如何使用CSS实现一个带有动画效果的进度条?
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ HTML 结构:
- ⭐ CSS 样式:
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
要实现一个带有动画效果的进度条,您可以使用 CSS 的动画和伪元素来创建一个简单的进度条。以下是一个示例:
⭐ HTML 结构:
<div class="progress"><div class="bar"></div>
</div>
⭐ CSS 样式:
/* 进度条容器样式 */
.progress {width: 100%;height: 20px;background-color: #eee;position: relative;
}/* 进度条条形样式 */
.bar {width: 0%;height: 100%;background-color: #007bff; /* 进度条颜色 */position: absolute;animation: progress-animation 4s ease-in-out infinite; /* 动画名称、时长、缓动函数和无限重复 */
}/* 进度条动画 */
@keyframes progress-animation {0% {width: 0%;}50% {width: 50%;}100% {width: 100%;}
}
上述代码创建了一个进度条容器 .progress,其中包含一个条形元素 .bar。通过设置 .bar 的宽度为0%,它开始时是不可见的。然后,使用 CSS 动画 @keyframes 创建了一个进度动画,逐渐增加 .bar 的宽度从0%到100%。
您可以调整动画的时长、缓动函数和颜色等属性来满足您的需求。此示例中的动画会在4秒内从0%到100%无限循环播放,以模拟进度条的加载效果。
要控制进度条的实际进度,您可以使用JavaScript来动态更新 .bar 的宽度,以反映进度。这只是一个简单的示例,您可以根据项目需求进行更复杂的定制。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

如何使用CSS实现一个带有动画效果的进度条?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ HTML 结构:⭐ CSS 样式:⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那…...

uni-app 报错 navigateTo:fail page “/pages/.../...“ is not found
这个错误的意思是:识别不到该页面 错误可能一:没有在 pages.json【微信小程序是 app.json】中定义该页面的路径 如: pages.json "pages": [{"path": "pages/index/index" }, {"path": "pag…...

【unity插件】使用BehaviorDesigner插件制作BOSS的AI行为树
文章目录 前言素材插件一、基础使用二、敌人物理攻击三、敌人面向玩家四、敌人法术攻击五、随机进行攻击六、敌人不同的阶段推荐学习视频源码完结 前言 Behavior Designer是一个行为树插件,是一款为了让策划,程序员,美术人员方便使用的可视化…...

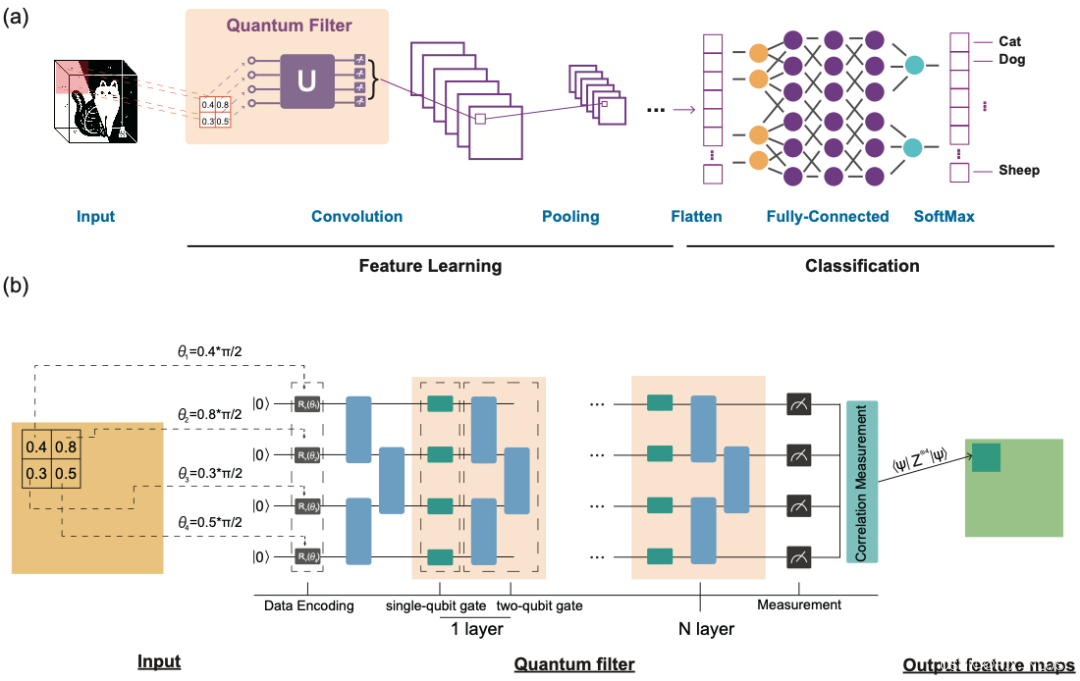
概念解析 | 量子机器学习:将量子力学与人工智能的奇妙融合
注1:本文系“概念解析”系列之一,致力于简洁清晰地解释、辨析复杂而专业的概念。本次辨析的概念是:量子机器学习。 量子机器学习:将量子力学与人工智能的奇妙融合 量子增强机器学习:量子经典混合卷积神经网络 量子机器学习是量子计算和机器学习的结合,它利用量子力学的特…...

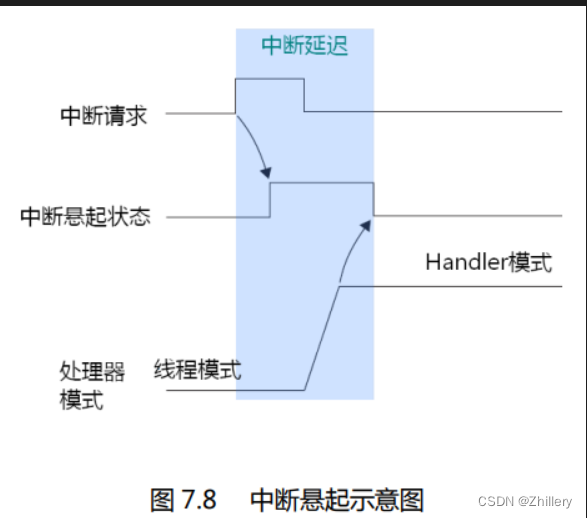
【Cortex-M3权威指南】学习笔记4 - 异常
目录 实现 CM3流水线CM3 详细框图CM3 总线接口总线连接模板 异常异常类型优先级定义优先级组 向量表中断输入于挂起NMI中断挂起 Fault 类异常总线 faults存储器管理 faults用法 faults SVC 与 PendSV 实现 CM3 流水线 CM3 处理器使用 3 级流水线,分别是:…...

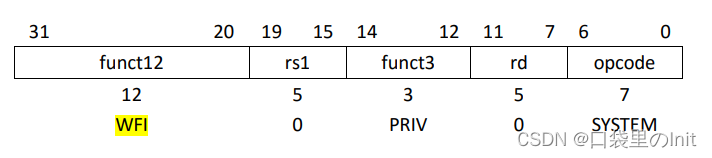
RISC-V(2)——特权级及特权指令集
目录 1. 特权级 2. 控制和状态寄存器(CSR) 2.1 分类 2.2 分析 1. 特权级 一个 RISC-V 硬件线程(hart)是运行在某个特权级上的,这个特权级被编码到一个或者多个 CSR(control and status register&a…...

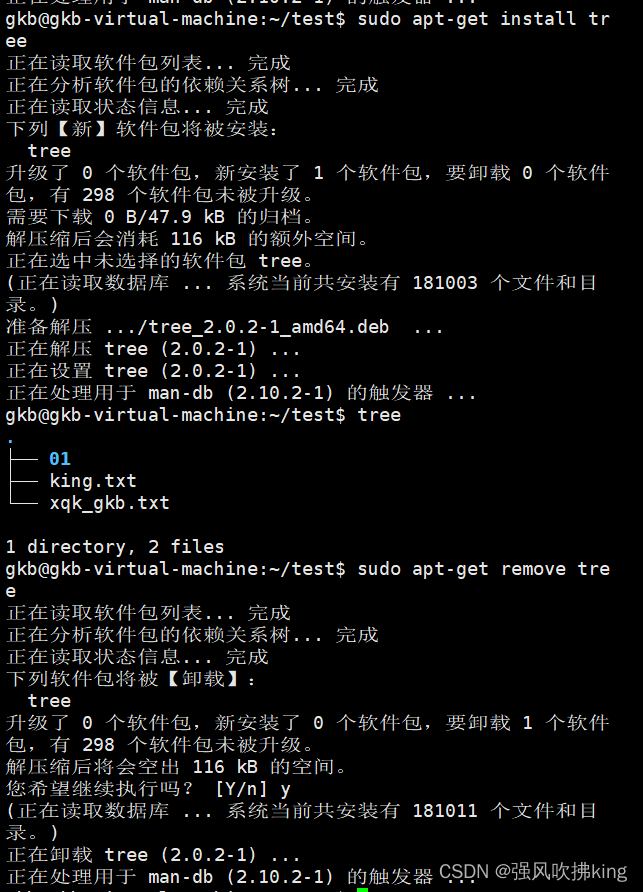
Linux——常用命令大汇总(带你快速入门Linux)
纵有疾风起,人生不言弃。本文篇幅较长,如有错误请不吝赐教,感谢支持。 💬文章目录 一.终端和shell命令解析器终端和shell命令解析器概述终端提示符的格式常用快捷键 二.Linux命令格式帮助文档:man 三.目录基础知识Wind…...

记录 使用 git 克隆仓库报错:Warning: Permanently added‘github.com’ to the .....(ssh )
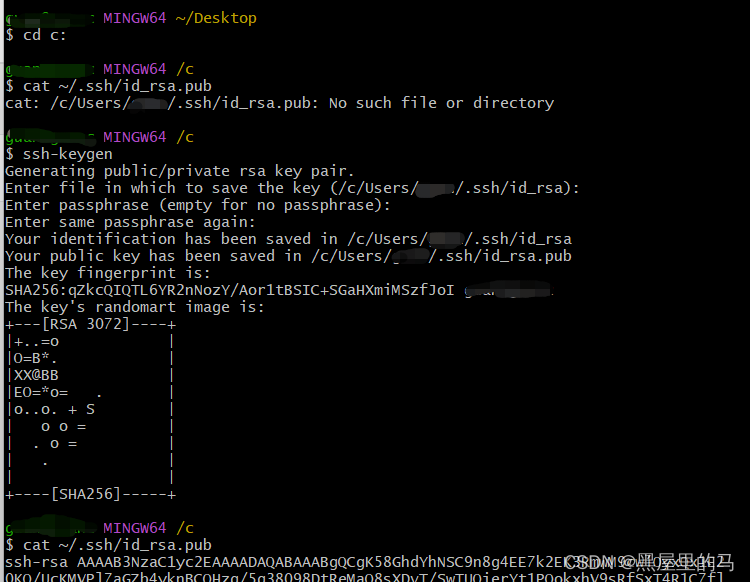
解决方法: 1. 新建空文件夹->右键->点击 Git Bash Here2. 输入 cd C:3. 输入 cat ~/.ssh/id_rsa.pub4. 输入 ssh-keygen重复回车,生成一个矩形,则说明公钥已经生成了。重复步骤3,生成publickey,右键…...

kafka---- zookeeper集群搭建
1.准备工作: ##准备3个节点,要求配置好主机名称,服务器之间系统时间保持一致 ##注意/etc/hostname 和/etc/hosts 配置主机名称(在这个里我准备Prac-zk-133, Prac-zk-134 , Prac-zk-135二节点) vim /etc/hosts #保证可以通过主机名互通 添加格式为IP 主…...

linux安装firefox
1.下载对应包 https://www.mozilla.org/en-US/firefox/all/#product-desktop-release 2. 挂载桌面链接(如果/usr/bin/firefox下有的话,先删除) ln -s /opt/firefox/firefox /usr/bin/firefox 3.执行以下命令,即可启动Firefox客户端: firefox...

【MySQL】基础语法总结
MySQL 基础语句 一、DDL 数据库定义语言 1.1CREATE 创建 1.1.1 创建数据库 语法结构 CREATE DATABASE database_name;示例 CREATE DATABASE demo;1.1.2 创建表 语法结构 CREATE TABLE 表名 (列1 数据类型,列2 数据类型,... );示例 CREATE TABLE new_user (id INT PRIMARY KE…...

【玩玩Vue】使用el-menu作为菜单时,通过一二级路由控制菜单高亮
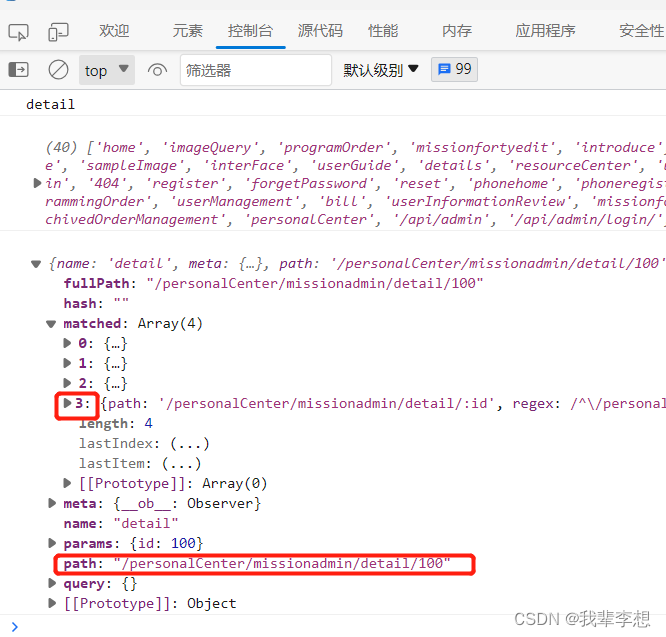
原文作者:我辈李想 版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。 文章目录 前言一、Vue路由二、路由一级控制高亮(常用)1.vue中路由文件2.网址样式3.Vue文件4.$route的内容 三、路由二级控制高亮…...

9.2 【C语言】使用结构体数组
一个结构体变量中可以存放一组有关联的数据(如一个学生的学号、姓名、成绩等数据),如果有10个学生需要参加运算,显然应该用数组,这就是结构体数组。 9.2.1 定义结构体数组 例9.3 有三个候选人,每个选民只…...

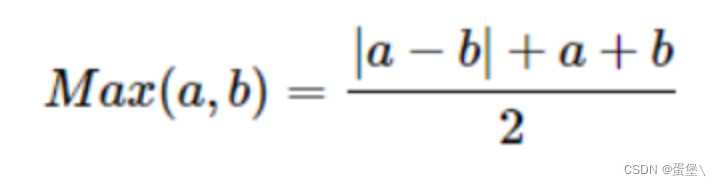
leetcode原题: 最小值、最大数字
题目1:最小值 给定两个整数数组a和b,计算具有最小差绝对值的一对数值(每个数组中取一个值),并返回该对数值的差 示例: 输入:{1, 3, 15, 11, 2}, {23, 127, 235, 19, 8} 输出:3&…...

Prompt2Model: Generating Deployable Models from Natural Language Instructions
本文是LLM系列文章,针对《 Prompt2Model: Generating Deployable Models from Natural Language Instructions》的翻译。 Prompt2Model:从自然语言指令生成可部署模型 摘要1 引言2 Prompt2Model框架3 参考实现4 实验设置5 实验结果6 讨论与结论不足道德…...
前端埋点 sendBeacon 替代方式
看英文文档真的很重要 sendBeacon 限制比较多, 容易跨域, 跨域时候还必须指定请求头, 不能使用通配符来解决跨域 文档地址 文档里面说 fetch 其实可以代替 sendBeacon 原文: Note: For use cases that need the ability to send requests with methods other than POST, or …...

面试官问我MySQL和MariaDB的联系和区别,这我能不知道?
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师…...

1.网络空间搜素引擎
网络空间搜素引擎 https://cybermap.kaspersky.com/cn 世界所以带有ip的网络设备互联组成的空间叫做网络空间 地址 :shodan.io 简介 : 这句话还是有点东西得 。 区别: 平常得搜素引擎主要搜网页,shadan可以搜所以带有ip地址…...

《安富莱嵌入式周报》第321期:开源12导联便携心电仪,PCB AI设计,150M示波器差分探头,谷歌全栈环境IDX,微软在Excel推出Python
周报汇总地址:嵌入式周报 - uCOS & uCGUI & emWin & embOS & TouchGFX & ThreadX - 硬汉嵌入式论坛 - Powered by Discuz! 视频版: https://www.bilibili.com/video/BV1ju4y1D7A8/ 《安富莱嵌入式周报》第321期:开源12导…...

前端开发必备的网站
前端开发必备的网站及官网 说明: 这里记录了我本人平时开发所用到的网站,对我还是有帮助的,后续会接着补充进来,一方面是为了记录,另一方面也可以帮助到大家… 网站名称及描述网址Elememt-ui (组件库)Elememt-ui&…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
