React笔记(七)Antd
一、登录功能
-
首先要使用antd,要先下载
yarn add antd-
登录页面关键代码
import React from 'react'
/*1、如果要在react中完成样式隔离,需要如下操作1)命名一个xx.module.scss webpack要求2) 在需要的组件中通过ES6方式进行导入,导入的格式如下import 模块名 from 'xx.module.scss的路径'3) 在页面的标签中引用,引用的格式<标签名 className={模块名.类样式名称}/>或者className={模块名['类样式名称']}/>
*/
/*2.antd中Form组件的使用2.1 触发Form中的onFinish事件的回调函数它的的条件1)必须让<Button>的类型是submit,具体的做法是<Button htmlType="submit">2) 如何获取表单中文本框或者密码中的数据,需要在<Form.Item>设置name属性
*/
import loginStyle from '../assets/css/login.module.scss'
import {Form,Input,Button,message} from 'antd'
import {useNavigate} from 'react-router-dom'
import api from '../api'
export default function Login() {const [messageApi,contextHolder]=message.useMessage()const nav=useNavigate()const login=async values=>{const {code,message,token}=await api.users.login(values)if(code){messageApi.open({type:'success',content:message})//保存token到localStorage中localStorage.setItem('token',token)//跳转到后台首页nav('/home')}else{messageApi.open({type: 'error',content: '用户名或者密码有误',});}}return (
<div>{contextHolder}<div className={loginStyle.container}><div className={loginStyle['login-box']}><Form onFinish={login}><Form.Item name="username"rules={[{required:true,message:'账号不能为空'}]}className={loginStyle.item}><Input className={loginStyle.txt}></Input></Form.Item><Form.Item name="password"rules={[{required:true,message:'密码不能为空'}]}><Input.Password></Input.Password></Form.Item><Form.Item className={loginStyle.item}><Button type='primary' htmlType='submit' className={loginStyle.loginBtn}>登录</Button></Form.Item></Form></div></div></div>)
}二、后台页面设计
import React,{useState,useEffect} from 'react'
import homeStyle from '../assets/css/home.module.scss'
import {Layout,Menu} from 'antd'
import {WindowsOutlined,TrademarkCircleOutlined,UserOutlined} from '@ant-design/icons'
import {useNavigate,Outlet} from 'react-router-dom'
const {Header,Sider,Content,Footer}=Layout
export default function Home() {const [menuList,setMenuList]=useState([])const nav=useNavigate()useEffect(()=>{const list=[{key:'sub1',label:'日常业务',icon:<WindowsOutlined />,children:[{label:'学员管理',key:'/home/students'},{label:'班级管理',key:'/home/classes'}]},{key:'sub2',label:'校区管理',icon:<TrademarkCircleOutlined />,children:[{label:'班主任管理',key:'/home/directors'},{label:'专业管理',key:'/home/subjects'}]},{key:'sub3',label:'系统管理',icon:<UserOutlined />,children:[{key:'/home/users',label:'用户管理'}]}]setMenuList(list)},[])const go=(item)=>{nav(item.key)}return (<><Layout><Header><div className={homeStyle.logo}>蜗牛BOSS管理系统</div></Header> <Layout style={{height:'750px'}}><Sider><Menu items={menuList} onClick={go}mode="inline"theme="dark"defaultOpenKeys={['sub1','sub2']}defaultSelectedKeys={['/home/students']}></Menu></Sider><Content>{/* 设置子路由出口 */}<Outlet></Outlet></Content></Layout><Footer style={{ textAlign: 'center'}}>Ant Design ©2023 Created by Ant UED</Footer></Layout> </>)
}三、用户列表
import React, { useState, useEffect } from 'react'
import { Card, Table, Avatar, Button, Space, Popconfirm } from 'antd';
import api from '../api'
export default function Users() {const [list, setList] = useState([])const columns = [{title: '用户名',dataIndex: 'username'},{title: '邮箱',dataIndex: 'email'},{title: '手机',dataIndex: 'phone'},{title: '角色',dataIndex: 'auth',render: (item) => {return item == 1 ? '超级管理员' : item == 2 ? '普通管理员' : '暂无'}},{title: '头像',dataIndex: 'image',render: (item) => {return <Avatar shape="square" size={64} src={item} />}},{title: '操作',key: 'action',render: (arg1) => {return (<Space><Button type='primary'>查看</Button><Popconfirmplacement="top"title="提示"description="您确定要删除吗?"onConfirm={()=>{deleteUser(arg1._id)}}okText="确认"cancelText="取消"><Button type='primary' danger>删除</Button></Popconfirm></Space>)}}
]useEffect(() => {getUsers()}, [])const getUsers = async () => {const result = await api.users.getUsers()setList(result.data.result)}
const deleteUser = (_id) => {console.log('_id', _id);}return (<div style={{ display: 'flex', justifyContent: 'center' }}><Card bordered={true} style={{ width: '98%', marginTop: '10px' }}><Table dataSource={list} columns={columns} rowKey="_id"></Table></Card></div>)
}四、动态菜单
-
在api/modules/users下编写获取权限菜单的接口
import request from '../../utils/request'
export default{getAuthMenus:()=>request.get('/menus/getAuthMenus')
}-
在SysMenus.jsx中调用getAuthMenus接口来完成权限菜单数据的获取
useEffect(()=>{getAuthMenus()},[])const getAuthMenus=async()=>{const result=await api.users.getAuthMenus()console.log(result.data);const rlist=transformDataToMenus(result.data)console.log('转换后的结果',rlist);setMenuList(rlist)}-
将后台的权限菜单数据转成antd格式的菜单数据
/*** 将后台的权限菜单数据转成antd格式的菜单数据*/const transformDataToMenus=(list)=>{return list.map(item=>{let menuItem={label:item.title,key:item.path,icon:React.createElement(icons[item.icon])}if(item.children){menuItem.children=transformDataToMenus(item.children)}return menuItem})}-
渲染导航列表
<Menuitems={menuList}mode="inline"theme="dark"onClick={goNav}></Menu>五、路由鉴权
-
在components文件夹下创建函数Auth组件
-
在router/index.js的路由配置中使用
<Auth>将<Home>包裹起来 -
关键代码如下
import React,{useEffect} from 'react'
import {Navigate,useNavigate} from 'react-router-dom'
import api from '../api'
import {message} from 'antd'
export default function Auth({children}) {//从localStorage获取token//如何将结果转成boolean类型const nav=useNavigate()const isAuth=!!localStorage.getItem('token')useEffect(()=>{getUserInfo()},[])const getUserInfo=async()=>{try {await api.users.getUserInfo()} catch (error) {message.warning('您的token已失效,请重新登录')nav('/login')}}if(isAuth){return (<>{children}</>)}else{message.warning('您还没有登录请登录')return (<><Navigate to={"/login"}></Navigate></>)}
}注意:需要在request.js的响应拦截器中完成Promise.reject()
axios.interceptors.response.use(response=>{return response.data
},error=>{return Promise.reject(error)
})六、分页操作
import React, { useState, useEffect } from 'react'
import { Card, Table, Avatar, Button, Space, Popconfirm,Pagination } from 'antd';
import api from '../../api'
export default function Users() {const [list, setList] = useState([])const [total,setTotal]=useState(0)const [pageSize,setPageSize]=useState(10)const [current,setCurrent]=useState(1)const columns = [{title: '用户名',dataIndex: 'username'},{title: '邮箱',dataIndex: 'email'},{title: '手机',dataIndex: 'phone'},{title: '角色',dataIndex: 'auth',render: (item) => {return item == 1 ? '超级管理员' : item == 2 ? '普通管理员' : '暂无'}},{title: '头像',dataIndex: 'image',render: (item) => {return <Avatar shape="square" size={64} src={item} />}},{title: '操作',key: 'action',render: (arg1) => {return (<Space><Button type='primary'>查看</Button><Popconfirmplacement="top"title="提示"description="您确定要删除吗?"onConfirm={()=>{deleteUser(arg1._id)}}okText="确认"cancelText="取消"><Button type='primary' danger>删除</Button></Popconfirm></Space>)}}]useEffect(() => {getUsers()}, [])const getUsers = async (params={pageSize:10,currentPage:1}) => {const result = await api.users.getUsers(params)setList(result.data.result)setTotal(result.data.total)}const deleteUser = (_id) => {console.log('_id', _id);}const onChange=(page,pageSize)=>{let params={pageSize,currentPage:page}getUsers(params)setCurrent(page)setPageSize(pageSize)}const onSizeChange=(current,pageSize)=>{console.log('pageSize',pageSize);console.log('current',current);let params={pageSize,currentPage:current}getUsers(params)}return (<div style={{ display: 'flex', justifyContent: 'center' }}><Card bordered={true} style={{ width: '98%', marginTop: '10px' }}><Table dataSource={list} columns={columns} rowKey="_id"pagination={false}></Table><Pagination style={{marginTop:'20px'}}total={total}pageSize={pageSize}current={current}showSizeChanger={true}pageSizeOptions={[3,5,10,15,20]}onChange={onChange}onShowSizeChange={onSizeChange}></Pagination></Card></div>)
}七、面包屑
import React,{useMemo,useEffect,useState} from 'react'
import { Breadcrumb } from 'antd';
import {useLocation} from 'react-router-dom'
import api from '../api'
export default function MyBreadcrumb() {const location=useLocation()let pathname=location.pathnameconst [breadcrumbAry,setBreadcrumbAry]=useState([])useEffect(()=>{getAuthMenu()},[])const getAuthMenu=async()=>{const result=await api.users.getAuthMenus()transformAry(result.data)}const transformAry=(list)=>{let breadcrumbData={}list.forEach(item=>{if(item.children){item.children.forEach(subItem=>{breadcrumbData[subItem.path]=[item,subItem]})}})setBreadcrumbAry(breadcrumbData[pathname])}return (<><Breadcrumb>{!breadcrumbAry?[].map((item,index)=><Breadcrumb.Item key={index}>{item.title}</Breadcrumb.Item>):breadcrumbAry.map((item,index)=><Breadcrumb.Item key={index}>{item.title}</Breadcrumb.Item>)}</Breadcrumb></>)
}八、增加操作
import React,{useEffect,useState} from 'react'
import MyBreadcrumb from '../../components/MyBreadcrumb';
import {Button,Card,Modal,Form, Input, Select,Upload,Radio} from 'antd'
import { PlusOutlined,LoadingOutlined } from '@ant-design/icons';
import api from '../../api'export default function StudentList() {const [addForm]=Form.useForm()const [classesOptions,setClassesOptions]=useState([])const [subjectsOptions,setSubjectsOptions]=useState([])const [loading, setLoading] = useState(false);const [imageUrl, setImageUrl] = useState();useEffect(()=>{getAllSubjects()},[])const getAllSubjects=async()=>{const result=await api.subjects.getSubjects()setSubjectsOptions(result.data.result)}const changeSubject=async(arg)=>{const result=await api.classes.getClassesBySubjectsId(arg)setClassesOptions(result.data.result)}const handleChange = (info) => {if (info.file.status === 'uploading') {setLoading(true);return;}if (info.file.status === 'done') {setLoading(false);setImageUrl(`http://www.zhaijizhe.cn:3005/${info.file.response.data[0]}`)}}const uploadButton = (<div>{loading ? <LoadingOutlined /> : <PlusOutlined />}<divstyle={{marginTop: 8,}}>上传头像</div></div>);const [isModalOpen, setIsModalOpen] = useState(false);const showModal = () => {setIsModalOpen(true);};const handleOk = () => {setIsModalOpen(false);const params={name:addForm.getFieldValue(['name']),age:addForm.getFieldValue(['age']),gender:addForm.getFieldValue(['gender'])?addForm.getFieldValue(['gender']):"男",subjectsId:addForm.getFieldValue(['subjectsId']),classesId:addForm.getFieldValue(['classesId']),}if(addForm.getFieldValue(['imagePath']).file.response){params.imageUrl=`http://www.zhaijizhe.cn:3005${addForm.getFieldValue(['imagePath']).file.response.data[0]}`}console.log('params',params);};const handleCancel = () => {setIsModalOpen(false);};return (<div> <MyBreadcrumb></MyBreadcrumb><Card><Button type="primary" onClick={showModal}>添加学生</Button><Modal title="添加学生" open={isModalOpen} onOk={handleOk} onCancel={handleCancel} cancelText="取消" okText="确定"><Form form={addForm}><Form.Item label="姓名" name="name"><Input></Input></Form.Item><Form.Item label="年龄" name="age"><Input></Input></Form.Item><Form.Item label="性别" name="gender"><Radio.Group name="radiogroup" defaultValue={"男"}><Radio value={"男"}>男</Radio><Radio value={"女"}>女</Radio></Radio.Group></Form.Item><Form.Item label="专业" name="subjectsId"><Select options={subjectsOptions} fieldNames={{label:'name',value:'_id'}}onChange={changeSubject}></Select></Form.Item><Form.Item label="专业" name="classesId"><Select options={classesOptions} fieldNames={{label:'name',value:'_id'}}></Select></Form.Item><Form.Item label="头像" name="imagePath"><Uploadname="file"listType="picture-card"showUploadList={false}onChange={handleChange}action="http://www.zhaijizhe.cn:3005/images/uploadImages">{imageUrl ? (<imgsrc={imageUrl}alt="avatar"style={{width: '100%',}}/>) : (uploadButton)}</Upload></Form.Item></Form></Modal></Card></div>)
}相关文章:
Antd)
React笔记(七)Antd
一、登录功能 首先要使用antd,要先下载 yarn add antd 登录页面关键代码 import React from react /*1、如果要在react中完成样式隔离,需要如下操作1)命名一个xx.module.scss webpack要求2) 在需要的组件中通过ES6方式进行导入&#x…...

无涯教程-Android - RadioButton函数
RadioButton有两种状态:选中或未选中,这允许用户从一组中选择一个选项。 Radio Button 示例 本示例将带您完成一些简单的步骤,以展示如何使用Linear Layout和RadioButton创建自己的Android应用程序。 以下是修改后的主要Activity文件 src/MainActivity.java 的内容。 packa…...

kafka如何避免消费组重平衡
目录 前言: 协调者 重平衡的影响 避免重平衡 重平衡发生的场景 参考资料 前言: Rebalance 就是让一个 Consumer Group 下所有的 Consumer 实例就如何消费订阅主题的所有分区达成共识的过程。在 Rebalance 过程中,所有 Consumer 实例…...

浅谈一下企业信息化管理
企业信息化管理 企业信息化是指将企业的生产过程,物料,事务,财务,销售等业务过程数字化,通过各种信息系统网络价格成新的信息资源,提供给各层次的人们东西观察各类动态业务中的一切信息,以便于…...

北京APP外包开发团队人员构成
下面是一个标准的APP开发团队构成,但具体的人员规模和角色可能会根据项目的规模和需求进行调整。例如,一些小型项目或初创公司可能将一些角色合并,或者聘请外包团队来完成部分工作。北京木奇移动技术有限公司,专业的软件外包开发公…...

Node基础and包管理工具
Node基础 fs 模块 fs 全称为 file system,称之为 文件系统,是 Node.js 中的 内置模块,可以对计算机中的磁盘进行操作。 本章节会介绍如下几个操作: 1. 文件写入 2. 文件读取 3. 文件移动与重命名 4. 文件删除 5. 文件夹操作 6. …...

【python使用 Pillow 库】缩小|放大图片
当我们处理图像时,有时候需要调整图像的大小以适应特定的需求。本文将介绍如何使用 Python 的 PIL 库(Pillow)来调整图像的大小,并保存调整后的图像。 环境准备 在开始之前,我们需要安装 Pillow 库。可以使用以下命令…...

解决Ubuntu 或Debian apt-get IPv6问题:如何设置仅使用IPv4
文章目录 解决Ubuntu 或Debian apt-get IPv6问题:如何设置仅使用IPv4 解决Ubuntu 或Debian apt-get IPv6问题:如何设置仅使用IPv4 背景: 在Ubuntu 22.04(包括 20.04 18.04 等版本) 或 Debian (10、11、12)系统中,当你使用apt up…...

Xubuntu16.04系统中解决无法识别exFAT格式的U盘
问题描述 将exFAT格式的U盘插入到Xubuntu16.04系统中,发现系统可以识别到此U盘,但是打不开,查询后发现需要安装exfat-utils库才行。 解决方案: 1.设备有网络的情况下 apt-get install exfat-utils直接安装exfat-utils库即可 2.设备…...

Pygame中Trivia游戏解析6-1
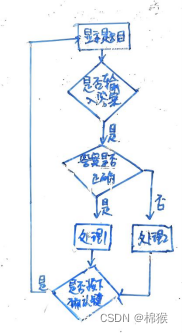
1 Trivia游戏简介 Trivia的含义是“智力测验比赛中的各种知识”。Trivia游戏类似智力竞赛,由电脑出题,玩家进行作答,之后电脑对玩家的答案进行判断,给出结果并进行评分。该游戏的界面如图1所示。 图1 Trivia游戏界面 2 游戏流程 …...

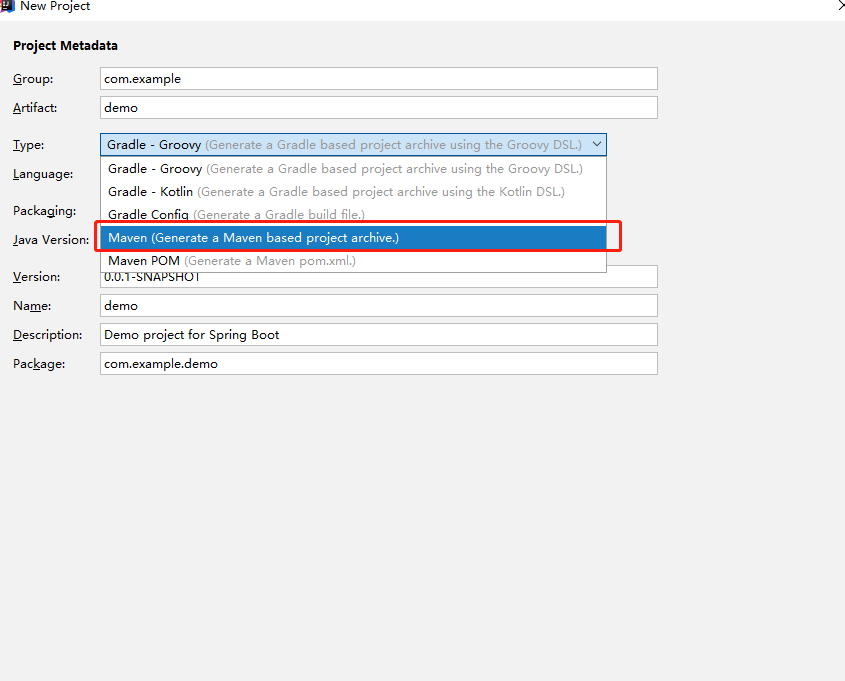
idea中创建springboot项目显示Spring Initializr Error
很长时间不创建springboot项目了,今天发现创建完成idea显示: Spring Initializr Error error:status:500项目中没有pom.xml文件.检查了一下原因是在创建的时候类型没有创建正确(之前记得都是默认),默认如下 需要选择创建maven完整工程那种,最下面那种只会生成pom.xml不会…...

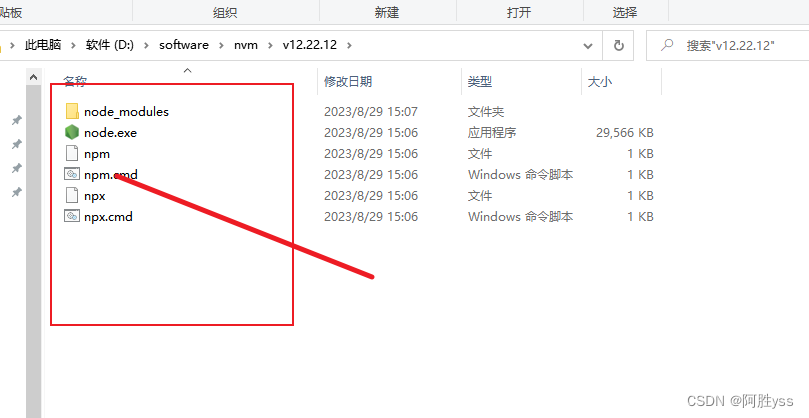
VScode 国内下载源 以及 nvm版本控制器下载与使用
VScode 国内下载源 进入官网 https://code.visualstudio.com/ 点击下载 复制下载链接到新的浏览器标签 将地址中的/stable前的az764295.vo.msecnd.net换成vscode.cdn.azure.cn,再回车就会直接在下载列表啦。 参考大神博客 2.使用nvm 对 node 和npm进行版本控制…...

GO|经典错误之回车与\n
学习go的输入输出语句,于是在笔记本上写了这么一段代码: func main() {reader : bufio.NewReader(os.Stdin)input, _ : reader.ReadString(\n)input input[:len(input)-1]i, _: strconv.Atoi(input)fmt.Println(i) } 运行,输入99ÿ…...

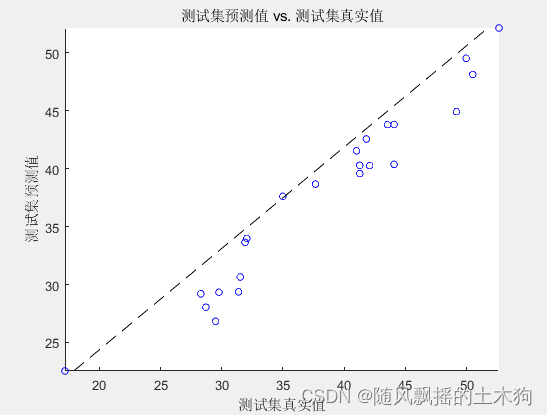
【MATLAB第71期】基于MATLAB的Abcboost自适应决策树多输入单输出回归预测及多分类预测模型(更新中)
【MATLAB第71期】基于MATLAB的Abcboost自适应决策树多输入单输出回归预测及多分类预测模型(更新中) 一、效果展示(多分类预测) 二、效果展示(回归预测) 三、代码获取 CSDN后台私信回复“71期”即可获取下…...

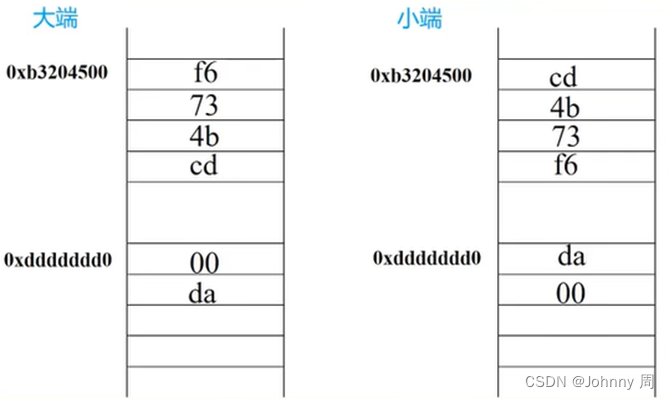
ARM编程模型-内存空间和数据
ARM属于RISC体系,许多指令单周期指令,是32位读取/存储架构,对内存访问是32位,Load and store的架构,只有寄存器对内存,不能内存对内存存储,CPU通过寄存器对内存进行读写操作。 ARM的寻址空间是线…...

leetcode原题: 最大数
题目: 给定一组非负整数 nums,重新排列每个数的顺序(每个数不可拆分)使之组成一个最大的整数。 注意:输出结果可能非常大 所以你需要返回一个字符串而不是整数。 示例1: 输入:nums [10,2] 输…...

docker 是什么
目录 docker是一个软件 Docker 是一种运行于 Linux 和 Windows 上的软件,用于创建、管理和编排容器。 为什么要使用 Docker? 1、 更快速的交付和部署 2、 更高效的虚拟化 3、 更轻松的迁移和扩展 4 、更简单的管理 docker是一个软件,是…...

基于Gin框架的HTTP接口限速实践
在当今的微服务架构和RESTful API主导的时代,HTTP接口在各个业务模块之间扮演着重要的角色。随着业务规模的不断扩大,接口的访问频率和负载也随之增加。为了确保系统的稳定性和性能,接口限速成了一个重要的话题。 1 接口限速的使用场景 接口…...

WSL中为Ubuntu和Debian设置固定IP的终极指南
文章目录 **WSL中为Ubuntu和Debian设置固定IP的终极指南****引言/背景****1. 传统方法****2. 新方法:添加指定IP而不是更改IP****结论**WSL中为Ubuntu和Debian设置固定IP的终极指南 引言/背景 随着WSL(Windows Subsystem for Linux)的普及,越来越多的开发者开始在Windows…...

axios+vite配置反向代理踩坑记录
aixosvite配置反向代理跨域踩坑记录 最近,实习中,一直在写公司的项目。因为公司的项目大多都已经将工程化的东西已经配置好了。导致我昨天自己写项目的时候配置工程化出错!其实,这是一个很简单的问题。之前熟练的时候能够很熟…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
