如何在 Vue TypeScript 项目使用 emits 事件

Vue是构建出色的Web应用程序的最灵活、灵活和强大的JavaScript框架之一。Vue中最重要的概念和关键特性之一是能够促进应用程序组件之间的通信。让我们深入探讨一下Vue中的“emits”概念,并了解它们如何以流畅和无缝的方式实现父子组件之间的通信。
Vue中的emits是什么
Vue应用程序架构中的核心概念之一是组件之间的父子关系。父组件经常需要与其子组件进行交互,反之亦然!我们利用这个概念来创建复杂且交互性强的用户界面。虽然props使得数据从父组件流向子组件,但是“emits”使得数据从子组件流向父组件。
基本上,“emits”是Vue中的一个概念,允许子组件与其父组件进行通信。在Vue中使用emits时,您可以向父组件发出带有数据(可选)的自定义事件。父组件可以监听事件并相应地处理自己的“响应”。这是一种强大的机制,可以促进子组件和父组件之间的无缝通信!
为什么 emits 有用
Emits 提供了一种结构化和解耦的方式,使组件能够与其父组件进行交互。这样可以创建更易于维护和扩展的应用程序。通过利用 emits,我们可以创建可重用的子组件,而不会将它们与其父组件紧密耦合在一起,从而可以在各种上下文中使用。
Emits 在实现子组件与父组件之间的高度解耦方面起着至关重要的作用。当子组件向父组件发射事件时,它们不会直接操作父组件的状态或调用父组件的方法。相反,发射器提供了一个抽象层,允许父组件决定如何处理这些事件。我认为,这种关注点的分离有助于实现更易于维护和可扩展的架构!
组件通信
Vue遵循组件化架构,将用户界面划分为更小、自包含的单元,也称为组件。组件可以嵌套和组合,以构建复杂的应用程序。然而,随着组件的嵌套和应用程序的扩大,组件之间的通信变得必不可少!组件通信允许不同的组件交换数据、触发操作,并在整个应用程序中保持应用程序状态的一致性。
让我们来看一个简单的例子,了解一下如何在Vue中让组件进行通信。
子组件
<template><button @click="sendMessageToParent">Send Message to Parent</button>
</template><script setup>
import { defineEmits } from 'vue';const emit = defineEmits(['messageToParent']);const sendMessageToParent = () => {
const message = 'Hello from child!';
emit('messageToParent', message);
}
</script>父组件
<template><div><child-component @message-to-parent="handleMessageFromChild" /><p>Message from child: {{ messageFromChild }}</p></div>
</template><script setup>
import ChildComponent from './ChildComponent.vue';
import { ref } from 'vue';const messageFromChild = ref('');const handleMessageFromChild = (message) => {messageFromChild.value = message;
}
</script>在这个例子中,我们有一个 ChildComponent ,当按钮被点击时,它会发出一个名为 messageToParent 的自定义事件,并携带一个消息负载。 ParentComponent 监听发出的事件,并使用接收到的消息更新其状态( messageFromChild )。
当在 ChildComponent 中点击“发送消息给父级”按钮时,将执行 sendMessageToParent 函数,发出带有“Hello from child!”消息作为其有效负载的自定义事件。
ParentComponent 通过模板中的 @messageToParent 属性接收发出的事件,并使用 handleMessageFromChild 函数处理它。然后,消息有效载荷存储在 messageFromChild 引用中,该引用会自动更新模板以显示来自子组件的消息。
简单吧?这展示了你如何在Vue中使组件“相互通信”。你不仅仅局限于发送字符串作为载荷;你甚至可以发送复杂类型,如对象、数组等等。
如何在Typescript中正确地使用类型推断
使用emits的一个“缺点”是,当你发出一个自定义事件时,你不一定知道子组件会发出什么。这种不确定性可能会导致数据类型和运行时错误的潜在问题。幸运的是,Vue 3的Composition API与TypeScript结合提供了一个非常强大的解决方案来解决这个问题。通过正确地为emits添加类型,你可以确保类型安全性,提高代码清晰度,并使你的Vue应用程序更易于维护。
让我们探索如何使用Vue 3的Composition API和script setup正确地使用TypeScript来输入emits。
子组件(使用TypeScript):
<template><button @click="sendDataToParent">Send Data to Parent</button>
</template><script setup lang="ts">
import { defineEmits } from 'vue';// Define the interface for the emitted object
// (Ideally a shared interface for both components)
// This could event get exported, fot the parent component can import it
interface ItemData {id: number;name: string;quantity: number;
}const emit = defineEmits<{// Define the emitted event and its payload type(event: 'dataToParent', payload: ItemData[]): void;
}>();function sendDataToParent() {const payload: ItemData[] = [{ id: 1, name: 'Item 1', quantity: 3 },{ id: 2, name: 'Item 2', quantity: 5 },{ id: 3, name: 'Item 3', quantity: 2 },];emit('dataToParent', payload);
}
</script>父组件:(使用TypeScript)
<template><div><test-child @data-to-parent="handleDataFromChild" /><div v-if="itemsFromChild.length"><p v-for="item in itemsFromChild" :key="item.id">Item: {{ item.name }} | Quantity: {{ item.quantity }}</p></div></div>
</template><script setup lang="ts">
import { ref } from 'vue';
import TestChild from '@/TestChild.vue';// Define the interface for the emitted object
// (Ideally a shared interface for both components)
interface ItemData {id: number;name: string;quantity: number;
}const itemsFromChild = ref<ItemData[]>([]);const handleDataFromChild = (payload: ItemData[]) => {itemsFromChild.value = payload;
};
</script>通过利用TypeScript的强大功能,我们可以确保我们的组件之间的通信精确无误且类型安全。使用接口和精确的负载类型定义,我们能够在开发过程中捕获潜在的错误,同时提升代码补全功能,提高应用程序的整体可维护性!
结束
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
粉丝福利
分享一个漂亮的 BootStrap 5 后台管理源码
相关文章:

如何在 Vue TypeScript 项目使用 emits 事件
Vue是构建出色的Web应用程序的最灵活、灵活和强大的JavaScript框架之一。Vue中最重要的概念和关键特性之一是能够促进应用程序组件之间的通信。让我们深入探讨一下Vue中的“emits”概念,并了解它们如何以流畅和无缝的方式实现父子组件之间的通信。 Vue中的emits是什…...
)
文件操作 黑马教程(04)
1.文本文件 写文件 #include "iostream" #include "fstream" using namespace std; /** 文件操作** 程序运行时产生的数据都属于临时数据,程序一旦结束都会被释放* 通过文件可以将数据持久化* C中对文件操作需要包含头文件<fstream>** 文…...

Jmeter(二十七):BeanShell PostProcessor跨线程全局变量使用
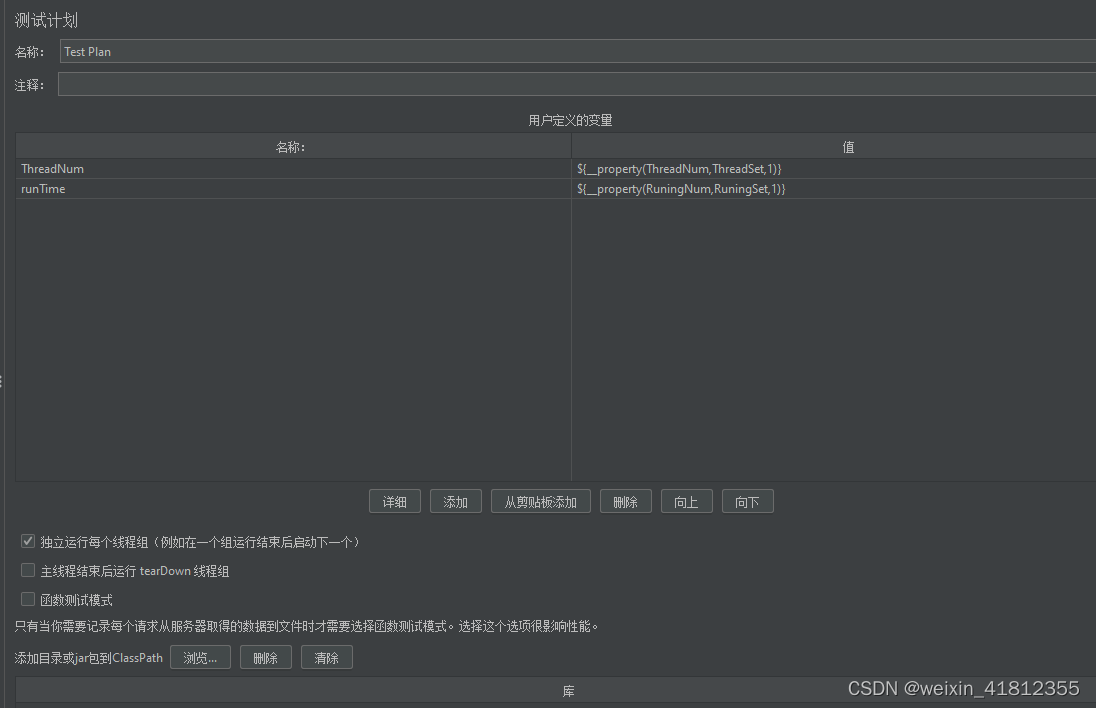
在性能测试中,两个相关联的接口不一定都在同一个线程组,遇见这种情况时,我们要进行跨线程组传参,此处用登录和查询配送单两个请求举例; 1、登录请求中配置json提取器,将接口返回的token保存在变量中&#…...

手写表格OCR识别并与大模型ChatGPT交互?
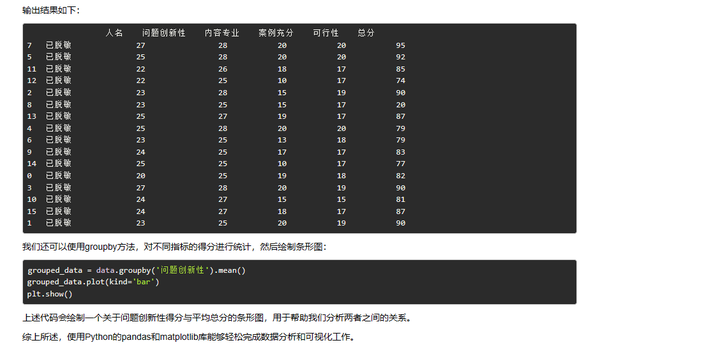
这是一张手写表格,姓名做了脱敏处理。现在需要对其识别,并分析。 直接粘贴剪切板中的表格原始图片,在网页中ctlV进行识别。识别结果列用分隔符|,可以直接粘贴到excel,进行数据列分隔。为了美观期间,也可以用…...

使用 v-for 指令和数组来实现在 Uni-app 中动态增减表单项并渲染多个数据
在 data 中定义一个数组,用于存储表单项的数据: data() {return {formItems: []} } 在模板中使用 v-for 指令渲染表单项: <template><div><div v-for"(item, index) in formItems" :key"index"><…...

xml
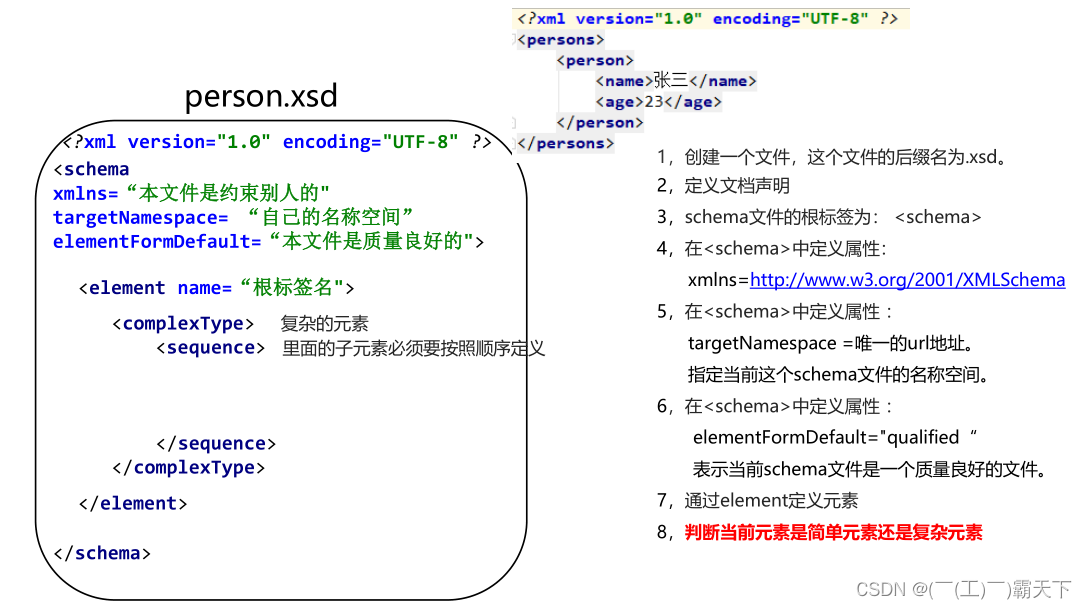
1.xml 1.1概述【理解】 万维网联盟(W3C) 万维网联盟(W3C)创建于1994年,又称W3C理事会。1994年10月在麻省理工学院计算机科学实验室成立。 建立者: Tim Berners-Lee (蒂姆伯纳斯李)。 是Web技术领域最具权威和影响力的国际中立性技术标准机构。 到目前为…...

Java中的动态代理(JDK Proxy VS CGLib)
前言 动态代理可以说是Java基础中一个比较重要的内容,这块内容关系到Spring框架中的AOP实现原理,所以特别写了一篇作为个人对这块知识的总结。这部分内容主要包括:JDK Proxy和CGLib的基本介绍、二者的实现原理、代码示例等。 什么是动态代理…...
)
Redis 7 第七讲 哨兵模式(sentinal)
哨兵模式 哨兵巡查监控后台master主机是否故障,如果出现故障根据投票时自动将某一个从库转换成新的主库,继续对外服务。 作用 1. 监控redis运行状态,包括master和slave 2. 当master down机,能自动将salve切换成新的master 应用场景 主从监控监控主从redis库运行的状态…...

Python入门教程 - 判断语句(二)
目录 一、布尔类型 二、比较运算符 三、if判断语句 一、布尔类型 True False result1 10 > 5 result2 10 < 5 print(result1) print(result2) print(type(result1)) True False <class bool> 二、比较运算符 ! > < > < 比较运算的结果是布尔…...

LeetCode-55-跳跃游戏-贪心
题目描述: 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 解…...

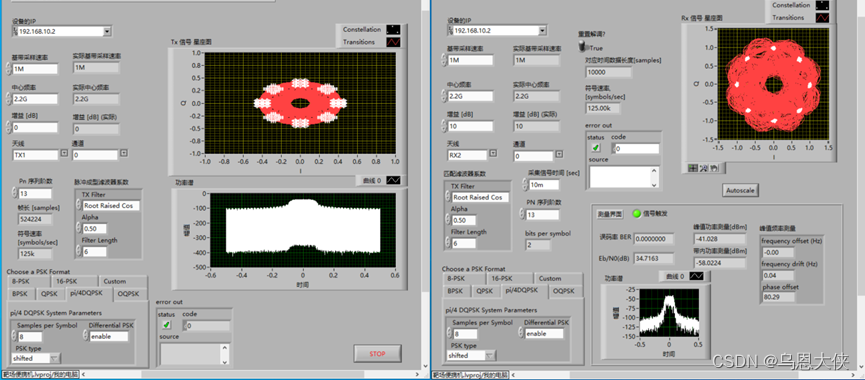
【USRP】调制解调系列4:BPSK、QPSK、8PSK、OQPSK、Pi/4DQPSK,基于labview的实现
PSK Phase Shift Keying – 相移键控 在某些调制解调器中用于数据传输的调制系统,在最简单的方式中,二进制调制信号产生0和1。载波相位来表示信号占和空或者二进制1和O。对于有线线路上较高的数据传输速率,可能发生4个或8个不同的相移&…...

深入探讨梯度下降:优化机器学习的关键步骤(一)
文章目录 🍀引言🍀什么是梯度下降?🍀损失函数🍀梯度(gradient)🍀梯度下降的工作原理🍀梯度下降的变种🍀随机梯度下降(SGD)🍀批量梯度下降…...

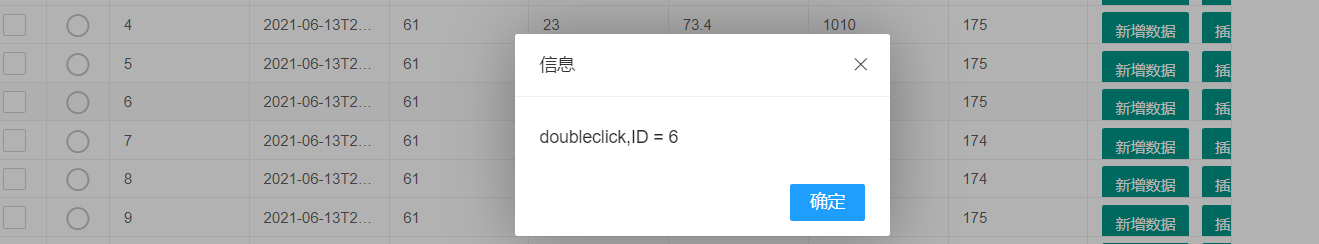
layui框架学习(40:数据表格_主要事件)
Layui数据表格模块主要通过各类事件响应工具栏操作、单元格编辑或点击等交互操作,本文学习table数据表格模块中的主要事件及处理方式。 头部工具栏事件。通过代码“table.on(‘toolbar(test)’, function(obj))”获取lay-filter属性为test的数据表格的头部工具栏…...

kotlin实现猜数游戏
游戏规则 1.程序随机生成一个1到100的数字,作为MagicNumber 2.用户根据提示输入数据,只有三次机会输入数据 代码 代码很简单,使用了let内置函数 fun main() {//生成随机数可以使用java的方法//val magicNumber Random().nextInt(11)val ma…...
51单片机项目(8)——基于51单片机的DS1302时钟系统
本次做的设计,是利用DS1302时钟芯片,做了一个时钟,并且将实时时间通过串口发送到上位机进行显示。系统运行如下:(protues文件和相关keil代码会在文章最后给出!!!) DS1302…...

高频策略:做市商与逆向选择
参与交易市场的三类人: 出于某种现实的需要而进行交易的人。例如投资者买入股票等金融资产长期持有,是为了使自己当前的资产进行升值,获得比银行利息更高的收益;制造业公司为了锁定生产成本而进行对冲交易。对于这些人来说&#…...

Valgrind内存诊断工具的使用笔记
Valgrind是一款用于内存调试、内存泄漏检测以及性能分析的神器,能够帮助我们快速定位到程序的内存问题,比如内存泄漏导致的 段错误 (核心已转储) 包含以下工具: Memcheck:检查程序中的内存问题,如泄漏、越界、非法指…...

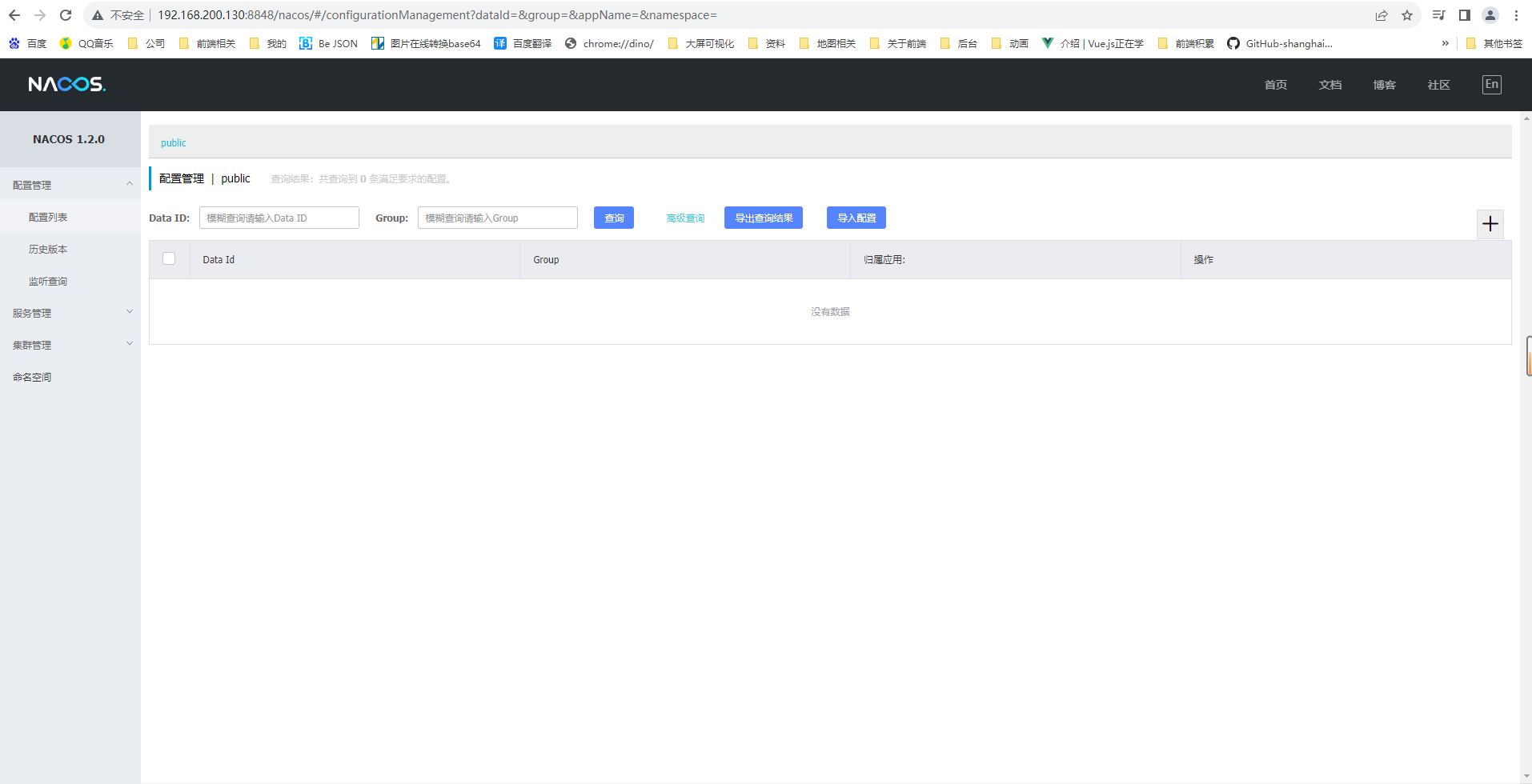
docker安装Nacos
哈喽!大家好,我是旷世奇才李先生 文章持续更新,可以微信搜索【小奇JAVA面试】第一时间阅读,回复【资料】更有我为大家准备的福利哟,回复【项目】获取我为大家准备的项目 文章目录 一、Nacos是什么1、简介2、功能1、服务…...

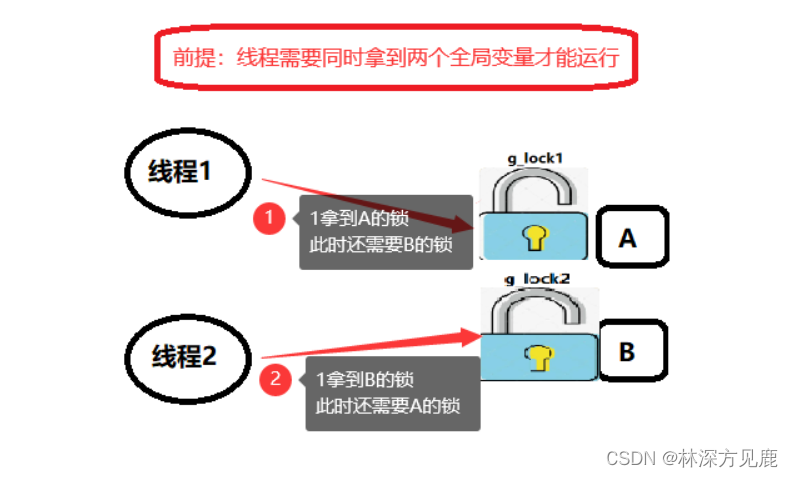
【Linux】线程安全-死锁
文章目录 死锁问题场景1场景2死锁的gdb调试造成死锁的必要条件不可剥夺循环等待互斥条件请求和保持 预防死锁破坏必要条件,循环等待&请求和保持加锁顺序一致避免锁没有被释放资源一次性分配 死锁问题 死锁的两种场景: 场景1 线程加锁之后一直没有将锁…...

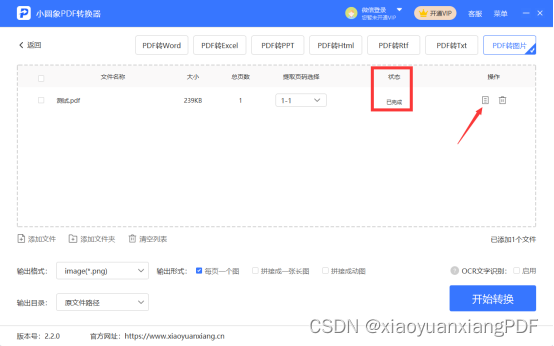
pdf转换成图片免费软件用哪个?pdf转换成图片就用它
随着技术的发展,现在企业办公运用到的电子文档各种各样,我们日常需要掌握的技能越来越高要求,其中pdf和图片是我们经常接触的文件格式之一,而且这两个文件格式我们会经常将它们进行转换,那么pdf转换成图片怎么操作呢?…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...
