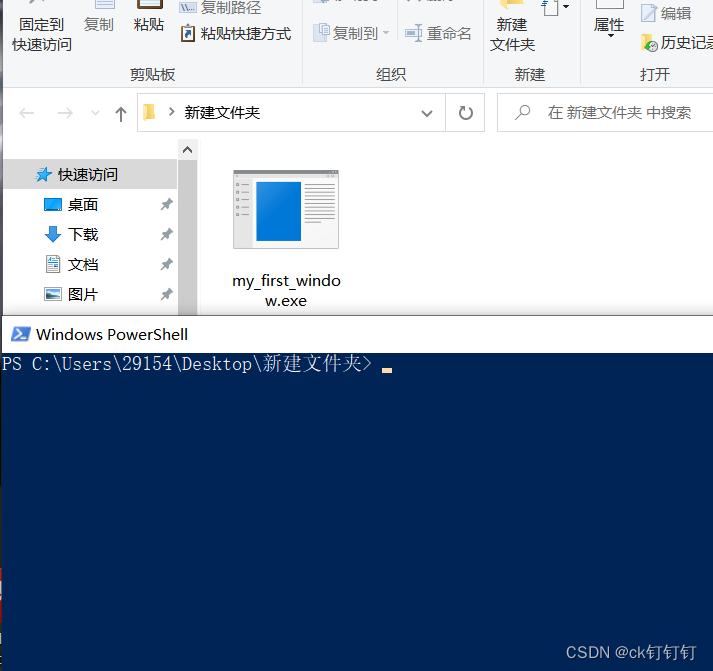
4> 在新文件夹的空白处,按shift+右键 ---->选择“在此处打开powershell窗口”

5> 在窗口中输入指令:windeployqt.exe .\可执行文件名.exe

6> 此时,就可以执行可执行程序,也可以打包发给朋友

三、事件处理(核心机制)
3.1 事件处理简介
1. 什么是事件? (重点)事件是由窗口系统或者自身产生的,用以响应所发生的
各类事情,比如用户按下并释放了键盘或者鼠标、窗口因
暴露而需要重绘、定时器到时而应有所动作,等等从某种意义上讲,事件比信号更原始,甚至可以认为大多
数信号其实都是由事件产生的。比如一个下压式按钮首先
感受到的是鼠标事件,在进行必要的处理以产生按钮下沉
继而弹起的视觉效果之后,才会发射 clicked()信号2. 如何处理事件? (重点)myWnd(自定义类) -继承-> QWidget -继承-> QObject 1> 当事件发生时,首先被调用的是QObject类中的虚函数event(),其 QEvent型参数标识了具体的事件类型bool QObject:: event (QEvent* e){if (e == mouseEvent){void QWidget::mousePressEvent (QMouseEvent* e)void QWidget:: mouseReleaseEvent (QMouseEvent* e)}if(e == keyEvent){void QWidget::keyPressEvent (QMouseEvent* e)void QWidget:: keyReleaseEvent (QMouseEvent* e)}}2> 作为QObject类的子类, QWidget类覆盖了其基类中的event()虚函数,并根据具体事件调用具体事件处理函数void QWidget::mousePressEvent (QMouseEvent* e)void QWidget::mouseReleaseEvent (QMouseEvent* e)void QWidget::keyPressEvent (QMouseEvent* e)void QWidget:: keyReleaseEvent (QMouseEvent* e)void QWidget::paintEvent (QPaintEvent* e):3> 而这些事件处理函数同样也是虚函数,也可以被 QWidget类的子类覆盖,以提供针对不同窗口部件类型的事件处理4> 组件的使用者所关心的往往是定义什么样的槽处理什么样的信号,而组件的实现者更关心覆盖哪些事件处理函数
3.2 事件处理函数由来
QObject类 提供了那些可以重写的虚函数[virtual] bool QObject::event(QEvent *e) // 参数:事件的类型QWidgets类, 提供了那些可以重写的虚函数[override virtual protected] bool QWidget::event(QEvent *event)[virtual protected] void QWidget::keyPressEvent(QKeyEvent *event)[virtual protected] void QWidget::keyReleaseEvent(QKeyEvent *event)[virtual protected] void QWidget::mouseMoveEvent(QMouseEvent *event)[virtual protected] void QWidget::mousePressEvent(QMouseEvent *event)[virtual protected] void QWidget::mouseReleaseEvent(QMouseEvent *event)[virtual protected] void QWidget::mouseDoubleClickEvent(QMouseEvent *event)[virtual protected] void QObject::timerEvent(QTimerEvent *event)QPainter类 ---> 画家类void SimpleExampleWidget::paintEvent(QPaintEvent *){QPainter painter(this);painter.setPen(Qt::blue);painter.setFont(QFont("Arial", 30));painter.drawText(rect(), Qt::AlignCenter, "Qt");}
3.3 鼠标和键盘事件
头文件
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include<QKeyEvent> //键盘事件处理头文件
#include<QDebug>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();void keyPressEvent(QKeyEvent *event) override; //键盘按下事件处理函数void keyReleaseEvent(QKeyEvent *event) override; //键盘抬起事件处理函数private:Ui::Widget *ui;
};
#endif // WIDGET_H源文件
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}//键盘按下事件处理函数的定义
void Widget::keyPressEvent(QKeyEvent *event)
{//qDebug()<<"键盘被按下了"<<event->text()<<"键值为:"<<event->key();switch(event->key()){case 'W':{if(ui->label->y() <= 0-ui->label->height()){ui->label->move(ui->label->x(), this->height());}ui->label->move(ui->label->x(), ui->label->y()-1);}break;}}//键盘抬起事件处理韩寒说的定义
void Widget::keyReleaseEvent(QKeyEvent *event)
{}练习:
1.Qt文本编辑实现字体和颜色的改变,可进行打开读取和另存为的操作
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QMainWindow>
#include <QFont> //字体类
#include <QFontDialog> //字体对话框类
#include <QDebug>
#include <QMessageBox> //消息对话框
#include <QColor> //颜色类
#include <QColorDialog> //颜色对话框类
#include <QFileDialog> //文件对话框
#include <QFile> //文明类
#include <QTextCodec>
QT_BEGIN_NAMESPACE
namespace Ui { class widget; }
QT_END_NAMESPACEclass widget : public QMainWindow
{Q_OBJECTpublic:widget(QWidget *parent = nullptr);~widget();private slots:void on_fontBtn_clicked();void on_colorBtn_clicked();void on_openBtn_clicked();void on_pushButton_4_clicked();private:Ui::widget *ui;
};
#endif // WIDGET_H
main.cpp
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{//解决汉字乱码问题QTextCodec *codec = QTextCodec::codecForName("UTF-8");QTextCodec::setCodecForLocale(codec);QApplication a(argc, argv);widget w;w.show();return a.exec();
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"widget::widget(QWidget *parent): QMainWindow(parent), ui(new Ui::widget)
{ui->setupUi(this);
}widget::~widget()
{delete ui;
}//字体按钮的槽函数
void widget::on_fontBtn_clicked()
{//调用QFontDialog类中的静态成员函数,getFont函数来调取系统提供的对话框bool ok; //用于接收用户是否选中了字体QFont f = QFontDialog::getFont(&ok, //返回是否选中字体QFont("楷体",10,10,false), //初始字体this, //父组件"选择字体"); //对话框标题//将选中的字体进行使用if(ok) //选中了字体,将字体设置到文本上{//ui->textEdit->setFont(f);ui->textEdit->setCurrentFont(f);}else //没选中字体{QMessageBox::information(this,"提示","您取消了字体");}
}
//颜色按钮对应的槽函数
void widget::on_colorBtn_clicked()
{//调用静态成员函数,获取系统中的颜色对话框QColor c = QColorDialog::getColor(QColor("pink"),this,"选择颜色");//对选中的颜色判断合法性if(c.isValid()){//颜色合法,直接使用即可//ui->textEdit->setTextColor(c);ui->textEdit->setTextBackgroundColor(c);}else{//颜色不合法QMessageBox::information(this,"提示","您取消了选择颜色");}
}
//打开文件按钮对应的槽函数
void widget::on_openBtn_clicked()
{//调用QFileDialog的静态成员函数getOpenFileName来获取选中文件的路径QString fileName = QFileDialog::getOpenFileName(this, //父组件"选择文件", //对话框标题"./", //起始路径"Image File(*.png *.jpg *bmp);;Text File(*.txt);;All(*.*)"); //过滤器//判断是否选中文件if(fileName.isNull()){QMessageBox::information(this,"提示","您取消了选择文件");return;}//输出文件路径qDebug() << fileName;//1.实例化一个文件对象QFile file(fileName); //使用获取到的文件路径,实例化一个文件对象,后期对文件的操作都是基于该对象//2.判断文件是否存在if(!file.exists()){return;}//3.打开文件if(!file.open(QFile::ReadWrite)){return;}//4.读取文件中的内容QByteArray msg = file.readAll();//5.将读取到的内容展示到ui界面ui->textEdit->setText(QString::fromLocal8Bit(msg));//6.关闭文件file.close();//获取文本编辑器中的内容返回是Qstring//ui->textEdit->toPlainText();
}
//另存为文件按钮对应的槽函数
void widget::on_pushButton_4_clicked()
{//调用QFileDialog的静态成员函数getOpenFileName来获取选中文件的路径QString fileName = QFileDialog::getSaveFileName(this, //父组件"选择文件", //对话框标题"./", //起始路径"Image File(*.png *.jpg *bmp);;Text File(*.txt);;All(*.*)"); //过滤器//判断是否选中文件if(fileName.isNull()){QMessageBox::information(this,"提示","您取消了选择文件");return;}//输出文件路径qDebug() << fileName;//1.实例化一个文件对象QFile file(fileName); //使用获取到的文件路径,实例化一个文件对象,后期对文件的操作都是基于该对象//2.判断文件是否存在if(!file.exists()){return;}//3.打开文件if(file.open(QFile::ReadWrite|QFile::Truncate)){//获取文本编辑器中的内容返回是QstringQString msg = ui->textEdit->toPlainText();file.write(msg.toLocal8Bit());QMessageBox::information(this,"提示","文件保存成功");}else {QMessageBox::information(this,"提示","文件保存失败");}//6.关闭文件file.close();
}
widget.ui

演示:
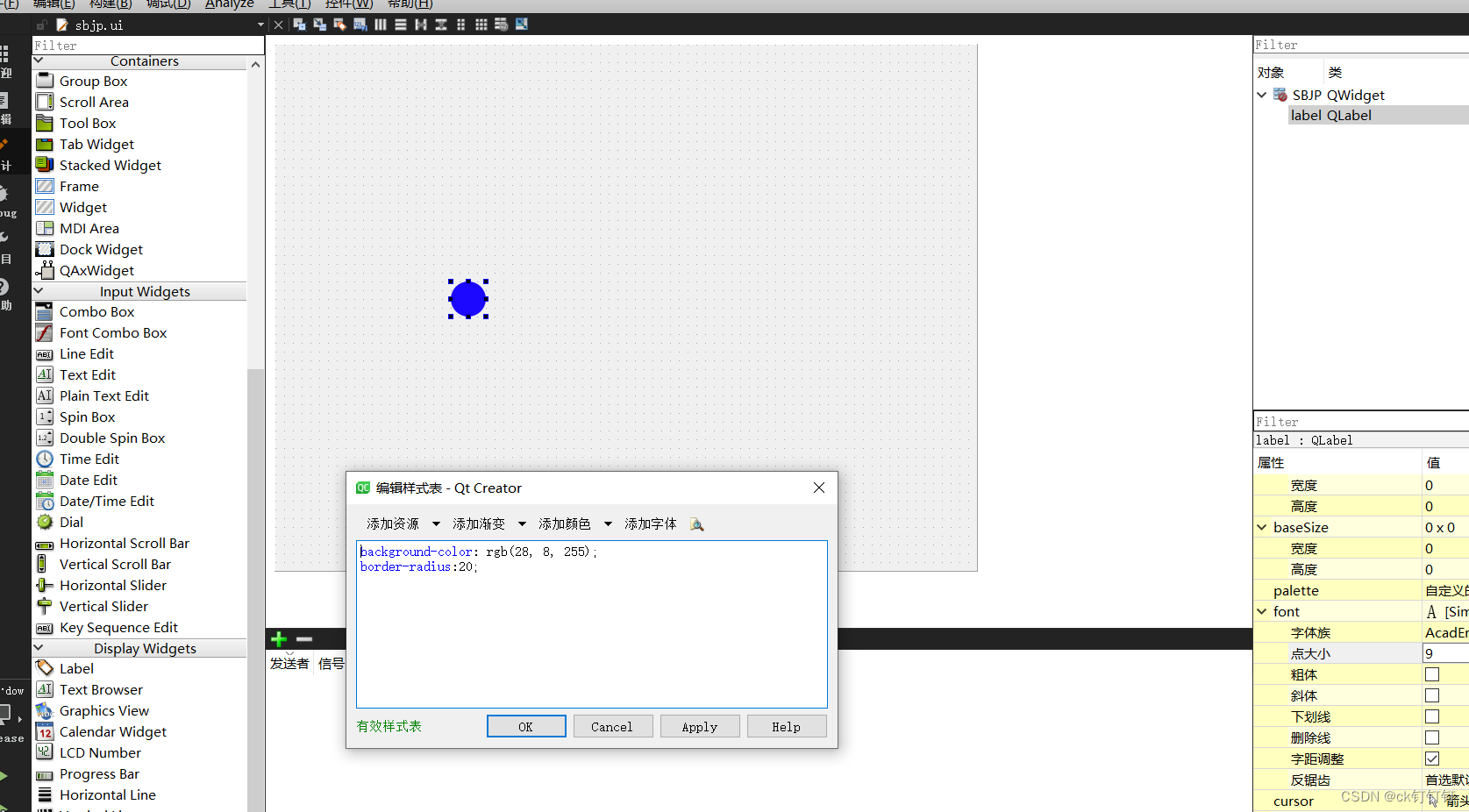
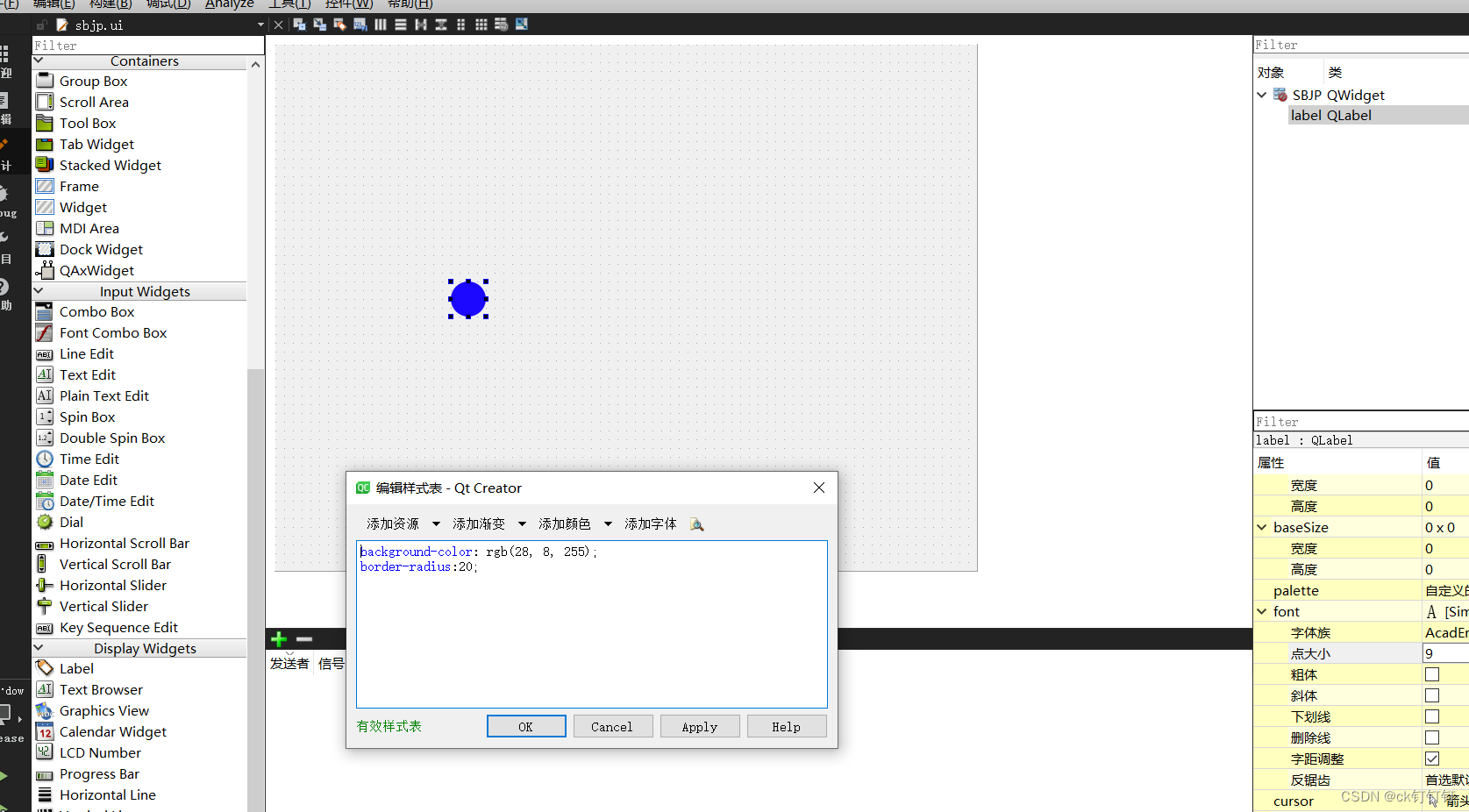
2.实现一个lable 通过键盘控制 wasd 实现上下左右移动
sbjp.h
#ifndef SBJP_H
#define SBJP_H#include <QWidget>
#include<QKeyEvent> //键盘事件处理头文件
#include<QDebug>
QT_BEGIN_NAMESPACE
namespace Ui { class SBJP; }
QT_END_NAMESPACEclass SBJP : public QWidget
{Q_OBJECTpublic:SBJP(QWidget *parent = nullptr);~SBJP();
public:void keyPressEvent(QKeyEvent *event) override; //键盘按下事件处理函数void keyReleaseEvent(QKeyEvent *event) override; //键盘抬起事件处理函数void sahbi();
private:Ui::SBJP *ui;
};
#endif // SBJP_H
main.cpp
#include "sbjp.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);SBJP w;w.show();return a.exec();
}
sbjp.cpp
#include "sbjp.h"
#include "ui_sbjp.h"SBJP::SBJP(QWidget *parent): QWidget(parent), ui(new Ui::SBJP)
{ui->setupUi(this);
}SBJP::~SBJP()
{delete ui;
}
//键盘按下时间处理函数的定义
void SBJP::keyPressEvent(QKeyEvent *event)
{//qDebug()<<"键盘被按下了"<<event->text()<<"键值为:"<<event->key();//qDebug() << this->height();switch(event->key()){case 'W':{if(ui->label->y() <= 0-ui->label->height()){ui->label->move(ui->label->x(), this->height());}ui->label->move(ui->label->x(), ui->label->y()-10);qDebug() << ui->label->pos().x() << "," << ui->label->pos().y();}break;case 'S':{if(ui->label->y() >= this->height()+ui->label->height()){ui->label->move(ui->label->x(),0);}ui->label->move(ui->label->x(), ui->label->y()+10);qDebug() << ui->label->pos().x() << "," << ui->label->pos().y();}break;case 'A':{if(ui->label->x() <= 0-ui->label->width()){ui->label->move(this->width(),ui->label->y());}ui->label->move(ui->label->x()-10, ui->label->y());qDebug() << ui->label->pos().x() << "," << ui->label->pos().y();}break;case 'D':{if(ui->label->x() >= this->width()){ui->label->move(0-ui->label->width(),ui->label->y());}ui->label->move(ui->label->x()+10, ui->label->y());qDebug() << ui->label->pos().x() << "," << ui->label->pos().y();}break;}}
//键盘抬起事件处理函数说的定义
void SBJP::keyReleaseEvent(QKeyEvent *event)
{}sbjp.ui

演示:
相关文章:

Qt---对话框 事件处理 如何发布自己写的软件
目录 一、对话框 1.1 消息对话框(QMessageBox) 1> 消息对话框提供了一个模态的对话框,用来提示用户信息,或者询问用户问题并得到回答 2> 基于属性版本的API 3> 基于静态成员函数版本 4> 对话框案例 1、ui界面 …...

【C++】C++ 引用详解 ⑩ ( 常量引用案例 )
文章目录 一、常量引用语法1、语法简介2、常引用语法示例 二、常量引用语法1、int 类型常量引用示例2、结构体类型常量引用示例 在 C 语言中 , 常量引用 是 引用类型 的一种 ; 借助 常量引用 , 可以将一个变量引用 作为实参 传递给一个函数形参 , 同时保证该值不会在函数内部被…...

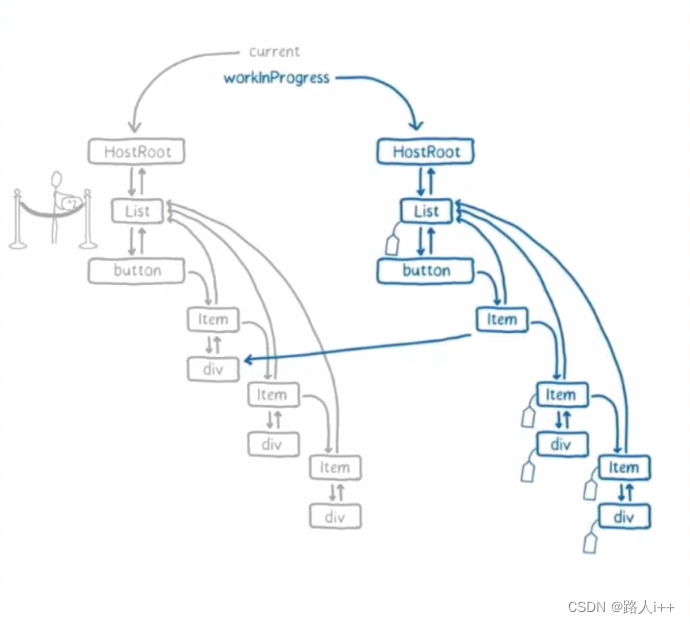
React原理 - React Reconciliation-下
目录 Fiber Reconciler 【react v16.13.1】 React Fiber需要解决的问题 React Fiber的数据结构 时间分片 Fiber Reconciler 的调度 双缓冲 池概念 小节 练习 Fiber Reconciler 【react v16.13.1】 Fiber 协调 优化了栈协调的事务性弊端引起的卡顿 React Fiber需要解决…...

YOLOv8超参数调优教程! 使用Ray Tune进行高效的超参数调优!
原创文章为博主个人所有,未经授权不得转载、摘编、倒卖、洗稿或利用其它方式使用上述作品。违反上述声明者,本站将追求其相关法律责任。 这篇博文带大家玩点新的东西,也是一直以来困扰大家最大的问题—超参数调优! 之前的 YOLOv5 我使用遗传算法做过很多次调优,实验一跑就…...

JVM运行时数据区
文章目录 JVM内存结构图1、运行时数据区域JDK 1.7JDK 1.81. 线程栈(虚拟机栈)2. 本地方法栈3. 程序计数器4. 方法区(元空间)5. 堆6、运行时常量池(Runtime Constant Pool)7、直接内存(Direct Me…...

第七章,相似矩阵及其应用,3-二次型、合同矩阵与合同变换
第七章,相似矩阵及其应用,3-二次型、合同矩阵与合同变换 二次型相关概念二次型二次型的标准形和规范形表示形式 合同矩阵与合同变换定义 合同合同矩阵的性质等价、相似、合同三种关系的对比等价相似合同 玩转线性代数(38)二次型概念、合同矩阵与合同变换…...

css学习7(盒子模型)
1、盒子模型图: Margin(外边距) - 清除边框外的区域,外边距是透明的。Border(边框) - 围绕在内边距和内容外的边框。Padding(内边距) - 清除内容周围的区域,内边距是透明的。Content(内容) - 盒子的内容,显示文本和图像。 <!DO…...

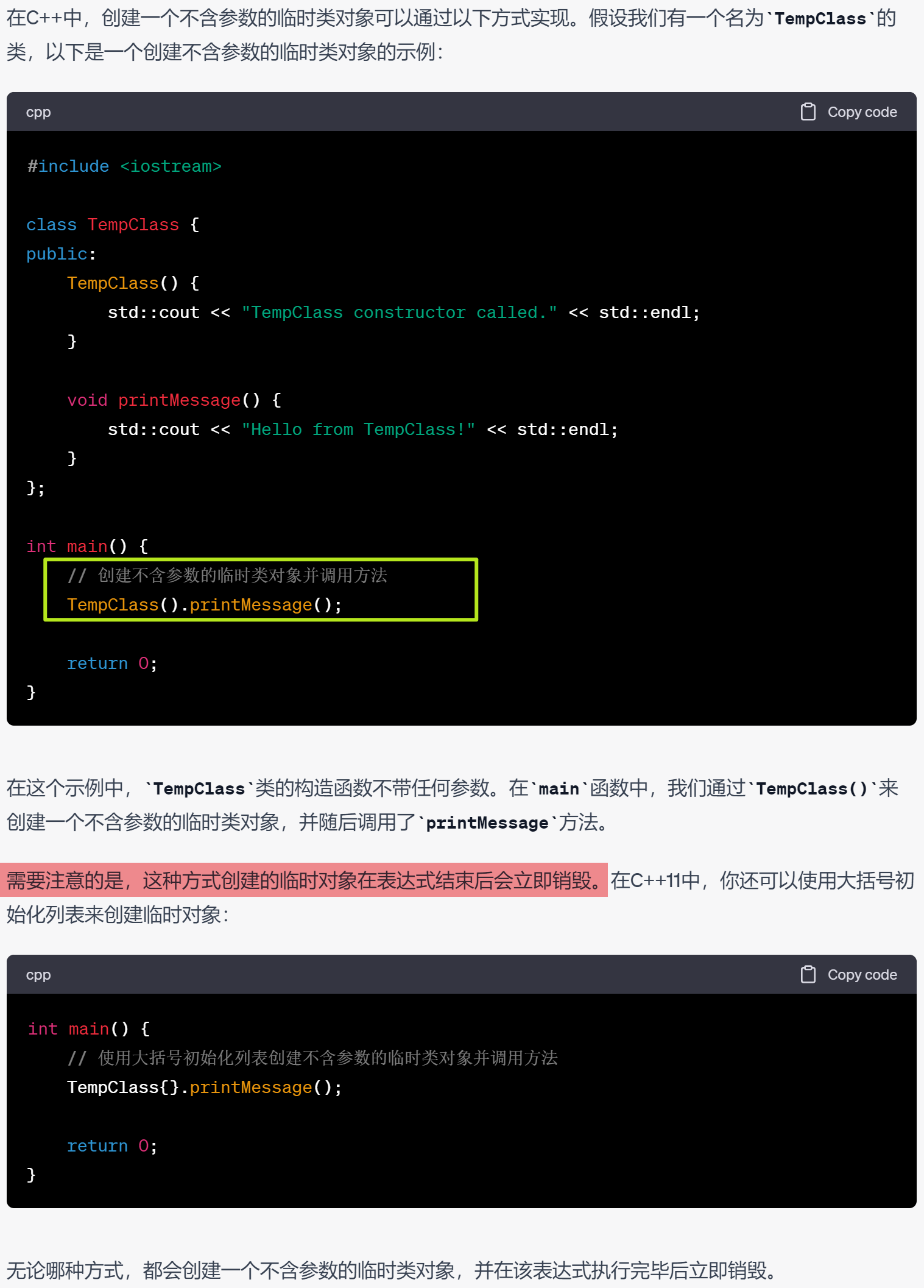
C++笔记之临时变量与临时对象与匿名对象
C笔记之临时变量与临时对象与匿名对象 code review! 文章目录 C笔记之临时变量与临时对象与匿名对象1.C中的临时变量指的是什么?2.C中的临时对象指的是什么?3.C中临时对象的作用是什么?什么时候要用到临时对象?4.给我列举具体的例子说明临…...

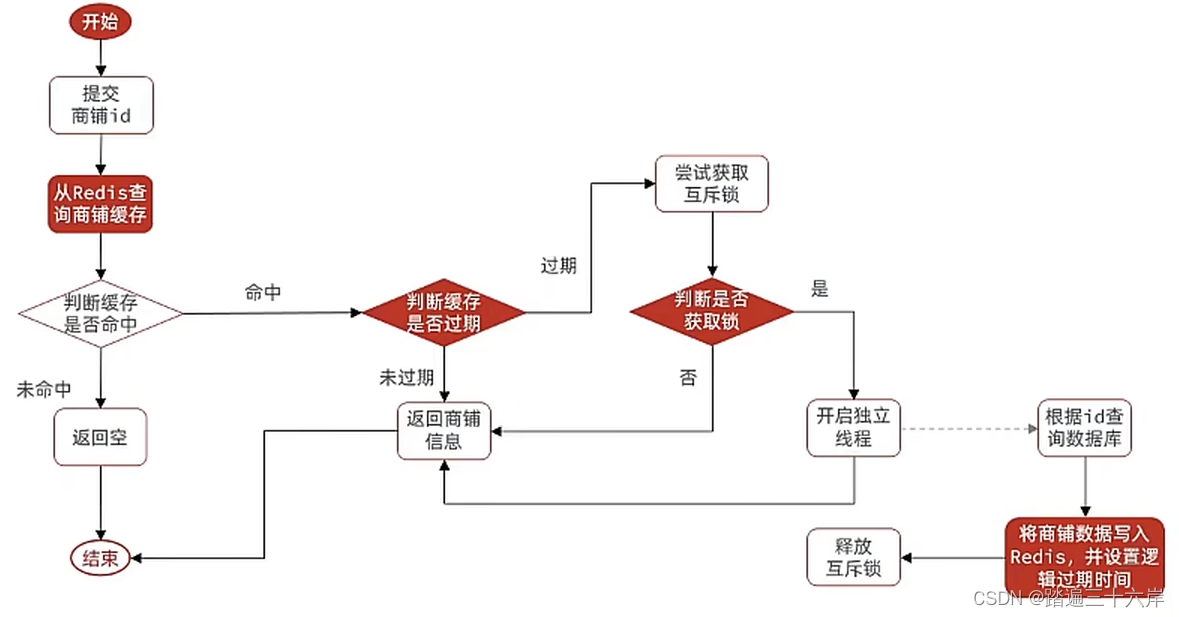
缓存技术(缓存穿透,缓存雪崩,缓存击穿)
大家好 , 我是苏麟 , 今天聊一聊缓存 . 这里需要一些Redis基础 (可以看相关文章等) 本文章资料来自于 : 黑马程序员 如果想要了解更详细的资料去黑马官网查看 前言:什么是缓存? 缓存,就是数据交换的 缓冲区 (称作Cache [ kʃ ] ),俗称的缓存就是缓冲区内的数据,是存贮数据的…...

实操教程 | 触发器实现 Apache DolphinScheduler 失败钉钉自动告警
作者 | sqlboy-yuzhenc 背景介绍 在实际应用中,我们经常需要将特定的任务通知给特定的人,虽然 Apache DolphinScheduler 在安全中心提供了告警组和告警实例,但是配置起来相对复杂,并且还需要在定时调度时指定告警组。通过这篇文…...

以“迅”防“汛”!5G视频快线筑牢防汛“安全堤”
近期,西安多地突发山洪泥石流灾害。防洪救灾刻不容缓,为进一步做好防汛工作,加强防洪调度监管,切实保障群众的生命财产安全,当地政府管理部门亟需拓展智能化技术,通过人防技防双保障提升防灾救灾应急处置能…...

jmeter 性能测试工具的使用(Web性能测试)
1、下载 该软件不用安装,直接解压打开即可使用。 2、使用 这里就在win下进行,图形界面较为方便 在目录apache-jmeter-2.13\bin 下可以见到一个jmeter.bat文件,双击此文件,即看到JMeter控制面板。主界面如下: 3、创…...

springboot整合第三方技术邮件系统
springboot整合第三方技术邮件系统,发邮件是java程序的基本操作,springboot整合javamail其实就是简化开发。不熟悉邮件的小伙伴可以先学习完javamail的基础操作,再来看这一部分内容才能感触到springboot整合javamail究竟简化了哪些操作。简化…...

Python入门学习——Day2-变量和数据类型
一、Python 变量 在Python中,变量用于保存数据,方便程序对数据的处理和操作。下面是关于Python变量的一些重要概念: 变量命名规则: 变量名由字母、数字和下划线组成。变量名可以以字母或下划线开头,但不能以数字开头…...

Graylog 更改显示的时区(Display timezone)
每个 Graylog 用户都可以配置他们的显示时区。 这会更改用于查看日志消息的时区,但不会更改日志消息的原始时区。 默认情况下,Graylog 显示 UTC 格式的所有时间戳(也就是 0:00)。就像是下面这样 非Admin账户要更改时区࿱…...

【网络安全防护】上海道宁与Bitdefender帮助您构建弹性网络并降低安全运营成本
在网络的世界中 风险变得更加常见与复杂 企业需要从网络安全转向网络弹性 复杂的网络攻击已非常普遍 在面临攻击时 企业如何保持业务连续性? Bitdefender GravityZone将 风险分析、安全加固、威胁预防 检测和响应功能相结合 帮助您构建弹性网络 并降低安全…...

文心一言 VS CHATGPT
由于近几天来,我的手机短信不断收到百度公司对于“文心一言”大模型的体验邀请(真是不胜其烦)!!所以我就抱着试试看的态度点开了文心一言的链接:文心一言 目前看来,有以下两点与chatgpt是有比较…...

2023-09-01力扣每日一题
链接: 2240. 买钢笔和铅笔的方案数 题意: 一共total元,两种笔分别cost1和cost2元,求能买的的笔的所有情况,不要求花光钱 解: 枚举其中一个数字就行 实际代码: #include<bits/stdc.h&g…...

【Python】从入门到上头— IO编程(8)
文章目录 一.IO编程是什么二.文件读写1.读取文件2.file-like Object二进制文件字符编码 3.写文件file对象的常用函数常见标识符 三.StringIO和BytesIO1.StringIO2.BytesIO 四.操作文件和目录五.序列化和反序列化1.pickle.dumps()2.pickle.loads()3.JSON 一.IO编程是什么 IO在计…...

R语言对综合社会调查GSS数据进行自举法bootstrap统计推断、假设检验、探索性数据分析可视化|数据分享...
全文链接:https://tecdat.cn/?p33514 综合社会调查(GSS)是由国家舆论研究中心开展的一项观察性研究。自 1972 年以来,GSS 一直通过收集当代社会的数据来监测社会学和态度趋势。其目的是解释态度、行为和属性的趋势和常量。从 197…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...
