vue3中axios的使用方法
在Vue 3中使用axios发送HTTP请求的方法与Vue 2中基本相同。首先,需要安装axios库:
npm install axios
然后,在Vue组件中引入axios:
import axios from 'axios';
接下来,可以在Vue组件的方法中使用axios发送HTTP请求。例如,在created生命周期钩子中发送GET请求:
export default {created() {axios.get('https://api.example.com/data').then(response => {// 请求成功,处理响应数据console.log(response.data);}).catch(error => {// 请求失败,处理错误信息console.error(error);});}
}
上述代码中,使用axios.get方法发送GET请求,并通过.then方法处理请求成功的响应数据,通过.catch方法处理请求失败的错误信息。
除了GET请求,还可以使用axios.post、axios.put、axios.delete等方法发送其他类型的请求。例如,发送POST请求:
axios.post('https://api.example.com/data', { name: 'John', age: 25 }).then(response => {// 请求成功,处理响应数据console.log(response.data);}).catch(error => {// 请求失败,处理错误信息console.error(error);});
在发送请求时,还可以设置请求头、请求参数等。例如,设置请求头:
axios.get('https://api.example.com/data', {headers: {'Authorization': 'Bearer token123'}
}).then(response => {// 请求成功,处理响应数据console.log(response.data);}).catch(error => {// 请求失败,处理错误信息console.error(error);});
以上就是在Vue 3中使用axios发送HTTP请求的基本方法。根据具体需求,可以进一步配置axios实例、拦截请求和响应等。详细的axios用法可以参考axios的官方文档:https://axios-http.com/
export default {created() {axios.get('https://api.example.com/data').then(response => {// 请求成功,处理响应数据console.log(response.data);}).catch(error => {// 请求失败,处理错误信息console.error(error);});}
}将以上代码修改为post方法 变添加传参
要将上述代码修改为使用POST方法并添加参数,可以按照以下方式进行修改:
export default {created() {axios.post('https://api.example.com/data', { param1: 'value1', param2: 'value2' }).then(response => {// 请求成功,处理响应数据console.log(response.data);}).catch(error => {// 请求失败,处理错误信息console.error(error);});}
}
在axios.post方法中,第一个参数是请求的URL,第二个参数是要发送的数据对象。在示例中,我们添加了两个参数param1和param2,并分别设置了它们的值为value1和value2。
当服务器接收到这个POST请求时,可以通过请求体中的参数来获取这些值。具体的服务器端处理方式取决于后端的实现。
添加请求头信息
要在以上代码中添加请求头信息,可以使用axios.post方法的第三个参数来设置请求配置。在请求配置中,可以通过headers属性来设置请求头信息。以下是修改后的代码示例:
export default {created() {axios.post('https://api.example.com/data', { param1: 'value1', param2: 'value2' }, {headers: {'Content-Type': 'application/json','Authorization': 'Bearer your_token_here'}}).then(response => {// 请求成功,处理响应数据console.log(response.data);}).catch(error => {// 请求失败,处理错误信息console.error(error);});}
}
在示例中,我们通过headers属性设置了两个请求头信息:Content-Type和Authorization。你可以根据实际需要添加或修改请求头信息。注意,Content-Type的值为application/json表示请求体的数据格式为JSON格式,Authorization是一个示例,你需要将your_token_here替换为实际的授权令牌。
工具大全:https://aiburgeon.com/siteCollection/

相关文章:

vue3中axios的使用方法
在Vue 3中使用axios发送HTTP请求的方法与Vue 2中基本相同。首先,需要安装axios库: npm install axios然后,在Vue组件中引入axios: import axios from axios;接下来,可以在Vue组件的方法中使用axios发送HTTP请求。例如…...

【docker】容器的运行、停止、查看等基本操作
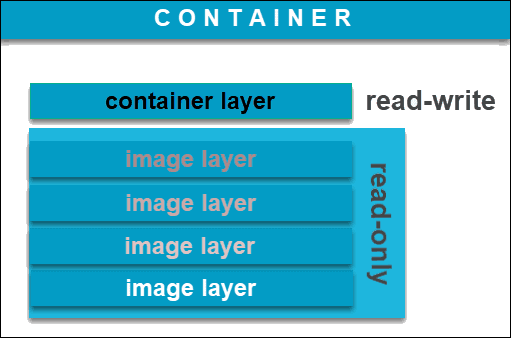
容器与镜像的区别 image镜像 Docker image是一个read-only文件,位于磁盘上这个文件包含文件系统,源码,库文件,依赖,工具等一些运行application所需要的文件可以理解成一个模板docker image具有分层的概念 container…...
)
Python|OpenCV-鼠标自动绘制图像(4)
前言 本文是该专栏的第4篇,后面将持续分享OpenCV计算机视觉的干货知识,记得关注。 在本专栏之前,有详细介绍使用OpenCV绘制图形以及添加文字的方法,感兴趣的同学可往前翻阅查看“Python|OpenCV-绘制图形和添加文字的方法(2)”。 而本文重点来介绍使用OpenCV来操作鼠标,以…...

IDEA 设置提示信息
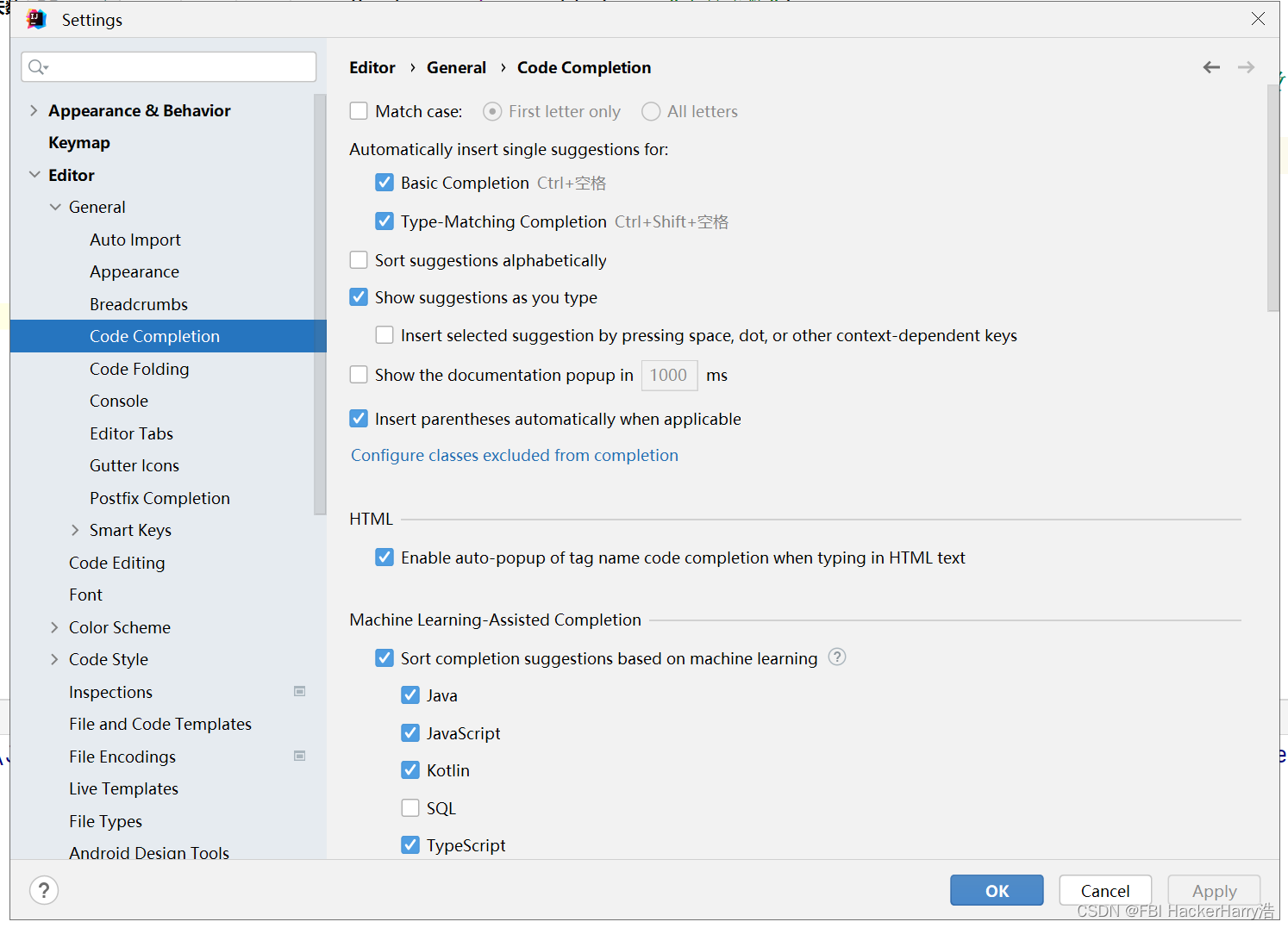
IDEA 设置提示信息 File->Settings->Editor->Code Completion 取消勾选 Math case...

清理docker镜像方法
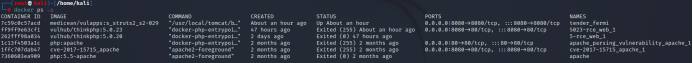
首先stop ps -a里的容器,然后rm容器,最后再rmi镜像 先停止容器 rm容器 docker rmi 镜像 删除后可以发现已经不存在...

windows 搭建 swoole开发环境(官网已支持)
第一步下载:swoole官网下载 swoole-cli-v5.0.3-cygwin-x64.zip 只支持 64 位的系统 第二步解压到指定文件夹:E:\phpstudy_pro\WWW\swoole-cli-v5.0.3-cygwin-x64 第三步设置环境变量:把解压后的文件夹下的 bin 目录路径配置到系统的 Path 环境…...

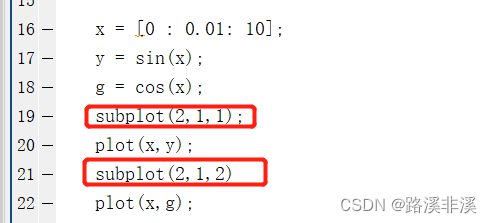
matlab的基本使用
matlab的基本使用,可以参考如下的教程:matlab教程 本文针对基本内容进行记录。 matlab简介 MATLAB是美国MathWorks公司出品的商业数学软件,用于数据分析、无线通信、深度学习、图像处理与计算机视觉、信号处理、量化金融与风险管理、机器人&…...

hznuoj---python查找最大字母
Description 对于输入的每个字符串,查找其中的最大字母,在该字母后面插入字符串"(max)"。 Input 输入数据包括多个测试实例,每个实例由一行长度不超过100的字符串组成,字符串仅由大小写字母构成。注:A与a是…...

Leetcode---360周赛
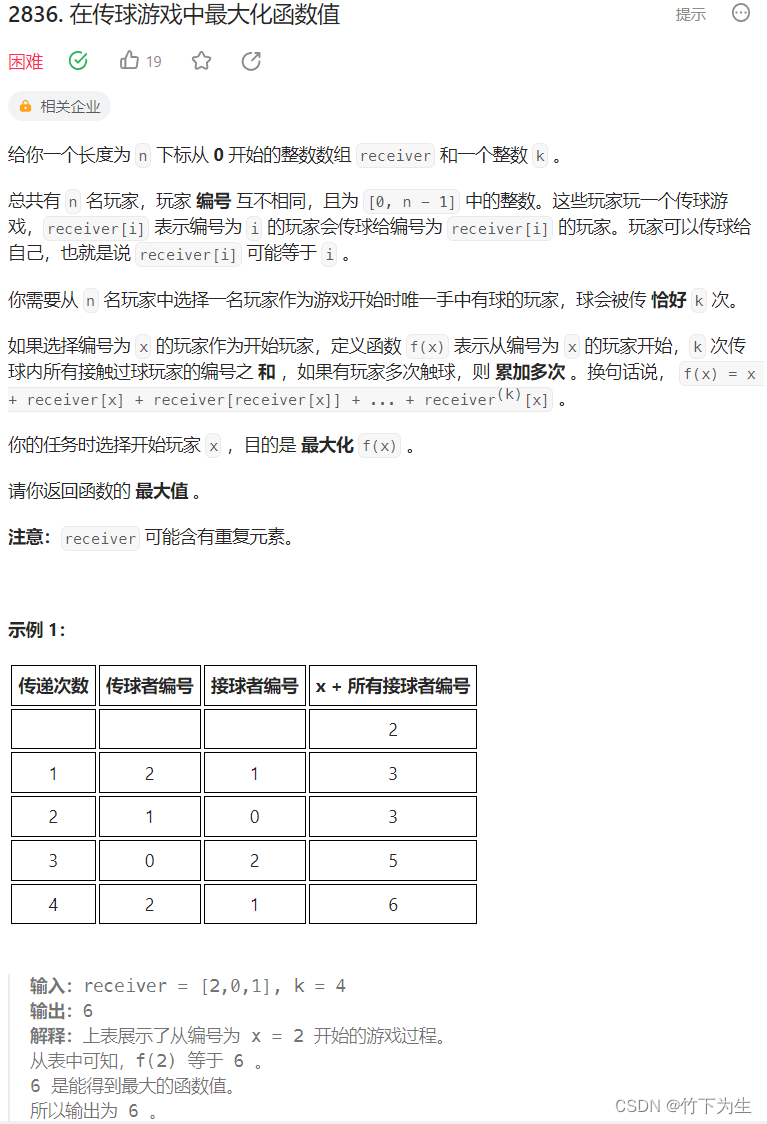
题目列表 2833. 距离原点最远的点 2834. 找出美丽数组的最小和 2835. 使子序列的和等于目标的最少操作次数 2836. 在传球游戏中最大化函数值 一、距离原点最远的点 这题主要是理解题意,遇到L往左走,遇到R往右走,遇到_左右都可以走&#x…...

CocosCreator3.8研究笔记(三)CocosCreator 项目结构说明及编辑器的简单使用
我们通过Dashboard 创建一个2d项目,来演示CocosCreator 的项目结构。 等待创建完成后,会得到以下项目工程: 一、assets文件夹 assets文件夹:为资源目录,用来存储所有的本地资源,如各种图片,脚本…...

html5学习笔记18-web存储、web sql、web worker
https://www.runoob.com/html/html5-webstorage.html HTML5 web 存储,可替代 cookie 的本地存储方式。 客户端存储数据的两个对象:localStorage网站的 sessionStorage窗口的 localStorage.setItem("sitename", "菜鸟教程"); // 存…...

大数据专业毕业能从事什么工作
大数据从业领域很宽广,不管是科技领域还是食品产业,零售业等都是需要大数据人才进行大数据的处理,以提供更好的用户体验,优化库存降低成本预测需求。 大数据开发做什么? 大数据开发分两类,编写Hadoop、Spa…...

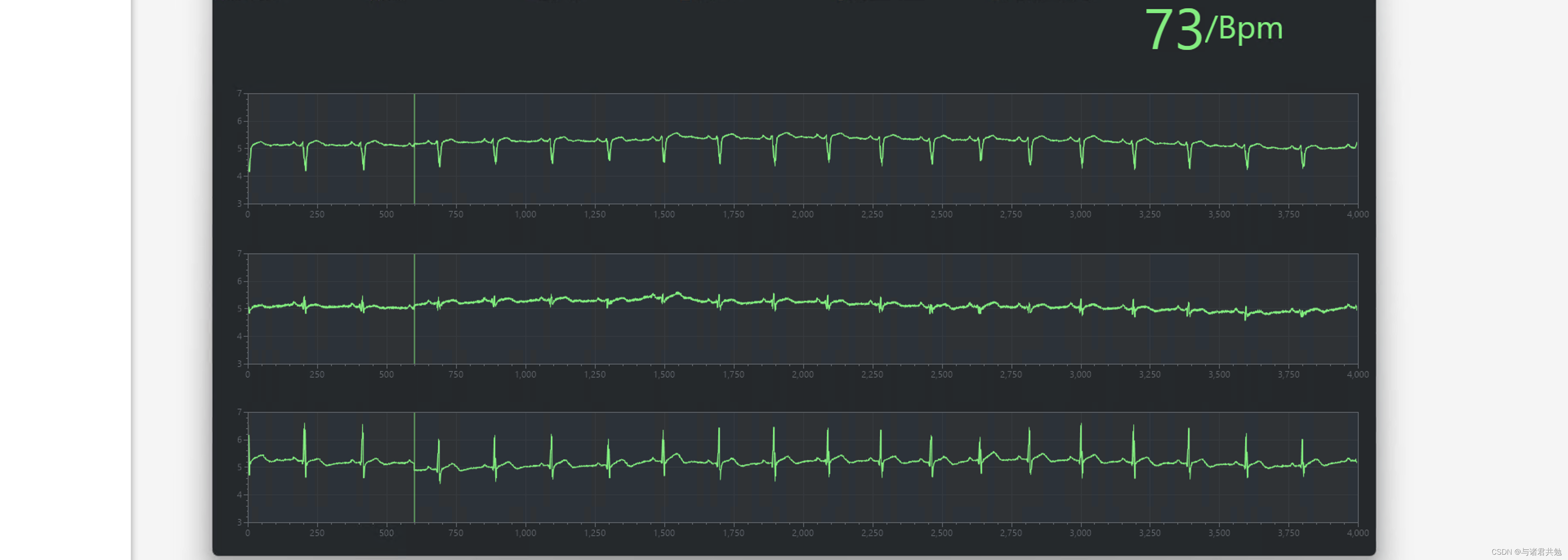
avalonia、WPF使用ScottPlot动态显示ECG心电图
文章目录 avalonia、WPF使用ScottPlot动态显示ECG心电图实现效果,动态效果懒得录视频了安装代码部分UpdateData方法就是用来更新心电图表的方法, 根据消息队列数据去更新是视图中的ScottPlot 图表 avalonia、WPF使用ScottPlot动态显示ECG心电图 avalonia…...

国内数学公式识别软件对比
1. 超级公式 官网 https://www.ocrmath.com/ 目前超级公式最好用 2. 极度公式 官网 https://jidugs.wrste.com/ 季度公式也还可以,之前提了一些改进用户建议,很久都不改,遂改用超级公式 3. SimpleTex 官网 https://simpletex.cn/ 最近才…...

SCOPE_IDENTITY什么意思
在关系型数据库中,SCOPE_IDENTITY()是一个用于获取最近插入的行的自增标识列值的函数。当向数据库表中插入一行数据时,如果表中的某列被配置为自增标识列(通常是主键列),数据库会自动为每个插入的行分配一个唯一的值&a…...

构建现代应用:Java中的热门架构概览
文章目录 1. 三层架构2. Spring框架3. 微服务架构4. Java EE(Enterprise Edition)5. 响应式架构6. 大数据架构7. 领域驱动设计(Domain-Driven Design,DDD)8. 安卓开发架构结论 🎉欢迎来到Java学习路线专栏~…...

Axure RP软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 Axure RP是一款专业的原型设计工具,它能够帮助用户创建高保真度的交互式原型。 Axure RP具有以下特点: 强大的交互设计功能:Axure RP提供了丰富的交互设计工具,用户可以通过拖拽和…...

关于微信小程序的生命周期
关于微信小程序的生命周期 onLaunch 官网App.vue/App.uvue | uni-app官网 问题描述:我现在有个小程序 取名为a 有个用户b 从来没有打开过小程序 那么他第一次打开小程序的时候会触发onLaunch 然后用户b退出了小程序 那么用户 b重新打开小程序的时候会触发 onL…...

【数据结构】带头双向循环链表及其实现
目录 1.带头双向循环链表 2.带头双向循环链表实现 2.1初始化 2.2销毁 2.3头插 2.4链表打印 2.5头删数据 2.6尾插数据 2.7尾删数据 2.8链表判空 2.9查找一个数据 2.10在pos位置前插入数据 2.11删除pos位置 2.12求链表的长度 2.顺序表和链表的比较 1.带头双向循环…...

问道管理:日换手率达20是好是坏?
关于股票商场的出资者而言,日换手率是一个非常重要的目标。日换手率是指股票当日买卖量与该股总股本之比。假如一只股票的日换手率过高,那么就意味着该股票的流动性较强,而假如日换手率过低,那么就意味着该股票的流动性较弱。 那…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
