flutter plugins插件【三】【Flutter Intl】
3、 Flutter Intl
多语言国际化

 在Android Studio中菜单Tools找到flutter intl创建多语言配置。
在Android Studio中菜单Tools找到flutter intl创建多语言配置。
创建后会在pubspec.yaml出现
flutter_intl:enabled: true
在工程的lib会生成l10n与generated文件夹
l10n包含
intl_en.arb
intl_zn.arb
我们在intl_en.arb添加
{
'home': "Home",
}在intl_zn.arb添加
{
'home': "首页",
}注意:每次修改完arb文件保存一下即可生效
三、编写代码
创建LocalModel
// 共享状态
class SessionChangeNotifier with ChangeNotifier {Session get session => Global.session;String? get getToken => Global.session.token;@overridevoid notifyListeners() {// 保存Profile变更Global.saveProfile();//通知依赖的Widget更新super.notifyListeners();}
}
class LocaleModel extends SessionChangeNotifier {// 获取当前用户的APP语言配置Locale类,如果为null,则语言跟随系统语言Locale? getLocale() {if (session.locale == null) return null;var t = session.locale?.split("_");LoggerManager().debug("getLocale t:${t}");if (t != null && t.length == 2) {LoggerManager().debug("Locale t:${t}");return Locale(t[0], t[1]);}return null;}// 获取当前Locale的字符串表示String get locale => session.locale ?? "";// 用户改变APP语言后,通知依赖项更新,新语言会立即生效set locale(String locale) {LoggerManager().debug("locale:${locale}, profile.locale:${session.locale}");if (locale != session.locale) {session.locale = locale;notifyListeners();}}
}
在Main的入口中设置
class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: key);// This widget is the root of your application.@overrideWidget build(BuildContext context) {return MultiProvider(providers: providers,child: Consumer3<ThemeModel, LocaleModel, UserModel>(builder: (context, themeModel, localeModel, userModel, child) {return RefreshConfiguration(hideFooterWhenNotFull: false, //列表数据不满一页,不触发加载更多child: ScreenUtilInit(designSize: const Size(375.0, 667.0),minTextAdapt: true,splitScreenMode: true,builder: (context, child) {return child ??buildMaterialApp(context, localeModel, themeModel, userModel);},child:buildMaterialApp(context, localeModel, themeModel, userModel),),);},),);}Widget buildMaterialApp(BuildContext context, LocaleModel localeModel,ThemeModel themeModel, UserModel userModel) {return MaterialApp(theme: ThemeData(fontFamily: "PingFang SC",primarySwatch: themeModel.theme,),navigatorKey: OneContext().key,debugShowCheckedModeBanner: false,supportedLocales: S.delegate.supportedLocales,locale: localeModel.getLocale(),initialRoute: buildInitialRoute(appModel: Provider.of<AppModel>(context, listen: false),userModel: userModel,),onGenerateRoute: RouterManager.generateRoute,navigatorObservers: buildObservers(),localizationsDelegates: const [S.delegate,RefreshLocalizations.delegate, //下拉刷新GlobalCupertinoLocalizations.delegate,GlobalMaterialLocalizations.delegate,GlobalWidgetsLocalizations.delegate],localeResolutionCallback: (_locale, supportedLocales) {if (localeModel.getLocale() != null) {//如果已经选定语言,则不跟随系统return localeModel.getLocale();} else {//跟随系统LoggerManager().debug("_locale:${_locale}");Locale locale;if (supportedLocales.contains(_locale)) {locale = _locale!;} else {//如果系统语言不是中文简体或美国英语,则默认使用美国英语locale = Locale('en', 'US');}return locale;}},builder: EasyLoading.init(builder: (BuildContext context, Widget? child) {return OneContext().builder(context,child,observers: buildObservers(),);}),home: buildGlobalGesture(context),);}Widget buildGlobalGesture(BuildContext context) {return GestureDetector(onTap: () {FocusScopeNode currentFocus = FocusScope.of(context);if (!currentFocus.hasPrimaryFocus &¤tFocus.focusedChild != null) {FocusManager.instance.primaryFocus?.unfocus();// 也可以使用如下方式隐藏键盘:// SystemChannels.textInput.invokeMethod('TextInput.hide');}},);}List<NavigatorObserver> buildObservers() {return [MyNavigatorObserver()];}String? buildInitialRoute({required AppModel appModel, required UserModel userModel}) {String? initialRoute;// String? isAgree = localeModel.isAgree;String? isAgree = "1";if ("1" == isAgree) {if (userModel.isLogin) {initialRoute = RouterName.main;} else {initialRoute = RouterName.login;}} else {initialRoute = RouterName.agreement;}return initialRoute;}
}
之后我们可以在具体使用的地方这个配置的home。
return Scaffold(appBar: MyAppBar(label: S.of(context).home,isBackButton: false,),
body:Container(),);更换语言环境页面
class LanguagePage extends StatefulWidget {const LanguagePage({Key? key, this.arguments}) : super(key: key);final Object? arguments;@overrideState<LanguagePage> createState() => _LanguagePageState();
}class _LanguagePageState extends State<LanguagePage> {@overrideWidget build(BuildContext context) {var color = Theme.of(context).primaryColor;var localeModel = Provider.of<LocaleModel>(context);Widget _buildLanguageItem(String lan, value) {LoggerManager().debug("_buildLanguageItem:${lan}, value:${value}");return SettingCheckItemWidget(title: lan,content: "",checkColor: color,isSelected: localeModel.locale == value,onPressed: () {// 此行代码会通知MaterialApp重新buildlocaleModel.locale = value;},);}return Scaffold(appBar: MyAppBar(onPressed: () {navigatorBack();},label: S.of(context).language,isBackButton: true,),body: ListView.builder(padding: EdgeInsets.symmetric(vertical: 15.0, horizontal: 10.0),addRepaintBoundaries: false,addAutomaticKeepAlives: false,itemCount: 3,itemBuilder: (context, index) {if (index == 0) {return _buildLanguageItem("中文简体", "zh_CN");}if (index == 1) {return _buildLanguageItem("English", "en_US");}if (index == 2) {return _buildLanguageItem(S.of(context).autoBySystem, null);}return Container();},),);}void userEnterApp() {// 点击进入appNavigatorPageRouter.pushReplacementNamed(RouterName.main);}void navigatorBack() {NavigatorPageRouter.pop();}
}
相关文章:

flutter plugins插件【三】【Flutter Intl】
3、 Flutter Intl 多语言国际化 在Android Studio中菜单Tools找到flutter intl创建多语言配置。 创建后会在pubspec.yaml出现 flutter_intl:enabled: true 在工程的lib会生成l10n与generated文件夹 l10n包含 intl_en.arb intl_zn.arb 我们在intl_en.arb添加 { home: &quo…...

简单了解ICMP协议
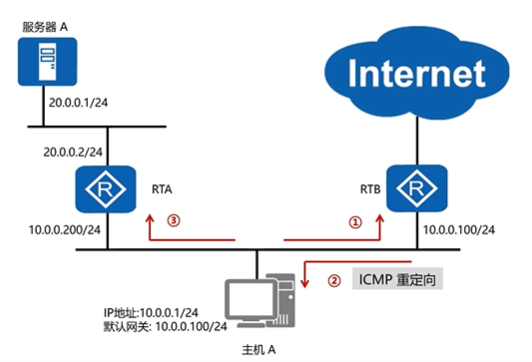
目录 一、什么是ICMP协议? 二、ICMP如何工作? 三、ICMP报文格式 四、ICMP的作用 五、ICMP的典型应用 5.1 Ping程序 5.2 Tracert(Traceroute)路径追踪程序 一、什么是ICMP协议? ICMP因特网控制报文协议是一个差错报告机制,…...

MVCC究竟是什么?
1.MVCC概念 MVCC,全称多版本并发控制 MVCC究竟是什么? 通俗的来说MVCC就是为了在读取数据时不加锁来提高读取效率的一种办法,MVCC解决的是读写时线程安全问题,线程不用去抢占读写锁。MVCC中的读就是快照读,…...

Kafka知识点总结
常见名词 生产者和消费者 同一个消费组下的消费者订阅同一个topic时,只能有一个消费者收到消息 要想让订阅同一个topic的消费者都能收到信息,需将它们放到不同的组中 分区机制 启动方法 生成者和消费者监听客户端...

K8s最基本概念
1.K8s概述和特性 k8s是谷歌在2014年开业的容器化集群管理系统 使用K8s进行容器化应用部署 使用K8s利用应用扩展 k8s目标实施让部署容器化应用更加简洁高效-------集群管理系统 1.1 K8s特性 1) 自动装箱:基于容器对应用运行环境的资源配置 2)自…...

vulnhub渗透测试靶场练习2
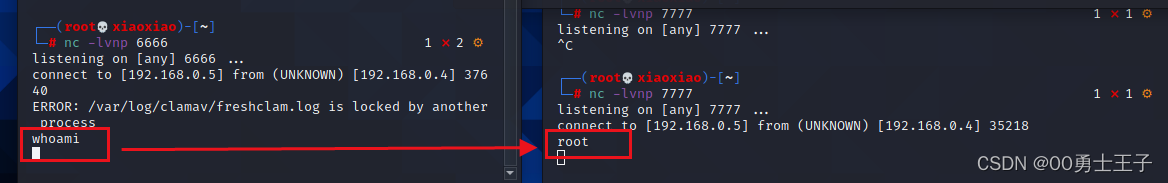
靶场介绍 靶场名:easy_cloudantivirus 靶场地址:https://www.vulnhub.com/entry/boredhackerblog-cloud-av,453 环境搭建 依旧使用VM VirtualBox搭建靶场,攻击机使用的是VMware中的kali,需要将VMware虚拟机kali和virtualbox靶机…...

在R中安装TensorFlow、TensorFlow_Probability、numpy(R与Python系列第二篇)
目录 前言: 1-安装tensorflow库 Step1: 下载R包tensorflow Step2:安装TensorFlow库 Step3:导入R中 2-安装tensorflow_probability库 Step1:下载R包:tfprobability Step2:安装TensorFlow Probability …...

十大管理——项目成本管理
目录 1.成本管理概念 2.成本管理的四个过程域 2.1四个过程的整体理解 2.2四个过程的ITO口诀版记忆 2.3过程1——制定项目管理计划 2.4过程2——项目成本估算 2.5过程3——项目成本预算 2.5过程4——项目成本控制 3计算题 1.成本管理概念 项目成本管理就是要确保…...

Java BIO、NIO、AIO学习总结
前言:关于BIO/NIO/AIO的文章已经汗牛充栋,俺最近比较闲试图系统学习一下,希望大侠多多指教! 先来个例子理解一下概念,以银行取款为例: 同步 : 自己亲自出马持银行卡到银行取钱(使用…...

sql各种注入案例
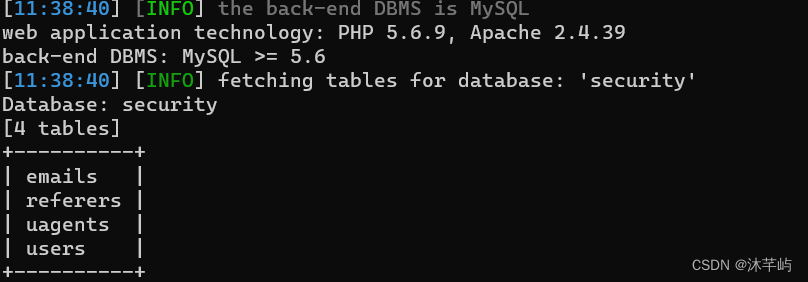
目录 1.报错注入七大常用函数 1)ST_LatFromGeoHash (mysql>5.7.x) 2)ST_LongFromGeoHash (mysql>5.7.x) 3)GTID (MySQL > 5.6.X - 显错<200) 3.1 GTID 3.2 函数详解 3.3 注入过程( payload ) 4)ST_Pointfromgeohash (mysql>5.…...

系统学习Linux-ELK日志收集系统
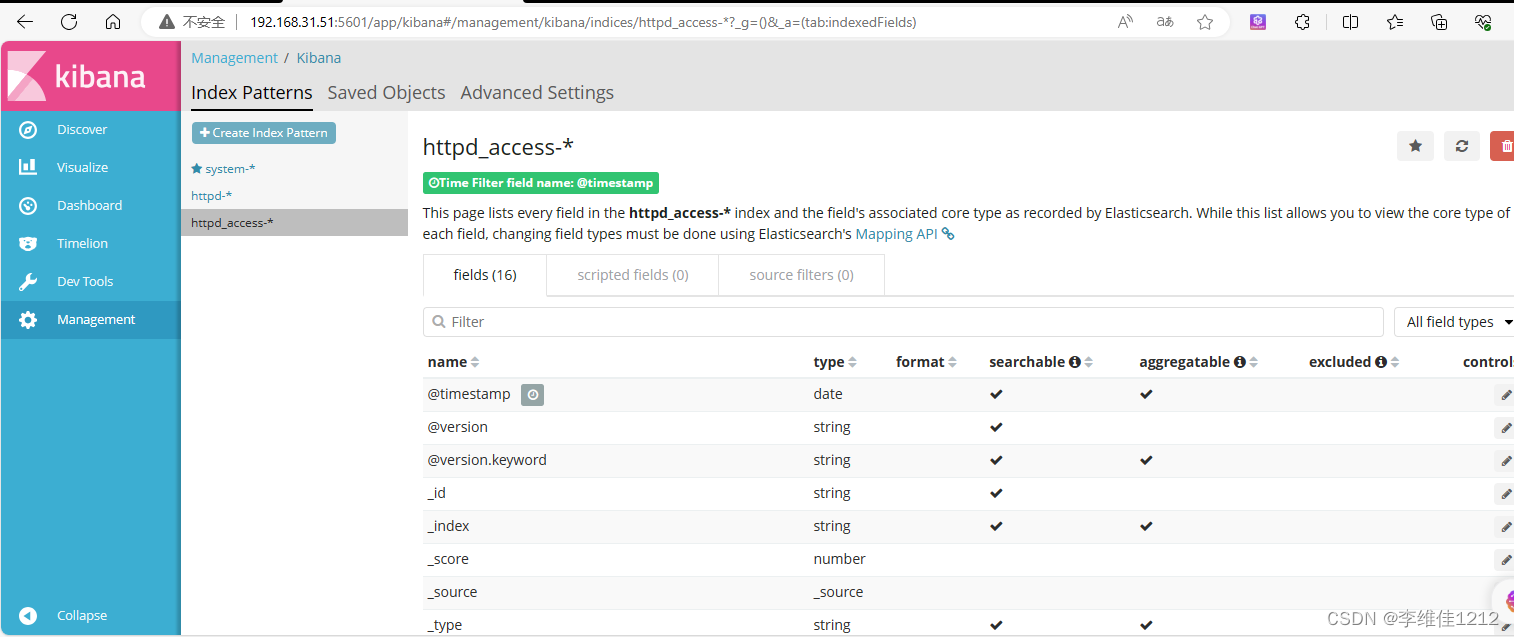
ELK日志收集系统集群实验 实验环境 角色主机名IP接口httpd192.168.31.50ens33node1192.168.31.51ens33noed2192.168.31.53ens33 环境配置 设置各个主机的ip地址为拓扑中的静态ip,并修改主机名 #httpd [rootlocalhost ~]# hostnamectl set-hostname httpd [root…...

IDEA2023隐藏.idea和.iml文件
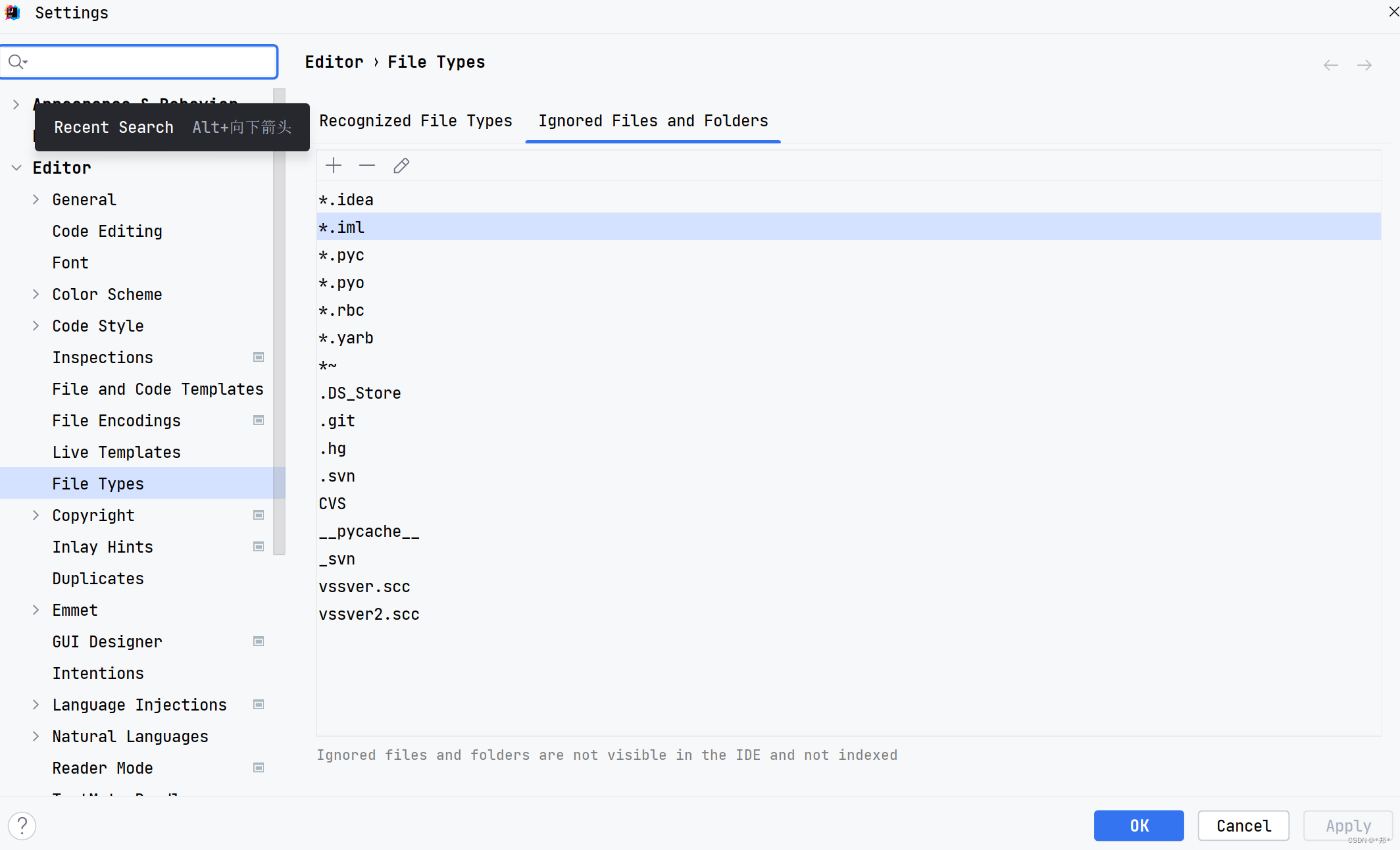
IDEA2023隐藏.idea和.iml文件 1. 打开file -> setting,快捷键CtrlAlts2. Editor -> File types3. 点击右侧Ignore files and folders一栏4. 添加需要忽略的文件5. 最重要一步 IDEA新建项目会自动生成一个.idea文件夹和.iml文件,开发中不需要对这两个文件修改&…...

【深入浅出C#】章节 9: C#高级主题:反射和动态编程
反射和动态编程是C#和其他现代编程语言中重要的高级主题,它们具有以下重要性: 灵活性和扩展性:反射允许程序在运行时动态地获取和操作类型信息、成员和对象实例,这使得程序更加灵活和具有扩展性。动态编程则使得程序能够根据运行…...

Gorm简单了解
GORM 指南 | GORM - The fantastic ORM library for Golang, aims to be developer friendly. 04_GORM查询操作_哔哩哔哩_bilibili 前置: db调用操作语句中间加debug()可以显示对应的sql语句 1.Gorm模型定义(理解重点ÿ…...

第一百三十三回 StreamProvier
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了通道相关的内容,本章回中将介绍 StreamProvider组件.闲话休提,让我们一起Talk Flutter吧。 概念介绍 在Flutter中Stream是经常使用的组件,对该组件的监听可以StremBuilder&#x…...

java 多个list取交集
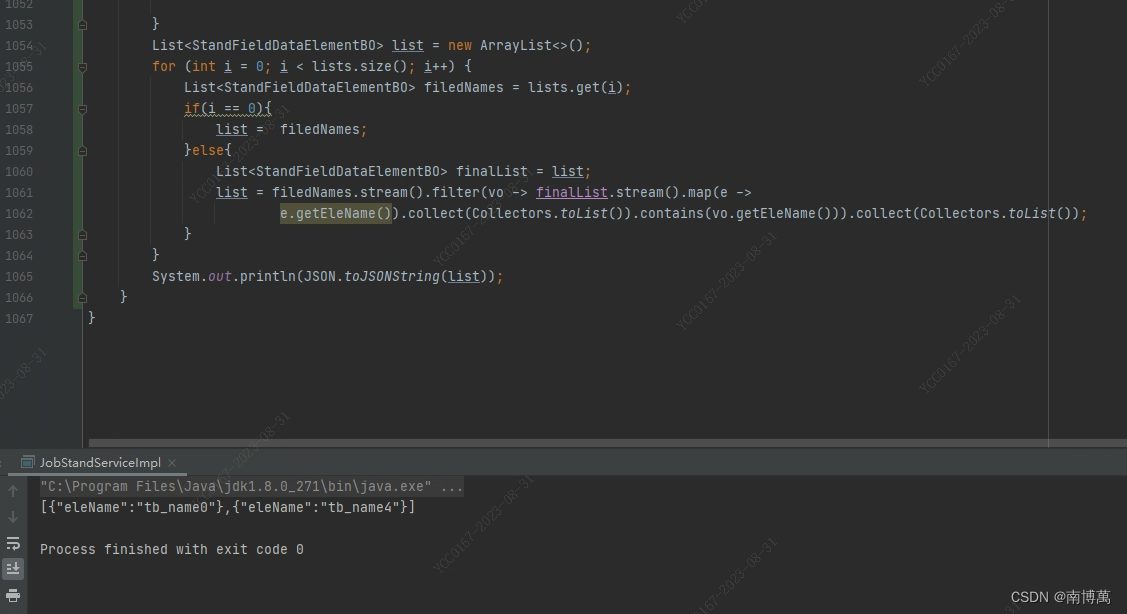
java 多个list集合根据某个字段取出交集 模拟多个list集合,如下图 如果只有一个集合那么交集就是当前集合,如果有多个集合,那么第一个集合当做目标集合,在通过目标集合去和剩下的集合比较,取出相同的值,运…...

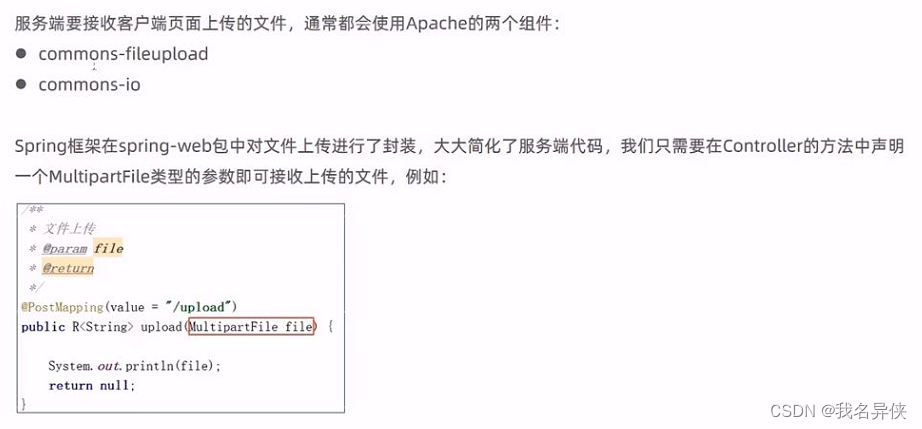
文件上传与下载
文章目录 1. 前端要求2. 后端要求 1. 前端要求 //采用post方法提交文件 method"post" //采用enctype属性 enctype"" //type属性要求 type"file"2. 后端要求 package com.itheima.reggie.controller;import com.itheima.reggie.common.R; impo…...

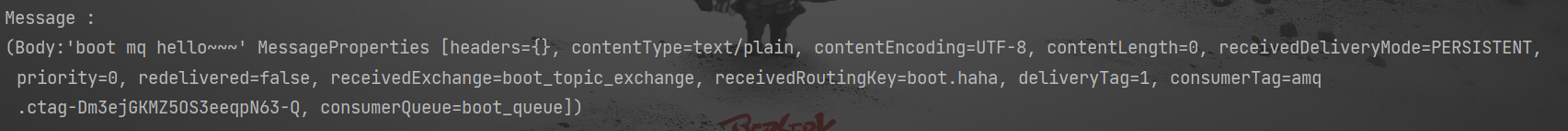
SpringBoot 整合 RabbitMQ
1. 创建 SpringBoot 工程 把版本改为 2.7.14 引入这两个依赖: <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></dependency><dependency><groupId>org.springfr…...

气象科普丨气象站的分类与应用
气象站是一种用于收集、分析和处理气象数据的设备。根据不同的应用场景和监测需求,气象站可以分为以下几类: 一、农业气象站 农业气象站是专门为农业生产服务的气象站,主要监测土壤温度、土壤湿度等参数,为农业生产提供科学依据…...

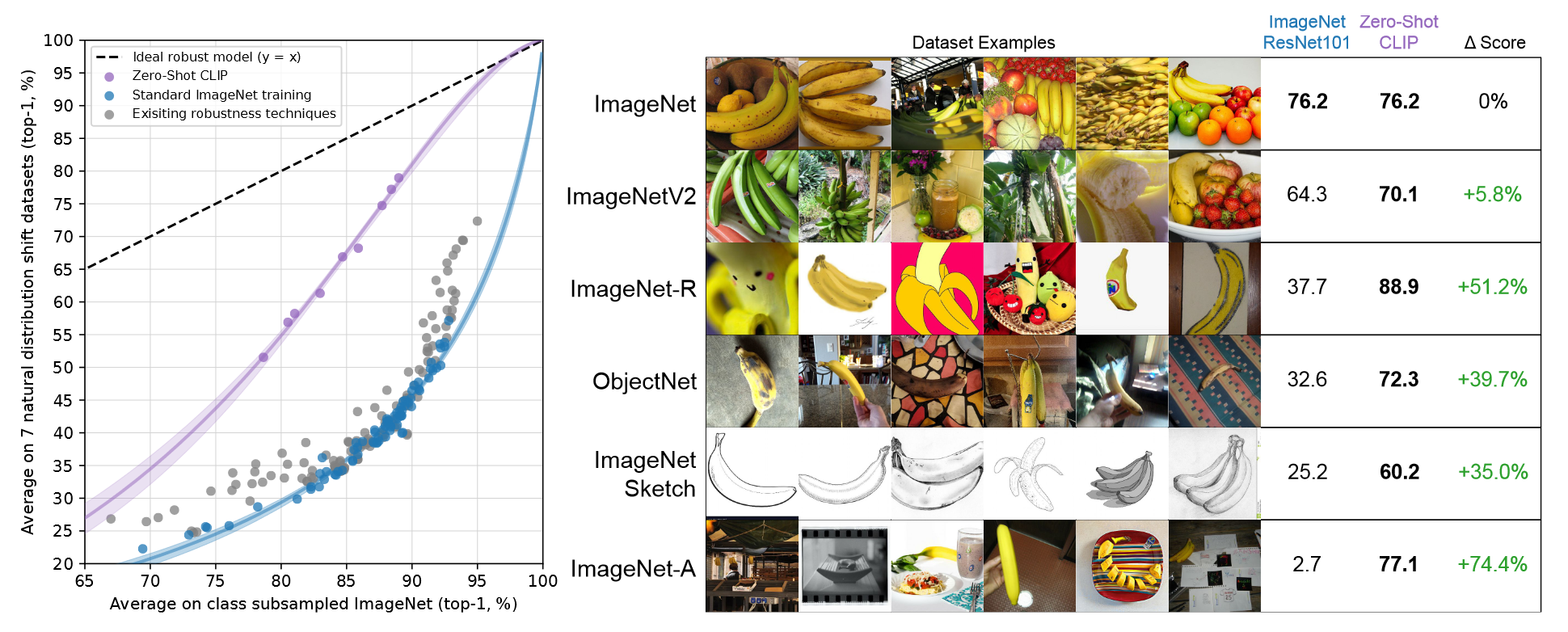
【论文精读】Learning Transferable Visual Models From Natural Language Supervision
Learning Transferable Visual Models From Natural Language Supervision 前言Abstract1. Introduction and Motivating Work2. Approach2.1. Creating a Sufficiently Large Dataset2.2. Selecting an Efficient Pre-Training Method2.3. Choosing and Scaling a Model2.4. P…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
