使用element-ui导航,进入对应的三级页面菜单保持点击状态
1.注意事项
01.路由中使用了keepAlive属性,要用keepAlive:true,不能等于false,使用false页面会刷新
2.使用的方法
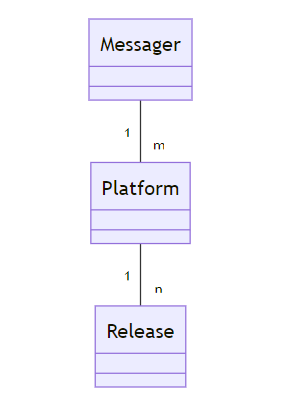
NavMenu 导航菜单
![]()

3.项目实例
<template><div class="policy-home"><div class="policyNav"><el-menu :default-active="activeIndex"background-color="#486DC0"text-color="#FFFFFF"active-text-color="#FFF000"class="el-menu-demo"mode="horizontal":router="true"><el-menu-item index="/policyjisuan">政策计算器</el-menu-item><el-menu-item index="/searchP">检索</el-menu-item><el-menu-item index="/policyStoreGraphic">政策图解</el-menu-item><el-menu-item index="/applyNews">今日申报</el-menu-item><el-menu-item index="/original">政策原文</el-menu-item></el-menu></div><div class="navContent"><router-view></router-view></div></div>
</template>
<script>export default {data() {return {activeIndex: '/policyjisuan',};},watch: {// 监听路由变化'$route.path': {handler (routePath) {this.initMenuActive(routePath)},immediate: true}},methods: {initMenuActive (routePath) {//路由跳转时,标记在导航的哪个选项下对应的路由,css高亮显示if (routePath == '/loginPolicy') {this.activeIndex = '/policyjisuan'} else if(routePath == '/searchDetail'){this.activeIndex = '/searchP'} else if(routePath == '/applyDetail'){this.activeIndex = '/applyNews'} else if(routePath == '/calculateDetail'){this.activeIndex = '/policyjisuan'} else if(routePath == '/companyDetail'){this.activeIndex = '/policyjisuan'} else if(routePath == '/originalDetail'){this.activeIndex = '/original'} else {this.activeIndex = routePath}},}}
</script><style lang="scss" scoped>/* 导航下页面 */.navContent {min-height: 800px;padding-bottom: 70px;background-color: #fff;}.policyNav {.el-menu-item {text-align: center;border-bottom: none;width: 16%;font-size: 22px;font-weight: 500;background-color: #486DC0 !important;}.el-menu {background-color: #486DC0 !important;}}
</style>路由配置
js文件
export default [{path: '/policyStoreIndex',name: '政策计算器导航页',redirect: '/policyjisuan',component: () =>import(/* webpackChunkName: "page" */ '@/views/home/policyStoreIndex'),meta: {keepAlive: true,isTab: false,isAuth: false},children: [{path: '/searchP',name: '检索',component: () =>import(/* webpackChunkName: "page" */ '@/views/home/policyStoreNew/searchP'),meta: {keepAlive: true,isTab: false,isAuth: false}}]}] 相关文章:

使用element-ui导航,进入对应的三级页面菜单保持点击状态
1.注意事项 01.路由中使用了keepAlive属性,要用keepAlive:true,不能等于false,使用false页面会刷新 2.使用的方法 NavMenu 导航菜单 3.项目实例 <template><div class"policy-home"><div class"…...

golang字符串转64位整数
在Go语言中,可以使用strconv包中的ParseInt函数将字符串转换为64位整数。以下是一个示例代码: package main import ( "fmt" "strconv" ) func main() { str : "12345" num, err : strconv.ParseInt(str, 10, 64…...

创作纪念日-我的第1024天
机缘 不知不觉已经成为创作者的第1024天啦… … 刚开始接触博客的初衷就是为了记笔记📒、记总结📝,或许对于当时就等同于是为了找工作。坚持学习并持续输出博客一年后,这时我发现再写博客,不在是为了找一份工作&…...

【线上问题】很抱歉,如果没有 JavaScript 支持,将不能正常工作
目录 一、问题说明二、解决方式 一、问题说明 1.修改了nginx的配置 2.postman调用接口正常,浏览器访问接口200,但无数据 3.浏览器访问,nginx没有访问记录,接口请求到不了应用服务 4.原因不祥 二、解决方式 1.清理了浏览器缓存...

便捷、快速、稳定、高性能!以 GPU 实例演示 Alibaba Cloud Linux 3 对 AI 生态的支持 | 龙蜥技术
编者按:日前,Alibaba Cloud Linux 3 为使 AI 开发体验更高效,提供了一些优化升级,本文为“Alibaba Cloud Linux 3 AI 能力介绍”系列文章预告篇,以 GPU 实例为例,为大家演示 Alibaba Cloud Linux 3 对 AI 生…...

创新科技改变城市:智慧城市建设全景展望
在当今科技飞速发展的时代,智慧城市的概念已经成为城市发展的新趋势,为人们的生活带来了前所未有的便利和改变。智慧城市,顾名思义,是以先进的信息技术为基础,通过数字化、互联网化和智能化手段,实现城市基…...

Kotlin 环境下解决属性初始化问题
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

Java复习-20-接口(3)- 代理设计模式
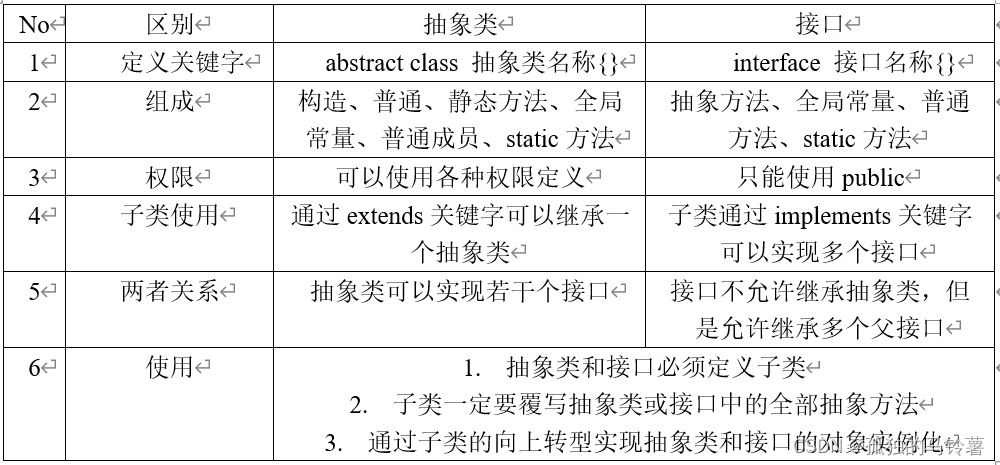
代理设计模式(Proxy) 功能:可以帮助用户将所有的开发注意力只集中在核心业务功能的处理上。 代理模式(Proxy Pattern)是一种结构性模式。代理模式为一个对象提供了一个替身,以控制对这个对象的访问。即通过代理对象访问目标目标对象,可以在目…...

如何远程访问Linux MeterSphere一站式开源持续测试平台
文章目录 前言1. 安装MeterSphere2. 本地访问MeterSphere3. 安装 cpolar内网穿透软件4. 配置MeterSphere公网访问地址5. 公网远程访问MeterSphere6. 固定MeterSphere公网地址 前言 MeterSphere 是一站式开源持续测试平台, 涵盖测试跟踪、接口测试、UI 测试和性能测试等功能&am…...

LinuxUbuntu安装OpenWAF
Linux&Ubuntu安装OpenWAF 官方GitHub地址 介绍 OpenWAF(Web Application Firewall)是一个开源的Web应用防火墙,用于保护Web应用程序免受各种网络攻击。它通过与Web服务器集成,监控和过滤对Web应用程序的流量,识…...

LeetCode 剑指offer 09.用两个栈实现队列
LeetCode 剑指offer 09.用两个栈实现队列 题目描述 用两个栈实现一个队列。队列的声明如下,请实现它的两个函数 appendTail 和 deleteHead ,分别完成在队列尾部插入整数和在队列头部删除整数的功能。(若队列中没有元素,deleteHead 操作返回…...

第三方软件检测机构有哪些资质,2023年软件测评公司推荐
软件第三方测试报告 伴随着软件行业的蓬勃发展,软件测试也迎来了热潮,但是国内的软件测试行业存在着测试入行门槛低、测试投入少、测试人员专业性不足等问题,这些问题不但会阻碍软件测试行业的良性发展,而且难以保证软件产品的质…...

Unity的GPUSkinning进一步介绍
大家好,我是阿赵。 在几年前,我曾经写过一篇介绍GPUSkinning的文章,这么多年之后,还是看到不停有朋友在翻看这篇旧文章。今天上去GitHub看了一下,GPUSkinning这个开源的插件已经很久没有更新过了,还是停…...

Mysql redolog
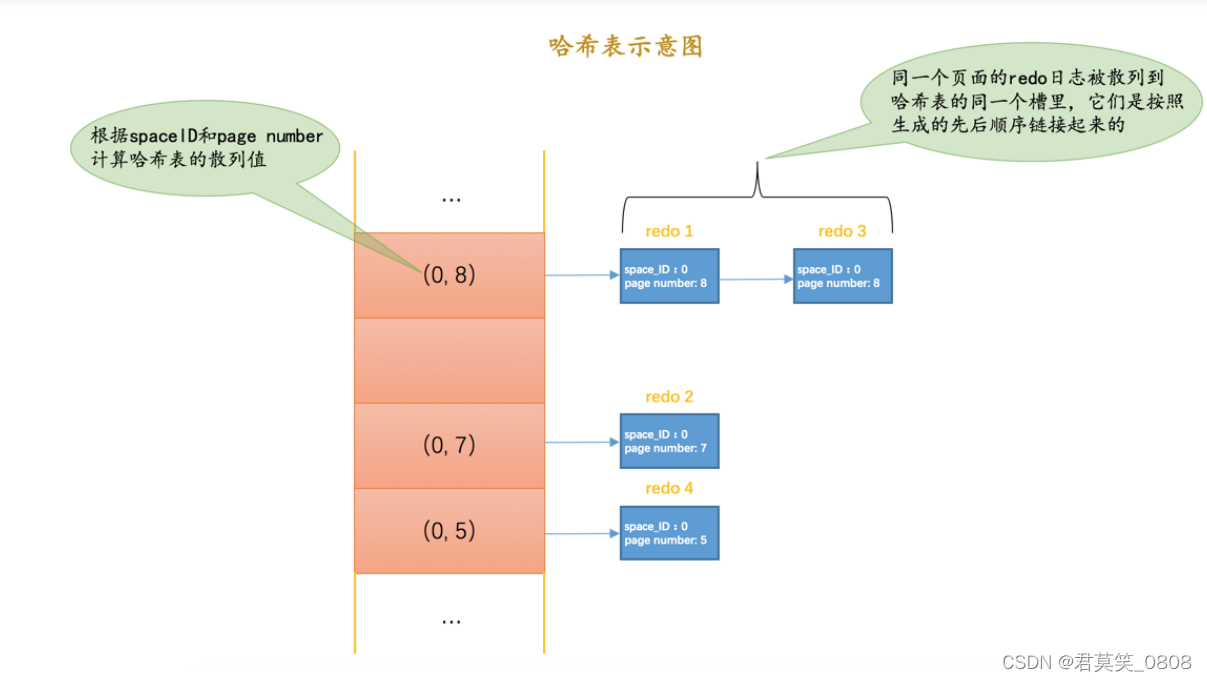
一、redolog 是啥 数据库的ACID:A原子性,C一致性,I隔离性,D持久性; redolog:保证 持久性; redolog: 系统奔溃重启时需要按照上述内容所记录的步骤重新更新数据页,特点:…...

【设计模式】Head First 设计模式——桥模式 C++实现
设计模式最大的作用就是在变化和稳定中间寻找隔离点,然后分离它们,从而管理变化。将变化像小兔子一样关到笼子里,让它在笼子里随便跳,而不至于跳出来把你整个房间给污染掉。 设计思想 桥模式。将抽象部分(业务功能)与实现部分(平…...

CESM2代码下载
这半年忙着毕业写论文,好久好久好久不更新了∠( ω)/ ,今天准备开个新坑 ๑乛◡乛๑,学习一下CESM(Community Earth System Model),它是一个完全耦合的全球气候模型,可用于地球过去、…...

编写OpenCL程序的基本步骤
opencl pyopencl OpenCL-Headers OpenCL(全称为Open Computing Langugae,开放运算语言)是第一个面向异构系统(此系统中可由CPU,GPU或其它类型的处理器架构组成)的并行编程的开放式标准。 它是跨平台的。 OpenCL由两部分组成,一是用于编写…...

计算机网络之TCP/IP协议第一篇:网络基础知识
文章目录 写给自己的话 一:前言 1:手握金刚钻的TCP/IP 2:计算机中的协议 3:分组...

虚拟机扩容
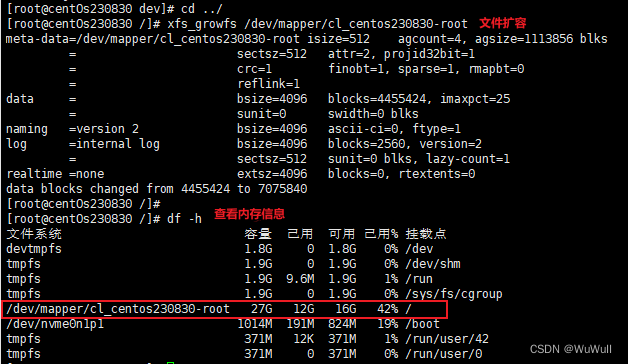
系统环境centos8,分两步,第一步先在vmware扩容,第二部在虚拟机内部扩容 1.vmware分配磁盘空间 2.虚拟机内部扩容 查看当前磁盘信息,这个是扩容之前的,扩容完成才会显示新的 df -h查看系统分区信息 fdisk -l查看目录…...

Linux下的系统编程——进程间的通信(九)
一、进程间通信常用方式 IPC方式: Linux环境下,进程地址空间相互独立,每个进程各自有不同的用户地址空间。任何一个进程的全局变量在另一个进程中都看不到,所以进程和进程之间不能相互访问,要交换数据必须通过内核&am…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
