Vue3 学习 组合式API setup语法糖 响应式 指令 DIFF(一)
文章目录
- 前言
- 一、Composition Api
- 二、setup语法糖
- 三、响应式
- ref
- reactive
- 四、其他一些关键点
- v-pre
- v-once
- v-memo
- v-cloak
- 五、虚拟Dom
- 五、diff算法
前言
本文用于记录学习Vue3的过程
一、Composition Api
我觉得首先VUE3最大的改变就是对于代码书写的改变,从原来选择式API变成现在的组合式API方式,Vue3也是支持选择式的,他能让我们的代码逻辑不再满屏跳转,让代码更具有逻辑性,当然我觉得也更好调试了。
二、setup语法糖
< script setup> 是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖。当同时使用 SFC 与组合式 API 时该语法是默认推荐。相比于普通的 <script> 语法,它具有更多优势:
- 更少的样板内容,更简洁的代码。
- 能够使用纯 TypeScript 声明 props 和自定义事件。
- 更好的运行时性能 (其模板会被编译成同一作用域内的渲染函数,避免了渲染上下文代理对象)。
- 更好的 IDE 类型推导性能 (减少了语言服务器从代码中抽取类型的工作)。
三、响应式
Vue3中响应式是整个框架的核心,要使用响应式就须通过 ref 或者 reactive将常量变为响应式
其中可以搭配下列API简化开发(在之后的文章中介绍)
computed()
readonly()
watchEffect()
watchPostEffect()
watchSyncEffect()
watch()
在进阶响应式还有其他响应式API
ref
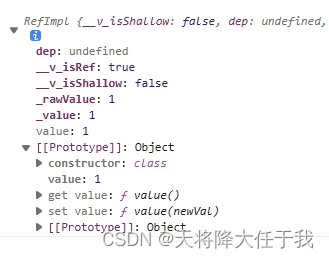
ref 可以绑定一些基本数据类型,比如字符串、数字等。ref实际上是通过对象自身value属性的get和set方法来拦截value属性达到响应式的。
所以使用ref定义的数据的时候,都是以 xxx.value来使用。

使用ref也是有好处的,在将其封装到一个对象中的时候,所有的基本数据类型格式都是统一的,在数据传输的时候传输的也是对象地址,而不是值,这保证了数据的统一性。

ref:
深层次的响应式,一般用来做普通类型的响应式如,除arr\object的数据类型,底层arr和object实现也是走reactive
可以获取dom元素具体使用场景在 组件通讯–>06_ref-children-parent中
isRef:
用来判断某个对象是否为响应式对象 传入参数:变量,返回结果为:boolean
shallowRef:
浅层次的响应式(只会在响应到 xxx.value)
第三方库对象代理不能用proxy时可以用这个
注:不能和ref混用,当两者变量同时出现在template中shallowRef会被影响视图的更新
ref底层调用triggerRefValue–>triggerEffects 使得强制更新收集的依赖,
triggerRef:
强制更新收集的依赖
customRef:
自定义响应式,浅层次的响应式
reactive
reactive:
对类型进行了约束,不能绑定普通数据类型,只能绑定引用类型:Array Object Map Set
reactive proxy不能直接赋值,否则破坏响应式对象
解决:数组 可以push加解构
添加对象将数组当成属性使用
readonly:
用来将其变为只读的
注:与 reactive一起使用时没有作用
shallowReactive:
浅层响应式,与shallowRef类似,存在相同的问题和reactive一起使用会影响响应
四、其他一些关键点
v-pre
跳过该标签以及子标签的编译按照原内容显示
<span v-pre>{{ this will not be compiled }}</span>

v-once
使用该命令可以让该标签以及子标签只渲染一次,并在未来跳过更新。
<!-- 单个元素 -->
<span v-once>This will never change: {{msg}}</span>
<!-- 带有子元素的元素 -->
<div v-once><h1>comment</h1><p>{{msg}}</p>
</div>
<!-- 组件 -->
<MyComponent v-once :comment="msg" />
<!-- `v-for` 指令 -->
<ul><li v-for="i in list" v-once>{{i}}</li>
</ul>
使用场景:
- 不需要数据响应式的标签上
<script setup>
import { ref } from 'vue'const msg = ref('Hello World!')
</script><template><h1 v-once>{{ msg }}</h1><input v-model="msg">
</template>

v-memo
v-memo也具有v-once的功能与v-once不同的是,v-memo可以传 条件,能更好的控制模板的缓存,在其中可以传一个逻辑,也可以传一个变量来控制。
// 当valueA和valueB不变的时候不更新
<div v-memo="[valueA, valueB]">...
</div>
// 当item.id === selected条件成立不更新
<div v-for="item in list" :key="item.id" v-memo="[item.id === selected]"><p>ID: {{ item.id }} - selected: {{ item.id === selected }}</p><p>...more child nodes</p>
</div>
值得注意的是如果不传任何东西,效果和v-once一样。
当搭配 v-for 使用 v-memo,确保两者都绑定在同一个元素上。v-memo 不能用在 v-for 内部。
v-cloak
用于隐藏尚未完成编译的 DOM 模板
使用场景
- 在数据未完全挂载到实例上时,会出现如v-pre指令的原始内容效果的”未编译模板闪现“的情况
搭配 [v-cloak] { display: none } css属性,可以避免这种情况,v-cloak会一直挂载在标签上直到组件编译完成前都隐藏原始模板,最后他会自动移除。
五、虚拟Dom
虚拟Dom的存在大大降低了 操作真实DOM的代价,因为一个真实DOM结点上的属性有很多,通过对虚拟DOM的预操作让真实DOM以最小的代价更新视图。虚拟DOM是JS对象,里面储存了关于结点的信息。
真实DOM属性
<div></div>

虚拟DOM结点
<div id="app"><h1>hello world!</h1>
</div>
对应的虚拟DOM为
{tagName: 'div',props: {id: 'app'},children: [{tagName: 'h1',props: {},children: ['hello world!']}]
}五、diff算法
diff算法的目的就是用来以最少的代价操作DOM,就是能复用的绝不新建,以最少的移动操作DOM。
Vue3中diff算法相比Vue2来说,有了很大的提升,主要靠他最长增长子序列算法来提升移动Dom代价。
Vue2更新结点的操纵主要有(同级对比,深度优先遍历)
- 如果新节点有子节点而老节点没有子节点,则判断老节点是否有文本内容,如果有就清空老节点的文本内容,然后为其新增子节点。
- 如果新节点没有子节点而老节点有子节点,则先删除老节点的子节点,然后设置文本内容。
- 如果新节点没有子节点,老节点也没有子节点,则进行文本的比对,然后设置文本内容。
- 如果新节点有子节点,老节点也有子节点,则进行新老子节点的比对,然后进行新增、移动、删除的操作,这就是diff 算法发生的地方。
Vue2中是通过双端对比算法来进行DOM的操作,主要操作有:
- 头(新)<===>头(旧)
- 尾(新)<===>尾(旧)
- 头(旧)<===>尾(新)
- 尾(新)<===>头(旧)
在比较过程中如果存在相同就移动复用,出现多的或者少的就进行新增和删除操作。
最后对于旧DOM中多的没有比对的就删除,新DOM没有比对的就新增。
Vue3中,分为两种情况,有key和没有key的标识,key也就是标签上的key,大多在使用v-for时,key比较常见。
- 没有key
没有Key时,,总共分为三步
-
- 头(新)<----> 头(旧)从左到右依次比对,相同就直接复用,一直到不同- 尾(新)<----> 尾(旧)从右到左依次比对,相同就直接复用,一直到不同- 更新和删除操作剩余结点如果多了就删除,少了就新增。(删除在前,新增在后)
-
有key
有key时,会经过五步,,其中最重要的为第五步,也是运用了最长递增子序列算法的步骤
-
- 前序比较
从左到右依次比对,相同就直接复用,一直到不同 - 后序比较
从右到左依次比对,相同就直接复用,一直到不同 - 检查新增
有需要新增则新增 - 检查删除
有需要删除则删除 - 剩余结点数新旧一样 (无序)特殊处理
- 构建新结点的映射关系
- 新增或者删除结点
- move为true求最长递增子序列
得到移动结点的最小代价,时间复杂度为O(nlogn) - 移动不在序列里的结点
- 前序比较
最长递增子序列:
// 贪心+二分
function getSequence(arr: number[]): number[] {const p = arr.slice() // 保存原始数据const result = [0] // 存储最长增长子序列的索引数组let i, j, u, v, cconst len = arr.lengthfor (i = 0; i < len; i++) {const arrI = arr[i]if (arrI !== 0) {j = result[result.length - 1] // j是子序列索引最后一项if (arr[j] < arrI) { // 如果arr[i] > arr[j], 当前值比最后一项还大,可以直接push到索引数组(result)中去p[i] = j // p记录第i个位置的索引变为jresult.push(i)continue}u = 0 // 数组的第一项v = result.length - 1 // 数组的最后一项while (u < v) { // 如果arrI <= arr[j] 通过二分查找,将i插入到result对应位置;u和v相等时循环停止c = (u + v) >> 1 // 二分查找if (arr[result[c]] < arrI) {u = c + 1 // 移动u} else {v = c // 中间的位置大于等于i,v=c}}if (arrI < arr[result[u]]) {if (u > 0) {p[i] = result[u - 1] // 记录修改的索引}result[u] = i // 更新索引数组(result)}}}u = result.lengthv = result[u - 1]//把u值赋给resultwhile (u-- > 0) { // 最后通过p数组对result数组进行进行修订,取得正确的索引result[u] = vv = p[v]}return result
}
所以对于key的运用一定程度上能提升性能。
相关文章:

Vue3 学习 组合式API setup语法糖 响应式 指令 DIFF(一)
文章目录 前言一、Composition Api二、setup语法糖三、响应式refreactive 四、其他一些关键点v-prev-oncev-memov-cloak 五、虚拟Dom五、diff算法 前言 本文用于记录学习Vue3的过程 一、Composition Api 我觉得首先VUE3最大的改变就是对于代码书写的改变,从原来选择…...

一文轻松入门DeepSort
1.背景 Deepsort是目标检测任务的后续任务,得益于Yolo系列的大放异彩,DeepSort目标追踪任务的精度也不断提高,同时,DeepSort属于目标追踪任务中的多目标追踪,即MOT(Multiple Object Tracking,M…...

关于linux openssl的自签证书认证与nginx配置
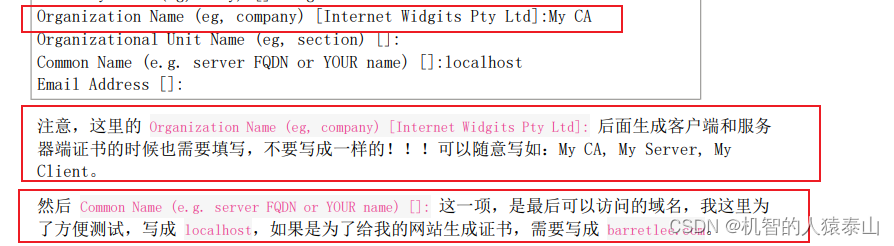
自签文档链接 重点注意这块,不能写一样的,要是一样的话登录界面锁会报不安全 域名这块跟最后发布的一致 nginx配置的话 server {listen 443 ssl; //ssl 说明为https 默认端口为443server_name www.skyys.com; //跟openssl设置的域名保持一致s…...

Mybatis--关联关系映射
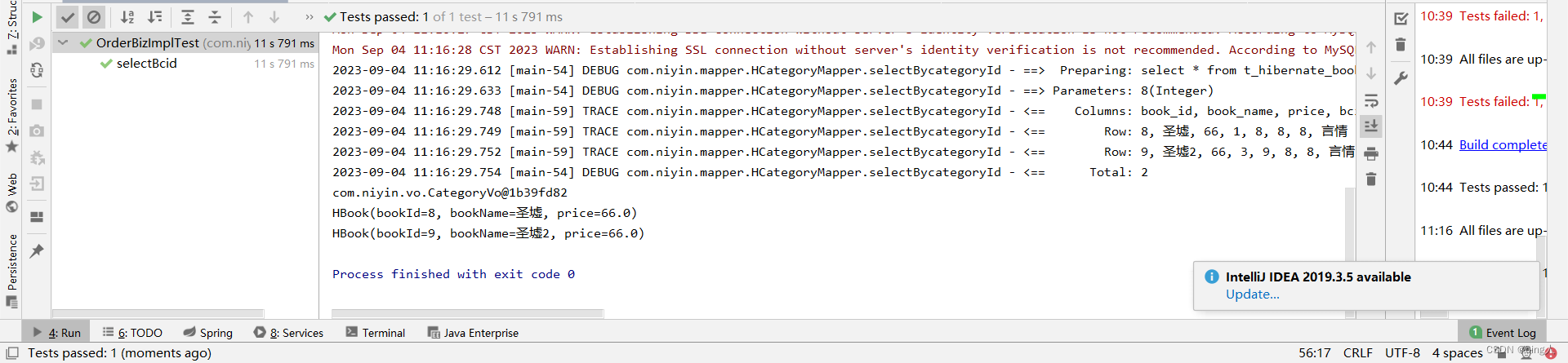
目录: 1.什么是关联关系映射: 一对一和多对多的区别 2.mybaits中的一对一&一对多关联关系配置 配置generatoeConfig文件 插件自动生成 编辑 写sql语句 创建 Ordermapper类 编写接口类 编辑 编写接口实现类 编写测试类 测试结果 一对…...

Golang基本的网络编程
Go语言基本的Web服务器实现 Go 语言中的 http 包提供了创建 http 服务或者访问 http 服务所需要的能力,不需要额外的依赖。 Go语言在Web服务器中主要使用到了 “net/http” 库函数,通过分析请求的URL来实现参数的接收。 下面介绍了http 中Web应用的基本…...

Postgresql的一个bug_涉及归档和pg_wal
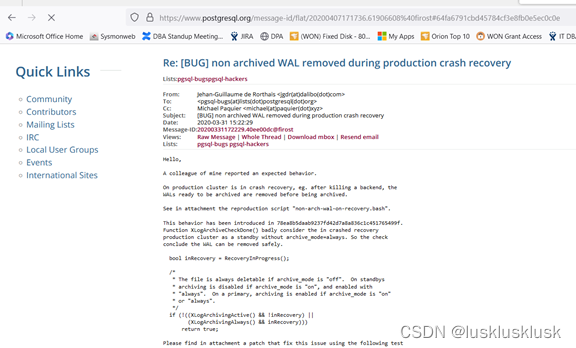
故障描述: 服务器ocmpgdbprod1,是流复制主节点,它的从节点是ocmpgdbprod2,两个节点的Postgresql数据库版本都是PostgreSQL 11.6,主节点ocmpgdbprod1配置了pg_wal归档,从节点ocmpgdbprod2没有配置pg_wal归档…...

轻量、便捷、高效—经纬恒润AETP助力车载以太网测试
随着自动驾驶技术和智能座舱的不断发展,高宽带、高速率的数据通信对主干网提出了稳定、高效的传输要求,CAN(FD)、LIN已无法充分满足汽车的通信需求。车载以太网作为一种快速且扩展性好的网络技术,已经逐步成为了汽车主干网的首选。 此外&…...
)
【跟小嘉学 Rust 编程】二十四、内联汇编(inline assembly)
系列文章目录 【跟小嘉学 Rust 编程】一、Rust 编程基础 【跟小嘉学 Rust 编程】二、Rust 包管理工具使用 【跟小嘉学 Rust 编程】三、Rust 的基本程序概念 【跟小嘉学 Rust 编程】四、理解 Rust 的所有权概念 【跟小嘉学 Rust 编程】五、使用结构体关联结构化数据 【跟小嘉学…...

综合实训-------成绩管理系统 V1.1
综合实训-------成绩管理系统 V1.1 1、一维数组数据double 2、我们用元素的位置来当学号。 1、录入数据 【5个数据】或【通过文件的方式取数据】 2、显示数据 3、添加一条记录 4、修改一条记录 5、删除一条记录 6、查找一条记录。【输入学号,显示成绩】 7、统计。【…...

13.108.Spark 优化、Spark优化与hive的区别、SparkSQL启动参数调优、四川任务优化实践:执行效率提升50%以上
13.108.Spark 优化 1.1.25.Spark优化与hive的区别 1.1.26.SparkSQL启动参数调优 1.1.27.四川任务优化实践:执行效率提升50%以上 13.108.Spark 优化: 1.1.25.Spark优化与hive的区别 先理解spark与mapreduce的本质区别,算子之间(…...

大模型综述论文笔记6-15
这里写自定义目录标题 KeywordsBackgroud for LLMsTechnical Evolution of GPT-series ModelsResearch of OpenAI on LLMs can be roughly divided into the following stagesEarly ExplorationsCapacity LeapCapacity EnhancementThe Milestones of Language Models Resources…...

树的介绍(C语言版)
前言 在数据结构中树是一种很重要的数据结构,很多其他的数据结构和算法都是通过树衍生出来的,比如:堆,AVL树,红黑色等本质上都是一棵树,他们只是树的一种特殊结构,还有其他比如linux系统的文件系…...

Android studio实现圆形进度条
参考博客 效果图 MainActivity import androidx.appcompat.app.AppCompatActivity; import android.graphics.Color; import android.os.Bundle; import android.widget.TextView;import java.util.Timer; import java.util.TimerTask;public class MainActivity extends App…...

基于Halcon的喷码识别方法
具体步骤如下: 1. 读入一幅图片(彩色或黑白); 2. 将RGB图像转化为灰度图像; 3. 提取图片中的圆点特征(喷码图片中多是圆点特征),在Halcon中dots_image() 函数非常适合喷码检测; 4. 通过设定阈值,增强明显特征部分; 5. 进行一系列形态学操作(如闭运算等),将…...

【Sword系列】Vulnhub靶机HACKADEMIC: RTB1 writeup
靶机介绍 官方下载地址:https://www.vulnhub.com/entry/hackademic-rtb1,17/ 需要读取靶机的root目录下key.txt 运行环境: 虚拟机网络设置的是NAT模式 靶机:IP地址:192.168.233.131 攻击机:kali linux,IP地…...

idea使用maven时的java.lang.IllegalArgumentException: Malformed \uxxxx encoding问题解决
idea使用maven时的java.lang.IllegalArgumentException: Malformed \uxxxx encoding问题解决 欢迎使用Markdown编辑器1、使用maven clean install -X会提示报错日志2、在Poperties.java文件的这一行打上断点3、maven debug进行调试4、运行到断点位置后,查看报错char…...

linux深入理解多进程间通信
1.进程间通信 1.1 进程间通信目的 数据传输:一个进程需要将它的数据发送给另一个进程资源共享:多个进程之间共享同样的资源。通知事件:一个进程需要向另一个或一组进程发送消息,通知它(它们)发生了某种事件…...

使用自定义注解+aop实现公共字段的填充
问题描述:对于每个表都有cratetime,updatetime,createby,updateby字段,每次插入数据或者更改数据的时候,都需要对这几个字段进行设置。 Target(ElementType.METHOD) Retention(RetentionPolicy.RUNTIME) public interface AutoFill {//数据库…...

Unity 安卓(Android)端AVProVideo插件播放不了视频,屏幕一闪一闪的
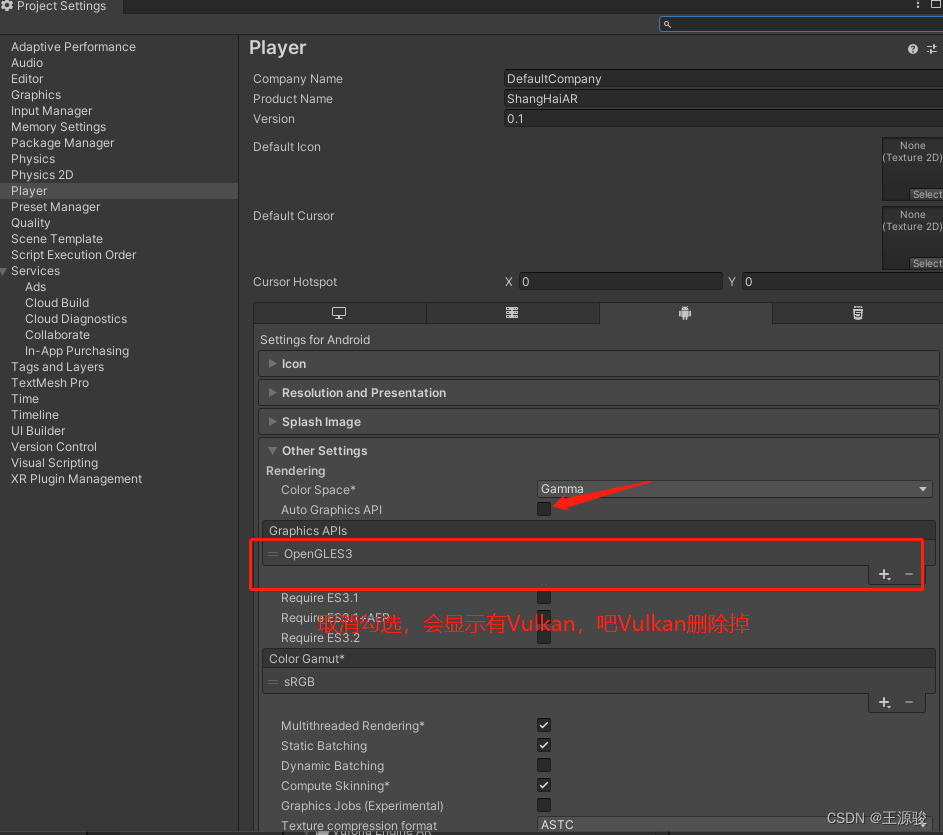
编辑器运行没有问题,但是安卓就有问题,在平板上运行就会报错: vulkan graphics API is notsupported 说不支持Vulkan图形API,解决方法:把Vulkan删除掉...

无涯教程-JavaScript - DMIN函数
描述 DMIN函数返回列表或数据库中符合您指定条件的列中的最小数字。 语法 DMIN (database, field, criteria)争论 Argument描述Required/Optionaldatabase 组成列表或数据库的单元格范围。 数据库是相关数据的列表,其中相关信息的行是记录,数据的列是字段。列表的第一行包含…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
