使用vue-pdf出现的卡顿,空白,报错,浏览器崩溃解决办法
如果想直接知道解决办法,请翻到最下面
- 今天,接到了一个新的需求,我们公司的PDF展示卡住了,导致浏览器直接奔溃。
- 我也刚来公司不久,就去看看是怎么发生的,公司前同事用的vue-pdf,刚开始以为是文件太大,加载太快的问题,后面发现是vue-pdf报了一个错误。
RenderingCancelledException:Rendering cancelled, page 1
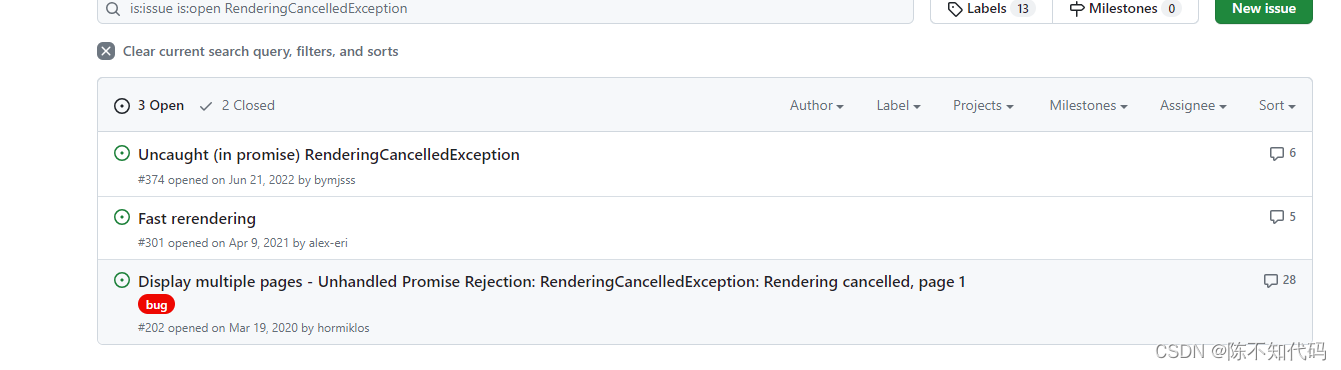
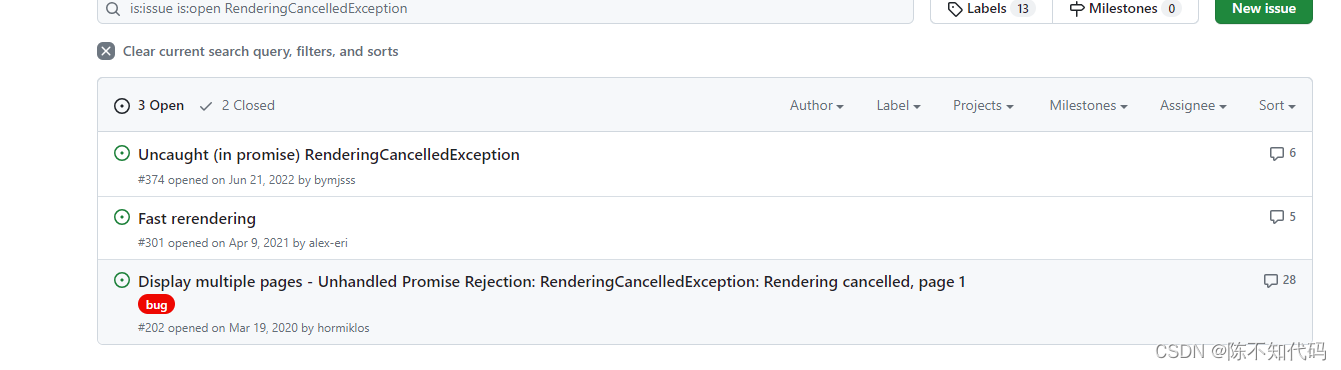
3.找到问题后,我前往github这个插件的仓库查看,在issue中发现早在三年前已经有小伙伴发现了这个bug,但是直到今天,作者大大也没有解决。

4.其中有小伙伴说可以用分页解决,可是我们公司原先用的就是分页啊,当你点击过快的时候,也会报错。
5.于是,我赶紧去找其他的解决方案,发现iframe可以嵌入展示PDF,而且原生的效果非常好,当我满怀信心,认为小case时,我发现大意了,我们公司的PDF是保密的,是不能被下载的,于是我使用 :
:src="pdfUrl + '?page=hsn#toolbar=0'"
标记了iframe的src属性,去掉了头部的下载按钮,但是紧接着发现,鼠标右键也能调出。
6.于是我换了一个思路,将div覆盖iframe,然后透明不就可以了吗,但是发现覆盖之后,页面无法滑动,此方案又被pass。
7.最后,我开始使用pdfvuer这个插件
npm i pdfvuer
8.切记使用v-for循环,不然对于大的pdf文件,还是会很卡,很影响用户体验,但至少不会崩掉
9.引入
import pdfvuer from "pdfvuer";
components: {
pdf: pdfvuer
},
<pdfclass="pdf":src="pdfUrl"v-for="i in pageCount":key="i":page="i"v-if="pdfUrl"></pdf>10.通过方法获取总页数
// 获取 pdf 信息getPdf(Url) {this.pdfUrl = pdfvuer.createLoadingTask(Url);this.pdfUrl.then(pdf => {console.log("pdf", pdf);this.pageCount = pdf.numPages;this.fullscreenLoading = false;}).catch(err => {console.log(err);});},11.再添加一个element的加载状态就可以完美解决了,只不过第一次加载可能会有一些慢,但是加载之后就不会卡了
相关文章:

使用vue-pdf出现的卡顿,空白,报错,浏览器崩溃解决办法
如果想直接知道解决办法,请翻到最下面 今天,接到了一个新的需求,我们公司的PDF展示卡住了,导致浏览器直接奔溃。我也刚来公司不久,就去看看是怎么发生的,公司前同事用的vue-pdf,刚开始以为是文…...

(笔记七)利用opencv进行形态学操作
(1)程序清单 形态学操作是一种图像处理技术,它基于数学形态学理论,用于改变图像的形状和结构。它主要通过结构元素的腐蚀和膨胀操作来实现。 #!/usr/bin/env python # -*- coding:utf-8 -*- """ author: LIFEI t…...

Spring是什么?
什么是Spring 我知道你现在可能迫不及待地想要开始编写Spring应用了。我向你保证,在本章结束之前,你肯定能够开发一个简单的Spring应用。但首先,我将使用Spring的一些基础概念为你搭建一个舞台,帮助你理解Spring是如何运转起来的…...

电梯SIP-IP五方对讲管理系统
电梯SIP-IP五方对讲管理系统 是深圳锐科达精心打磨的一款IP数字信号对讲设备,是在传统电梯对讲系统基础上的一次全新升级,突破了模拟、FM调频系统存在的技术障碍,实现联网;在模/数交替的过程中,继承了模拟、FM调频系统的优点&…...

leetcode283移动零
题目: 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 示例 1: 输入: nums [0,1,0,3,12] 输出: [1,3,12,0,0]示例 2: 输入:…...

Docker 部署SpringBoot项目,使用外部配置文件启动项目
一、Springboot项目引入配置文件的方式: 第一种是在jar包的同一目录下建一个config文件夹,然后把配置文件放到这个文件夹下; 第二种是直接把配置文件放到jar包的同级目录; 第三种在classpath下建一个config文件夹,然后…...

电子半导体行业电能质量监测与治理系统解决方案 安科瑞 许敏
摘要:在国家鼓励半导体材料国产化的政策导向下,本土半导体材料厂商不断提升半导体产品技术水平和研发能力,逐渐打破了国外半导体厂商的垄断格局,推进中国半导体材料国产化进程,促进中国半导体行业的发展。半导体产品的…...

pdfh5在线预览pdf文件
前言 pc浏览器和ios的浏览器都可以直接在线显示pdf文件,但是android浏览器不能在线预览pdf文件,如何预览pdf文件? Github: https://github.com/gjTool/pdfh5 Gitee: https://gitee.com/gjTool/pdfh5 使用pdfh5预览pdf 编写预览页面 <…...

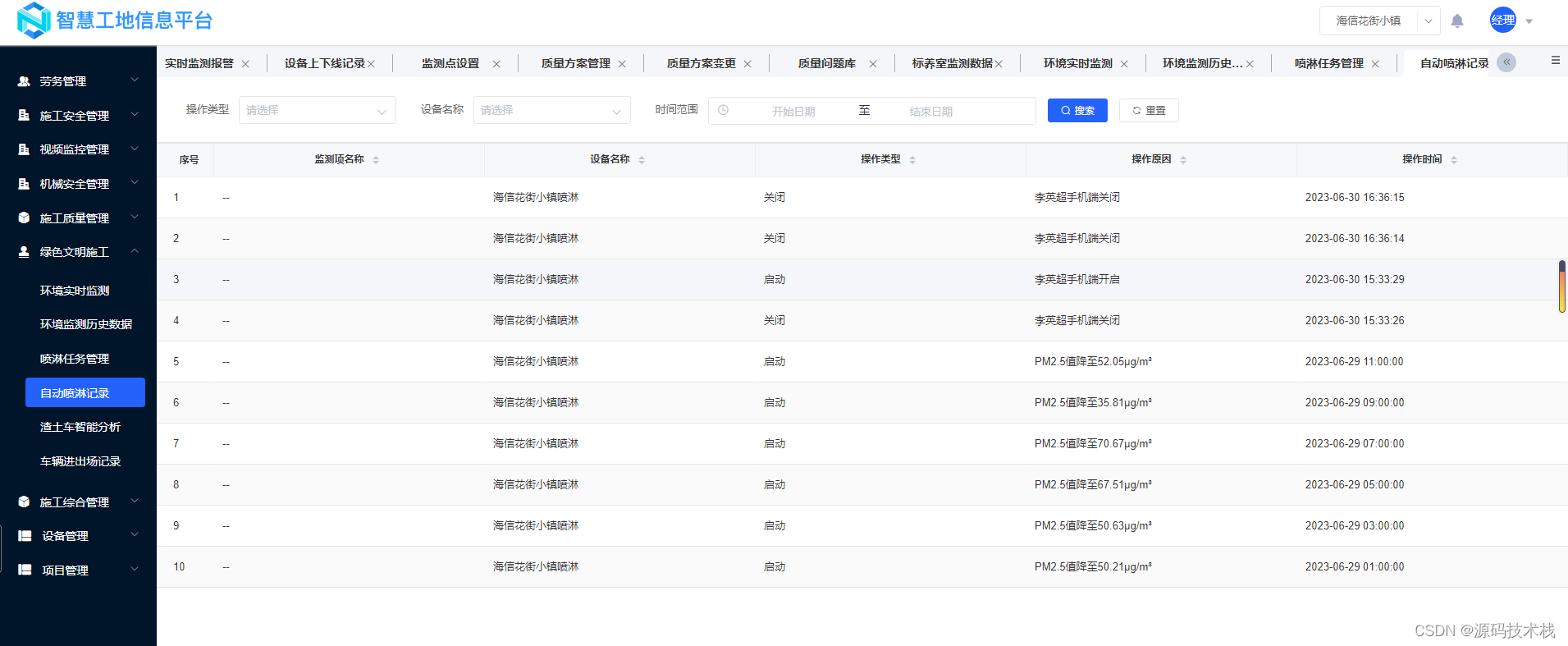
Java智慧工地大数据中心源码
智慧工地技术架构:微服务JavaSpring Cloud VueUniApp MySql 智慧工地形成安全、质量、进度、人员、机械、绿色施工六大针对性解决方案。 安全管理 围绕重大危险源提供管控,可视化跟踪消防、安防、基坑、高支模、临边防护、卸料平台等设施设备的安全状态…...

关于人工智能的担忧
人工智能的快速发展引发了一系列关于其潜在风险和担忧的讨论。以下是一些常见的人们对人工智能的担忧: 失业问题:人工智能的出现可能会导致很多工作岗位的消失,特别是那些需要重复性劳动的工作。人们担心机器取代人类工作将导致大规模失业和社…...

JVM之强软弱虚引用
在Java虚拟机(JVM)中,有几种不同类型的引用,它们分别是:强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Weak Reference)、虚引用&am…...

Python编程练习与解答 练习98:一个数是素数吗
质数是大于1的整数,它只能被1和它本身整除。编写一个函数,来确定他的参数是不是质数,如果是,则返回True,否则返回False。编写一个main程序,从用户那里读取一个整数并显示一条消息,指示它是不是质…...

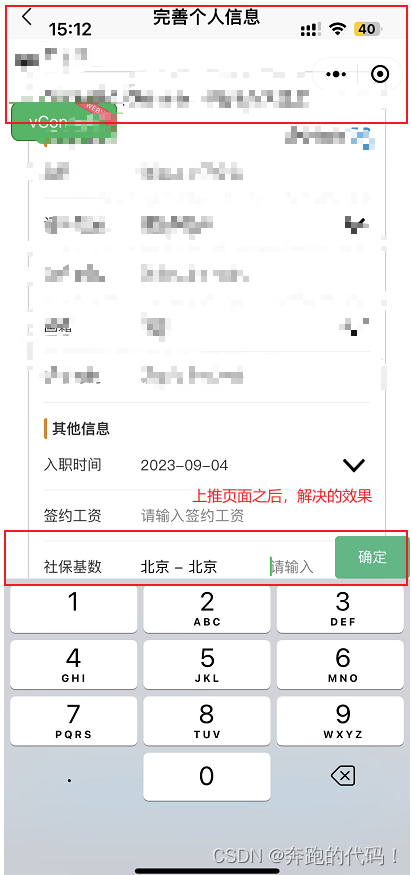
vue3+ts+uniapp实现小程序端input获取焦点计算上推页面距离
vue3tsuniapp实现小程序端input获取焦点计算上推页面距离 input获取焦点计算上推页面距离 1.先说我这边的需求2.发现问题3.解决思路4.代码展示 自我记录 1.先说我这边的需求 需求 1.给键盘同级添加一个按钮例如’下一步’ or ‘确认’ 这种按钮 2.初步想法就是获取input焦点时…...

【2023集创赛】加速科技杯二等奖作品:基于ATE的电源芯片测试设计与性能分析
本文为2023年第七届全国大学生集成电路创新创业大赛(“集创赛”)加速科技杯二等奖作品分享,参加极术社区的【有奖征集】分享你的2023集创赛作品,秀出作品风采,分享2023集创赛作品扩大影响力,更有丰富电子礼…...

Java入坑之Robot类
一、概述 1.1Robot类概述 在Java中,Robot是一个属于java.awt包的类。它还扩展了 Object 类。该类用于为测试自动化、自运行演示以及需要控制鼠标和键盘的其他应用程序生成本机系统输入事件。换句话说,我们使用 Java Robot 类来触发输入事件,…...

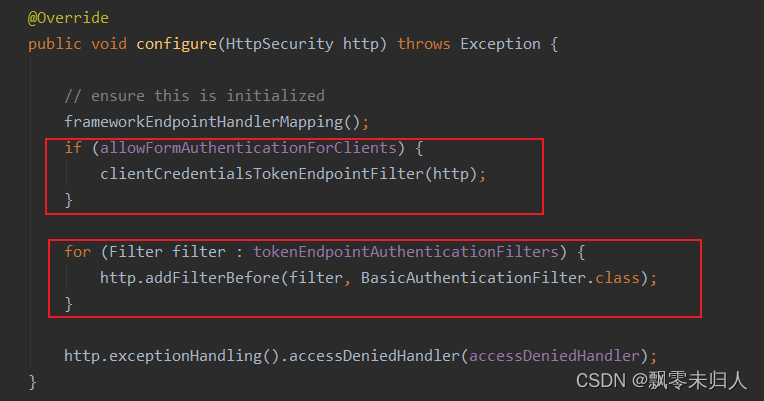
spring-secrity的Filter顺序+自定义过滤器
Filter顺序 Spring Security的官方文档向我们提供了filter的顺序,实际应用中无论用到了哪些,整体的顺序是保持不变的: ChannelProcessingFilter,重定向到其他协议的过滤器。也就是说如果你访问的channel错了,那首先就会在channel…...

leetcode 371. 两整数之和
异或:不同为1,相同为0,刚好符合加法,但是缺少进位的可能 按位与:只有都为1才为1,否则都为0,如果两个数按位与再左移一位,就能代表所有要进位的位 class Solution {public int getS…...

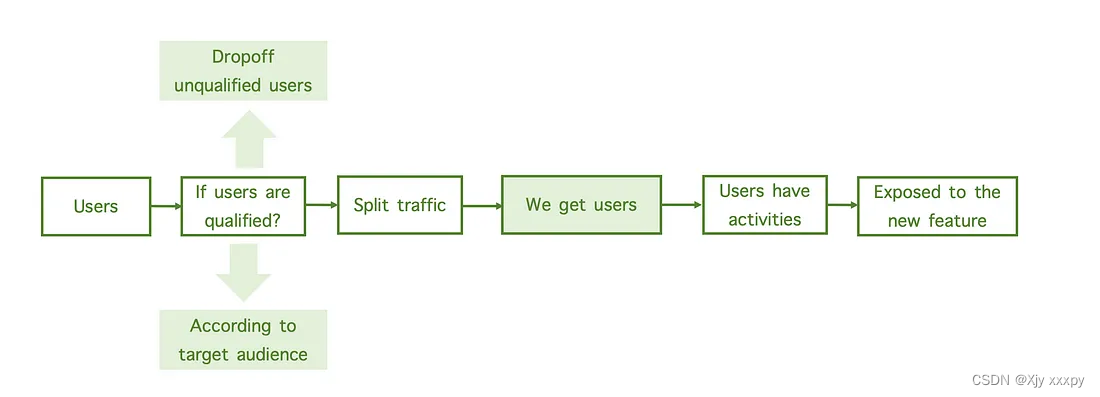
Medium: Where to Define Qualified users in A/B testing?
1. Common AB Testing Setup Issue (Framework) 局限性: unqualified users will also be considered and mess up experimentation results....

POJ 3662 Telephone Lines 二分,最小化第k大的数
一、题目大意 我们有n个点,p条边,最小化从1到n之间的路径的第k1大的数(当路径不超过k时就是0) 二、解题思路 我们首先用dijkstra过一遍,判断从1能不能到n,不能直接输出-1结束。 1能到达n的话࿰…...

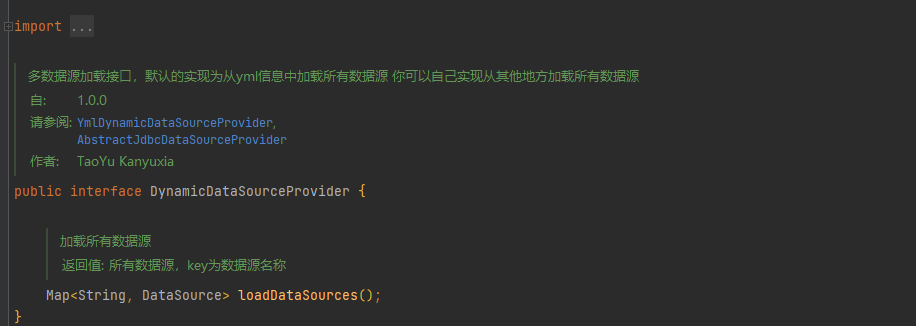
【mybatis-plus进阶】多租户场景中多数据源自定义来源dynamic-datasource实现
Springbootmybatis-plusdynamic-datasourceDruid 多租户场景中多数据源自定义来源dynamic-datasource实现 文章目录 Springbootmybatis-plusdynamic-datasourceDruid 多租户场景中多数据源自定义来源dynamic-datasource实现0.前言1. 作者提供了接口2. 基于此接口的抽象类实现自…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...
