flutter plugins插件【一】【FlutterJsonBeanFactory】
1、FlutterJsonBeanFactory
在Setting->Tools->FlutterJsonBeanFactory里边自定义实体类的后缀,默认是entity
复制json到粘贴板,右键自己要存放实体的目录,可以看到JsonToDartBeanAction

Class Name是实体名字,会默认加上entityJSON TextJson文本null-able勾选后所有属性都是可空的?,不勾选都会加上late,延迟初始化

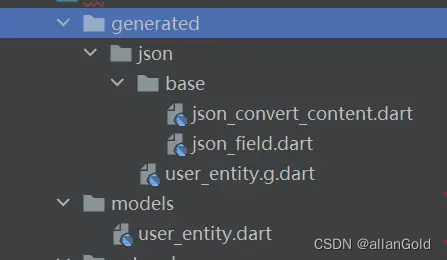
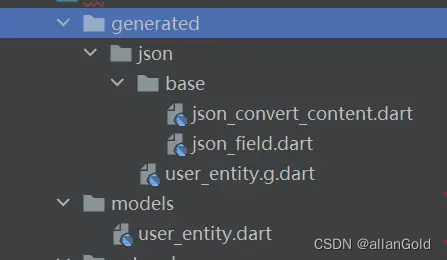
执行Make后生成代码目录如下:models项目自建,存放实体generated/json是插件生成目录,xx_entity.g.daet是实体类生成的辅助类方法, base是存放基础公共代码

后台返回的数据一般是经过一层包装
{"code": 200,"message": "success","data":{"id": "1","name": "qi1","age": 18}
}
而重新用插件生成会生成如下代码:
@JsonSerializable()
class ApiResponseEntity {int? code;String? message;ApiResponseData? data;ApiResponseEntity();factory ApiResponseEntity.fromJson(Map<String, dynamic> json) => $ApiResponseEntityFromJson(json);Map<String, dynamic> toJson() => $ApiResponseEntityToJson(this);@overrideString toString() {return jsonEncode(this);}
}@JsonSerializable()
class ApiResponseData {String? id;String? name;int? age;ApiResponseData();factory ApiResponseData.fromJson(Map<String, dynamic> json) => $ApiResponseDataFromJson(json);Map<String, dynamic> toJson() => $ApiResponseDataToJson(this);@overrideString toString() {return jsonEncode(this);}
}
要是这样,每一个接口的都有一个ResponseEntity,使用起来不便于统一封装。
所以我们可以把ApiResponseData换成 dynamic,文件底部的ApiResponseData信息也全部删除,再执行Alt+J,这样就会自动清理掉整理json_convert_content.dart和api_response_entity.g.dart中的ApiResponseData痕迹。再把dynamic替换成T,并且去除顶部的@JsonSerializable(),避免下次执行Alt+J,替换掉自己的自定义。
@JsonSerializable()
class ApiResponseEntity<T> {late int code;late String message;late T data;ApiResponseEntity();factory ApiResponseEntity.fromJson(Map<String, dynamic> json) =>$ApiResponseEntityFromJson<T>(json);Map<String, dynamic> toJson() => $ApiResponseEntityToJson(this);@overrideString toString() {return jsonEncode(this);}
}
ApiResponseEntity<T> $ApiResponseEntityFromJson<T>(Map<String, dynamic> json) {final ApiResponseEntity<T> apiResponseEntity = ApiResponseEntity<T>();final int? code = jsonConvert.convert<int>(json['code']);if (code != null) {apiResponseEntity.code = code;}final String? message = jsonConvert.convert<String>(json['message']);if (message != null) {apiResponseEntity.message = message;}final T data = jsonConvert.convert<dynamic>(json['data']);if (data != null) {apiResponseEntity.data = data;}return apiResponseEntity;
}Map<String, dynamic> $ApiResponseEntityToJson(ApiResponseEntity entity) {final Map<String, dynamic> data = <String, dynamic>{};data['code'] = entity.code;data['message'] = entity.message;data['data'] = entity.data;return data;
}
并且把api_response_entity.g.dart移除generated目录,因为那个目录会自动删除无用的文件。可以和api_reponse_entity.dart单独存放在一个文件夹当中。
优化后使用
第一次发现,reponse的data是null。因为新的插件在 asT方法没有去调用fromJsonAsT,这个需要我们自加上,否则会失败。
if (_convertFuncMap.containsKey(type)) {return _convertFuncMap[type]!(value) as T;
} else {return fromJsonAsT<T>(value);// throw UnimplementedError('$type unimplemented');
}
//单实体String responseData1 = """{"code": 200,"message": "success","data":{"id": 1,"name": "qi1","age": 21}}""";//ListString responseData2 = """{"code": 200,"message": "success","data":[{"id": 1,"name": "qi1","age": 21},{"id": 2,"name": "qi2","age": 22}]}""";//基础数据类型String responseData3 = """{"code": 200,"message": "success","data": 18}""";_apiResponseDecode() {setState(() {response1 = ApiResponseEntity.fromJson(jsonDecode(responseData1));response2 = ApiResponseEntity.fromJson(jsonDecode(responseData2));response3 = ApiResponseEntity.fromJson(jsonDecode(responseData3));});}_getApiResponseContent() {return response1.toString() +"\n" +response2.toString() +"\n" +response3.toString();}
参考链接:https://juejin.cn/post/7043721908801503269
相关文章:

flutter plugins插件【一】【FlutterJsonBeanFactory】
1、FlutterJsonBeanFactory 在Setting->Tools->FlutterJsonBeanFactory里边自定义实体类的后缀,默认是entity 复制json到粘贴板,右键自己要存放实体的目录,可以看到JsonToDartBeanAction Class Name是实体名字,会默认加上…...

系统中出现大量不可中断进程和僵尸进程(理论)
一 进程状态 当 iowait 升高时,进程很可能因为得不到硬件的响应,而长时间处于不可中断状态。从 ps 或者 top 命令的输出中,你可以发现它们都处于 D 状态,也就是不可中断状态(Uninterruptible Sleep)。 R …...
 测试点全过)
L1-012 计算指数(Python实现) 测试点全过
前言: {\color{Blue}前言:} 前言:本系列题使用的是“PTA中的团体程序设计天梯赛——练习集”的题库,难度有L1、L2、L3三个等级,分别对应团体程序设计天梯赛的三个难度,如有需要可以直接查看对应专栏。发布个…...

String、StringBuffer、StringBuilder的区别
String、StringBuffer、StringBuilder的区别 String的内容不可修改,StringBuffer与StringBuilder的内容可以修改.StringBuffer与StringBuilder(更快)大部分功能是相似的StringBuffer采用同步处理,属于线程安全操作;而S…...

.net基础概念
1. .NET Framework .NET Framework开发平台包含公共语言运行库(CLR)和基类库(BCL),前者负载管理代码的执行,后者提供了丰富的类库来构建应用程序。.NET Framework仅支持Windows平台 2. Mono 由于.NET Framework支支持windows环境,因此社区…...

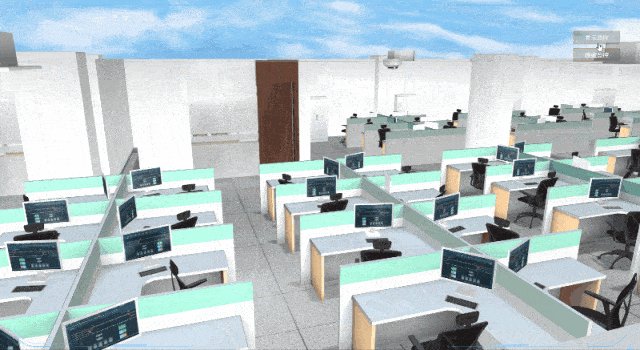
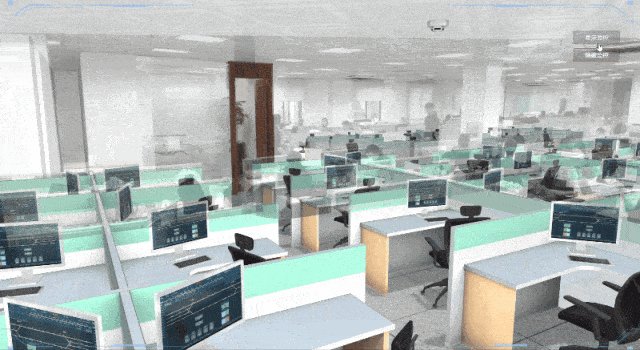
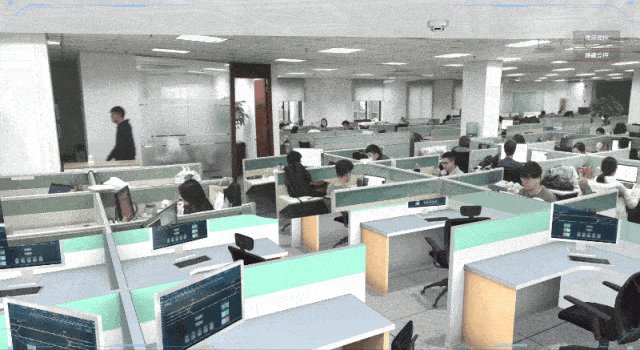
电缆工厂 3D 可视化管控系统 | 智慧工厂
近年来,我国各类器材制造业已经开始向数字化生产转型,使得生产流程变得更加精准高效。通过应用智能设备、物联网和大数据分析等技术,企业可以更好地监控生产线上的运行和质量情况,及时发现和解决问题,从而提高生产效率…...

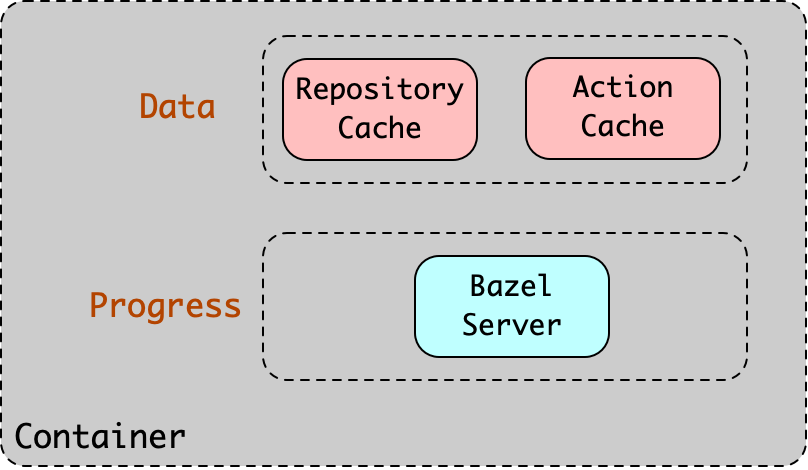
bazel高效使用和调优
Bazel 为了正确性和高性能,做了很多优秀的设计,那么我们如何正确的使用这些能力,让我们的构建性能“起飞”呢, 我们将从本地研发和 CI pipeline 两种场景进行分析。 本地研发 本地研发通常采用默认的 Bazel 配置即可,…...

【实训项目】传道学习助手APP设计
1.设计摘要 跨入21世纪以来,伴随着时代的飞速发展,国民对教育的重视度也有了进一步的提升。我们不难发现虽然很多学习内容有学习资料或者答案,但是这些内容并不能达到让所有求学的人对所需知识进行完全地理解与掌握。所以我们需要进行提问与求助。那么一…...

短信验证码服务
使用的是 阿里云 阿里云官网 1.找到 左上角侧边栏 -云通信 -短信服务 2.在快速学习测试处 ,按照步骤完成快速学习,绑定要测试的手机号,选专用 【测试模板】,自定义模板需要人工审核,要一个工作日 3.右上角 获取 Acces…...

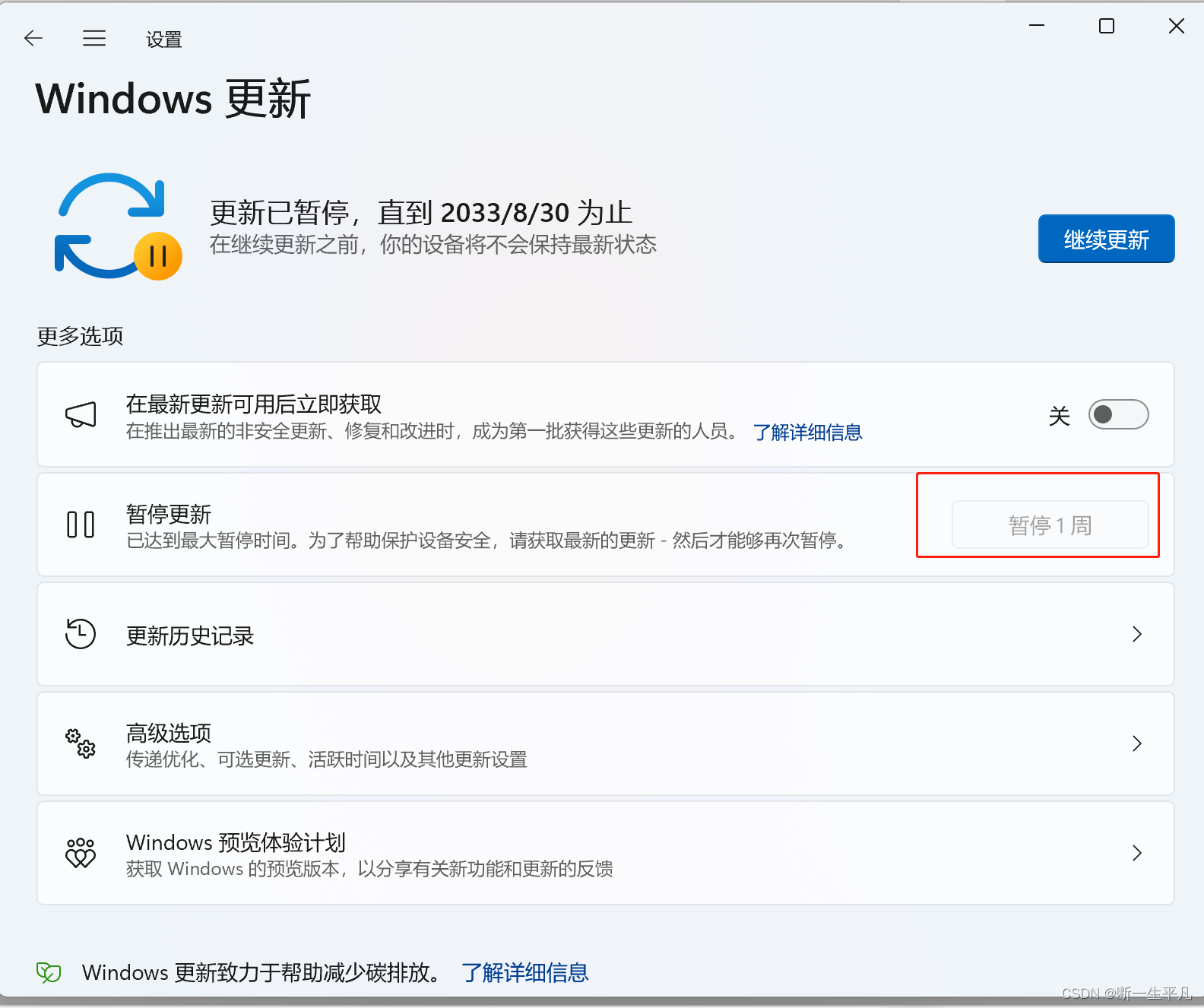
windows如何更改/禁用系统更新
提示:首先说明这属于将更新时间更改,不过你可以的将更新时间更改为十年一百年 废话不多说开始正文: 1.首先:winR打开运行,输入regedit,进入注册表编辑器 2.进入编辑器后依次点击:HKEY_LOCAL_MACHINE\SOFT…...

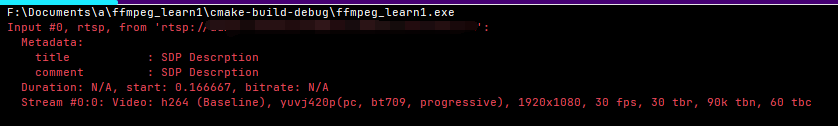
Clion 使用ffmpeg 学习1 开发环境配置
Clion 使用ffmpeg 学习1 开发环境配置 一、准备工作1. 准备环境2. 下载FFmpeg 二、操作步骤1. Clion 新建一个C项目2. 修改 CMakeLists.txt3. 修改配置4. 运行测试5. 打印rtsp 流信息的 demo 一、准备工作 在视频处理和多媒体应用程序开发中,FFmpeg 是一个强大的开…...

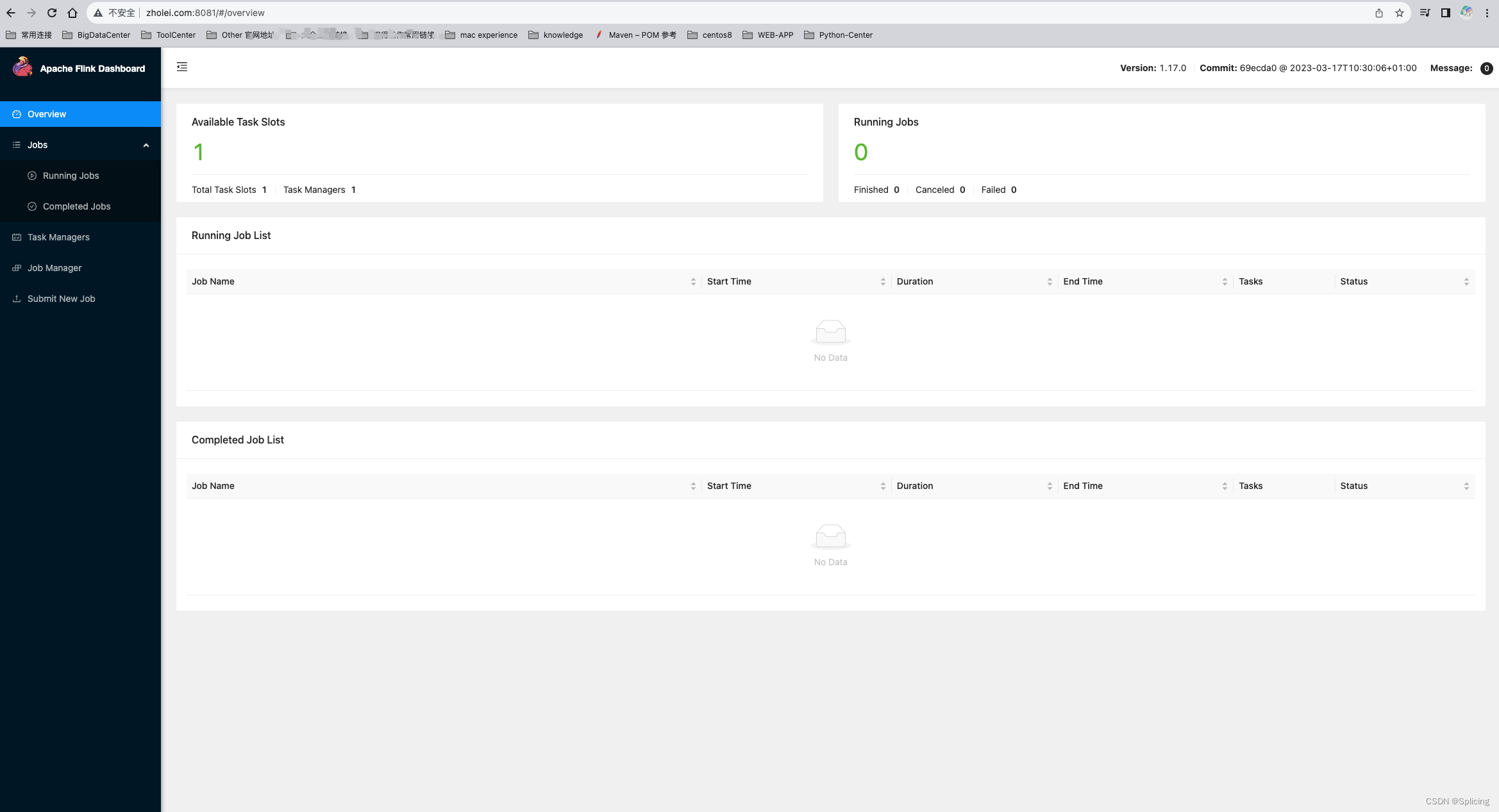
浏览器连不上 Flink WebUI 8081 端口
安装 flink-1.17.0 后,start-cluster.sh 启动,发现浏览器连不上 Flink WebUI 的8081端口。 问题排查: command R,输入cmd,检查宿主机能否ping通虚拟机,发现能ping通。 检查是否有flink以外的任务占用8081…...

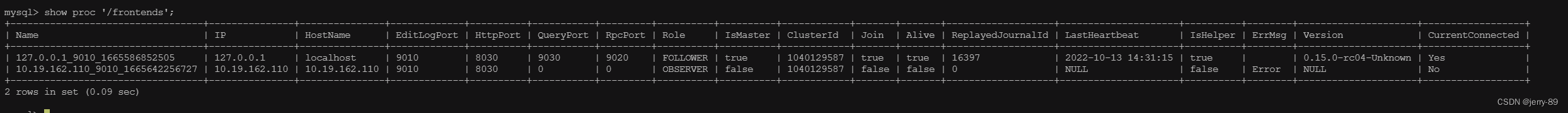
Doris集群安装部署(1.2.4.1 release)
此文阅读需要有Linux和服务器硬件基础!某些内容写的不是特别细,如果常见的linux基础命令tar、uzip、mv、mkdir、系统包的安装等等,以文字带过了,这样可以减少文章篇幅。官方的安装部署方式一定要好好看一下,最好是尝试…...

对HashMap的value做升序、降序
public class MapUtils {// Map的value值降序排序public static <K, V extends Comparable<? super V>> Map<K, V> sortDescend(Map<K, V> map) {List<Map.Entry<K, V>> list new ArrayList<>(map.entrySet());list.sort((o1, o2)…...
)
算法面试-深度学习基础面试题整理-AIGC相关(2023.9.01开始,持续更新...)
1、stable diffusion和GAN哪个好?为什么 ? Stable diffusion是一种基于随机微分方程的生成方法,它通过逐步增加噪声来扰动原始图像,直到完全随机化。然后,它通过逐步减少噪声来恢复图像,同时使用一个神经网…...

Python、PHP和Java下的反序列化漏洞复现实例
环境准备 这篇文章旨在用于网络安全学习,请勿进行任何非法行为,否则后果自负。 python反序列化 p83 CTF夺旗 Python考点SST&反序列化&字符串_正经人_____的博客-CSDN博客 php反序列化 p84 CTF夺旗-PHP弱类型&异或取反&序列化&…...

html的使用
一,HBuilder –1,使用 直接解压就可以用, 创建项目: 直接点击 新建项目,输入项目名和选中项目存放位置,创建. 创建资源: 选中项目,右键,新建… 二,HTML –1,概述 是超文本标记语言,专门用来制作网页的. 超文本: 网页中可以包含各种类型的元素.包括: 文字,数字,符号,图片,音频,…...

docker linux(centos 7) 安装
这是个目录 1:安装1:手动安装(适用于centos7)之一2:手动安装(适用于centos7)之二3:一键安装docker4:二进制安装1:下载二进制包2:解压3:移动文件4:后台运行docker5:测试 dicker命令表999:遇到的问…...

C语言sizeof和strlen的区别?
sizeof和strlen有什么区别? sizeof本质是运算符(sizoof既是关键字也是运算符,不是函数哈),而strlen就是函数。sizeof后面如果是类型,则必须加括号,如果是变量,可以不加括号。 sizeof…...

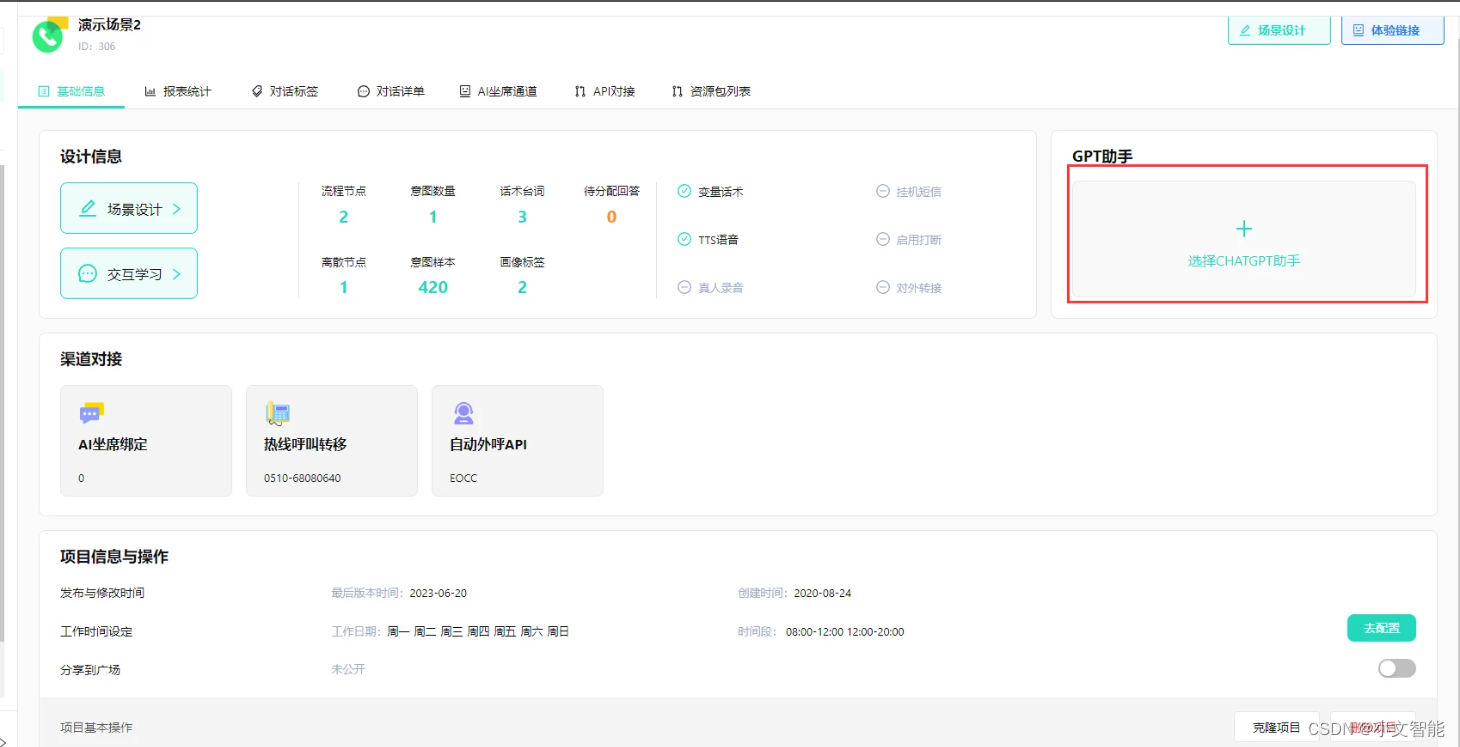
小文智能GPT助手介绍
如何使用小文交互的GPT助手,让AI更加智能,适用更多场景? 在小文智能最新推出的4.0版本,有一个新功能,叫做GPT助手。GPT助手,顾名思义,即在小文智能的场景中,接入ChatGPT,…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
