Element浅尝辄止13:Collapse 折叠面板
通过折叠面板收纳内容区域
1.如何使用?
可同时展开多个面板,面板之间不影响
<el-collapse v-model="activeNames" @change="handleChange"><el-collapse-item title="一致性 Consistency" name="1"><div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;</div><div>在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。</div></el-collapse-item><el-collapse-item title="反馈 Feedback" name="2"><div>控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;</div><div>页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。</div></el-collapse-item><el-collapse-item title="效率 Efficiency" name="3"><div>简化流程:设计简洁直观的操作流程;</div><div>清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;</div><div>帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。</div></el-collapse-item><el-collapse-item title="可控 Controllability" name="4"><div>用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;</div><div>结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。</div></el-collapse-item>
</el-collapse>
<script>export default {data() {return {activeNames: ['2']};},methods: {handleChange(val) {console.log(val);}}}
</script>2. 手风琴效果
每次只能展开一个面板
//通过 accordion 属性来设置是否以手风琴模式显示。<el-collapse v-model="activeName" accordion><el-collapse-item title="一致性 Consistency" name="1"><div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;</div><div>在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。</div></el-collapse-item><el-collapse-item title="反馈 Feedback" name="2"><div>控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;</div><div>页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。</div></el-collapse-item><el-collapse-item title="效率 Efficiency" name="3"><div>简化流程:设计简洁直观的操作流程;</div><div>清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;</div><div>帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。</div></el-collapse-item><el-collapse-item title="可控 Controllability" name="4"><div>用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;</div><div>结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。</div></el-collapse-item>
</el-collapse>
<script>export default {data() {return {activeName: '3'};}}
</script>3.自定义面板标题
除了可以通过 title 属性以外,还可以通过具名 slot 来实现自定义面板的标题内容,以实现增加图标等效果。
<el-collapse accordion><el-collapse-item><template slot="title">一致性 Consistency<i class="header-icon el-icon-info"></i></template><div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;</div><div>在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。</div></el-collapse-item><el-collapse-item title="反馈 Feedback"><div>控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;</div><div>页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。</div></el-collapse-item><el-collapse-item title="效率 Efficiency"><div>简化流程:设计简洁直观的操作流程;</div><div>清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;</div><div>帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。</div></el-collapse-item><el-collapse-item title="可控 Controllability"><div>用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;</div><div>结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。</div></el-collapse-item>
</el-collapse>这些就是内容 折叠面板的大致内容,如果想要深入浅出,请移步Collapse折叠面板
相关文章:

Element浅尝辄止13:Collapse 折叠面板
通过折叠面板收纳内容区域 1.如何使用? 可同时展开多个面板,面板之间不影响 <el-collapse v-model"activeNames" change"handleChange"><el-collapse-item title"一致性 Consistency" name"1">&l…...

51 单片机包含头文件 BIN51.H 直接写二进制数字
51 单片机包含头文件 BIN51.H 直接写二进制 最近学习 51 单片机,写代码的时候感觉用二进制的形式更直观。就是每次都需要宏定义,太麻烦。干脆把所有的8位二进制数字全部用宏定义写出来,放进头文件,下次使用直接包含头文件就行。 …...

php环境搭建步骤(与资源配套使用版)
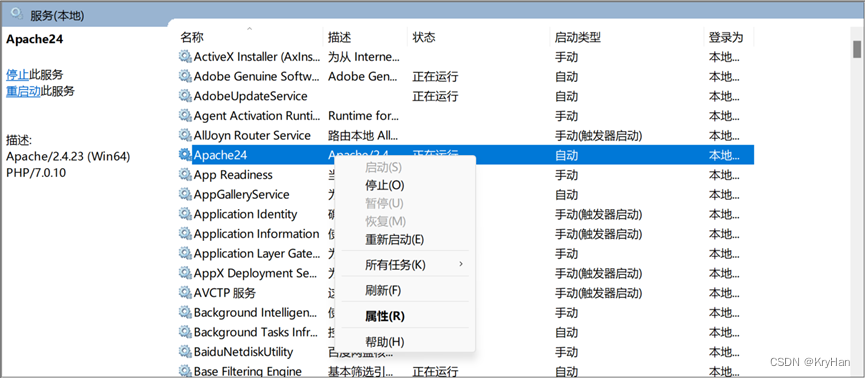
1.将phpEnv.zip下载到D盘下 2.解压到当前文件夹 3.找到Apache24下的bin目录,执行cmd操作,回车。 4.在cmd中执行代码 Httpd -k install -n “Apache24” 4.使用winR键打开运行,输入services.msc ,回车,进入服务 …...

java 集合处理:
// 1 数组转map public static void main(String[] args) {String backendIdStr"[\"backend-mvj05upv7yc\",\"backend-mvj055qvric\",\"backend-mvj04hlutx4\"]";String[] backendIdList JsonUtil.asObject(backendIdStr, String[].c…...

算法训练第五十二天
718. 最长重复子数组 - 力扣(LeetCode) class Solution { public:int findLength(vector<int>& nums1, vector<int>& nums2) {vector<vector<int>> dp(nums1.size() 1,vector<int>(nums2.size() 1,0));int res…...

LeetCode——回溯篇(三)
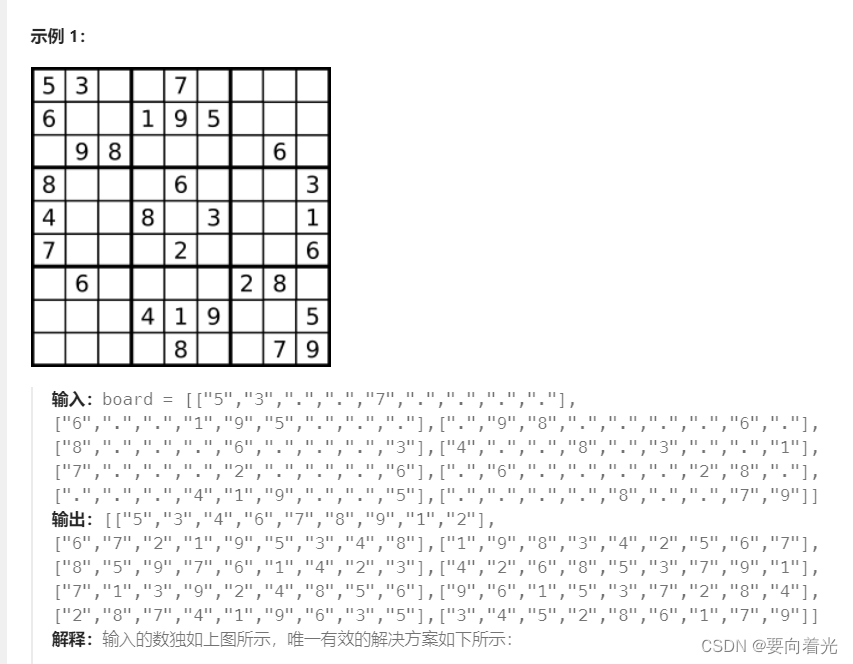
刷题顺序及思路来源于代码随想录,网站地址:https://programmercarl.com 目录 46. 全排列 47. 全排列 II 332. 重新安排行程 51. N 皇后 37. 解数独 46. 全排列 给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任…...

Python爬取京东商品评论
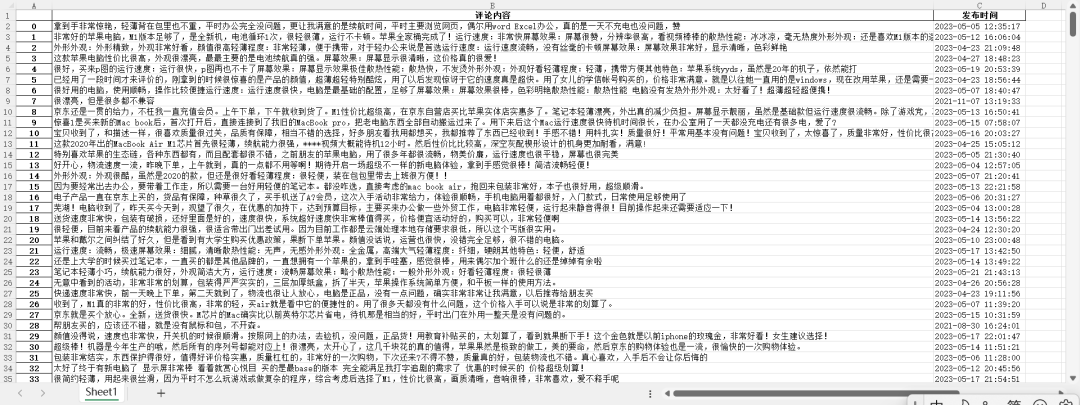
寻找数据真实接口 打开京东商品网址查看商品评价。我们点击评论翻页,发现网址未发生变化,说明该网页是动态网页。 API名称:item_review-获得JD商品评论 公共参数 获取API测试key&secret 名称类型必须描述keyString是调用keyÿ…...

ROS机器人编程---------(一)安装ROS
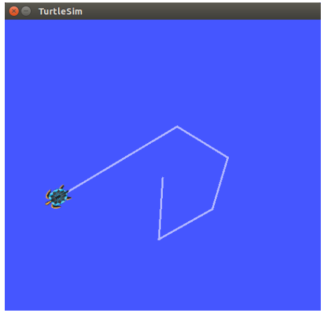
安装ROS 打开终端按顺序执行下面命令 默认安装在/opt/ros路径下 打开一个终端输入roscore 测试是否安装成功 启动ROS Master roscore启动小海龟仿真器 rosrun turtlesim turtlesim_node启动海龟控制结点 rosrun turtlesim turtlesim_teleop_key使用键盘方向键控…...

Maven入门教程(一):安装Maven环境
视频教程:Maven保姆级教程 Maven入门教程(一):安装Maven环境 Maven入门教程(二):idea/Eclipse使用Maven Maven入门教程(三):Maven语法 Maven入门教程(四):Nexus私服 Maven入门教程(五):自定义脚手架 Maven项…...

CSS中可继承与不可继承属性
可继承 1. 字体属性: font、font-style、font-variant、font-weight、font-size、line-height等属性是字体样式的属性,都可以被子元素继承。 2. 文本属性: color、text-indent、text-align、text-decoration、text-transform、letter-spa…...

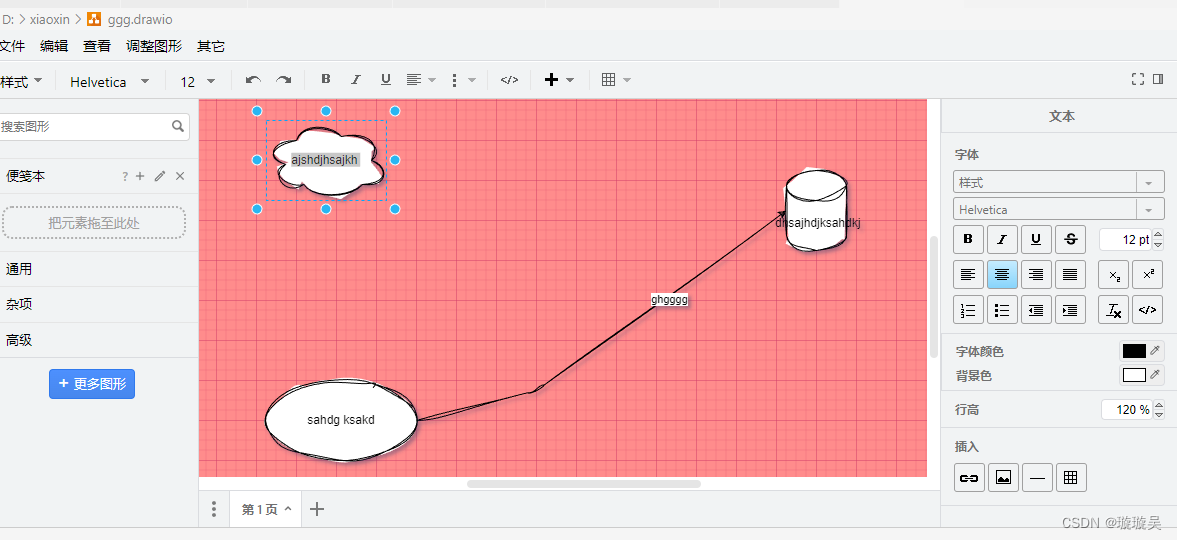
Vscode画流程图
1.下载插件 Draw.id Integration 2.桌面新建文件,后缀名改为XXX.drawio 在vscode打开此文件 ,就可以进行绘制流程图啦...

【K8S系列】深入解析k8s网络插件—Cilium
序言 做一件事并不难,难的是在于坚持。坚持一下也不难,难的是坚持到底。 文章标记颜色说明: 黄色:重要标题红色:用来标记结论绿色:用来标记论点蓝色:用来标记论点 在现代容器化应用程序的世界中…...

OpenCV(十六):高斯图像金字塔
目录 1.高斯图像金字塔原理 2.高斯图像金字塔实现 1.高斯图像金字塔原理 高斯图像金字塔是一种用于多尺度图像表示和处理的重要技术。它通过对图像进行多次高斯模糊和下采样操作来生成不同分辨率的图像层级,每个层级都是原始图像的模糊和降采样版本。 以下是高斯…...

Nginx配置及优化3
Nginx配置及优化3 一、网页状态页二、nginx第三方模块2.1、echo模块 三、变量3.1、内置变量3.1.1、常用的内置变量3.1.2、举个例子 3.2、自定义变量 四、自定义访问日志优化4.1、自定义访问日志的格式4.2、自定义json格式日志 五、nginx压缩功能六、HTTPS功能6.1、nginx的HTTPS…...

网络直播源码UDP协议搭建:为平台注入一份力量
网络直播源码中的UDP协议的定义: UDP协议又名用户数据报协议,是一种轻量级、无连接的协议。在网络直播源码平台中,UDP协议有着高速传输与实时性的能力,尤其是在网络直播源码实时性要求较高的场景,UDP协议的应用有着重要…...

Ubuntu/linux系统环境变量配置详解
一 环境变量配置文件解释 /etc/profile 在登录时,操作系统定制用户环境时使用的第一个文件 ,此文件为系统的每个用户设置环境信息,当用户第一次登录时,该文件被执行。 /etc /environment 在登录时操作系统使用的第二个文件, 系统在读取你自己的profile前,设置环境文件的环境变…...

kafka配置SASL/PLAIN 安全认证
1 zookeeper配置启动 1.1 zookeeper添加SASL支持 为zookeeper添加SASL支持,在配置文件zoo.cfg添加 authProvider.1org.apache.zookeeper.server.auth.SASLAuthenticationProvider requireClientAuthSchemesasl jaasLoginRenew36000001.2 zk_server_jaas.conf文件…...

pdf加密如何解除?这样解除加密很简单
pdf加密如何解除?有时,我们可能会收到一些加密的PDF文件,它们不允许我们对其进行编辑或打印。这时,我们需要使用PDF解密工具,以便能够轻松地解除PDF加密并对其进行编辑。那么接下来就给大家介绍一下pdf加密解除的方法。…...

Ubuntu18.04使用Systemback制作系统镜像并还原
系列文章目录 文章目录 系列文章目录前言一、下载Systemback工具二、制作系统镜像到U盘三、安装制作系统 前言 在Ubuntu系统中开发项目时,有时会希望将项目移植到另外一台计算机(如工控机等)上进行部署,通常会在新计算机中安装Ub…...
:拷贝图像)
OpenCV(十五):拷贝图像
在OpenCV中,拷贝图像数据时有两种方式:深拷贝(Deep Copy)和浅拷贝(Shallow Copy)。这两种拷贝方式的主要区别在于是否创建新的图像副本。 浅拷贝(Shallow Copy)是指将图像对象的指针…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
