layui--记录
layui
行点击事件:点了没反应?
//监听行工具事件layui.table.on('tool(demo)', function (obj) {//alert(222) });原因:检查下id与lay-filter是否一致;id与lay-filter必须一致。
<table id="demo" lay-filter="demo"></table>
【layui】使用table编辑功能,滚动条位置固定不变,无感刷新
使用table 单元格编辑功能时,每次里焦触发成功后手动调用了table.reload函数,导致滚动条初始化到顶部。
- 定义变量
// 重载表格---保持滚动条位置let tableScroll = {scrollTob: 0,scrollLeft: 0,};
- 在table 的done函数中进行表格滚动
done: function (res, curr, count) { // 重载表格---保持滚动条位置$('.layui-table-body').scrollTop(tableScroll.scrollTob);$('.layui-table-body').scrollLeft(tableScroll.scrollLeft);tableScroll.scrollTob = 0;tableScroll.scrollLeft = 0; },
- 在表格编辑后,表格刷新前先记录滚动条位置
// 重载表格---保持滚动条位置var scrollTop = ($('.layui-table-body') && $('.layui-table-body').length > 1) ? $('.layui-table-body')[0].scrollTop : $('.layui-table-body').scrollTop;var scrollLeft = ($('.layui-table-body') && $('.layui-table-body').length > 1) ? $('.layui-table-body')[0].scrollLeft : $('.layui-table-body').scrollLeft;tableScroll.scrollTob = scrollTop == 0 ? tableScroll.scrollTob : scrollTop;tableScroll.scrollLeft = scrollLeft;layui.table.reload('test', { data: productList });
// var tipsValComp;// // 1.找到触发的事件对象(绑定全局) 2.事件处理程序// $('body').on('mouseover', '.hoverPerDay', function () {// var ovText = $(this).text();// // var html = "<p style='word-wrap:break-word;width: 150px;'>" + ovText + "</p>";// var html = `// <div class="hoverDIV_PerDay" style="">// <div class="compName" style="">公司1公司1公司1公司1公司1公司1公司1公司1</div>// <div class="item">// <div>库存:</div>// <div><span class="sub_cont">600 </span> T</div>// </div>// <div class="item">// <div>时间:</div>// <div><span class="sub_cont">2023-08-17</span></div>// </div>// <div class="item">// <div>状态:</div>// <div><span class="sub_cont">正常 </span></div>// </div>// </div>`;// // layer.tips('默认向右', this);// tipsValComp = layer.tips(html, this, { tips: [3, '#fff', 'box-shadow: 0px 0px 6px 1px rgba(0,0,0,0.1);'], time: 0 });// });// //鼠标移出// $('body').on('mouseout', '.hoverPerDay', function () {// layer.close(tipsValComp);// });// var tipsValPerDay;// // 1.找到触发的事件对象(绑定全局) 2.事件处理程序// $('body').on('mouseover', '.hoverPerComp', function () {// var ovText = $(this).text();// // var html = "<p style='word-wrap:break-word;width: 150px;'>" + ovText + "</p>";// var html = `// <div class="hoverDIV_PerComp" style="">// <div class="compName" style="">公司1公司1公司1公司1公司1公司1公司1公司1</div>// <div class="item">// <div>库存容量:</div>// <div><span class="sub_cont">600 </span> T</div>// </div>// <div class="item">// <div>库存上限:</div>// <div><span class="sub_cont">600 </span> T</div>// </div>// <div class="item">// <div>库存下限:</div>// <div><span class="sub_cont">600 </span> T</div>// </div>// <div class="item">// <div>平均每日消耗(估):</div>// <div><span class="sub_cont">600 </span> T</div>// </div>// </div>`;// // layer.tips('默认向右', this);// tipsValPerDay = layer.tips(html, this, { tips: [3, '#fff', 'box-shadow: 0px 0px 6px 1px rgba(0,0,0,0.1);'], time: 0 });// });// //鼠标移出// $('body').on('mouseout', '.hoverPerComp', function () {// layer.close(tipsValPerDay);// });问题:在时间筛选的时候遇到了难题,表格重载后,表头没有按照重载方法传入的cols参数展示,而是还是展示原先的表头
原因:经过一番排查后发现原因,layui中 table.reload(ID, options) 在接收options中的参数中,如果参数是数组形式,那并不会完全替换历史参数,而是覆盖到对应长度。如果之前传入参数是[1,2,3,4],重载传入参数是[a,b.c],那后台获取到的参数是[a,b,c,4],这就是为什么我在筛选日期为2月后,表头还是展示到30天(新传入的表头29项,和之前的30项合并后,任然是30项)这个问题是真的坑啊
解决:这个问题解决起来并不复杂,而是复杂在了发现问题的原因,实际解决只需要一行关键代码就好,在table的render方法的回调函数中,将cols字段初始化就可以了: this.cols = [ ];
done:function (res,curr,count) {this.cols = []; //(关键代码)将cols初始化,否则表格重载时无法正确重新渲染表头}
table.reload('test', {cols: [cols],where: {"data": encodeURI(JSON.stringify(data.field).replaceAll("\"", "\\\""))},page: {curr: 1}});
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>客户库存</title><meta name="renderer" content="webkit"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport"content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0"><link rel="stylesheet" href="../../../layuiadmin/layui/css/layui.css" media="all"><link rel="stylesheet" href="../../../layuiadmin/style/admin.css" media="all"><link rel="stylesheet" href="../../open.css" media="all"><style>.layui-table td,.layui-table th {font-size: 12px !important;}.layui-table-cell {height: 28px;line-height: 28px;padding: 0px !important;}.layui-table-view .layui-table td,.layui-table-view .layui-table th {padding: 0 !important;}.layui-layer-content {width: fit-content !important;}</style>
</head><body><div class="layui-fluid"><div class="layui-row layui-col-space15"><div class="layui-col-md12"><div class="layui-card" style=""><div class="layui-card-body"><form class="layui-form layui-form-pane" action=""><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label">客户</label><div class="layui-input-inline"><input type="text" id="supplyName" name="supplyName" autocomplete="off" class="layui-input"placeholder="请输入客户"><input type="text" id="supply" name="supply" style="display:none;"></div></div><div class="layui-inline"><label class="layui-form-label">月份</label><div class="layui-input-inline"><input type="text" id="currMonth" name="currMonth" autocomplete="off" class="layui-input"placeholder="选择月份"></div></div><div class="layui-inline"><button type="button" class="layui-btn layui-btn layui-btn-normal" lay-submit lay-filter="search"><i class="layui-icon"></i>搜索</button><button type="reset" class="layui-btn layui-btn layui-btn-danger"><i class="layui-icon"></i>重置</button></div><!-- 图例 --><div class="lenged_box"><div class="lenged_item"><div class="lenged_up"></div><div>超过上限</div></div><div class="lenged_item"><div class="lenged_down"></div><div>超过下限</div></div><div class="lenged_item"><div class="lenged_today"></div><div>今日时间</div></div><div class="lenged_item"><div class="lenged_prev"></div><div>预测时间</div></div></div></div></form><div class="layui-row" style=""><table class="layui-hide" id="test" lay-filter="test"></table></div></div></div></div></div></div><script src="../../../layuiadmin/layui/layui.all.js"></script><script src="../../utils.js"></script><script type="text/javascript">// 设置卡片高度$('.layui-card-body').css('height', $(window).height() - 32);//执行一个laydate实例layui.laydate.render({elem: '#currMonth',type: 'month',});// 获取表头 // var d = {// fn: "customerAction",// md: "selectCustomerInvTitleList"// }// httpRequestPost("/MngServlet", d, function (res) {// console.log(res);// if (res.rt == 0) {// var cols = res.data;// // 获取data// layui.table.render({// id: 'test',// elem: '#test',// title: '入库计划单',// height: 'full-80',// url: contextPath + '/MngServlet',// method: 'post',// where: {// fn: "customerAction",// md: "selectCustomerInvList"// },// contentType: 'application/json',// parseData: function (res) { //res 即为原始返回的数据// return {// "code": res.rt, //解析接口状态// "data": res.data, //解析数据列表// "count": res.count,// "msg": res.msg// };// },// cols: cols,// done: function (res, curr, count, origin) {// // 获取所有表头// var totalArr = $('.layui-table-header th');// var today = 999;//今日日期// totalArr.each(function (index, item) {// var currTh = $(this).attr('data-field').split('num')[1];//获取表头的data-field:num28// const date = new Date().getDate();//// if (Number(currTh) === Number(date)) {// // 相等就是今日// today = index;//赋值今日// $(this).css({ 'background': '#1e9fff', 'color': '#fff', })// } else if (index > today) {// // 大于今日就是未来// $(this).css({ 'background': '#daf6e1', 'color': '#333333', 'border-bottom': '2px solid #00BF39', 'box-sizing': 'border-box' })// }// });// }// });// }// })// // td上下限颜色// function tdColor (title, up, lower, num, d) {// if (title >= up) {// return `<div class="hoverPerDay" id="tdPerDay${d.customerId}${num}" οnmοuseοver="showPerDay(${title}, ${up}, ${lower},${num},${d.customerId},'${d.customerName}');" οnmοuseleave="closeTipsPerDay();" style="background:#ffcdce;color:#ff3839"> ${title}</div> `// }// if (title <= lower) {// return `<div class="hoverPerDay" id="tdPerDay${d.customerId}${num}" οnmοuseοver="showPerDay(${title},${up}, ${lower},${num},${d.customerId},'${d.customerName}');" οnmοuseleave="closeTipsPerDay();" style="background:#ffecc6;color:#ff9202"> ${title}</div> `// }// return `<div class="hoverPerDay" id="tdPerDay${d.customerId}${num}" οnmοuseοver="showPerDay(${title}, ${up}, ${lower},${num},${d.customerId},'${d.customerName}');" οnmοuseleave="closeTipsPerDay();"> ${title}</div> `// }// // td公司// function tdComp (d) {// return `<div class="hoverPerComp" id="tdPerDay${d.customerId}" οnmοuseοver="showComp('${d.customerName}',${d.customerId},${d.invLimit}, ${d.invUp}, ${d.invLow},${d.invDaily});" οnmοuseleave="closeTipsComp();"><div class="">${d.customerName}</div><img src="../../img/icon/charts.png" alt=""></div>`// }function checkDate (params) {if (params < 10) {params = "0" + params;} else {params = params + "";}return params}let daysList = [];let cols = [];let queryYear = new Date().getFullYear(); //默认获取当前年;//需要查询的年份let queryMonth = checkDate(new Date().getMonth() + 1); //默认获取当前月;//需要查询的月份getCurrMonthDays(queryYear, queryMonth);//自动显示本月日期function getCurrMonthDays (year, month) {daysList = [];cols = [];//获取当前月有多少天let day = new Date(year, month, 0).getDate();let current_month_days = [];for (let i = 0; i < day; i++) {let d = i + 1;if (d < 10) {current_month_days[i] = parseInt("0" + d);} else {current_month_days[i] = d;}}// console.log("月份测试", current_month_days);daysList = current_month_days;for (let a = 0; a < daysList.length; a++) {cols.push({title: `${daysList[a]} `,width: "50",align: "center",field: `num${daysList[a]}`,// templet: `<div>{{tdColor(d.num${daysList[a]}, d.invUp, d.invLow,${daysList[a]}, d)}</div> `,templet: function (d) {var s = 'num' + daysList[a];var title = d[s];//当前单元格的数值if (d.title >= d.invUp) {return `<div class="hoverPerDay" id="tdPerDay${d.customerId}${daysList[a]}" οnmοuseοver="showPerDay(${title}, ${d.invUp}, ${d.invLow},${daysList[a]},${d.customerId},'${d.customerName}');" οnmοuseleave="closeTipsPerDay();" style="background:#ffcdce;color:#ff3839"> ${title}</div> `}if (d.title <= d.invLow) {return `<div class="hoverPerDay" id="tdPerDay${d.customerId}${daysList[a]}" οnmοuseοver="showPerDay(${title},${d.invUp}, ${d.invLow},${daysList[a]},${d.customerId},'${d.customerName}');" οnmοuseleave="closeTipsPerDay();" style="background:#ffecc6;color:#ff9202"> ${title}</div> `}return `<div class="hoverPerDay" id="tdPerDay${d.customerId}${daysList[a]}" οnmοuseοver="showPerDay(${title}, ${d.invUp}, ${d.invLow},${daysList[a]},${d.customerId},'${d.customerName}');" οnmοuseleave="closeTipsPerDay();"> ${title}</div> `},})}cols.unshift({ title: "序号", type: "numbers", width: "40" },{field: "customerName", title: '客户名称', width: "90", event: "openCompCharts",templet: "<div>{{tdComp(d)}}</div>",templet: function (d) {return `<div class="hoverPerComp" id="tdPerDay${d.customerId}" οnmοuseοver="showComp('${d.customerName}',${d.customerId},${d.invLimit}, ${d.invUp}, ${d.invLow},${d.invDaily});" οnmοuseleave="closeTipsComp();"><div class="">${d.customerName}</div><img src="../../img/icon/charts.png" alt=""></div>`}});};// hoverPerDay var tipsPerDay;function showPerDay (title, up, lower, num, customerId, customerName) {// console.log(title, up, lower, num, customerId, customerName);// console.log('显示的信息');var currYM = new Date().toLocaleDateString().split('/')[0] + '-' + new Date().toLocaleDateString().split('/')[1] + '-';//'2023/8/2'var html = `<div class="hoverDIV_PerDay"><div class="compName">${customerName}</div><div class="item"><div>库存:</div><div><span class="sub_cont">${title}</span> T</div></div><div class="item"><div>时间:</div><div><span class="sub_cont">${currYM}${num}</span></div></div><div class="item"><div>状态:</div><div><span class="sub_cont" style="${title >= up ? 'color:#ff3839' : (title <= lower ? 'color:#ff9202' : '')}">${title >= up ? '超过上限' : (title <= lower ? '小于下限' : '正常')}</span></div></div></div> `;// tipsPerDay = layer.tips('默认向右', this);var node = `#tdPerDay${customerId}${num} `;// console.log($(`#tdPerDay${ title }${ num } `));tipsPerDay = layer.tips(html, node, { tips: [3, '#fff', 'width: fit-content;', 'box-shadow: 0px 0px 6px 1px rgba(0,0,0,0.1);'], time: 0 });//}function closeTipsPerDay () {//关闭显示的信息// console.log('关闭显示的信息');layer.close(tipsPerDay);}// hoverPerCompvar tipsPerComp;function showComp (customerName, customerId, invLimit, invUp, invLow, invDaily) {// console.log(customerName, customerId, invLimit, invUp, invLow, invDaily);// console.log('显示的信息');var currYM = new Date().toLocaleDateString().split('/')[0] + '-' + new Date().toLocaleDateString().split('/')[1] + '-';//'2023/8/2'var html = `<div class="hoverDIV_PerDay"><div class="compName">${customerName}</div><div class="item"><div>库存容量:</div><div><span class="sub_cont">${invLimit}</span> T</div></div><div class="item"><div>库存上限:</div><div><span class="sub_cont">${invUp}</span> T</div></div><div class="item"><div>库存下限:</div><div><span class="sub_cont">${invLow}</span> T</div></div><div class="item"><div>每日平均消耗(估):</div><div><span class="sub_cont">${invDaily}</span> T</div></div></div> `;// tipsPerComp = layer.tips('默认向右', this);var node = `#tdPerDay${customerId} `;// console.log($(`#tdPerDay${ title }${ num }`));tipsPerComp = layer.tips(html, node, { tips: [3, '#fff', 'width: fit-content;', 'box-shadow: 0px 0px 6px 1px rgba(0,0,0,0.1);'], time: 0 });//}function closeTipsComp () {//关闭显示的信息// console.log('关闭显示的信息');layer.close(tipsPerComp);}layui.use(['table', 'form'],function () {var table = layui.table;var form = layui.form;form.on('submit(search)', function (data) {// console.log($('#currMonth').val());//2023-02 // 重新获取表头queryYear = $('#currMonth').val().split('-')[0]; //默认获取当前年;//需要查询的年份queryMonth = $('#currMonth').val().split('-')[1]; //默认获取当前月;//需要查询的月份getCurrMonthDays(queryYear, queryMonth);// console.log(cols, daysList);table.reload('test', {cols: [cols],where: {"data": encodeURI(JSON.stringify(data.field).replaceAll("\"", "\\\""))},page: {curr: 1}});return false;});// 获取datalayui.table.render({id: 'test',elem: '#test',title: '入库计划单',height: 'full-80',url: contextPath + '/MngServlet',method: 'post',where: {fn: "customerAction",md: "selectCustomerInvList"},contentType: 'application/json',parseData: function (res) { //res 即为原始返回的数据return {"code": res.rt, //解析接口状态"data": res.data, //解析数据列表"count": res.count,"msg": res.msg};},cols: [cols],done: function (res, curr, count, origin) {this.cols = []; //(关键代码)将cols初始化,否则表格重载时无法正确重新渲染表头// 获取所有表头var totalArr = $('.layui-table-header th');var today = 999;//今日日期totalArr.each(function (index, item) {// console.log(queryYear, queryMonth);//2023 '08'if ((index === 0) || (index === 1)) {return}var currTh = $(this).attr('data-field').split('num')[1];//获取表头的data-field:num28const date = new Date().getDate();//--今日日期:2// var fullDate = new Date().toLocaleDateString();//'2023/8/2' var currYY = new Date().getFullYear(); //默认获取当前年;//需要查询的年份var currMM = checkDate(new Date().getMonth() + 1); //默认获取当前月;//需要查询的月份// 1:比较年if (Number(queryYear) > Number(currYY)) {//如果 未来--全部用绿色$(this).css({ 'background': '#daf6e1', 'color': '#333333', 'border-bottom': '2px solid #00BF39', 'box-sizing': 'border-box' })} else if (Number(queryYear) < Number(currYY)) {//如果 过去--全部用默认$(this).css({ 'background': '#f2f2f2', 'color': '#666', })} else if (Number(queryYear) == Number(currYY)) {// 2:比较月if (Number(queryMonth) > Number(currMM)) {//如果 未来--全部用绿色$(this).css({ 'background': '#daf6e1', 'color': '#333333', 'border-bottom': '2px solid #00BF39', 'box-sizing': 'border-box' })} else if (Number(queryMonth) < Number(currMM)) {//如果 过去--全部用默认$(this).css({ 'background': '#f2f2f2', 'color': '#666', })} else if (Number(queryMonth) == Number(currMM)) {// 3:比较日if (Number(currTh) === Number(date)) {// 相等就是今日today = index;//赋值今日$(this).css({ 'background': '#1e9fff', 'color': '#fff', })} else if (index > today) {// 大于今日就是未来$(this).css({ 'background': '#daf6e1', 'color': '#333333', 'border-bottom': '2px solid #00BF39', 'box-sizing': 'border-box' })} else {$(this).css({ 'background': '#f2f2f2', 'color': '#666', })}}}});}});//监听单元格事件table.on('tool(test)', function (obj) {var data = obj.data;// console.log(data);if (obj.event === 'openCompCharts') {layer.open({title: data.customerName,type: 2,area: ['60%', '80%'],content: './customerCharts.html?customerId=' + data.customerId});}});$(document).on("click", "div[lay-id='test'] .layui-table-body table.layui-table tbody tr", function () {//获取行下标var index = parseInt($(this).parents('tr').prevObject.context.dataset.index);//获取到表对象$(".layui-table-body tr ").attr({ "style": "background:#FFFFFF" });//其他tr恢复原样$(".layui-table-body tr[data-index=" + index + "]").attr({ "style": "background:#dcdcdc" });//改变当前tr颜色 })//点击复选框取消冒泡(这里默认复选框在table第一列)(只要点在复选框外就会触发行选,取消其他的复选框)$(document).on("click", "tr td:first-child", function (e) {e.stopPropagation();});});</script>
</body></html>
日期控件:限制可选日期(月份):最多到下月

// 默认当月$("#currMonth").val(layui.util.toDateString(get_today(), 'yyyy-MM'));// 设置最大可选月份function maxMonth () {var year = new Date().getFullYear(); //默认获取当前年;//需要查询的年份var month = new Date().getMonth() + 1; //默认获取当前年;//需要查询的年份//获取当前月有多少天var day = new Date(year, month, 0).getDate();if (month == 12) {year = year + 1;month = 0;}// console.log(year + '-' + checkDate(month + 1) + '-' + day);return year + '-' + checkDate(month + 1) + '-' + day;}//执行一个laydate实例layui.laydate.render({elem: '#currMonth',type: 'month',max: maxMonth(),showBottom: false,change: function (value) {timeNoConfirm('currMonth', value);//TODO}});
相关文章:

layui--记录
layui 行点击事件:点了没反应? //监听行工具事件layui.table.on(tool(demo), function (obj) {//alert(222) });原因:检查下id与lay-filter是否一致;id与lay-filter必须一致。 <table id"demo" lay-filter"dem…...

【校招VIP】测试技术考点之单元测试集成测试
考点介绍: 单元测试,集成测试的区别是:方式不同、粒度不同、内容不同。单元测试用用于验证编码单元的正确性。集成测试用于验证详细设计。体现了测试由小到大、又内至外、循序渐进的测试过程和分而治之的思想。 测试技术考点之单元测试&集成测试-相…...

【Redis专题】Redis核心数据结构实战与高性能原理解析
目录 前言课程内容一、redis数据类型1.1 字符串(string)类型:比较简单的一种使用存储模型常用命令:(截取自【菜鸟教程】)部分演示应用场景 1.2 哈希(hash)类型:同类数据归…...

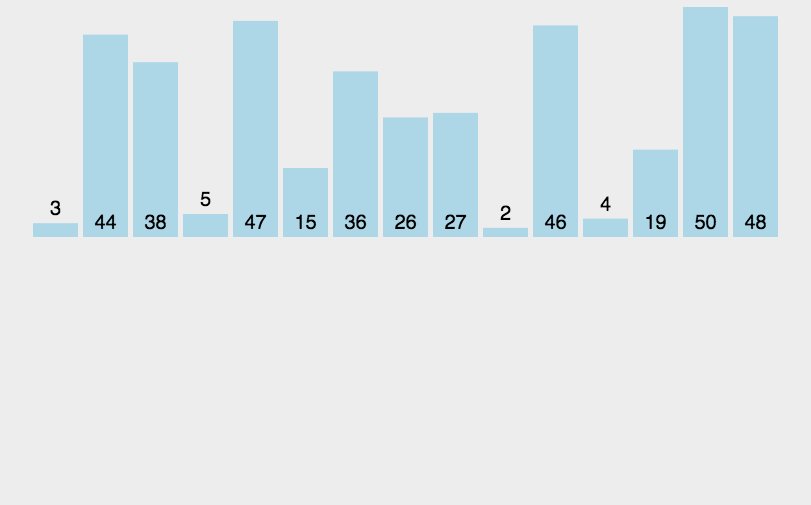
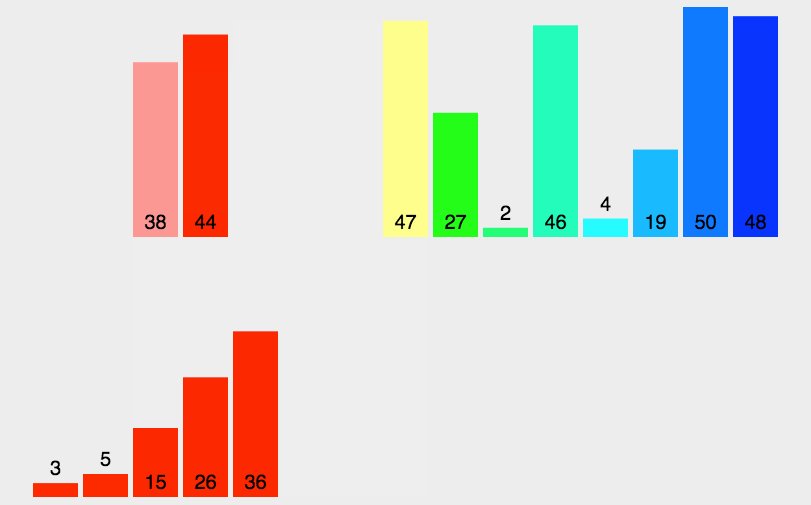
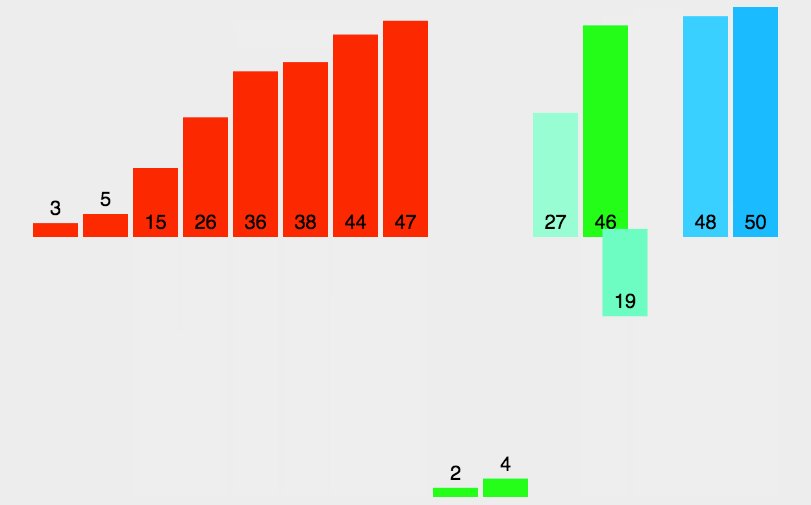
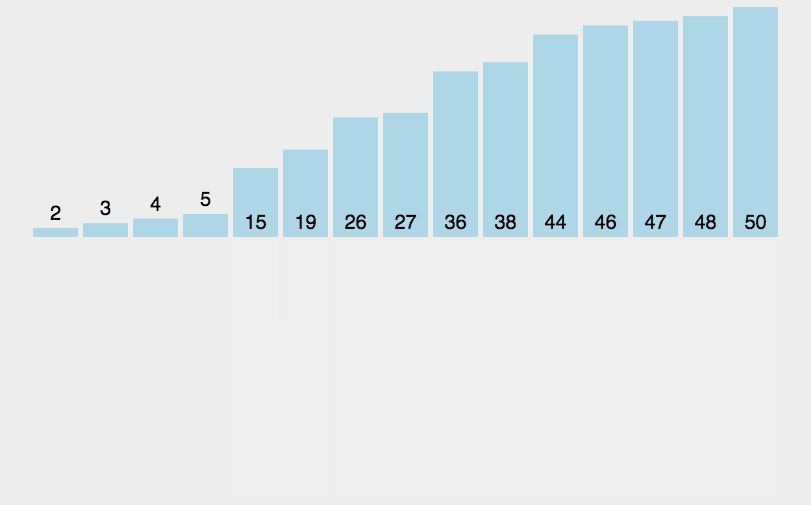
常见的几种排序算法
目录 一、插入排序 1、直接插入排序 1.1、排序方法 1.2、图解分析 1.3、代码实现 2、希尔排序 2.1、排序方法 2.2、图解分析 2.3、代码实现 二、选择排序 1、直接选择排序 1.1、排序方法 1.2、图解分析 1.3、代码实现 2、堆排序 2.1、排序方法 2.2、图解分析 …...

动态贴纸、美颜SDK与AR:创造独特的互动体验
目前,动态贴纸、美颜SDK、增强现实(AR)等技术是比较热门的话题,它们所结合的新兴玩法更是收到大家推崇,正潜移默化的改变我们与数字世界互动的方式。 一、动态贴纸:个性化互动的开始 动态贴纸,…...

〔021〕Stable Diffusion 之 提示词反推、自动补全、中文输入 篇
✨ 目录 🎈 反推提示词 / Tagger🎈 反推提示词 Tagger 使用🎈 英文提示词自动补全 / Booru tag🎈 英文提示词自动补全 Booru tag 使用🎈 中文提示词自动补全 / tagcomplete🎈 中文提示词自动补全 tagcomple…...

如何实现响应式布局
要实现响应式布局,您可以采用以下方法: 视口设置: 在HTML的<head>部分中使用meta标签设置视口: <meta name"viewport" content"widthdevice-width, initial-scale1.0">使用百分比: 使…...

HTML <tr> 标签
实例 一个简单的 HTML 表格,包含两行两列: <table border="1"><tr><th>Month</th><th>Savings</th></tr><tr><td>January</td><td>$100</td></tr> </table>定义和用法 &l…...

点云从入门到精通技术详解100篇-点云多尺度分类网络
目录 前言 研究现状与发展趋势 国内外研究现状 点云处理应用研究现状...
电脑怎么设置定时关机,2个简单的操作
电脑作为现代生活中不可或缺的工具,我们通常会在工作或娱乐过程中使用它。但有时候,我们可能需要在一段时间后自动关机,例如在下载完成后或在睡觉前。那么电脑怎么设置定时关机呢?为了满足这种需求,电脑提供了多种定时…...

Uboot指令与烧录
目录 1 NAND Flash: 1)地址空间说明 2)烧写u-boot 3)烧写内核 4)烧写文件系统 5)设置启动参数 2 SPI Flash: 1)地址空间说明 2)烧写u-boot 3)烧写内…...

Visual Studio中使用预编译头文件
预编译头文件(Precompiled Header,PCH)是一种C/C编译优化技术,用于提高大型项目的编译速度。PCH 文件包含了常用的头文件的预编译结果,它可以在编译其他源文件之前被加载到内存中,从而减少了重复的头文件解…...

C语言:选择+编程(每日一练Day15)
目录 选择题: 题一: 题二: 题三: 题四: 题五: 编程题: 题一:寻找奇数 思路一: 题二:寻找峰值 思路一: 本人实力有限可能对一些地方解…...
,还是 arm64 架构)
确定Mac\Linux系统的架构类型是 x86-64(amd64),还是 arm64 架构
我们在下载软件或镜像时会有很多版本,那需要根据我们的系统架构选择正确的软件或镜像版本。 要确定你的系统使用的是 x86-64(amd64) 还是 arm64 架构,可以使用以下方法之一: 使用 uname 命令: 打开终端&am…...

Python脚本
update_format.py 批量转视频格式,超级慢,没什么卵用 import os import asyncio import subprocess import concurrent.futures import tracemalloctracemalloc.start()# 创建日志文件 log_file open(conversion_log.txt, w)async def convert_mkv_t…...

Kotlin的遍历方法
for循环 在下面代码中1…10表示的是1到10,两边都是闭包,输出12345678910 for (i in 1..10) println(i)加上花括号也支持 for (i: Int in 1..10) {println(i)}另外,当对整数进行for循环时,Kotlin还提供了一个step函数来定义迭代的…...

AskIt: Unified Programming Interface for Programming with Large Language Models
本文是LLM系列文章,针对《AskIt: Unified Programming Interface for Programming with Large Language Models》的翻译。 AskIt:用于大型语言模型编程的统一编程接口 摘要1 引言2 动机例子3 设计与实现4 实验评估5 相关工作6 结论 摘要 在不断发展的软…...

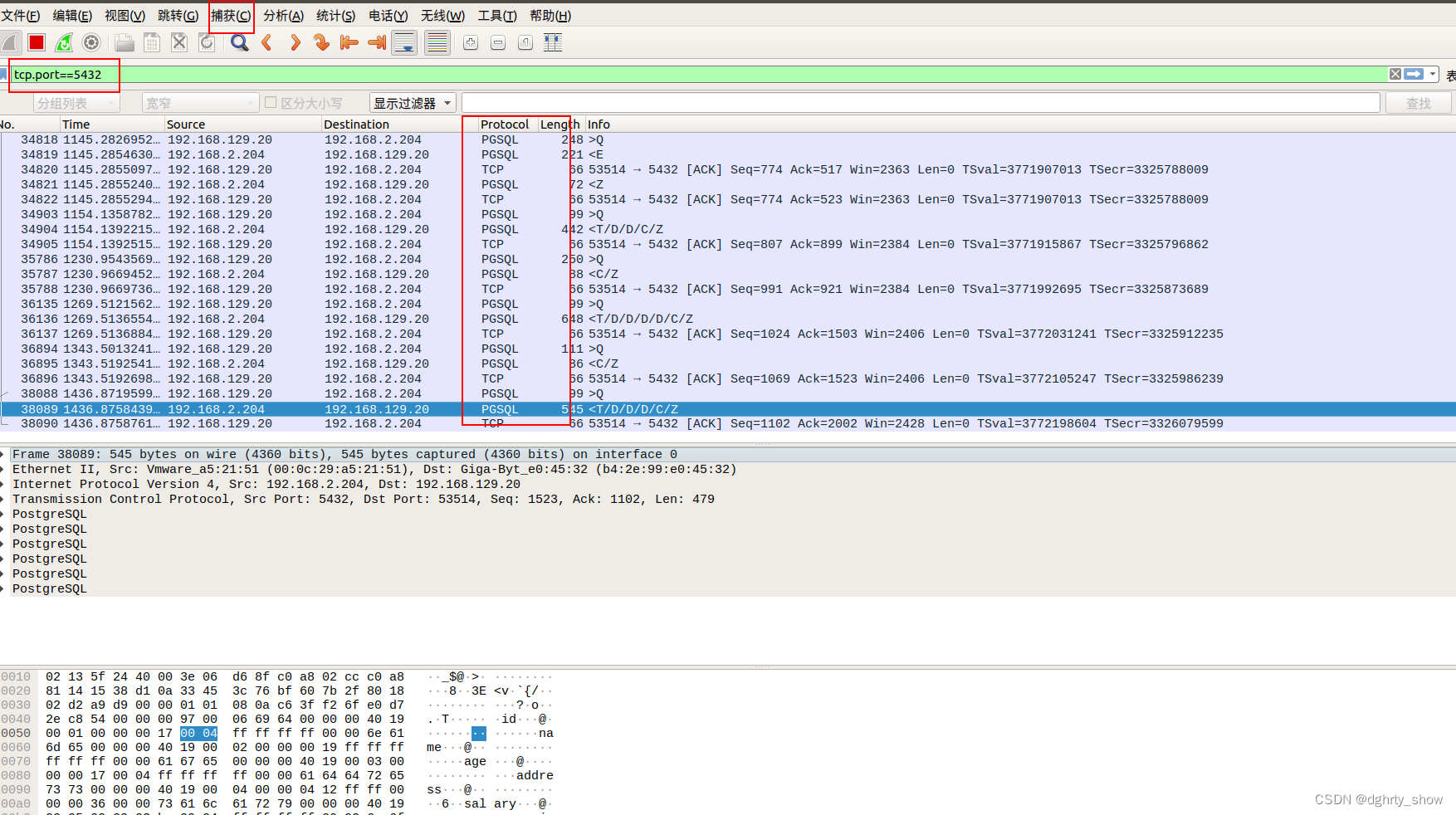
【wireshark抓取数据包-PGSQL协议】
测试查看PGSQL协议的网络流量数据明细 1)捕获过滤的条件设置,tcp.port5432(数据库的端口) 2)上面是wireshark的主窗口,分三大主块:Packlist List(数据包列表)…...

【idea学习】
1.debug: 文章详解 2.导入SpringBoot项目 文章详情...

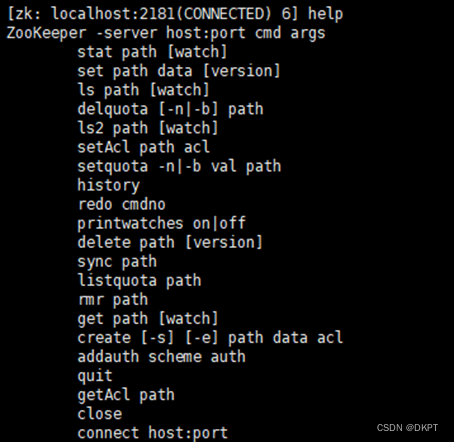
ZooKeeper数据模型/znode节点深入
1、Znode的数据模型 1.1 Znode是什么? Znode维护了一个stat结构,这个stat包含数据变化的版本号、访问控制列表变化、还有时间戳。版本号和时间戳一起,可让Zookeeper验证缓存和协调更新。每次znode的数据发生了变化,版本号就增加。…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
