后端SpringBoot+前端Vue前后端分离的项目(一)
前言:后端使用SpringBoot框架,前端使用Vue框架,做一个前后端分离的小项目,需求:实现一个表格,具备新增、删除、修改的功能。
目录
一、数据库表的设计
二、后端实现
环境配置
数据处理-增删改查
model层
mapper层
XML配置
Service层
controller层
单元测试
三、前后端交互
配置
vite.config.ts文件配置
创建axios实例
业务请求
四、前端实现
环境配置
Main.vue
interface接口
五、效果展示
六、总结
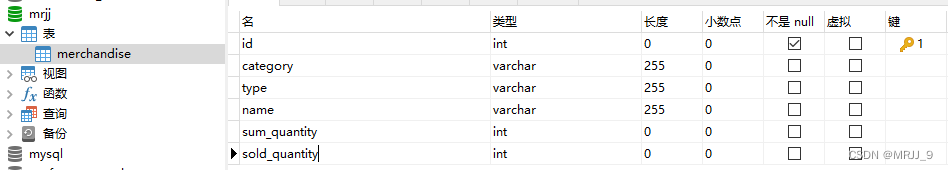
一、数据库表的设计
设计了一个merchandise表,id是编号,唯一的,类型为int,category是一级类别,type是二级类别,name是商品的名称,sum_quantity是总数量,sold_quantity是售卖的数量。

数据库里的字段名使用的是下划线连接,在java中变量命名一般使用驼峰式,需要在application.properties文件中进行配置
mybatis.configuration.map-underscore-to-camel-case=true二、后端实现
model层
package com.mrjj.java.model;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@NoArgsConstructor
@AllArgsConstructor
public class merchandise {public int id;public String category;public String type;public String name;public String sum_quantity;public String sold_quantity;
}环境配置
引入需要的依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-tomcat</artifactId><scope>provided</scope></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>2.2.2</version></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.19</version></dependency><dependency><groupId>org.mybatis.generator</groupId><artifactId>mybatis-generator-core</artifactId><version>1.4.0</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></dependency><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.3</version></dependency>完成application.properties文件的配置,连接mysql
server.port=8888
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/mrjj?allowMultiQueries=true&useUnicode=true&characterEncoding=utf8&serverTimezone=UTC
spring.datasource.username=root
spring.datasource.password=123456
mybatis.mapper-locations=classpath:/mapper/*.xml
mybatis.configuration.map-underscore-to-camel-case=true数据处理-增删改查
model层
映射数据库中的字段
package com.mrjj.java.model;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@NoArgsConstructor
@AllArgsConstructor
public class Merchandise {public int id;public String merchandiseCategory;public String merchandiseType;public String merchandiseName;public int sumQuantity;public int soldQuantity;
}返回结果字段
package com.mrjj.java.model;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@NoArgsConstructor
@AllArgsConstructor
public class Result<T> {private Integer code;private String msg;private T data;public Result(String msg, Integer code) {this.msg = msg;this.code = code;}public Result(T data) {this.data = data;this.code = 1000;}public static <T> Result<T> success(T data) {Result<T> result = new Result<>(data);result.setCode(200);result.setMsg("请求成功");return result;}public static <T> Result<T> success(String msg, T data) {Result<T> result = new Result<>(data);result.setCode(200);result.setMsg(msg);return result;}public static <T> Result fail(int code, String message, T data) {Result<T> resultData = new Result<>();resultData.setCode(code);resultData.setMsg(message);resultData.setData(data);return resultData;}
}mapper层
package com.mrjj.java.mapper;import com.mrjj.java.model.Merchandise;
import org.apache.ibatis.annotations.*;import java.util.List;@Mapper
public interface MerchandiseMapper {@Select("select * from merchandise")List<Merchandise> getMerchandise();@Insert("insert into merchandise values(#{id},#{merchandiseCategory},#{merchandiseType},#{merchandiseName},#{sumQuantity},#{soldQuantity})")int addMerchandise(Merchandise merchandise);@Delete("delete from merchandise where id=#{id}")int deleteOneMerchandise(@Param("id") Long id);int updateMerchandise(List<Merchandise> merchandise);
}
XML配置
注意!!!
要配置上allowMultiQueries=true,才能批量处理!!!这个问题查了蛮久的!!!
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!-- namespace:填写映射当前的Mapper接口,所有的增删改查的参数和返回值类型,就可以直接填写缩写,不区分大小写,直接通过方法名去找类型-->
<mapper namespace="com.mrjj.java.mapper.MerchandiseMapper"><!-- id 对应的是mapper.CaseMapper里的方法名--><delete id="deleteMoreMerchandise">delete from merchandise<where><foreach collection="list" separator="," item="item" open="id in (" close=")">#{item}</foreach></where></delete><update id="updateMerchandise" parameterType="java.util.List"><foreach collection="list" item="item" separator=";">update merchandise<set><if test="#{item.merchandiseCategory}!=null">merchandise_category=#{item.merchandiseCategory},</if><if test="#{item.merchandiseType}!=null">merchandise_type=#{item.merchandiseType},</if><if test="#{item.merchandiseName}!=null">merchandise_name=#{item.merchandiseName},</if><if test="#{item.sumQuantity}!=null">sum_quantity=#{item.sumQuantity},</if><if test="#{item.soldQuantity}!=null">sold_quantity=#{item.soldQuantity},</if></set>where id=#{item.id}</foreach></update>
</mapper>Service层
package com.mrjj.java.service;import java.util.List;public interface MerchandiseService {int deleteMoreMerchandise(List<Long> ids);
}package com.mrjj.java.service.impl;import com.mrjj.java.mapper.MerchandiseMapper;
import com.mrjj.java.service.MerchandiseService;
import org.springframework.stereotype.Service;import javax.annotation.Resource;
import java.util.List;@Service("MerchandiseService")
public class MerchandiseServiceImpl implements MerchandiseService {@ResourceMerchandiseMapper merchandiseMapper;@Overridepublic int deleteMoreMerchandise(List<Long> ids) {int delCount = 0;for (Long id : ids) {delCount += merchandiseMapper.deleteOneMerchandise(id);}System.out.println("删除了" + delCount + "条用例");return delCount;}
}controller层
package com.mrjj.java.controller;import com.mrjj.java.mapper.MerchandiseMapper;
import com.mrjj.java.model.Merchandise;
import com.mrjj.java.model.Result;
import com.mrjj.java.service.MerchandiseService;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.servlet.ModelAndView;import javax.annotation.Resource;
import java.util.List;@RestController
@RequestMapping("/mrjjMerchandise")
public class MerchandiseController {@ResourceMerchandiseMapper merchandiseMapper;@ResourceMerchandiseService merchandiseService;@GetMappingpublic Result listMerchandise() {List<Merchandise> Marchandise = merchandiseMapper.getMerchandise();System.out.println("查到的商品是" + Marchandise);return Result.success(Marchandise);}@GetMapping("/view")public ModelAndView showMerchandise() {ModelAndView MarchandiseView = new ModelAndView();List<Merchandise> Marchandise = merchandiseMapper.getMerchandise();MarchandiseView.addObject("mrjjMarchandiseView", Marchandise);MarchandiseView.setViewName("mrjjMarchandise");return MarchandiseView;}@PostMappingpublic Result addMerchandise(@RequestBody Merchandise merchandise) {int i = merchandiseMapper.addMerchandise(merchandise);if (i > 0) {return Result.success(merchandise);} else {return Result.fail(210, "新增商品信息失败", merchandise);}}@PutMappingpublic Result updateMerchandise(@RequestBody List<Merchandise> MerchandiseList) {System.out.println("修改");int i = merchandiseMapper.updateMerchandise(MerchandiseList);if (i > 0)return Result.success("修改商品信息成功");elsereturn Result.fail(230, "修改商品信息失败", MerchandiseList);}@DeleteMapping("/{id}")public Result deleteOneMerchandise(@PathVariable Long id) {System.out.println(id);int i = merchandiseMapper.deleteOneMerchandise(id);System.out.println("删除的结果是:" + i);if (i > 0) {return Result.success("删除商品成功");} else {return Result.fail(240, "删除商品信息用例失败", "删除商品信息失败");}}@DeleteMapping("/ids/{ids}")public int deleteMoreMerchandise(@PathVariable List<Long> ids) {return merchandiseService.deleteMoreMerchandise(ids);}}单元测试
package com.mrjj.java.controller;import com.mrjj.java.model.Result;
import org.junit.jupiter.api.Test;
import org.junit.runner.RunWith;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.test.annotation.Rollback;
import org.springframework.test.context.junit4.SpringRunner;
import org.springframework.transaction.annotation.Transactional;import javax.annotation.Resource;import java.util.ArrayList;
import java.util.List;@SpringBootTest
@RunWith(SpringRunner.class)
@Transactional
@Rollback(value=true)
class MerchandiseControllerTest {@ResourceMerchandiseController merchandiseController;@Testpublic void testQuery() {Result queryData = merchandiseController.listMerchandise();System.out.println(queryData);}@Testpublic void testDelete(){Result deleteData = merchandiseController.deleteOneMerchandise(4L);System.out.println(deleteData);}@Testpublic void testDeleteMore(){List<Long> list1 = new ArrayList<>();list1.add(0,5L);list1.add(1,4L);int deleteMoreData = merchandiseController.deleteMoreMerchandise(list1);System.out.println(deleteMoreData);}
}三、前后端交互
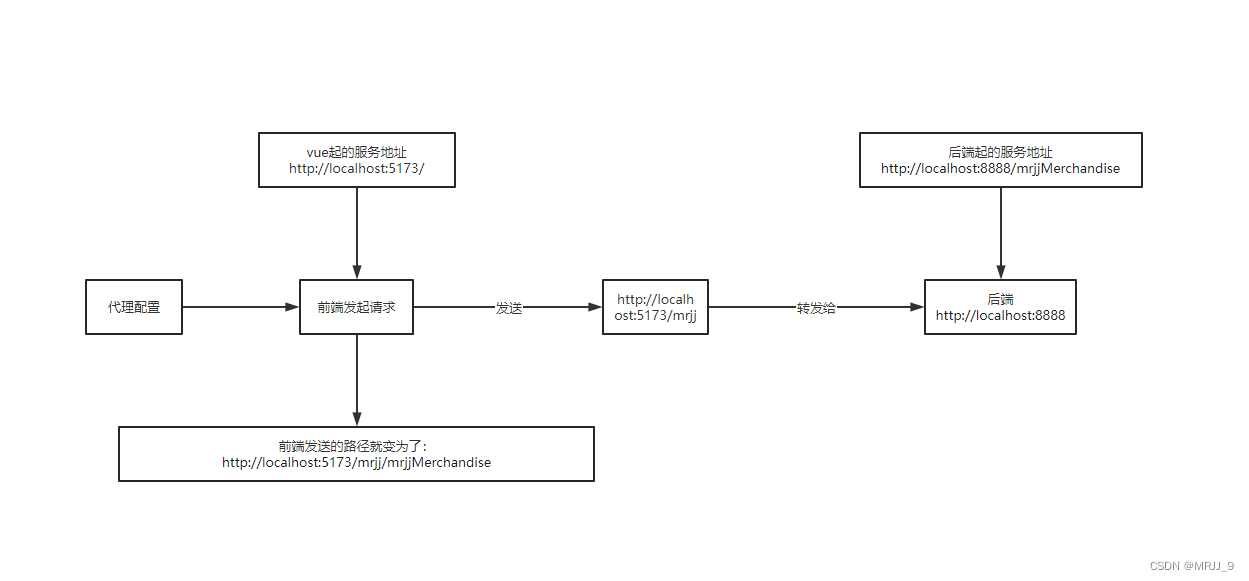
配置
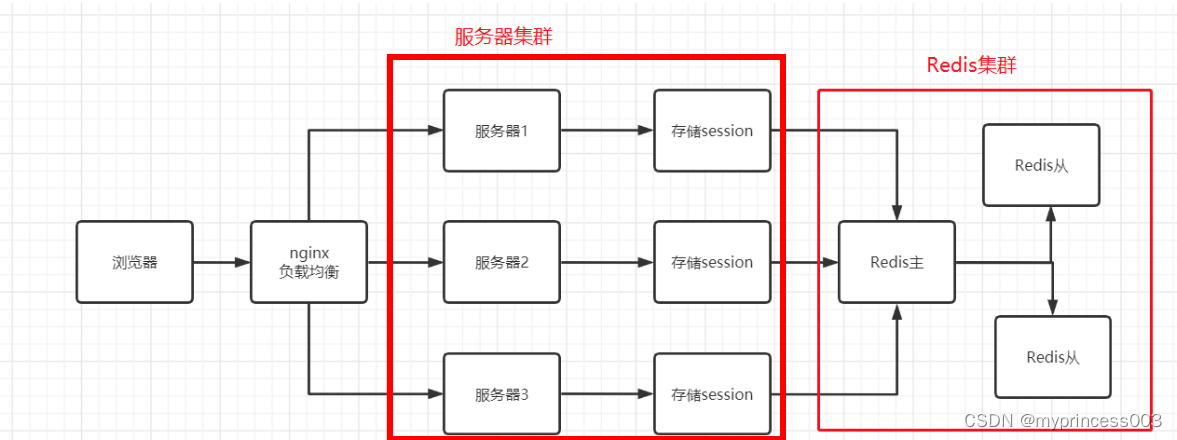
大致画了个流程图

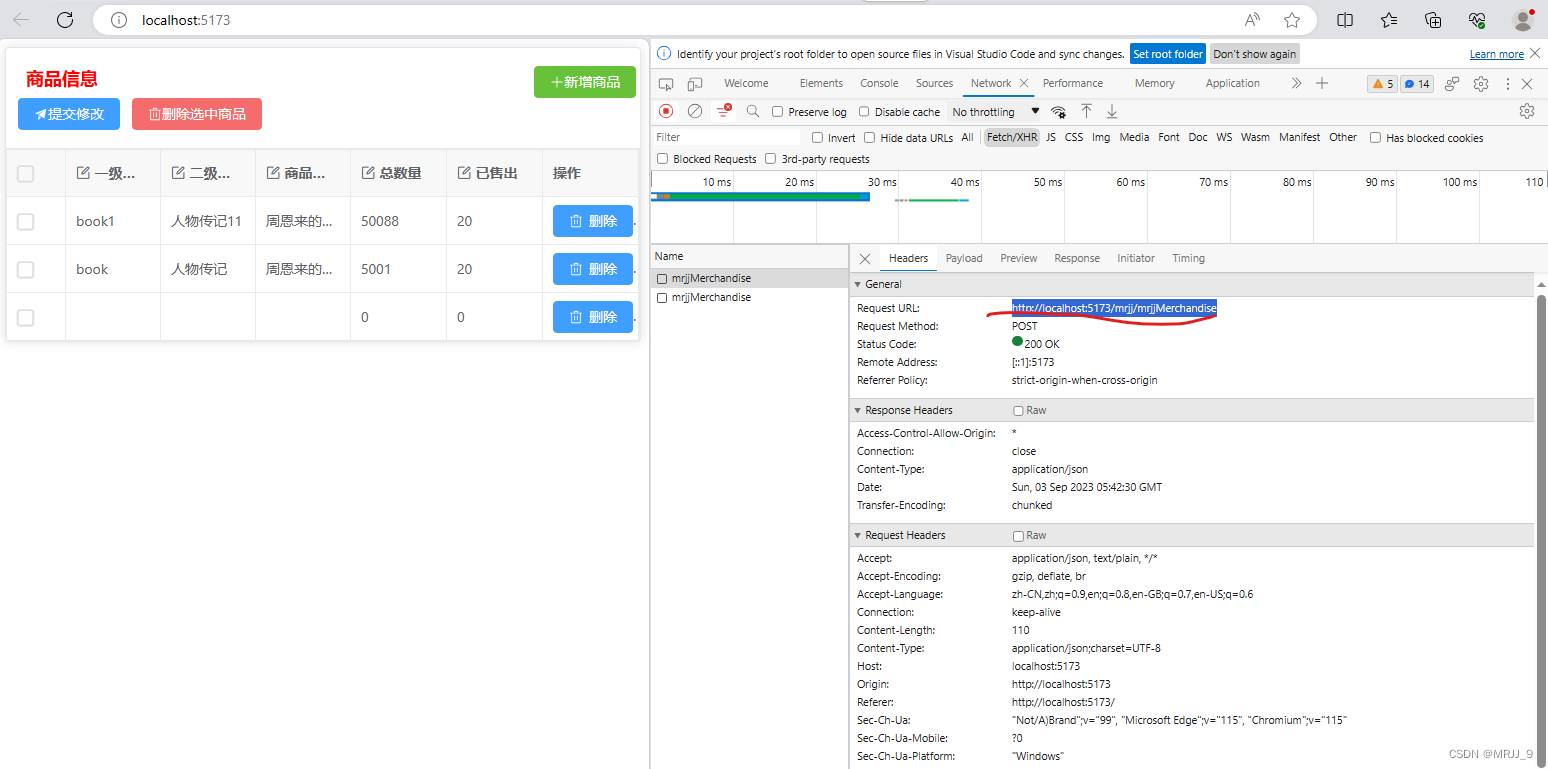
可以看到在发送请求时,路径以及变了

vite.config.ts文件配置
target是本地服务的地址和端口号
添加的路径/mrjj
server:{open:true,proxy:{'/mrjj': {target: 'http://localhost:8888',changeOrigin: true,rewrite: (path) => path.replace(/^\/mrjj/, ''),},}}创建axios实例
import axios, { type AxiosResponse } from 'axios'
const instance = axios.create({baseURL: '/mrjj',timeout: 30000,headers: { 'Content-Type': 'application/json;charset=utf-8' }
})instance.interceptors.response.use(function (response: AxiosResponse) {const { code } = response.dataif (code === 200) {return response.data}},function (error) {return Promise.reject(error)}
)
export default instance业务请求
baseURL对应本地服务的接口地址
导出后端服务增删改查方法
import request from '../request'
import axios, { type AxiosPromise } from 'axios'
import type { MrjjMerchandise } from '@/types/merchandises/type'
const instance = axios.create({baseURL: '/mrjjMerchandise',timeout: 30000,headers: { 'Content-Type': 'application/json;charset=utf-8' }
})
export default instanceexport function listMerchandiseApi(): AxiosPromise<MrjjMerchandise[]> {return request({url: '/mrjjMerchandise',method: 'get'})
}export function addMerchandiseApi(data: MrjjMerchandise) {return request({url: '/mrjjMerchandise',method: 'post',data: data})
}export function changeMerchandiseApi(data: MrjjMerchandise) {return request({url: '/mrjjMerchandise',method: 'put',data})
}export function deleteMerchandiseApi(ids: string) {return request({url: '/mrjjMerchandise/ids/' + ids,method: 'delete'})
}四、前端实现
环境配置
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
import VXETable from 'vxe-table'
import 'vxe-table/lib/style.css'
import router from './router'
createApp(App).use(router).use(ElementPlus, { locale: zhCn }).use(VXETable).mount('#app')Main.vue
<template><el-dialog title="添加商品" v-model="isAdd" width="30%"><el-form :model="newMerchandise" ref="form" label-width="80px" :inline="false" size="normal"><el-form-item label="一级分类"><el-input v-model="newMerchandise.merchandiseCategory"></el-input></el-form-item><el-form-item label="二级分类"><el-input v-model="newMerchandise.merchandiseType"></el-input></el-form-item><el-form-item label="商品名称"><el-input v-model="newMerchandise.merchandiseName"></el-input></el-form-item><el-form-item label="总数量"><el-input v-model="newMerchandise.sumQuantity"></el-input></el-form-item><el-form-item label="已售出"><el-input v-model="newMerchandise.soldQuantity"></el-input></el-form-item></el-form><template #footer><span><el-button @click="closeAdder">取消</el-button><el-button type="primary" @click="addMerchandise">确认</el-button></span></template></el-dialog><el-card shadow="always" :body-style="{ padding: '0px' }"><template #header><div><el-row :gutter="16"><el-col :span="4" class="case-title"><span>商品信息</span></el-col><el-col :span="4" :offset="16"><el-button type="success" @click="openMerchandiseAdd"><el-icon><Plus /></el-icon> 新增商品</el-button></el-col><el-button type="primary" size="default" @click="changeMerchandise"><el-icon><Promotion /></el-icon>提交修改</el-button><el-buttontype="danger"size="default"@click="deleteChecked":disable="checkedMoreIds?.length === 0"><el-icon><Delete /></el-icon>删除选中商品</el-button></el-row></div></template><vxe-tableref="merchandiseTable"bordershow-header-overflowshow-overflow@checkbox-all="selectMoreMerchandiseEvent":column-config="{ resizable: true }":data="Merchandises":edit-config="{ trigger: 'dblclick', mode: 'cell' }"><vxe-column type="checkbox" width="60"></vxe-column><vxe-columnfield="merchandiseCategory"title="一级类别":edit-render="{ name: 'input' }"></vxe-column><vxe-columnfield="merchandiseType"title="二级类别":edit-render="{ name: 'input' }"></vxe-column><vxe-columnfield="merchandiseName"title="商品名称":edit-render="{ name: 'input' }"></vxe-column><vxe-column field="sumQuantity" title="总数量" :edit-render="{ name: 'input' }"></vxe-column><vxe-column field="soldQuantity" title="已售出" :edit-render="{ name: 'input' }"></vxe-column><vxe-column field="" title="操作"><template #default="{ row }"><el-button type="primary" size="default" @click="deleteMerchandise(row)" :icon="Delete">删除</el-button></template></vxe-column></vxe-table></el-card>
</template><script setup lang="ts">
import { Delete, Promotion, Plus } from '@element-plus/icons-vue'
import type { VxeTableInstance } from 'vxe-table'
import type { MerchandiseShow, MrjjMerchandise } from '../types/merchandises/type'
import {listMerchandiseApi,addMerchandiseApi,deleteMerchandiseApi,changeMerchandiseApi
} from '../api/merchandise'
import { ref, onMounted, reactive, computed } from 'vue'
onMounted(() => {listMerchandises()
})
let isAdd = ref(false)
let isEdit = ref(false)
let merchandiseTable = ref<VxeTableInstance>()
let Merchandises = ref([])
let emptyMerchandise = {merchandiseCategory: '',merchandiseType: '',merchandiseName: '',sumQuantity: '',soldQuantity: ''
}
let newMerchandise = reactive<MerchandiseShow>({merchandiseCategory: '',merchandiseType: '',merchandiseName: '',sumQuantity: '',soldQuantity: ''
})
const checkedMoreIds = computed(() => {return merchandiseTable.value?.getCheckboxRecords().map((MrjjMerchandise) => {return MrjjMerchandise.id})
})
function closeAdder() {isAdd.value = false
}
function openMerchandiseAdd() {isAdd.value = true
}
function listMerchandises() {console.log('正在发送请求')listMerchandiseApi().then(({ data }) => {Merchandises.value = dataconsole.log('获取到的用例信息是:', Merchandises)}).catch((error: any) => {console.log('报错了', error)})
}
function addMerchandise() {let lastId =Merchandises.value.length > 0 ? Merchandises.value[Merchandises.value.length - 1].id : -1let addMerchandise: MrjjMerchandise = { ...newMerchandise, id: 0 }addMerchandise.id = lastId + 1console.log('要新增的商品是:', addMerchandise)addMerchandiseApi(addMerchandise).then(() => {listMerchandises()})closeAdder()
}function deleteMerchandise(deleteOneMerchandise: MrjjMerchandise) {deleteMerchandiseApi(deleteOneMerchandise.id + '').then(() => {listMerchandises()})
}
function deleteChecked() {console.log('选中的id是', checkedMoreIds.value?.toString())deleteMerchandiseApi(checkedMoreIds.value!.toString()).then(() => {listMerchandises()})
}
function changeMerchandise() {changeMerchandiseApi(Merchandises.value).then(() => {listMerchandises()})
}
</script><style scoped>
.case-title {font-size: large;color: red;font-weight: bolder;
}
</style>interface接口
export interface MerchandiseShow{merchandiseCategory:string;merchandiseType:string;merchandiseName:string;sumQuantity:number;soldQuantity:number;[key:string]: any;}export interface MrjjMerchandise extends MerchandiseShow{id:number;}export interface MrjjMerchandiseEdit extends MrjjMerchandise{isEdit:boolean;}五、效果展示
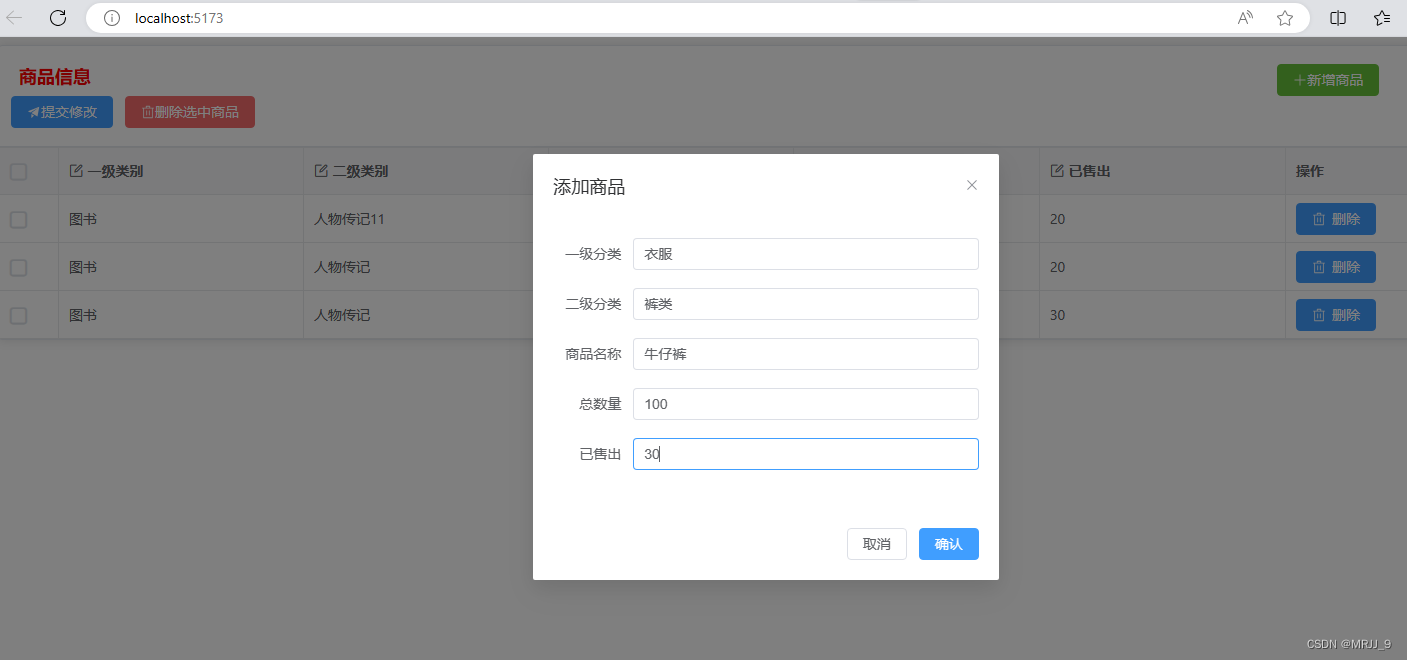
实现了查询、新增、删除、修改的功能

 修改后,数据库里的值也发生了变化
修改后,数据库里的值也发生了变化

六、总结
通过对数据库表、后端接口设计、前端页面编写,已经实现了一个前后端分离的小项目了,当然还可以进一步完善这个功能,比如新增时可以加上参数校验,可以做一个树形结构的列表,实现数据的拖拽,还可以加上查询、分页、排序等功能,后续博客会对不断进行完善。
相关文章:

后端SpringBoot+前端Vue前后端分离的项目(一)
前言:后端使用SpringBoot框架,前端使用Vue框架,做一个前后端分离的小项目,需求:实现一个表格,具备新增、删除、修改的功能。 目录 一、数据库表的设计 二、后端实现 环境配置 数据处理-增删改查 model…...

docker 安装 MySQL5.7
1、拉取镜像 docker pull mysql:5.7 2、创建容器 docker run \ -d \ -p 3306:3306 \ --name mysql \ --privilegedtrue \ -v /var/docker/mysql/log:/var/log/mysql \ -v /var/docker/mysql/data:/var/lib/mysql \ -v /var/docker/mysql/conf:/etc/mysql/conf.d \ -e MYSQL_…...

分布式session的4种解决方案
分布式session的4种解决方案 1、cookie和session cookie和session都是用来跟踪用户身份信息的会话方式。 cookie存储的数据保存在本地客户端,用户获取容易,但安全性不高,存储数据小。 session存储的数据保存在服务器,用户不易获取…...

SQL Server2008下载地址
SQL Server2008下载地址 https://www.microsoft.com/zh-CN/download/details.aspx?id30438 版本说明 Microsoft SQL Server 2008 R2 Express Service Pack 2 是功能丰富的 SQL Server 免费版本,是学习、开发桌面、Web 及小型服务器应用程序并为它们提供功能的理…...

MySQL函数和约束
MySQL常见函数 字符串常见函数 # concat : 字符串拼接 select concat(Hello , MySQL); # lower : 全部转小写 SELECT LOWER(Hello); # upper : 全部转大写 SELECT UPPER(hello); # lpad : 左填充 SELECT LPAD(hello,10,0); # rpad : 右填充 SELECT RPAD(hello,10,0); # trim…...

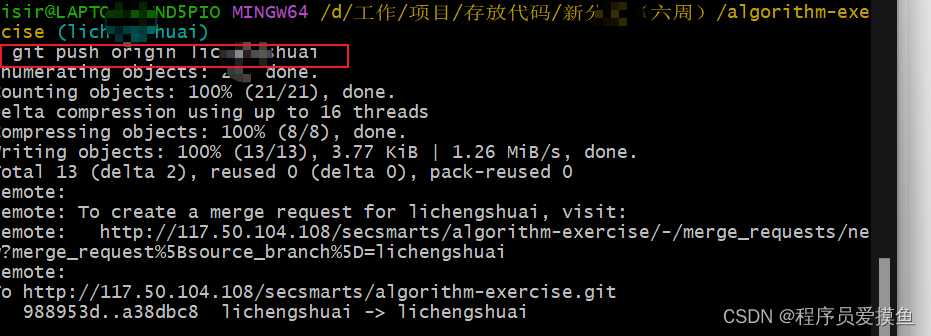
关于一个git的更新使用流程
1.第一步使用git bash 使用git bash命令来进行操作(当然我是个人比较喜欢用这种方法的) 2. 第二步:连接 3.第三步:进入 4.第四步:查看分支 5.第五步:切换分支 将本地文件更新后之后进行提交 6.第六步&am…...

vue 对后端返回字段值为null的变成空字符串
// 字段null转字符串 1.export function null2str(data) { for (let x in data) { if (data[x] null) { // 如果是null 把直接内容转为 data[x] ""; } else { if (Array.isArray(data[x])) { …...

C++,菱形继承和虚继承
一、菱形继承的基本概念 菱形继承又称为钻石继承,由公共基类派生出多个中间子类,又由多个中间子类共同派生出汇聚子类。汇聚子类会得到,中间子类从公共基类继承下来的多份成员。 菱形继承的格式: A --------公共基类/ \…...

js实现一行半文本的截取
最近遇到一个需求是要在第二行的中间截取文本,因为在后面得贴一个图标,所以这种情况用常规的css截取文本有点难处理。于是在上网查阅后发现了几个方法:第一种是用伪元素加定位,把.;11..盖在文字的上面;第二…...

计算一个区间时间差值,时间保留剩下的差值
解决目的 begin end,去除集合类的其他区间差值List<rang> r1 new ArrayList(); 得到差值package com.jowoiot.wmzs.utils.date;import com.google.common.collect.Lists; import com.google.common.collect.Range; import org.apache.commons.lang.time.Dat…...

uniapp 微信小程序添加隐私保护指引
隐私弹窗: <uni-popup ref"popup"><view class"popupWrap"><view class"popupTxt">在你使用【最美万年历】之前,请仔细阅读<text class"blueColor" click"handleOpenPrivacyContract…...

行业追踪,2023-08-30
自动复盘 2023-08-30 凡所有相,皆是虚妄。若见诸相非相,即见如来。 k 线图是最好的老师,每天持续发布板块的rps排名,追踪板块,板块来开仓,板块去清仓,丢弃自以为是的想法,板块去留让…...

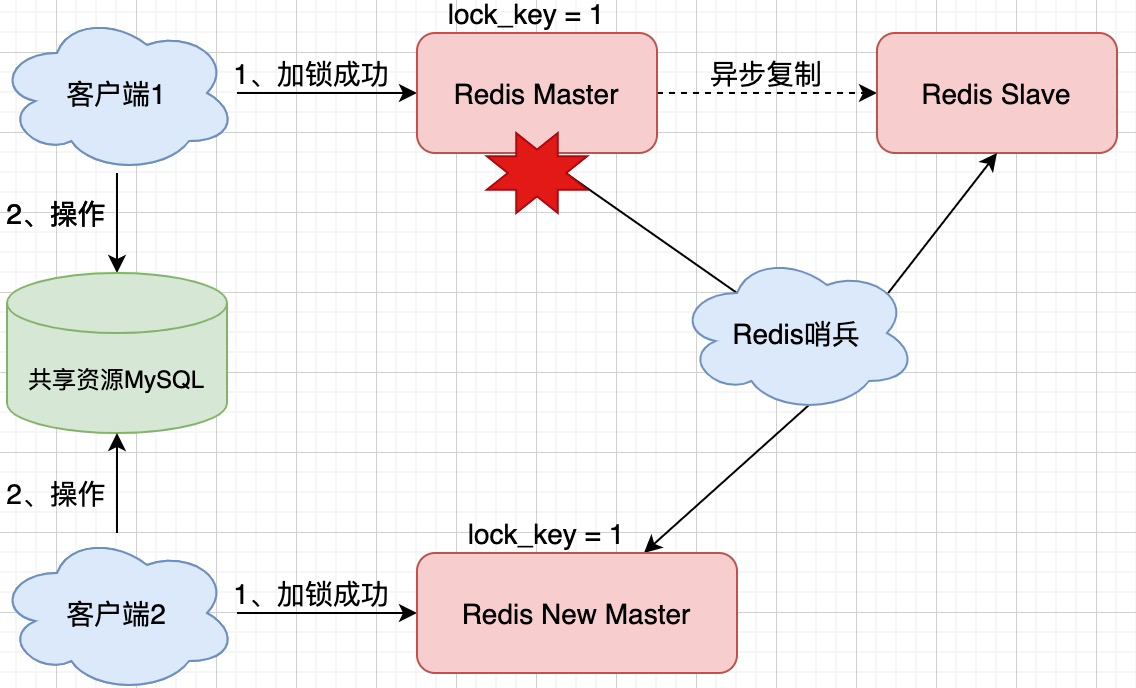
Redis——》Redis的部署方式对分布式锁的影响
推荐链接: 总结——》【Java】 总结——》【Mysql】 总结——》【Redis】 总结——》【Kafka】 总结——》【Spring】 总结——》【SpringBoot】 总结——》【MyBatis、MyBatis-Plus】 总结——》【Linux】 总结——》【MongoD…...

VTK——使用包围盒切割医学图像
VTK 库 vtkDICOMImageReader:专门用于读取医学图像格式 DICOM 的类。DICOM(Digital Imaging and Communications in Medicine)是医学图像和信息的标准。 vtkImageGaussianSmooth:用于图像的高斯平滑处理,主要用于去噪…...

在工具提示中使用自绘修改字体
在上一篇文章中,我们学习了如何在应用程序中添加工具提示。在之前的例子代码中,我们通过简单地为创建的工具提示设置了目标字体,这种方法很简单,因为自始至终,我们都只创建了一个工具提示。 但是,如果在应…...

【Git管理工具】使用Docker部署GitLab服务器
【Git管理工具】使用Docker部署GitLab服务器 一、GitLab介绍1.1 GitLab简介1.2 GitLab特点二、本次实践介绍2.1 本地环境规划2.2 本次实践介绍三、本地环境检查3.1 检查Docker服务状态3.2 检查Docker版本3.3 检查docker compose 版本三、Docker CompseV2版本升级(可选)3.1 创建…...

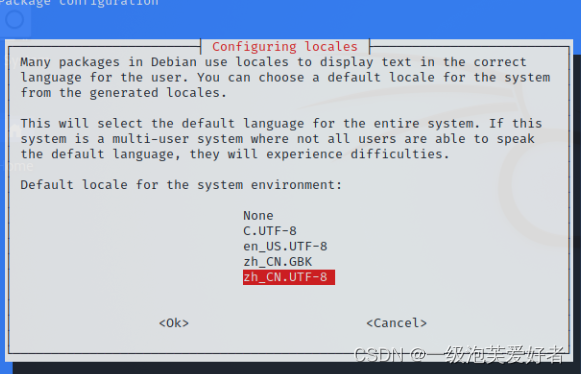
安装kali虚拟机镜像的坑
1.0 安装虚拟机镜像成功之后,只有光标,没有界面 在VMware上安装kali linux环境时,根据提示操作完成后,开启虚拟机,屏幕黑屏,左上角有一个光标在闪,一直开不了机。 出现问题的原因,…...

【Android】TextView适配文本大小并保证中英文内容均在指定的UI 组件内部
问题 现在有一个需求,在中文环境下textView没有超过底层的组件限制,但是一切换到英文环境就超出了,这个如何解决呢?有啥例子吗? 就像这样子的。 解决 全部代码如下: <?xml version"1.0"…...

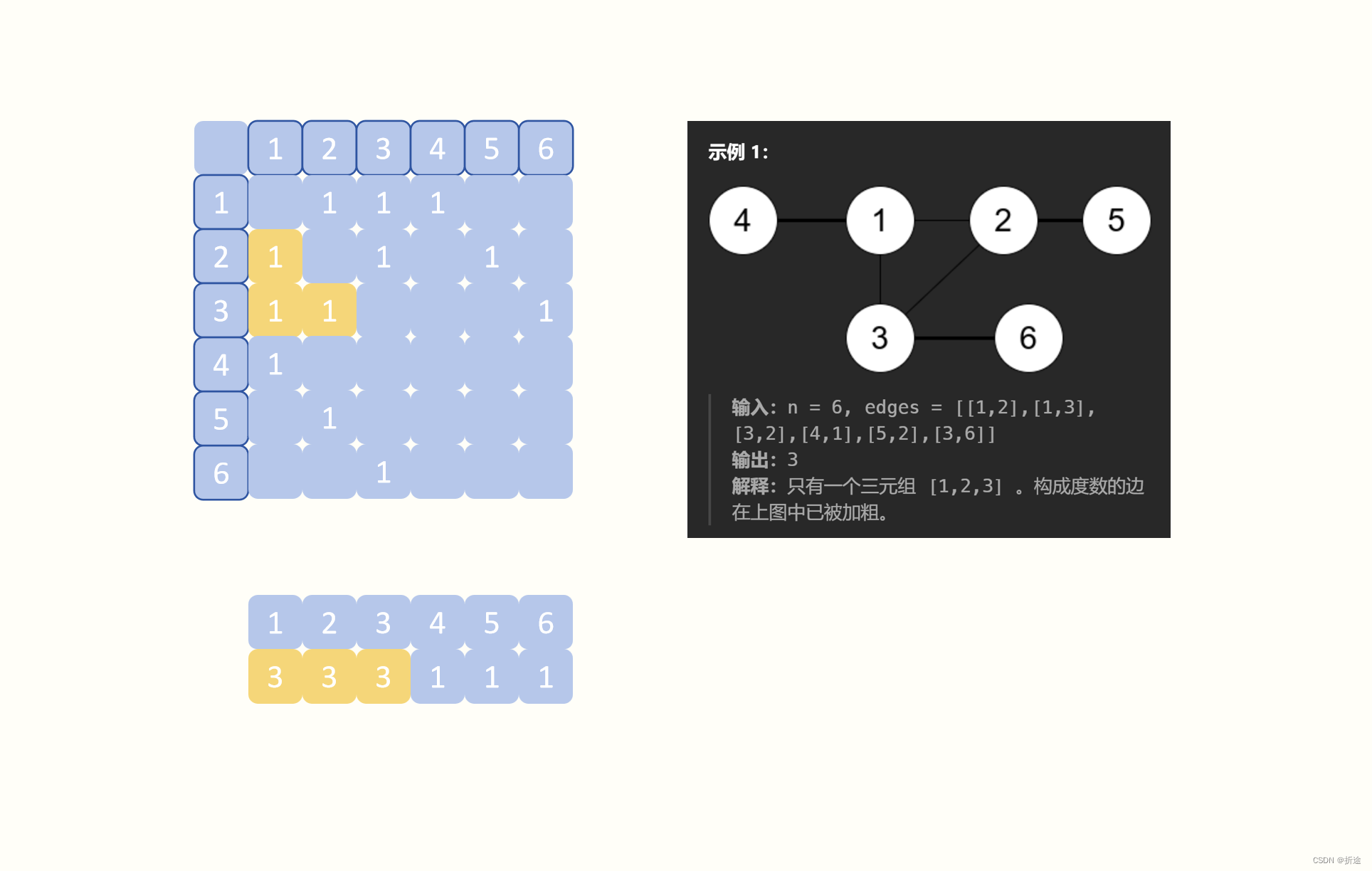
【力扣每日一题】2023.8.31 一个图中连通三元组的最小度数
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 题目给我们一个无向图,要我们找出三个节点,这三个节点他们两两相连,这三个节点除了连接到对方的其他线…...

C语言--volatile
volatile 1、介绍 volatile是一个类型修饰符(type specifier)。它是被设计用来修饰被不同线程访问和修改的变量。如果没有volatile,基本上会导致这样的结果:要么无法编写多线程程序,要么编译器失去大量优化的机会。 …...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
