vue仿企微文档给页面加水印(水印内容可自定义,超简单)
1.在src下得到utils里新建一个文件watermark.js
/** 水印添加方法 */let setWatermark = (str1, str2) => {let id = '1.23452384164.123412415'if (document.getElementById(id) !== null) {document.body.removeChild(document.getElementById(id))}let can = document.createElement('canvas')// 设置canvas画布大小can.width = 300can.height = 300let cans = can.getContext('2d')cans.rotate(-20 * Math.PI / 180) // 水印旋转角度cans.font = '18px Vedana'cans.fillStyle = '#666666'cans.textAlign = 'left'cans.textBaseline = 'top'cans.fillText(str1, 0, 40) // 水印在画布的位置x,y轴cans.fillText(str2, 90, 230)let div = document.createElement('div')div.id = iddiv.style.pointerEvents = 'none'div.style.top = '0px'div.style.left = '0px'div.style.opacity = '0.1'div.style.position = 'fixed'div.style.zIndex = '100000'div.style.width = document.documentElement.clientWidth + 'px'div.style.height = document.documentElement.clientHeight + 'px'div.style.background = 'url(' + can.toDataURL('image/png') + ') left repeat'document.body.appendChild(div)return id
}// 添加水印方法
export const setWaterMark = (str1, str2) => {let id = setWatermark(str1, str2)if (document.getElementById(id) === null) {id = setWatermark(str1, str2)}
}// 移除水印方法
export const removeWatermark = () => {let id = '1.23452384164.123412415'if (document.getElementById(id) !== null) {document.body.removeChild(document.getElementById(id))}
}2.在vue页面里直接引入使用
import { removeWatermark, setWaterMark } from '@/utils/watermark'
mounted () {// 添加水印setWaterMark('宋江','及时雨')
},
beforeDestroy () {removeWatermark()
}
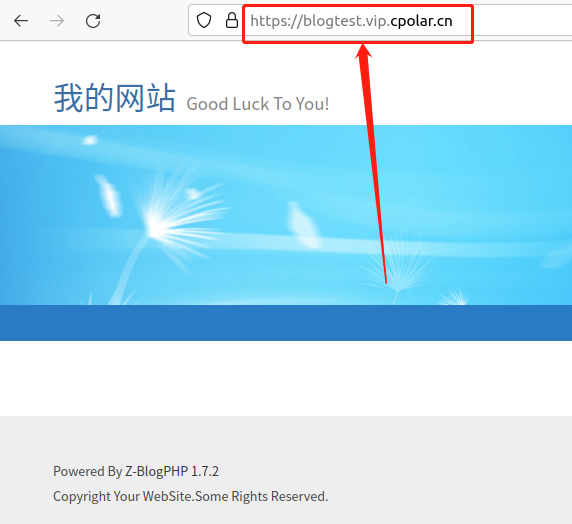
3.最后效果

相关文章:

vue仿企微文档给页面加水印(水印内容可自定义,超简单)
1.在src下得到utils里新建一个文件watermark.js /** 水印添加方法 */let setWatermark (str1, str2) > {let id 1.23452384164.123412415if (document.getElementById(id) ! null) {document.body.removeChild(document.getElementById(id))}let can document.createE…...

“金融级”数字底座:从时代的“源启”,到“源启”的时代
今年初《数字中国建设整体布局规划》正式发布,这代表着数字中国建设迈向了实质的落地阶段,其背后的驱动就是遍及各行各业的数字化转型。 千姿百态、复杂多样的应用场景,可以看作是遍布数字中国的“点”;千行百业、各种类型的行业…...

zabbix自动发现linux系统挂载的nas盘,并实现读写故障的监控告警
一.准备好被监控机器上面执行脚本,以备服务端发现和监控 脚本的内容: ZABBI安装路径可执行文件及配置文件根据实际部署的路径更改 #!/bin/bash >/zabbixconfpath/zbx_nas.conf >/zabbixscriptspath/findnas.sh >/zabbixscriptspath/checknas.sh >/zabbixscripts…...

无涯教程-JavaScript - DAYS函数
描述 DAYS函数返回两个日期之间的天数。 语法 DAYS (end_date, start_date)争论 Argument描述Required/OptionalEnd_dateStart_date and End_date are the two dates between which you want to know the number of days.RequiredStart_dateStart_date and End_date are th…...

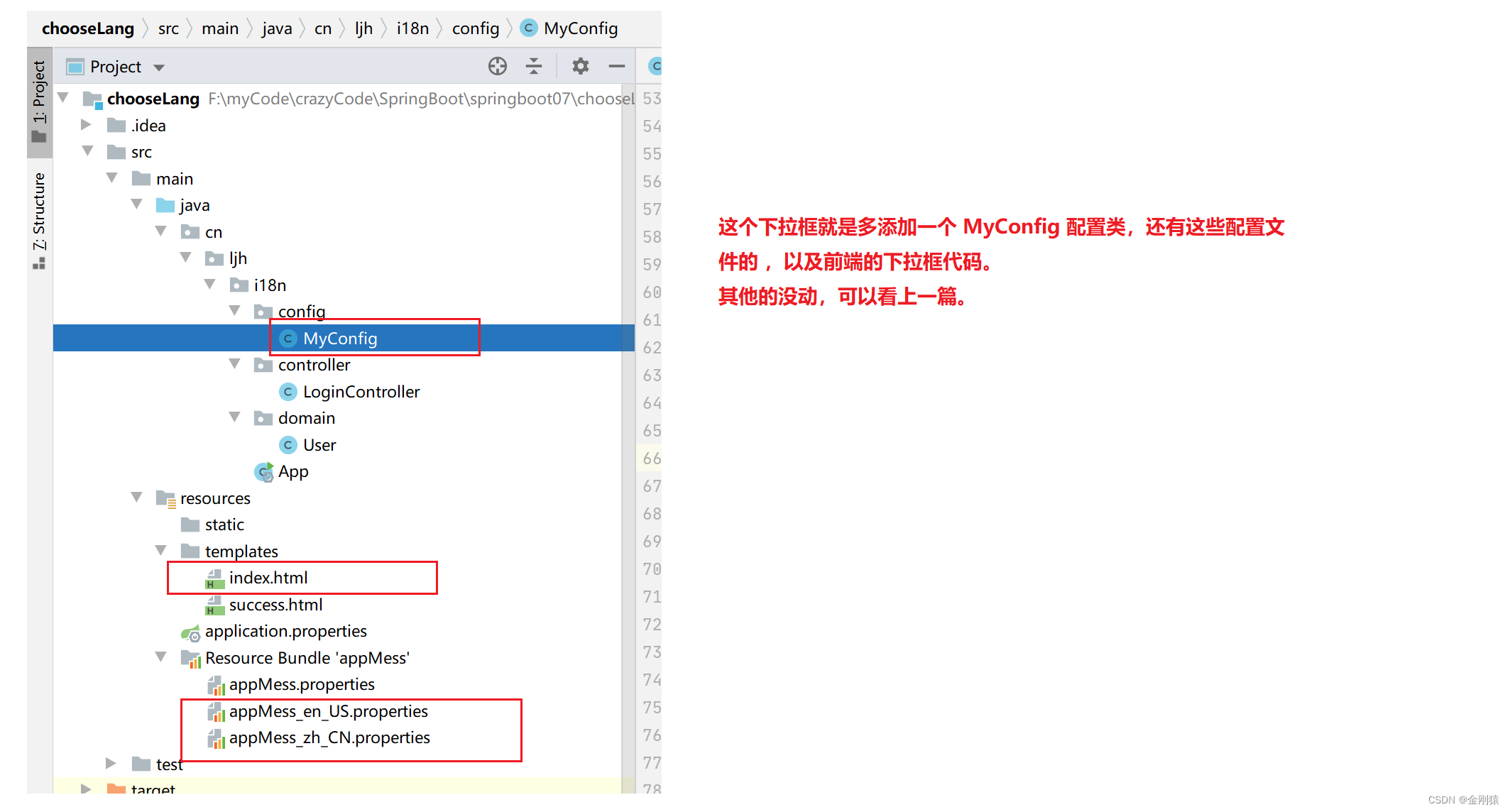
48、springboot 的国际化之让用户在程序界面上弄个下拉框,进行动态选择语言
上一篇是直接改浏览器的支持语言。 在浏览器上面直接改国际化语言 这次要实现的功能是直接在程序界面动态选择语言。 Locale 代表语言、国家。 ★ 在界面上动态改变语言 应用之所以能动态呈现不同的语言界面,其实关键在于如何确定客户端的Locale(代…...

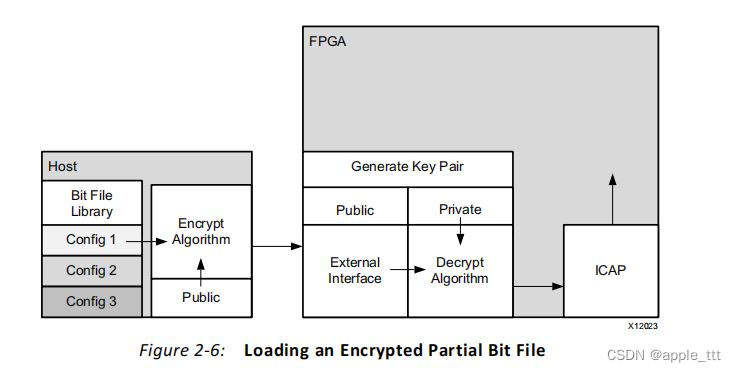
FPGA可重配置原理及实现(1)——导论
一、概述 可重配置技术是Xilinx提供的用来高效利用FPGA设计资源实现FPGA资源可重复利用的最新的FPGA设计技术,这种技术的发展为FPGA应用提供了更加广阔的前景。 术语“重构”是指FPGA已经配置后的重新编程。FPGA的重构有两种类型:完全的和部分的。完全重…...

Ubuntu系统下使用宝塔面板实现一键搭建Z-Blog个人博客的方法和流程
文章目录 1.前言2.网站搭建2.1. 网页下载和安装2.2.网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar临时数据隧道3.2.Cpolar稳定隧道(云端设置)3.3.Cpolar稳定隧道(本地设置) 4.公网访问测试5.结语 1.前言 Ubuntu系统作…...

数据结构 | 第一章 绪论
问题求解与程序设计 这一节都是介绍性的内容,但是哥尼斯堡的七桥问题值得写写。 #include <stdio.h>int Euler(int mat[4][4], int n) {int count 0;for (int i 0; i < n; i) {int degree 0;for (int j 0; j < n; j) {degree mat[i][j];}if (degr…...
:如何快速入门Python爬虫?)
python爬虫入门教程(非常详细):如何快速入门Python爬虫?
示例示例Python爬虫入门教程什么是爬虫爬虫(又称网络爬虫)是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本。它可以自动地抓取网页内容,并从中提取有用的数据,存储到本地文件或数据库中。 Python爬虫入门教…...

ElementUI浅尝辄止21:Tree 树形控件
树形组件:用清晰的层级结构展示信息,可展开或折叠。 树组件使用挺频繁的,常见于侧边栏树形目录、树形下拉选项按钮或搜索查询树形信息选项 1.如何使用? 基础的树形结构展示 <el-tree :data"data" :props"defa…...

插入排序,选择排序,交换排序,归并排序和非比较排序(C语言版)
前言 所谓排序,就是将一组数据按照递增或者递减的方式进行排列,让这组数据变得有序起来。排序在生活中运用的是十分广泛的,各行各业都用到了排序,比如我们在网购的时候就是按照某种排序的方式来选择东西的。所以去了解排序的实现也…...

【每日一题】1041. 困于环中的机器人
1041. 困于环中的机器人 - 力扣(LeetCode) 在无限的平面上,机器人最初位于 (0, 0) 处,面朝北方。注意: 北方向 是y轴的正方向。南方向 是y轴的负方向。东方向 是x轴的正方向。西方向 是x轴的负方向。 机器人可以接受下列三条指令之…...

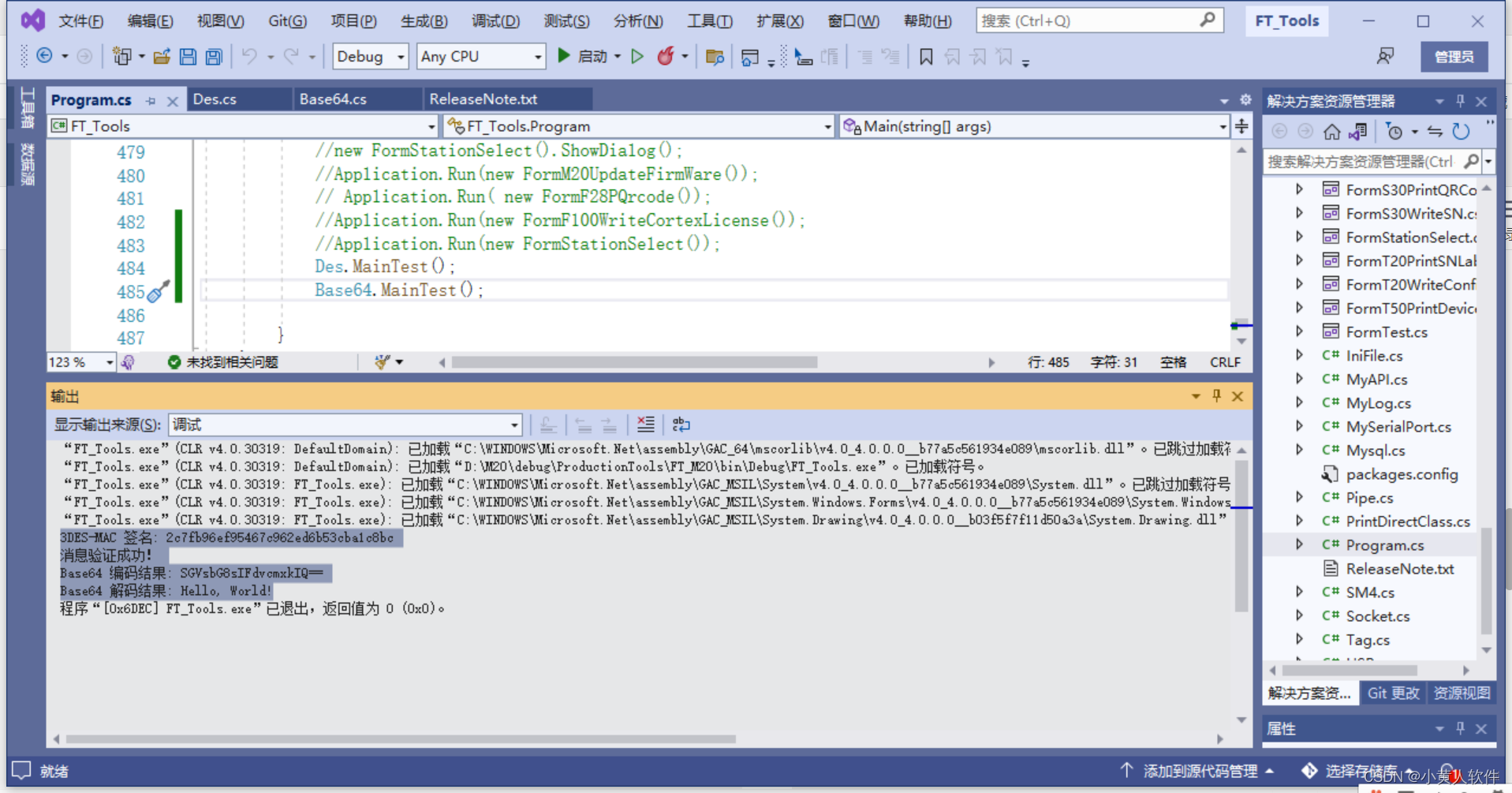
C# 采用3DES-MAC进行签名 base64解码与编码
** 3DES-MAC ** 3DES-MAC(Triple Data Encryption Standard Message Authentication Code)是一种消息认证码(MAC)算法,用于验证消息的完整性和真实性。3DES-MAC使用了3DES(Triple Data Encryption Standa…...

AI绘画:StableDiffusion实操教程-完美世界-魔女(附高清图下载)
前段时间我分享了StableDiffusion的非常完整的教程:“AI绘画:Stable Diffusion 终极宝典:从入门到精通 ” 尽管如此,还有读者反馈说,尽管已经成功安装,但生成的图片与我展示的结果相去甚远。真实感和质感之…...

python excel 读取及写入固定格式
import xlrd import xlwt import re import pandas as pd from datetime import date,datetimefile_path "C:\\Users\\function_model.xls" def readexcel():df pd.read_excel(file_path ,"配置")# e_id# id# expression# name# freq# column_data df[e…...

SQL Server进阶教程读书笔记
最近把SQL Server进阶教程重新读了一遍,顺便整理了一下书本中的知识点 1.关键知识点 CASE WHEN ❑ 高手使用select做分支,新手用where和having做分支 ❑ 要写ELSE,要写END,避免未匹配上得到NULL ❑ check到底怎…...

DHTMLX Gantt 8.0.5 Crack -甘特图
8.0.5 2023 年 9 月 1 日。错误修复版本 修复 修复通过gantt.getGanttInstance配置启用扩展而触发的错误警告修复启用skip_off_time配置时gantt.exportToExcel()的不正确工作示例查看器的改进 8.0.4 2023 年 7 月 31 日。错误修复版本 修复 修复数据处理器不跟踪资源数据…...

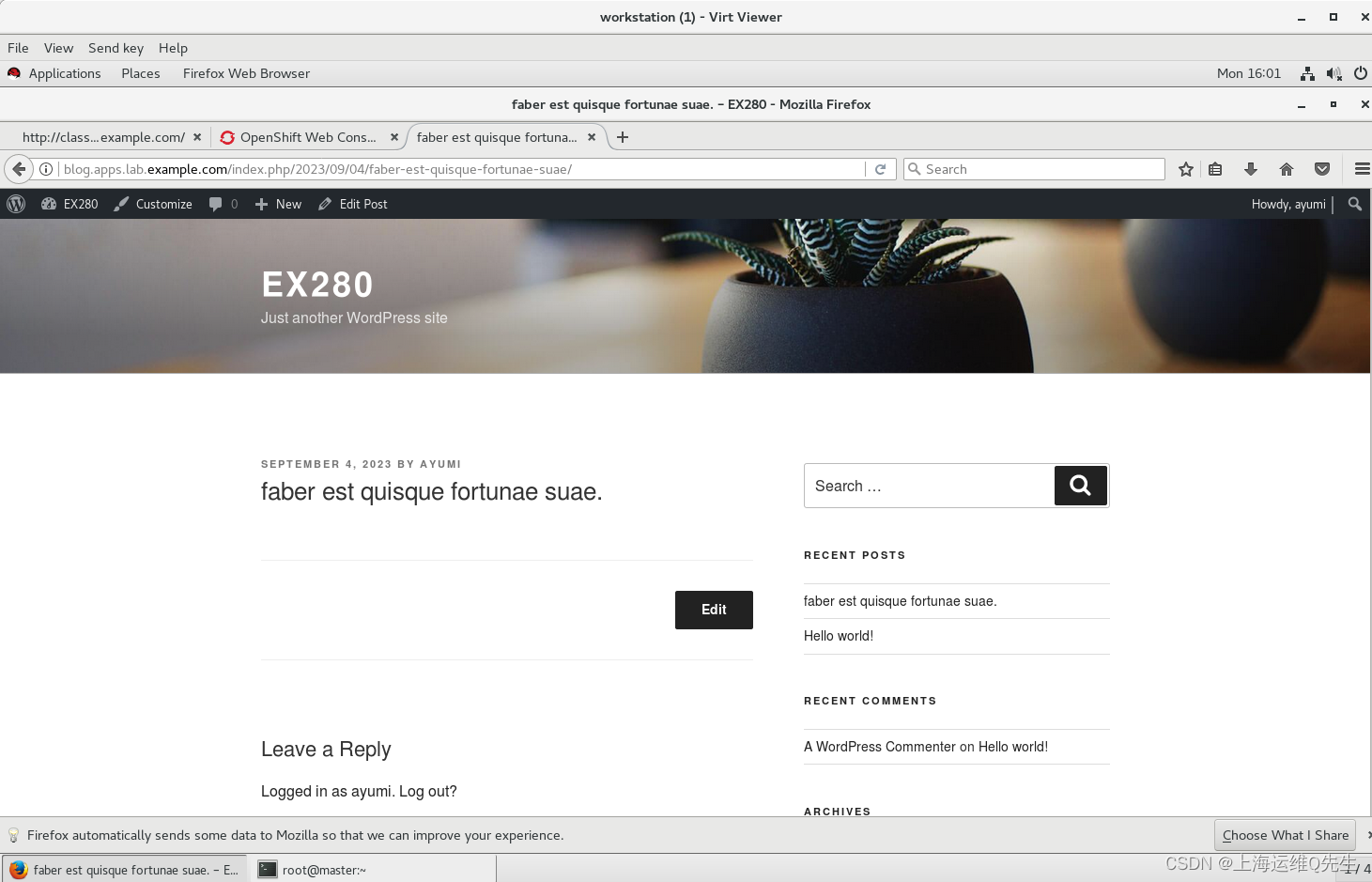
RHCA之路---EX280(5)
RHCA之路—EX280(5) 1. 题目 Using the example files from the wordpress directory under http://materials.example.com/exam280/wordpress create a WordPress application in the farm project For permanent storage use the NFS shares /exports/wordpress and /export…...

”轻舟已过万重山“-----我回归更新了-----
嘿,朋友们,很久不见,甚是想念,经历过漫长的暑期生活,也许你已然收获满满。有可能你拿到了那梦寐以求的机动车行驶证,开着家长的小车在道路上自由的兜风;有可能你来了一场说走就走的旅行…...

win11右键菜单恢复win10风格
按 winx 输入以下命令 reg.exe add "HKCU\Software\Classes\CLSID\{86ca1aa0-34aa-4e8b-a509-50c905bae2a2}\InprocServer32" /f /ve...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...
