React18 新特性
React18 新特性
自动批量更新State
定义
import { useState } from 'react'const [x, setX] = useState(0)
渲染赋值
setX(5)
并发CM模式
同步不可中断更新机制 -> 异步可中断并行 状态更新 机制
React18 默认开启并发模式
详见代码
- ReactDOM 的引入
import ReactDOM from 'react-dom/client'
- render
const root = ReactDOM.createRoot(document.getElementById('root'))root.render(<App />)
useTransition
startTransition 函数可以将 state 更新标记为 非阻塞的 transition
import { startTransition } from 'react';function TabContainer() {const [tab, setTab] = useState('about');function selectTab(nextTab) {startTransition(() => {setTab(nextTab);});}// ...
}
useTransition 是一个让你在不阻塞 UI 的情况下来更新状态的 React Hook
isPending 标志,告诉你是否存在待处理的转换
startTransition 函数 允许你将状态更新标记为转换状态
function TabContainer() {const [isPending, startTransition] = useTransition();const [tab, setTab] = useState('about');function selectTab(nextTab) {startTransition(() => {setTab(nextTab);});}// ...
}除了将任务变成非紧急,还有节流的效果
useDeferredValue
useDeferredValue 是一个 React Hook,可以让你延迟更新 UI 的某些部分
- 在新内容加载期间显示旧内容。
- 表明内容已过时
- 延迟渲染 UI 的某些部分
useDeferredValue(value)
value:你想延迟的值,可以是任何类型
import { useState, useDeferredValue } from 'react';function SearchPage() {const [query, setQuery] = useState('');const deferredQuery = useDeferredValue(query);// ...
}
严格模式
React 提供了 “严格模式”,在严格模式下开发时,它将会调用每个组件函数两次。通过重复调用组件函数,严格模式有助于找到违反这些规则的组件。
严格模式在生产环境下不生效,因此它不会降低应用程序的速度。如需引入严格模式,你可以用 <React.StrictMode> 包裹根组件。一些框架会默认这样做
index.js 页面
const root = ReactDOM.createRoot(document.getElementById('root'))root.render(<React.StricMode><App /></React.StricMode>
)
Suspense组件的变化
<Suspense> 允许你显示一个退路方案(fallback)直到它的子组件完成加载
<Suspense fallback={<Loading />}><SomeComponent />
</Suspense>
React18 可以不设置 fallback
其他
如果React 返回一个空组件, React17 只允许返回 null 。React18 也允许返回undefined。
相关文章:

React18 新特性
React18 新特性 自动批量更新State 定义 import { useState } from reactconst [x, setX] useState(0)渲染赋值 setX(5)并发CM模式 同步不可中断更新机制 -> 异步可中断并行 状态更新 机制 React18 默认开启并发模式 详见代码 ReactDOM 的引入 import ReactDOM fr…...

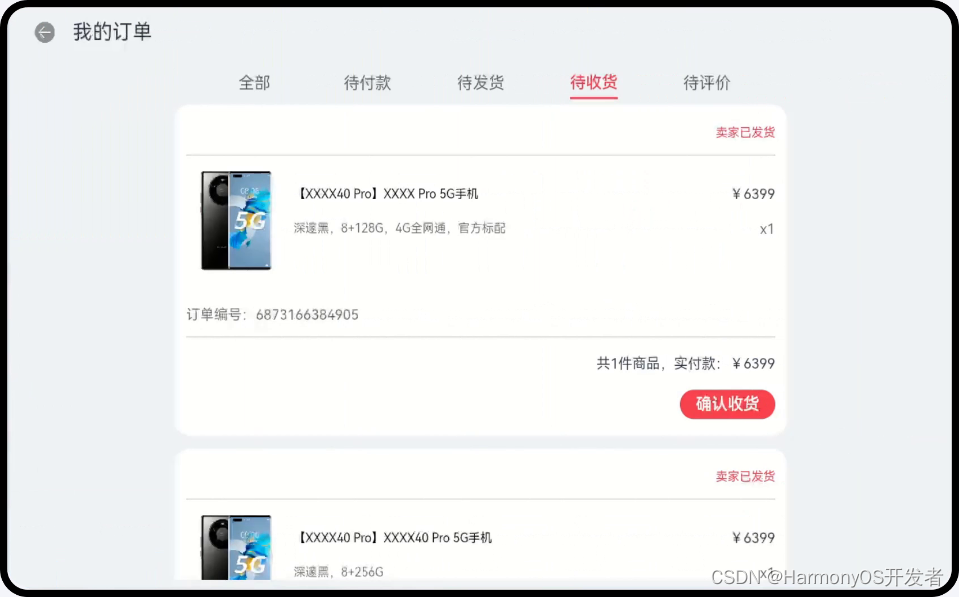
HarmonyOS Codelab 优秀样例——购物应用,体验一次开发多端部署魅力
一. 样例介绍 本篇Codelab基于自适应布局和响应式布局,实现购物应用在手机、折叠屏、平板不同屏幕尺寸设备上按不同设计显示。通过三层工程结构组织代码,实现一次开发,多端部署 。 手机运行效果如图所示: 折叠屏运行效果图&#x…...

音频基本知识
声音传播方式: 1)声音的传播需要介质,在真空中不能传播; 2)声波属于纵波,即如下图传播方向与振动方向一致; 声音速度: 1)常温常压下,一般空气速度为340m/s; 2)温度越高,声速越大; 3)液体、固体的传播速度比空气快; 人耳可接收到的频域范围: 1)通常范围…...

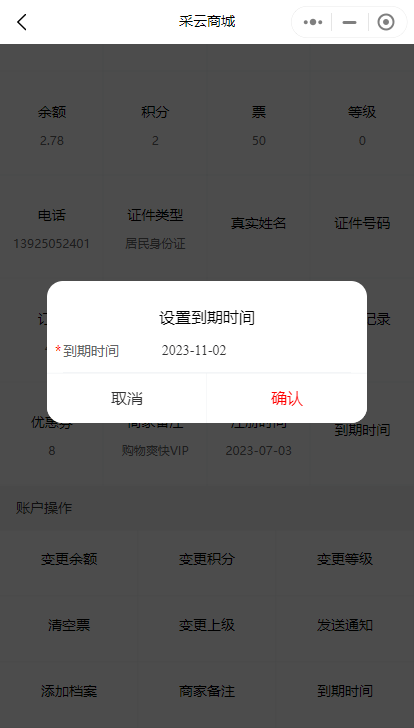
小程序中如何给会员卡设置到期时间
通过设置会员卡到期时间,可以有效地管理会员卡的使用周期,提供更好的会员服务体验。下面将介绍一种常见的给会员卡设置到期时间的方法。 1. 找到指定的会员卡。在管理员后台->会员管理处,找到需要设置到期时间的会员卡。也支持对会员卡按…...

Cookie与Session的区别及如何选择
目录 Cookie Session 如何选择 在网站开发中,Cookie与Session是两种常见的数据管理方式,它们在不同情况下有各自的优势和劣势。在这篇文章中,我们将深入了解Cookie与Session之间的区别,并提供了一些建议,帮助您在实…...

【快手小玩法-弹幕游戏】开发者功能测试报告提交模板
背景 快手有明确的要求,准入和准出更加严格,要求有明确的测试报告。格式如下: *本文参考字节wiki:CP侧测试报告模板(复制填写轻雀文档) 其他文章推荐:【抖音小玩法-弹幕游戏】开发者功能测试报告提交模板 一、前言…...

微信小程序在线阅读系统微信小程序设计与实现
摘 要:信息技术永远是改变生活的第一种创新方式,各种行业的发展更是脱离不了科技化的支持。原本传统的行业正在被科技行业的切入悄悄的发生变化。就拿我们生活当中常见的事情举例而言,在外卖行业还没有发展的快速的时候,方便面等速…...

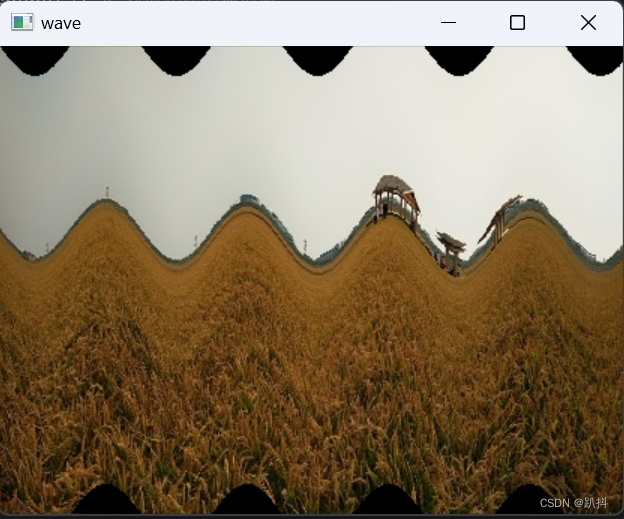
【OpenCV入门】第七部分——图像的几何变换
文章结构 缩放dsize参数实现缩放fx参数和fy参数实现缩放 翻转仿射变换平移旋转倾斜 透视cmath模块 缩放 通过resize()方法可以随意更改图像的大小比例: dst cv2.resize(src, dsize, fx, fy, interpolation)src: 原始图像dsize: 输出图像的…...
)
淘宝app商品详情原数据接口API(支持高并发请求/免费测试)
item_get_app-获得淘宝app商品详情原数据 一、引言 随着移动互联网的迅速发展,移动电商应用的需求也在不断增长。淘宝作为中国最大的电商平台之一,每天需要处理大量的商品数据和用户访问请求。为了提供更加优质的用户体验,淘宝开放了商品详…...

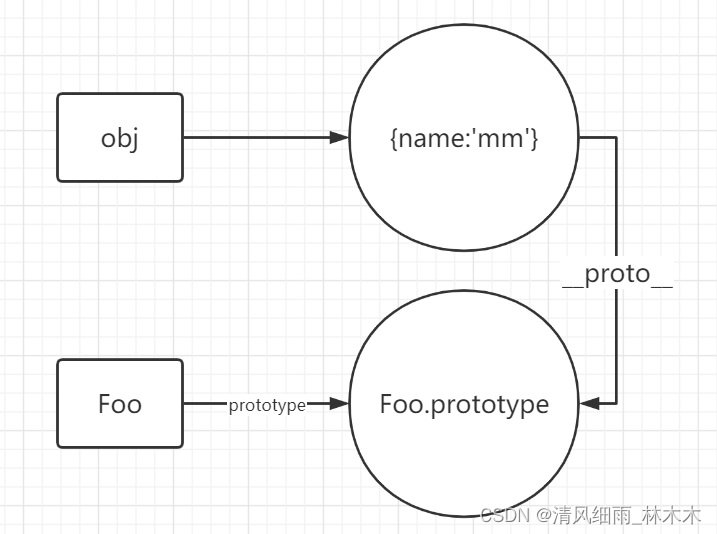
JS中的new操作符
文章目录 JS中的new操作符一、什么是new?二、new经历了什么过程?三、new的过程分析四、总结 JS中的new操作符 参考:https://www.cnblogs.com/buildnewhomeland/p/12797537.html 一、什么是new? 在JS中,new的作用是通过…...

文件编辑器、用户管理,嘎嘎学
打开文件 vim # 首先你先得下载这个插件 yum install -y vim vim 文件名 进入编辑模式 i #在光标所在处进入编辑模式 a #在当前光标后面进入编辑模式 o #在光标的下一行进入编辑模式 I #在光标所在处行首进入编辑模式 A #在光标所在处行尾进入编辑模式 O #在光标的上一…...

Java获取当前类名的两种方法
适用于非静态方法:this.getClass().getName() 适用于静态方法:Thread.currentThread().getStackTrace()[1].getClassName() 获取类名: 1、在类的实例中可使用this.getClass().getName();但在static method中不能使用该方法; 2、在…...

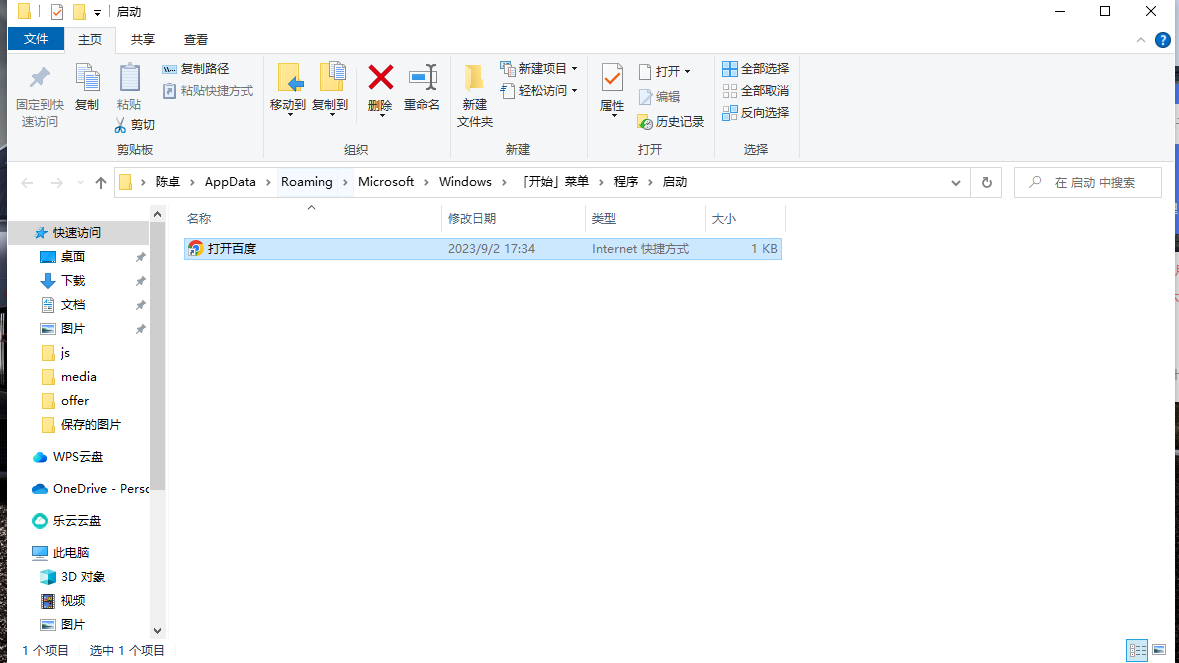
windows系统开机自启打开指定网页
windows系统开机自启打开指定网页 1、在电脑桌面右击新建快捷方式,输入想要开机打开的网址 2、点击下一步输入自己想要命名的名字 3、使用快捷键winR运行,输入shell:startup,点击确定 4、把在桌面创建快捷方式拉到启动文件夹里面 5、这样就完…...

Java-HashMap中put()方法是如何实现的,内含详细流程图
文章目录 Java中的HashMap什么是HashMap?对比其他Map中put()方法HashMap中put()方法使用示例 HashMap中put()源码解析手绘流程图实现原理源码探究(JDK 1.8) 设计put()的意义总结 Java中的HashMap 什么是HashMap? HashMap是Java中…...

kaggle赛后总结
1. 宽表 2.缺失值的处理方法 最简单粗暴的就是删除,这种情况是凡是有缺失值行数很少。均值替代。缺失值的行数比较多一点儿的时候,直接删除会影响样本数量,那就均值替代,或者中位数替代等方法。还有复杂的方法,把有缺…...

基于Vue前端框架构建BI应用程序
一、什么是Vue? Vue(Vue.js)是一个轻量级、高性能、可组件化的MVVM库。简而言之,是一个构建数据驱动的web界面的渐进式框架。它采用MVVM思想,通过数据双向绑定实现数据的动态渲染,同时也支持组件化的开发方…...

【文心一言】学习笔记
学习资料 《听说文心一言App霸榜了,那必须来一波全方位实测了》 情感陪伴:文心一言 App 可以充当用户的情感树洞,提供知心姐姐、【暖男】等角色扮演,为用户提供情绪疏导、情感分析、约会建议等服务。 1. 模型属性 【提示词工具…...

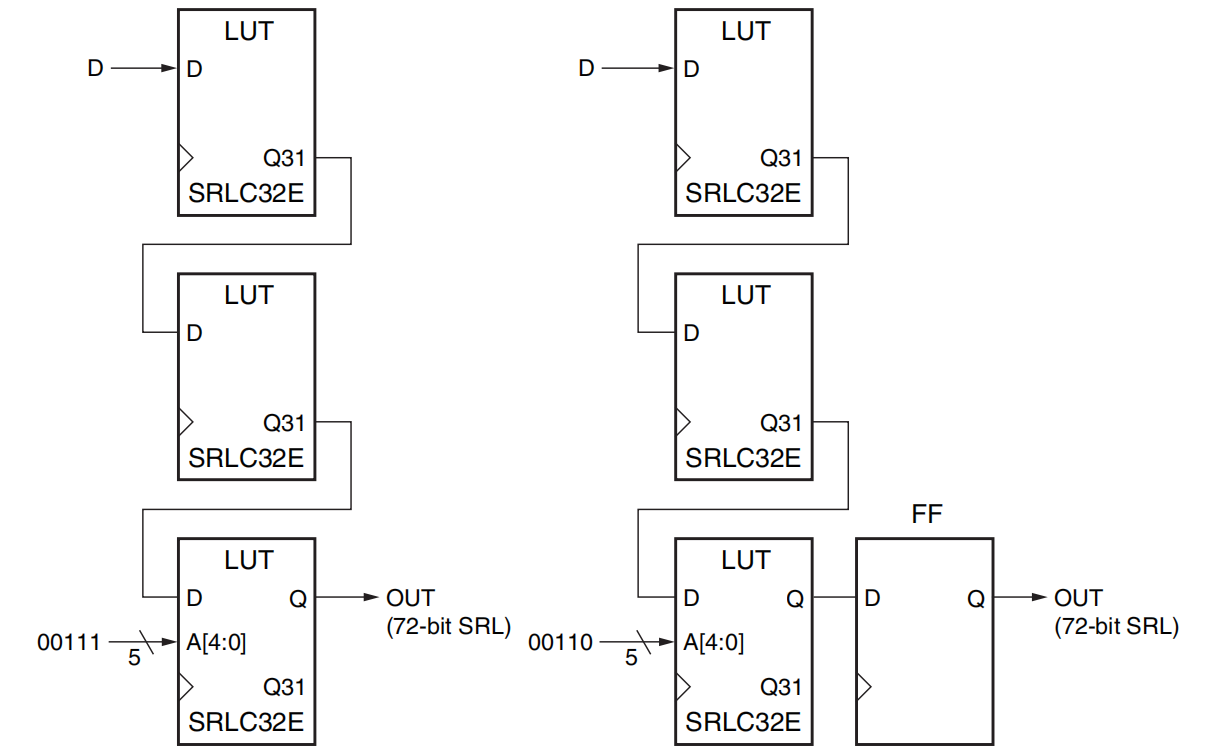
Xilinx UltraScale架构之可配置逻辑块CLB
目录 一、概览 二、UltraScale架构 2.1 UltraScale/UltraScale特点 2.2 与7系列CLB差异 三、 CLB结构 3.1 LUT 3.2 FF 3.3 多路选择器Multiplexers 3.4 进位链Carry Chain 四、应用 4.1 分布式RAM 4.2 移位寄存器 4.3 进位链Carry Chain 五、参考资料 一、概览 二…...

springboot web开发整合Freemarker 模板引擎
目录 Freemarker添加依赖配置文件ymlcontrollerhtml Freemarker 简介: FreeMarker 是一款 模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页,电子邮件,配置文件,源代码等)的通用工具…...

Python 连接 SQL 数据库 -pyodbc
文章目录 使用 pyodbc 模块从 Python 代码连接到 SQL 数据库配置用于 pyodbc Python 开发的开发环境创建用于 pyodbc Python 开发的 SQL 数据库使用 pyodbc 连接到 SQL连接和查询数据 推荐阅读 在 Windows、Linux 或 macOS 上使用 Python 连接到 SQL 数据库,有几个可…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...
