QA工具开发流程
前言
在项目上线前期,这边根据需求制作了一套QA测试工具。主要分为以下四个模块的测试
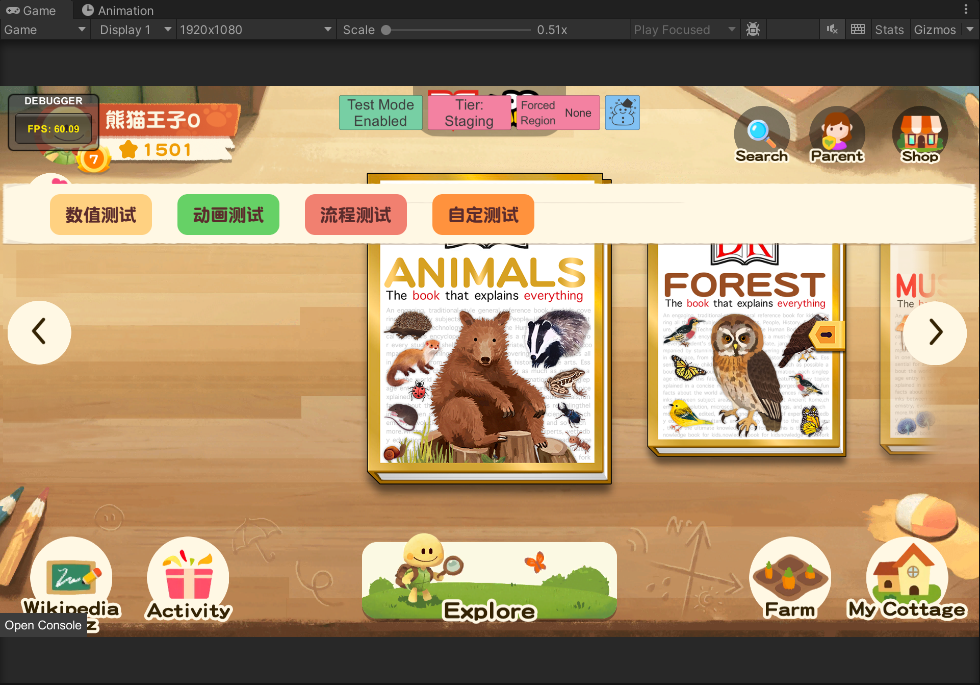
**图1**
- **数值测试:**主要包括了角色的等级变更、游戏里货币的变更、(目前已制作的)游戏道具的数量变更。这些可能归一为一类测试模型
- **动画测试:**包括角色的控制系统的所有Animation资源的播放状态【目前无测试需求】
- **流程测试:**比如是否需要快速胜利、跳过新手指引、指定比赛胜利类型(胜负、平局)等等一系列流程。
- **自定测试:**笔者目前没有想到的,可能出现的其他需要测试的分类。
工具架构
主菜单顶部横栏
如图1所示,主菜单是横向布局,静态显示的。
using System.Collections.Generic;
using JetBrains.Annotations;
using QAModule;
using UnityEngine;
using UnityEngine.UI;
using TEngine;namespace GameLogic.UI
{[Window(UILayer.UI)]public class QAMainPageUI : UIWindow{//缓存池对象private QAOptionPanel _optionPanelInBuffer;private List<TestOption> _optionsList;//菜单选项条目private Dictionary<TestType, string[]> _menuDictionary; #region 脚本工具生成的代码private Image m_imgBg;private GameObject m_goOptionPanel;private GameObject m_goTestNameRoot;private Button m_btnNumericalTest;private Button m_btnAnimationTest;private Button m_btnProcessTest;private Button m_btnBack;public override void ScriptGenerator(){m_imgBg = FindChildComponent<Image>("m_imgBg");m_goOptionPanel = FindChild("m_goOptionPanel").gameObject;m_goTestNameRoot = FindChild("m_goTestNameRoot").gameObject;m_btnBack = FindChildComponent<Button>("m_btnBack");m_btnNumericalTest = FindChildComponent<Button>("m_goTestNameRoot/m_btnNumericalTest");m_btnAnimationTest = FindChildComponent<Button>("m_goTestNameRoot/m_btnAnimationTest");m_btnProcessTest = FindChildComponent<Button>("m_goTestNameRoot/m_btnProcessTest");m_btnBack.onClick.AddListener(OnClickBackBtn);m_btnNumericalTest.onClick.AddListener(OnClickNumericalTestBtn);m_btnAnimationTest.onClick.AddListener(OnClickAnimationTestBtn);m_btnProcessTest.onClick.AddListener(OnClickProcessTestBtn);}#endregionpublic override void OnCreate(){base.OnCreate();Initialize();}private void Initialize(){_optionsList = new List<TestOption>();_menuDictionary = new Dictionary<TestType, string[]>();QAInitDataTable dataTable = new QAInitDataTable();_menuDictionary = dataTable.MenuDictionary;}/// <summary>/// 根据选项展开面板/// </summary>/// <param name="index"></param>private void OpenPanel(TestType type){int index = (int)type;m_goOptionPanel.SetActive(true);m_imgBg.enabled = false;//对应属性高亮int indexCounts = m_goTestNameRoot.transform.childCount;List<Transform> childrenTrans= m_goTestNameRoot.transform.GetAllChildren();for (int i = 0; i < indexCounts; i++){var select = childrenTrans[i].Find("Selected").gameObject;if (select != null){if (index == i){select.SetActive(true);}else{if (select.activeInHierarchy){select.SetActive(false);}}}}//创建面板_optionPanelInBuffer ??= CreateWidgetByPath<QAOptionPanel>(m_goOptionPanel.transform, "QAOptionPanel");//读取缓存池,刷新选项内容_optionPanelInBuffer.Init(_optionsList,type,_menuDictionary[type]);}/// <summary>/// 数值类型测试/// </summary>private void OnClickNumericalTestBtn(){OpenPanel(TestType.NumericalType);}/// <summary>/// 动画类型测试/// </summary>private void OnClickAnimationTestBtn(){OpenPanel(TestType.AnimationType);}/// <summary>/// 流程类型测试/// </summary>private void OnClickProcessTestBtn(){OpenPanel(TestType.ProcessType);}private void OnClickBackBtn(){if (m_goOptionPanel.activeInHierarchy){m_goOptionPanel.SetActive(false);m_imgBg.enabled = true;}else{GameModule.UI.CloseWindow<QAMainPageUI>();}}}
}
背包面板
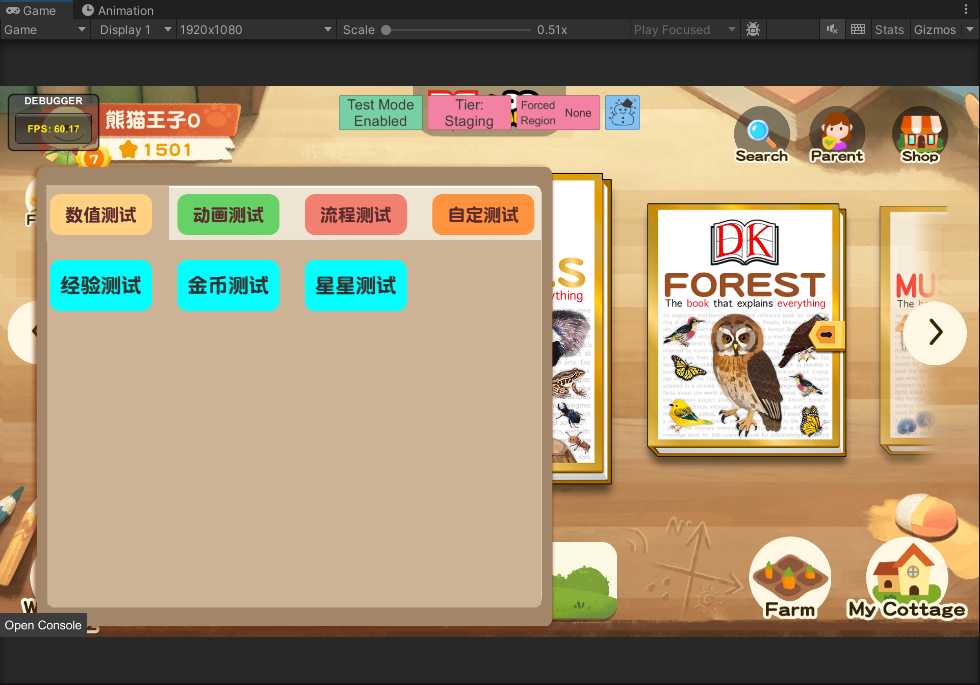
点击顶部菜单按钮提示,展开二级选择面板。根据考虑,我选择了类似背包面板的展示模式。
在面板中通过网格布局,创建需要的测试条目。
面板切换时,使用了一个缓存池做优化。
首次创建时选项的预制体加入缓存池,如果切换面板只需更新UI、更换打开的工作流即可。
缓存池
/// <summary>/// 创建面板里的选项/// </summary>/// 根据TestType类型创建条目,每个条目已经绑定了打开的显示逻辑public void Init(List<TestOption> optionList,TestType type,string[] optionType){int typeCounts = optionType.Length;int bufferCounts = optionList.Count;//缓存池中数量小于需创建的数量,重复部分刷新值,多余部分创建并入池子。if (bufferCounts < typeCounts){for (int index = 0; index < typeCounts; index++){if (index < bufferCounts){if (!optionList[index].gameObject.activeInHierarchy){optionList[index].gameObject.SetActive(true);}optionList[index].Initialize(index,type,optionType[index]); }else{var testOption = CreateWidgetByPath<TestOption>(m_goContent.transform, "TestOption");testOption.Initialize(index,type,optionType[index]);optionList.Add(testOption);}}}//缓存池中数量大于等于需创建的数量,读取池子刷新内容,多余部分隐藏。else{for (int i = 0; i < bufferCounts; i++){if (i < typeCounts){optionList[i].Initialize(i,type,optionType[i]); if (!optionList[i].gameObject.activeInHierarchy){optionList[i].gameObject.SetActive(true);}}else{optionList[i].gameObject.SetActive(false);} }}}具体测试面板
点击进入具体测试面板时,对于面板笔者是这么规划的。
数据类
既然测试的大类型分为了四类,那么自然每个类型都应该有不同的初始化数据
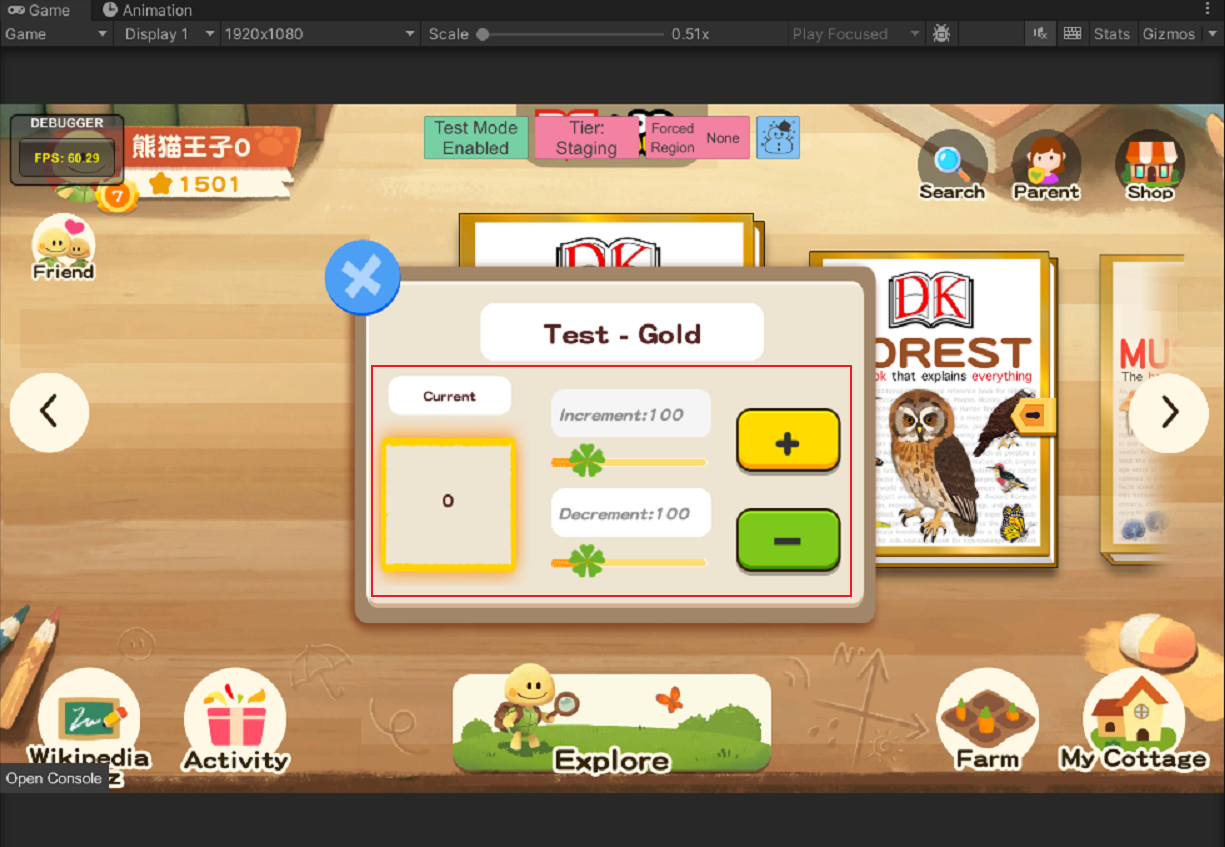
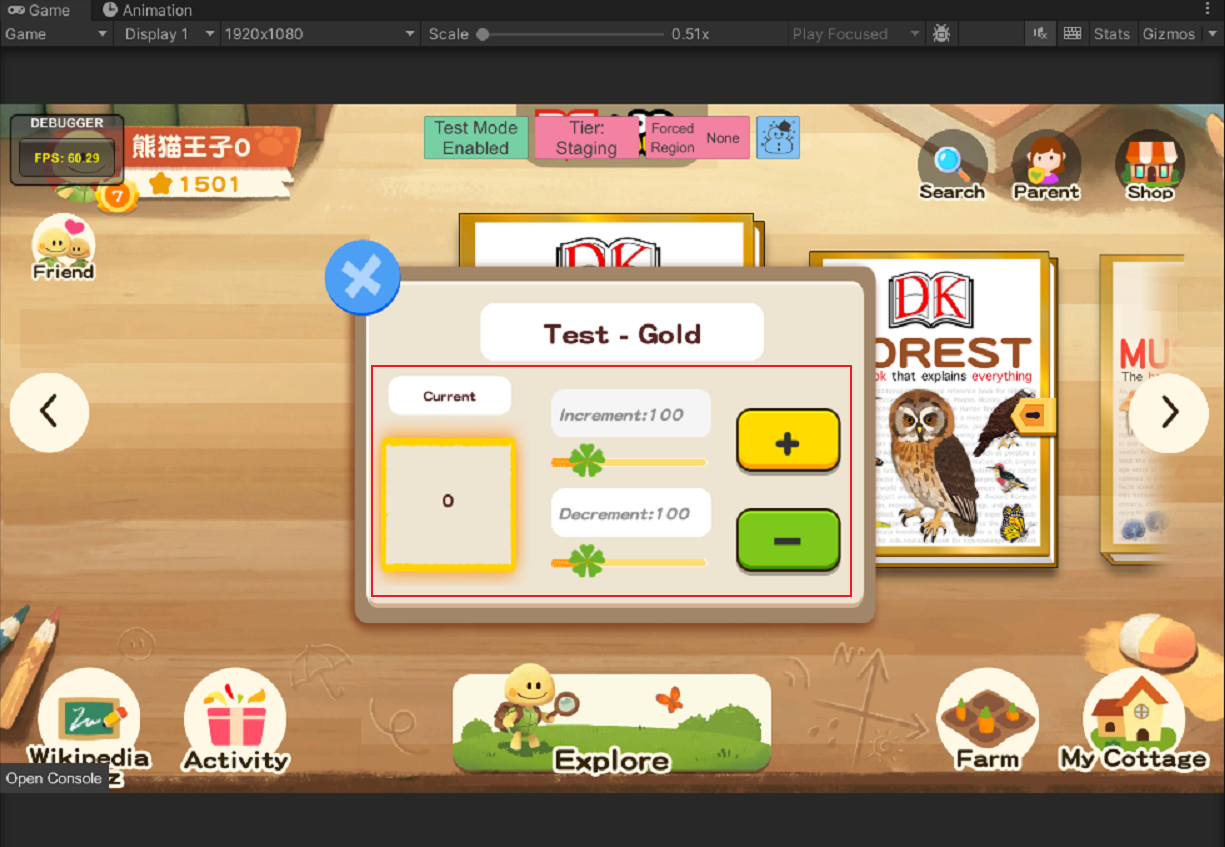
图2
在面板中,红框的部分是**派生的预制体持有的,**剩余部分应该是每种类型都应该显示的了,那就是标题
以数值类型测试为例,数据脚本如下
namespace QAModule
{//基础数据类型存储结构public class QABaseData{public string TestType{get => _testType;set => _testType = value;}private string _testType;}
}
namespace QAModule
{/// <summary>/// 数值类型字段存储结构/// </summary>public class QANumericalData : QABaseData{public string InitDisplayValue{get => _initDisplayValue;set => _initDisplayValue = value;}public float IncrementRate{get => _incrementRate;set => _incrementRate = value;}public float DecrementRate{get => _decrementRate;set => _decrementRate = value;}private string _initDisplayValue;private float _incrementRate;private float _decrementRate;}
}
物体脚本
那么实现的脚本至少有两层
using GameLogic.UI.QAEvent;
using UnityEngine.UI;
using TEngine;
using QAModule;
using UnityEngine;namespace GameLogic.UI
{[Window(UILayer.UI)]public class QAPanelBase<T> :UIWindow where T : QAPanelBase<T>{//需要记忆存储的参数protected static string _testType;#region 脚本工具生成的代码protected Text m_textType;private Button m_btnBack;public override void ScriptGenerator(){m_textType = FindChildComponent<Text>("Title/m_textType");m_btnBack = FindChildComponent<Button>("m_btnBack");m_btnBack.onClick.AddListener(OnClickBackBtn);}#endregionpublic override void RegisterEvent(){base.RegisterEvent();AddUIEvent<QABaseData>(QAEventDefine.StartWorkflow,OnStartWorkflow);}protected virtual void InitData(QABaseData data){}private void CreateWorkflow() //确定工作流,软件模型:瀑布模型{ReadDataFromMemory();//1.AddListener();InitPanel();}protected virtual void ReadDataFromMemory(){}protected virtual void AddListener(){}protected virtual void InitPanel(){}#region 事件private void OnStartWorkflow(QABaseData data){InitData(data);CreateWorkflow();}protected virtual void OnClickBackBtn(){//打开主界面Debug.Log("back from base");GameModule.UI.ShowUI<QAMainPageUI>();}#endregion }
}
using QAModule;
using UnityEngine;
using UnityEngine.UI;
using TEngine;namespace GameLogic.UI
{[Window(UILayer.UI)]public class QAPanelNumerical : QAPanelBase<QAPanelNumerical>{protected QANumericalData _numericalData;//需要记忆存储的参数protected static float _increment;protected static float _decrement;protected static float _incrementRate;protected static float _decrementRate;// _increment = _incrementRate * _addSliderValueprivate static float _incrementSliderValue;private static float _decrementSliderValue;private static string _displayValue;#region 脚本工具生成的代码protected GameObject m_goAdd;protected GameObject m_goMinus;private Text m_textDisplayType;private Text m_textDisplayValue;protected InputField m_inputAddInputField;private Text m_textIncrement;protected Slider m_sliderAddValues;private Button m_btnAddValues;protected InputField m_inputMinusInputField ;private Text m_textDecrement;protected Slider m_sliderMinusValues ;private Button m_btnMinusValues;public override void ScriptGenerator(){base.ScriptGenerator();m_goAdd = FindChild("ControlZone/m_goAdd").gameObject;m_goMinus = FindChild("ControlZone/m_goMinus").gameObject;m_textDisplayType = FindChildComponent<Text>("DisplayZone/DisplayBg/m_textDisplayType");m_textDisplayValue = FindChildComponent<Text>("DisplayZone/DisplayBorder/m_textDisplayValue");m_inputAddInputField = FindChildComponent<InputField>("ControlZone/m_goAdd/m_inputAddInputField");m_textIncrement = FindChildComponent<Text>("ControlZone/m_goAdd/m_inputAddInputField/m_textIncrement");m_sliderAddValues = FindChildComponent<Slider>("ControlZone/m_goAdd/m_sliderAddValues");m_btnAddValues = FindChildComponent<Button>("ControlZone/m_goAdd/m_btnAddValues");m_inputMinusInputField = FindChildComponent<InputField>("ControlZone/m_goMinus/m_inputMinusInputField ");m_textDecrement = FindChildComponent<Text>("ControlZone/m_goMinus/m_inputMinusInputField /m_textDecrement");m_sliderMinusValues = FindChildComponent<Slider>("ControlZone/m_goMinus/m_sliderMinusValues ");m_btnMinusValues = FindChildComponent<Button>("ControlZone/m_goMinus/m_btnMinusValues");m_sliderAddValues.onValueChanged.AddListener(OnSliderAddValuesChange);m_btnAddValues.onClick.AddListener(OnClickAddValuesBtn);m_sliderMinusValues .onValueChanged.AddListener(OnSliderMinusValuesChange);m_btnMinusValues.onClick.AddListener(OnClickMinusValuesBtn);}#endregionprotected override void InitData(QABaseData data){base.InitData(data);_numericalData = data as QANumericalData;m_textType.text = "Test - " +_numericalData?.TestType;_displayValue = _numericalData?.InitDisplayValue;if (_numericalData != null) _incrementRate = _numericalData.IncrementRate;if (_numericalData != null) _decrementRate = _numericalData.DecrementRate;}protected override void ReadDataFromMemory(){m_sliderAddValues.value = _incrementSliderValue == 0 ? 1 : _incrementSliderValue;m_sliderMinusValues.value = _decrementSliderValue == 0 ? 1 : _decrementSliderValue;}protected override void AddListener(){m_inputAddInputField.onValueChanged.AddListener(OnInputAddField);m_inputMinusInputField.onValueChanged.AddListener(OnInputMinusField);}protected override void InitPanel(){//是否是初始数据。是,表中获取。否,用上次设过值的if (_incrementRate == 0 && _decrementRate == 0){if (_numericalData != null){_incrementRate = _numericalData.IncrementRate;_decrementRate = _numericalData.DecrementRate;}}_increment = _incrementRate * m_sliderAddValues.value;_decrement = _decrementRate * m_sliderMinusValues.value;//初始化面板显示m_textDisplayType.text = "Current" + _testType;m_textIncrement.text = $"Increment:{_increment}";m_textDecrement.text = $"Decrement:{_decrement}";if (_displayValue == null){_displayValue = _numericalData?.InitDisplayValue;m_textDisplayValue.text = _numericalData?.InitDisplayValue; }else{m_textDisplayValue.text = _displayValue;}}#region 事件/// <summary>/// 设置参数倍率/// </summary>/// <param name="value"></param>private void OnSliderAddValuesChange(float value){_increment = value * _incrementRate;m_textIncrement.text = $"Increment:{_increment}";_incrementSliderValue = value;}protected virtual void OnClickAddValuesBtn(){//Change Panelfloat curValue = float.Parse(m_textDisplayValue.text);curValue += _increment ;m_textDisplayValue.text = curValue.ToString();_displayValue = curValue.ToString();//Test Function}private void OnSliderMinusValuesChange(float value){_decrement = value * _decrementRate;m_textDecrement.text = string.Format("Decrement:{0}", _decrement);_decrementSliderValue = value;}protected virtual void OnClickMinusValuesBtn(){//Change Panel表现float curValue = float.Parse(m_textDisplayValue.text);curValue -= _decrement ;m_textDisplayValue.text = curValue.ToString();_displayValue = curValue.ToString();//Test Function//.....}/// <summary>/// 通过输入框自定义参数值/// </summary>private void OnInputMinusField(string inputParma){//更新倍率_decrementRate = float.Parse(inputParma);//更新面板m_sliderMinusValues.value = 1;_decrement = _decrementRate * m_sliderMinusValues.value;m_textDecrement.text = string.Format("Decrement:{0}", _decrement);}private void OnInputAddField(string inputParma){_incrementRate = float.Parse(inputParma);m_sliderAddValues.value = 1;_increment = _incrementRate * m_sliderAddValues.value;m_textIncrement.text = string.Format("Increment:{0}", _increment);}#endregion}
}数值类型的面板如上图2,为了便于控制一次加减的值,我做了4档可输入计算器。可以根据倍率准确定位数值,做到对大小数值的便捷测试。
// _increment = _incrementRate * _addSliderValue
//实际值 = 倍率 * 滑动条的档数
数据和表现分离
所以,以上两层继承,完成了通过点击面板,完成UI界面数值的更替。
现在,需要把相关更替的数值注入到指定的数据集中【即:做出实际的测试功能】
那么只需要再让具体的XX测试 继承数值测试,然后读取相应字段,重写+ -按钮的回调函数,跟据读取的数值,做相应功能就行了。
using TEngine;
using GameLogic.DKSystem.Soical;
using UnityEngine;namespace GameLogic.UI
{[Window(UILayer.UI,"QAPanelNumerical")]public class QAPanelGold : QAPanelNumerical{protected override void OnClickAddValuesBtn(){//数据base.OnClickAddValuesBtn();var gold = (int)_increment ;PlayerService.AddGold(gold);Debug.Log(string.Format("{0} + {1} success.", _testType, gold));}protected override void OnClickMinusValuesBtn(){base.OnClickMinusValuesBtn();var gold = (int)_decrement;PlayerService.AddGold(-gold);Debug.Log(string.Format("{0} - {1} success.", _testType, gold));}protected override void OnClickBackBtn(){base.OnClickBackBtn();GameModule.UI.CloseWindow<QAPanelGold>();}}
}
using TEngine;
using GameLogic.DKSystem.Soical;
using QAModule;
using UnityEngine;namespace GameLogic.UI
{[Window(UILayer.UI,"QAPanelNumerical")]public class QAPanelExp : QAPanelNumerical{protected override void InitPanel(){base.InitPanel();m_goMinus.SetActive(false);}protected override void OnClickAddValuesBtn(){//数据base.OnClickAddValuesBtn();var exp = (int)_increment ;PlayerService.AddExp(exp);Debug.Log(string.Format("{0} + {1} success.", _testType, exp));}protected override void OnClickMinusValuesBtn(){base.OnClickMinusValuesBtn();var exp = (int)_decrement;PlayerService.AddExp(-exp);Debug.Log(string.Format("{0} - {1} success.", _testType, exp));}protected override void OnClickBackBtn(){base.OnClickBackBtn();GameModule.UI.CloseWindow<QAPanelExp>();}}
}
using GameLogic.DKSystem;
using TEngine;
using UnityEngine;namespace GameLogic.UI
{[Window(UILayer.UI,"QAPanelNumerical")]public class QAPanelStar : QAPanelNumerical{protected override void InitPanel(){base.InitPanel();m_inputAddInputField.gameObject.SetActive(false);m_inputMinusInputField.gameObject.SetActive(false);m_sliderAddValues.gameObject.SetActive(false);m_sliderMinusValues.gameObject.SetActive(false);}protected override void OnClickAddValuesBtn(){base.OnClickAddValuesBtn();AnswerRankService.PostSta(new StaData(){season_id = WikipediaQuizSystem.Instance.SeasonId,is_victory = 3},null);Debug.Log("增加1个星星");}protected override void OnClickMinusValuesBtn(){base.OnClickMinusValuesBtn();AnswerRankService.PostSta(new StaData(){season_id = WikipediaQuizSystem.Instance.SeasonId,is_victory = 1},null);Debug.Log("减少1个星星");}protected override void OnClickBackBtn(){base.OnClickBackBtn();GameModule.UI.CloseWindow<QAPanelStar>();}}
}
面板
using UnityEngine;
using UnityEngine.UI;
using TEngine;
using QAModule;namespace GameLogic.UI
{[Window(UILayer.UI)]public class TestOption : UIWidget{private TestType _type;private int _optionIndex;private Button m_btnTestOption;#region 脚本工具生成的代码private Image m_imgBg;private Text m_textTestOption;public override void ScriptGenerator(){m_imgBg = FindChildComponent<Image>("m_imgBg");m_textTestOption = FindChildComponent<Text>("m_textTestOption");}#endregion/// <summary>/// 根据index查找对应测试的名称类型/// </summary>/// <param name="index"></param>/// <param name="type"></param>/// <param name="description"></param>public void Initialize(int index,TestType type,string description){m_btnTestOption = gameObject.GetComponent<Button>();m_btnTestOption.onClick.AddListener(OnClickTestOptionBtn);_optionIndex = index;m_textTestOption.text = description;m_imgBg.color = Color.cyan;}private void InitWorkflow(int index,TestType type){TestProcessManager.Instance.CurTestType = type;TestProcessManager.Instance.SelectTestProcess(index);}#region 事件private void OnClickTestOptionBtn(){InitWorkflow(_optionIndex,_type);}#endregion}
}
打开并创建界面的核心是 创建工作流、先初始化,再创建。方法在工作流管理器调用
单例的工作流管理器
using Aliyun.OSS;
using GameBase;
using UnityEngine;
using UnityEngine.UI;
using TEngine;
using QAModule;namespace GameLogic.UI
{/// <summary>/// 测试项目的种类/// </summary>public enum TestType{NumericalType = 0, //数值类型测试AnimationType = 1, //动画类型测试ProcessType = 2, // 流程类型测试ElseType = 3 //自定义测试类型}public class TestProcessManager : Singleton<TestProcessManager>{public TestType CurTestType;public void SelectTestProcess(int index){switch (CurTestType){case TestType.NumericalType:NumericalProcessFlow numericalProcessFlow = new NumericalProcessFlow(index);numericalProcessFlow.CreateTestPanel();break;case TestType.AnimationType:break;case TestType.ProcessType:break;}}protected override void Initialize(){}protected override void UnInitialize(){}}}
相关文章:

QA工具开发流程
前言 在项目上线前期,这边根据需求制作了一套QA测试工具。主要分为以下四个模块的测试**图1** **数值测试:**主要包括了角色的等级变更、游戏里货币的变更、(目前已制作的)游戏道具的数量变更。这些可能归一为一类测试模型**动画…...

JSON.toJSONString首字母大小写问题
前言 开发过程中遇到的,对象转字符串时,有个字段首字母是大写的,转换之后就变成了小写,在这里记录下 代码示例 String jsonString JSON.toJSONString(obj,SerializerFeature.PrettyFormat,SerializerFeature.WriteMapNullValue,…...

ant-vue1.78版a-auto-complete表单自动搜索返回列表中的关键字标红
a-auto-complete表单自动搜索返回列表中的关键字标红 通常在做关键字标红的场景,都是后端返回html结构,前端直接渲染实现,但是如果需要前端处理的话,实现也是很简单的,接下来我直接上应用场景吧 应用场景就是通过关键…...

Elasticsearch 优化
Elasticsearch 优化 2.1硬件选择 Elasticsearch 的基础是 Lucene ,所有的索引和文档数据是存储在本地的磁盘中,具体的 路径可在 ES 的配置文件 ../config/elasticsearch.yml 中配置,如下: #----------------------------…...

spring boot的自动装配原理
spring boot的自动装配原理 解释和使用关键技术思想总结 解释和使用 自动装配是什么:自动将第三方组件的bean装载到ioc容器里,不需要开发人员再去写bean相关的一些配置 spring boot怎么做:在启动类上加SpringBootApplication注解就可以实现自…...

走进低代码平台| iVX-困境之中如何突破传统
前言: “工欲善其事,必先利其器”,找到和使用一个优质的工具平台,往往会事半功倍。 文章目录 1️⃣认识走近低代码2️⃣传统的低代码开发3️⃣无代码编辑平台一个代码生成式低代码产品iVX受面性广支持代码复用如何使用? 4️⃣总结…...

【UIPickerView案例03-点餐系统之随机点餐 Objective-C语言】
一、先来看看我们这个示例程序里面,随机点餐是怎么做的 1.点击:“随机点餐”按钮 大家能想到,它是怎么实现的吗 1)首先,点击”随机点餐“按钮,的时候,你要让这个pickerView,进行随机选中,那么,得监听它的点击 2)然后呢,让pickeView选中数据, 3)然后呢,把那个…...

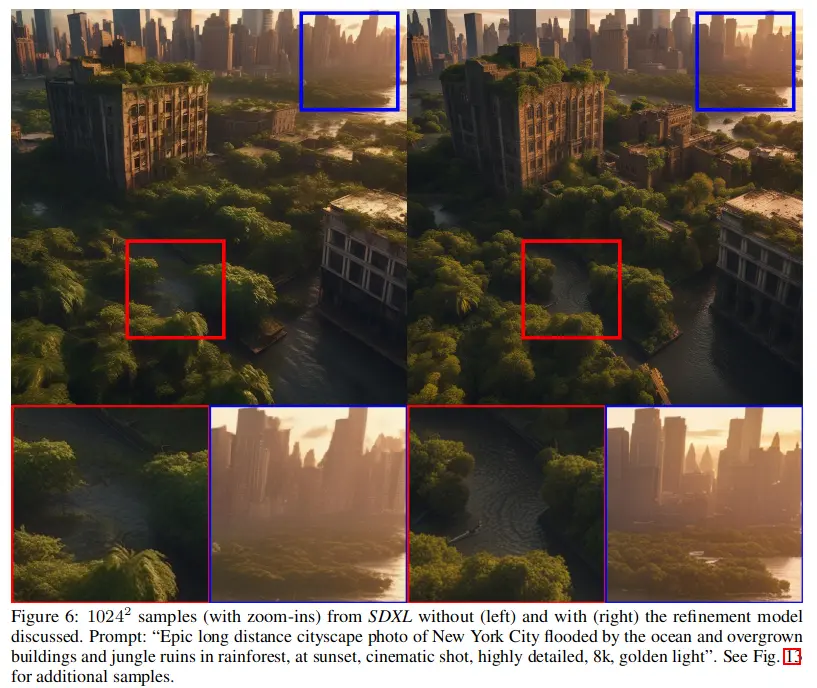
论文阅读_扩散模型_SDXL
英文名称: SDXL: Improving Latent Diffusion Models for High-Resolution Image Synthesis 中文名称: SDXL:改进潜在扩散模型的高分辨率图像合成 论文地址: http://arxiv.org/abs/2307.01952 代码: https://github.com/Stability-AI/generative-models 时间: 2023-…...

云原生Kubernetes:二进制部署K8S多Master架构(三)
目录 一、理论 1.K8S多Master架构 2.配置master02 3.master02 节点部署 4.负载均衡部署 二、实验 1.环境 2.配置master02 3.master02 节点部署 4.负载均衡部署 三、总结 一、理论 1.K8S多Master架构 (1) 架构 2.配置master02 (1)环境 关闭防…...

任意文件读取和下载
任意文件读取是什么? 一些网站的需求,可能会提供文件查看与下载的功能。如果对用户查看或下载的文件没有限制或者限制绕就可以查看或下载任意文件。这些文件可以是源代码文件配置文件敏感文件等等。过, 任意文件读取会造成(敏感)信息泄露;任意…...

mysql怎么查指定表的自增id?
要查看MySQL表的自增ID(Auto Increment ID),你可以使用SHOW TABLE STATUS命令。以下是一个示例: SHOW TABLE STATUS LIKE your_table_name; 替换your_table_name为你想查询的表名。这条语句会返回表的一些基本信息,其…...

【C++设计模式】单一职责原则
2023年8月26日,周六上午 目录 概述一个简单的例子用单一职责原则来设计一个简单的学生管理系统 概述 单一职责原则(Single Responsibility Principle,SRP),它是面向对象设计中的一个基本原则。 单一职责原则的核心思…...

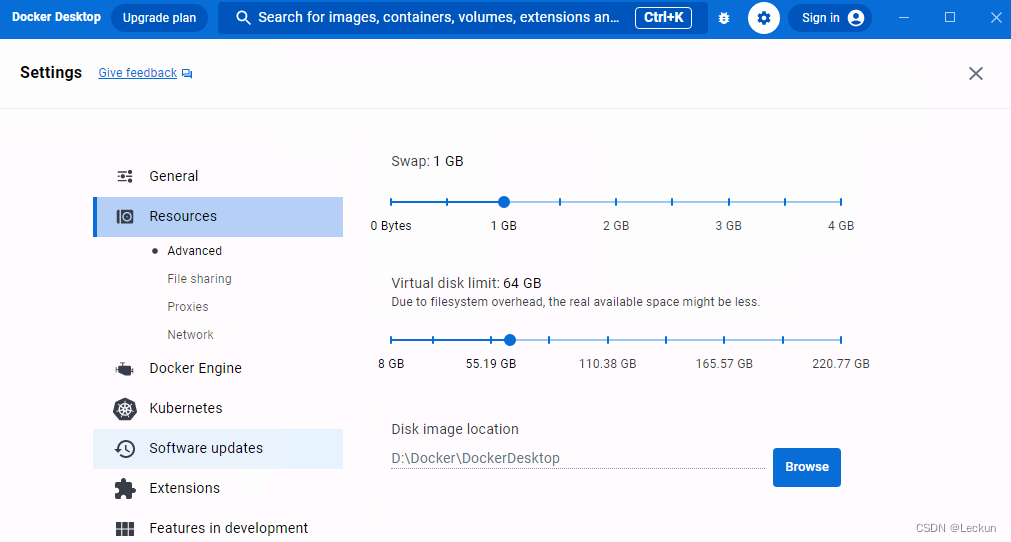
Windows docker desktop 基于HyperV的镜像文件迁移到D盘
Docker desktop的HyperV镜像文件,默认是在C盘下 C:\ProgramData\DockerDesktop\vm-data\DockerDesktop.vhdx如果部署的软件较多,文件较大,或者产生日志,甚至数据等,这将会使此文件越来越大,容易导致C盘空间…...

LM-INFINITE: SIMPLE ON-THE-FLY LENGTH GENERALIZATION FOR LARGE LANGUAGE MODELS
本文是LLM系列文章,针对《LM-INFINITE: SIMPLE ON-THE-FLY LENGTH GENERALIZATION FOR LARGE LANGUAGE MODELS》的翻译。 LM-INFiNITE:大语言模型的一个简单长度上推广 摘要1 引言2 相关工作3 LLMs中OOD因素的诊断4 LM-INFINITE5 评估6 结论和未来工作 …...

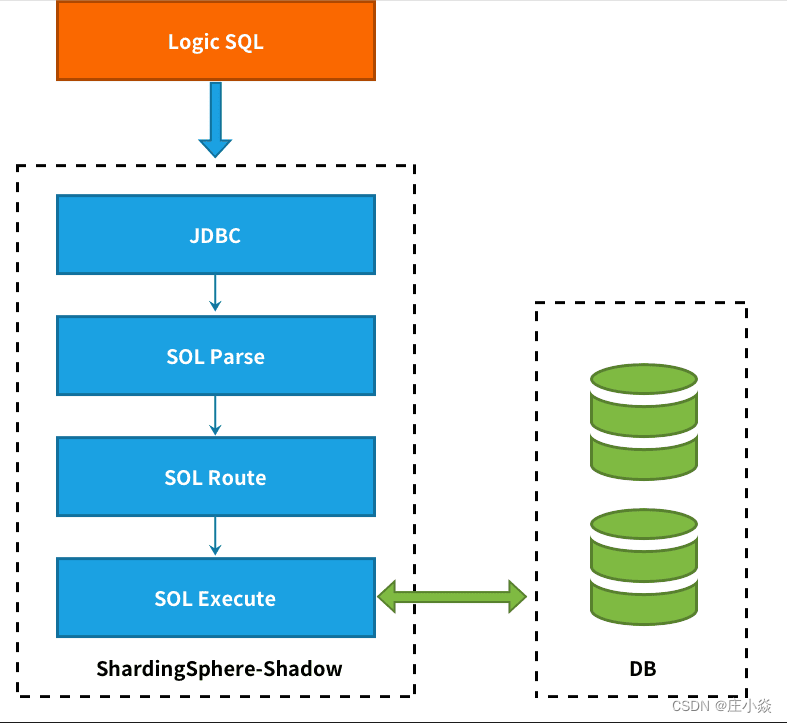
ShardingSphere——压测实战
摘要 Apache ShardingSphere 关注于全链路压测场景下,数据库层面的解决方案。 将压测数据自动路由至用户指定的数据库,是 Apache ShardingSphere 影子库模块的主要设计目标。 一、压测背景 在基于微服务的分布式应用架构下,业务需要多个服…...

二分图-染色法-dfs
1.判断一个图是否是二分图当且仅当图中不包含奇数环 2. dfs当前边为1 他的临边为2 看是否满足条件 3. 注意图有可能不是连通图 import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.util.Arrays;public class BinaryG…...

SQL优化案例教程0基础(小白必看)
前提准备:本案例准备了100W的数据进行SQL性能测试,数据库采用的是MySQL, 总共介绍了常见的14种SQL优化方式,每一种优化方式都进行了实打实的测试, 逐行讲解,通俗易懂! 一、前提准备 提前准备一…...

webpack(一)模块化
模块化演变过程 阶段一:基于文件的划分模块方式 概念:将每个功能和相关数据状态分别放在单独的文件里 约定每一个文件就是一个单独的模块,使用每个模块,直接调用这个模块的成员 缺点:所有的成员都可以在模块外被访问和…...

基于Java+SpringBoot+Vue前后端分离人力资源管理系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

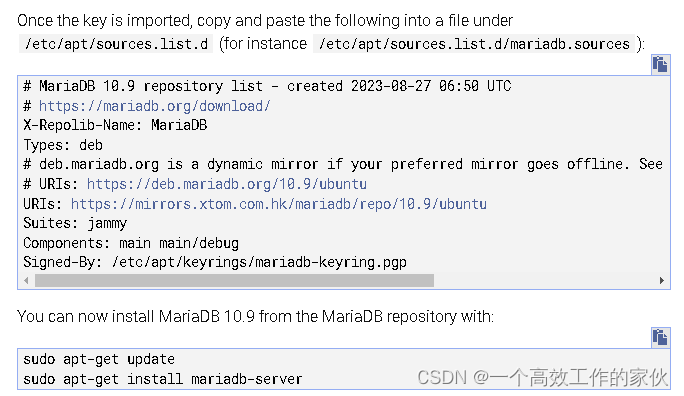
安装配置mariadb
记录下安装配置mariadb的经历。 环境:ubuntu22 一、apt在线安装 apt代理配置 APT是Ubuntu系统中用于安装和升级软件包的工具,如果本地没有可用的软件包,APT将会连接到远程软件包服务器下载软件包。在某些情况下,用户需要将APT的…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
