Web AP—PC端网页特效
PC端网页特效
代码下载
元素偏移量 offset 系列
offset 翻译过来就是偏移量, 我们使用 offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
- 获得元素距离带有定位父元素的位置
- 获得元素自身的大小(宽度高度)
- 注意:返回的数值都不带单位
offset 系列常用属性:
| offset系列属性 | 作用 |
|---|---|
| element.offsetParent | 返回作为该元素带有定位的父级元素 如果父级都没有定位则返回body |
| element.offsetTop | 返回元素相对带有定位父元素上方的偏移 |
| element.offsetLeft | 返回元素相对带有定位父元素左边框的偏移 |
| element.offsetWidth | 返回自身包括padding、边框、内容区的宽度,返回数值不带单位 |
| element.offsetHeight | 返回自身包括padding、边框、内容区的高度,返回数值不带单位 |
// offset 系列let father = document.querySelector('.father');let son = document.querySelector('.son');console.log(father.offsetTop);console.log(father.offsetLeft);console.log(son.offsetTop);console.log(son.offsetLeft);let w = document.querySelector('.w');console.log(w.offsetWidth);console.log(w.offsetHeight);console.log(son.offsetParent);console.log(son.parentNode);
offset 与 style 区别:
| offset | style |
|---|---|
| offset 可以得到任意样式表中的样式值 | style 只能得到行内样式表中的样式值 |
| offset 系列获得的数值是没有单位的 | style.width 获得的是带有单位的字符串 |
| offsetWidth 包含padding+border+width | style.width 获得不包含padding和border 的值 |
| offsetWidth 等属性是只读属性,只能获取不能赋值 | style.width 是可读写属性,可以获取也可以赋值 |
| 所以,想要获取元素大小位置,用offset更合适 | 所以,想要给元素更改值,则需要用style改变 |
let box = document.querySelector('.box');console.log(box.offsetWidth);console.log(box.style.width);box.style.height = '300px';
获取鼠标在盒子内的坐标案例:
- 我们在盒子内点击,想要得到鼠标距离盒子左右的距离。
- 首先得到鼠标在页面中的坐标(e.pageX, e.pageY)
- 其次得到盒子在页面中的距离 ( box.offsetLeft, box.offsetTop)
- 用鼠标距离页面的坐标减去盒子在页面中的距离,得到 鼠标在盒子内的坐标
- 如果想要移动一下鼠标,就要获取最新的坐标,使用鼠标移动
let coordinate = document.querySelector('.coordinate');coordinate.addEventListener('mousemove', function(e) {let x = e.pageX - coordinate.offsetLeft;let y = e.pageY - coordinate.offsetTop;this.innerHTML = '(' + x + ', ' + y + ')';});
模态框拖拽案例:
- 点击弹出层, 模态框和遮挡层就会显示出来 display:block;
- 点击关闭按钮,模态框和遮挡层就会隐藏起来 display:none;
- 在页面中拖拽的原理:鼠标按下并且移动, 之后松开鼠标
- 触发事件是鼠标按下mousedown,鼠标移动mousemove 鼠标松开 mouseup
- 拖拽过程:鼠标移动过程中,获得最新的值赋值给模态框的left和top值,这样模态框可以跟着鼠标走了
- 鼠标按下触发的事件源是最上面一行,就是 id 为 title
- 鼠标的坐标减去 鼠标在盒子内的坐标, 才是模态框真正的位置。
- 鼠标按下,我们要得到鼠标在盒子的坐标。
- 鼠标移动,就让模态框的坐标 设置为:鼠标坐标 减去盒子坐标即可,注意移动事件写到按下事件里面。
- 鼠标松开,就停止拖拽,就是可以让鼠标移动事件解除
let link = document.querySelector('.login-link');let login = document.querySelector('.login');let bg = document.querySelector('.login-bg');let close = document.querySelector('.login-close');link.addEventListener('click', function() {bg.style.display = 'block';login.style.display = 'block';});close.addEventListener('click', function() {bg.style.display = 'none';login.style.display = 'none';});let title = document.querySelector('.login-title');title.addEventListener('mousedown', function(e) {document.addEventListener('mousemove', move);// 鼠标按下, 就获得鼠标在盒子内的坐标let x = e.clientX - login.offsetLeft;let y = e.clientY - login.offsetTop;function move(e) {// 鼠标移动的时候,把鼠标在页面中的坐标,减去 鼠标在盒子内的坐标就是模态框的left和top值if (e.clientX >= 0 && e.clientX <= window.innerWidth && e.clientY >= 0 && e.clientY <= window.innerHeight) {login.style.left = e.clientX - x + 'px';login.style.top = e.clientY - y + 'px';}}document.addEventListener('mouseup', function(e) {// 鼠标弹起,就让鼠标移动事件移除document.removeEventListener('mousemove', move)});});
仿京东放大镜案例:
- 黄色的遮挡层跟随鼠标功能。
- 把鼠标坐标给遮挡层不合适。因为遮挡层坐标以父盒子为准。
- 首先是获得鼠标在盒子的坐标。
- 之后把数值给遮挡层做为left 和top值。
- 此时用到鼠标移动事件,但是还是在小图片盒子内移动。
- 发现,遮挡层位置不对,需要再减去盒子自身高度和宽度的一半。
- 遮挡层不能超出小图片盒子范围。
- 如果小于零,就把坐标设置为0
- 如果大于遮挡层最大的移动距离,就把坐标设置为最大的移动距离
- 遮挡层的最大移动距离:小图片盒子宽度 减去 遮挡层盒子宽度
let preview = document.querySelector('.preview');let small = document.querySelector('.small');let mask = document.querySelector('.mask');let big = document.querySelector('.big');let bigimg = document.querySelector('.bigimg');small.addEventListener('mouseover', function() {mask.style.display = 'block';big.style.display = 'block';});small.addEventListener('mouseout', function() {mask.style.display = 'none';big.style.display = 'none';});small.addEventListener('mousemove', function(e) {let x = e.pageX - preview.offsetLeft;let y = e.pageY - preview.offsetTop;var mx = x - mask.offsetWidth/2;var my = y - mask.offsetHeight/2;if (mx < 0) { mx = 0 }let mxmax = small.offsetWidth - mask.offsetWidth;if (mx > mxmax) { mx = mxmax; }if (my < 0) { my = 0 }let mymax = small.offsetHeight - mask.offsetHeight;if (my > mymax) { my = mymax; }mask.style.left = mx + 'px';mask.style.top = my + 'px';let xscale = mx/mxmax;var bx = (bigimg.offsetWidth - big.offsetWidth)*xscale;let yscale = my/mymax;var by = (bigimg.offsetHeight - big.offsetHeight)*yscale;bigimg.style.left = -bx + 'px';bigimg.style.top = -by + 'px';});
元素可视区 client 系列
client 翻译过来就是客户端,使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client 系列 的相关属性可以动态的得到该元素的边框大小、元素大小等。
| client系列厲性 | 作用 |
|---|---|
| element.clientTop | 返回元素上边框的大小 |
| element.clientLeft | 返回元素左边框的大小 |
| element.clientWidth | 返回自身包括padding、内容区的宽度,不含边框,返回数值不带单位 |
| element.clientHeight | 返回自身包括padding、内容区的高度,不含边框,返回数值不带单位 |
let client = document.querySelector('.client');console.log(client.clientWidth);console.log(client.clientHeight);
淘宝 flexible.js 源码分析
立即执行函数(function(){})() 或者 (function(){}())
主要作用: 创建一个独立的作用域。 避免了命名冲突问题
(function(a, b) {var num = a + b;console.log(num);}(1, 2));(function sum(a, b) {var num = a + b;console.log(num);})(3, 4);
下面三种情况都会刷新页面都会触发 load 事件。
1.a标签的超链接
2.F5或者刷新按钮(强制刷新)
3.前进后退按钮
但是 火狐中,有个特点,有个“往返缓存”,这个缓存中不仅保存着页面数据,还保存了DOM和JavaScript的状态;实际上是将整个页面都保存在了内存里。所以此时后退按钮不能刷新页面。
此时可以使用 pageshow事件来触发。,这个事件在页面显示时触发,无论页面是否来自缓存。在重新加载页面中,pageshow会在load事件触发后触发;根据事件对象中的persisted来判断是否是缓存中的页面触发的pageshow事件
注意这个事件给window添加。
(function flexible(window, document) {// 获取的html 的根元素var docEl = document.documentElement// dpr 物理像素比var dpr = window.devicePixelRatio || 1// adjust body font size 设置我们body 的字体大小function setBodyFontSize() {// 如果页面中有body 这个元素 就设置body的字体大小if (document.body) {document.body.style.fontSize = (12 * dpr) + 'px'} else {// 如果页面中没有body 这个元素,则等着 我们页面主要的DOM元素加载完毕再去设置body// 的字体大小document.addEventListener('DOMContentLoaded', setBodyFontSize)}}setBodyFontSize();// set 1rem = viewWidth / 10 设置我们html 元素的文字大小function setRemUnit() {var rem = docEl.clientWidth / 10docEl.style.fontSize = rem + 'px'}setRemUnit()// reset rem unit on page resize 当我们页面尺寸大小发生变化的时候,要重新设置下rem 的大小window.addEventListener('resize', setRemUnit)// pageshow 是我们重新加载页面触发的事件window.addEventListener('pageshow', function(e) {// e.persisted 返回的是true 就是说如果这个页面是从缓存取过来的页面,也需要从新计算一下rem 的大小if (e.persisted) {setRemUnit()}})// detect 0.5px supports 有些移动端的浏览器不支持0.5像素的写法if (dpr >= 2) {var fakeBody = document.createElement('body')var testElement = document.createElement('div')testElement.style.border = '.5px solid transparent'fakeBody.appendChild(testElement)docEl.appendChild(fakeBody)if (testElement.offsetHeight === 1) {docEl.classList.add('hairlines')}docEl.removeChild(fakeBody)}
}(window, document))
元素滚动 scroll 系列
scroll 翻译过来就是滚动的,使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。
| scroll系列属性 | 作用 |
|---|---|
| element.scrolllop | 返回被卷去的上侧距离,返回数值不带单位 |
| element.scrollLeft | 返回被卷去的左侧距离,返回数值不带单位 |
| element.scrollWidth | 返回白身实际的宽度,不含边框,返回数值不带单位 |
| element.scrollHeight | 返回自身实际的高度,不含边框,返回数值不带单位 |
let scroll = document.querySelector('.scroll');scroll.addEventListener('scroll', function() {console.log(scroll.scrollTop);console.log(scroll.scrollLeft);});
如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏掉的高度,就称为页面被卷去的头部。滚动条在滚动时会触发 onscroll事件。
仿淘宝固定右侧侧边栏案例:
- 需要用到页面滚动事件 scroll 因为是页面滚动,所以事件源是document
- 滚动到某个位置,就是判断页面被卷去的上部值。
- 页面被卷去的头部:可以通过window.pageYOffset 获得。如果是被卷去的左侧window.pageXOffset
- 注意,元素被卷去的头部是element.scrollTop , 如果是页面被卷去的头部 则是 window.pageYOffset
- 其实这个值 可以通过盒子的 offsetTop可以得到,如果大于等于这个值,就可以让盒子固定定位了
let banner = document.querySelector('.banner');let main = document.querySelector('.main');let slider = document.querySelector('.slider');let goback = document.querySelector('.goback');// 当侧边栏固定定位之后应该变化的数值let sliderY = slider.offsetTop - banner.offsetTop;// 页面滚动事件 scrolldocument.addEventListener('scroll', function(e) {// window.pageYOffset 页面被卷去的头部if (window.pageYOffset > banner.offsetTop) {// 当页面被卷去的头部大于banner上方的偏移 此时 侧边栏就要改为固定定位slider.style.position = 'fixed';slider.style.top = sliderY + 'px';} else {slider.style.position = 'absolute';slider.style.top = '300px';}// 当页面滚动到main盒子,就显示 goback模块if (window.pageYOffset > main.offsetTop) {goback.style.display = 'block';} else {goback.style.display = 'none';}});
页面被卷去的头部兼容性解决方案
需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:
- 声明了 DTD,使用 document.documentElement.scrollTop
- 未声明 DTD,使用 document.body.scrollTop
- 新方法 window.pageYOffset和 window.pageXOffset,IE9 开始支持
function getScroll() {return {left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft||0,top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0};}
使用的时候 getScroll().left
三大系列总结
| 三大系列大小对比 | 作用 |
|---|---|
| element.offsetWidth | 返回自身包括padding,边框、内容区的宽度,返回数值不带单位 |
| element.clientWidth | 返回自身包括padding、内容区的宽度,不含边框,返回数值不带单位 |
| element.scrollWidth | 返回白身实际的完度,不含边框,返回数值不带单位 |
它们主要用法:
- offset系列 经常用于获得元素位置 offsetLeft offsetTop
- client经常用于获取元素大小 clientWidth clientHeight
- scroll 经常用于获取滚动距离scrollTop scrollLeft
- 注意页面滚动的距离通过 window.pageXOffset 获得
mouseenter 和mouseover的区别
当鼠标移动到元素上时就会触发mouseenter 事件,类似 mouseover,它们两者之间的差别是
- mouseover 鼠标经过自身盒子会触发,经过子盒子还会触发。mouseenter 只会经过自身盒子触发
- 之所以这样,就是因为mouseenter不会冒泡
- 跟mouseenter搭配鼠标离开 mouseleave 同样不会冒泡
let mouseFather = document.querySelector('.father-mouse');let mouseSon = document.querySelector('.son-mouse');mouseFather.addEventListener('mouseenter', function() {console.log(1);});mouseFather.addEventListener('mouseover', function() {console.log(2);});
动画函数封装
核心原理:通过定时器 setInterval() 不断移动盒子位置。
实现步骤:
- 获得盒子当前位置
- 让盒子在当前位置加上1个移动距离
- 利用定时器不断重复这个操作
- 加一个结束定时器的条件
- 注意此元素需要添加定位,才能使用element.style.left
let animate = document.querySelector('.animate');let aniTimer = setInterval(function() {// 停止动画 本质是停止定时器if (animate.offsetLeft >= 100) {clearInterval(aniTimer);} else {animate.style.left = animate.offsetLeft + 1 + 'px';}}, 30);
如果多个元素都使用这个动画函数,每次都要var 声明定时器。可以给不同的元素使用不同的定时器(自己专门用自己的定时器)。
核心原理:利用 JS 是一门动态语言,可以很方便的给当前对象添加属性。
function oneAnimate(obj, target) {let aniTimer = setInterval(function() {// 停止动画 本质是停止定时器if (obj.offsetLeft >= target) {clearInterval(aniTimer);} else {obj.style.left = obj.offsetLeft + 1 + 'px';}}, 30);}let animateOne = document.querySelector('.animateOne');animateOne.addEventListener('click', function() {oneAnimate(this, 200);});function twoAnimate(obj, target) {clearInterval(obj.animateTimer);obj.animateTimer = setInterval(function() {// 停止动画 本质是停止定时器if (obj.offsetLeft >= target) {clearInterval(obj.animateTimer);} else {obj.style.left = obj.offsetLeft + 1 + 'px';}}, 30);}let animateTwo = document.querySelector('.animateTwo');animateTwo.addEventListener('click', function() {twoAnimate(this, 200);});
缓动效果原理
缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来。思路:
- 让盒子每次移动的距离慢慢变小,速度就会慢慢落下来。
- 核心算法: (目标值 - 现在的位置) /10 做为每次移动的距离步长
- 停止的条件是: 让当前盒子位置等于目标位置就停止定时器
- 注意步长值需要取整
function threeAnimate(obj, target) {clearInterval(obj.animateTimer);obj.animateTimer = setInterval(function() {// 停止动画 本质是停止定时器if (obj.offsetLeft == target) {clearInterval(obj.animateTimer);} else {// 把步长值改为整数 不要出现小数的问题let step = Math.ceil((target - obj.offsetLeft)/10);obj.style.left = obj.offsetLeft + step + 'px';}}, 15);}let animateThree = document.querySelector('.animateThree');animateThree.addEventListener('click', function() {threeAnimate(animateThree, 200);});
动画函数多个目标值之间移动
可以让动画函数从 800 移动到 500。当点击按钮时候,判断步长是正值还是负值
1.如果是正值,则步长往大了取整
2.如果是负值,则步长 向小了取整
动画函数添加回调函数
回调函数原理:函数可以作为一个参数。将这个函数作为参数传到另一个函数里面,当那个函数执行完之后,再执行传进去的这个函数,这个过程就叫做回调。
回调函数写的位置:定时器结束的位置。
function fourAnimate(obj, target, callback) {clearInterval(obj.animateTimer);obj.animateTimer = setInterval(function() {// 停止动画 本质是停止定时器if (obj.offsetLeft == target) {clearInterval(obj.animateTimer);// 回调函数写到定时器结束里面if (callback) {callback();}} else {var step = (target - obj.offsetLeft)/10;// 把步长值改为整数 不要出现小数的问题step = step > 0 ? Math.ceil(step) : Math.floor(step);obj.style.left = obj.offsetLeft + step + 'px';}}, 15);}let animateFour = document.querySelector('.animateFour');let btn500 = document.querySelector('.btn500');btn500.addEventListener('click', function() {fourAnimate(animateFour, 500);});let btn800 = document.querySelector('.btn800');btn800.addEventListener('click', function() {fourAnimate(animateFour, 800, function() {animateFour.style.backgroundColor = 'red';});});
动画函数封装到单独JS文件里面
因为以后经常使用这个动画函数,可以单独封装到一个JS文件里面,使用的时候引用这个JS文件即可。
let slide = document.querySelector('.slide');let slider = document.querySelector('.slider');slide.style.left = slider.offsetWidth - slide.offsetWidth + 'px';slide.addEventListener('mouseenter', function() {horizontalAnimation(slide.children[0], -156, function() {slide.children[1].innerHTML = '→';});});slide.addEventListener('mouseleave', function() {horizontalAnimation(slide.children[0], 0, function() {slide.children[1].innerHTML = '←';});});
常见网页特效案例
网页轮播图
轮播图也称为焦点图,是网页中比较常见的网页特效。
- 鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
- 点击右侧按钮一次,图片往左播放一张,以此类推,左侧按钮同理。
- 图片播放的同时,下面小圆圈模块跟随一起变化。
- 点击小圆圈,可以播放相应图片。
- 鼠标不经过轮播图,轮播图也会自动播放图片。
- 鼠标经过,轮播图模块, 自动播放停止。
// 1. 获取元素let next = document.querySelector('.next');let pre = document.querySelector('.pre');let rotation = document.querySelector('.rotation');// 2. 鼠标经过 rotation 就显示隐藏左右按钮rotation.addEventListener('mouseenter', function() {next.style.display = 'block';pre.style.display = 'block';});rotation.addEventListener('mouseleave', function() {next.style.display = 'none';pre.style.display = 'none';});// 3. 动态生成小圆圈 有几张图片,我就生成几个小圆圈var flag = true;let ul = rotation.children[0];let ol = document.querySelector('.circle');for (let index = 0; index < ul.children.length; index++) {let li = document.createElement('li');ol.appendChild(li);li.addEventListener('click', function() {if (flag) {flag = false;changeCircle(index);horizontalAnimation(ul, -index*rotation.offsetWidth, function() {flag = true;});}});}ol.children[0].className = 'current';// 4. 克隆第一张图片(li)放到ul 最后面ul.appendChild(ul.children[0].cloneNode(true));// 5. 点击左右侧按钮, 图片滚动一张next.addEventListener('click', function() {if (flag) {flag = false;if (ul.offsetLeft == rotation.offsetWidth*(1 - ul.children.length)) {ul.style.left = '0px';}let target = ul.offsetLeft - rotation.offsetWidth;horizontalAnimation(ul, target, function() {flag = true;});var n = -ul.offsetLeft/rotation.offsetWidth;n++;n = n == ul.children.length - 1 ? 0 : n;changeCircle(n);}});pre.addEventListener('click', function() {if (flag) {flag = false;if (ul.offsetLeft == 0) {ul.style.left = rotation.offsetWidth*(1 - ul.children.length) + 'px';}let target = ul.offsetLeft + rotation.offsetWidth;horizontalAnimation(ul, target, function() {flag = true;});var n = -ul.offsetLeft/rotation.offsetWidth;n--;n = n == ul.children.length - 1 ? 0 : n;changeCircle(n);}});function changeCircle(n) {for (let index = 0; index < ol.children.length; index++) {const element = ol.children[index];element.removeAttribute('class');}ol.children[n].className = 'current';}// 6. 自动播放轮播图setInterval(function() {next.click();}, 2500);
节流阀:
防止轮播图按钮连续点击造成播放过快。
节流阀目的:当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发。
核心实现思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数。
- 开始设置一个变量var flag= true;
- If(flag){flag = false; do something} 关闭水龙头
- 利用回调函数动画执行完毕, flag = true 打开水龙头
返回顶部
滚动窗口至文档中的特定位置。 window.scroll(x, y)。注意,里面的x和y 不跟单位,直接写数字。
- 带有动画的返回顶部
- 此时可以继续使用我们封装的动画函数
- 只需要把所有的left 相关的值改为 跟 页面垂直滚动距离相关就可以了
- 页面滚动了多少,可以通过 window.pageYOffset 得到
- 最后是页面滚动,使用 window.scroll(x,y)
function windowVerticalAnimation(target, callback) {clearInterval(window.animateTimer);window.animateTimer = setInterval(function() {// 停止动画 本质是停止定时器if (window.pageYOffset == target) {clearInterval(window.animateTimer);// 回调函数写到定时器结束里面callback && callback();} else {var step = (target - window.pageYOffset)/10;// 把步长值改为整数 不要出现小数的问题step = step > 0 ? Math.ceil(step) : Math.floor(step);window.scroll(window.scrollX, step);}}, 15);
}goback.addEventListener('click', function() {windowVerticalAnimation(0);});
筋头云案例
鼠标经过某个小li,筋斗云跟这到当前小li位置;鼠标离开这个小li,筋斗云复原为原来的位置;鼠标点击了某个小li,筋斗云就会留在点击这个小li 的位置:
- 利用动画函数做动画效果
- 原先筋斗云的起始位置是0
- 鼠标经过某个小li,把当前小li的offsetLeft 位置做为目标值即可
- 鼠标离开某个小li,就把目标值设为 0
- 如果点击了某个小li, 就把li当前的位置存储起来,做为筋斗云的起始位置
let cloud = document.querySelector('.cloud');let nav = document.querySelector('.nav');let lis = nav.querySelectorAll('li');// 原始位置var origin = 0;for (let index = 0; index < lis.length; index++) {const element = lis[index];element.addEventListener('mouseenter', function() {horizontalAnimation(cloud, this.offsetLeft);});element.addEventListener('mouseleave', function() {horizontalAnimation(cloud, origin);});element.addEventListener('click', function() {origin = this.offsetLeft;});}
相关文章:

Web AP—PC端网页特效
PC端网页特效 代码下载 元素偏移量 offset 系列 offset 翻译过来就是偏移量, 我们使用 offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。 获得元素距离带有定位父元素的位置获得元素自身的大小(宽度高度&#x…...

Spring线程池ThreadPoolTaskExecutor使用
为什么使用线程池? 降低系统资源消耗,通过重用已存在的线程,降低线程创建和销毁造成的消耗;提高系统响应速度,当有任务到达时,通过复用已存在的线程,无需等待新线程的创建便能立即执行…...

spring mvc的执行流程
请求拦截。用户发起请求,请求先被sevlet拦截,转发给spring mvc框架请求转发。spring mvc里面的DispcherServlet会接收到请求并转发给HandlerMapping匹配接口。HandlerMapping负责解析请求,根据请求信息和配置信息找到匹配的controller类&…...

docker作业
目录 1、使用mysql:5.6和 owncloud 镜像,构建一个个人网盘。 1.1启动镜像 1.2启动cloud镜像 1.3浏览器访问 编辑 2、安装搭建私有仓库 Harbor 2.1下载docker-compose 2.2 磁盘挂载,保存harbor 2.3 修改配置文件 2.4安装 2.5浏览器访问 2.6 新…...

java实现本地文件转文件流发送到前端
java实现本地文件转文件流发送到前端 Controller public void export(HttpServletResponse response) {// 创建file对象response.setContentType("application/octet-stream");// 文件名为 sresponse.setHeader("Content-Disposition", "attachment;…...
2020ICPC南京站
K K Co-prime Permutation 题意:给定n和k,让你构造n的排列,满足gcd(pi, i)1的个数为k。 思路:因为x和x-1互质,1和任何数互质,任何数和它本身不互质 当k为奇数时,p11,后面k-1个数…...

Linux 中的 chsh 命令及示例
介绍 bash shell 是 Linux 最流行的登录 shell 之一。但是,对于不同的命令行操作,可以使用替代方法。chshLinux 中的( change shell )命令使用户能够修改登录 shell 。 以下教程...

JavaScript 数组如何实现冒泡排序?
冒泡排序是一种简单但效率较低的排序算法,常用于对小型数据集进行排序。它的原理是多次遍历数组,比较相邻元素的大小,并根据需要交换它们的位置,将最大(或最小)的元素逐渐“冒泡”到数组的一端。这个过程会…...

ZooKeeper集群环境搭建
🥇🥇【大数据学习记录篇】-持续更新中~🥇🥇 个人主页:beixi 本文章收录于专栏(点击传送):【大数据学习】 💓💓持续更新中,感谢各位前辈朋友们支持…...

【跟小嘉学 Rust 编程】二十、进阶扩展
系列文章目录 【跟小嘉学 Rust 编程】一、Rust 编程基础 【跟小嘉学 Rust 编程】二、Rust 包管理工具使用 【跟小嘉学 Rust 编程】三、Rust 的基本程序概念 【跟小嘉学 Rust 编程】四、理解 Rust 的所有权概念 【跟小嘉学 Rust 编程】五、使用结构体关联结构化数据 【跟小嘉学…...

pytorch学习过程中一些基础语法
1、tensor.view()函数,通俗理解就是reshape,#参数这里的-1需要注意,可以根据原张量size自行计算 data1torch.randn((4,2)) data2data1.view(2,4) data3data2.view(-1,8)2、tensor.max()函数,在分类问题中,通常需要使用…...

判断聚类 n_clusters
目录 基本原理 代码实现: 肘部法则(Elbow Method): 轮廓系数(Silhouette Coefficient) Gap Statistic(间隙统计量): Calinski-Harabasz Index(Calinski-…...

基于深度学习的网络异常检测方法研究
摘要: 本文提出了一种基于深度学习的网络异常检测方法,旨在有效地识别网络中潜在的异常行为。通过利用深度学习算法,结合大规模网络流量数据的训练,我们实现了对复杂网络环境下的异常行为的准确检测与分类。实验结果表明…...

SSM 基于注解的整合实现
一、pom.xml <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"><modelV…...

工具类APP如何解决黏性差、停留短、打开率低等痛点?
工具产品除了需要把自己的功能做到极致之外,其实需要借助一些情感手段、增设一些游戏机制、输出高质量内容、搭建社区组建用户关系链等方式,来提高产品的用户黏性,衍生产品的价值链。 工具类产品由于进入门槛低,竞争尤为激烈&…...

使用Java MVC开发高效、可扩展的Web应用
在当今的Web开发领域,高效和可扩展性是我们追求的目标。Java作为一种强大且广泛使用的编程语言,提供了丰富的工具和框架来支持Web应用的开发。其中,MVC模式是一种被广泛采用的架构模式,它能够有效地组织和管理代码,使得…...

wandb安装方法及本地部署教程
文章目录 1 wandb介绍2 wandb安装2.1 注册wandb账号2.2 创建项目并获得密钥2.3 安装wandb并登录 3 wandb本地部署3.1 设置wandb运行模式3.2 云端查看运行数据 4 总结 1 wandb介绍 Wandb(Weights & Biases)是一个用于跟踪、可视化和协作机器学习实验…...

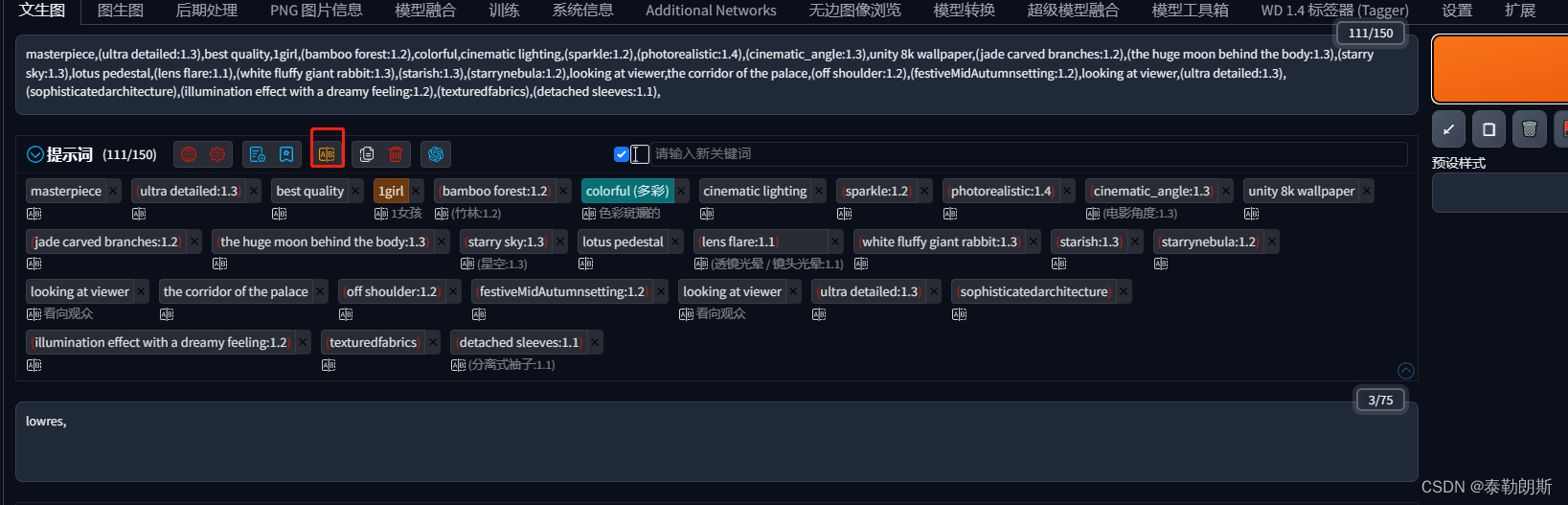
stable diffusion实践操作-提示词插件安装与使用
本文专门开一节写提示词相关的内容,在看之前,可以同步关注: stable diffusion实践操作 正文 1、提示词插件安装 1.1、 安装 1.2 加载【应用更改并重载前端】 1.3 界面展示 1.3.-4 使用 里面有个收藏列表,可以收藏以前的所有提示…...

【SpringBoot】详细介绍SpringBoot中的bean
在Spring Boot中,Bean是由Spring容器实例化、管理和维护的对象。Bean是Spring框架的核心概念之一,它代表了应用程序中的组件或对象。 以下是有关Spring Boot中Bean的详细介绍: 1. 定义:Bean是在Spring容器中被实例化、管理和维护…...

【Nuxt实战】在Nuxt3项目中如何按需引入Element-plus
步骤一:安装 Element Plus 和图标库 首先,使用以下命令安装 Element Plus 和它的图标库: npm install element-plus --save npm install element-plus/icons-vue步骤二:安装 Nuxt Element Plus 模块 安装 Nuxt Element Plus 模…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
