JavaScript -【第一周】
文章来源于网上收集和自己原创,若侵害到您的权利,请您及时联系并删除~~~
JavaScript 介绍
变量、常量、数据类型、运算符等基础概念
能够实现数据类型的转换,结合四则运算体会如何编程。
- 体会现实世界中的事物与计算机的关系
- 理解什么是数据并知道数据的分类
- 理解变量存储数据的“容器”
- 掌握常见运算符的使用,了解优先级关系
- 知道 JavaScript 数据类型隐式转换的特征
1. 介绍
1.1 JavaScript是什么?
什么是JavaScript?
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。(P4)
作用(做什么?)
- 网页特效 (监听用户的一些行为让网页作出对应的反馈) MIUI 13 开始·连接万物
- 表单验证 (针对表单数据的合法性进行判断) 百度一下,你就知道 (baidu.com)
- 数据交互 (获取后台的数据, 渲染到前端) 1
- 服务端编程 (node.js)

JavaScript的组成

-
ECMAScript: 规定了js基础语法核心知识。 比如:变量、分支语句、循环语句、对象等等
-
Web APIs :
DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作
BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等
JavaScript权威网站: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
小结:
-
JavaScript是什么?
JavaScript 是一种运行在客户端(浏览器)的编程语言
-
JavaScript组成是什么?
ECMAScript( 基础语法 )、web APIs (DOM、BOM)
体验:
点击切换按钮的案例-体验HTML+CSS+JS 实现交互效果

1.2 引入方式
掌握 JavaScript 的引入方式,初步认识 JavaScript 的作用

JavaScript 程序不能独立运行,它需要被嵌入 HTML 中,然后浏览器才能执行 JavaScript 代码。通过 script 标签将 JavaScript 代码引入到 HTML 中,有三种方式:
1.2.1 内部方式(嵌入式)
通过 script 标签包裹 JavaScript 代码
直接写在html文件里,用script标签包住
规范:script标签写在上面
拓展: alert(‘你好,js’) 页面弹出警告对话框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 引入方式</title>
</head>
<body><!-- 内联形式:通过 script 标签包裹 JavaScript 代码 --><script>alert('嗨,欢迎来前端技术!')</script>
</body>
</html>
注意
- 我们将
<script>放在HTML文件的底部附近的原因是浏览器会按照代码在文件中的顺序加载 HTML。 - 如果先加载的 JavaScript 期望修改其下方的 HTML,那么它可能由于 HTML 尚未被加载而失效。
- 因此,将 JavaScript 代码放在 HTML页面的底部附近通常是最好的策略。
1.2.2 外部形式(外链式)
一般将 JavaScript 代码写在独立的以 .js 结尾的文件中,然后通过 script 标签的 src 属性引入
// demo.js
document.write('嗨,欢迎来前端技术!')
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 引入方式</title>
</head>
<body><!-- 外部形式:通过 script 的 src 属性引入独立的 .js 文件 --><script src="demo.js"></script>
</body>
</html>
注意:如果 script 标签使用 src 属性引入了某 .js 文件,那么 标签的代码会被忽略!!!如下代码所示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 引入方式</title>
</head>
<body><!-- 外部形式:通过 script 的 src 属性引入独立的 .js 文件 --><script src="demo.js">// 此处的代码会被忽略掉!!!!alert(666); </script>
</body>
</html>
1.2.3 行内式
代码写在标签内部
注意: 此处作为了解即可,但是后面vue框架会用这种模式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 引入方式</title>
</head>
<body><button onclick="alret('逗你玩儿')"></button>
</body>
</html>
小总结
-
JavaScript三种书写位置?
内部
外部
行内
-
注意事项:
书写的位置尽量写到文档末尾
</body>前面外部 js 标签中间不要写代码,否则会被忽略
练习1
需求:请用外部和内部两种 JavaScript 书写方式,页面弹出: 努力,奋斗
时间:5分钟
外部:
- 新建js文件假 --> 新建 my.js 文件
alert('努力奋斗')
- 在html文件引用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src="../js/my.js"></script>
</body>
</html>
内部:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>alert("努力,奋斗")</script>
</body>
</html>
1.3 注释和结束符
通过注释可以屏蔽代码被执行或者添加备注信息,JavaScript 支持两种形式注释语法:
1.3.1 单行注释
使用 // 注释单行代码
作用:// 右边这一行的代码会被忽略
快捷键:ctrl + /
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 注释</title>
</head>
<body><script>// 这种是单行注释的语法// 一次只能注释一行// 可以重复注释document.write('嗨,欢迎学习前端技术!');</script>
</body>
</html>
1.3.2 多行注释
使用 /* */ 注释多行代码
作用:在/* 和 */ 之间的所有内容都会被忽略
快捷键:shift + alt + A
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 注释</title>
</head>
<body><script>/* 这种的是多行注释的语法 *//*更常见的多行注释是这种写法在些可以任意换行多少行都可以*/document.write('嗨,欢迎学习前端技术!')</script>
</body>
</html>
1.4 结束符
在 JavaScript 中 ; 代表一段代码的结束,多数情况下可以省略 ; 使用回车(enter)替代。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 结束符</title>
</head>
<body><script> alert(1);alert(2);alert(1)alert(2)</script>
</body>
</html>
实际开发中有许多人主张书写 JavaScript 代码时省略结束符 ;
约定:为了风格统一,结束符要么每句都写,要么每句都不写(按照团队要求.)
小结:
-
JavaScript 注释有那两种方式?
单行注释 //
多行注释 /* */
-
JavaScript 结束符注意点
结束符是分号 ;
结束符可以省略吗?Yes
但为了风格统一,结束符要么每句都写,要么每句都不写
1.5 输入和输出
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是一次输入和输出的过程。
举例说明:如按键盘上的方向键,向上/下键可以滚动页面,按向上/下键这个动作叫作输入,页面发生了滚动了这便叫输出。
1.5.1 输出
JavaScript 可以接收用户的输入,然后再将输入的结果输出:
alert()、document.wirte()、console.log()
以数字为例,向 alert() 或 document.write()输入任意数字,他都会以弹窗形式展示(输出)给用户。
1.5.2 输入
向 prompt() 输入任意内容会以弹窗形式出现在浏览器中,一般提示用户输入一些内容。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 输入输出</title>
</head>
<body><script> // 1. 输入的任意数字,都会以弹窗形式展示document.write('要输出的内容')alert('要输出的内容');// 2. 以弹窗形式提示用户输入姓名,注意这里的文字使用英文的引号prompt('请输入您的姓名:')</script>
</body>
</html>
练习2
时间:5分钟
需求:
- 浏览器中弹出对话框: 你好 JS~ alert()
- 页面中打印输出: 你好 JS~ document.write()
- 页面控制台输出:你好 JS~ console.log()
document.write("你好,js")alert("你好,js")console.log("你好,js")
JavaScript 代码执行顺序:
- 按HTML文档流顺序执行JavaScript代码
alert()和prompt()它们会跳过页面渲染先被执行(目前作为了解,后期讲解详细执行过程)
1.6 字面量
目标:能说出什么是字面量
在计算机科学中,字面量(literal)是在计算机中描述 事/物
比如:
- 我们工资是: 1000 此时 1000 就是 数字字面量
- ‘学子’ 字符串字面量
- 还有接下来我们学的 [] 数组字面量 {} 对象字面量 等等
总结:
-
JavaScript是什么?
JavaScript是一门编程语言,可以实现很多的网页交互效果。
-
JavaScript 书写位置?
内部 JavaScript
内部 JavaScript – 写到 标签上方
外部 JavaScript - 但是
2. 变量
理解变量是计算机存储数据的“容器”,掌握变量的声明方式

变量是计算机中用来存储数据的“容器”,它可以让计算机变得有记忆,通俗的理解变量就是使用【某个符号】来代表【某个具体的数值】(数据)

注意:变量不是数据本身,它们仅仅是一个用于存储数值的容器。可以理解为是一个个用来装东西的纸箱子
<script>// x 符号代表了 5 这个数值x = 5// y 符号代表了 6 这个数值y = 6//举例: 在 JavaScript 中使用变量可以将某个数据(数值)记录下来!// 将用户输入的内容保存在 num 这个变量(容器)中num = prompt('请输入一数字!')// 通过 num 变量(容器)将用户输入的内容输出出来alert(num)document.write(num)
</script>
2.1 声明
要想使用变量,首先需要创建变量(也称为声明变量或者定义变量)
let 变量名
声明变量有两部分构成:声明关键字、变量名(标识)
let 即关键字 (let: 允许、许可、让、要),所谓关键字是系统提供的专门用来声明(定义)变量的词语
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 声明和赋值</title>
</head>
<body><script> // let 变量名// 声明(定义)变量有两部分构成:声明关键字、变量名(标识)// let 即关键字,所谓关键字是系统提供的专门用来声明(定义)变量的词语// age 即变量的名称,也叫标识符let age</script>
</body>
</html>
关键字是 JavaScript 中内置的一些英文词汇(单词或缩写),它们代表某些特定的含义,如 let 的含义是声明变量的,看到 let 后就可想到这行代码的意思是在声明变量,如 let age;
let 和 var 都是 JavaScript 中的声明变量的关键字,推荐使用 let 声明变量!!!
2.2 赋值
声明(定义)变量相当于创造了一个空的“容器”,通过赋值向这个容器中添加数据。
定义了一个变量后,你就能够初始化它(赋值)。在变量名之后跟上一个“=”,然后是数值

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 声明和赋值</title>
</head>
<body><script> // 声明(定义)变量有两部分构成:声明关键字、变量名(标识)// let 即关键字,所谓关键字是系统提供的专门用来声明(定义)变量的词语// age 即变量的名称,也叫标识符let age// 赋值,将 18 这个数据存入了 age 这个“容器”中age = 18// 这样 age 的值就成了 18document.write(age)// 也可以声明和赋值同时进行let str = 'hello world!'alert(str);</script>
</body>
</html>
小结
- 变量用什么关键字来声明?
let - 变量通过什么符号来赋值?
= 这个符号我们也称为 赋值运算符 - 开发中我们经常声明的同时可以直接赋值?
let age = 18
练习3
需求:
- 声明一个变量,用于存放用户购买的商品 数量 ( num ) 为 20 件
- 声明一个变量,用于存放用户的 姓名 ( uname ) 为 ’张三’
- 依次控制台打印输出两个变量
let num = 18let uname = '张三'console.log(num,uname)
2.3 更新变量

2.4 声明多个变量
变量赋值后,还可以通过简单地给它一个不同的值来更新它。
let age = 18,uname = 'zhangsan'let age = 18
let uname = 'zhangsan'//为了更好的可读性,请一行只声明一个变量。
案例1
需求: 浏览器中弹出对话框: 请输入姓名, 页面中输出:刚才输入的姓名
分析:
- ①:输入:用户输入框:prompt()
- ②:内部处理:保存数据
- ③:输出: 页面打印,document.write()
let a = "zhangsan"document.write("你输入的姓名为:",a)
案例2
需求:
有2个变量: num1 里面放的是 10, num2 里面放的是20
最后变为 num1 里面放的是 20 , num2 里面放的是 10
目的:
- 练习变量的使用
- 为了后面冒泡排序做准备

let num =20,num3=21let num2 = 21let temp temp = num1num1 = num2num2 = tempconsole.log(num1,num2)
2.5 变量的本质
内存:计算机中存储数据的地方,相当于一个空间
变量本质:是程序在内存中申请的一块用来存放数据的小空间

2.6 关键字
JavaScript 使用专门的关键字 let 和 var 来声明(定义)变量,在使用时需要注意一些细节:
以下是使用 let 时的注意事项:
- 允许声明和赋值同时进行
- 不允许重复声明
- 允许同时声明多个变量并赋值
- JavaScript 中内置的一些关键字不能被当做变量名
以下是使用 var 时的注意事项:
- 允许声明和赋值同时进行
- 允许重复声明
- 允许同时声明多个变量并赋值
大部分情况使用 let 和 var 区别不大,但是 let 相较 var 更严谨,因此推荐使用 let,后期会更进一步介绍二者间的区别。
2.7 变量名命名规则
关于变量的名称(标识符)有一系列的规则需要遵守:
- 只能是字母、数字、下划线、$,且不能能数字开头
- 字母区分大小写,如 Age 和 age 是不同的变量
- JavaScript 内部已占用于单词(关键字或保留字)不允许使用
- 尽量保证变量具有一定的语义,见字知义
规范:
-
起名要有意义
-
遵守小驼峰命名法
第一个单词首字母小写,后面每个单词首字母大写。例:userName
注:所谓关键字是指 JavaScript 内部使用的词语,如 let 和var,保留字是指 JavaScript 内部目前没有使用的词语,但是将来可能会使用词语。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 变量名命名规则</title>
</head>
<body><script> let age = 18 // 正确let age1 = 18 // 正确let _age = 18 // 正确// let 1age = 18; // 错误,不可以数字开头let $age = 18 // 正确let Age = 24 // 正确,它与小写的 age 是不同的变量// let let = 18; // 错误,let 是关键字let int = 123 // 不推荐,int 是保留字</script>
</body>
</html>
练习4
需求:让用户输入自己的名字、年龄、性别,再输出到网页
分析:
-
①:弹出 输入 框(prompt): 请输入您的姓名 (uname): 用变量保存起来。
-
②:弹出输入框(prompt) : 请输入您的年龄 (age): 用变量保存起来。
-
③:弹出输入框(prompt) : 请输入您的性别(gender): 用变量保存起来。
-
④:页面分别 输出 (document.write) 刚才的 3 个变量
let uname = prompt("请输入姓名")let age = prompt("请输入你的年龄")let gender = prompt("请输入你性别")document.write(uname,age,gender)
3. 常量
概念:使用 const 声明的变量称为“常量”。
使用场景:当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let。
命名规范:和变量一致
const PI = 3.14
注意: 常量不允许重新赋值,声明的时候必须赋值(初始化)

let — 现在实际开发变量声明方式。
var — 以前的声明变量的方式,会有很多问题。
const — 类似于 let ,但是变量的值无法被修改。
4. 数据类型
计算机世界中的万事成物都是数据。
说出JS中基本数据类型有哪些?
- 基本数据类型
- 引用数据类型

计算机程序可以处理大量的数据,为了方便数据的管理,将数据分成了不同的类型:
4.1 数值类型 (Number)
即我们数学中学习到的数字,可以是整数、小数、正数、负数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 数据类型</title>
</head>
<body><script> let score = 100 // 正整数let price = 12.345 // 小数let temperature = -40 // 负数document.write(typeof score) // 结果为 numberdocument.write(typeof price) // 结果为 numberdocument.write(typeof temperature) // 结果为 number</script>
</body>
</html>
JavaScript 中的数值类型与数学中的数字是一样的,分为正数、负数、小数等。
注意事项
- JS 是弱数据类型,变量到底属于那种类型,只有赋值之后,我们才能确认
- Java是强数据类型 例如 int a = 3 必须是整数
数字可以有很多操作,比如,乘法 * 、除法 / 、加法 + 、减法 - 等等,所以经常和算术运算符一起。
数学运算符也叫算术运算符,主要包括加、减、乘、除、取余(求模)。
+:求和
-:求差
*:求积
/:求商
%:取模(取余数):开发中经常作为某个数字是否被整除
目标:能说出JavaScript算术运算符执行的优先级顺序
同时使用多个运算符编写程序时,会按着某种顺序先后执行,我们称为优先级。
JavaScript中 优先级越高越先被执行,优先级相同时以书从左向右执行。
-
乘、除、取余优先级相同
-
加、减优先级相同
-
乘、除、取余优先级大于加、减
-
使用 () 可以提升优先级
-
总结: 先乘除后加减,有括号先算括号里面的~~~
练习5
需求:对话框中输入圆的半径,算出圆的面积并显示到页面
分析:
- ①:面积的数学公式: π*r²
- ②:转换为JavaScript写法 : 变量 * r * r
const PI = 3.14
let r = +prompt('请输入半径:')
let s = PI * r * r
document.write("圆的面积是",s)
console.log(PI)
NaN 代表一个计算错误。它是一个不正确的或者一个未定义的数学操作所得到的结果
NaN 是粘性的。任何对 NaN 的操作都会返回 NaN
console.log('老师' - 2) // NaN
console.log(NaN + 2) // NaN
4.2 字符串类型 (string)
通过单引号( '') 、双引号( "")或反引号包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
注意事项:
- 无论单引号或是双引号必须成对使用
- 单引号/双引号可以互相嵌套,但是不以自已嵌套自已
- 必要时可以使用转义符
\,输出单引号或双引号
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 数据类型</title>
</head>
<body><script> let user_name = '小明' // 使用单引号let gender = "男" // 使用双引号let str = '123' // 看上去是数字,但是用引号包裹了就成了字符串了let str1 = '' // 这种情况叫空字符串documeent.write(typeof user_name) // 结果为 stringdocumeent.write(typeof gender) // 结果为 stringdocumeent.write(typeof str) // 结果为 string</script>
</body>
</html>
字符串拼接:
场景: + 运算符 可以实现字符串的拼接。
口诀:数字相加,字符相连
let uanme = '薛之谦'
let song = '认真的雪'
documeent.write(uname + song) // 薛之谦认真的雪
4.3 模板字符串
拼接字符串和变量
在没有它之前,要拼接变量比较麻烦
documeent.write('大家好,我叫'+ uname + '练习' + age + '年')
语法
- `` (反引号)
- 在英文输入模式下按键盘的tab键上方那个键(1左边那个键)
- 内容拼接变量时,用 ${ } 包住变量
documeent.write(`大家好,我叫${uname}练习${age}年`)
练习6
需求:页面弹出对话框,输入名字和年龄,页面显示: 大家好,我叫xxx,今年xx岁了
let name = prompt('请输入您的名字')
let age = prompt('请输入您的年龄')
documeent.write(`大家好,我叫${name},今年${age}岁了`)
4.4 布尔类型(boolean)
表示肯定或否定时在计算机中对应的是布尔类型数据,它有两个固定的值 true 和 false,表示肯定的数据用 true,表示否定的数据用 false。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 数据类型</title>
</head>
<body><script> // pink老师帅不帅?回答 是 或 否let isCool = true // 是的,摔死了!isCool = false // 不,套马杆的汉子!document.write(typeof isCool) // 结果为 boolean</script>
</body>
</html>
4.5 未定义类型(undefined)
未定义是比较特殊的类型,只有一个值 undefined,只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 数据类型</title>
</head>
<body><script> // 只声明了变量,并末赋值let tmp;document.write(typeof tmp) // 结果为 undefined</script>
</body>
</html>
注:JavaScript 中变量的值决定了变量的数据类型。
工作中的使用场景:
- 我们开发中经常声明一个变量,等待传送过来的数据。
- 如果我们不知道这个数据是否传递过来,此时我们可以通过检测这个变量是不是undefined,就判断用户是否有数据传递过来
4.6 空类型(null)
JavaScript 中的 null 仅仅是一个代表“无”、“空”或“值未知”的特殊值
let obj = null
console.log(obj) // null
null 和 undefined 区别:
- undefined 表示没有赋值
- null 表示赋值了,但是内容为空
null 开发中的使用场景:
- 官方解释:把 null 作为尚未创建的对象
- 大白话: 将来有个变量里面存放的是一个对象,但是对象还没创建好,可以先给个
5. 类型转换
理解弱类型语言的特征,掌握显式类型转换的方法
在 JavaScript 中数据被分成了不同的类型,如数值、字符串、布尔值、undefined,在实际编程的过程中,不同数据类型之间存在着转换的关系。
为什么需要类型转换?
JavaScript是弱数据类型: JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。
坑: 使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。
注:通过 typeof 关键字检测数据类型
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 数据类型</title>
</head>
<body><script> // 检测 1 是什么类型数据,结果为 numberdocument.write(typeof 1)</script>
</body>
</html>
5.1 隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
+号两边只要有一个是字符串,都会把另外一个转成字符串- 除了+以外的算术运算符 比如 - * / 等都会把数据转成数字类型
缺点:
- 转换类型不明确,靠经验才能总结
小技巧:
-
+号作为正号解析可以转换成数字型
-
任何数据和字符串相加结果都是字符串

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 隐式转换</title>
</head>
<body><script> let num = 13 // 数值let num2 = '2' // 字符串// 结果为 132// 原因是将数值 num 转换成了字符串,相当于 '13'// 然后 + 将两个字符串拼接到了一起console.log(num + num2)// 结果为 11// 原因是将字符串 num2 转换成了数值,相当于 2// 然后数值 13 减去 数值 2console.log(num - num2)let a = prompt('请输入一个数字')let b = prompt('请再输入一个数字')alert(a + b);</script>
</body>
</html>
注:数据类型的隐式转换是 JavaScript 的特征,后续学习中还会遇到,目前先需要理解什么是隐式转换。
5.2 显式转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
5.2.1 Number
通过 Number 显示转换成数值类型,当转换失败时结果为 NaN(Not a Number)即不是一个数字。
- 转成数字类型
- 如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字
- NaN也是number类型的数据,代表非数字
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 隐式转换</title>
</head>
<body><script>let t = '12'let f = 8// 显式将字符串 12 转换成数值 12t = Number(t)// 检测转换后的类型// console.log(typeof t);console.log(t + f) // 结果为 20// 并不是所有的值都可以被转成数值类型let str = 'hello'// 将 hello 转成数值是不现实的,当无法转换成// 数值时,得到的结果为 NaN (Not a Number)console.log(Number(str))</script>
</body>
</html>
5.2.2 parseInt(数据)
只保留整数
5.2.3 parseFloat(数据)
可以保留小数
5.2.4 转换成字符型
String(数据库)
变量.toString(进制)
练习7
输入2个数,计算两者的和,打印到页面中

let num1 = +prompt('请输入第一个数')let num2 = +prompt('请输入第二个数')// num1 = Number(num1)// num2 = Number(num2)let sum = num1 + num2console.log(sum)
总结
-
类型转换的概念
一种数据类型转成别的类型, JavaScript是弱数据类型,很多情况计算的时候,需要转换数据类型 -
隐式转换
系统自动做转换 -
显式转换
自己写代码告诉系统转成什么类型Number
字符串内容里有非数字得到NaNString
6. 实战案例 - 用户订单信息案例
需求:用户输入商品价格和商品数量,以及收货地址,可以自动打印订单信息
分析:
- ①:需要输入3个数据,所以需要3个变量来存储 price num address
- ②:需要计算总的价格 total
- ③:页面打印生成表格,里面填充数据即可
- ④:记得最好使用模板字符串


相关文章:

JavaScript -【第一周】
文章来源于网上收集和自己原创,若侵害到您的权利,请您及时联系并删除~~~ JavaScript 介绍 变量、常量、数据类型、运算符等基础概念 能够实现数据类型的转换,结合四则运算体会如何编程。 体会现实世界中的事物与计算机的关系理解什么是数据并…...

高性能缓存 Caffeine 原理及实战
Caffeine 是基于Java 8 开发的、提供了近乎最佳命中率的高性能本地缓存组件,Spring5 开始不再支持 Guava Cache,改为使用 Caffeine。 1 算法原理 对于 Java 进程内缓存我们可以通过 HashMap 来实现。不过,Java 进程内存是有限的,…...

【算法】leetcode 105 从前序与中序遍历序列构造二叉树
题目 输入某二叉树的前序遍历和中序遍历的结果,请构建该二叉树并返回其根节点。 假设输入的前序遍历和中序遍历的结果中都不含重复的数字。 示例 1: Input: preorder [3,9,20,15,7], inorder [9,3,15,20,7] Output: [3,9,20,null,null,15,7]示例 2: Input: pr…...

11 | Spark计算数据文件中每行数值的平均值
需求:计算数据文件中的数值的平均值 背景: 你有一个数据文件,其中包含一系列数值,每行一个数值,数值之间用逗号分隔。你想使用Apache Spark分布式计算框架来读取数据文件中的数值并计算它们的平均值。功能要求: 通过Spark配置和上下文初始化Spark应用程序。从数据文件中…...

AI与游戏创新:深度学习的起跑枪声
《AI与游戏创新:深度学习的起跑枪声》 目录 引言AIGC定义与重要性AI在游戏中的应用AI推动游戏创新的可能途径AIGC的挑战与解决方案结论:AI是游戏行业的下一站 引言 AI(人工智能)正在全球范围内改变各个行业,游戏行…...

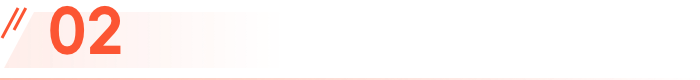
【GUI开发】用python爬YouTube博主信息,并开发成exe软件
文章目录 一、背景介绍二、代码讲解2.1 爬虫2.2 tkinter界面2.3 存日志 三、软件演示视频四、说明 一、背景介绍 你好,我是马哥python说,一名10年程序猿。 最近我用python开发了一个GUI桌面软件,目的是爬取相关YouTube博主的各种信息&#…...

7.6 函数的递归调用
直接调用: ### 1. 直接递归调用 直接递归调用是指一个函数直接调用自己。例如,计算阶乘的函数,可以使用递归方法: int factorial(int n) {if (n < 1) {return 1;}return n * factorial(n - 1); } 在这个例子中,f…...

本地开机启动jar
1:首先有个可运行的jar包 本地以ruiyi代码为例打包 2:编写bat命令---命名为.bat即可 echo off java -jar D:\everyDay\test\RuoYi\target\RuoYi.jar 3:设置为开机自启动启动 快捷键winr----输入shell:startup---打开启动文档夹 把bat文件复…...

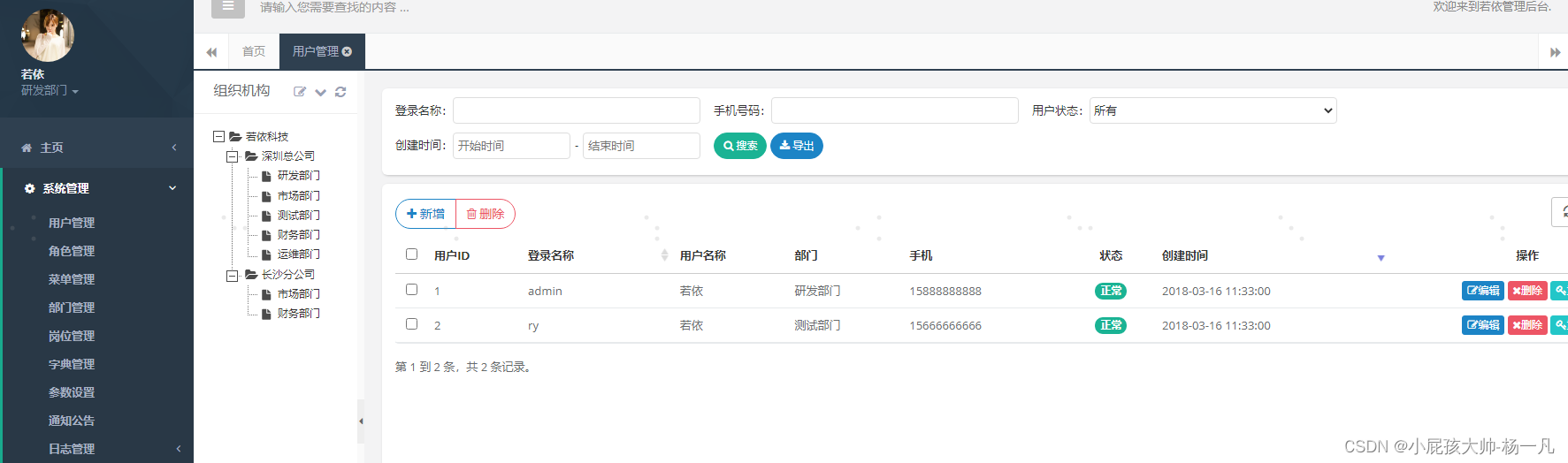
解决uniapp手机真机调试时找不到手机问题
1、检查 USB 调试是否开启 2、检查是否有选择 文件 传输 选项 3、如果上述都做了还找不到,可以看看开发者选项中的【USB设置】,把模式改为 MIDI 模式...

HarmonyOS应用开发者-----高级认证试题及答案
HarmonyOS应用开发者高级认证试题及答案 试题会不定时刷新,本试题仅供大家学习参考 【判断题】 2/2 HarmonyOS应用可以兼容OpenHarmony生态 正确(True)【判断题】 2/2 所有使用@Component修饰的自定义组件都支持onPageShow,onBackPress和onPageHide生命周期函数。 正确(True…...

R语言随机波动模型SV:马尔可夫蒙特卡罗法MCMC、正则化广义矩估计和准最大似然估计上证指数收益时间序列...
全文链接:http://tecdat.cn/?p31162 最近我们被客户要求撰写关于SV模型的研究报告,包括一些图形和统计输出(点击文末“阅读原文”获取完整代码数据)。 相关视频 本文做SV模型,选取马尔可夫蒙特卡罗法(MCMC)、正则化广…...

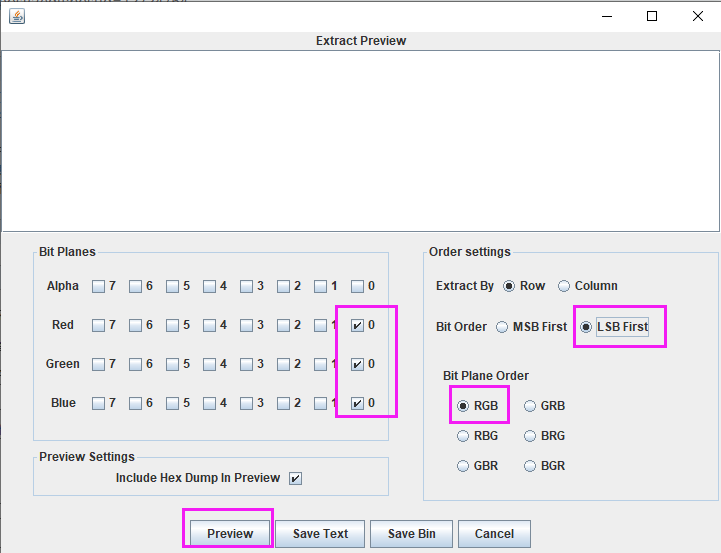
详细教程:Stegsolve的下载,jdk的下载、安装以及环境的配置
最近在学习隐写术,下载stegsolve 以及使用stegsolve倒腾了很久,避免朋友们和我一样倒腾了很久,希望此文可以帮到刚在学习隐写的朋友们(win7下使用stegsolve) 文章目录 一、下载stegsolve链接二、jdk的下载三、jdk的安装四、配置环境变量五、检…...

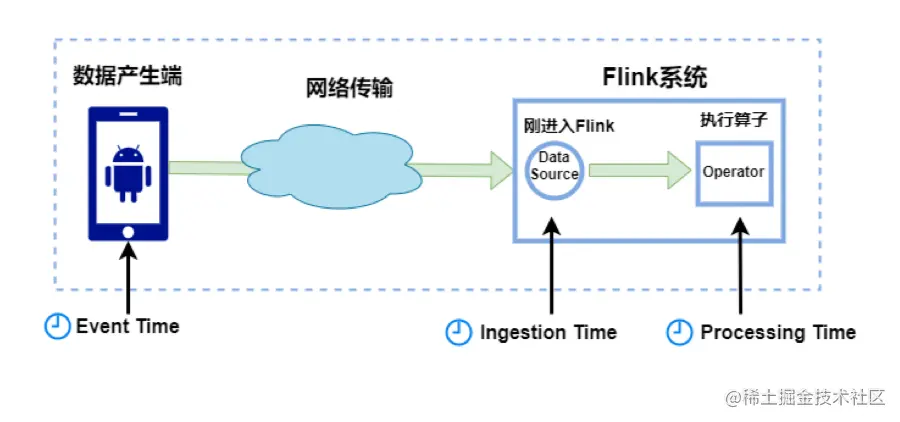
Watermark 是怎么生成和传递的?
分析&回答 Watermark 介绍 Watermark 本质是时间戳,与业务数据一样无差别地传递下去,目的是衡量事件时间的进度(通知 Flink 触发事件时间相关的操作,例如窗口)。 Watermark 是一个时间戳, 它表示小于该时间戳的…...

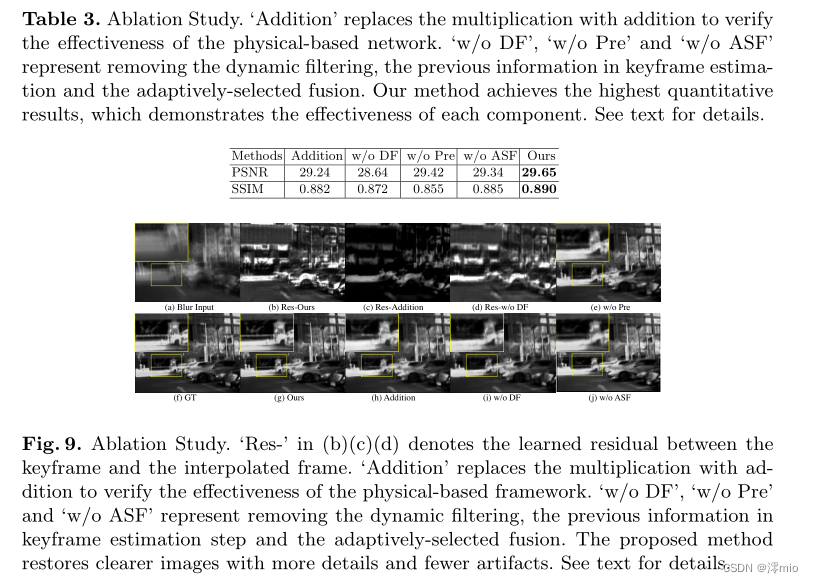
深度学习论文分享(八)Learning Event-Driven Video Deblurring and Interpolation
深度学习论文分享(八)Learning Event-Driven Video Deblurring and Interpolation 前言Abstract1 Introduction2 Motivation2.1 Physical Model of Event-based Video Reconstruction2.2 Spatially Variant Triggering Threshold 3 Proposed Methods3.1 …...

UI设计开发原则
一、一致性原则 坚持以用户体验为中心设计原则,界面直观、简洁,操作方便快捷,用户接触软件后对界面上对应的功能一目了然、不需要太多培训就可以方便使用本应用系统。 1、字体 保持字体及颜色一致,避免一套主题出现多个字体&am…...

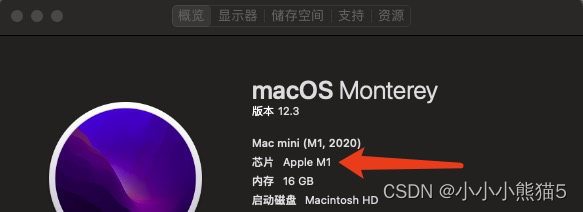
Mac 如何判断下载Mac with Intel Chip 还是 Mac with Apple Chip
如下图,当我们在 Mac系统 下载客户端时,有两种选择:Mac with Intel Chip 、 Mac with Apple Chip 如何判断要下载哪一种? 需要判断本机Mac是在Inter芯片还是Apple芯片上运行的。方法如下: 点击屏幕左上角Apple标志&a…...

windows笔记本远程连接如何打开任务管理器?
参考素材: https://jingyan.baidu.com/article/8275fc86a97f5207a03cf6cd.html https://www.anyviewer.cn/how-to/ctrl-alt-delete-remote-desktop-6540.html 网上查了很多方法,都说ctrlaltend可以解决这个问题。 但是笔记本键盘上没有end键。 继续查了一…...

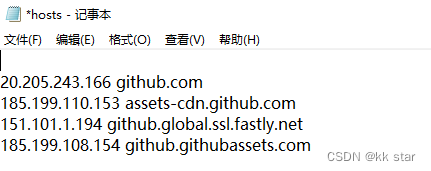
GitHub打不开解决方法——授人以渔
打不开GitHub的原因之一,DNS地址解析到了无法访问的ip。(为什么无法访问?) 1、打开GitHub看是哪个域名无法访问,F12一下 2、DNS解析看对应的域名目前哪个IP可以访问 DNS解析的网址: (1&#x…...

gRPC之数据压缩Snappy、zstd
文章目录 gRPC之数据压缩Snappy一、背景二、什么是snappy1. Snappy适合场景 三、demo: Go代码实现了一个snappy压缩格式的压缩器for grpc1. 这段代码怎么保证并发安全的? 四、什么是zstd五、 zstd和snappy有什么区别,如何选择?六、demo: Go代码实现了一个zstd压缩格…...

k8s之存储篇---存储类StorageClass
介绍 StorageClass 为管理员提供了描述存储"类"的方法。 不同的类型可能会映射到不同的服务质量等级或备份策略,或是由集群管理员制定的任意策略。 Kubernetes 本身并不清楚各种类代表的什么。这个类的概念在其他存储系统中有时被称为"配置文件&quo…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
