vue项目前端展示数学公式(在表格中渲染)
现有需求为 将实验数据录入表格中,需要表格呈现物理公式,使用Mathjax在vue2中 进行呈现
1.安装
npm i --save mathjax-vue2.全局注册(main.js中)
import MathJax, { initMathJax, renderByMathjax } from 'mathjax-vue'function onMathJaxReady() {const el = document.getElementById('elementId');renderByMathjax(el).then(r => {});
}initMathJax({}, onMathJaxReady)// vue 2
Vue.use(MathJax)// vue3
createApp(App).use(MathJax)私有组件
import { MathJax } from 'mathjax-vue'
// 必须先执行过initMathJax
export default {...components: {MathJax,},...
}不想插入组件
// 必须先执行过initMathJax
import { renderByMathjax } from 'mathjax-vue'renderByMathjax(document.getElementById('id1'))在表格中如何使用
<template><!--测 信号电压及频率 表--><div><el-table :data="tableData" border><template v-for="(item, index) in tableHeader"><el-table-column :key="item.key" :label="item.label" :prop="item.key" align="center" show-overflow-tooltip><template slot-scope="scope" slot="header"><div class="mathjaxDom">{{ item.label }}</div></template><template slot-scope="scope"><div>{{scope.row[item.key]}}</div></template></el-table-column></template></el-table></div>
</template>
<script>
import {renderByMathjax} from 'mathjax-vue';
import {log} from "video.js";export default {data() {return {tableHeader: [{key: 'signal',label: '待测信号'}, {key: 'MD',label: 'm(div)'},{key: 'Dy',label: `$\{D_y}(V/div)$`},{key: 'ND',label: 'n(div)'},{key: 'Dt',label: `$\{D_t}(s/div)$`},{key: 'Vp',label: `$\{V_p}=\{D_y}m(V)$`},{key: 'T',label: `$T=\{D_t}n(Hz)$`},],tableData: [{signal: '2V,50Hz', MD: '1', Dy: '2',ND:'3',Dt:'4',Vp:'5',T:'6' },{signal: '4V,1000Hz', MD: '1', Dy: '2',ND:'3',Dt:'4',Vp:'5',T:'6' },]}},mounted() {this.renderFormula();},methods: {// 填充公式renderFormula() {this.$nextTick(() => {renderByMathjax(document.getElementsByClassName('mathjaxDom'))});},}
}
</script><style lang="less" scoped></style>ps:渲染公式 需要先拿到对应的DOM元素
Mathjax语法总结
使用MathJax 3 渲染数学公式及在Vue中的使用
MathJax基本的使用方式
相关文章:
)
vue项目前端展示数学公式(在表格中渲染)
现有需求为 将实验数据录入表格中,需要表格呈现物理公式,使用Mathjax在vue2中 进行呈现 1.安装 npm i --save mathjax-vue 2.全局注册(main.js中) import MathJax, { initMathJax, renderByMathjax } from mathjax-vuefunction onMathJaxReady() {const el document.getEl…...

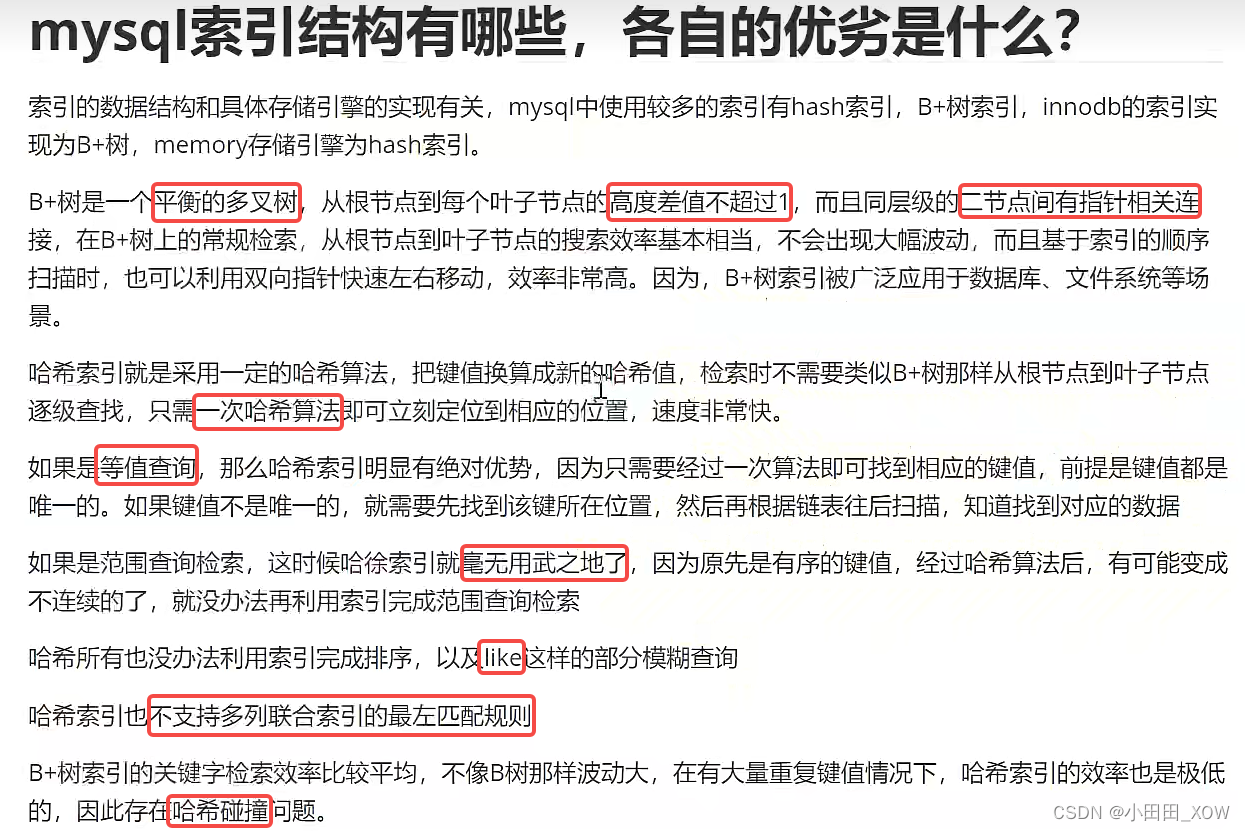
java八股文面试[数据库]——MySQL索引的数据结构
知识点: 【2023年面试】mysql索引的基本原理_哔哩哔哩_bilibili 【2023年面试】mysql索引结构有哪些,各自的优劣是什么_哔哩哔哩_bilibili...

python3.11教程2:基础数据类型(数字和字符串)、组合数据类型(集合、元组、列表、字典)
文章目录 五、基本数据类型5.1 整数和浮点数5.1.1 整数和浮点数的类型5.1.2 进制和进制转换5.1.3 round函数 5.2 运算符5.2.1 常用运算符、运算符函数和逻辑运算符5.2.2 位运算符5.2.3 运算符的优先级及其进阶使用 5.3 布尔类型5.4 字符串5.3.1 字符串的基本操作5.3.2 字符串函…...

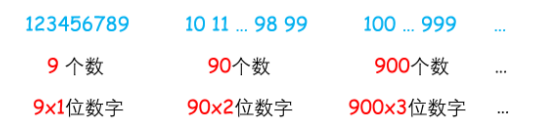
剑指 Offer 44. 数字序列中某一位的数字(中等)
题目: class Solution { //本题单纯找规律,要注意通过n%digits来判断有几个位数为digits的数 public:int findNthDigit(int n) {long base 9, digits 1; //digits代表位数while(n-base*digits>0){ //该循环是为了确定目标数字所在…...

SpringBoot中HttpClient的学习
一、介绍 HttpClient是Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包。 HttpClient 是一个HTTP通信库、一个工具包,它只提供一个通用浏览器应用程序所期望的功能子集,与浏览…...

JVM-内存溢出的原因、CPU占满的原因
1.内存溢出的原因 OOM的排查思路_oom排查_java排坑日记的博客-CSDN博客 每个进程的内存(限制,譬如2G)最大堆容量最大方法区容量程序计数器虚拟机栈和本地方法栈。多线程下每个线程栈越大,越容易OOM. 1.堆内存溢出(OO…...

如何做好银行统一报送系统UI设计
北京蓝蓝设计公司是一支由清华美院毕业的专业团队组成的设计公司。我们的设计师们在金融银行软件领域拥有12年的工作经验和丰富的行业知识。 在工作中我们常常思考银行金融反洗钱软件用户使用痛点是什么?我们发现用户的使用痛点往往是: 1功能入口不清晰…...

988. 从叶结点开始的最小字符串
988. 从叶结点开始的最小字符串 C代码:DFS /*** Definition for a binary tree node.* struct TreeNode {* int val;* struct TreeNode *left;* struct TreeNode *right;* };*/// 叶子节点// 每一层用一个pathTop、遇到叶子节点就判断一次;…...

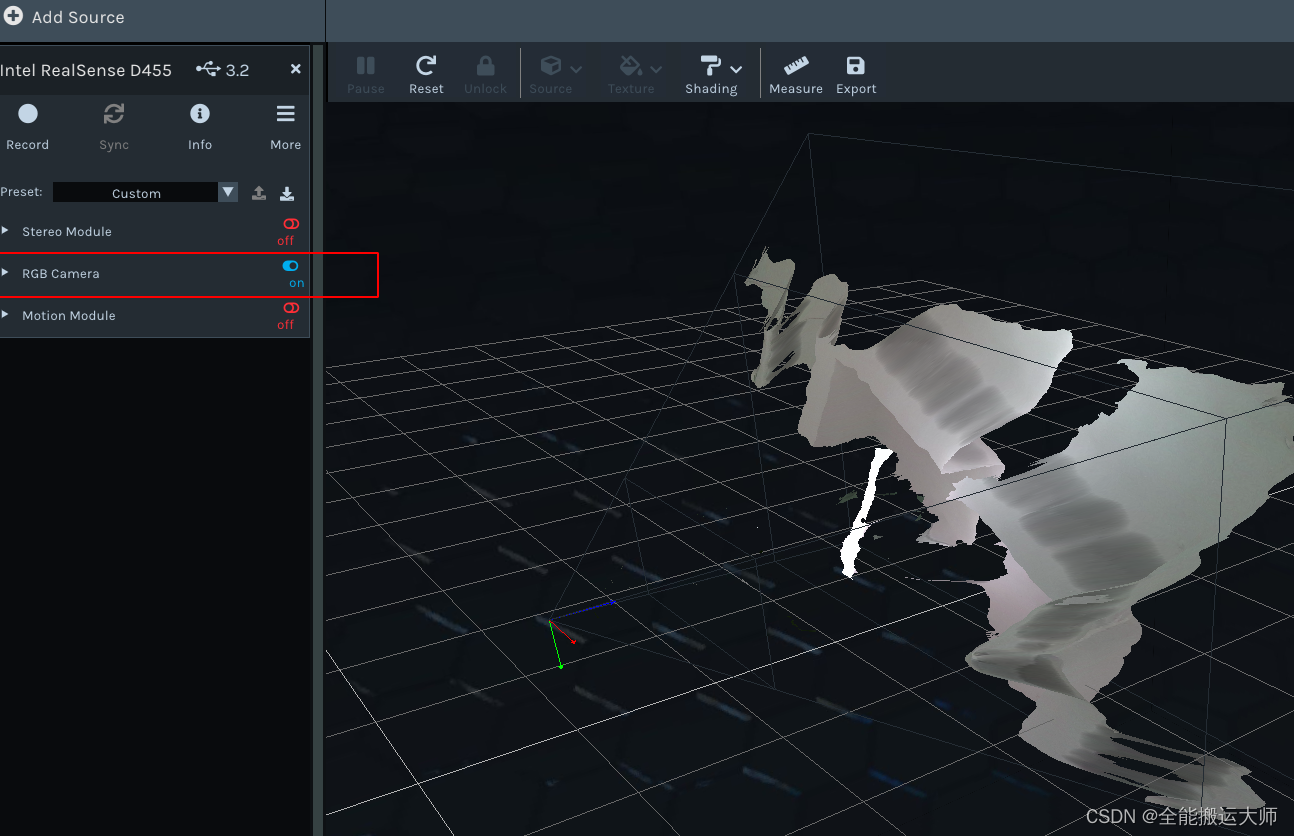
RealSense D455启动教程
环境: ubuntu20.04 ros:noetic 视觉传感器:Intel RealSense D455 通过命令安装不成功后改为下面源码安装 1. 安装Intel RealSense SDK 2.0 1.1源码安装 1. 下载源码git clone https://github.com/IntelRealSense/librealsense cd librealsense…...

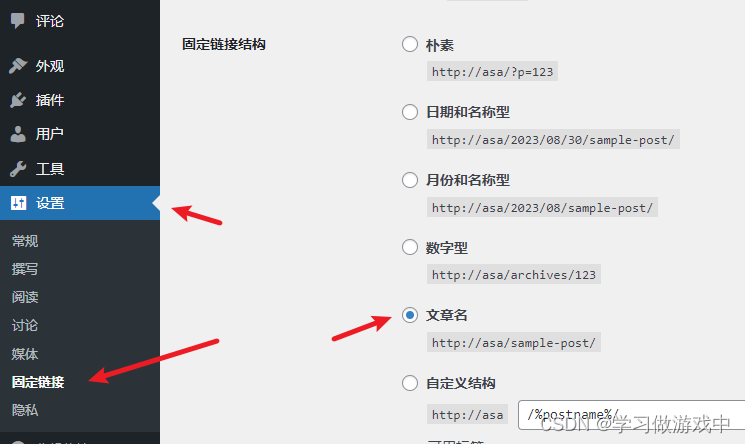
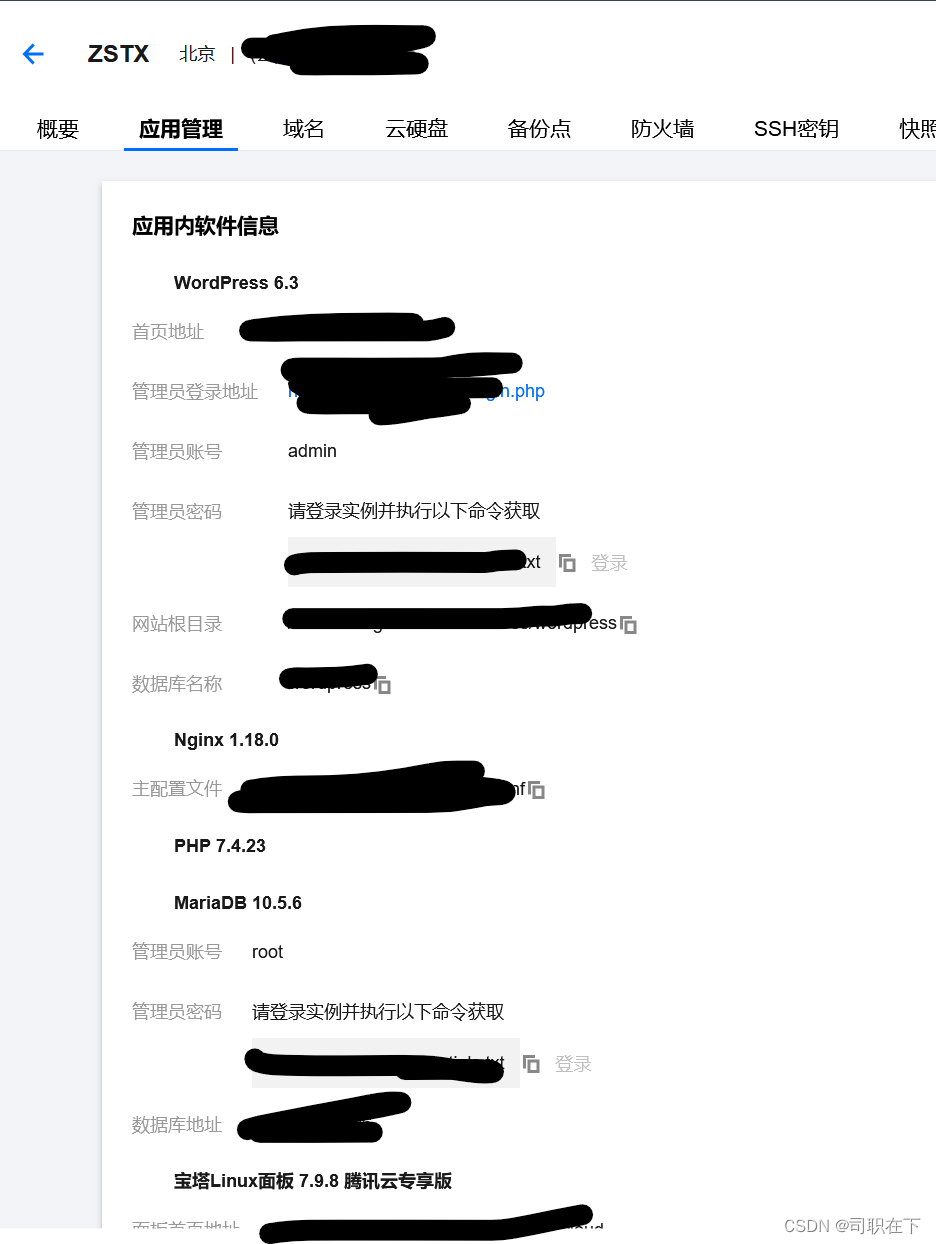
docker与phpstudy两种方式部署wordpress 并 开启伪静态
实际测试,可能是docker内存限制的缘故,docker部署的会比较卡 下载 wordpress phpstudy phpstudy中伪静态配置 伪静态 正常访问 WordPress 文章页的 URL 地址为 http://asa/index.php?p123。变成伪静态就是http://asa/123.html 。 伪静态是相对真实静…...

网站搭建最简化的引导操作 | 云服务器的购买选用 | 域名的选用 | 网站的上线和备案。
本文章面向对象为网站搭建的初次操作者,主要是一些自主使用的网站,为小白做为引导的教程。 一, 网站搭建的流程 1,服务器的租赁 2,购买域名 3,对域名进行备案 4,网站内部的搭建,上线…...

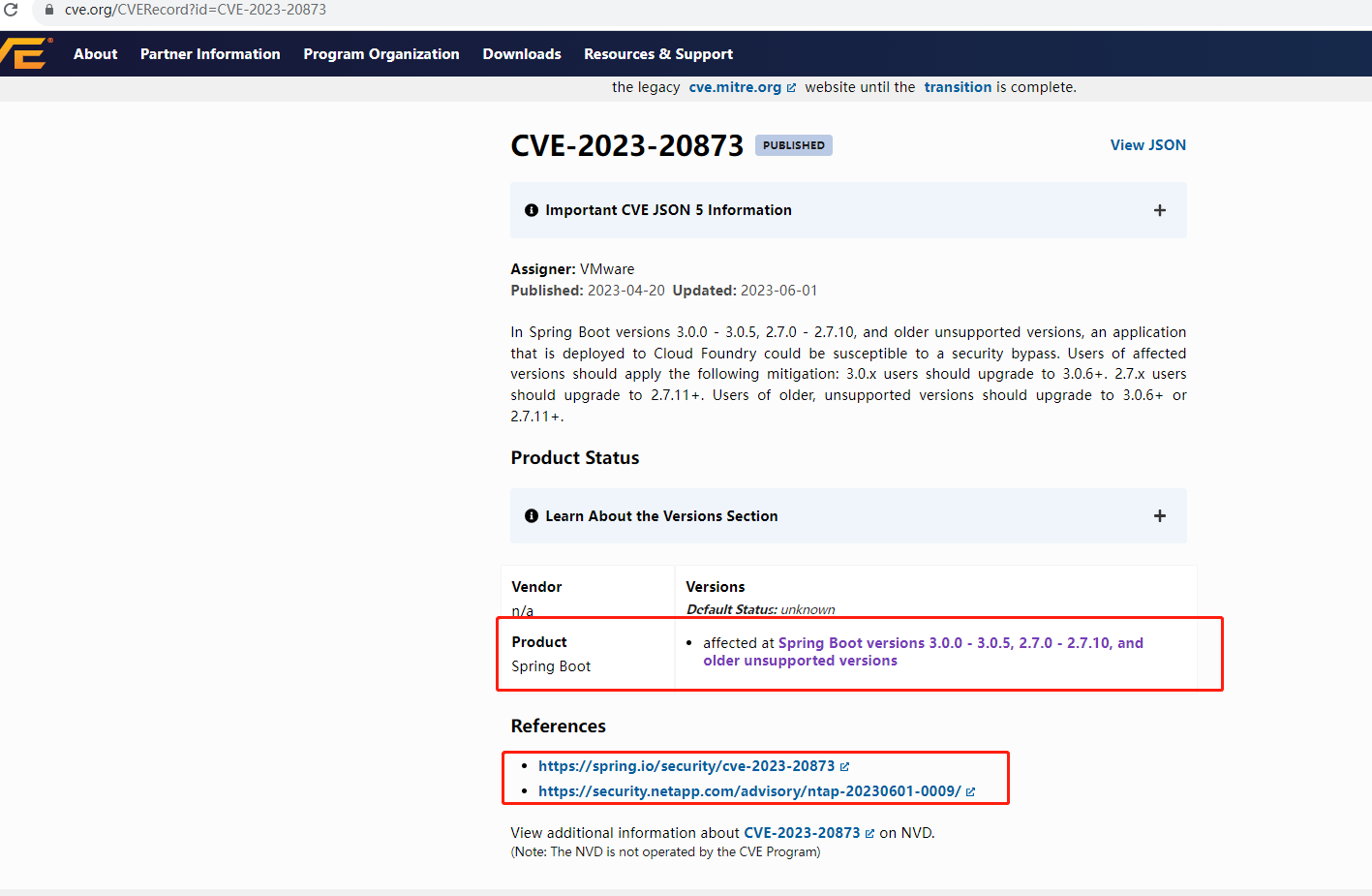
Spring Cloud Foundry上使用通配符模式匹配进行的安全绕过漏洞 CVE-2023-20873
文章目录 0.前言1.参考文档2.基础介绍描述如果满足以下任一条件,应用程序就不会有太大风险:受影响的Spring产品和版本 3.解决方案3.1. 升级版本3.2. 替代方案 0.前言 背景:公司项目扫描到 Spring Cloud Foundry上使用通配符模式匹配进行的安全…...

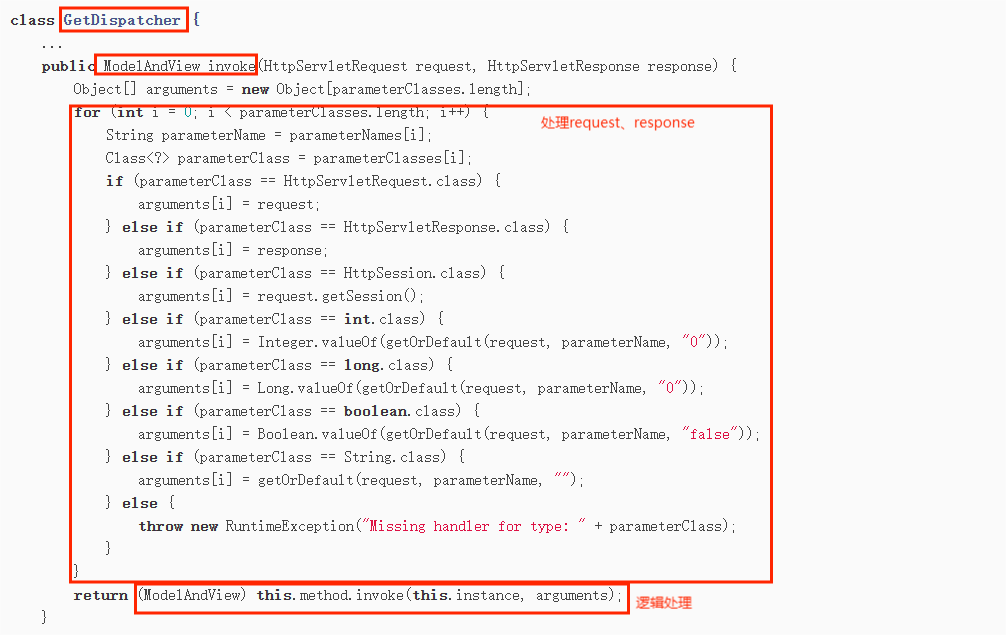
简述SpringMVC
一、典型的Servlet JSP JavaBean UserServlet看作业务逻辑处理(Controller)User看作模型(Model)user.jsp看作渲染(View) 二、高级MVC 由DispatcherServlet对请求统一处理 三、SpringMVC MVC与Spr…...

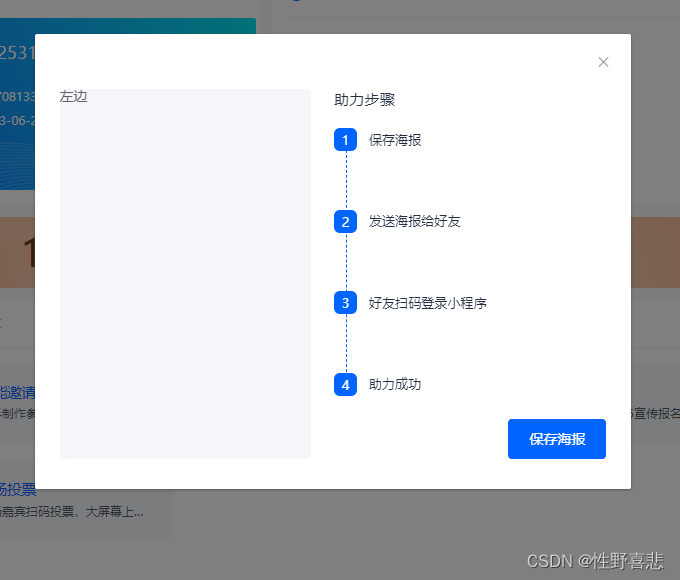
vue竖向步骤条
效果图: 弹框组件代码: <template><el-dialog:visible.sync"dialogVisible":append-to-body"true":close-on-click-modal"false":close-on-press-escape"false"titlewidth"8.2rem"custom-c…...

java八股文面试[多线程]——Synchronized优化手段:锁膨胀、锁消除、锁粗化和自适应自旋锁
1.锁膨胀 (就是锁升级) 我们先来回顾一下锁膨胀对 synchronized 性能的影响,所谓的锁膨胀是指 synchronized 从无锁升级到偏向锁,再到轻量级锁,最后到重量级锁的过程,它叫锁膨胀也叫锁升级。 JDK 1.6 之前…...

【数据结构】队列---C语言版(详解!!!)
文章目录 🐸一、队列的概念及结构🍄1、队列的概念定义🍄2、动图演示 🐸二、队列的实现🐸三、链表结构队列详解🍎创建队列的结构⭕接口1:定义结构体(QNode、Queue)⭕接口2…...

java:详解http模块request对象
文章目录 背景继承关系获取数据request获取请求行数据获取请求头数据获取请求体数据 示例:防盗链其他功能获取请求参数通用方式请求转发共享数据获取ServletContext 背景 在 Java 中,HTTP 模块的 request 对象和 response 对象分别表示客户端向服务器发…...

力扣20. 有效的括号
20. 有效的括号 给定一个只包括 (,),{,},[,] 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。左括号必须以正确的顺序闭合。每个右括号都有一个对应…...

用springboot+elasticserach7的demo,对比sider和百度ai的异同
对比aigc引擎:sider chatgpt3.5和百度ai 提示词: springboot2.5,连接elasticsearch7的demo,要有基本的操作,用模板方法 以下是一个使用Spring Boot 2.5连接Elasticsearch 7的示例代码,包括基本的操作方法…...

Python的pymysql模块与MySQL数据库的互动:基础与实例
Python的pymysql模块与MySQL数据库的互动:基础与实例 一、连接数据库二、创建游标三、执行SQL命令四、关闭连接 在Python的世界里,操作MySQL数据库最常用的库就是pymysql。 pymysql是一个灵活且易于使用的库,它允许我们以Python的方式操作MyS…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
