前端Vue自定义得分构成水平柱形图组件 可用于系统专业门类得分评估分析
引入Vue自定义得分构成水平柱形图组件:cc-horBarChart
随着技术的发展,传统的开发方式使得系统的复杂度越来越高,一个小小的改动或小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升了开发的效率,降低了维护的成本。
本文将介绍一款组件:前端Vue自定义得分构成水平柱形图组件,可用于系统专业门类得分评估分析。该组件具有单独开发、单独维护和随意组合的优点,大大提升了开发的效率,降低了维护的成本。
一、引言
随着信息技术的迅速发展,对于系统的要求也越来越高,如何在复杂的系统中实现高效、可靠的开发和维护,是当前面临的重要问题。传统的开发方式使得系统的复杂度越来越高,一个小小的改动或小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升了开发的效率,降低了维护的成本。附完整代码下载地址::https://ext.dcloud.net.cn/plugin?id=14172
效果图如下:

二、技术实现
cc-horBarChart是一款基于Vue.js的自定义得分构成水平柱形图组件。该组件采用组件化的开发方式,使得开发者可以单独开发、单独维护,并且可以随意组合。开发者可以根据自己的需求,对组件进行自定义扩展,实现更多的功能。
该组件的主要参数包括barTitle(文字标题)、barTime(更新时间)、barValue(得分值)、color(背景颜色)、selColor(得分选中颜色)和maxValue(最大值)。开发者可以根据自己的需求,设置这些参数的值,来控制柱形图的表现形式。
三、使用方法
使用该组件需要先引入相关的CSS和JavaScript文件,然后在HTML中定义组件的标签,并设置相应的属性值。下面是一个使用该组件的示例代码:
# cc-horBarChart
#### 使用方法
```使用方法
<!--barTitle:文字标题 barTime:更新时间 barValue:得分值 color:背景颜色 selColor:得分选中颜色 maxValue:最大值 -->
<cc-horBarCharts barTitle="管理综合得分: 6.50" barTime="更新于2023-08-21" barValue="6.5" color="#C0DDFA" selColor="#1890FF" maxValue="10"></cc-horBarCharts>
```
#### HTML代码实现部分
```html
<template>
<view class="content">
<!-- ESG得分构成 -->
<view style="background: white; margin-top: 10px;flex-direction:column;">
<view style="margin-left: 10px;font-size: 15px;color: black;padding: 10px 0px;">岗位得分构成</view>
<!--barTitle:文字标题 barTime:更新时间 barValue:得分值 color:背景颜色 selColor:得分选中颜色 maxValue:最大值 -->
<cc-horBarCharts barTitle="管理综合得分: 6.50" barTime="更新于2023-08-21" barValue="6.5" color="#C0DDFA" selColor="#1890FF" maxValue="10"></cc-horBarCharts>
<!--barTitle:文字标题 barTime:更新时间 barValue:得分值 color:背景颜色 selColor:得分选中颜色 maxValue:最大值 -->
<cc-horBarCharts barTitle="技术实践得分:3.6" barTime="更新于2023-08-21" barValue="3.6" color="#FFE7C5" selColor="#FFB23E" maxValue="6"></cc-horBarCharts>
<!--barTitle:文字标题 barTime:更新时间 barValue:得分值 color:背景颜色 selColor:得分选中颜色 maxValue:最大值 -->
<cc-horBarCharts barTitle="工具流程得分: 2.81" barTime="更新于2023-08-21" barValue="2.81" color="#DCD0FE" selColor="#8B64FC" maxValue="4"></cc-horBarCharts>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
</style>
```
在上面的代码中,我们定义了一个cc-horBarCharts组件,并设置了barTitle、barTime、barValue、color、selColor和maxValue等属性值。这些属性值的含义如下:
- barTitle:文字标题,表示柱形图的标题。
- barTime:更新时间,表示柱形图更新的时间。
- barValue:得分值,表示柱形图的数值。
- color:背景颜色,表示柱形图的背景颜色。
- selColor:得分选中颜色,表示柱形图中选中部分的颜色。
- maxValue:最大值,表示柱形图的最大数值。
开发者可以根据自己的需求,设置这些属性值,来控制柱形图的表现形式。
四、总结
本文介绍了一款基于Vue.js的自定义得分构成水平柱形图组件:cc-horBarChart。该组件采用组件化的开发方式,使得开发者可以单独开发、单独维护,并且可以随意组合。开发者可以根据自己的需求,对组件进行自定义扩展,实现更多的功能。该组件的主要参数包括barTitle、barTime、barValue、color、selColor和maxValue等。通过使用这些参数,开发者可以控制柱形图的表现形式,实现专业的门类得分评估分析。
相关文章:

前端Vue自定义得分构成水平柱形图组件 可用于系统专业门类得分评估分析
引入Vue自定义得分构成水平柱形图组件:cc-horBarChart 随着技术的发展,传统的开发方式使得系统的复杂度越来越高,一个小小的改动或小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,…...

Linux获取纳秒级别时间
在 Linux 系统中可以使用 gettimeofday 函数来获取时间,这个函数能够以毫秒的精度来获取时间 struct timeval tv;gettimeofday(&tv, NULL);time_t cur_time tv.tv_sec;long cur_time_ms tv.tv_usec/1000;printf(“cur_time %d \n”, cur_time);printf(“cur…...

CSS中你不得不知道的盒子模型
目录 1、CSS的盒子模型1.1 css盒子模型有哪些:1.2 css盒子模型的区别1.3 通过css如何转换css盒子模型 1、CSS的盒子模型 1.1 css盒子模型有哪些: 标准盒子模型、怪异盒子模型(IE盒子模型) 1.2 css盒子模型的区别 标准盒子模型&a…...

知识储备--基础算法篇-数组
1.学习 2.数组 2.1第53题-最大子数组和 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组 是数组中的一个连续部分。 心得:一直在纠结这个连续的事情&…...

zookeeper 理论合集
目录 系统背景 集群结构 多个节点之间的角色 节点的状态 为什么引入 Observer 存储结构 ZNode 节点结构 ZNode 创建类型 内存数据存储 数据持久化 zookeeper 的容量大小 数据同步 消息广播 崩溃恢复 如何保证顺序一致性 核心流程 Leader 选举流程 脑裂问题 …...

【pyinstaller 怎么打包python,打包后程序闪退 不打日志 找不到自建模块等问题的踩坑解决】
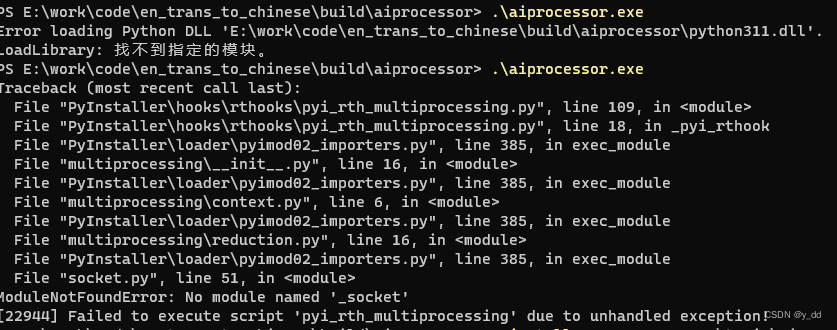
程序打包踩坑解决的所有问题 问题1 多个目录怎么打包 不管你包含多个层目录,引用多么复杂,只需要打包主程序所在文件即可,pyinstaller会自动寻找依赖包,如果报错自建模块找不到,参照问题3 pyinstaller main.py问题2…...

【Docker】网络
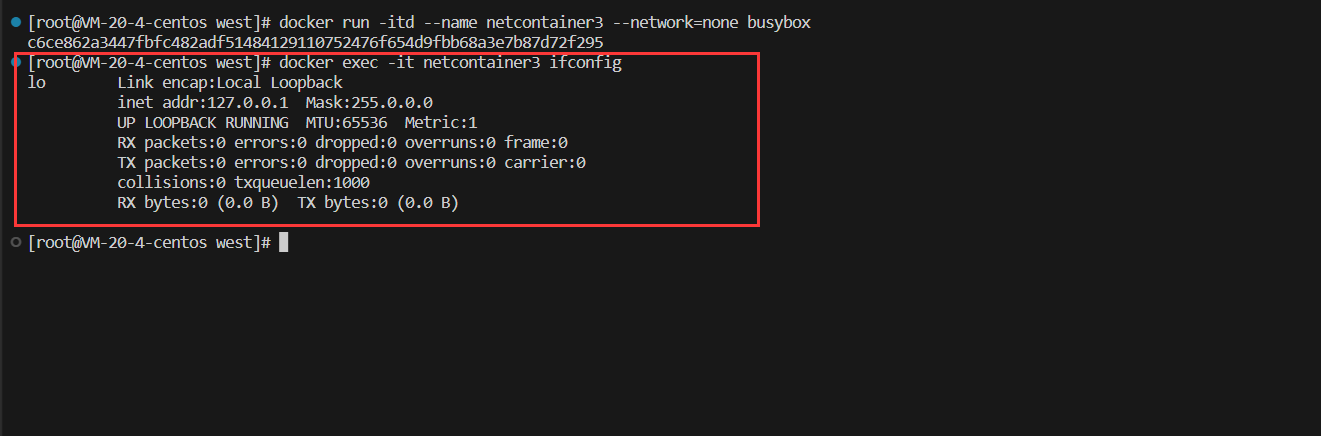
文章目录 Docker 网络基础Docker网络管理Docker网络架构CNMLibnetwork驱动 常见的网络类型 Docker 网络管理命令docker network createdocker network inspectdocker network connectdocker network disconnectdocker network prunedocker network rmdocker network ls docker …...

Linux :realpath 命令
以后可以直接用于查找相关文件 例: 输入:realpath .repo/manifests/rv1126_rv1109_linux_release.xml 输出:/home/sdk/work/rk/rv1126_rv1109/.repo/manifests/rv1126_rv1109_linux/rv1126_rv1109_linux_v3.0.2_20230406.xml根据输入的文件找到对应复制过来的型号,这个命令不…...

react17:生命周期函数
挂载时更新时 setState触发更新、父组件重新渲染时触发更新forceUpdate触发更新卸载时 react(v17.0.2)的生命周期图谱如下。 相较于16版本,17版本生命周期函数有如下变化: componentWillMount() componentWillUpdate() compone…...

腾讯内部单边拥塞算法BBR-TCPA一键脚本安装
TCPA简介 腾讯内部使用的TCPA,由腾讯TEG操作系统组研发,基于RHEL7.4源码,定制化的TCPA。团队介绍:腾讯TEG操作系统组, 2010年成立,专业的内核团队,维护研发腾讯内部linux操作系统tlinux, 保证百万级server高效稳定运行…...

【LLM】chatglm-6B模型训练和推理
本篇文章记录下 chatglm-6B 训练和推理过程 环境:Ubuntu 20.04 1.13.0cu116 chatglm-6B 源代码仓库:链接 chatglm-6B 模型权重:链接 源代码及模型 clone 到本地 这里使用的是 THUDM 在 hugging face 开源的模型。 因为模型比较大ÿ…...

性能可靠it监控系统,性能监控软件的获得来源有哪些
性能可靠的IT监控系统是企业IT运维的重要保障之一。以下是一个性能可靠的IT监控系统应该具备的特点: 高可用性 高可用性是IT监控系统的一个重要特点,它可以保证系统在24小时不间断监控的同时,保证系统服务的可用性和稳定性。为了实现高可用性…...
 理解网络编程和套接字)
TCP/IP网络编程(一) 理解网络编程和套接字
文章目录 理解网络编程和套接字网络编程和套接字概要构建套接字编写 Hello World 服务器端构建请求连接套接字在Linux平台下运行 基于Linux的文件操作打开文件关闭文件将数据写入文件读取文件中的数据 理解网络编程和套接字 网络编程和套接字概要 网络编程就是编写程序使两台…...

Python 潮流周刊#18:Flask、Streamlit、Polars 的学习教程
你好,我是猫哥。这里每周分享优质的 Python、AI 及通用技术内容,大部分为英文。标题取自其中三则分享,不代表全部内容都是该主题,特此声明。 本周刊由 Python猫 出品,精心筛选国内外的 250 信息源,为你挑选…...

装备一台ubuntu
配置远程连接: ubuntu的root用户无法远程登入问题: openssh安装命令: sudo apt-get install openssh-server 安装完成通过以下命令查看SSH是否启动 ps -e | grep ssh 如果只有ssh-agent表示还没启动,需要: /etc/i…...

为了更好和大家交流,欢迎大家加我的微信账户
因为一些懂的都懂的原因,如果我的账户显示为 此时我无法通过站内信、留言或者任何方式和大家联系。 如果看到这样的内容,可以在此评论区留下你的微信账户,我看到后会添加你。为防止其他人冒充我,我的微信号以2206结尾。...

MS1826A HDMI 多功能视频处理器 HDMI4进1出画面分割芯片
基本介绍 MS1826A 是一款多功能视频处理器,包含 4 路独立 HDMI 音视频输入通道、1 路 HDMI 音视 频输出通道以及 1 路独立可配置为输入或者输出的 SPDIF、I2S 音频信号。支持 4 个独立的字库定 制型 OSD;可处理隔行和逐行视频或者图形输入信号࿱…...

最新文献怎么找|学术最新前沿文献哪里找
查找下载最新文献最好、最快、最省事的方法就是去收录该文献的官方数据库中下载。举例说明: 有位同学求助下载一篇2023年新文献,只有DOI号10.1038/s41586-023-06281-4,遇到这种情况可以在DOI号前加上http://doi.org/输入地址栏查询该文献的篇…...

ctfshow 红包题
前言: 最近一直在搞java很少刷题,看见ctfshow的活动赶紧来复现一波~ ctfshow 红包挑战7 <?php highlight_file(__FILE__); error_reporting(2); extract($_GET); ini_set($name,$value); system("ls ".filter($_GET[1])."" )…...

SpringBoot项目(jar)部署,启动脚本
需求 SpringBoot项目(jar)部署,需要先关闭原来启动的项目,再启动新的项目。直接输入命令,费时费力,还容易出错。所以,使用脚本启动。 脚本 脚本名:start.sh 此脚本需要放置在jar包…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
