【OpenCV入门】第五部分——图像运算
文章结构
- 掩模
- 图像的加法运算
- 图像的位运算
- 按位与运算
- 按位或运算
- 按位取反运算
- 按位异或运算
- 图像位运算的运用
- 合并图像
- 加权和
- 覆盖
掩模
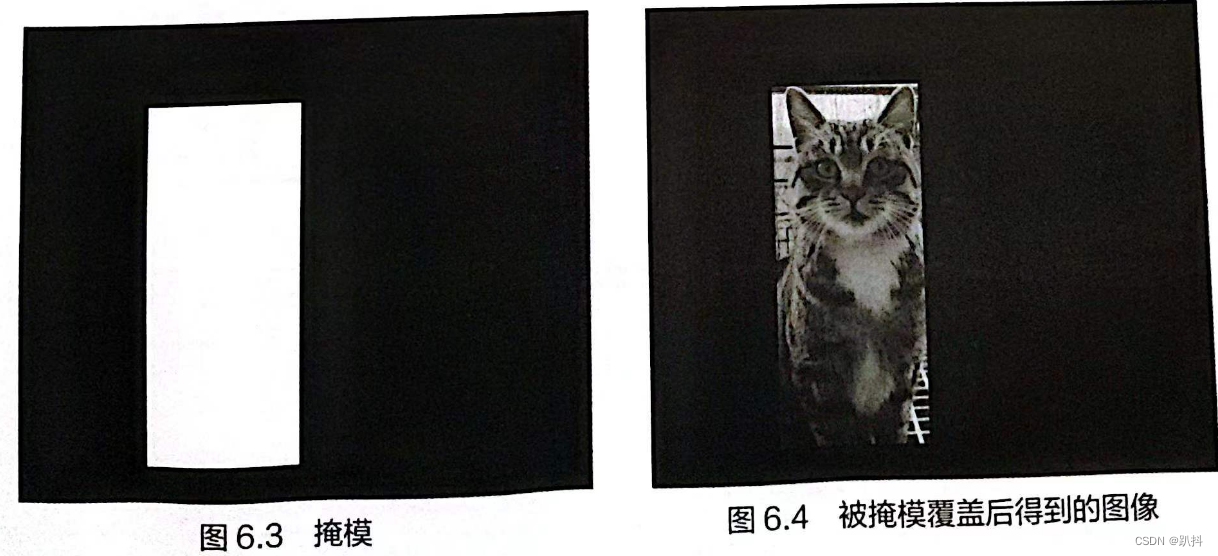
当计算机处理图像时,有些内容需要处理,有些内容不需要处理。能够覆盖原始图像,仅暴露原始图像“感兴趣区域”(ROI)的模板图像就叫做掩模。
掩模(mask),也叫做掩码,在程序中用二值图像来表示:0值(纯黑)区域表示被遮盖的部分,255值(纯白)区域表示暴露的部分(某些场景下也会用0和1当作掩模的值)。示意图如下:


在使用OpenCV处理图像时,通常使用NumPy库提供的方法来创建掩模图像。
实例1: 创建3通道掩模图像
利用NumPy库的zeros()方法创建一幅掩模图像
import cv2
import numpy as np# 创建宽150、高150、3通道、像素类型为无符号8位数字的零值图像
mask = np.zeros((150, 150, 3), np.uint8)
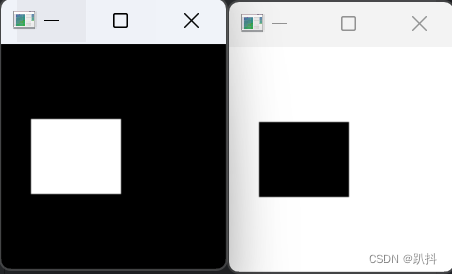
mask[50:100, 20:80, :] = 255; # 50~100行、20~80列的像素改为纯白像素
cv2.imshow("mask1", mask) # 展示掩模
mask[:, :, :] = 255; # 全部改为纯白像素
mask[50:100, 20:80, :] = 0; # 50~100行、20~80列的像素改为纯黑像素
cv2.imshow("mask2", mask) # 展示掩模
cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体
结果如下:

图像的加法运算
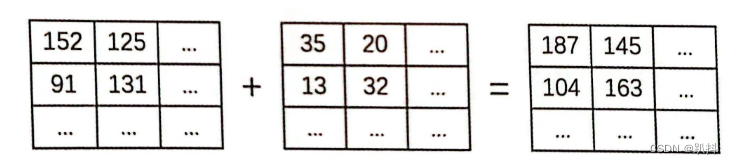
图像中每一个像素都有用整数表示的像素值,两幅图像相加就是让相同位置像素值相加,最后将计算结果按照原位置组成一幅新图像。示意图如下:

dst = cv2.add(src1, src2, mask, dtype)
- src1: 第一幅图像
- src2: 第二幅图像
- mask:(可选)掩模,建议使用默认值
- dtype:(可选)图像深度,建议使用默认值
- dst: 相加之后的结果图像。如果相加之后值的结果大于255,则取255
实例2: 分别使用“+”和add()方法计算图像和
import cv2img = cv2.imread("beach.jpg") # 读取原始图像
sum1 = img + img # 使用运算符相加
sum2 = cv2.add(img, img) # 使用方法相加
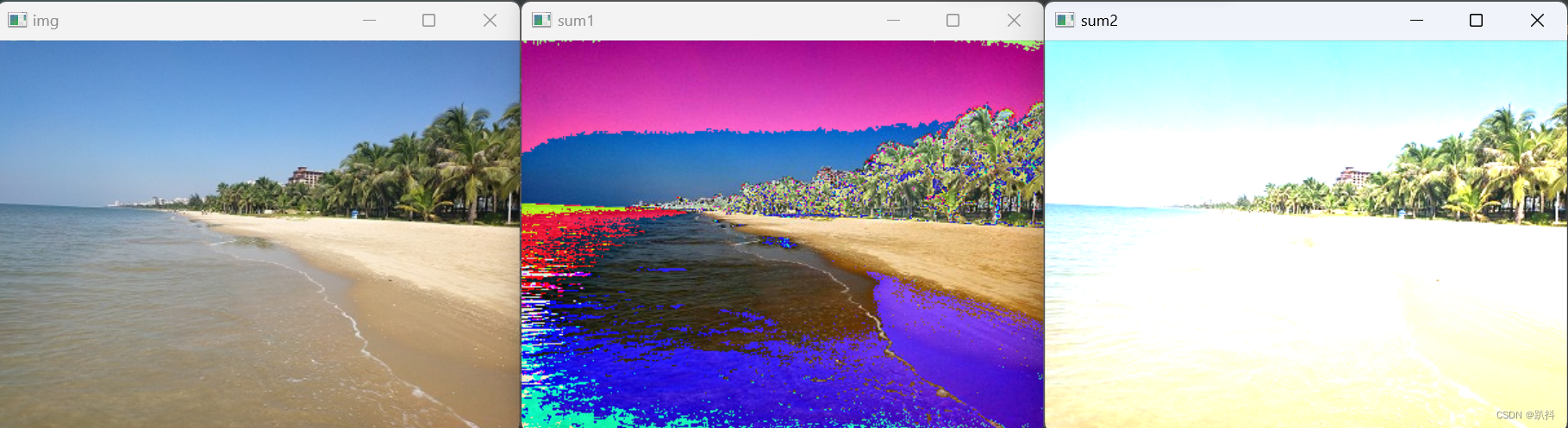
cv2.imshow("img", img) # 展示原图
cv2.imshow("sum1", sum1) # 展示运算符相加结果
cv2.imshow("sum2", sum2) # 展示方法相加结果
cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体
结果如下:

从结果中可以看出,“+”运算符的计算结果如果超出了255,就会取相加和除以255的余数,也就是取模运算,像素值相加之后反而变得更小了,由浅色变成了深色;而add()方法的计算结果如果超过了255,就取值255,很多浅颜色像素彻底变成了纯白色。
当使用与“+”运算符相对的“-”运算符操作一幅图像时,又会呈现怎样的视觉效果呢?首先先来了解一下相片底片的颜色与图像的原色之间有哪些联系。
相片底片的颜色与图像的原色是正好相反的,即反色,又被称为补色,红色的补色是绿色,蓝色的补色是橙色,黄色的补色是紫色。
下面通过一个实例演示如何使用“-”运算符得到图像底片的效果。
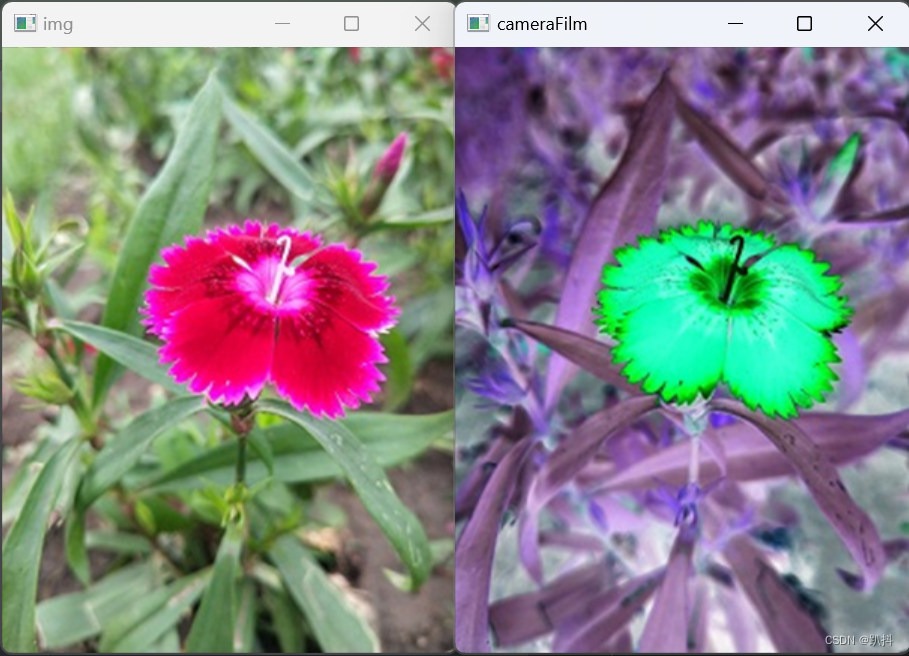
实例3: 显示图像底片的效果
图像的反色与原色叠加后,可以变为纯白色。因此,为了得到一幅图像的底片效果,只需用255(纯白色)减去这幅图像中的每一个像素的BGR值即可。
import cv2img = cv2.imread("3.png") # 读取当前项目文件夹下的图像
cameraFilm = 255 - img # 用纯白色减去图像的原色得到图像的反色,从而得到这幅图像的底片效果
cv2.imshow("img", img) # 显示图像
cv2.imshow("cameraFilm", cameraFilm) # 窗口显示图像底片的效果
cv2.waitKey() # 按下键盘上的任意按键后
cv2.destroyAllWindows() # 销毁显示图像的所有窗口
结果如下:

下面通过一个实例演示如何使用加运算修改图像颜色。
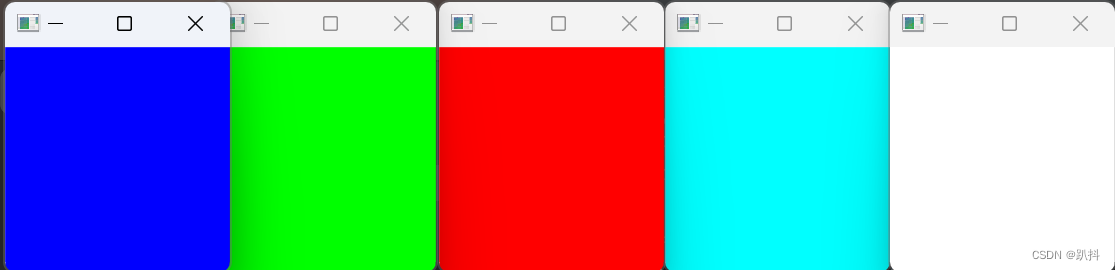
实例4: 模拟三色光叠加得白光
import cv2
import numpy as npimg1 = np.zeros((150, 150, 3), np.uint8) # 创建150*150的0值图像
img1[:, :, 0] = 255 # 蓝色通道赋予最大值
img2 = np.zeros((150, 150, 3), np.uint8)
img2[:, :, 1] = 255 # 绿色通道赋予最大值
img3 = np.zeros((150, 150, 3), np.uint8)
img3[:, :, 2] = 255 # 红色通道赋予最大值
cv2.imshow("1", img1) # 展示蓝色图像
cv2.imshow("2", img2) # 展示绿色图像
cv2.imshow("3", img3) # 展示红色图像
img = cv2.add(img1, img2) # 蓝色 + 绿色 = 青色
cv2.imshow("1+2", img) # 展示蓝色加绿色的结果
img = cv2.add(img, img3) # 红色 + 青色 = 白色
cv2.imshow("1+2+3", img) # 展示三色图像相加的结果
cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体
结果如下:

图像的加运算中也可以使用掩模。
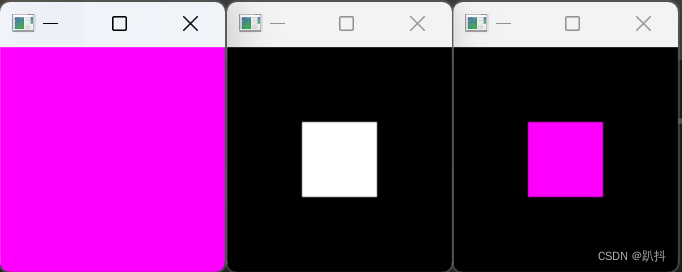
实例5: 利用掩模遮盖相加结果
创建纯蓝和纯红这两幅图像,使用add()方法对两幅图像进行加运算,并在方法中添加一个掩模。
import cv2
import numpy as npimg1 = np.zeros((150, 150, 3), np.uint8) # 创建150*150的0值图像
img1[:, :, 0] = 255 # 蓝色通道赋予最大值
img2 = np.zeros((150, 150, 3), np.uint8)
img2[:, :, 2] = 255 # 红色通道赋予最大值img = cv2.add(img1, img2) # 蓝色 + 红色 = 洋红色
cv2.imshow("no mask", img) # 展示相加的结果m = np.zeros((150, 150, 1), np.uint8) # 创建掩模
m[50:100, 50:100, :] = 255 # 掩模中央位置为纯白色
cv2.imshow("mask", m) # 展示掩模img = cv2.add(img1, img2, mask=m) # 相加时使用掩模
cv2.imshow("use mask", img) # 展示相加的结果cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体
结果如下:

图像的位运算
图像由像素组成,每个像素可以用十进制整数表示,十进制整数又可以转化为二进制数,所以图像也可以做位运算。OpenCV提供了几种常用的位运算方法:
| 方法 | 含义 |
|---|---|
| cv2.bitwise_and() | 按位与 |
| cv2.bitwise_or() | 按位或 |
| cv2.bitwise_not() | 按位取反 |
| cv2.bitwise_xor() | 按位异或 |
按位与运算
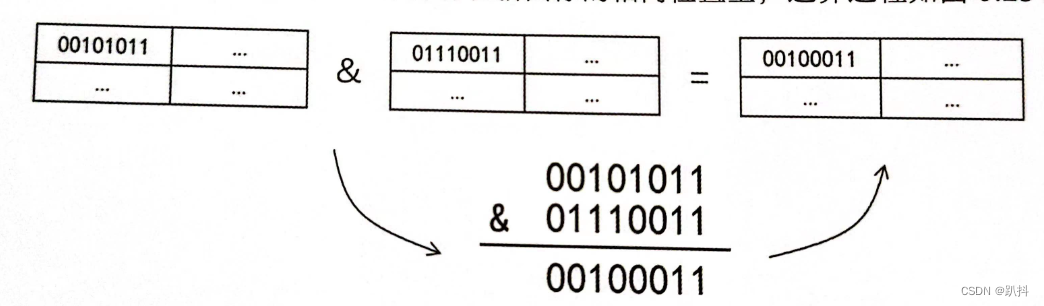
与运算就是按照二进制位进行判断,如果同一位的数字都是1,则运算结果的相同位数字取1,否则取0。OpenCV提供 bitwise_and() 方法来对图像做位与运算。
dst = cv2.bitwise_and(src1, src2, mask)
- src1: 第一幅图像
- src2: 第二幅图像
- mask:(可选)掩模
- dst: 与运算之后的结果图像
图像做与运算时,会把每一个像素值都转为二进制数,然后让两幅图像相同位置的两个像素值做与运算,最后把运算结果保存在新图像的相同位置上。运算过程如下:

与运算有两个特点:
- 如果某像素与纯白色像素做与运算,结果仍然是某像素的原值
- 如果某像素与纯黑色像素做与运算,结果为纯黑像素
由此可以得出:如果原图像与掩模进行与运算,原图像仅会保留掩模中白色区域所覆盖的内容,其他区域全部变成黑色。
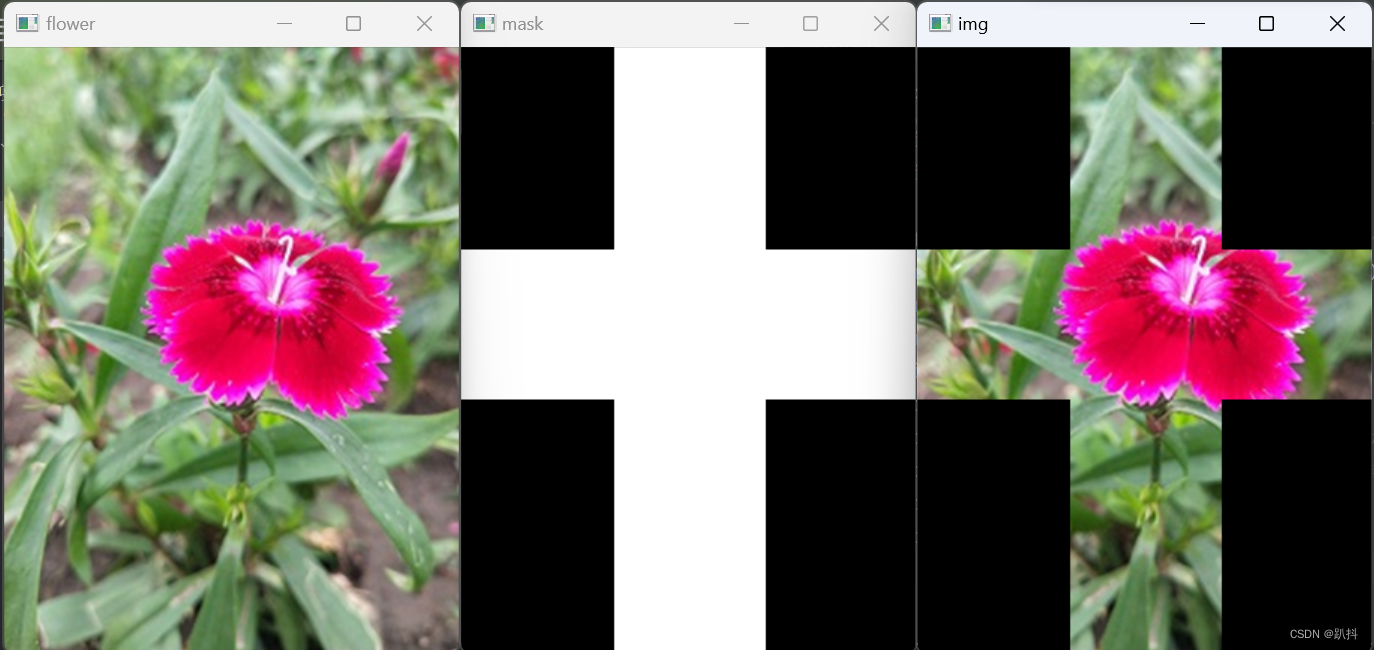
实例6: 花图像与十字掩模做与运算
创建一个掩模,在掩模中央保留一个十字形的白色区域,让掩模与花图像做与运算,查看运算之后的结果。
import cv2
import numpy as npflower = cv2.imread("3.png") # 花原始图像
mask = np.zeros(flower.shape, np.uint8) # 与花图像大小相等的掩模图像
mask[135:235, :, :] = 255 # 横着的白色区域
mask[:, 102:203, :] = 255 # 竖着的白色区域
img = cv2.bitwise_and(flower, mask) # 与运算
cv2.imshow("flower", flower) # 展示花图像
cv2.imshow("mask", mask) # 展示掩模图像
cv2.imshow("img", img) # 展示与运算结果
cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体
结果如下:

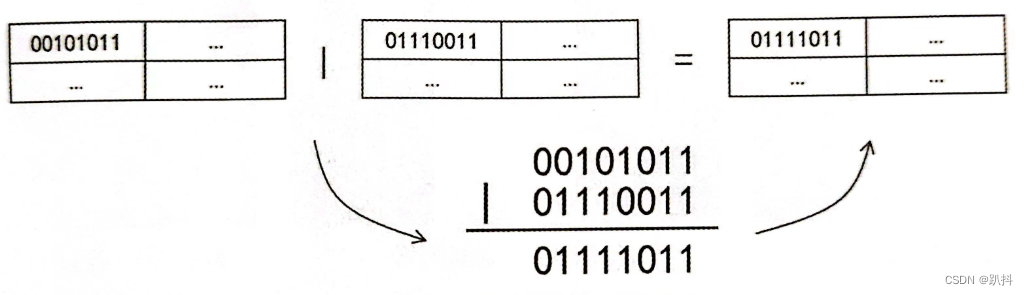
按位或运算
如果同一位的数字都是0,则运算结果的相同位数字取0,否则取1。OpenCV提供bitwise_or()方法来对图像做或运算。
dst = cv2.bitwise_or(src1, src2, mask)
- src1: 第一幅图像
- src2: 第二幅图像
- mask:(可选)掩模
- dst: 或运算之后的结果图像
运算过程如下:

或运算有两个特点:
- 如果某像素与纯白色像素做或运算,结果为纯白色像素
- 如果某像素与纯黑色像素做或运算,结果仍然是某像素的原值
由此可以得出:如果原图像与掩模进行或运算,原图像仅会保留掩模中黑色区域所覆盖的内容,其他区域全部变成白色。
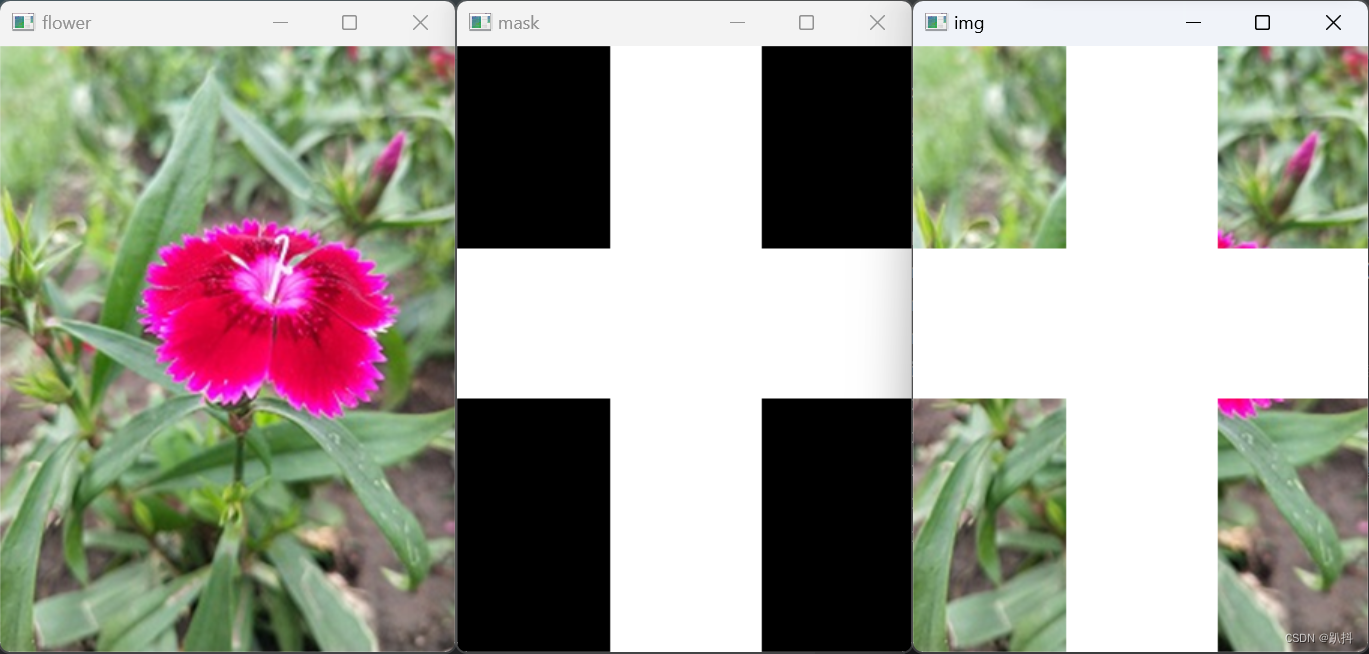
实例7: 花图像与十字掩模做或运算
创建一个掩模,在掩模中央保留一个十字形的白色区域,让掩模与花图像做或运算。
import cv2
import numpy as npflower = cv2.imread("3.png") # 花原始图像
mask = np.zeros(flower.shape, np.uint8) # 与花图像大小相等的掩模图像
mask[135:235, :, :] = 255 # 横着的白色区域
mask[:, 102:203, :] = 255 # 竖着的白色区域
img = cv2.bitwise_or(flower, mask) # 或运算
cv2.imshow("flower", flower) # 展示花图像
cv2.imshow("mask", mask) # 展示掩模图像
cv2.imshow("img", img) # 展示或运算结果
cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体
结果如下:

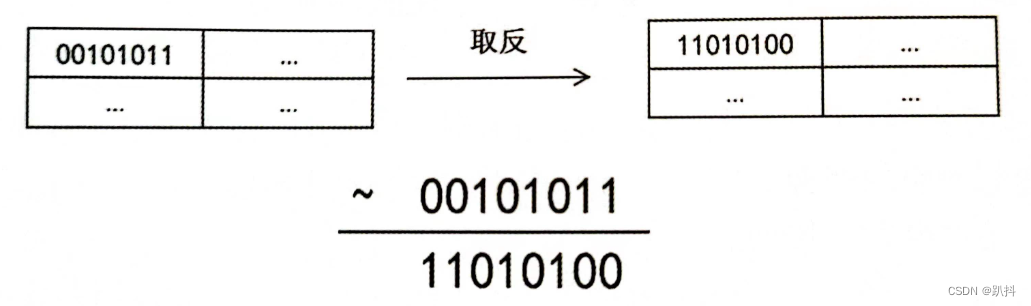
按位取反运算
取反运算是一种单目运算,仅需一个数字参与运算就可以得出结果。如果运算数某位上数字是0,则运算结果的相同位的数字就取1,如果这一位的数字是1,则运算结果的相同为的数字取0。
dst = cv2.bitwise_not(src, mask)
- src: 参与运算的图像
- mask:(可选)掩模
- dst: 取反运算之后结果图像
运算过程如下:

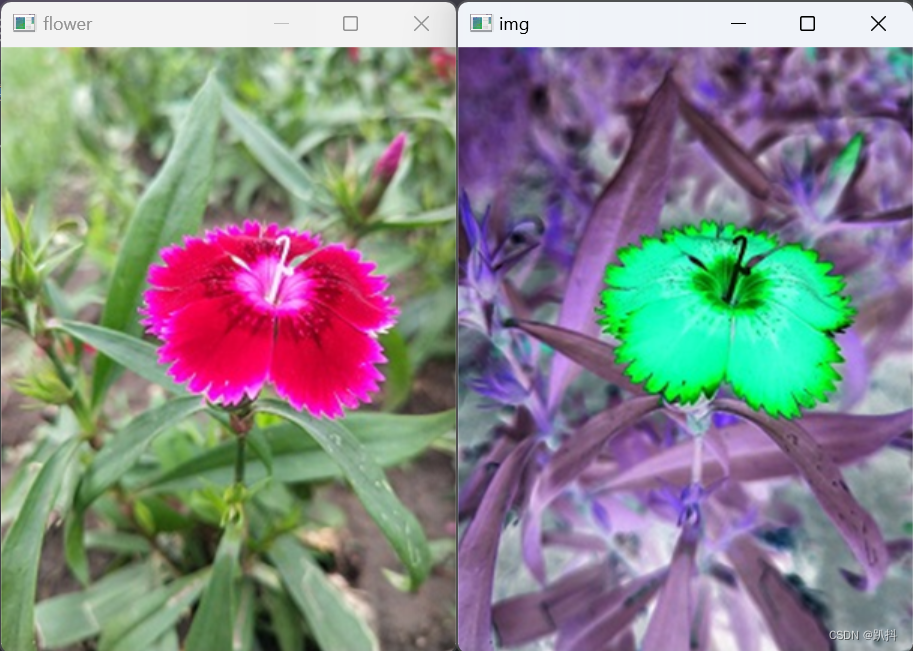
实例8: 对花图像进行取反运算
import cv2flower = cv2.imread("3.png") # 花原始图像
img = cv2.bitwise_not(flower) # 取反运算
cv2.imshow("flower", flower) # 展示花图像
cv2.imshow("img", img) # 展示取反运算结果
cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体
结果如下:

按位异或运算
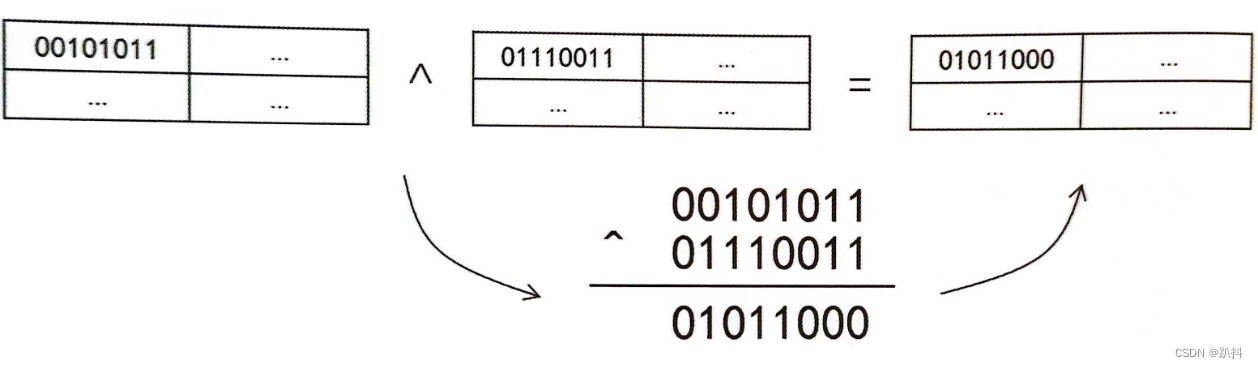
如果两个运算数同一位上的数字相同,则运算结果的相同位数字取0,否则取1。
dst = cv2.bitwise_xor(src, mask)
- src: 参与运算的图像
- mask:(可选)掩模
- dst: 异或运算之后的结果图像

异或运算有两个特点:
- 如果某像素与纯白色像素做异或运算,结果为原像素的取反结果
- 如果某像素与纯黑色像素做异或运算,结果仍然是某像素的原值
由此可以得出:如果原图像与掩模进行异或运算,掩模白色区域所覆盖的内容呈现取反结果,黑色区域覆盖的内容保持不变。
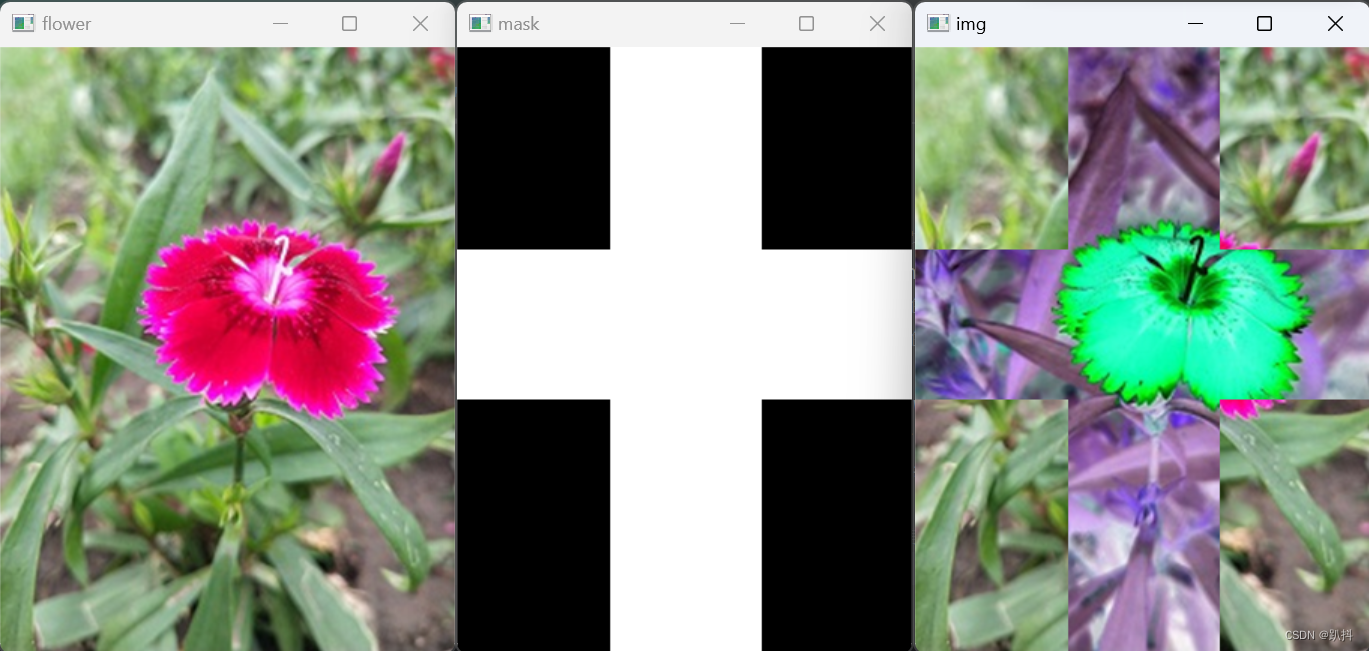
实例9: 花图像与十字掩模做异或运算
import cv2
import numpy as npflower = cv2.imread("3.png") # 花原始图像
m = np.zeros(flower.shape, np.uint8) # 与花图像大小相等的0值图像
m[135:235, :, :] = 255 # 横着的白色区域
m[:, 102:203, :] = 255 # 竖着的白色区域
img = cv2.bitwise_xor(flower, m) # 两张图像做异或运算
cv2.imshow("flower", flower) # 展示花图像
cv2.imshow("mask", m) # 展示零值图像
cv2.imshow("img", img) # 展示异或运算结果
cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体
结果如下:

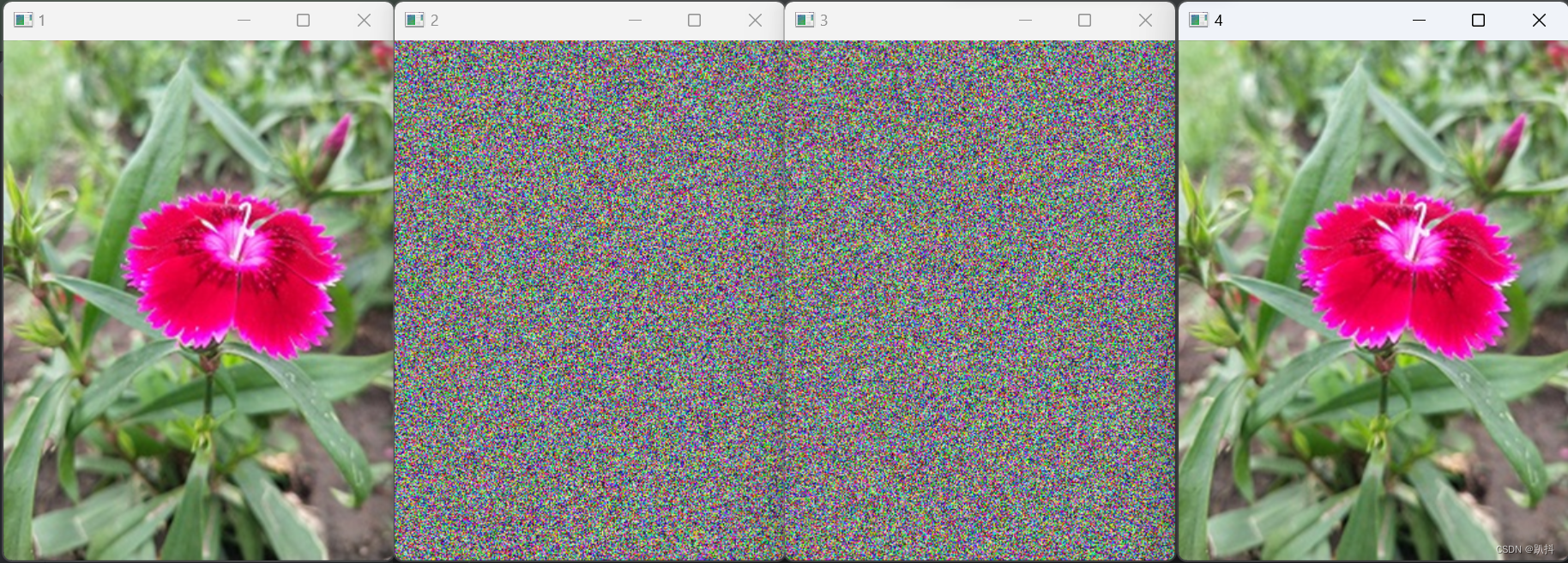
异或运算还有一个特点:执行一次异或运算得到一个结果,再对这个结果执行第二次异或运算,则又会还原成最初的值。利用这个特点可以实现对图像内容的加密和解密。
实例10: 对图像进行加密、解密
利用random.randint()方法创建一个随机像素值图像作为密钥图像,让密钥图像与原始图像做异或运算得出加密运算,再使用密钥图像对加密图像进行解密。
import cv2
import numpy as npdef encode(img, img_key): # 加密、解密方法result = img = cv2.bitwise_xor(img, img_key) # 两图像做异或运算return resultflower = cv2.imread("3.png") # 花原始图像
rows, colmns, channel = flower.shape # 原图像的行数、列数和通道数
# 创建与花图像大小相等的随机像素图像,作为密钥图像
img_key = np.random.randint(0, 256, (rows, colmns, 3), np.uint8)cv2.imshow("1", flower) # 展示花图像
cv2.imshow("2", img_key) # 展示秘钥图像result = encode(flower, img_key) # 对花图像进行加密
cv2.imshow("3", result) # 展示加密图像
result = encode(result, img_key) # 对花图像进行解密
cv2.imshow("4", result) # 展示加密图像
cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体
结果如下:

图像位运算的运用
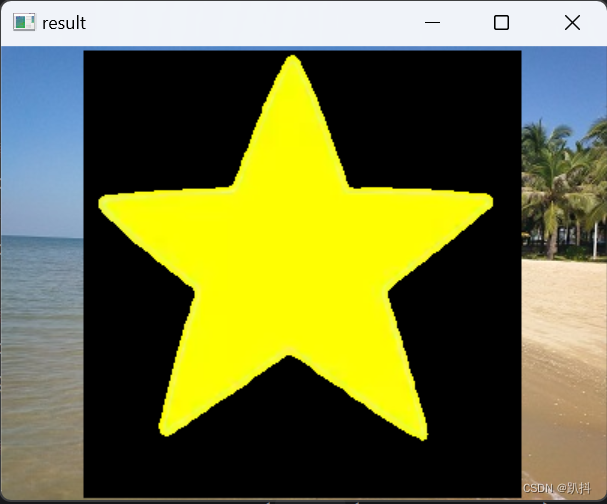
实例11: 粘贴带透明区域的图像
本实例要实现的是将一幅带透明区域的图像粘贴到一幅不透明图像的指定位置
要明确两个问题的处理方法:一个是实现”粘贴“的效果后,让图1中透明元素呈现纯黑色的视觉效果;另一个是如果图1太大,超出了图2的宽、高,那么对超出的像素不做处理。
import cv2
import numpy as npdef overlay_img(background_img, prospect_img, img_over_x, img_over_y):back_r, back_c, _ = background_img.shape # 背景图像行数、列数if img_over_x>back_c or img_over_x<0 or img_over_y>back_r or img_over_y<0:print("前景图不在背景图范围内")return background_imgpro_r, pro_c, _ = prospect_img.shape # 前景图像行数、列数if img_over_x + pro_c > back_c: # 如果水平方向展示不全pro_c = back_c - img_over_x # 截取前景图的列数prospect_img = prospect_img[:, 0:pro_c, :] # 截取前景图if img_over_y + pro_r > back_r: # 如果垂直方向展示不全pro_r = back_r - img_over_y # 截取前景图的行数prospect_img = prospect_img[0:pro_r, :, :] # 截取前景图# 前景图转为4通道图像prospect_img = cv2.cvtColor(prospect_img, cv2.COLOR_BGR2BGRA)# 与背景图像等大的临时前景图层prospect_tmp = np.zeros((back_r, back_c, 4), np.uint8)# 前景图像放到前景图层里prospect_tmp[img_over_y:img_over_y + pro_r,img_over_x: img_over_x + pro_c, :] = prospect_img# 前景图阈值处理_, binary = cv2.threshold(prospect_img, 254, 255, cv2.THRESH_BINARY)prospect_mask = np.zeros((pro_r, pro_c, 1), np.uint8) # 单通道前景图像掩模prospect_mask[:, :, 0] = binary[:, :, 3] # 不透明像素的值作为掩模的值mask = np.zeros((back_r, back_c, 1), np.uint8) # 单通道前景图层的掩模# 将前景图像掩模按照坐标参数放到前景图层掩模中mask[img_over_y:img_over_y + prospect_mask.shape[0],img_over_x: img_over_x + prospect_mask.shape[1]] = prospect_maskmask_not = cv2.bitwise_not(mask) # 前景图层掩模取反# 前景图层与前景掩模做与运算,抠出前景图有效内容prospect_tmp = cv2.bitwise_and(prospect_tmp, prospect_tmp, mask=mask)# 背景图像与取反掩模做与运算,清除前景图所占区域的像素值background_img = cv2.bitwise_and(background_img, background_img, mask=mask_not)# 前景图层转为三通道图像prospect_tmp = cv2.cvtColor(prospect_tmp, cv2.COLOR_BGRA2BGR)return prospect_tmp + background_img # 前景图层与背景图像相加合并img = cv2.imread("beach.jpg") # 读取当前项目目录下的图像,作为“背景图像”
img_over = cv2.imread("star.png") # 读取带透明区域的图像,作为“覆盖图像”
img_over_x = 55 # 覆盖图像在背景图像上的横坐标
img_over_y = 3 # 覆盖图像在背景图像上的纵坐标
# 显示粘贴“覆盖图像”后的“背景图像”
cv2.imshow("result", overlay_img(img, img_over, img_over_x, img_over_y))
cv2.waitKey() # 通过按下键盘上的按键
cv2.destroyAllWindows() # 销毁正在显示的窗口
结果如下:

合并图像
合并图像分两种情况:
- 两幅图像融合在一起
- 每幅图像提供一部分内容,将这些内容拼接程一幅图像
OpenCV分别用加权和与覆盖两种方式来满足上述需求。
加权和
多次曝光技术是在一张胶片上拍摄几个影响,最后冲印出的相片会同时具有多个影像的信息。
OpenCV通过计算加权和的方式,按照不同的权重取两幅图像的像素之和,最后组成新图像。加权和不会像纯加法运算那样让图像丢失信息,而是尽量在保留原有图像信息的基础上把两幅图像融合到一起。
dst = cv2.addWeighted(src1, alpha, src2, beta, gamma)
- src1: 第一幅图像
- alpha: 第一幅图像的权重
- src2: 第二幅图像
- beta: 第二幅图像的权重
- gamma: 在和结果上添加的标量。该值越大,结果图像越亮,相反则越暗。可以是负数。
- dst: 叠加之后的图像
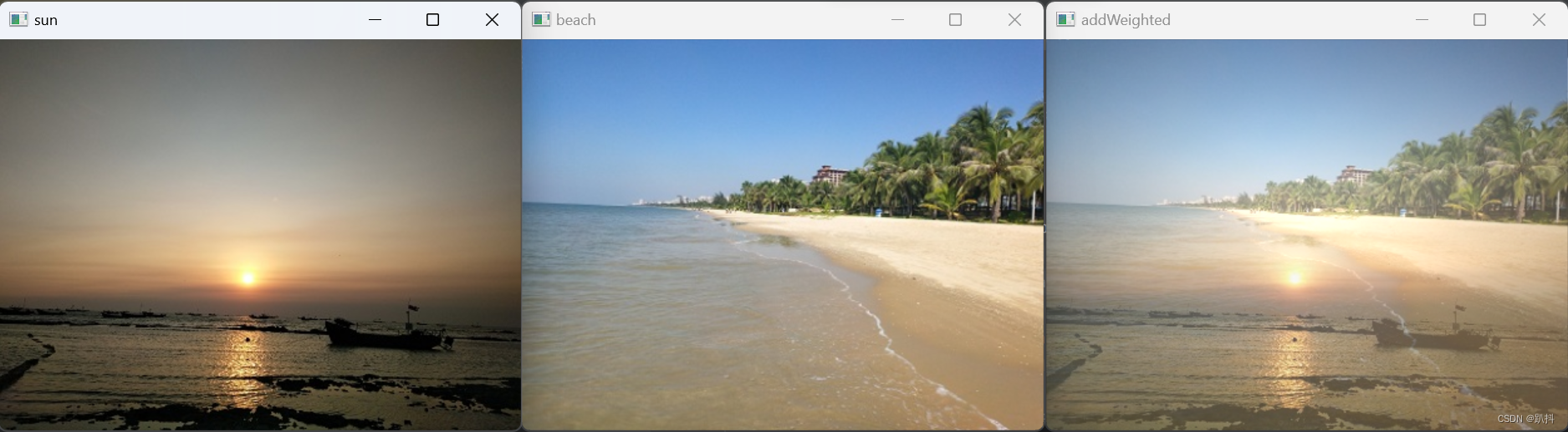
实例12: 利用计算加权和的方式实现多次曝光效果
读取两幅不同的风景图像,使用addWeighted()方法计算两幅图像的加权和,两幅图像的权重都为0.6,标量为0,查看处理之后的图像是否为多次曝光结果。
import cv2sun = cv2.imread("sunset.jpg") # 日落原始图像
beach = cv2.imread("beach.jpg") # 沙滩原始图像
rows, colmns, channel = sun.shape # 日落图像的行数、列数和通道数
beach = cv2.resize(beach, (colmns, rows)) # 沙滩图像缩放成日落图像大小
img = cv2.addWeighted(sun, 0.6, beach, 0.6, 0) # 计算两幅图像加权和
cv2.imshow("sun", sun) # 展示日落图像
cv2.imshow("beach", beach) # 展示沙滩图像
cv2.imshow("addWeighted", img) # 展示加权和图像
cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体
结果如下:

实例13: 为图像添加水印效果
import cv2image = cv2.imread("3.png") # 读取当前项目文件夹下的主图图像
website = cv2.imread("website.png") # 读取当前项目文件夹下的网址图像
# 将网址图像由BGR色彩空间转换为GRAY色彩空间
website_gray = cv2.cvtColor(website, cv2.COLOR_BGR2GRAY)
rows, cols = website_gray.shape # 获取转换为GRAY色彩空间的网址图像的行像素和列像素
# 网址图像的左上角在主图图像内的位置
dx, dy = 272, 71
# 根据网址图像的左上角在主图图像内的位置以及网址图像的行像素和列像素,
# 把主图图像内的相应区域定义为感兴趣区域(roi)
roi = image[dx:dx + rows, dy:dy + cols]
# 将网址图像与主图图像的感兴趣区域进行图像加权和运算
add = cv2.addWeighted(website, 0.2, roi, 1.0, 1)
# 把进行图像加权和运算后的结果混合到主图图像内
image[dx:dx + rows, dy:dy + cols] = add
cv2.imshow("result", image) # 窗口显示网址图像与主图图像混合后的图像
cv2.waitKey() # 按下键盘上的任意按键后
cv2.destroyAllWindows() # 销毁显示图像的所有窗口
结果如下:

覆盖
覆盖图像就是直接把前景图像显示在背景图像中,前景图像会挡住背景图像。覆盖之后背景图像会丢失信息,不会出现加权和那样的多次曝光的效果。
OpenCV没有提供覆盖操作的方法,我们可以直接用修改图像像素值的方式实现图像的覆盖、拼接效果:从A图像中取像素值,直接复制给B图像的像素,这样就能在B图像中看到A图像的信息了。实例13中的
image[dx:dx + rows, dy:dy + cols] = add
这行代码就是一个例子,直接将像素赋值,简单粗暴。
如果前景图像时4通道(含alpha通道)图像,就不能使用上面例子中直接替换整个区域的方式覆盖背景图像了。因为前景图像中有透明的像素,透明的像素不应该挡住背景,所以在给背景图像像素赋值时应该排除所有透明的前景像素。
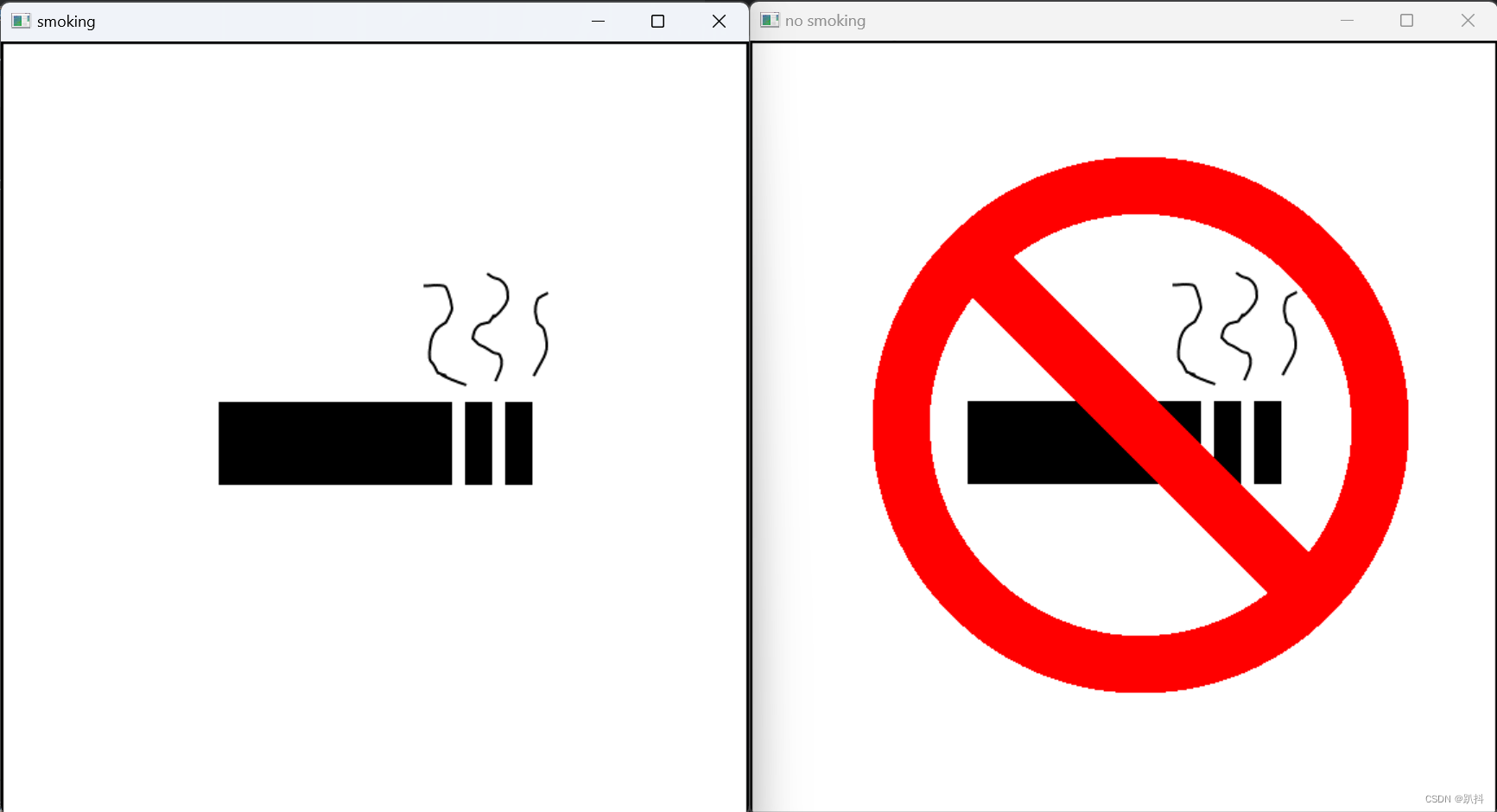
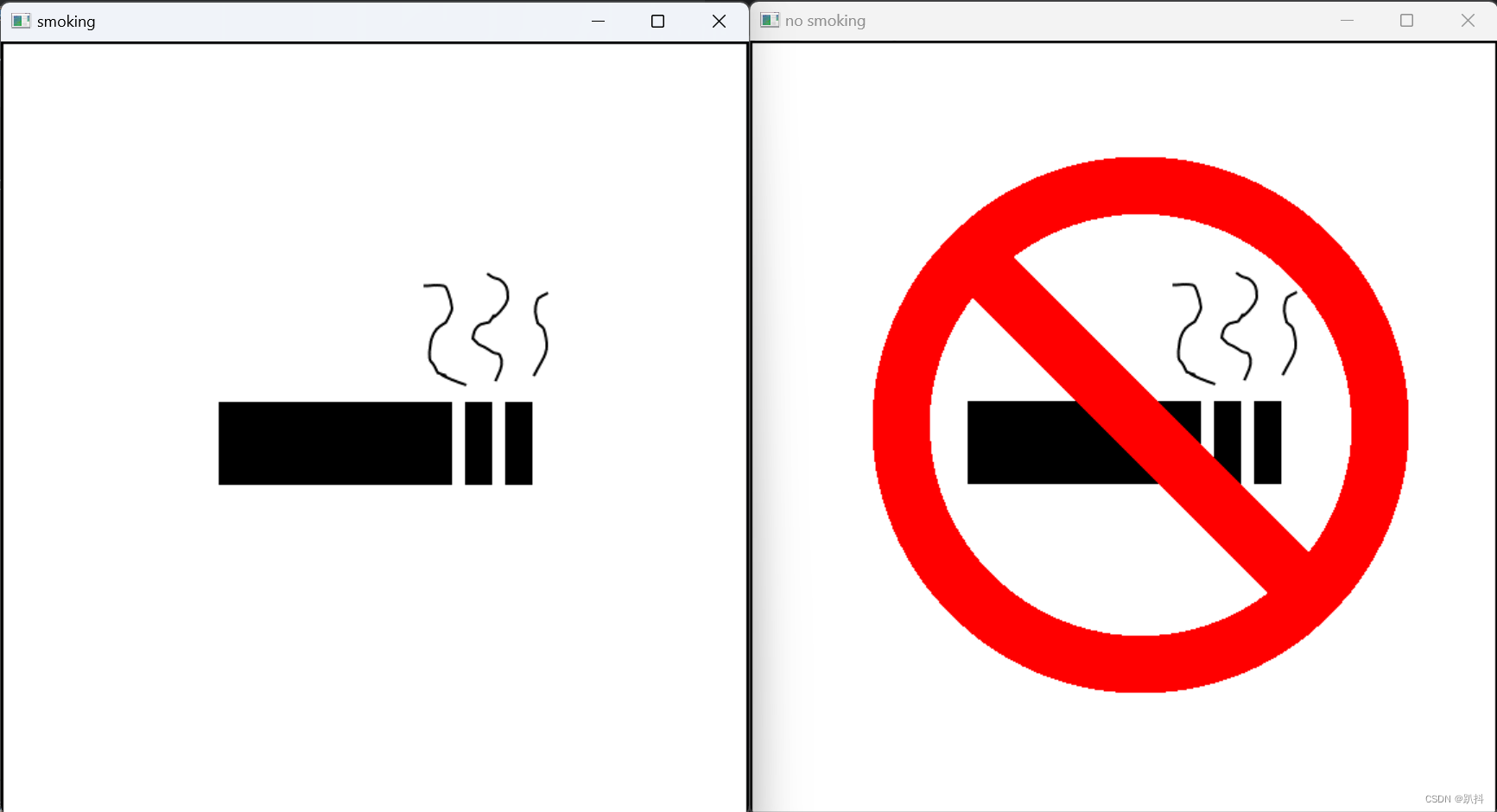
实例14: 拼接禁止吸烟图像
不要把前景图像的透明像素覆盖到背景图像上。覆盖之前要遍历前景图像中的每一个像素,如果像素的alpha通道值为0,表示该像素是透明像素,就要停止操作该像素。
import cv2# 拼接图像方法
def overlay_img(img, img_over, img_over_x, img_over_y):img_h, img_w, img_p = img.shape # 背景图像宽、高、通道数img_over_h, img_over_w, img_over_c = img_over.shape # 覆盖图像宽、高、通道数if img_over_c <= 3: # 通道数小于等于3img_over = cv2.cvtColor(img_over, cv2.COLOR_BGR2BGRA) # 转换成4通道图像for w in range(0, img_over_w): # 遍历列for h in range(0, img_over_h): # 遍历行if img_over[h, w, 3] != 0: # 如果不是全透明的像素for c in range(0, 3): # 遍历三个通道x = img_over_x + w # 覆盖像素的横坐标y = img_over_y + h # 覆盖像素的纵坐标if x >= img_w or y >= img_h: # 如果坐标超出最大宽高breakimg[y, x, c] = img_over[h, w, c] # 覆盖像素return imgsmoking = cv2.imread("smoking.png", cv2.IMREAD_UNCHANGED) # 吸烟图像,保持原格式
no_img = cv2.imread("no.png", cv2.IMREAD_UNCHANGED) # 禁止图像,保持原格式
cv2.imshow("smoking", smoking) # 展示禁止图像
img = overlay_img(smoking, no_img, 95, 90) # 将禁止图像覆盖到吸烟图像之上
cv2.imshow("no smoking", img) # 展示覆盖结果
cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体
结果如下;

相关文章:

【OpenCV入门】第五部分——图像运算
文章结构 掩模图像的加法运算图像的位运算按位与运算按位或运算按位取反运算按位异或运算图像位运算的运用 合并图像加权和覆盖 掩模 当计算机处理图像时,有些内容需要处理,有些内容不需要处理。能够覆盖原始图像,仅暴露原始图像“感兴趣区域…...

【Seata】00 - Seata Server 部署(Windows、Docker 基于 Jpom)
文章目录 前言参考目录版本说明Windows 部署 seata-server1:下载压缩包2:文件存储模式3:db 存储模式3.1:建表3.2:修改配置文件3.3:启动脚本4:源码部署 Docker 部署 seata-server (基…...

菜鸟教程第一天
1、Java变量类型 1.1 成员变量可以声明在使用前或者使用后。这句话怎么理解? 大家都知道,如果你在代码中使用这个变量,但是在此之前没有声明这个变量,是会报错的。如果是局部变量,在使用前,必须得声明并初…...
)
数据结构--5.2马踏棋盘算法(骑士周游问题)
题目渊源: 马踏棋盘问题(又称骑士周游问题或骑士漫游问题)是算法设计的经典问题之一。 题目要求: 国际象棋的棋盘为8*8的方格棋盘,现将“马”放在任意指定的方格中,按照“马”走棋的规则将“马”进行移动。…...

如何使用CSS实现一个响应式图片幻灯片(Responsive Image Slider)效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 响应式图片幻灯片⭐ HTML结构⭐ CSS样式⭐ JavaScript交互⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个…...

Linux学习之lvm删除
umount /mnt/logicvolumntest卸载挂载。 lvremove /dev/vgname/my_lv可以删除逻辑卷,其中vgname是指定逻辑卷所在的卷组名称,my_lv是逻辑卷的名称。 注意:使用lvremove命令会永久删除逻辑卷和其中的数据,因此请在使用之前进行适当…...

bazel介绍以及其发展历史
简介 Bazel Google开源的,是一款与 Make、Maven 和 Gradle 类似的开源构建和测试工具。 它使用人类可读的高级构建语言。Bazel 支持多种语言的项目,可为多个平台构建输出。Bazel支持任意大小的构建目标,并支持跨多个代码库和大量用户的大型代…...

固定资产管理分析怎么写?
对企业内的固定资产进行全面的统计和分析,包括设备、装修、维修等方面的信息,有助于企业进行资产管理和风险控制。 通过该软件,用户可以实现对资产的跟踪和管理,如实时监测设备的使用情况,提高设备利用率和维护效率…...

【项目源码】一套基于springboot+Uniapp框架开发的智慧医院3D人体导诊系统源码
智慧医院3D人体导诊系统源码 开发语言:java 开发工具:IDEA 前端框架:Uniapp 后端框架:springboot 数 据 库:mysql 移 动 端:微信小程序、H5 “智慧导诊”以人工智能手段为依托,为…...

可能的二分法 -- 二分图判定【DFS、BFS分别实现】
886. 可能的二分法 class PossibleBipartition:"""可能的二分法「其实考察的就是二分图的判定」用dfs和bfs 两种方法分别实现https://leetcode.cn/problems/possible-bipartition/"""def __init__(self):self.success Trueself.color []self.…...

六级翻译备考
classical 经典的 Chinese literature 中国文学 朝代dynasty 统治 rule 社会稳定 steady society 治理有序 orderly governance 伟大的greatest 时代 times或者periods 被人们描绘成人类历史上伴随着治理有序,社会稳定的最伟大的时代之一 more and more越来越多 …...

Vue框架--Vue中的数据绑定
Vue中有两种数据绑定的方式 1.单向数据绑定(v-band):数据只能够从data流向页面 2.双向数据绑定(v-model):数据不仅仅能够从data流向页面,也可以从页面流向data。 备注: 1.双向绑定一般都应用在表单类元素上。(如:input、select等有value属性值的标签上) 2.…...

Unity——热更新浅析
热更新的思想从本质上来讲,要考虑一些问题。例如,一个完整的游戏最多可以有多大比例的资源通过网络加载?能否让尽可能多的资源通过网络加载? 通过网络加载有很多好处,不仅可以极大减小安装包的体积,而且有…...

IMPLEMENT_DYNCREATE的分析
一、介绍 IMPLEMENT_DYNCREATE 是一个宏(macro),通常与DECLARE_DYNCREATE宏一起在MFC框架中使用。它的作用是为一个派生自 CObject 的MFC类提供运行时类型信息(RTTI)和对象的动态创建支持。 具体来说,IMP…...

Java实现根据短连接获取1688商品详情数据,1688淘口令接口,1688API接口封装方法
要通过1688的API获取商品详情数据,您可以使用1688开放平台提供的接口来实现。以下是一种使用Java编程语言实现的示例,展示如何通过1688开放平台API获取商品详情属性数据接口: 首先,确保您已注册成为1688开放平台的开发者…...

ABAP FICO 凭证替代 凭证校验
凭证校验 1.T-CODE--->GGX2--->GBLR-->ZRGGBR000 2.将程序RGGBR000 复制为ZRGGBR000 3.GGB0--》财务会计--》凭证抬头或者行项目维护检验规则 4.OB28 维护特定的公司代码和调用点和确认,活动等级设置为1 5.GGB4-->激活校验 凭证替代 1.T-CODE--->GG…...

项目验收有哪些流程?
验收流程 科技计划项目验收/课题验收测试服务的被测对象是国家重大专项、科研课题的软件成果物,可以是一个模块、软件或系统等,也可以是软件套件或软件原型等。测试范围主要来源于课题的合同书/可行吧报告/申报书中的技术指标要求。所出具的科技项目验收…...

C++,类的继承
一、继承的基本概念 继承使得C能够从已有的类派生出新的类,而派生类继承了原有类的特征,包括方法。被继承者称为父类或基类,继承者称为子类或派生类。 继承的目的: 实现代码的重用性建立父类和子类之间的联系在实现多态的时候&a…...

作业33333333
一、正向解析 在开启DNS服务之前先将防火墙关闭。 systemctl stop firewalld.service 开启DNS服务,需要开启端先进行安装主软件,以及配置包管理软件 配置包管理软件一般会跟随主软件一起安装,如果没有手动安装一次就可以了。 安装完成之后&…...

Spring Cloud--从零开始搭建微服务基础环境【二】
😀前言 本篇博文是关于Spring Cloud–从零开始搭建微服务基础环境【二】,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
