javaScipt
javaScipt
- 一、JavaScript简介
- 二、javaScript基础
- 1、输入输出语法
- 2、变量
- 3、常量
- 4、数据类型
- 4.1、数字型 number
- 4.2、字符串类型 string
- 4.3、布尔类型 boolean
- 4.4、未定义类型 undefined
- 4.5、null 空类型
- 4.6、typeof 检测变量数据类型
- 5、数据类型转换
- 5.1、隐式转换
- 5.2、显示转换
- 6、运算符
- 7、分支语句
- 8、数组
- 8.0、对数组操作总结
- 8.1、数组增 删 改 查 语法
- 8.2、数组排序
- 8.3、数组迭代
- 8.4、数组切片
- 8.4、数组查找与过滤
- 8.5、数组长度
- 8.6、数组合并
- 8.7、数组计算
- 8.8、数组连接成字符串
- 8.9、数组扁平化操作
- 8.10、数组去重
- 9、函数
- 10、对象
- 10.1、对象的增 删 改 查语法
- 10.2、遍历对象属性
- 10.3、判断对象是否包含某个属性
- 10.4、克隆对象
- 10.5、对象转为字符串
- 三、web APIs
- 3.1、DOM
- 1、获取DOM对象
- 2、操作dom元素内容
- 3、操作dom元素属性
- 4、定时器-间歇函数
- 5、事件监听(绑定)
- 6、事件类型
- 7、事件对象
- 8、回调函数
- 9、事件流
- 10、事件委托
- 11、日期对象
- 12、节点操作
- 3.2、BOM
- 1、BOM(浏览器对象模型)
- 2、定时器-延时函数
- 3、JS 执行机制
- 4、location对象
- 5、navigator对象
- 6、histroy对象
- 7、本地存储
- 7.1、localStorage
- 7.2、sessionStorage
- 8、正则表达式
- 四、js进阶
- 1、展开运算符
- 2、箭头函数
- 3、对象结构
- 4、深浅拷贝
- 5、异常处理
- 6、防抖、节流
一、JavaScript简介
JavaScript权威网站:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
JavaScript是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
作用:
- 网页特效 (监听用户的一些行为让网页作出对应的反馈)
- 表单验证 (针对表单数据的合法性进行判断)
- 数据交互 (获取后台的数据, 渲染到前端)
- 服务端编程 (node.js)
JavaScript的组成:
-
ECMAScript:
规定了js基础语法核心知识。
比如:变量、分支语句、循环语句、对象等等 -
Web APIs :
DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作
BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等

二、javaScript基础
1、输入输出语法
1.1、输出语法
语法1:
document.write("输出测试")document.write("<h1>输出标题</h1>")
作用:向body内输出内容
注意:如果输出的内容写的是标签,也会被解析成网页元素

语法2:
alert("页面弹出框")
作用:页面弹出警告对话框

语法3:
console.log("控制台打印")
作用:控制台输出语法,程序员调试使用

1.2、输入语法
prompt("请输入内容")
作用:显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字

alert() 和 prompt() 它们会跳过页面渲染先被执行
2、变量
let age = 18
let 和 var 区别:
var 现在开发中一般不再使用它,只是我们可能再老版程序中看到它。
let 为了解决 var 的一些问题。
var 声明:
可以先使用 在声明 (不合理)
var 声明过的变量可以重复声明(不合理)
比如变量提升、全局变量、没有块级作用域等等
结论:
var 就是个bug,别迷恋它了,以后声明变量我们统一使用 let
数组的基本使用:
let names =['小明','小红']
- 数组是按顺序保存,所以每个数据都有自己的编号
- 计算机中的编号从0开始,所以小明的编号为0,小刚编号为1,以此类推
- 在数组中,数据的编号也叫索引或下标
- 数组可以存储任意类型的数据

3、常量
概念: 使用 const 声明的变量称为“常量”
使用场景: 当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let。
// 常量const b = 12;console.log(b);// 下面这个会报错,常量不可以重新赋值const b = 12;b = 13;console.log(b);
建议: const 优先,尽量使用const,原因是:
- const 语义化更好
- 很多变量我们声明的时候就知道他不会被更改了,那为什么不用 const呢?
- 实际开发中也是,比如react框架,基本const
如果你还在纠结,那么我建议:
- 有了变量先给const,如果发现它后面是要被修改的,再改为let
4、数据类型
JS 数据类型整体分为两大类:

4.1、数字型 number
即我们数学中学习到的数字,可以是整数、小数、正数、负数。
JavaScript 中的正数、负数、小数等 统一称为 数字类型。

数字型经常处理数据。采用算术运算符,主要包括加、减、乘、除、取余(求模)。
- +:求和
- -:求差
- *:求积
- /:求商
- %:取模(取余数)
- 开发中经常作为某个数字是否被整除
优先级:先乘除后加减,有括号先算括号里面的
4.2、字符串类型 string
通过单引号( ‘’) 、双引号( “”)或反引号( ` ) 包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。

注意事项:
- 无论单引号或是双引号必须成对使用
- 单引号/双引号可以互相嵌套,但是不以自已嵌套自已(口诀:外双内单,或者外单内双)
- 必要时可以使用转义符 \,输出单引号或双引号
字符串拼接:
使用+ 运算符

模板字符串:
使用模板字符串,可以直接拼接字符,书写更简单
// 字符型拼接document.write("大家好,我叫"+name+",今年"+age +"岁")// 使用模板字符串document.write(`大家好,我叫${name},今年${age}岁`)
语法:
- `` (反引号)
- 内容拼接变量时,用 ${ } 包住变量
4.3、布尔类型 boolean
就只有两个值,true 和 false
表示肯定的数据用 true(真),表示否定的数据用 false(假)

4.4、未定义类型 undefined
只声明变量,不赋值的情况下,变量的默认值为 undefined

4.5、null 空类型
JavaScript 中的 null 仅仅是一个代表“无”、“空”或“值未知”的特殊值

null 和 undefined 区别:
- undefined 表示没有赋值
- null 表示赋值了,但是内容为空
4.6、typeof 检测变量数据类型
可以通过 typeof 关键字检测数据类型

5、数据类型转换
把一种数据类型的变量转换成我们需要的数据类型
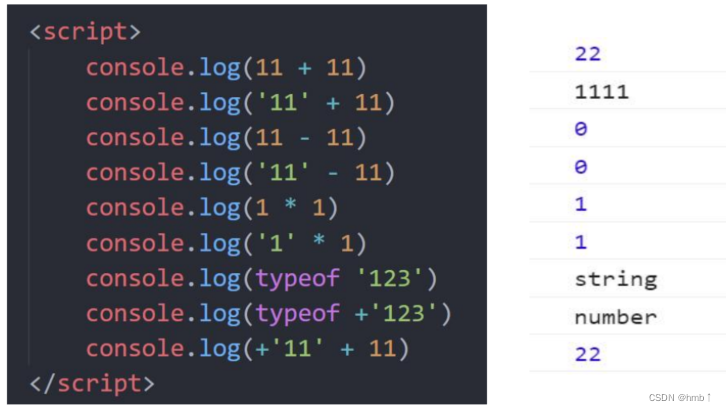
5.1、隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
注意事项:
- +号作为正号解析可以转换成数字型
- 任何数据和字符串相加结果都是字符串
除了+以外的算术运算符,比如 - * / 等都会把数据转成数字类型

5.2、显示转换
自己写代码告诉系统该转成什么类型
- 转换为数字型
- Number(数据)
- parseInt(数据),只保留整数
- parseFloat(数据),可以保留小数
Number('11');parseInt('11');parseFloat('11.11');
- 转换为字符型:
- String(数据)
- 变量.toString
// 定义数字型变量
let age = 24;
// 转换字符型方式1
age.toString()
// 转换字符型方式2
String(age)

6、运算符
赋值运算符:
- =
- +=
- *=
- /=
- %=
示例:

一元运算符:
自增,自减
- num++
- num–

比较运算符:
- .> : 左边是否大于右边
- <: 左边是否小于右边
- .>=: 左边是否大于或等于右边
- <=: 左边是否小于或等于右边
==: 左右两边值是否相等===: 左右两边是否类型和值都相等- !=: 左右两边值是否不等
- !==: 左右两边是否不全等
- 比较结果为boolean类型,即只会得到 true 或 false
字符串比较,是比较的字符对应的ASCII码

逻辑运算符:

7、分支语句
-
If分支语句


-
三元运算符

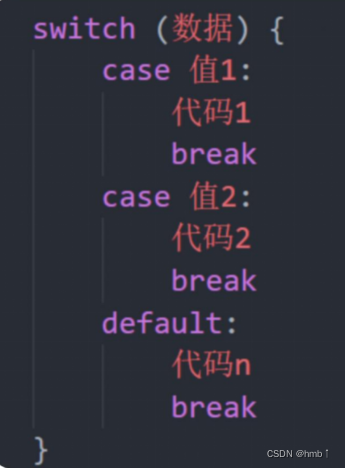
- switch 语句

找到跟小括号里数据全等的case值,并执行里面对应的代码
若没有全等 === 的则执行default里的代码
while 循环

跟if语句很像,都要满足小括号里的条件为true才会进入 循环体 执行代码
while大括号里代码执行完毕后不会跳出,而是继续回到小括号里判断条件是否满足,若满足又执行大括号里的代码,然后再回到小括号判断条件,直到括号内条件不满足,即跳出
8、数组
数组:(Array)是一种可以按顺序保存数据的数据类型

- 数组是按顺序保存,所以每个数据都有自己的编号
- 计算机中的编号从0开始,所以小明的编号为0,小刚编号为1,以此类推
- 在数组中,数据的编号也叫索引或下标
- 数组可以存储任意类型的数据
8.0、对数组操作总结
对数组的操作
JavaScript提供了许多用于操作数组的方法,以下是一些常见的数组操作方法:
push():向数组末尾添加一个或多个元素。pop():从数组末尾移除并返回最后一个元素。shift():从数组开头移除并返回第一个元素。unshift():向数组开头添加一个或多个元素。concat():将两个或多个数组合并成一个新数组。slice():从数组中提取指定范围的元素,返回一个新数组。splice():从数组中添加、删除或替换元素。join():将数组中的所有元素连接成一个字符串。indexOf():返回指定元素在数组中的第一个匹配位置的索引。lastIndexOf():返回指定元素在数组中的最后一个匹配位置的索引。includes():判断数组是否包含指定元素,返回布尔值。forEach():对数组中的每个元素执行指定的操作。map():对数组中的每个元素执行指定的操作,并返回一个新数组。filter():根据指定条件筛选数组中的元素,并返回一个新数组。reduce():对数组中的元素进行累积操作,返回一个累加结果。sort():对数组中的元素进行排序。reverse():颠倒数组中元素的顺序。some():判断数组中是否至少有一个元素满足指定条件,返回布尔值。every():判断数组中的所有元素是否都满足指定条件,返回布尔值。find():返回数组中满足指定条件的第一个元素。findIndex():返回数组中满足指定条件的第一个元素的索引。flat():将多维数组扁平化为一维数组。flatMap():对数组中的每个元素执行指定的操作,并将结果扁平化为一维数组。
这些方法提供了丰富的功能,可以方便地对数组进行增删改查等操作。根据具体的需求,选择合适的方法来操作数组。
8.1、数组增 删 改 查 语法

查:
通过下标获取:

用循环把数组中每个元素都访问到,一般会用for循环遍历

改:
改与查类似,直接根据下标修改。
例如:
let arr = [0,1,2]arr[0] = 1;console.log(arr)

增:
语法1:数组.push()
将一个或多个元素添加到数组的末尾,并返回该数组的新长度
例如:

语法2:数组.unshift()
将一个或多个元素添加到数组的开头,并返回该数组的新长度
例如:

删:
语法1:数组. pop()
从数组中删除最后一个元素,并返回该元素的值

语法2:数组. shift()
从数组中删除第一个元素,并返回该元素的值

语法3:arr.splice(操作的下标,删除的个数)
例如:删除第一个下标

8.2、数组排序
语法:数组. sort()
arr.sort() // 没有参数默认升序
示例:

8.3、数组迭代
1、使用for循环遍历数组:
for (let i = 0; i < arr.length; i++) { console.log(arr[i]); }
使用forEach方法遍历数组:
arr.forEach(function(element) { console.log(element); })
使用map方法对数组进行映射操作:
let arr = [1,2,3,4,5]let newArr = arr.map(function(element) { return element * 2; });console.log(newArr); // [2, 4, 6, 8, 10]
8.4、数组切片
使用slice截取数组下标1和3之间的元素
let arr = [1,2,3,4,5]let subArr = arr.slice(1, 3);console.log(subArr); // [2, 3]
8.4、数组查找与过滤
使用indexOf方法查找第一个匹配元素的索引
let index = arr.indexOf(2);
使用lastIndexOf返回指定元素在数组中的最后一个匹配位置的索引
let index = arr.lastIndexOf(2);
使用includes方法检查数组是否包含某个元素,返回true或false
let isExist = arr.includes(2);
使用filter方法来过滤数组
let numbers = [1, 2, 3, 4, 5, 6];// 过滤出大于3的元素
let filteredNumbers = numbers.filter(function(element) {return element > 3;
});// 或 箭头函数简化代码let filteredNumbers = numbers.filter(element => element > 3);console.log(filteredNumbers); // 输出: [4, 5, 6]
8.5、数组长度
使用length属性获取数组长度
let numbers = [1, 2, 3, 4, 5, 6];
let length = arr.length; // 输出: 6
8.6、数组合并
使用concat方法合并数组
let numbers = [1, 2, 3, 4, 5, 6];let newArr = numbers.concat([7,8,9])console.log(newArr); // 输出:[1, 2, 3, 4, 5, 6, 7, 8, 9]
8.7、数组计算
reduce方法是JavaScript数组的一个高阶函数,它可以对数组中的每个元素应用一个回调函数,并将回调函数的返回值累积到一个累加器中,最终返回累加器的值。
求总和:
let numbers = [1, 2, 3, 4, 5];let sum = numbers.reduce(function(accumulator, currentValue) {return accumulator + currentValue;
}, 0);console.log(sum); // 输出: 15
计算最大值、最小值:
let numbers = [1, 2, 3, 4, 5];// 最大值
let max = numbers.reduce(function(accumulator, currentValue) {return Math.max(accumulator, currentValue);
});
console.log(max); // 输出: 5// 最小值
let min = numbers.reduce(function(accumulator, currentValue) {return Math.min(accumulator, currentValue);
});
console.log(min); // 输出: 1
计算平均值:
let numbers = [1, 2, 3, 4, 5];let sum = numbers.reduce(function(accumulator, currentValue) {return accumulator + currentValue;
}, 0);let average = sum / numbers.length;console.log(average); // 输出: 3
8.8、数组连接成字符串
使用join将数组中的所有元素连接成一个字符串
let numbers = [1, 2, 3, 4, 5, 6];let newArr = numbers.join(",")console.log(newArr); // 输出:1,2,3,4,5,6
8.9、数组扁平化操作
flat()方法用于将多维数组扁平化为一维数组。它接受一个可选的参数depth,用于指定扁平化的深度。如果不提供depth参数,默认为1,即只扁平化一层。如果depth参数为正整数,则会扁平化指定深度的层级。如果depth参数为Infinity,则会完全扁平化数组。
let arr = [1, 2, [3, 4], [5, [6, 7]]];
let flatArr = arr.flat();console.log(flatArr); // 输出: [1, 2, 3, 4, 5, [6, 7]]// Infinity参数完全扁平化数组
let flatArrInfinity = arr.flat(Infinity);console.log(flatArrInfinity); // 输出: [1, 2, 3, 4, 5, 6, 7]
flatMap()方法结合了map()和flat()两个方法的功能
将对象数组中的某个属性提取出来:
let arr = [{ id: 1, name: "John" },{ id: 2, name: "Jane" },{ id: 3, name: "Bob" }
];
let idArr = arr.flatMap(obj => obj.id);console.log(idArr); // 输出: [1, 2, 3]
8.10、数组去重
使用Set:
let arr = [1, 2, 2, 3, 4, 4, 5];
let uniqueArr = [...new Set(arr)];console.log(uniqueArr); // 输出: [1, 2, 3, 4, 5]
使用reduce()和includes():
let arr = [1, 2, 2, 3, 4, 4, 5];
let uniqueArr = arr.reduce((result, value) => {if (!result.includes(value)) {result.push(value);}return result;
}, []);console.log(uniqueArr); // 输出: [1, 2, 3, 4, 5]
9、函数
function,是被设计为执行特定任务的代码块,就是把相同代码封装起来

函数调用:

函数传参:

例如:

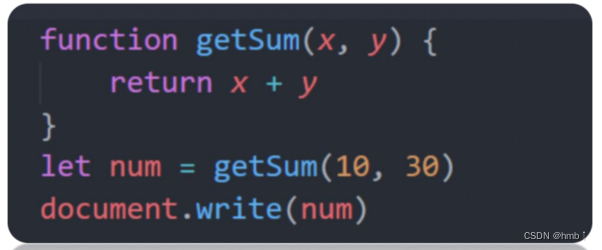
函数返回值:
当函数需要返回数据出去时,用return关键字

细节:
- 在函数体中使用 return 关键字能将内部的执行结果交给函数外部使用
- return 后面代码不会再被执行,会立即结束当前函数,所以 return 后面的数据不要换行写
- return函数可以没有 return,这种情况函数默认返回值为 undefined
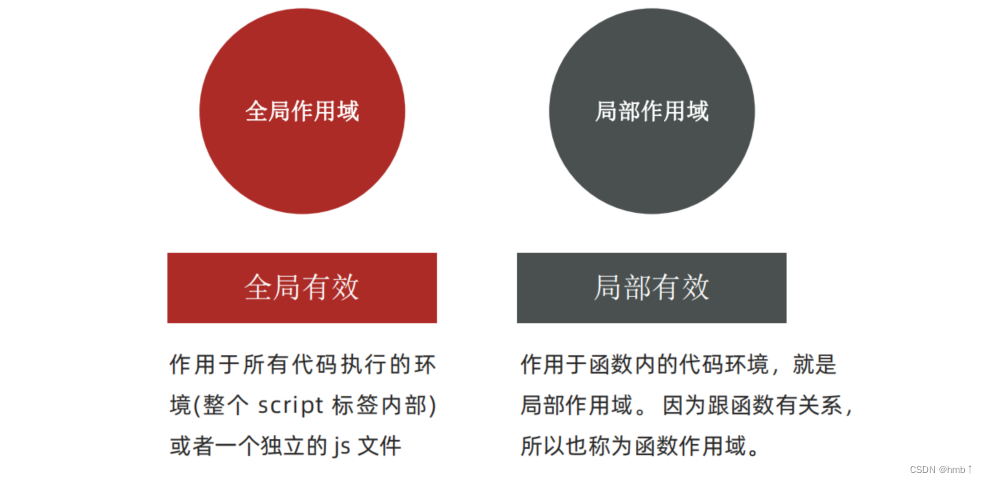
作用域:
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。
作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。

如下,num2就会找不到,不在同一个作用域中

访问原则:在能够访问到的情况下 先局部, 局部没有在找全局
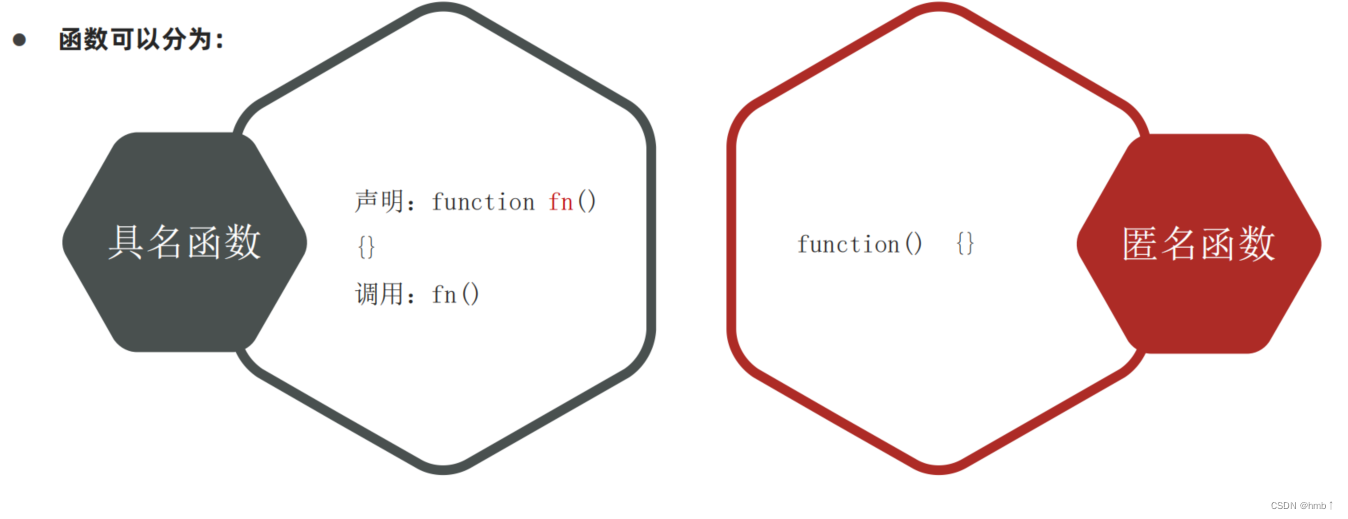
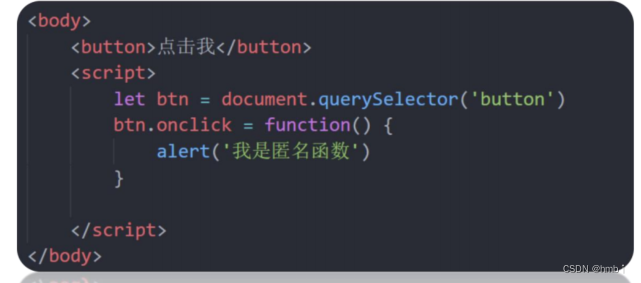
匿名函数:
没有名字的函数, 无法直接使用。
使用方式:
- 函数表达式
- 立即执行函数

使用场景:
1、webApi 使用

2、立即执行函数

10、对象
对象(object):JavaScript里的一种数据类型,可以理解为是一种无序的数据集合, 注意数组是有序的数据集合
用来描述某个事物,例如描述一个人
- 人有姓名、年龄、性别等信息、还有吃饭睡觉打代码等功能
- 如果用多个变量保存则比较散,用对象比较统一

对象的声明:
{} 是对象字面量
let 对象 = {}// 声明了一个person对象
let person = {}let obj = { key1: value1,key2: value2
};
对象有属性和方法组成:
数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般是名词性的。

- 属性都是成 对出现的,包括属性名和值,它们之间使用英文 : 分隔
- 多个属性之间使用英文 , 分隔
- 属性就是依附在对象上的变量(外面是变量,对象内是属性)
- 属性名可以使用 “” 或 ‘’,一般情况下省略,除非名称遇到特殊符号如空格、中横等
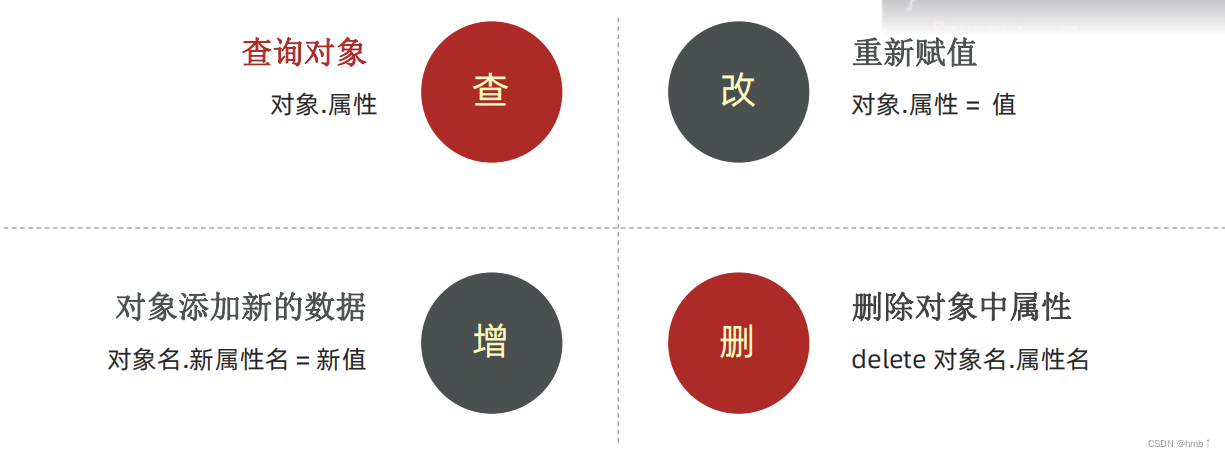
10.1、对象的增 删 改 查语法

查:
1、使用点操作符访问对象属性:
let value = obj.key;
例如:
 2、使用方括号操作符访问对象属性:
2、使用方括号操作符访问对象属性:
let value = obj["key"];// 如
let value = person["name"]
改:
使用点操作符或方括号操作符修改对象属性的值:
obj.key = newValue;

增:
对象.新值 即可添加属性
如下:往person对象添加了address属性

删:
使用delete关键字删除对象的属性:
delete obj.key;

10.2、遍历对象属性
使用for...in循环遍历对象的属性:
for (let key in obj) {console.log(key, obj[key]);
}
使用 Object.keys() 方法获取对象的所有可枚举属性,并进行遍历:
const keys = Object.keys(obj);
for (let key of keys) {// 使用 obj[key] 访问属性值
}
如:

- 一般不用这种方式遍历数组、主要是用来遍历对象
- for in语法中的 k 是一个变量, 在循环的过程中依次代表对象的属性名
- 由于 k 是变量, 所以必须使用 [ ] 语法解析
- 一定记住: k 是获得对象的属性名, 对象名[k] 是获得 属性值
10.3、判断对象是否包含某个属性
使用in操作符判断对象是否包含某个属性:
if ("key" in obj) {// 属性存在
}
使用 hasOwnProperty() 方法判断对象自身是否包含某个属性:
if (obj.hasOwnProperty('key')) {// 对象自身包含 key 属性
}
如:

10.4、克隆对象
使用Object.assign()方法克隆对象:
let cloneObj = Object.assign({}, obj);
例如:
 注意:
注意:
如果personClone有属性值与 person对象一样,会使用person的属性值,如下,使用了person的name的值

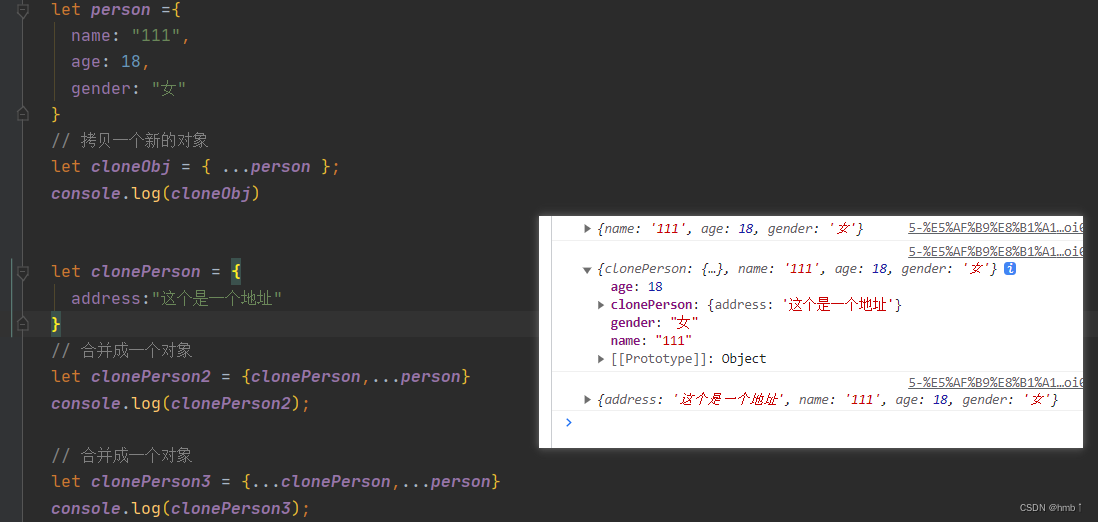
使用扩展运算符(…)克隆对象:
let cloneObj = { ...obj };
例如下方:总结起来,…obj 的作用是将一个对象展开为一个新的对象,方便进行对象的浅拷贝和合并操作。

10.5、对象转为字符串
使用 JSON.stringify() 方法将对象转换为字符串
let s = JSON.stringify(person);
三、web APIs
作用: 就是使用 JS 去操作 html 和浏览器
分类: DOM (文档对象模型)、BOM(浏览器对象模型)

3.1、DOM
1、获取DOM对象
DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API
白话文:DOM是浏览器提供的一套专门用来 操作网页内容 的功能
DOM树是什么
- 将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
- 描述网页内容关系的名词
- 作用:文档树直观的体现了标签与标签之间的关系

DOM对象(重要):
- DOM对象:浏览器根据html标签生成的 JS对象
- 所有的标签属性都可以在这个对象上面找到
- 修改这个对象的属性会自动映射到标签身上
- DOM的核心思想
- 把网页内容当做对象来处理
- document 对象
- 是 DOM 里提供的一个对象
- 所以它提供的属性和方法都是用来访问和操作网页内容的
- 例:document.write()
- 网页所有内容都在document里面
查找元素DOM元素就是利用 JS 选择页面中标签元素
根据CSS选择器来获取DOM元素 (重点):
1、选择第一个匹配的第一个元素
document.querySelector('div');
返回值:
CSS选择器匹配的第一个元素,一个 HTMLElement对象。
如果没有匹配到,则返回null。
示例:

也可以使用:nth-child(2)来使用第几个

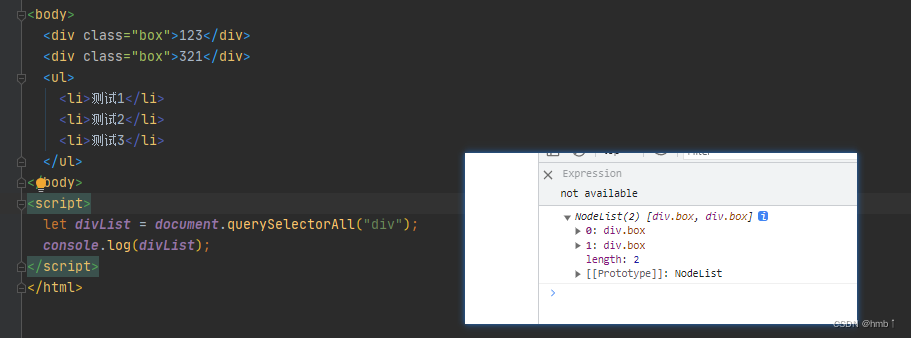
2、匹配多个元素
document.querySelectorAll("div");

得到的是一个伪数组:
- 有长度有索引号的数组
- 但是没有 pop(), push() 等数组方法
- 想要得到里面的每一个对象,则需要遍历(for)的方式获得。
3、其他获取DOM元素方法
// 根据id获取一个元素let elementById = document.getElementById("nav");// 根据标签获取一类元素 获取页面所有的divlet elementsByTagName = document.getElementsByTagName("div");// 根据类名获取元素 获取页面所有类名为w的let elementsByClassName = document.getElementsByClassName("box");

2、操作dom元素内容
如果想要修改标签元素的里面的内容,则可以使用如下几种方式:
- 对象.innerText 属性
- 对象.innerHTML 属性
1、对象.innerText 属性:
显示纯文本,不解析标签
1、对象.innerText获取出来的是div里的文本值
let htmlDivElement = document.querySelector("div");
let innerText = htmlDivElement.innerText;
console.log(innerText); // 输出了第一个div标签里的值 如上面代码输出123
2、修改对象的文本值:
let htmlDivElement = document.querySelector("div");
htmlDivElement.innerText = "3333";

2、对象.innerHTML属性:
会解析标签,多标签建议使用模板字符
例如:
let htmlDivElement = document.querySelector("div");
htmlDivElement.innerHTML = "<h1> 一个标题 </h1>";

元素.innerHTML 属性 能识别文本,能够解析标签
如果还在纠结到底用谁,你可以选择innerHTML
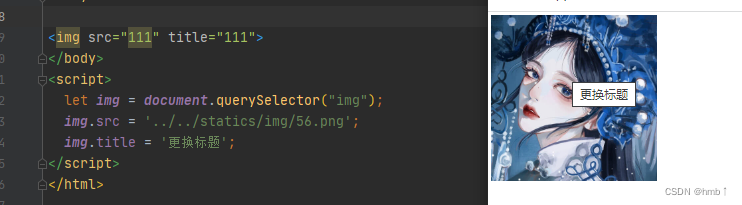
3、操作dom元素属性
1、可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片
let img = document.querySelector("img");
// 对象.样式属性 = 值img.src = '../../statics/img/56.png';img.title = '更换标题';

表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
2、通过 JS 设置/修改标签元素的style样式属性。
let div = document.querySelector("div");
// 对象.style.样式属性 = 值
div.style.backgroundColor = "yellow";
div.style.width = "300px";

3、如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名className 的形式。
let div = document.querySelector("div");// 元素.className = 类名div.className = "back2"
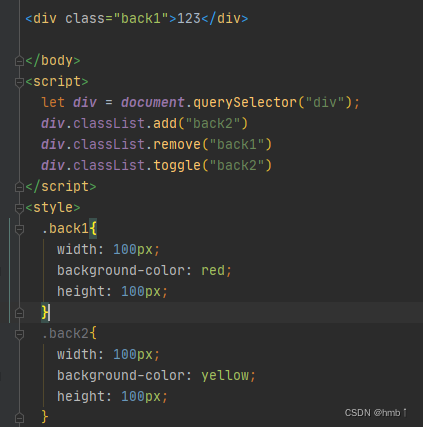
4、 通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
元素.classList.add("类名")
元素.classList.remove("类名")
元素.classList.toggle("类名")
例如:

5、自定义属性
标准属性: 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如: disabled、checked、selected
自定义属性:
- 在html5中推出来了专门的data-自定义属性
- 在标签上一律以data-开头
- 在DOM对象上一律以dataset对象方式获取

4、定时器-间歇函数
网页中经常会需要一种功能:每隔一段时间需要自动执行一段代码,不需要我们手动去触发
例如:网页中的倒计时
语法:
setInterval(函数,间隔时间)
- 作用:每隔一段时间调用这个函数
- 间隔时间单位是毫秒
示例:

定时器函数可以开启和关闭定时器,通常满足一定条件再停止
关闭定时器:
let interval = setInterval(repeat,1000); //定时器返回的是一个id数字// 关闭定时器clearInterval(interval)
5、事件监听(绑定)
- 什么是事件?
事件是在编程时系统内发生的动作或者发生的事情
比如用户在网页上单击一个按钮 - 什么是事件监听?
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 绑定事件或者注册事件
比如鼠标经过显示下拉菜单,比如点击可以播放轮播图等等
事件监听:
元素对象.addEventListener('事件类型',要执行的函数)
事件监听三要素:
- 事件源: 那个dom元素被事件触发了,要获取dom元素
- 事件类型:用什么方式触发,比如鼠标单击click、鼠标经过mouseover等
- 事件调用的函数:要做什么事
let button = document.querySelector("button");
// 监听点击
button.addEventListener('click',function () {alert("被点击了")})

注意:
- 事件类型要加引号
- 函数是点击之后再去执行,每次点击都会执行一次
6、事件类型
常见的事件类型还有:
鼠标事件(Mouse Events):
- click:当鼠标点击元素时触发。
- dblclick:当鼠标双击元素时触发。
- mousedown:当鼠标按下元素时触发。
- mouseup:当鼠标释放元素时触发。
- mousemove:当鼠标在元素上移动时触发。
- mouseover:当鼠标移动到元素上方时触发。
- mouseout:当鼠标移出元素时触发。
- mouseenter:当鼠标进入元素时触发,不会冒泡。
- mouseleave:当鼠标离开元素时触发,不会冒泡。
- contextmenu:当用户右键点击元素时触发上下文菜单。
键盘事件(Keyboard Events):
- keydown:当用户按下键盘上的任意键时触发。
- keyup:当用户释放键盘上的键时触发。
- keypress:当用户按下键盘上的字符键时触发。
表单事件(Form Events):
- submit:当用户提交表单时触发。
- input:当用户在输入字段中输入内容时触发。
- change:当用户更改输入字段的内容时触发。
- focus:当输入字段获得焦点时触发。
- blur:当输入字段失去焦点时触发。
窗口事件(Window Events):
- load:当页面完全加载时触发。
- unload:当页面被卸载时触发。
- resize:当窗口大小调整时触发。
- scroll:当页面滚动时触发。
触摸事件(Touch Events):
一般用于移动端
- touchstart:当用户触摸屏幕时触发。
- touchmove:当用户在屏幕上滑动触摸时触发。
- touchend:当用户停止触摸屏幕时触发。
- touchcancel:当触摸事件被取消时触发。
拖放事件(Drag and Drop Events):
- dragstart:当元素开始被拖动时触发。
- drag:当元素正在被拖动时触发。
- dragend:当元素拖动结束时触发。
- dragenter:当拖动的元素进入目标元素时触发。
- dragleave:当拖动的元素离开目标元素时触发。
- dragover:当拖动的元素在目标元素上方移动时触发。
- drop:当拖动的元素在目标元素上方释放时触发。
媒体事件(Media Events):
- play:当媒体开始播放时触发。
- pause:当媒体暂停时触发。
- ended:当媒体播放结束时触发。
- volumechange:当媒体音量发生变化时触发。
CSS动画和过渡事件(CSS Animation and Transition Events):
- animationstart:当CSS动画开始时触发。
- animationend:当CSS动画结束时触发。
- animationiteration:当CSS动画重复播放时触发。
- transitionstart:当CSS过渡开始时触发。
- transitionend:当CSS过渡结束时触发。
- transitioncancel:当CSS过渡被取消时触发。
window.addEventListener

mouseenter 和 mouseleave:
mouseenter 和 mouseleave 是鼠标事件中的两个特殊事件类型,它们与 mouseover 和 mouseout 类似,但有一些区别。
mouseenter 事件在鼠标进入元素时触发,但不会冒泡。也就是说,当鼠标进入元素的子元素时,不会触发 mouseenter 事件。只有当鼠标直接进入元素本身时,才会触发该事件。
mouseleave 事件在鼠标离开元素时触发,同样不会冒泡。与 mouseenter 相反,当鼠标离开元素的子元素时,也会触发 mouseleave 事件。
这两个事件通常用于处理鼠标进入和离开元素时的特定行为,例如显示或隐藏元素的内容、改变元素的样式等。
7、事件对象
事件对象是什么?
- JavaScript中的事件对象(Event Object)是在事件触发时由浏览器自动创建的对象,它包含了与事件相关的信息和属性。通过事件对象,我们可以获取事件的类型、目标元素、鼠标位置等信息,并对事件进行处理。
在事件处理函数中,事件对象通常作为参数传递给函数。可以使用事件对象的属性和方法来获取和操作事件的相关信息。 - 例如:鼠标点击事件中,事件对象就存了鼠标点在哪个位置等信息
使用场景:
- 可以判断用户按下哪个键,比如按下回车键可以发布新闻
- 可以判断鼠标点击了哪个元素,从而做相应的操作

在事件绑定的回调函数的第一个参数就是事件对象,一般命名为event、ev、e
事件对象
JavaScript事件对象(Event Object)提供了许多属性,用于获取与事件相关的信息。以下是一些常用的事件对象属性:
event.type:获取事件的类型,如 "click"、"keydown" 等。
event.currentTarget:获取当前正在处理事件的元素。
event.preventDefault():阻止事件的默认行为。
event.stopPropagation():停止事件的传播,阻止事件冒泡。
event.key:获取按下的键盘按键的键码。
event.code:获取按下的键盘按键的标准键码值。它返回一个字符串,表示按下的按键的标准键码值。例如,按下字母键盘上的 "A" 键,event.code 的值将是 "KeyA"。
event.shiftKey:判断是否按下了 Shift 键。返回一个布尔值,如果按下了 Shift 键,则为 true,否则为 false。
event.ctrlKey:判断是否按下了 Ctrl 键。返回一个布尔值,如果按下了 Ctrl 键,则为 true,否则为 false。
event.altKey:判断是否按下了 Alt 键。返回一个布尔值,如果按下了 Alt 键,则为 true,否则为 false。
event.clientX 和 event.clientY:获取鼠标相对于浏览器窗口的水平和垂直坐标。
event.pageX 和 event.pageY:获取鼠标相对于整个文档的水平和垂直坐标。
event.target:获取触发事件的元素。
event.target.value:获取表单元素的值(如输入框的文本值)。
event.target.checked:获取复选框或单选框的选中状态。
event.target.files:获取文件上传表单元素选择的文件列表。
环境对象:

环境对象:指的是函数内部特殊的变量 this ,它代表着当前函数运行时所处的环境,【谁调用, this 就是谁】
8、回调函数
JavaScript中的回调函数是一种常见的编程模式,用于处理异步操作和事件处理。回调函数是一个作为参数传递给其他函数的函数,当满足特定条件或事件发生时,这个函数会被调用执行。
如果将函数 A 做为参数传递给函数 B 时,我们称函数 A 为回调函数
回调函数的使用可以使代码更加灵活和可扩展,可以在异步操作完成后执行特定的逻辑,或者在事件触发后执行相应的处理。

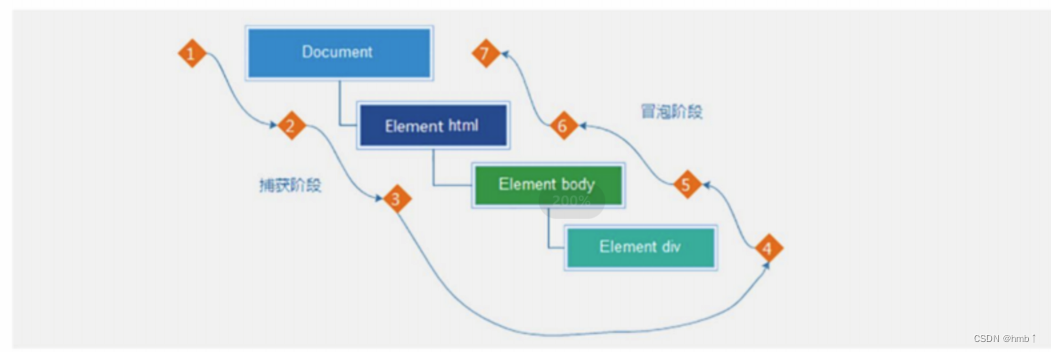
9、事件流
1、事件流与两个阶段说明
事件流指的是事件完整执行过程中的流动路径

说明:假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段。
实际工作都是使用事件冒泡为主
2、事件捕获
事件捕获概念:从DOM的根元素开始去执行对应的事件 (从外到里)

事件捕获需要写对应代码才能看到效果
说明:
- addEventListener第三个参数传入 true 代表是捕获阶段触发(很少使用)
- 若传入false代表冒泡阶段触发,默认就是false
- 若是用 L0 事件监听,则只有冒泡阶段,没有捕获
3、事件冒泡
事件冒泡概念: 当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒泡
简单理解:当一个元素触发事件后,会依次向上调用所有父级元素的 同名事件,事件冒泡是默认存在的
 此时点击son,会依次弹出son、fa、document
此时点击son,会依次弹出son、fa、document
4、阻止冒泡
问题:因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素
需求:若想把事件就限制在当前元素内,就需要阻止事件冒泡


注意:此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效
我们某些情况下需要阻止默认行为的发生,比如 阻止 链接的跳转,表单域跳转

5、解绑事件
on事件方式,直接使用null覆盖偶就可以实现事件的解绑

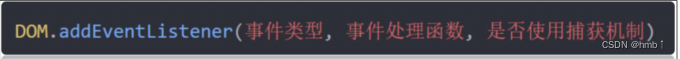
使用removeEventListener(事件类型, 事件处理函数, [获取捕获或者冒泡阶段]) 解绑

注意:匿名函数无法被解绑
两种注册事件的区别
- 传统on注册(L0)
- 同一个对象,后面注册的事件会覆盖前面注册(同一个事件)
- 直接使用null覆盖偶就可以实现事件的解绑
- 都是冒泡阶段执行的
- 事件监听注册(L2)
- 语法: addEventListener(事件类型, 事件处理函数, 是否使用捕获)
- 后面注册的事件不会覆盖前面注册的事件(同一个事件)
- 可以通过第三个参数去确定是在冒泡或者捕获阶段执行
- 必须使用removeEventListener(事件类型, 事件处理函数, 获取捕获或者冒泡阶段)
- 匿名函数无法被解绑
10、事件委托
如果同时给多个元素注册事件,我们怎么做的?
难道要for循环注册事件?

事件委托是利用事件流的特征解决一些开发需求的知识技巧,注册一次事件就能完成以上效果
- 优点:减少注册次数,可以提高程序性能
- 原理:事件委托其实是利用事件冒泡的特点。
- 给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事
件
- 给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事
- 实现:事件对象.target. tagName 可以获得真正触发事件的元素
示例:

11、日期对象
1、实例化
在代码中发现了 new 关键字时,一般将这个操作称为实例化
1、获取当前时间:
const date = new Date();
console.log(date); //Sun Aug 06 2023 14:18:17 GMT+0800 (中国标准时间)
2、返回指定时间
const date1 = new Date("2023-08-06 12:00:00");
console.log(date1); // Sun Aug 06 2023 12:00:00 GMT+0800 (中国标准时间)
2、日期对象方法
const date = new Date();
console.log(date.getFullYear()); //2023

3、时间戳
时间戳:是指1970年01月01日00时00分00秒起至现在的毫秒数,它是一种特殊的计量时间的方式
使用场景: 如果计算倒计时效果,前面方法无法直接计算,需要借助于时间戳完成
三种方式获取时间戳:
// 方式一,使用 getTime() 方法
const date = new Date();
console.log(date.getTime());// 方式二,简写 +new Date()
console.log(+new Date());// 方式三,使用 Date.now()
console.log(Date.now());
12、节点操作
1、DOM 节点
DOM树里每一个内容都称之为节点

2、查找节点
通过节点关系,不用写那么多的document
<div class="dad"><div class="baby"><div class="grandson"></div></div>
</div>
<script>let baby = document.querySelector(".baby");console.log(baby);// 父节点let parentNode = baby.parentNode; // 父节点,也就是dad的div,返回最近一级的父节点 找不到返回为null// 子节点let childNodes = baby.childNodes; // 子节点,也就是grandson,获得所有子节点、包括文本节点(空格、换行)、注释节点等let children = baby.children; //(重点),仅获得所有元素节点// 兄弟节点let nextElementSibling = baby.nextElementSibling; // 下一个兄弟节点let previousElementSibling = baby.previousElementSibling; // 上一个兄弟节点</script>
3、增加节点
1、插入到父元素的最后一个子元素
父元素.appendChild(要插入的元素)
2、插入到父元素中某个子元素的前面
父元素.insertBefore(要插入的元素,在哪个元素前面)
<ul><li>第一个</li>
</ul>
<script>// ul节点let ul = document.querySelector("ul");// 创建节点let li = document.createElement("li");li.innerHTML= "这是一个li";// 往ul节点下添加一个子节点ul.appendChild(li)// 往某个子元素前添加节点ul.insertBefore(li,ul.children[0])
</script>
4、克隆节点
流程:复制一个原有的节点,把复制的节点放入到指定的元素内部
元素.li.cloneNode(布尔值);
cloneNode会克隆出一个跟原标签一样的元素,括号内传入布尔值
- 若为true,则代表克隆时会包含后代节点一起克隆
- 若为false,则代表克隆时不包含后代节点
- 默认为false
5、删除节点
在 JavaScript 原生DOM操作中,要删除元素必须通过父元素删除
父元素.removeChild(要删除的元素);
3.2、BOM
1、BOM(浏览器对象模型)
BOM(Browser Object Model ) 是浏览器对象模型

- window对象是一个全局对象,也可以说是JavaScript中的顶级对象
- 像document、alert()、console.log()这些都是window的属性,基本BOM的属性和方法都是window的。
- 所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
- window对象下的属性和方法调用的时候可以省略window
2、定时器-延时函数
JavaScript 内置的一个用来让代码延迟执行的函数,叫 setTimeout
语法:
setTimeout(回调函数,等待的毫秒数)
setTimeout 仅仅只执行一次,所以可以理解为就是把一段代码延迟执行, 平时省略window。每一次调用延时器都会产生一个新的延时器
清除延时函数:
let timeout = setTimeout(回调函数,等待的毫秒数);
clearTimeout(timeout) // 清除延时函数
3、JS 执行机制
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。
这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作
DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之
后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:
如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个
线程。于是,JS 中出现了同步和异步。
4、location对象
location 的数据类型是对象,它拆分并保存了 URL 地址的各个组成部分
常用属性和方法:
-
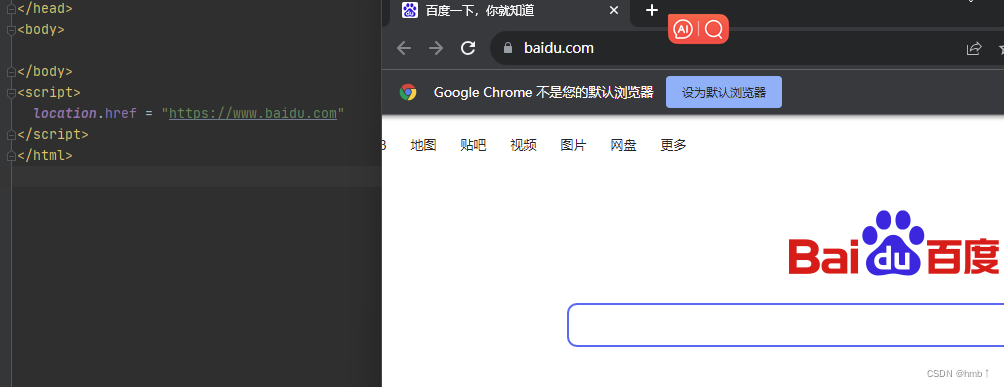
href 属性获取完整的 URL 地址,对其赋值时用于地址的跳转

-
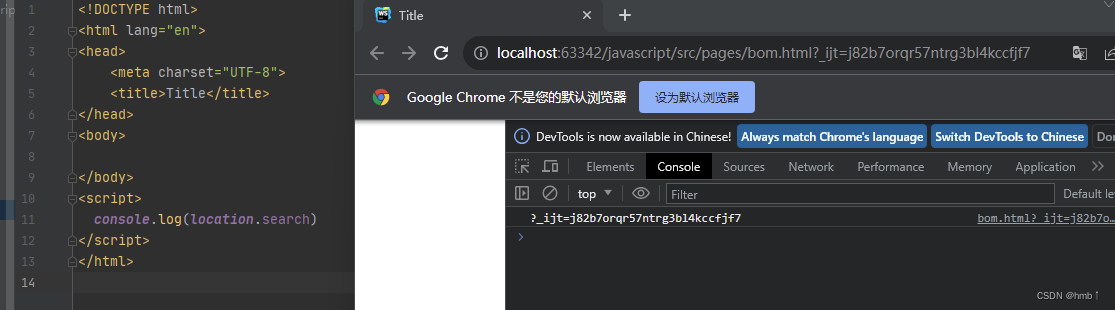
search 属性获取地址中携带的参数,符号 ?后面部分

-
hash 属性获取地址中的啥希值,符号 # 后面部分

-
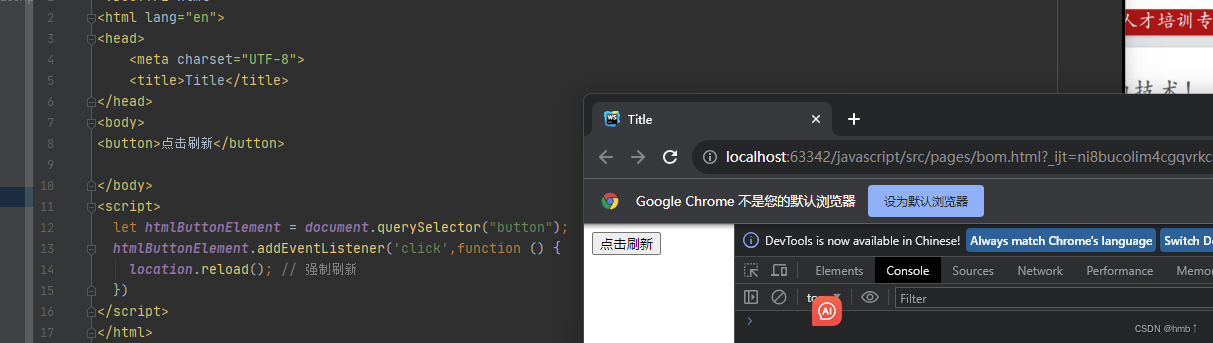
reload 方法用来刷新当前页面,传入参数 true 时表示强制刷新

5、navigator对象
navigator的数据类型是对象,该对象下记录了浏览器自身的相关信息
常用属性和方法:
通过 userAgent 检测浏览器的版本及平台
// 检测 userAgent(浏览器信息)
!(function () {
const userAgent = navigator.userAgent
// 验证是否为Android或iPhone
const android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)
const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)
// 如果是Android或iPhone,则跳转至移动站点
if (android || iphone) {
location.href = 'http://m.itcast.cn' }
})()
6、histroy对象
history 的数据类型是对象,主要管理历史记录, 该对象与浏览器地址栏的操作相对应,如前进、后退、历史记录等

history.back();
history.forward();
history.go(1);
history.go(-1);

7、本地存储
- 数据存储在用户浏览器中
- 设置、读取方便、甚至页面刷新不丢失数据
- 容量较大,sessionStorage和localStorage约 5M 左右
7.1、localStorage
- 可以将数据永久存储在本地(用户的电脑), 除非手动删除,否则关闭页面也会存在
- 可以多窗口(页面)共享(同一浏览器可以共享)
- 以键值对的形式存储使用
存储数据:
localStorage.setItem(key, value)
获取数据:
localStorage.getItem(key)
删除数据:
localStorage.removeItem(key)

7.2、sessionStorage
- 生命周期为关闭浏览器窗口
- 在同一个窗口(页面)下数据可以共享
- 以键值对的形式存储使用
- 用法跟localStorage 基本相同
存储数据:
sessionStorage.setItem(key, value)
获取数据:
sessionStorage.getItem(key)
删除数据:
sessionStorage.removeItem(key)
存储复杂数据类型:
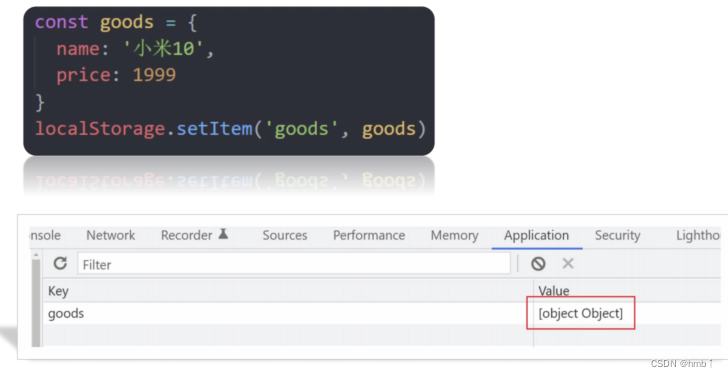
本地只能存储字符串,无法存储复杂数据类型

- 解决:需要将复杂数据类型转换成JSON字符串,在存储到本地
- 语法:JSON.stringify(复杂数据类型)

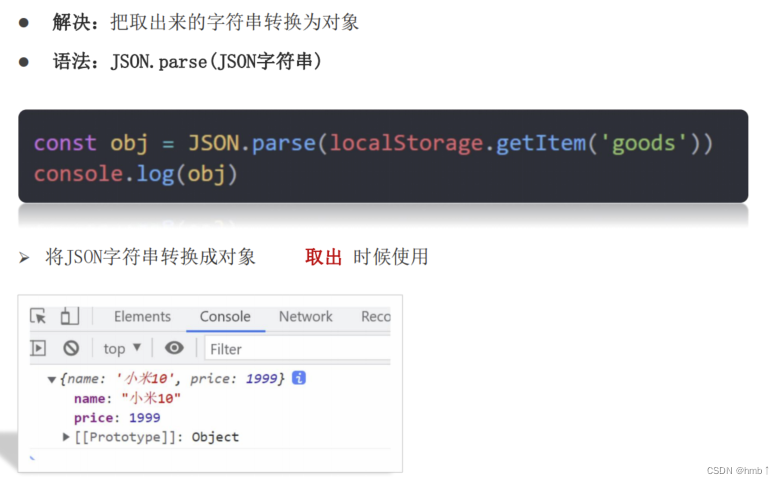
因为本地存储里面取出来的是字符串,不是对象,无法直接使用

8、正则表达式
正则表达式在 JavaScript中的使用场景:
- 例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)
- 过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等 。
常用语法:
/ / 是正则表达式字面量
const reg = /文字/;
1、reg.test(str)判断是否有符合规则的字符串: 如果正则表达式与指定的字符串匹配 ,返回true,否则false
const str = "这是一段文字";const reg = /文字/;console.log(reg.test(str)); // true
2、reg.exec(str) 方法 在一个指定字符串中执行一个搜索匹配,如果匹配成功,exec() 方法返回一个数组,否则返回null
const str = "这是一段文字";const reg = /文字/;console.log(reg.exec(str)); // ['文字', index: 4, input: '这是一段文字', groups: undefined]
元字符:
1、边界符(表示位置,开头和结尾,必须用什么开头,用什么结尾)
^表示匹配行首的文本$表示匹配行尾的文本
如果 ^ 和 $ 在一起,表示必须是精确匹配

2、量词 (表示重复次数),设定某个模式出现的次数
*重复零次或更多次+重复一次或更多次?重复零次或一次{n}重复n次{n,}重复n次或更多次{n,m}重复n到m次


四、js进阶
1、展开运算符
展开运算符(…),将一个数组进行展开

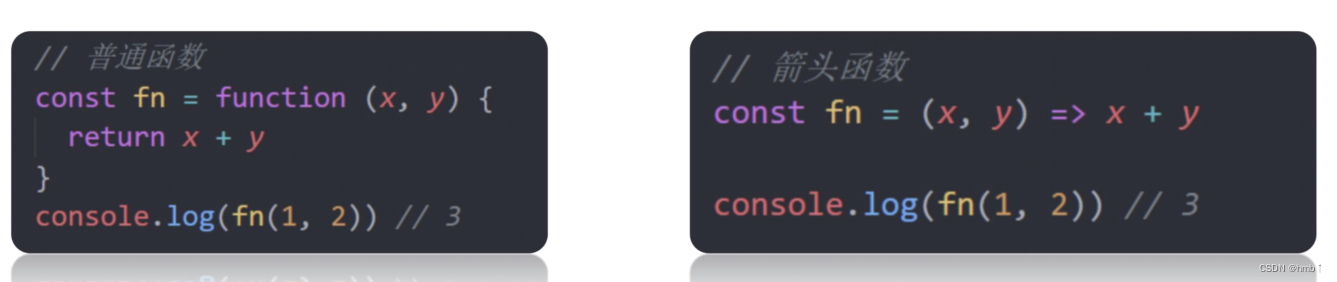
2、箭头函数
无参

带参数
如果函数体只有一行代码,可以写到一行上,并且无需写 return 直接返回值

3、对象结构

4、深浅拷贝
浅拷贝
浅拷贝拷贝的是地址
- 拷贝对象:Object.assgin() / 展开运算符 {…obj} 拷贝对象
- 拷贝数组:Array.prototype.concat() 或者 […arr]
深拷贝
深拷贝:拷贝的是对象,不是地址
常见方法:
- 通过递归实现深拷贝
- lodash/cloneDeep
- 通过JSON.stringify()实现
5、异常处理

总结:
- throw 抛出异常信息,程序也会终止执行
- throw 后面跟的是错误提示信息
- Error 对象配合 throw 使用,能够设置更详细的错误信息
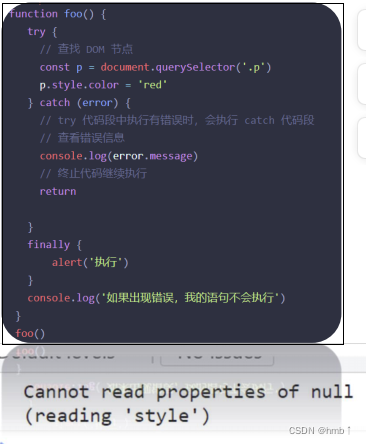
我们可以通过try / catch 捕获错误信息(浏览器提供的错误信息) try 试试 catch 拦住 finally 最后

总结:
- try…catch 用于捕获错误信息
- 将预估可能发生错误的代码写在 try 代码段中
- 如果 try 代码段中出现错误后,会执行 catch 代码段,并截获到错误信息
- finally 不管是否有错误,都会执行
6、防抖、节流
防抖
防抖:单位时间内,频繁触发事件,只执行最后一次。(其实就是延迟多少毫秒后再调用)
使用场景:搜索框搜索输入只需用户最后一次输入完,再发送请求。手机号、邮箱验证输入检测
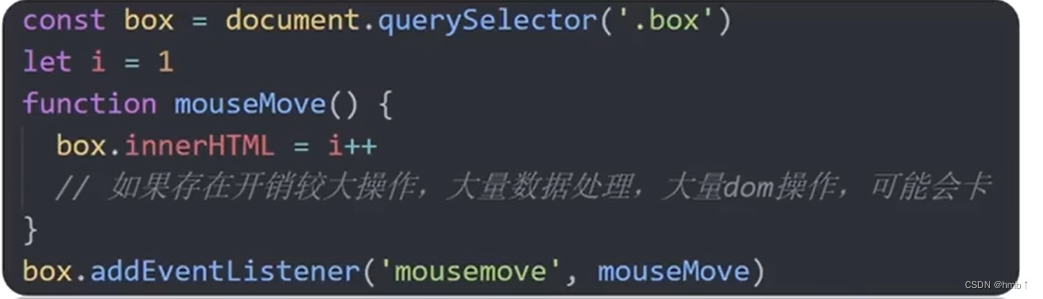
示例:鼠标在盒子上移动数字就加1
不加防抖的代码,会出现数字疯狂加
 实现方式:
实现方式:
- lodash提供的防抖来处理
- 手写一个防抖函数
lodash 示例:
官网:https://www.lodashjs.com/

手写核心思路:
利用定时器实现,当鼠标滑过,判断有没有定时器,还有就清除,以最后一次滑动为准开启定时器
⑥: 如果有定时器,则清除定时器
⑦: 否则开启定时器, 在设定时间内,调用函数

节流
节流:单位时间内,频繁触发事件,只执行一次。(其实就是多少毫秒内,最多只能执行一次调用)
场景:防止用户频繁点击一个按钮,多次调用请求。
实现方式:
- lodash提供的防抖来处理
- 手写一个防抖函数
lodash方式示例:

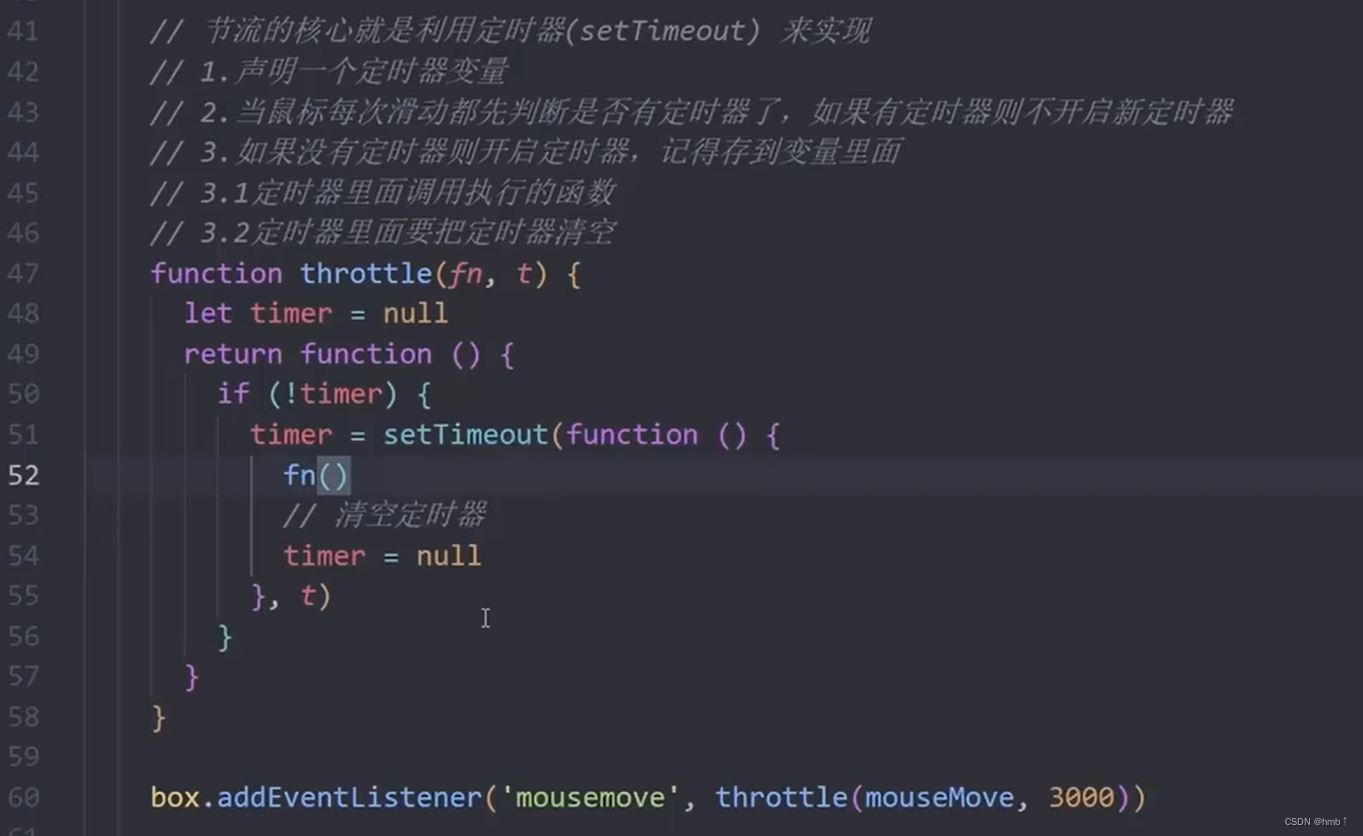
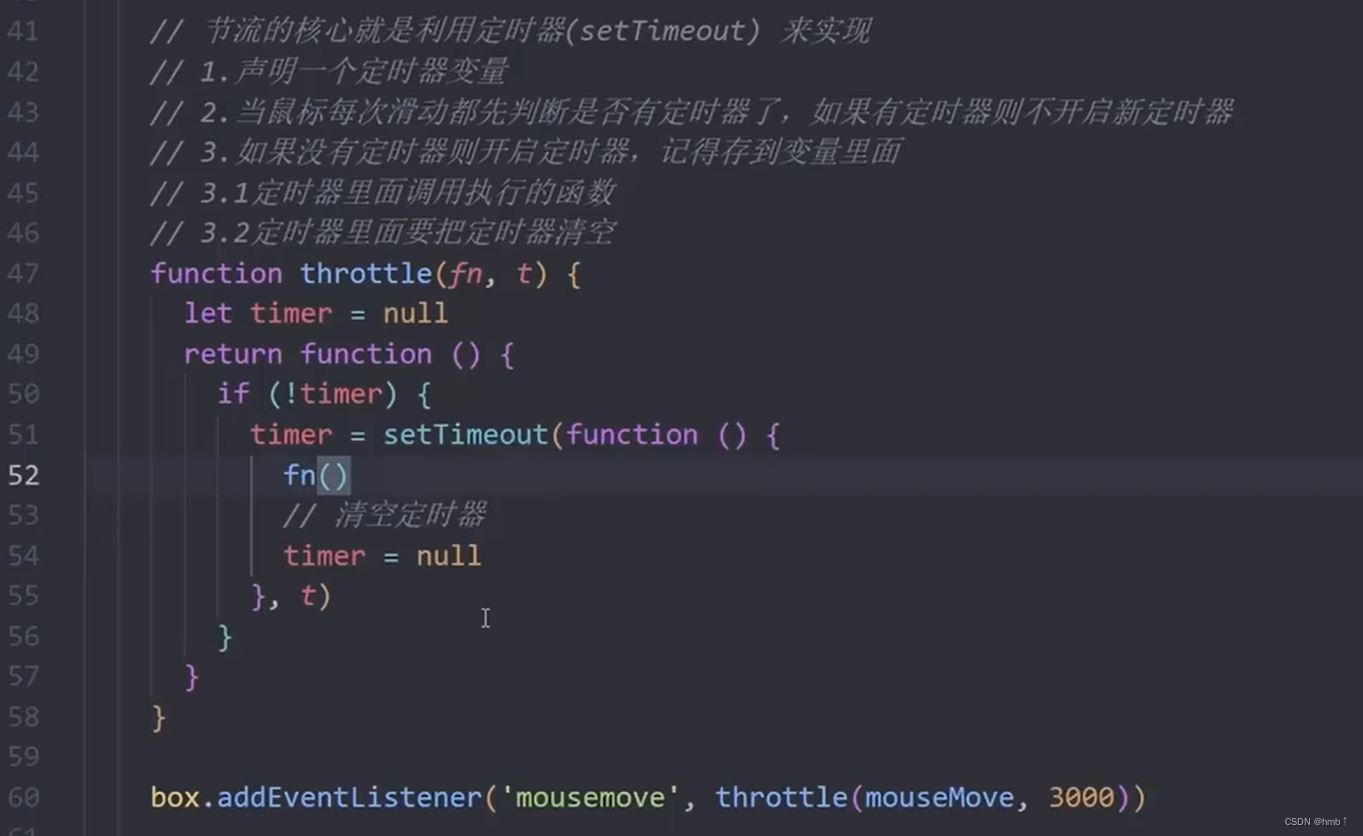
手写核心思路:
核心就是利用定时器(setTimeout)来实现
1、声明一个定时器变量
2、当鼠标每次滑动都先判断是否有定时器了,如果有定时器则不开启新定时器
3、如果没有定时器则开启定时器,存在变量里面

相关文章:

javaScipt
javaScipt 一、JavaScript简介二、javaScript基础1、输入输出语法2、变量3、常量4、数据类型4.1、数字型 number4.2、字符串类型 string4.3、布尔类型 boolean4.4、未定义类型 undefined4.5、null 空类型4.6、typeof 检测变量数据类型 5、数据类型转换5.1、隐式转换5.2、显示转…...

Linux(实操篇三)
Linux实操篇 Linux(实操篇三)1. 常用基本命令1.7 搜索查找类1.7.1 find查找文件或目录1.7.2 locate快速定位文件路径1.7.3 grep过滤查找及"|"管道符 1.8 压缩和解压类1.8.1 gzip/gunzip压缩1.8.2 zip/unzip压缩1.8.3 tar打包 1.9 磁盘查看和分区类1.9.1 du查看文件和…...

数学之美 — 1
为什么你会想和他人共享那些美丽的事物呢?因为这会让他(她)感到愉悦,也能让你在分享的过程中重新欣赏一次事物的美。 ——David Blackwell 1、感官之美,对于那些有规律的事物,你可以利用自己的视觉、触觉、…...

python中的global关键字
在Python中,global关键字用于在函数内部声明一个全局变量。默认情况下,函数内部的变量是局部变量,只能在函数内部访问。使用global关键字可以在函数内部创建或修改全局变量,使其在函数外部也可见和修改。 以下是使用global关键字…...

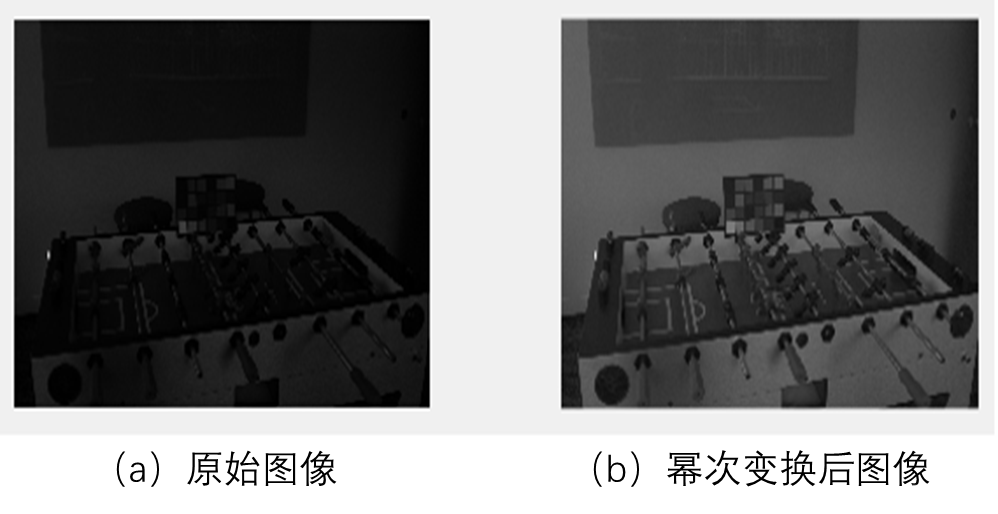
Matlab图像处理-幂次变换
幂次变换 如下图所示的幂次变换函数曲线图: 当γ <1时,效果和对数变换相似,放大暗处细节,压缩亮处细节,随着数值减少,效果越强。 当γ >1时,放大亮处细节,压缩暗处细节&…...

浏览器输入 URL 地址,访问主页的过程
分析&回答 浏览器解析域名;TCP建立连接;浏览器向服务器发送HTTP请求;服务器解析请求并返回HTTP报文;浏览器解析并渲染页面;断开连接。 反思&扩展 域名解析的流程 查找浏览器缓存——我们日常浏览网站时&am…...

每日一学————基本配置和管理
一、交换机的基本配置 配置enable口令、密码和主机名 Switch> (用户执行模式提示符) Switch>enable (进入特权模式) Switch# …...

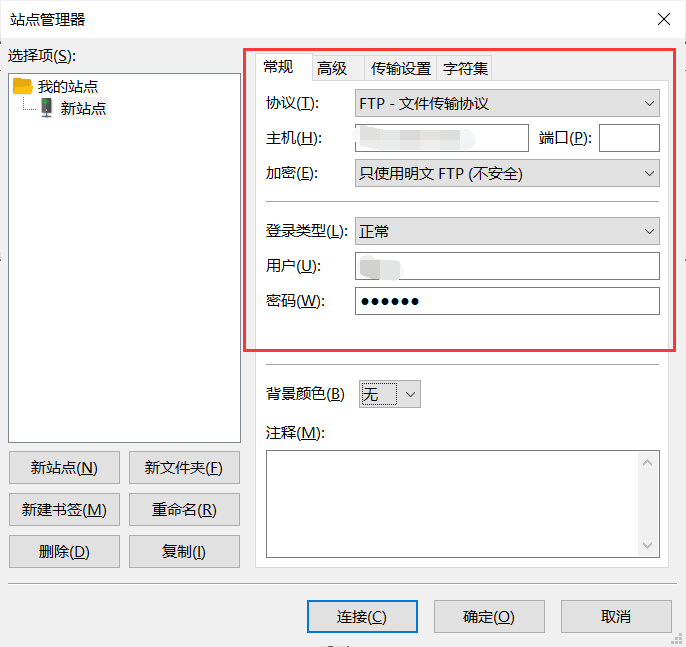
解决 filezilla 连接服务器失败问题
问题描述: 开始一直用的 XFTP 后来,它变成收费软件了,所以使用filezilla 代替 XFTP 之前用的还好好的,今天突然就报错了:按要求输入相关字段,连接 连接失败!!!o(╥﹏╥…...

如何使用Java进行机器学习?
在Java中进行机器学习,可以使用各种开源机器学习库和框架来实现。以下是一些常用的Java机器学习库: Weka:Weka 是一个非常流行的机器学习库,提供了大量的算法和工具,以及用于数据预处理、特征选择和可视化的功能。 De…...

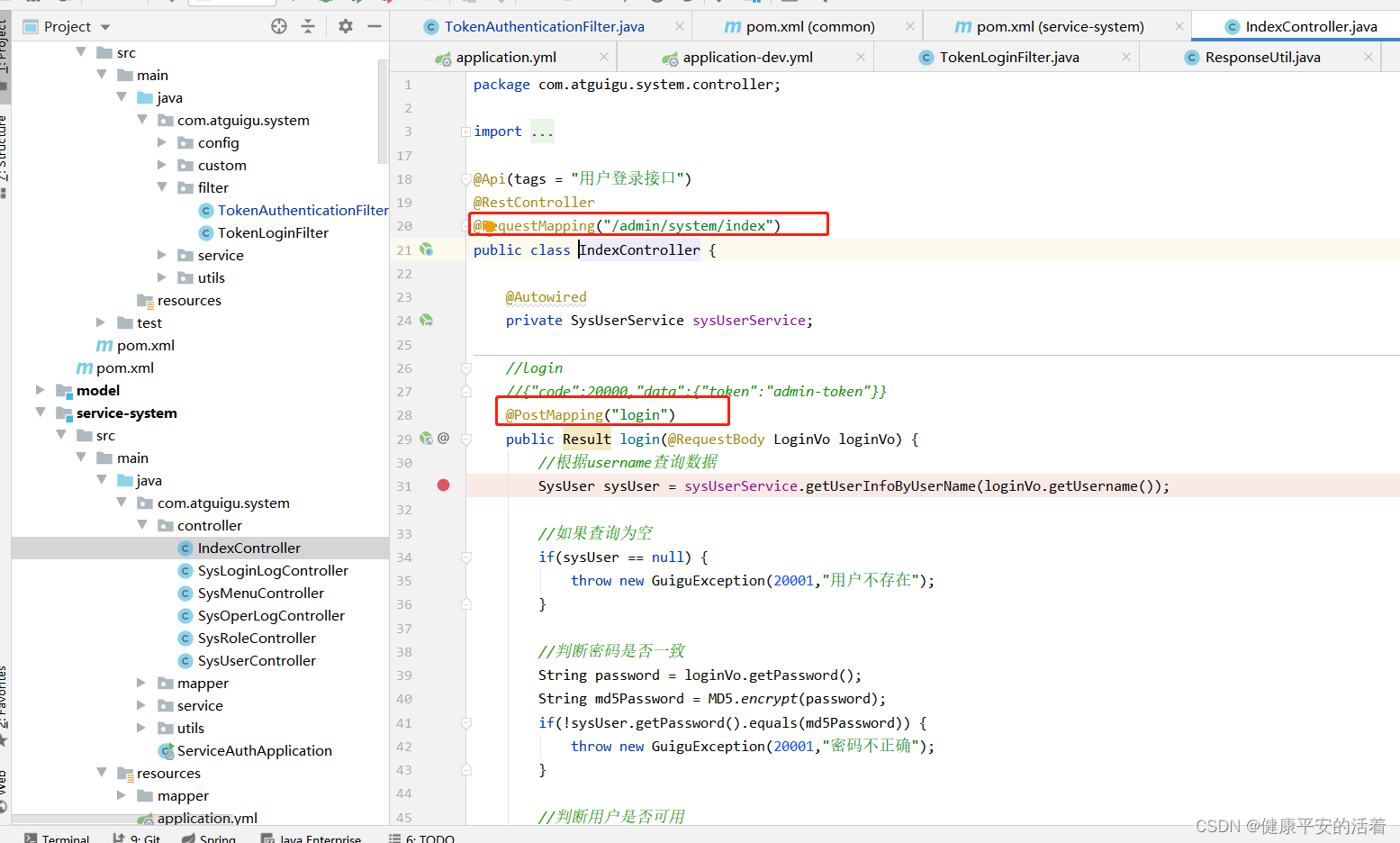
springsecurity+oauth 分布式认证授权笔记总结12
一 springsecurity实现权限认证的笔记 1.1 springsecurity的作用 springsecurity两大核心功能是认证和授权,通过usernamepasswordAuthenticationFilter进行认证;通过filtersecurityintercepter进行授权。springsecurity其实多个filter过滤链进行过滤。…...

如何在职业生涯中取得成功
工作中让你有强烈情绪波动的事情 在我的工作经历中,有一次让我经历了强烈情绪波动的事件。我曾在一个高压的项目团队中工作,我们需要在极短的时间内完成一个复杂的客户项目。这个项目的截止日期非常紧迫,而项目的规模和要求也一直在不断增加…...

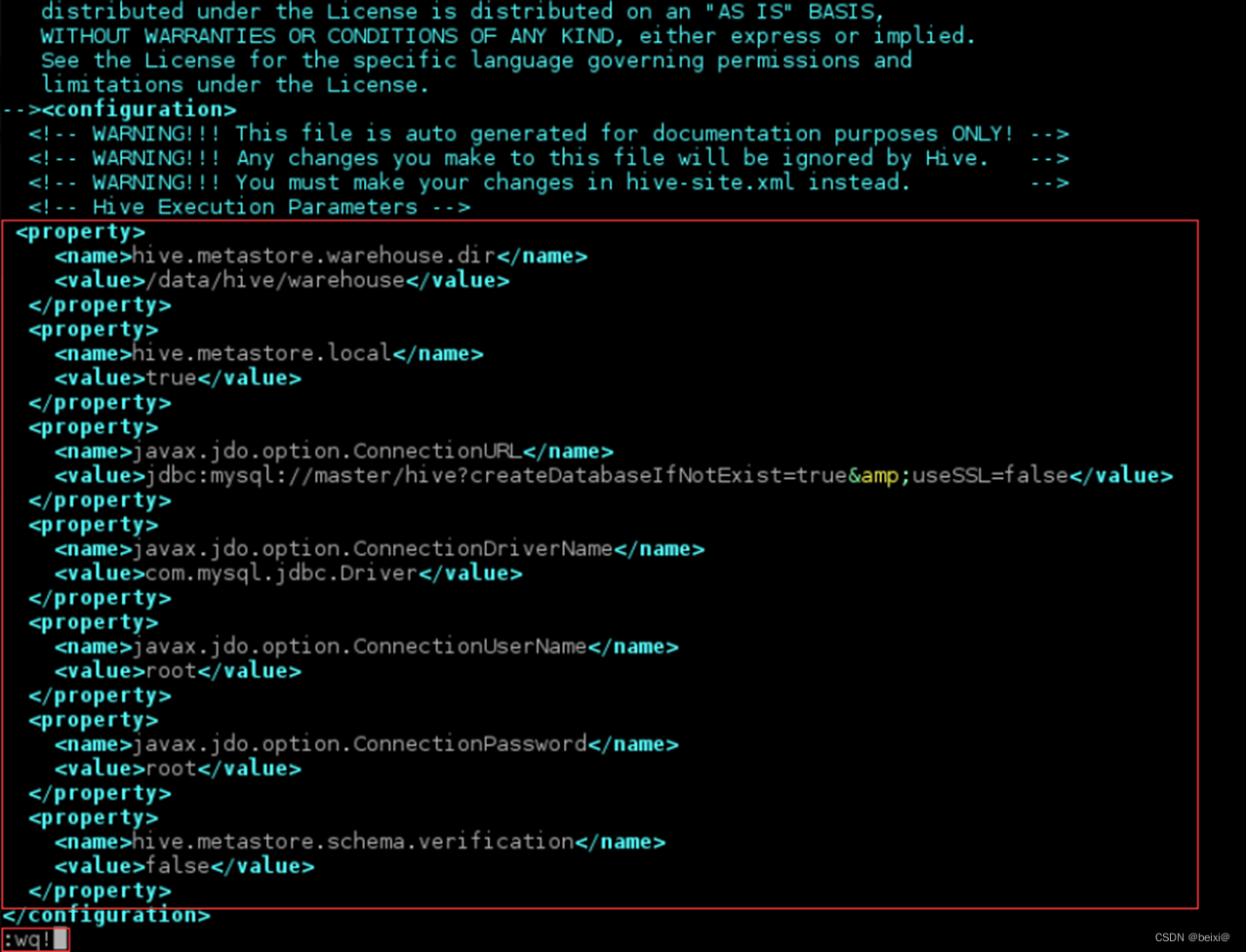
Hive-安装与配置(1)
🥇🥇【大数据学习记录篇】-持续更新中~🥇🥇 个人主页:beixi 本文章收录于专栏(点击传送):【大数据学习】 💓💓持续更新中,感谢各位前辈朋友们支持…...

链表模拟栈
定义节点 class Node {var num: Int _var next: Node _def this(num: Int) {thisthis.num num}override def toString: String s"num[${this.num}]" }定义方法 class LinkStack {private var head new Node(0)def getHead: Node head//判断是否为空def isEmp…...

MySQL基础篇:数据库概述和部署
SQL 概述 SQL,一般发音为sequel,SQL的全称Structured Query Language),SQL用来和数据库打交道,完成和数据库的通信,SQL是一套标准。但是每一个数据库都有自己的特性别的数据库没有,当使用这个数据库特性相关的功能,这…...

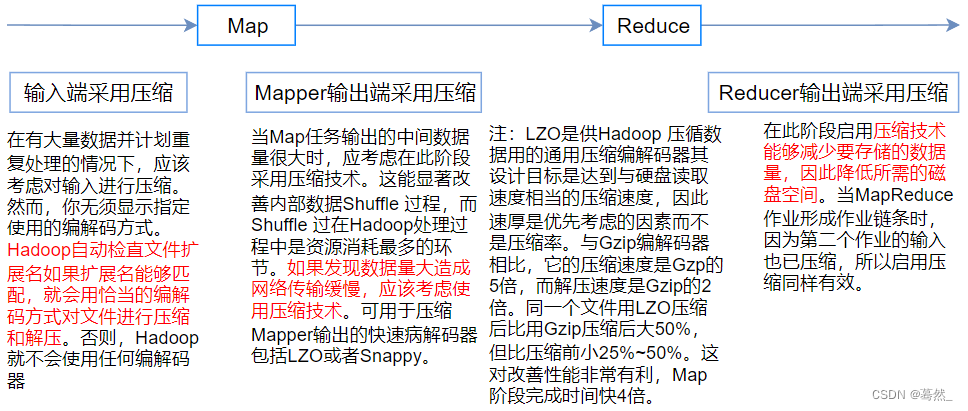
大数据面试题:MapReduce压缩方式
面试题来源: 《大数据面试题 V4.0》 大数据面试题V3.0,523道题,679页,46w字 可回答:1)Hadoop常见的压缩算法有哪些? 问过的一些公司:网易云音乐(2022.11),阿里(2020.…...

【ICer的脚本练习】“精通各种语言的hello world!“
系列的目录说明请见:ICer的脚本练习专栏介绍与全流程目录_尼德兰的喵的博客-CSDN博客 前言 这一节呢主要是检查一下Linux和win环境是不是能正常的支持咱们的脚本学习,所以来答应各种语言的hello world!,毕竟打印了就是学会了٩(๑❛ᴗ❛๑)۶…...

解决npm install报错: No module named gyp
今天运行一个以前vue项目,启动时报错如下: ERROR Failed to compile with 1 error上午10:19:33 error in ./src/App.vue?vue&typestyle&index0&langscss& Syntax Error: Error: Missing binding D:\javacode\Springboot-MiMall-RSA\V…...

Leetcode 面试题 17.01 不用加号的加法
设计一个函数把两个数字相加。不得使用 或者其他算术运算符。 示例: 输入: a 1, b 1 输出: 2 提示: a, b 均可能是负数或 0结果不会溢出 32 位整数 我的答案: 一、信息 1.设计一个函数把两个数相加 2.不得使用或者其他运算符 3.a,b均为负数或…...

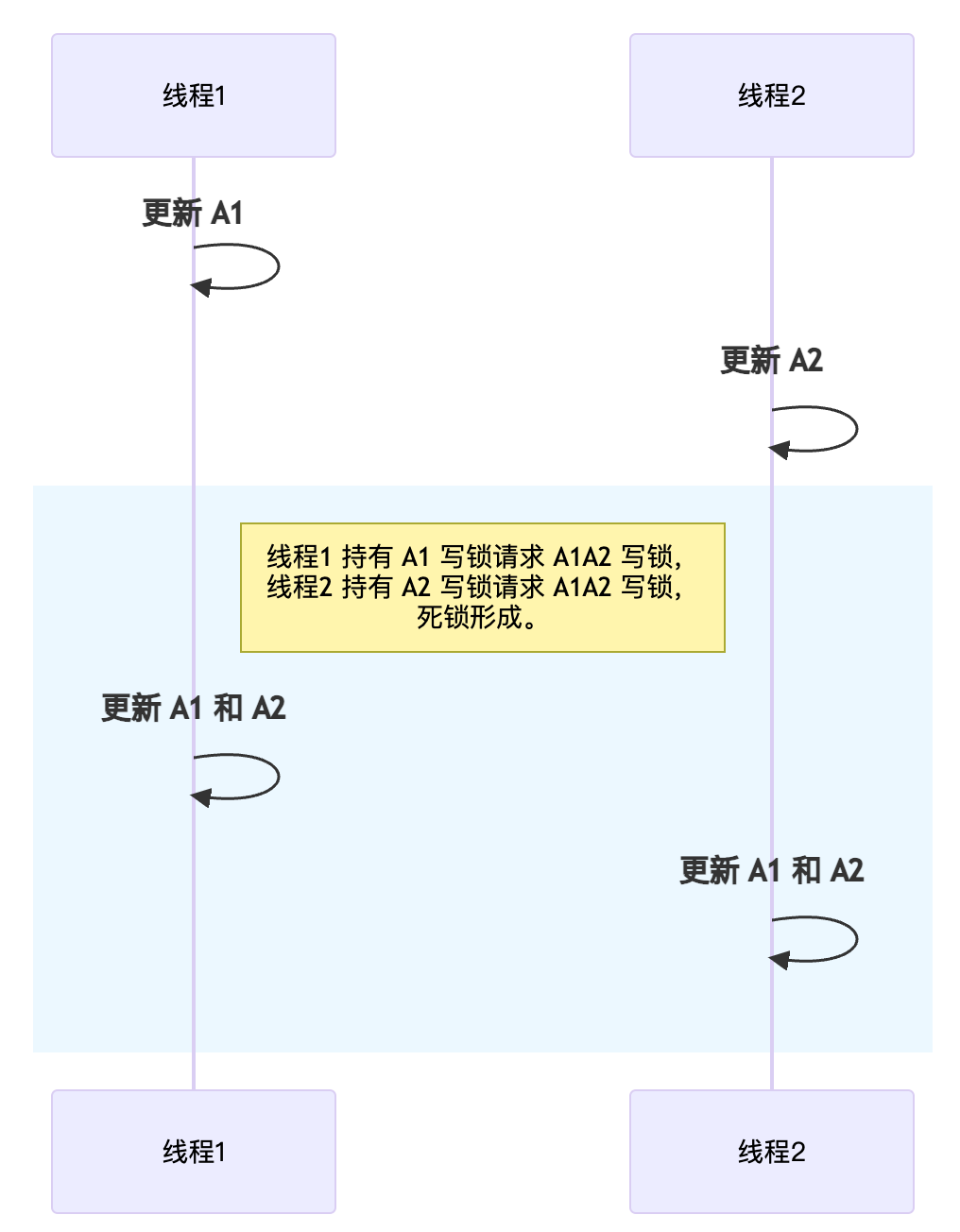
一个 MySQL 数据库死锁的案例和解决方案
本文介绍了一个 MySQL 数据库死锁的案例和解决方案。 场景 生产环境出了一个偶现的数据库死锁问题,导致少部分业务处理失败。 分析特征之后,发现是多个线程并发执行同一个方法,更新关联的数据时可能会出现,把场景简化概括一下&…...

AMBEO 双声道空间音频现已迈进直播制作领域
图片来源:Unsplash,作者:Bence Balla-Schottner AMBEO 双声道空间音频现已迈进直播制作领域 为所有观众解锁更加身临其境的听觉体验 森海塞尔将功能强大的 AMBEO 双声道空间音频技术引入了广播电视直播应用领域,对所有体育赛事广…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
