QTday3(对话框、发布软件、事件处理核心机制)
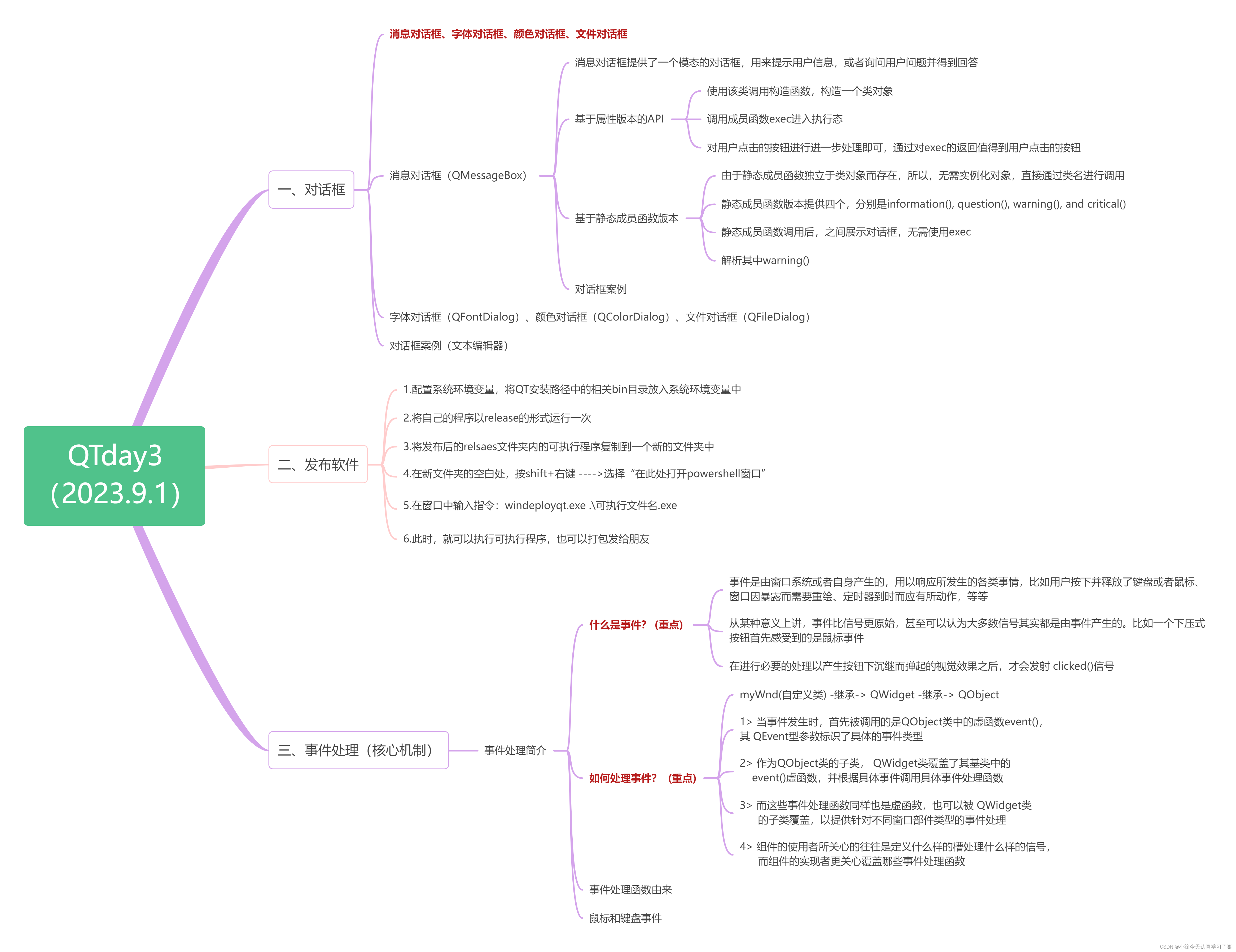
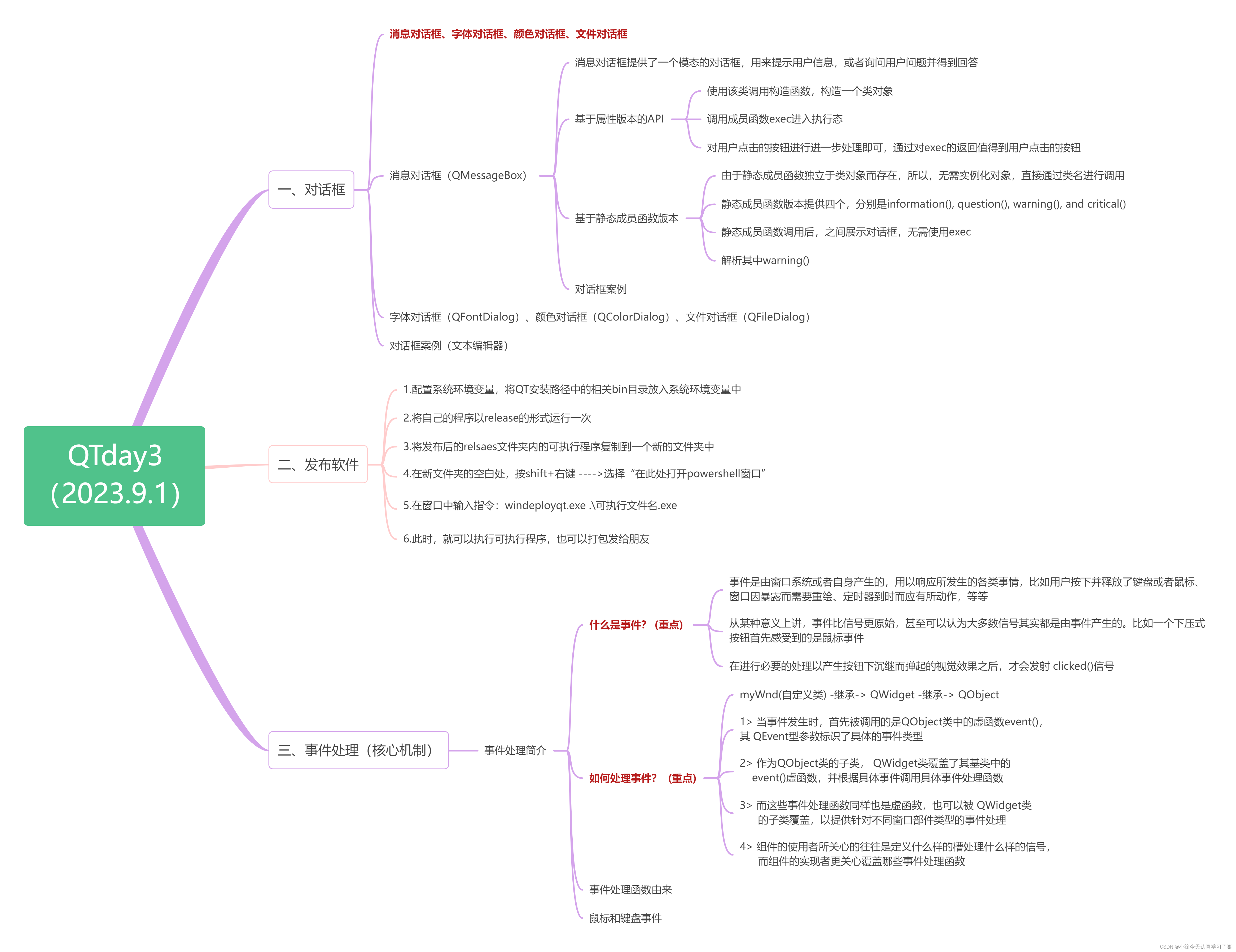
一、Xmind整理:

二、上课笔记整理:
1.消息对话框(QMessageBox)
①基于属性版本的API
QMessageBox::QMessageBox( //有参构造函数名QMessageBox::Icon icon, //图标const QString &title, //对话框标题const QString &text, //对话框提示信息文本QMessageBox::StandardButtons buttons = NoButton, //对话框提供的按钮QWidget *parent = nullptr) //父组件参数1的介绍:是对话框提供的图标内容 值 描述
QMessageBox::NoIcon 0 没有任何图标的对话框
QMessageBox::Question 4 带一个问号的对话框
QMessageBox::Information 1 带一个i符号图标的对话框
QMessageBox::Warning 2 带一个感叹号图标的对话框
QMessageBox::Critical 3 带一个叉号图标的对话框
参数4的介绍:对话框提供的按钮Constant Value Description
QMessageBox::Ok 0x00000400 提供确定按钮
QMessageBox::Open 0x00002000 提供打开按钮
QMessageBox::Save 0x00000800 提供保存按钮
QMessageBox::Cancel 0x00400000 提供取消按钮.举个例子:QMessageBox msgBox;msgBox.setText("The document has been modified.");msgBox.setInformativeText("Do you want to save your changes?");msgBox.setStandardButtons(QMessageBox::Save | QMessageBox::Discard | QMessageBox::Cancel);msgBox.setDefaultButton(QMessageBox::Save);int ret = msgBox.exec();switch (ret) {case QMessageBox::Save:// Save was clickedbreak;case QMessageBox::Discard:// Don't Save was clickedbreak;case QMessageBox::Cancel:// Cancel was clickedbreak;default:// should never be reachedbreak;}②基于静态成员函数版本
[static] QMessageBox::StandardButton //函数返回值类型,返回的是对话框上用户按下的按钮QMessageBox::warning( //函数名QWidget *parent, //父组件const QString &title, //对话框标题const QString &text, //对话框文本内容QMessageBox::StandardButtons buttons = Ok, //提供的按钮QMessageBox::StandardButton defaultButton = NoButton) //默认按钮
举个例子:
int ret = QMessageBox::warning(this, tr("My Application"),tr("The document has been modified.\n""Do you want to save your changes?"),QMessageBox::Save | QMessageBox::Discard| QMessageBox::Cancel,QMessageBox::Save);2.对话框案例
头文件:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QMessageBox>
#include <QDebug>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private slots:void on_infoBtn_clicked();void on_quesBtn_clicked();void on_warnBtn_clicked();void on_critBtn_clicked();private:Ui::Widget *ui;
};
#endif // WIDGET_H
源文件:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}//信息按钮对应的槽函数
void Widget::on_infoBtn_clicked()
{//1、使用QMessageBox实例化一个类对象QMessageBox box(QMessageBox::Information, //图标"信息", //对话框标题"中午一起吃饭呗!", //对话框提示信息QMessageBox::Yes|QMessageBox::No, //对话框提供的按钮this); //父组件box.setDefaultButton(QMessageBox::No); //设置默认按钮//2、执行对话框int ret = box.exec();//3、对用户点击的按钮进行判断if(ret == QMessageBox::Yes){qDebug() << "好的,没问题!";}else{qDebug() << "我就不!";}
}void Widget::on_quesBtn_clicked()
{//1、使用QMessageBox实例化一个类对象QMessageBox box(QMessageBox::Question, //图标"问题", //对话框标题"真的要关闭吗?", //对话框提示信息QMessageBox::Yes|QMessageBox::No, //对话框提供的按钮this); //父组件//2、执行对话框int ret = box.exec();//3、对用户点击的按钮进行判断if(ret == QMessageBox::Yes){this->close();}else{}
}//警告按钮对应的槽函数
void Widget::on_warnBtn_clicked()
{//无需实例化对象,直接调用静态成员函数即可int ret = QMessageBox::warning(this, //父组件"警告", //对话框标题"放学别走!", //对话框文本内容QMessageBox::Yes|QMessageBox::No, //提供的按钮QMessageBox::Yes); //默认选中的按钮//对用户点击的按钮进行判断if(ret == QMessageBox::Yes){qDebug() << "等着就等着!";}else{qDebug() << "我就不,略略略!";}
}void Widget::on_critBtn_clicked()
{//无需实例化对象,直接调用静态成员函数即可int ret = QMessageBox::critical(this, //父组件"错误", //对话框标题"操作错误!", //对话框文本内容QMessageBox::Yes|QMessageBox::No, //提供的按钮QMessageBox::Yes); //默认选中的按钮//对用户点击的按钮进行判断if(ret == QMessageBox::Yes){this->close();}else{}
}
3.完善登录框
点击登录按钮后,判断账号(admin)和密码(123456)是否一致,如果匹配失败,则弹出错误对话框,文本内容“账号密码不匹配,是否重新登录”,给定两个按钮ok和cancel,点击ok后,会清除密码框中的内容,继续进行登录;如果点击cancel按钮,则关闭界面。
如果账号和密码匹配,则弹出信息对话框,给出提示信息为“登录成功”,给出一个按钮ok,点击ok后,关闭整个登录界面,跳转到其他界面
点击取消按钮后,弹出问题对话框,询问是否确定要退出登录,给出两个按钮,yes|no,点击yes,则直接关闭整个登录界面,如果点击no则进行进行登录
要求:对象版和静态成员函数版至少各实现一个
#include "widget.h"
#include "ui_widget.h"
#include <QDebug> //输出函数对应的头文件
#include <QIcon>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//信号函数也可以连接信号函数//connect(ui->jumpBtn,&QPushButton::clicked,this,&Widget::jump)this->setFixedSize(540,410); //设置固定尺寸this->setWindowTitle("小徐的聊天室"); //窗口标题this->setWindowIcon(QIcon(":/wodepeizhenshi.png")); //设置窗口的icon//1、实例化标签lab1 = new QLabel("LOGO",this);lab1->resize(540,220);lab1->setPixmap(QPixmap(":/logo.png"));lab1->setScaledContents(true); //设置内容自适应lab2 = new QLabel("账号",this);lab2->resize(35,35);lab2->move(115,230);lab2->setPixmap(QPixmap(":/userName.jpg"));lab2->setScaledContents(true);lab3 = new QLabel("密码",this);lab3->resize(35,35);lab3->move(lab2->x(),lab2->y()+65);lab3->setPixmap(QPixmap(":/passwd.jpg"));lab3->setScaledContents(true);//2、构造行编辑器,构造时给定父组件edit1 = new QLineEdit(this);edit1->setPlaceholderText("QQ/手机/邮箱"); //设置编辑器的占位文本edit1->resize(230,40); //设置尺寸edit1->move(lab2->x()+80,lab2->y()); //移动位置//3、构造行编辑器,构造时给定父组件以及文本内容edit2 = new QLineEdit(this);edit2->setPlaceholderText("密码"); //设置编辑器的占位文本edit2->resize(230,40); //设置尺寸edit2->move(lab3->x()+80,lab2->y()); //移动位置edit2->resize(edit1->size());edit2->move(edit1->x(),edit1->y()+60);edit2->setEchoMode(QLineEdit::Password); //设置回显模式//4、使用无参构造添加一个按钮btn1 = new QPushButton; //无参构造btn1->setParent(this); //给组件指定父组件,让其依附于界面而存在btn1->setText("登录"); //给组件设置文本内容btn1->resize(QSize(90,35)); //设置按钮组件的大小btn1->move(195,360); //移动组件位置btn1->setIcon(QIcon(":/login.png"));//5、构造按钮时,指定父组件btn2 = new QPushButton(this); //将当前界面设置成父组件btn2->setText("取消");btn2->resize(btn1->size()); //使用其他按钮的大小设置该组件的大小btn2->move(btn1->x()+140,btn1->y());btn2->setIcon(QIcon(":/cancel.png")); //设置图标connect(btn1,&QPushButton::clicked,this,&Widget::my_slot);connect(this,&Widget::my_signal,this,&Widget::close);connect(btn2,SIGNAL(clicked()),this,SLOT(close()));
}//处理登录按钮对应槽函数的实现
void Widget::my_slot()
{if(edit1->text()=="admin" &&edit2->text()=="123456"){//1、使用QMessageBox实例化一个类对象QMessageBox box(QMessageBox::Information, //图标"信息", //对话框标题"登录成功", //对话框提示信息QMessageBox::Ok, //对话框提供的按钮this); //父组件//2、执行对话框int ret = box.exec();//3、对用户点击的按钮进行判断if(ret == QMessageBox::Ok){this->close();emit jump();}}else{int ret = QMessageBox::critical(this, //父组件"错误", //对话框标题"账号密码不匹配,是否重新登录!", //对话框文本内容QMessageBox::Ok|QMessageBox::Cancel, //提供的按钮QMessageBox::Ok); //默认选中的按钮//对用户点击的按钮进行判断if(ret == QMessageBox::Ok){this->edit2->clear();}else{this->close();}}
}void Widget::cancel_slot()
{//1、使用QMessageBox实例化一个类对象QMessageBox box(QMessageBox::Question, //图标"问题", //对话框标题"是否确定要退出登录?", //对话框提示信息QMessageBox::Yes|QMessageBox::No, //对话框提供的按钮this); //父组件//2、执行对话框int ret = box.exec();//3、对用户点击的按钮进行判断if(ret == QMessageBox::Yes){this->close();}else{}
}
Widget::~Widget()
{delete ui;
}4.字体对话框(QFontDialog)、颜色对话框(QColorDialog)、文件对话框(QFileDialog)
1、字体对话框,可以使用QFontDialog类提供的静态成员函数getFont来完成当调用了该函数后,就会弹出一个字体选择框,该函数返回的是用户选择的字体如果用户取消了选择,则参数1为假,如果用户选择了字体,则参数1的值为真所需类:QFontDialog、QFont
[static] QFont //函数返回值类型,是用户选择的字体,该函数是一个静态成员函数QFontDialog::getFont( //函数名bool *ok, //返回用户是否选中字体const QFont &initial, //初始字体QWidget *parent = nullptr, //父组件const QString &title = QString()) //对话框标题
举个例子:bool ok;QFont font = QFontDialog::getFont(&ok, QFont("Times", 12), this);if (ok) {// font is set to the font the user selected} else {// the user canceled the dialog; font is set to the initial// value, in this case Times, 12.}2、颜色对话框,可以使用QColorDialog类中的静态成员函数getColor来调取颜色对话框该函数返回用户选中的颜色,如果用户选择了取消,则返回一个非法的颜色,可以通过成员函数isValid来进行判断
[static] QColor //返回用户选中的颜色 该函数是一个静态成员函数QColorDialog::getColor( //函数名const QColor &initial = Qt::white, //初始颜色QWidget *parent = nullptr, //父组件const QString &title = QString()) //对话框标题
举个例子://调用静态成员函数,获取系统中的颜色对话框QColor c = QColorDialog::getColor(QColor("pink"),this,"选择颜色");//对选中的颜色判断合法性if(c.isValid()){//颜色合法,直接使用即可//ui->textEdit->setTextColor(c);ui->textEdit->setTextBackgroundColor(c);}else{//颜色不合法QMessageBox::information(this,"提示","您取消了选择颜色");}3、文件对话框,可以通过QFileDialog类中的静态成员函数,来获取要打开的文件路径所需类:QFileDialog[static] QString //返回值类型是用户选中的文件的路径QFileDialog::getOpenFileName( //函数名QWidget *parent = nullptr, //父组件const QString &caption = QString(), //对话框标题const QString &dir = QString(), //起始路径const QString &filter = QString(), //过滤器QString *selectedFilter = nullptr) //默认选中的过滤器
注意:该函数返回的是选中文件的路径过滤器如果有多个,中间使用两个分号隔开:"Images (*.png *.xpm *.jpg);;Text files (*.txt);;XML files (*.xml)"
举个例子:QString fileName = QFileDialog::getOpenFileName(this, tr("Open File"),"/home",tr("Images (*.png *.xpm *.jpg)"));获取保存文件路径的函数:[static] QString QFileDialog::getSaveFileName(QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString()) 4、文件相关操作1> 使用QFile类实例化一个对象,通过该对象可以操作整个文件,该类的构造函数需要给定文件的路径2> 可以使用exists函数判断文件是否存在,如果存在,则可以对文件进行相关操作3> 使用该类中的成员函数open函数,用于打开文件,打开时需要给定打开模式4> 可以使用read、readLine、readAll从文件中读取数据,使用write函数,将数据写入文件5> 使用成员函数close关闭文件6> 所需类:QFile
举个例子://1、实例化一个文件对象QFile file(fileName); //使用获取到的文件路径,实例化一个文件对象,后期对文件的操作都是基于该对象//2、判断文件是否存在if(!file.exists()){return;}//3、打开文件if(!file.open(QFile::ReadWrite)){return;}//4、读取文件中的内容QByteArray msg = file.readAll();//将内容展示到ui界面ui->textEdit->setText(msg); //获取文本编辑器中的内容//ui->textEdit->toPlainText();//5、关闭文件file.close();5.对话框案例(文本编辑器)
头文件:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QFont> // 字体类
#include <QFontDialog> // 字体对话框类
#include <QDebug>
#include <QMessageBox> //消息对话框类
#include <QColor>
#include <QColorDialog>
#include <QFileDialog>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private slots:void on_fontBtn_clicked();void on_colorBtn_clicked();void on_openBtn_clicked();void on_saveBtn_clicked();private:Ui::Widget *ui;
};
#endif // WIDGET_H
源文件:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_fontBtn_clicked()
{//调用QFontDialog类中的静态成员函数,getFont函数来调取系统提供的字体对话框bool ok; //用于接受用户是否选中了字体QFont f = QFontDialog::getFont(&ok, //返回是否选中字体QFont("楷书",10,10,false), //初始字体this, //父组件"选择字体"); //对话框标题//将选中的字体进行使用if(ok){//选中了字体,将字体设置到文本上// ui->textEdit->setFont(f);ui->textEdit->setCurrentFont(f);}else{//没选中字体QMessageBox::information(this,"提示","您取消了选择字体");}}//颜色按钮对应的槽函数
void Widget::on_colorBtn_clicked()
{QColor c = QColorDialog::getColor(QColor("pink"),this,"选择颜色");//对选中的颜色判断合法性if(c.isValid()){//颜色合法。直接使用即可//ui->textEdit->setTextColor(c);ui->textEdit->setTextBackgroundColor(c);}else{//颜色不合法QMessageBox::information(this,"提示","您取消了选择颜色");}}//打开文件按钮对应的槽函数
void Widget::on_openBtn_clicked()
{//调用QFileDialog的静态成员函数getOpenFileName来获取选中文件的路径QString fileName = QFileDialog::getOpenFileName(this, //父组件"选择文件", //对话框标题"./", //起始路径"Image File(*.png *.jpg *bmp);;Text File(*.txt);;All(*.*)"); //过滤器if(fileName.isNull()){QMessageBox::information(this,"提示","您取消了选择文件");return;}//输出文件路径qDebug() << fileName;//1、实例化一个文件对象QFile file(fileName); //使用获取到的文件路径,实例化一个文件对象,后期对文件的操作都是基于该对象//2、判断文件是否存在if(!file.exists()){return;}//3、打开文件if(!file.open(QFile::ReadOnly)){return;}//4、读取文件中的内容QByteArray msg = file.readAll();//将内容展示到ui界面ui->textEdit->setText(QString::fromLocal8Bit(msg));// //获取文本编辑器中的内容// ui->textEdit->toPlainText();//5、关闭文件file.close();}void Widget::on_saveBtn_clicked()
{//调用QFileDialog的静态成员函数getSaveFileName来获取选中文件的路径QString filename = QFileDialog::getSaveFileName(this, //父组件"保存文件", //对话框标题"./", //起始路径"all file(*.*);;Text(*.txt);;Image(*.png,*.jpg,*.gif)"); //过滤器if(filename.isNull()){QMessageBox::information(this,"提示","您取消了选择文件");return;}//输出文件路径qDebug() << filename;//文件操作QFile file(filename); //使用获取到的文件路径,实例化一个文件对象,后期对文件的操作都是基于该对象//打开文件if(!file.open(QFile::Append)){return;}//获取textEdit中的内容QString msg = ui->textEdit->toPlainText();//将textEdit中的内容写入到filename中file.write(msg.toLocal8Bit());//关闭文件file.close();}
6.事件处理(核心机制)
1. 什么是事件? (重点)事件是由窗口系统或者自身产生的,用以响应所发生的各类事情,比如用户按下并释放了键盘或者鼠标、窗口因暴露而需要重绘、定时器到时而应有所动作,等等从某种意义上讲,事件比信号更原始,甚至可以认为大多数信号其实都是由事件产生的。比如一个下压式按钮首先感受到的是鼠标事件,在进行必要的处理以产生按钮下沉继而弹起的视觉效果之后,才会发射 clicked()信号
2. 如何处理事件? (重点)myWnd(自定义类) -继承-> QWidget -继承-> QObject
1> 当事件发生时,首先被调用的是QObject类中的虚函数event(),其 QEvent型参数标识了具体的事件类型bool QObject:: event (QEvent* e){if (e == mouseEvent){void QWidget::mousePressEvent (QMouseEvent* e)void QWidget:: mouseReleaseEvent (QMouseEvent* e)}if(e == keyEvent){void QWidget::keyPressEvent (QMouseEvent* e)void QWidget:: keyReleaseEvent (QMouseEvent* e)}}
2> 作为QObject类的子类, QWidget类覆盖了其基类中的event()虚函数,并根据具体事件调用具体事件处理函数void QWidget::mousePressEvent (QMouseEvent* e)void QWidget::mouseReleaseEvent (QMouseEvent* e)void QWidget::keyPressEvent (QMouseEvent* e)void QWidget:: keyReleaseEvent (QMouseEvent* e)void QWidget::paintEvent (QPaintEvent* e):
3> 而这些事件处理函数同样也是虚函数,也可以被 QWidget类的子类覆盖,以提供针对不同窗口部件类型的事件处理4> 组件的使用者所关心的往往是定义什么样的槽处理什么样的信号,而组件的实现者更关心覆盖哪些事件处理函数7.事件处理函数由来
QObject类 提供了那些可以重写的虚函数[virtual] bool QObject::event(QEvent *e) // 参数:事件的类型QWidgets类, 提供了那些可以重写的虚函数[override virtual protected] bool QWidget::event(QEvent *event)[virtual protected] void QWidget::keyPressEvent(QKeyEvent *event)[virtual protected] void QWidget::keyReleaseEvent(QKeyEvent *event)[virtual protected] void QWidget::mouseMoveEvent(QMouseEvent *event)[virtual protected] void QWidget::mousePressEvent(QMouseEvent *event)[virtual protected] void QWidget::mouseReleaseEvent(QMouseEvent *event)[virtual protected] void QWidget::mouseDoubleClickEvent(QMouseEvent *event)[virtual protected] void QObject::timerEvent(QTimerEvent *event)QPainter类 ---> 画家类void SimpleExampleWidget::paintEvent(QPaintEvent *){QPainter painter(this);painter.setPen(Qt::blue);painter.setFont(QFont("Arial", 30));painter.drawText(rect(), Qt::AlignCenter, "Qt");}8.鼠标和键盘事件
头文件:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QKeyEvent> //键盘事件处理头文件
#include <QDebug>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();void keyPressEvent(QKeyEvent *event) override; //键盘按下事件处理函数void keyReleaseEvent(QKeyEvent *event) override; //键盘抬起事件处理函数private:Ui::Widget *ui;
};
#endif // WIDGET_H
源文件:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}//键盘按下事件处理函数的定义
void Widget::keyPressEvent(QKeyEvent *event)
{// qDebug() << "键盘被按下了!" << event->text() << "键值为:" << event->key();switch(event->key()){case 'W' :{if(ui->label->y() <= 0-ui->label->height()){ui->label->move(ui->label->x(),this->height());}ui->label->move(ui->label->x(),ui->label->y()-10);}break;case 'S' :{if(ui->label->y() >= this->height()){ui->label->move(ui->label->x(),0);}ui->label->move(ui->label->x(),ui->label->y()+10);}break;case 'A' :{if(ui->label->x() <= 0-ui->label->width()){ui->label->move(this->width(),ui->label->y());}ui->label->move(ui->label->x()-10,ui->label->y());}break;case 'D' :{if(ui->label->x() >= this->width()){ui->label->move(0,ui->label->y());}ui->label->move(ui->label->x()+10,ui->label->y());}break;}}//键盘抬起事件处理函数的定义
void Widget::keyReleaseEvent(QKeyEvent *event)
{}相关文章:

QTday3(对话框、发布软件、事件处理核心机制)
一、Xmind整理: 二、上课笔记整理: 1.消息对话框(QMessageBox) ①基于属性版本的API QMessageBox::QMessageBox( //有参构造函数名QMessageBox::Icon icon, //图标const Q…...

el-date-picker限制选择的时间范围
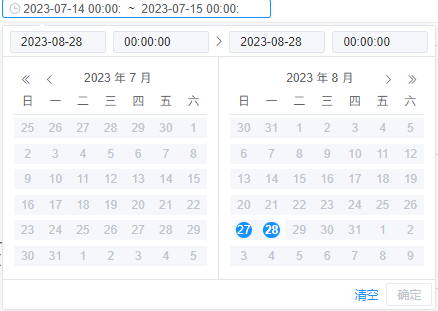
<el-date-pickersize"mini"v-model"dateTime"value-format"yyyy-MM-dd HH:mm:ss"type"datetimerange"range-separator"~"start-placeholder"开始日期"end-placeholder"结束日期":picker-options&quo…...

Scala中的Actor模型
Scala中的Actor模型 概念 Actor Model是用来编写并行计算或分布式系统的高层次抽象(类似java中的Thread)让程序员不必为多线程模式下共享锁而烦恼。Actors将状态和行为封装在一个轻量的进程/线程中,但是不和其他Actors分享状态,…...

Java使用pdfbox将pdf转图片
前言 目前比较主流的两种转pdf的方式,就是pdfbox和icepdf,两种我都尝试了下,icepdf解析出来有时候会出现中文显示不出来,网上的解决方式又特别麻烦,不是安装字体,就是重写底层类,所以我选择了p…...

大规模场景下对Istio的性能优化
简介 当前istio下发xDS使用的是全量下发策略,也就是网格里的所有sidecar(envoy),内存里都会有整个网格内所有的服务发现数据。这样的结果是,每个sidecar内存都会随着网格规模增长而增长。 Aeraki-mesh aeraki-mesh项目下有一个子项目专门用来…...

数字化新零售平台系统提供商,门店商品信息智慧管理-亿发进销存
传统的批发零售业务模式正面临着市场需求变化的冲击。用户日益注重个性化、便捷性和体验感,新兴的新零售模式迅速崛起,改变了传统的零售格局。如何在保持传统业务的基础上,变革发展,成为了业界亟需解决的问题。 在这一背景下&…...

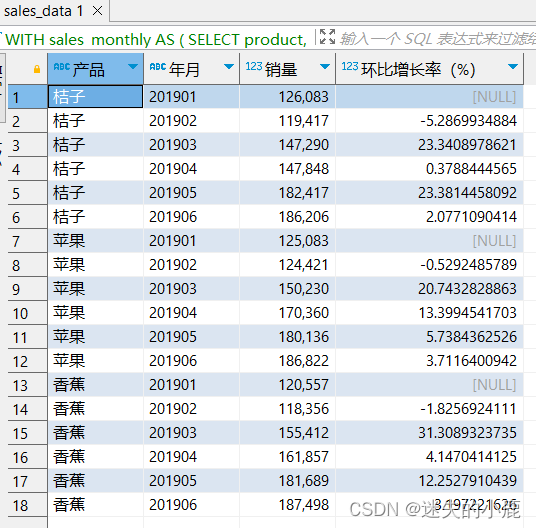
postgresql-窗口函数
postgresql-窗口函数 简介窗口函数的定义分区选项(PARTITION BY)排序选项(ORDER BY)窗口选项(frame_clause) 聚合窗口函数排名窗口函数演示了 CUME_DIST 和 NTILE 函数 取值窗口函数 简介 常见的聚合函数&…...

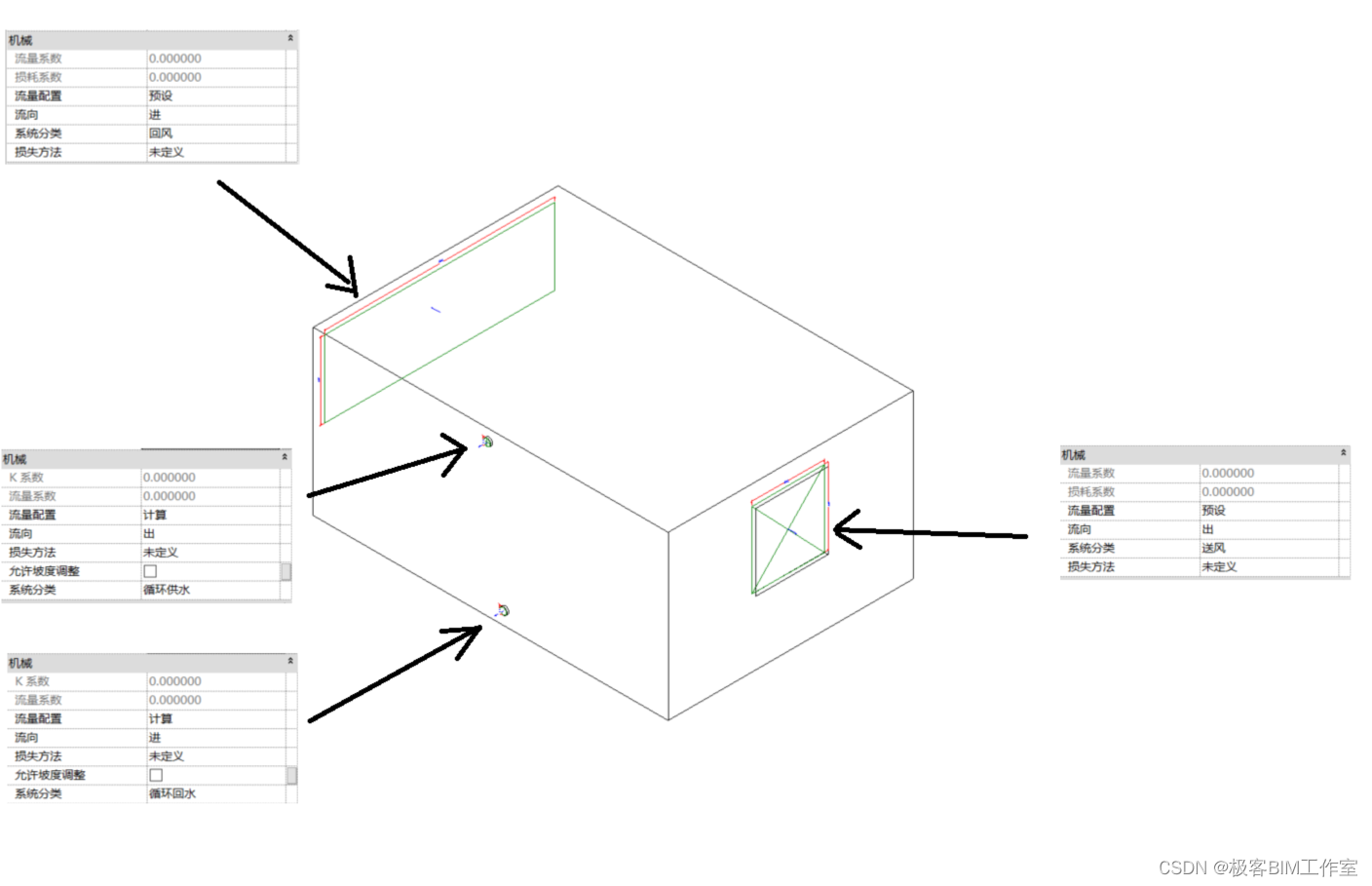
Revit SDK 介绍:CreateAirHandler 创建户式风管机
前言 这个例子介绍如何通过 API 创建一个户式风管机族的内容,包含几何和接头。 内容 效果 核心逻辑 必须打开机械设备的族模板创建几何实体来表示风管机创建风机的接头 创建几何实体来表示风管机 例子中创建了多个拉伸,下面仅截取一段代码ÿ…...

微信小程序云开发-云函数发起https请求简易封装函数
一、前言 在日常的开发中,经常会遇到需要请求第三方API的情况,例如请求实名认证接口、IP转换地址接口等等。这些请求放在小程序前端的话,就需要把密钥放在客户端,在安全性上没这么高。 因此,一般是放在云函数端去访问…...

深入探索PHP编程:连接数据库的完整指南
深入探索PHP编程:连接数据库的完整指南 在现代Web开发中,与数据库进行交互是不可或缺的一部分。PHP作为一种强大的服务器端编程语言,提供了丰富的工具来连接和操作各种数据库系统。本篇教程将带您了解如何在PHP中连接数据库,执行…...

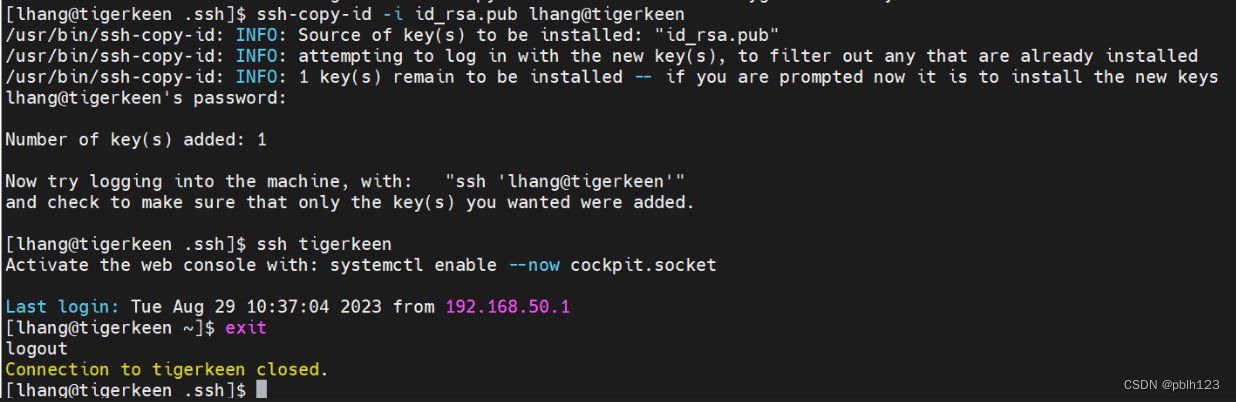
【Centos8配置节点免密登陆】
登录Centos8 配置免密登录 为什么需要配置免密登录,玩大数据,玩集群的朋友们,都需要使用RPC通讯,完成集群命令同步,数据操作通讯。要实现RPC通讯,就需要配置节点之间的免密登录。 # 配置登录秘钥 ssh-key…...

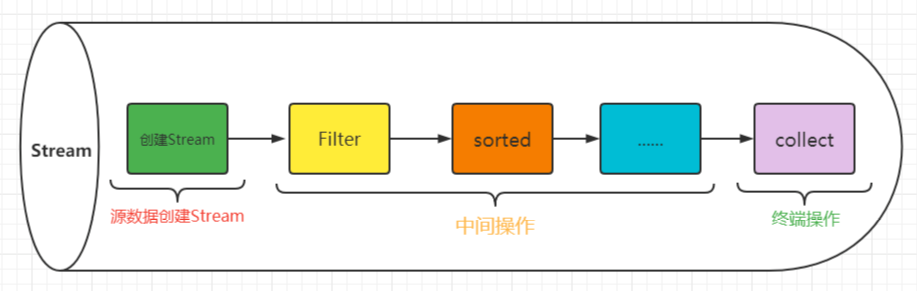
不可变集合、Lambda表达式、Stream流
不可变集合、Lambda表达式、Stream流 创建不可变集合 不能被修改的集合 应用场景 如果某个数据不能被修改,把它防御性的拷贝到不可变集合中是个很好的实践。 当集合对象被不可信的库调用时,不可变形式是安全的。 创建不可变集合 在List、Set、Map接口中…...

Three.js GLTF模型加载
在Three.js中,要加载三维模型文件,可以使用GLTF格式。GLTF是一种基于JSON的开放标准,用于3D模型的交换和运行时加载。本篇文章将详细讲解如何使用Three.js加载GLTF模型。 ## 1. 下载GLTF模型 在开始之前,请确保您已经有一个GLTF模…...

外包干了2个月,技术退步明显...
先说一下自己的情况,大专生,18年通过校招进入湖南某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

java八股文面试[多线程]——主内存和工作内存的关系
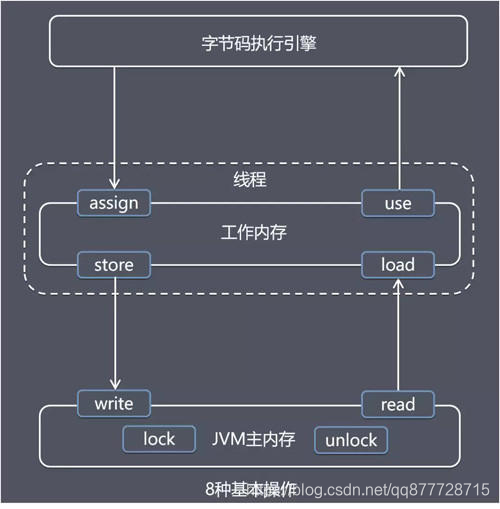
JAVA内存模型(JMM)共享变量:如果一个变量在多个线程的工作内存中都存在副本,那么这个变量就是这几个线程的共享变量。 上面的工作内存其实是java内存模型抽象出来的概念,下面简要介绍一下java内存模型(JMM&…...

技术分享 | LSM,Linux 内核的安全防护盾
计算机安全是一个非常重要的概念和主题,它不仅仅可以保护用户个人信息和资产的安全,还可以影响到用户在使用过程中的体验;但同时,它也是一个很抽象的概念,关于其相关文献和资料不计其数,但它究竟是什么、包…...
源码编译及使用)
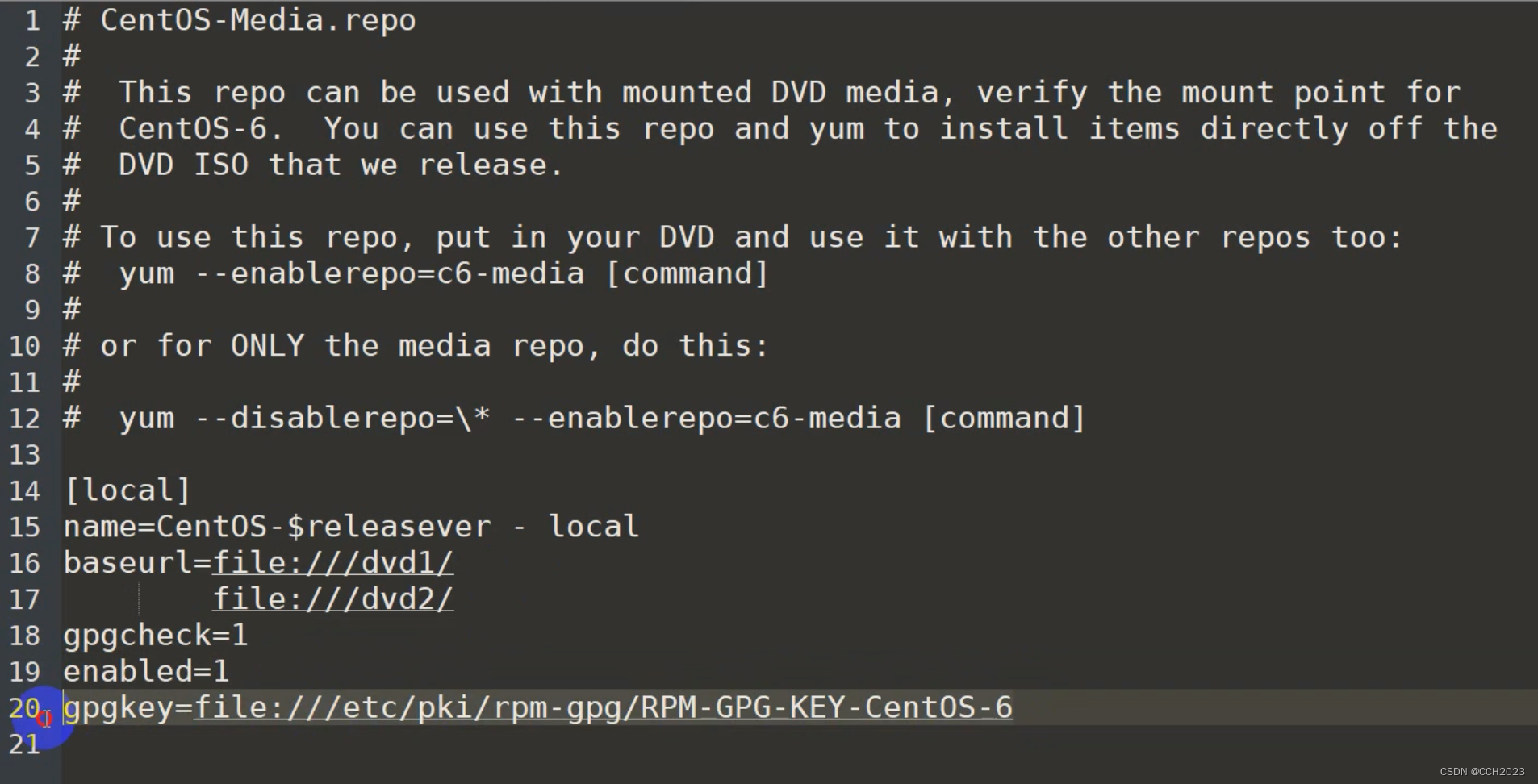
http服务(Apache 2.4.57)源码编译及使用
这里安装的是Apache 2.4.57版本 1.下载源码包及编译安装 下载地址 # 下载 wget https://archive.apache.org/dist/httpd/httpd-2.4.57.tar.gz # 如果系统自带httpd这个软件要删除掉,两个软件不能同时运行 rpm -e httpd --nodeps # 安装依赖环境 yum -y install apr apr-dev…...

【1day】H5S视频平台未授权漏洞学习
目录 一、漏洞描述 二、资产测绘 三、漏洞复现 四、漏洞修复 一、漏洞描述 H5S视频平台是一个基于Web技术的视频播放和流媒体管理平台。它提供了一套完整的解决方案,用于在网页上播放和管理视频内容。H5S视频平台存在未授权漏洞,泄露内网rtsp服务集群的服务集群的和H5_…...

企业架构LNMP学习笔记3
服务器基本环境配置: 1、安装虚拟机,centos7.9 操作系统; 2、网络配置; 3、机器名FQDN设置; 4、DNS解析设置,本地hosts设置; 5、配置yum源环境; 6、vim安装配置; …...

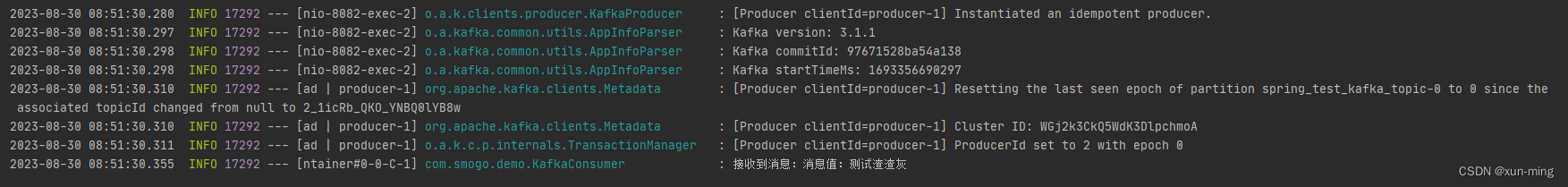
使用Spring Boot和Kafka实现消息发送和订阅
文章目录 一,新建Spring Boot1,Maven配置2,无法识别为SpringBoot项目3,无效的源发行版4,无法访问SpringApplication5,运行直接Finish6,服务运行成功 二,安装启动Kafka1,下…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
