[SpringBoot3]视图技术Thymeleaf
七、视图技术Thymeleaf
- Thymeleaf是一个表现层的模板引擎,一般被使用在Web环境中,它可以处理HTML、XML、JS等文档,简单来说,它可以将JSP作为Java Web应用的表现层,有能力展示与处理数据。
- 这样,同一个模板文件,既可以使用浏览器直接打开,也可以放到服务器中用来显示数据,并且样式之间基本上不会存在差异,因此界面设计人员与程序设计人员可以使用同一个模板文件,来查看静态与动态数据的效果。
- Thymeleaf作为视图展示模型数据,用于和用户交互操作。JSP的代替技术。比较适合做管理系统,是一种易于学习、掌握的。
7.1表达式
- 表达式用于在页面展示数据的,有多种表达式语法,最常用的是变量表达式、链接表达式。
| 表达式 | 作用 | 例子 |
|---|---|---|
| ${…} | 变量表达式,可用于获取后台传过来的值 | 中国 |
| @{…} | 链接网址表达式 | 链接表达式,传递参数 |
1.在static/main.html中创建首页
- 静态资源默认放在static目录,SpringBoot按约定可直接访问。main.html就是普通的HTML文件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div style="margin-left: 200px"><h3>学习Thymeleaf</h3><a href="expression">1.使用表达式</a><a href="link">2.链接表达式</a></div>
</body>
</html>
2.创建Controller,提供数据给页面
@Controller
public class ThymeleafController {//表达式,方法的返回值表示视图,一个xxx.html页面@GetMapping("/expression")public String exp(Model model) {//model中的数据,最后放到request作用域的。model.addAttribute("name", "张三");model.addAttribute("address", "河南");return "exp";}//链接表达式@GetMapping("/link")public String link(Integer id, String name, Model model) {model.addAttribute("id", id);model.addAttribute("myname", name);return "link";}
}
3.templates/目录下创建Thymeleaf的文件
- exp.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h3>表达式</h3>
<div th:text="${name}"></div>
<div th:text="${address}"></div>
<br/><br/><br/>
<h3>链接表达式</h3>
<a th:href="@{http://www.baidu.com}">链接到百度</a><br/>
<a th:href="@{/link}">链接到link地址,无参数</a><br/>
<a th:href="@{/link(id=111,name=lisi)}">链接表达式,传递参数</a>
</body>
</html>
- link.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h3>表达式</h3>
<div th:text="${id}"></div>
<div th:text="${myname}"></div>
</body>
</html>
7.2if-for
- Thymeleaf同样支持if、for语句的使用。
| 表达式 | 作用 | 例子 |
|---|---|---|
| th:if=“boolean 表达式” | th:if当条件满足时,显示代码片段。条件常用boolean表示,true满足,反之不满足。 | 10大于2 |
| th:each处理循环,类似jstl中的<c:foreach> | ||
1.main.html
<a href="if-for">3.if和for</a>
2.创建UserVO
@Data
@NoArgsConstructor
@AllArgsConstructor
public class UserVO {private Integer id;private String name;private Integer age;
}
3.创建控制器方法
//if,for
@GetMapping("/if-for")
public String ifFor(Model model) {model.addAttribute("login", true);UserVO user = new UserVO();user.setId(10);user.setName("张三");user.setAge(20);model.addAttribute("user", user);//创建List集合UserVO user1 = new UserVO(11, "李四", 21);UserVO user2 = new UserVO(12, "王五", 22);ArrayList<UserVO> users = new ArrayList<>();users.add(user1);users.add(user2);model.addAttribute("users", users);return "base";
}
4.创建base.html模板页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h3>if</h3>
<div th:if="10>2">10大于2</div>
<div th:if="${login}">用户已经登录</div>
<div th:if="${user.age>18}">用户成年了</div>
<br/><h3>for</h3>
<table border="1px"><tr><th>id</th><th>name</th><th>age</th></tr><tr th:each="u:${users}"><td th:text="${u.id}"></td><td th:text="${u.name}"></td><td th:text="${u.age}"></td></tr>
</table>
</body>
</html>
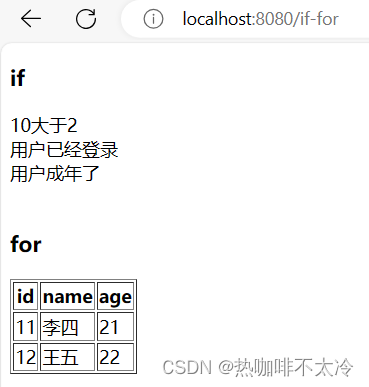
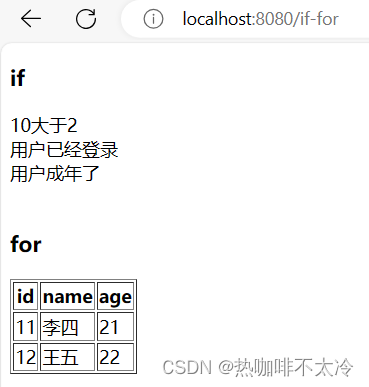
5.浏览器访问

相关文章:

[SpringBoot3]视图技术Thymeleaf
七、视图技术Thymeleaf Thymeleaf是一个表现层的模板引擎,一般被使用在Web环境中,它可以处理HTML、XML、JS等文档,简单来说,它可以将JSP作为Java Web应用的表现层,有能力展示与处理数据。这样,同一个模板文…...

wangluobiancheng
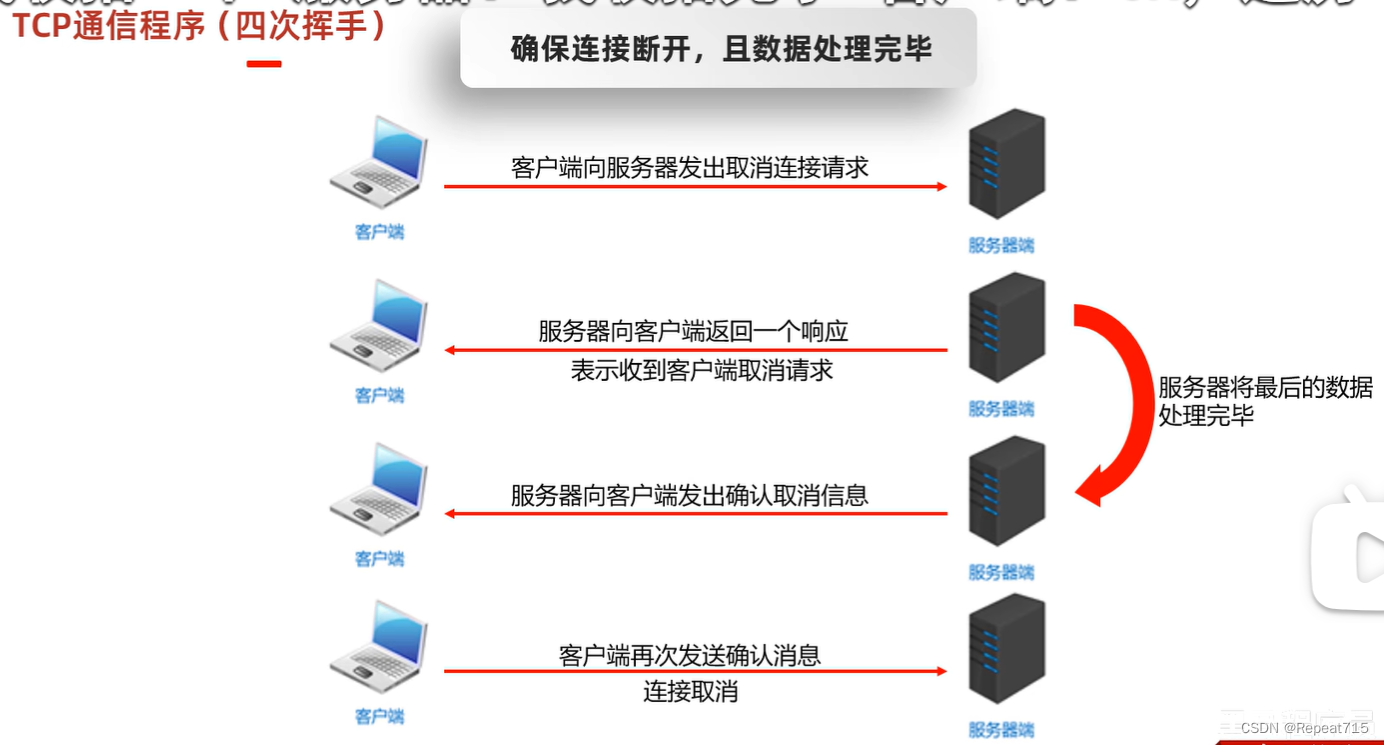
UDP send: receive: TCP...

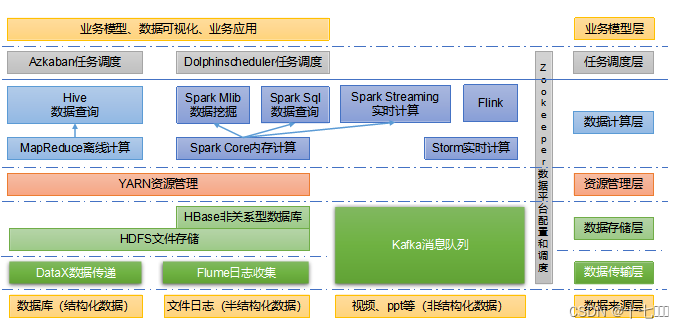
大数据之hadoop入门
大数据概念 大数据:无法在一定时间范围内用常规软件工具进行捕捉、管理和处理的数据集合,是需要新处理模式才能具有更强的决策力、洞察发现李和流程优化能力的海量、高增长率和多样化的信息资产。 大的概念是相对来说的:目前来说࿰…...

浅谈多人游戏原理和简单实现。
😜作 者:是江迪呀✒️本文关键词:websocket、网络、原理、多人游戏☀️每日 一言:这世上有两种东西无法直视,一是太阳,二是人心! 一、我的游戏史 我最开始接触游戏要从一盘300游戏…...

活动预告 | 龙智、紫龙游戏与JFrog专家将出席龙智DevSecOps研讨会,探讨企业大规模开发创新
2023年9月8日(周五)下午13:30-19:45,龙智即将携手Atlassian与JFrog在上海共同举办主题为“大规模开发创新:如何提升企业级开发效率与质量”的线下研讨会。 在此次研讨会上,龙智高级咨询顾问、Atlassian认证专家叶燕秀…...

米每秒和千米每小时的换算
千米每时和米每秒怎么换算?1米/秒3600米/3600秒 米每秒和千米每小时的换算(米每秒和千米每小时的换算) 3.6千米/小时。 3.6千米/小时1米/秒米每秒和千米每小时的换算1 米/秒(米每秒)3.6 千米/时(千米每小时)。 1米每秒3600米每时3.6千米每时。因为1小时3600秒。小时是一个时…...

js实现图形验证码
图形验证码起什么作用: 可以防止:恶意破解密码、刷票、论坛灌水,有效防止某个黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登录尝试。 验证码一般是防止批量注册的,人眼看起来都费劲,何况是机器。不少…...

一句话画出动漫效果
链接: AI Comic Factory - a Hugging Face Space by jbilcke-hfDiscover amazing ML apps made by the communityhttps://huggingface.co/spaces/jbilcke-hf/ai-comic-factory 选择类型: Japanese 输入提示词: beauty and school love st…...

【openGauss2.1.0 TPC-C数据导入】
openGauss2.1.0 TPC-C数据导入 一、下载tpch测试数据二、导入测试数据 一、下载tpch测试数据 使用普通用户如omm登录服务器执行如下命令下载测试数据库:git clone https://gitee.com/xzp-blog/tpch-kit.git二、导入测试数据 进入dbgen目录下,生成makef…...

vue+elementui表格导出
htmlToExcel.js import FileSaver from file-saver import XLSX from xlsxconst htmlToExcel {getExcel(dom, title 默认标题) {var excelTitle titlevar wb XLSX.utils.table_to_book(document.querySelector(dom))/* 获取二进制字符串作为输出 */var wbout XLSX.write(w…...

掌握前端利器:JavaScript页面渲染高阶方法解析与实战
引言 前端开发中,页面渲染的速度和质量是衡量一个开发者水平的重要标准。而在众多的前端技术中,JavaScript以其强大的页面渲染能力独占鳌头。本文将深入探讨JavaScript在页面渲染中的应用,并通过实例展示其高阶方法,旨在帮助读者…...

面试题——网络IO模型
一、socket socket是在应用层和传输层中间的抽象层,它把传输层(TCP/UDP)的复杂操作抽象成一些简单的接口,供应用层调用实现进程在网络中的通信。Socket起源于UNIX,在Unix一切皆文件的思想下,进程间通信就被…...

【JUC基础】JUC入门基础(二)
目录 异步回调JMM 理解对 volatile 的理解1、保证可见性2、不保证原子性3、禁止指令重排 对 JMM 的理解 详解单例模式饿汉式懒汉式DCL懒汉式:双重检测锁模式的懒汉式单例静态内部类实现单例通过反射破坏单例,修改后的DCL饿汉式枚举实现单例防止反射破坏 …...

Git Bash 和 Git GUI中文汉化
目录 为什么要中文汉化?Git Bash的汉化Git GUI的汉化 为什么要中文汉化? 看到中文大概能猜出是什么意思,便于使用,特别是Git GUI,中文版的菜单很容易理解是要做什么,如下图: Git Bash的汉化 …...

【Ubuntu】Ubuntu常用软件部署
1.安装jdk1.8 (1).apt方式安装 1).安装 1.在终端中输入以下命令,以更新软件包列表 sudo apt-get update2.在终端中输入以下命令,以安装JDK 1.8 sudo apt-get install openjdk-8-jdk3.将Java 1.8设置为默认版本。在终端中输入以下命令 sudo update-…...

Hadoop HA模式切换
Hadoop HA模式下 主从的切换(操作命令) YARN HA 获取所有RM节点的状态 yarn rmadmin -getAllServiceState获取 rm1 节点的状态 yarn rmadmin -getServiceState rm1手动将 rm1 的状态切换到STANDBY yarn rmadmin -transitionToStandby rm1 ##或者 y…...

自然语言处理(四):全局向量的词嵌入(GloVe)
全局向量的词嵌入(GloVe) 全局向量的词嵌入(Global Vectors for Word Representation),通常简称为GloVe,是一种用于将词语映射到连续向量空间的词嵌入方法。它旨在捕捉词语之间的语义关系和语法关系&#…...

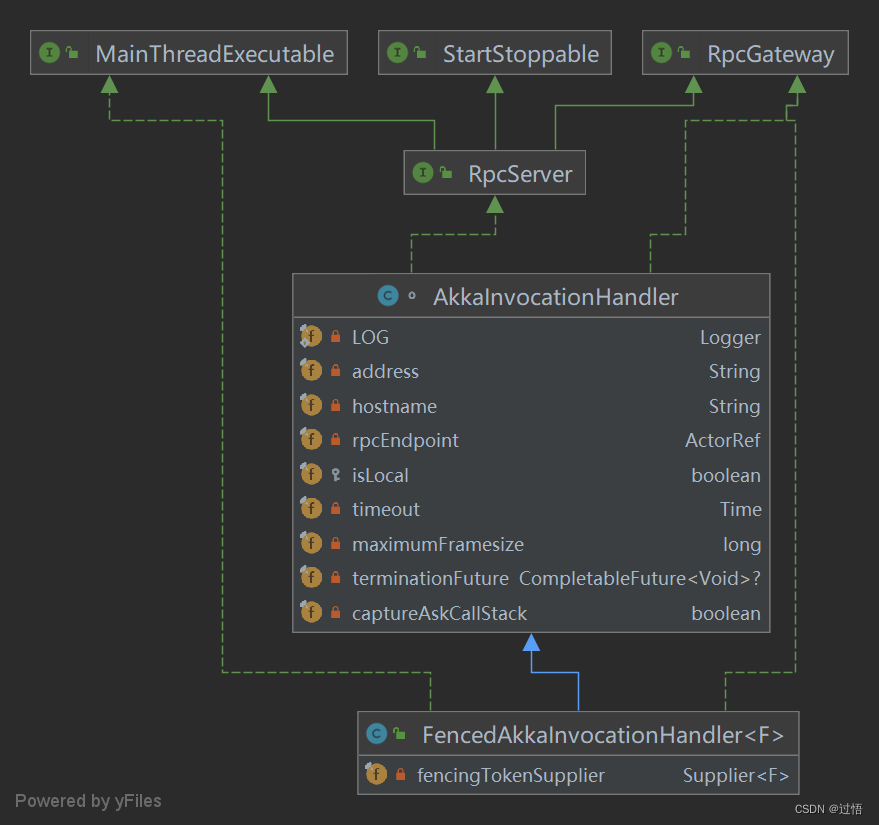
Flink中RPC实现原理简介
前提知识 Akka是一套可扩展、弹性和快速的系统,为此Flink基于Akka实现了一套内部的RPC通信框架;为此先对Akka进行了解 Akka Akka是使用Scala语言编写的库,基于Actor模型提供一个用于构建可扩展、弹性、快速响应的系统;并被应用…...

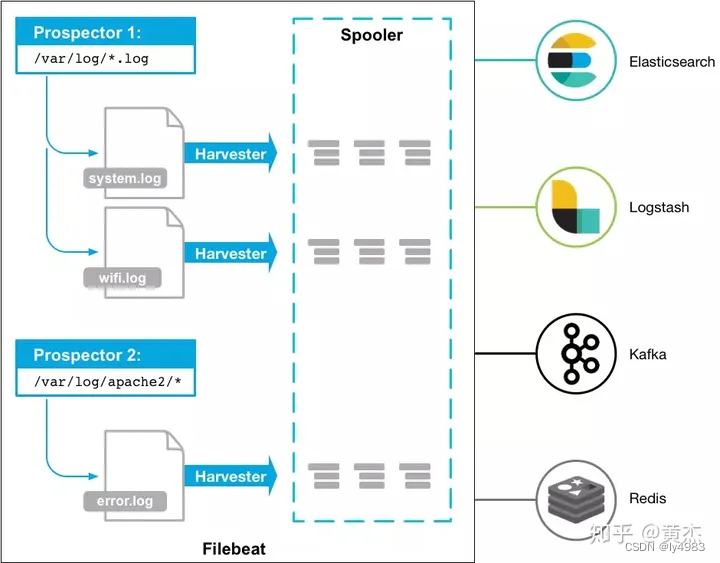
ELK安装、部署、调试(五)filebeat的安装与配置
1.介绍 logstash 也可以收集日志,但是数据量大时太消耗系统新能。而filebeat是轻量级的,占用系统资源极少。 Filebeat 由两个主要组件组成:harvester 和 prospector。 采集器 harvester 的主要职责是读取单个文件的内容。读取每个文件&…...

Python数据分析案例30——中国高票房电影分析(爬虫获取数据及分析可视化全流程)
案例背景 最近总看到《消失的她》票房多少多少,《孤注一掷》票房又破了多少多少..... 于是我就想自己爬虫一下获取中国高票房的电影数据,然后分析一下。 数据来源于淘票票:影片总票房排行榜 (maoyan.com) 爬它就行。 代码实现 首先爬虫获…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...
)
MySQL基本操作(续)
第3章:MySQL基本操作(续) 3.3 表操作 表是关系型数据库中存储数据的基本结构,由行和列组成。在MySQL中,表操作包括创建表、查看表结构、修改表和删除表等。本节将详细介绍这些操作。 3.3.1 创建表 在MySQL中&#…...
