包管理工具--》npm的配置及使用(一)

目录
🌟概念
🌟背景
🌟前端包管理器
🌟包的安装
本地安装
全局安装
🌟包配置
配置文件
保存依赖关系
🌟包的使用
🌟写在最后
🌟概念
模块(module)
通常以单个文件形式存在的功能片段,入口文件通常称之为入口模块或主模块
库(library,简称lib)
以一个或多个模块组成的完整功能块,为开发中某一方面的问题提供完整的解决方案
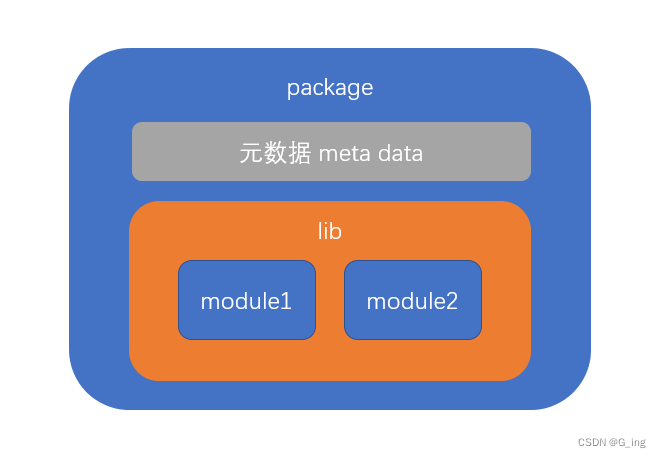
包(package)
包含元数据的库,这些元数据包括:名称、描述、git主页、许可证协议、作者、依赖等等

🌟背景
CommonJS 的出现,使 node 环境下的 JS 代码可以用模块更加细粒度的划分。一个类、一个函数、一个对象、一个配置等等均可以作为模块,这种细粒度的划分,是开发大型应用的基石。
为了解决在开发过程中遇到的常见问题,比如加密、提供常见的工具方法、模拟数据等等,一时间,在前端社区涌现了大量的第三方库。这些库使用 CommonJS 标准书写而成,非常容易使用。
然而,在下载使用这些第三方库的时候,遇到难以处理的问题:
- 下载过程繁琐
- 进入官网或 github 主页
- 找到并下载相应的版本
- 拷贝到工程的目录中
- 如果遇到有同名的库,需要更改名称
- 如果该库需要依赖其他库,还需要按照要求先下载其他库
- 开发环境中安装的大量的库如何在生产环境中还原,又如何区分
- 更新一个库极度麻烦
- 自己开发的库,如何在下一次开发使用
以上问题,就是包管理工具要解决的问题
🌟前端包管理器
几乎可以这样认为,前端所有的包管理器都是基于 npm 的,目前,npm 即是一个包管理器,也是其他包管理的基石
npm 全称为 node package manager,即 node 包管理器,它运行在 node 环境中,让开发者可以用简单的方式完成包的查找、安装、更新、卸载、上传等操作
npm 之所以要运行在 node 环境,而不是浏览器环境,根本原因是因为浏览器环境无法提供下载、删除、读取本地文件的功能。而 node 属于服务器环境,没有浏览器的种种限制,理论上可以完全掌控运行 node 的计算机。
npm 的出现,弥补了 node 没有包管理器的缺陷,于是很快,node 在安装文件中内置了 npm,当开发者安装好 node 之后,就自动安装了 npm,不仅如此,node 环境还专门为 npm 提供了良好的支持,使用 npm 下载的包更加方便了。
npm 由三部分组成:
- registry:入口
- 可以把它想象成一个庞大的数据库
- 第三方库的开发者,将自己的库按照 npm 的规范,打包上传到数据库中
- 使用者通过统一的地址下载第三方包
- 官网:https://www.npmjs.com/
- 查询包
- 注册、登录、管理个人信息
- CLI:command-line interface 命令行接口
- 安装好 npm 后,通过 CLI 来使用 npm 的各种功能
node 和 npm 是互相成就的,node 的出现让 npm 火了,npm 的火爆带动了大量的第三方库的发展,很多优秀的第三方库打包上传到了 npm,这些第三方库又为 node 带来了大量的用户
🌟包的安装
安装(install)即下载包 由于 npm 的官方 registry 服务器位于国外,可能受网速影响导致下载缓慢或失败。因此,安装好 npm 之后,需要重新设置 registry 的地址为国内地址。目前,淘宝 https://registry.npm.taobao.org 提供了国内的 registry 地址,先设置到该地址。设置方式为
npm config set registry https://registry.npm.taobao.org。设置好后,通过命令npm config get registry进行检查
npm 安装一个包,分为两种安装方式:
- 本地安装
- 全局安装
本地安装
使用命令npm install 包名或npm i 包名即可完成本地安装
本地安装的包出现在当前目录下的node_modules目录中
随着开发的进展,
node_modules目录会变得异常庞大,目录下的内容不适合直接传输到生产环境,因此通常使用.gitignore文件忽略该目录中的内容 本地安装适用于绝大部分的包,它会在当前目录及其子目录中发挥作用 通常在项目的根目录中使用本地安装 安装一个包的时候,npm 会自动管理依赖,它会下载该包的依赖包到node_modules目录中 如果本地安装的包带有 CLI,npm 会将它的 CLI 脚本文件放置到node_modules/.bin下,使用命令npx 命令名即可调用
全局安装
全局安装的包放置在一个特殊的全局目录,该目录可以通过命令npm config get prefix查看
使用命令npm install --global 包名 或 npm i -g 包名
重要:全局安装的包并非所有工程可用,它仅提供全局的 CLI 工具
大部分情况下,都不需要全局安装包,除非:
- 包的版本非常稳定,很少有大的更新
- 提供的 CLI 工具在各个工程中使用的非常频繁
- CLI 工具仅为开发环境提供支持,而非部署环境
🌟包配置
目前遇到的问题:
- 拷贝工程后如何还原?
- 如何区分开发依赖和生产依赖?
- 如果自身的项目也是一个包,如何描述包的信息
以上这些问题都需要通过包的配置文件解决
配置文件
npm 将每个使用 npm 的工程本身都看作是一个包,包的信息需要通过一个名称固定的配置文件来描述
配置文件的名称固定为:package.json
可以手动创建该文件,而更多的时候,是通过命令npm init创建的
配置文件中可以描述大量的信息,包括:
- name:包的名称,该名称必须是英文单词字符,支持连接符
- version:版本
- 版本规范:主版本号.次版本号.补丁版本号
- 主版本号:仅当程序发生了重大变化时才会增长,如新增了重要功能、新增了大量的API、技术架构发生了重大变化
- 次版本号:仅当程序发生了一些小变化时才会增长,如新增了一些小功能、新增了一些辅助型的API
- 补丁版本号:仅当解决了一些 bug 或 进行了一些局部优化时更新,如修复了某个函数的 bug、提升了某个函数的运行效率
- description:包的描述
- homepage:官网地址
- author:包的作者,必须是有效的 npm 账户名,书写规范是
account <mail>,例如:zhangsan <zhangsan@gmail.com>,不正确的账号和邮箱可能导致发布包时失败 - repository:包的仓储地址,通常指 git 或 svn 的地址,它是一个对象
- type:仓储类型,git 或 svn
- url:地址
- main:包的入口文件,使用包的人默认从该入口文件导入包的内容
- keywords: 搜索关键字,发布包后,可以通过该数组中的关键字搜索到包
使用npm init --yes或npm init -y可以在生成配置文件时自动填充默认配置
保存依赖关系
大部分时候,我们仅仅是开发项目,并不会把它打包发布出去,尽管如此,我们仍然需要package.json文件
package.json文件最重要的作用,是记录当前工程的依赖
- dependencies:生产环境的依赖包
- devDependencies:仅开发环境的依赖包
配置好依赖后,使用下面的命令即可安装依赖
## 本地安装所有依赖 dependencies + devDependencies npm install npm i## 仅安装生产环境的依赖 dependencies npm install --production
这样一来,代码移植就不是问题了,只需要移植源代码和package.json文件,不用移植node_modules目录,然后在移植之后通过命令即可重新恢复安装
为了更加方便的添加依赖,npm支持在使用install命令时,加入一些额外的参数,用于将安装的依赖包保存到package.json文件中
涉及的命令如下
## 安装依赖到生产环境 npm i 包名 npm i --save 包名 npm i -S 包名## 安装依赖到开发环境 npm i --save-dev 包名 npm i -D 包名
🌟包的使用
nodejs 对 npm 支持非常良好
当使用 nodejs 导入模块时,如果模块路径不是以 ./ 或 ../ 开头,则 node 会认为导入的模块来自于 node_modules 目录,例如:
let _lodash = require("lodash");它首先会从当前目录的以下位置寻找文件
node_modules/lodash.js node_modules/lodash/入口文件
若当前目录没有这样的文件,则会回溯到上级目录按照同样的方式查找
如果到顶级目录都无法找到文件,则抛出错误
上面提到的入口文件按照以下规则确定
- 查看导入包的package.json文件,读取main字段作为入口文件
- 若不包含main字段,则使用index.js作为入口文件
🌟写在最后
包管理工具--》栏目将详细讲解前端包管理器,包括npm,yarn,及其他包管理器,如果文中出现有瑕疵的地方各位通过评论或者私信联系我,我们一起进步,有兴趣的伙伴可以关注订阅一下:点击查看更多实用技巧与知识

相关文章:

包管理工具--》npm的配置及使用(一)
目录 🌟概念 🌟背景 🌟前端包管理器 🌟包的安装 本地安装 全局安装 🌟包配置 配置文件 保存依赖关系 🌟包的使用 🌟写在最后 🌟概念 模块(module)…...

期货基础知识
一、期货是什么? 期货是与现货相对应,并由现货衍生而来。期货通常指期货合约,期货与现货完全不同,现货是实实在在可以交易的货(商品),期货主要不是货,而是以某种大众产品如棉花、大…...

NC后端扩展开发
前言 在日常的工作中,会遇到各种各样的需要进行扩展开发的需求,可以使用系统预留的扩展开发机制来实现,避免修改源码。因NC产品已迭代至BIP版本,所以前端扩展方式就再进行不赘述了,本文主要介绍后端扩展开发方式&…...

nginx vue2+webpack 和 vue3+vite 配置二级目录访问
我们开发中会遇到这样的需求,让我们用服务器nginx部署一个用域名的二级目录来访问项目 https:xxx/二级目录/来放访问项目 目录 思路 1、nginx配置(vue2 和 vue3配置的nginx相同) 2、vue2webpack的配置 (1࿰…...

无需租云服务器,Linux本地搭建web服务,并内网穿透发布公网访问
文章目录 前言1. 本地搭建web站点2. 测试局域网访问3. 公开本地web网站3.1 安装cpolar内网穿透3.2 创建http隧道,指向本地80端口3.3 配置后台服务 4. 配置固定二级子域名5. 测试使用固定二级子域名访问本地web站点 前言 在web项目中,部署的web站点需要被外部访问,则…...

算法leetcode|76. 最小覆盖子串(rust重拳出击)
文章目录 76. 最小覆盖子串:样例 1:样例 2:样例 3:提示:进阶: 分析:在这里插入图片描述 题解:rust:go:c:python:java: 76.…...

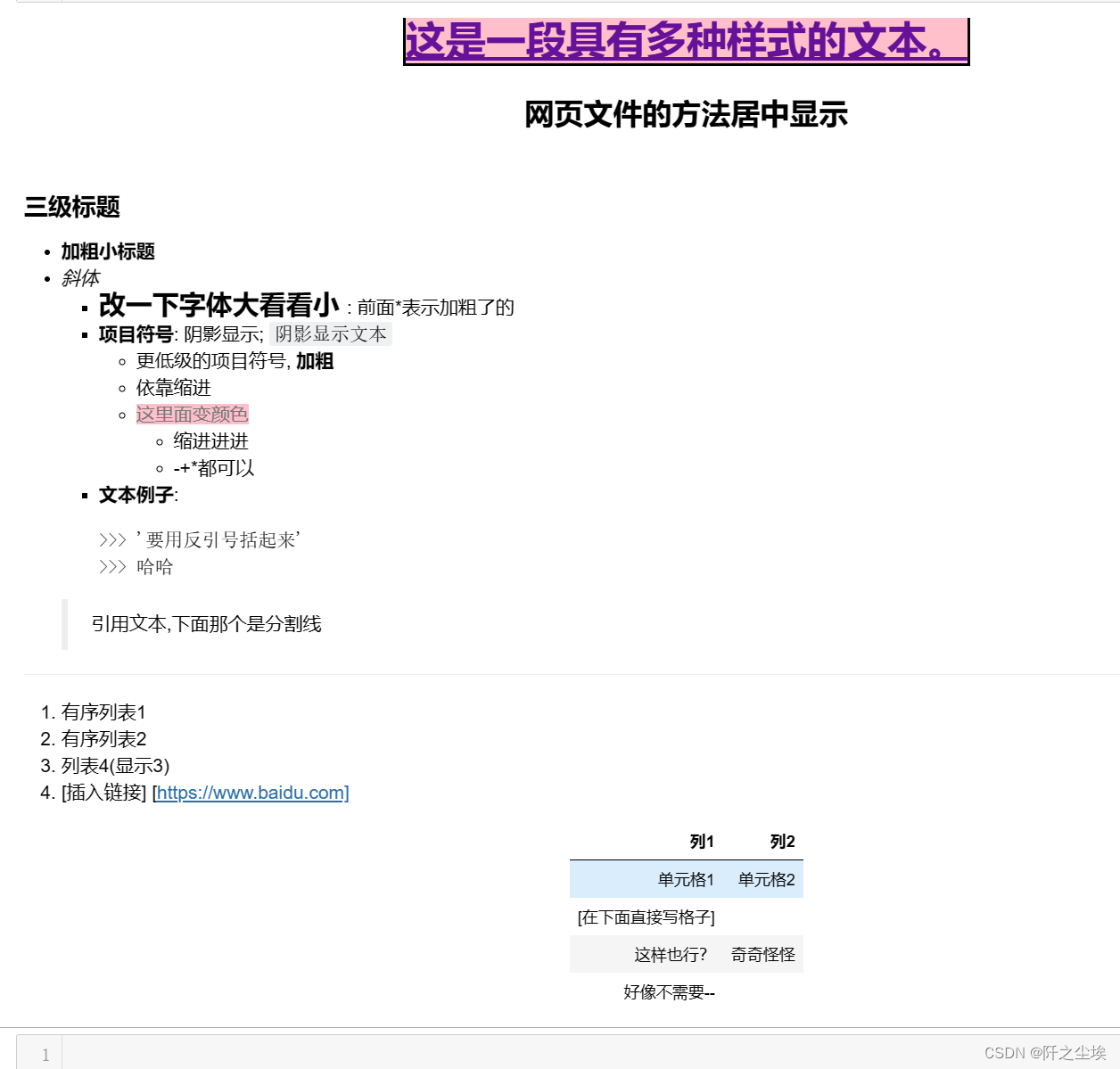
如何让你的jupyter notebook 排版得像Word(Markdown和网页文件写法)
案例背景 很多时候我们在jupyter notebook里面的写代码,画图,但是文字分析什么的写在里面纯文本不好看,需要进行排版,那么就得用markdown的写法,如何还想居中或者更花里胡哨的字体,那就得要网页文件的一些…...

AndroidTV端:酒店扫码认证投屏DLNA
被老板叼了几次了,最近实在忍不了,准备离职; 但是担心离职后长时间没有办法找到工作 就想贡献一套平时琢磨出来的程序,请各位有能力的话带我熬过这凛冽的寒冬。 目前写出来的,有三个端:安卓TV端…...

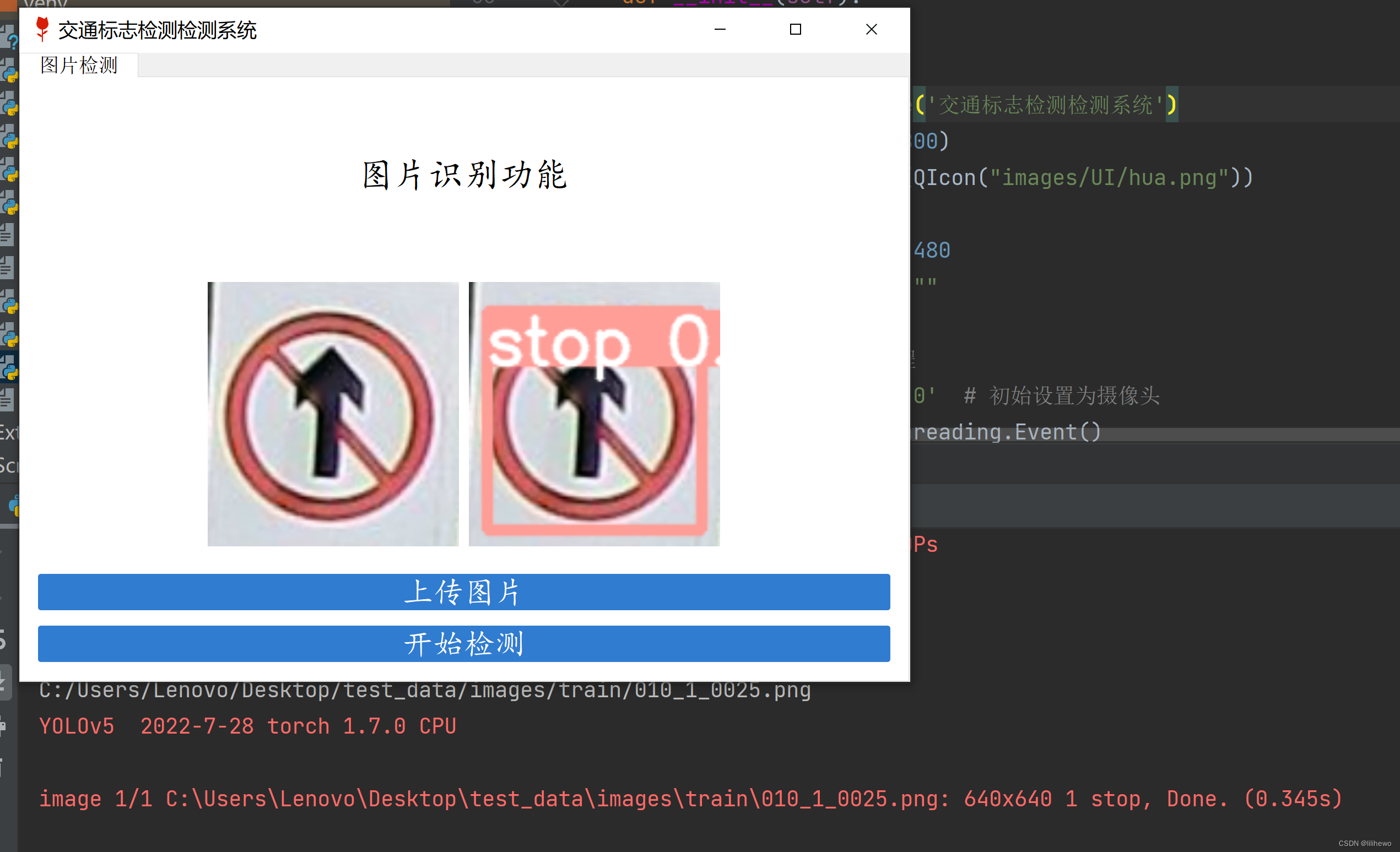
基于PyTorch的交通标志目标检测系统
一、开发环境 Windows 10PyCharm 2021.3.2Python 3.7PyTorch 1.7.0 二、制作交通标志数据集,如下图 三、配置好数据集的地址,然后开始训练 python train.py --data traffic_data.yaml --cfg traffic_yolov5s.yaml --weights pretrained/yolov5s.pt --e…...

feign调用失败 feign.RetryableException: xxx-service executing GET http://xxx/test
一。 问题引入 升级springcloud的版本后 突然发现 以前正常的feign调用也报错了 升级后的各组件版本如下 spring cloud 2021.0.5 spring cloud alibaba 2021.0.5.0 spring boot 2.6.13 错误日志如下 feign.RetryableException: xxx-service executing GET http://xxx-servic…...

mysql 用户管理
目录 用户 创建用户 删除用户 修改密码 权限管理 赋权 查看权限 插销权限 总结 用户 mysql 的用户都存在于系统数据库 mysql 的user 表中 mysql> show tables; --------------------------- | Tables_in_mysql | --------------------------- | column…...

pyinstaller打包exe运行闪退
这里写自定义目录标题 前言问题描述解决过程 前言 闪退原因可能有很多,这里记录下我遇到的问题,简单来说是dll调用错误导致的闪退,因为我的python用的是32位的,但是pyinstaller却是64位的,属于用conda的时候没注意。 …...

ARM 汇编基础知识
1.为什么学习汇编? 我们在进行嵌入式 Linux 开发的时候是绝对要掌握基本的 ARM 汇编,因为 Cortex-A 芯片一 上电 SP 指针还没初始化, C 环境还没准备好,所以肯定不能运行 C 代码,必须先用汇编语言设置好 C 环境…...

CRM 自动化如何改善销售和客户服务?
许多 B2B 和 B2C 公司都使用 CRM 系统来组织业务流程,使复杂的任务更容易完成。企业可以使用 CRM 自动化来自动化工作流程,让团队有更多的时间来执行高价值的任务,而不是陷于一堆琐碎事情中。 什么是CRM自动化? CRM 自动化是指 C…...

Bean 的六种作用域
目录 一、作用域是什么? 1、singleton(单例作用域) 2、prototype(原型作用域) 3、request(请求作用域) 4、session(回话作用域) 5、application(全局作用域&a…...

go语言--锁
锁的基础,go的锁是构建在原子操作和信号锁之上的 原子锁 原子包实现协程的对同一个数据的操作,可以实现原子操作,只能用于简单变量的简单操作,可以把多个操作变成一个操作 sema锁 也叫信号量锁/信号锁 核心是一个uint32值&#…...

再见,CSDN
从我2018年1月31日加入CSDN,到现在已经5年多的时间了。在这5年里,陆陆续续在CSDN上发布了很多论文阅读笔记、教程、技术文章等等,记录了我从大四到研究生再到工作这段时间的学习和成长轨迹。 我一直有备份个人资料的习惯,尤其是耗…...

MySQL总复习
目录 登录 显示数据库 创建数据库 删除数据库 使用数据库 创建表 添加数据表数据 查询表 添加数据表多条数据 查询表中某数据 增insert 删delete 改update 查select where like 编辑 范围查找 order by 聚合函数 count max min sum avg g…...

桌面平台层安全随手记录
声明 本文是学习桌面云安全技术要求. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 桌面平台层安全 桌面接入安全 用户标识 一般要求 本项要求包括: a) 系统应为用户提供唯一的身份标识,同时将用户的身份标识与该用户的所…...

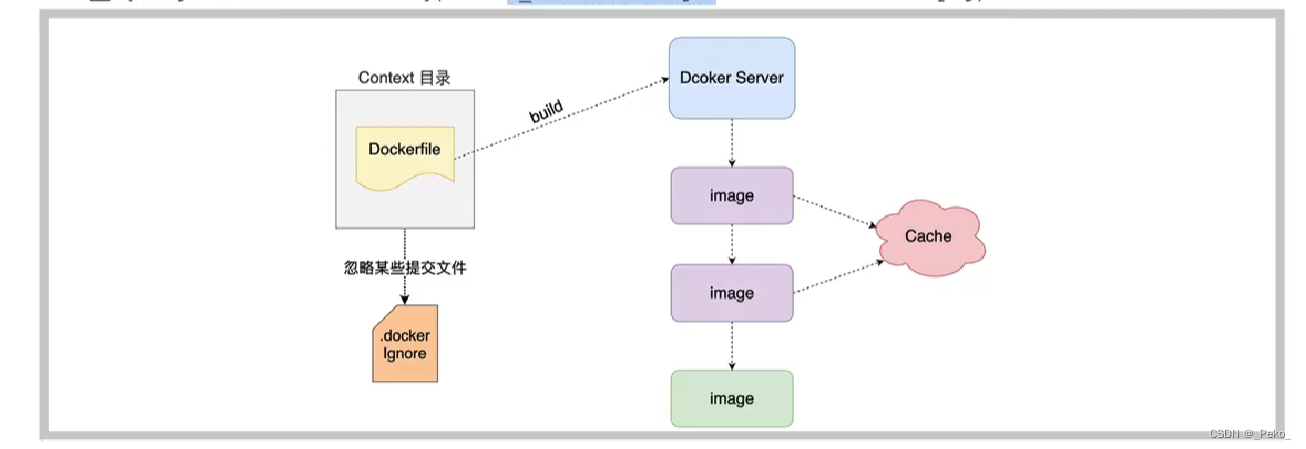
【Docker】 08-Dockerfile
什么是Dockerfile Dockerfile可以认为是Docker镜像的描述文件,是由一系列命令和参数构成的教程,主要作用是用来构建docker镜像的构建文件。 Dockerfile解析过程 Dockerfile的保留命令 保留字作用FROM当前镜像是基于哪个镜像的 第一个指令必须是FROMMA…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

