float浮动布局大战position定位布局
华子目录
- 布局方式
- 普通文档流布局
- 浮动布局(浮动主要针对与black,inline元素)
- float属性
- 浮动用途
- 浮动元素父级高度塌陷
- position属性定位篇
- 相对定位(relative为属性值,配合left属性,和top属性使用)
- 绝对定位(absolute属性值)
- 固定定位(fixed属性值)(垃圾广告案例)
- 偏移量
布局方式
1.普通文档流布局:我们得网页内容从上往下,从左往右进行的布局,其中块元素独占一行(我们可以使用margin,padding,display,line-height去进行布局)
2.浮动布局:浮动可以使用一个元素脱离自己原本的位置,并在父级元素的内容区中向左或向右移动,直到碰到父级元素内容区的边界或者其他浮动元素为止
3.定位布局:让一个元素在一个指定位置进行显示
绝对定位:基于父级坐标进行移动
相对定位:基于元素本身进行移动
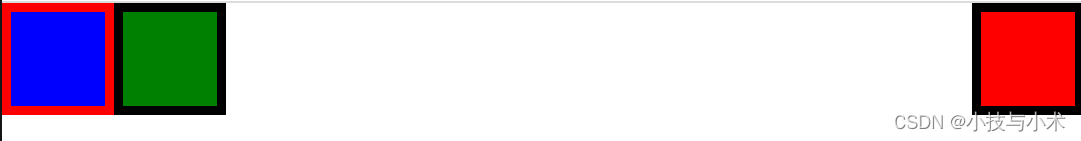
普通文档流布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}.box1{width: 100px;height: 100px;background-color: red;border: 10px solid black;}.box2{width: 100px;height: 100px;background-color: blue;border: 10px solid red;}.box3{width: 100px;height: 100px;background-color: green;border: 10px solid black;}</style>
</head>
<body><div class="box1"></div><div class="box2"></div><div class="box3"></div>
</body>
</html>

浮动布局(浮动主要针对与black,inline元素)
让开发人员可以更好地实现左右水平布局,以前的解决方式是把元素转为行内块
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}.box1{width: 100px;height: 100px;background-color: red;border: 10px solid black;display: inline-block;/*把块级元素转化为行内块元素*/}.box2{width: 100px;height: 100px;background-color: blue;border: 10px solid red;display: inline-block;/*把块级元素转化为行内块元素*/}.box3{width: 100px;height: 100px;background-color: green;border: 10px solid black;display: inline-block;/*把块级元素转化为行内块元素*/}</style>
</head>
<body><div class="box1"></div><div class="box2"></div><div class="box3"></div>
</body>
</html>

但是转为行内块元素也有一定的缺点:
1.性能比较差
2.如果盒子内容超出了宽高,排版也会塌陷
3.基线对齐和元素与元素之间会出现空格
浮动优点:
1.元素与元素之间没有空格存在
2.浮动元素可以使得块级元素水平排列,一行排列不下就换行排列
float属性
1.left(向左浮动)
2.right(向右浮动)
3.none(默认值,所有元素默认不浮动)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}.box1{width: 100px;height: 100px;background-color: red;border: 10px solid black;float: right;/*向右浮动*/}.box2{width: 100px;height: 100px;background-color: blue;border: 10px solid red;float: left;/*向左浮动*/}.box3{width: 100px;height: 100px;background-color: green;border: 10px solid black;float: left;/*向左浮动*/}</style>
</head>
<body><div class="box1"></div><div class="box2"></div><div class="box3"></div>
</body>
</html>

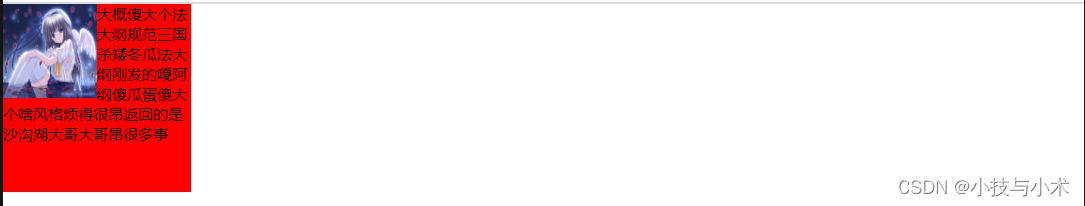
浮动用途
1.文本环绕(主要):浮动的目的主要是为文本环绕而产生
2.取消元素之间的空格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}.box1{width: 200px;height: 200px;background-color: red;}.box1 img{width: 100px;height: 100px;float: left;/*把img浮动了,p标签感受不到浮动,但是文字,inline,inline-black可以感受到浮动,也就是可以对浮动元素进行环绕*/}</style>
</head>
<body><div class="box1"><img src="../img/天使美女.jpg" alt="天使美女"><p>大概傻大个法大纲规范三国杀矮冬瓜法大纲刚发的嘎阿纲傻瓜蛋傻大个啥风格烦得很昂返回的是沙沟湖大哥大哥昂很多事</p></div>
</body>
</html>

浮动元素父级高度塌陷
当父级元素没有设置高度时,高度会由文档流内容撑开,而当子元素浮动之后,脱离了文档流,所以父级高度也就不会被撑开了,这对我们后续的布局结构会造成很多困扰
解决方法:
1.定高
2.为父级元素设置overflow:hidden
3.设置清除浮动样式
clear:清除浮动属性
clear:left清除左浮动
clear:right清除右浮动
clear:both同时清除左右浮动
position属性定位篇
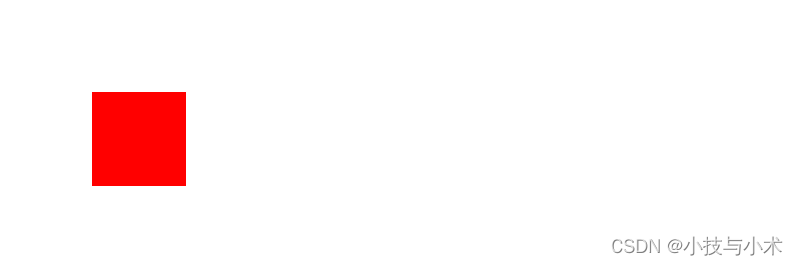
相对定位(relative为属性值,配合left属性,和top属性使用)
相对定位能让元素保持文本流位置的同时可以通过方位属性(x/y轴)进行相对原位置的偏移(单纯写个定位是没有用的,必须要配合方向)
特点:
1.相对定位不设置偏移量不会有任何变化和对页面的影响
2.参照自身位置进行定位
3.不会脱离文档流
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}.box{width: 100px;height: 100px;background-color: red;position: relative;left: 100px;/*距离左边多少px*/top: 100px;/*距离上方多少px*/}</style>
</head>
<body><div class="box"></div>
</body>
</html>

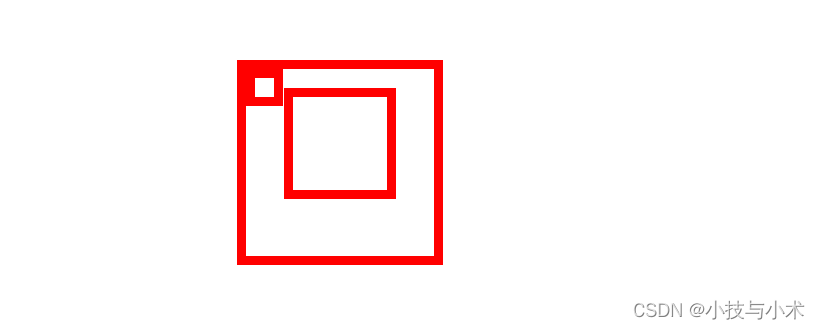
绝对定位(absolute属性值)
绝对定位能让元素完全脱离文档流,会使用方位属性(left,top等)相对于最近的有定位(有relative属性的)的父级元素进行偏移
特点:
1.找不到最近的定位(有relative属性的)父级,则相对于body标签
2.一般配合相对定位使用(参照物)
3.完全脱离文档流
父相子绝:
- 父元素为相对定位,子元素为绝对定位,子元素会根据移动后的父元素位置显示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}.box{width: 200px;height: 200px;border: 10px solid red;margin: 100px auto;position: relative;}.box1{width: 100px;height: 100px;border: 10px solid red;margin: 20px auto;}.box2{width: 20px;height: 20px;border: 10px solid red;position: absolute;/*绝对定位,必须存在方位属性,否则无效。如果存在relative,则relative的地方就是父级,如果没有relative,则默认以body为父级*/left: 0;top: 0;}</style>
</head>
<body><div class="box"><div class="box1"><div class="box2"></div></div></div>
</body>
</html>

固定定位(fixed属性值)(垃圾广告案例)
固定定位把元素固定在网页的一个位置,拖动鼠标滑轮,元素不移动
偏移量
四个方向: top: ↑ 顶部偏移right: → 右侧偏移bottom: ↓ 底部偏移left: ← 左边偏移左上为尊 左上的优先级高(一般不会写上下 左右方向)
一般只用top和left
相关文章:

float浮动布局大战position定位布局
华子目录 布局方式普通文档流布局浮动布局(浮动主要针对与black,inline元素)float属性浮动用途浮动元素父级高度塌陷 position属性定位篇相对定位(relative为属性值,配合left属性,和top属性使用)…...

算法 数据结构 递归插入排序 java插入排序 递归求解插入排序算法 如何用递归写插入排序 插入排序动图 插入排序优化 数据结构(十)
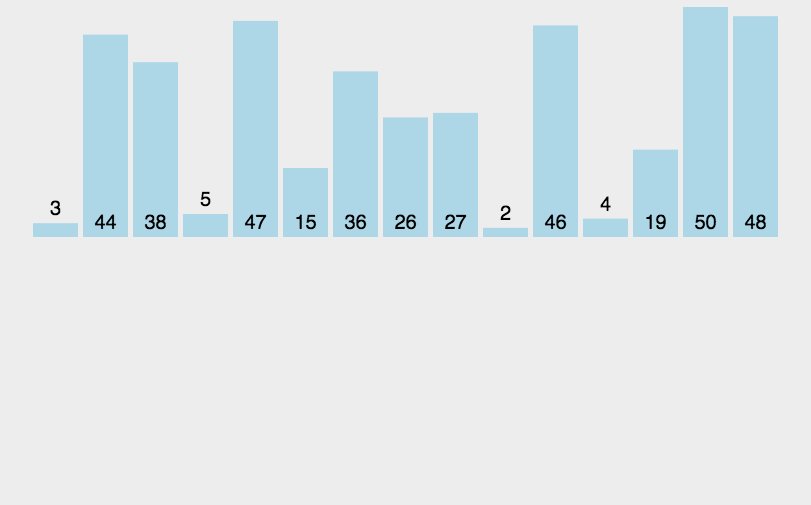
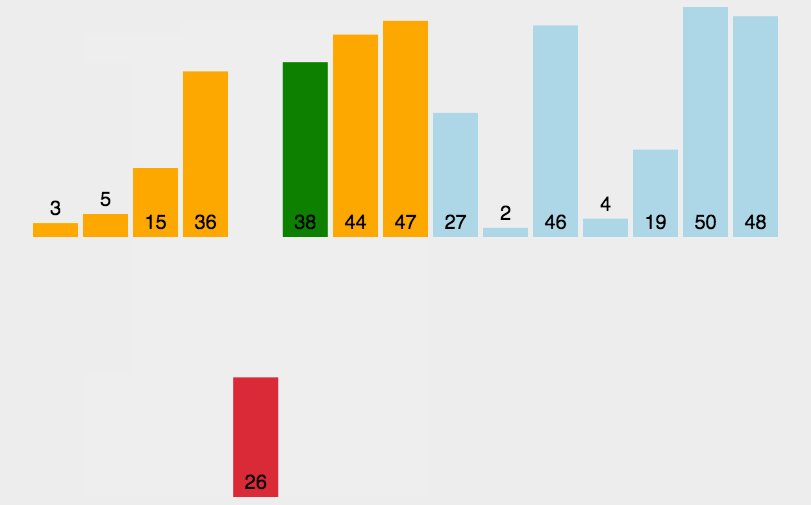
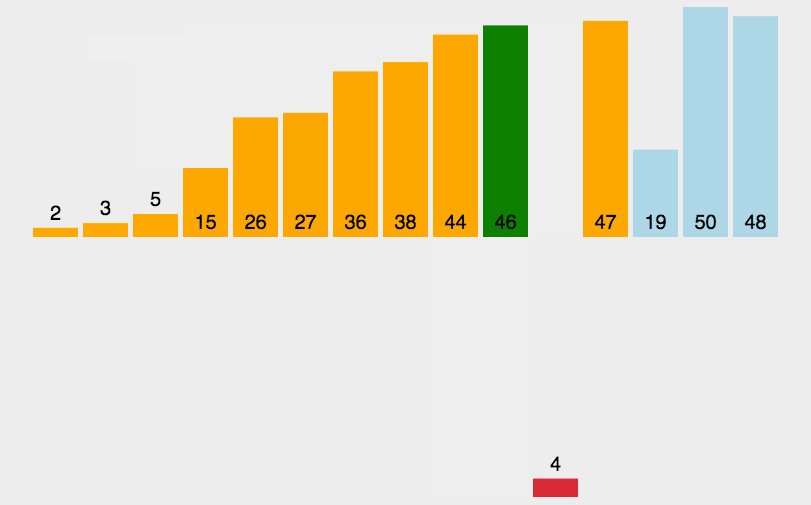
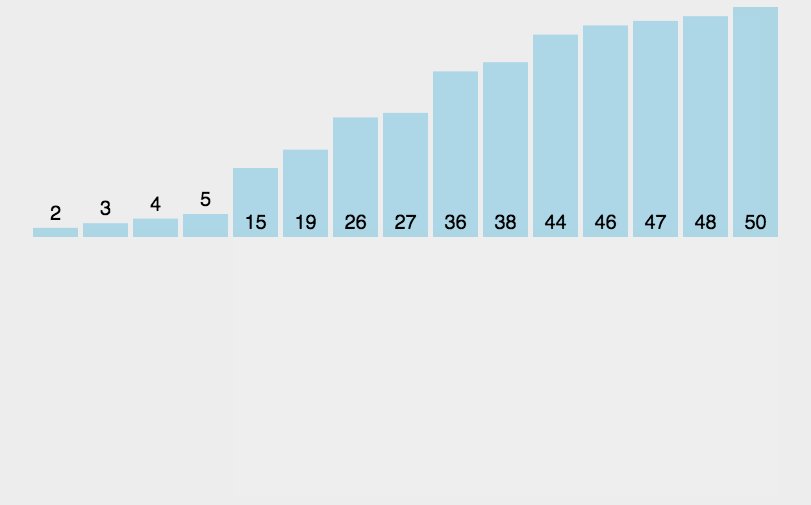
1. 插入排序(insertion-sort): 是一种简单直观的排序算法。它的工作原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入 算法稳定性: 对于两个相同的数,经过…...

OpenCV(二十二):均值滤波、方框滤波和高斯滤波
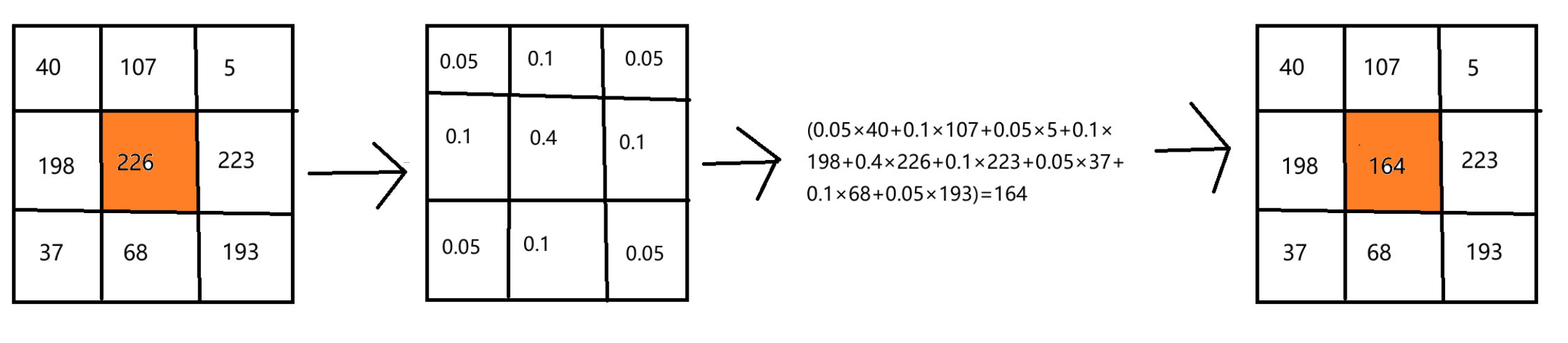
目录 1.均值滤波 2.方框滤波 3.高斯滤波 1.均值滤波 OpenCV中的均值滤波(Mean Filter)是一种简单的滤波技术,用于平滑图像并减少噪声。它的原理非常简单:对于每个像素,将其与其周围邻域内像素的平均值作为新的像素值…...

二叉树的递归遍历和非递归遍历
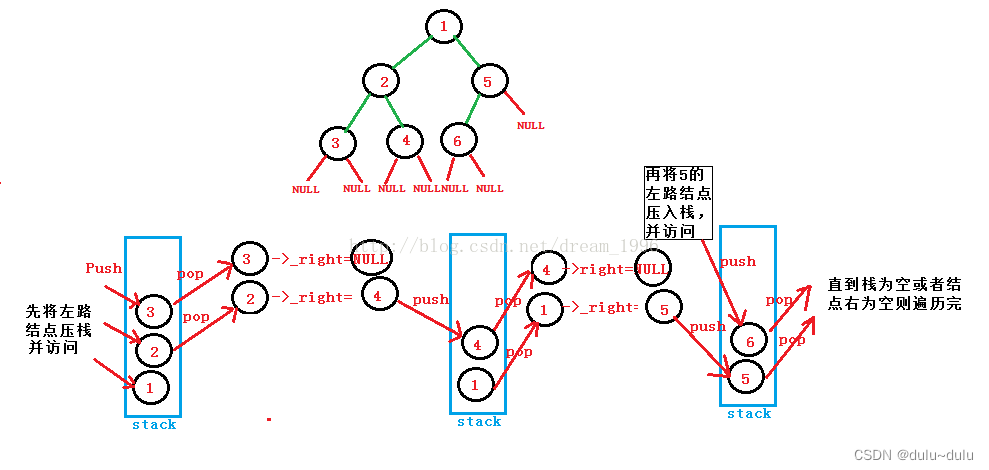
目录 一.二叉树的递归遍历 1.先序遍历二叉树 2.中序遍历二叉树 3.后序遍历二叉树 二.非递归遍历(栈) 1.先序遍历 2.中序遍历 3.后序遍历 一.二叉树的递归遍历 定义二叉树 #其中TElemType可以是int或者是char,根据要求自定 typedef struct BiNode{TElemType data;stru…...

JDK17:未来已来,你准备好了吗?
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

K8s和Docker
Kubernetes(简称为K8s)和Docker是两个相关但又不同的技术。 一、Docker 1、Docker是一种容器化平台,用于将应用程序及其依赖项打包成可移植的容器。 2、Docker容器可以在任何支持Docker的操作系统上运行 好处:提供了一种轻量级…...

使用物理机服务器应该注意的事项
使用物理机服务器应该注意的事项 如今云计算的发展已经遍布各大领域,尽管现在的云服务器火遍全网,但是仍有一些大型企业依旧选择使用独立物理服务器,你知道这是为什么吗?壹基比小鑫来告诉你吧。 独立物理服务器托管业务适合大中…...

py脚本解决ArcGIS Server服务内存过大的问题
在一台服务器上,使用ArcGIS Server发布地图服务,但是地图服务较多,在发布之后,服务器的内存持续处在95%上下的高位状态,导致服务器运行状态不稳定,经常需要重新启动。重新启动后重新进入这种内存高位的陷阱…...

Go语言Web开发入门指南
Go语言Web开发入门指南 欢迎来到Go语言的Web开发入门指南。Go语言因其出色的性能和并发支持而成为Web开发的热门选择。在本篇文章中,我们将介绍如何使用Go语言构建简单的Web应用程序,包括路由、模板、数据库连接和静态文件服务。 准备工作 在开始之前…...

保姆级教程——VSCode如何在Mac上配置C++的运行环境
vscode官方下载: 点击官网链接,下载对应的pkg,安装打开; https://code.visualstudio.com/插件安装 点击箭头所指插件商店按钮,yyds; 下载C/C 插件; 
Java 操作FTP服务器进行下载文件
用Java去操作FTP服务器去做下载,本文章里面分为单个下载和批量下载,批量下载只不过多了一层循环,为了方便参考,我代码都贴出来了。 不管单个下载还是多个,一定要记得,远程服务器的直接写文件夹路径…...

物理机服务器应该注意的事
物理机服务器应该注意的事 1、选址 服务器是个非常重要的硬件产品,对机房的也是有一定的要求的,比如温度、安全性,噪音、电源稳定性等等问题都需要解决!但是不是每个人都会选择自己建立一个机房,毕竟各方面加起来的成本都太高。这…...

信息化发展24
信息技术的发展 1 )在计算机软硬件方面, 计算机硬件技术将向超高速、超小型、平行处理、智能化的方向发展, 计算机硬件设备的体积越来越小、速度越来越高、容量越来越大、功耗越来越低、可靠性越来越高。 2 )计算机软件越来越丰富…...

Qt开发_调用OpenCV(3.4.7)设计完成人脸检测系统
一、前言 近年来,人脸识别技术得到了广泛的应用,它可以在各种场景中实现自动化的人脸检测和识别,例如安防监控、人脸解锁、人脸支付等。 该项目的目标是设计一个简单易用但功能强大的人脸检测系统,可以实时从摄像头采集视频,并对视频中的人脸进行准确的检测和框选。通过…...

Java 中 List 删除元素
fori循环 删除某个元素后,list的大小发生了变化,会导致遍历准确。 这种方式可以用在删除特定的一个元素时使用,但不适合循环删除多个元素时使用 增强for循环 删除元素后继续循环会报错误信息ConcurrentModificationException,但是…...

Redis:StringRedisTemplate简介
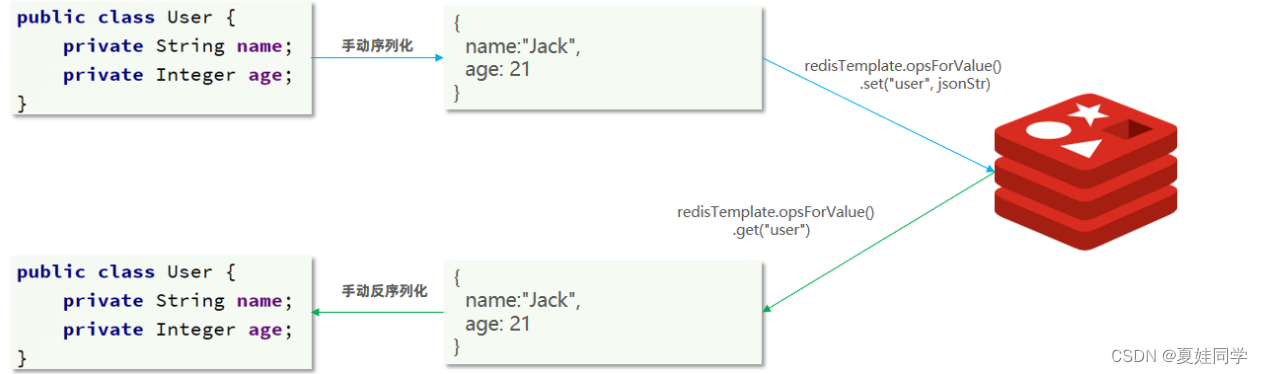
(笔记总结自b站黑马程序员课程) 为了在反序列化时知道对象的类型,JSON序列化器会将类的class类型写入json结果中,存入Redis,会带来额外的内存开销。 为了减少内存的消耗,我们可以采用手动序列化的方式&am…...

pytorch-神经网络-手写数字分类任务
Mnist分类任务: 网络基本构建与训练方法,常用函数解析 torch.nn.functional模块 nn.Module模块 读取Mnist数据集 会自动进行下载 %matplotlib inlinefrom pathlib import Path import requestsDATA_PATH Path("data") PATH DATA_PATH / &…...

【群智能算法改进】一种改进的鹈鹕优化算法 IPOA算法[1]【Matlab代码#57】
文章目录 【获取资源请见文章第5节:资源获取】1. 原始POA算法2. 改进后的IPOA算法2.1 Sine映射种群初始化2.2 融合改进的正余弦策略2.3 Levy飞行策略 3. 部分代码展示4. 仿真结果展示5. 资源获取 【获取资源请见文章第5节:资源获取】 1. 原始POA算法 此…...

C++初阶:C++入门
目录 一.iostream文件 二.命名空间 2.1.命名空间的定义 2.2.命名空间的使用 三.C的输入输出 四.缺省参数 4.1.缺省参数概念 4.2.缺省参数分类 4.3.缺省参数注意事项 4.4.缺省参数用途 五.函数重载 5.1.重载函数概念 5.2.C支持函数重载的原理--名字修饰(name Mangl…...

golang操作数据库--gorm框架、redis
目录 1.数据库相关操作(1)非orm框架①引入②初始化③增删改查 (2) io版orm框架 (推荐用这个)①引入②初始化③增删改查④gorm gen的使用 (3) jinzhu版orm框架①引入②初始化③增删改查 2.redis(1)引入(2)初始化①普通初始化②v8初始化③get/set示例 1.数据库相关操作 (1)非orm…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...
