ElementUI浅尝辄止34:Radio 单选框
在一组备选项中进行单选
1.如何使用?
由于选项默认可见,不宜过多,若选项过多,建议使用 Select 选择器。
//要使用 Radio 组件,只需要设置v-model绑定变量,选中意味着变量的值为相应 Radio label属性的值,label可以是String、Number或Boolean。<template><el-radio v-model="radio" label="1">备选项</el-radio><el-radio v-model="radio" label="2">备选项</el-radio>
</template><script>export default {data () {return {radio: '1'};}}
</script2.禁用状态
单选框不可用的状态。
//只要在el-radio元素中设置disabled属性即可,它接受一个Boolean,true为禁用。<template><el-radio disabled v-model="radio" label="禁用">备选项</el-radio><el-radio disabled v-model="radio" label="选中且禁用">备选项</el-radio>
</template><script>export default {data () {return {radio: '选中且禁用'};}}
</script>3.单选框组
适用于在多个互斥的选项中选择的场景
/*结合el-radio-group元素和子元素el-radio可以实现单选组,在el-radio-group中绑定v-model,在el-radio中设置好label即可,无需再给每一个el-radio绑定变量,另外,还提供了change事件来响应变化,它会传入一个参数value。*/<template><el-radio-group v-model="radio"><el-radio :label="3">备选项</el-radio><el-radio :label="6">备选项</el-radio><el-radio :label="9">备选项</el-radio></el-radio-group>
</template><script>export default {data () {return {radio: 3};}}
</script>4.按钮样式
按钮样式的单选组合。
<template><div><el-radio-group v-model="radio1"><el-radio-button label="上海"></el-radio-button><el-radio-button label="北京"></el-radio-button><el-radio-button label="广州"></el-radio-button><el-radio-button label="深圳"></el-radio-button></el-radio-group></div><div style="margin-top: 20px"><el-radio-group v-model="radio2" size="medium"><el-radio-button label="上海" ></el-radio-button><el-radio-button label="北京"></el-radio-button><el-radio-button label="广州"></el-radio-button><el-radio-button label="深圳"></el-radio-button></el-radio-group></div><div style="margin-top: 20px"><el-radio-group v-model="radio3" size="small"><el-radio-button label="上海"></el-radio-button><el-radio-button label="北京" disabled ></el-radio-button><el-radio-button label="广州"></el-radio-button><el-radio-button label="深圳"></el-radio-button></el-radio-group></div><div style="margin-top: 20px"><el-radio-group v-model="radio4" disabled size="mini"><el-radio-button label="上海"></el-radio-button><el-radio-button label="北京"></el-radio-button><el-radio-button label="广州"></el-radio-button><el-radio-button label="深圳"></el-radio-button></el-radio-group></div>
</template><script>export default {data () {return {radio1: '上海',radio2: '上海',radio3: '上海',radio4: '上海'};}}
</script>5.带有边框
设置border属性可以渲染为带有边框的单选框。<template><div><el-radio v-model="radio1" label="1" border>备选项1</el-radio><el-radio v-model="radio1" label="2" border>备选项2</el-radio></div><div style="margin-top: 20px"><el-radio v-model="radio2" label="1" border size="medium">备选项1</el-radio><el-radio v-model="radio2" label="2" border size="medium">备选项2</el-radio></div><div style="margin-top: 20px"><el-radio-group v-model="radio3" size="small"><el-radio label="1" border>备选项1</el-radio><el-radio label="2" border disabled>备选项2</el-radio></el-radio-group></div><div style="margin-top: 20px"><el-radio-group v-model="radio4" size="mini" disabled><el-radio label="1" border>备选项1</el-radio><el-radio label="2" border>备选项2</el-radio></el-radio-group></div>
</template><script>export default {data () {return {radio1: '1',radio2: '1',radio3: '1',radio4: '1'};}}
</script>相关文章:

ElementUI浅尝辄止34:Radio 单选框
在一组备选项中进行单选 1.如何使用? 由于选项默认可见,不宜过多,若选项过多,建议使用 Select 选择器。 //要使用 Radio 组件,只需要设置v-model绑定变量,选中意味着变量的值为相应 Radio label属性的值&…...

开始MySQL之路——MySQL三大日志(binlog、redo log和undo log)概述详解
前言 MySQL实现事务、崩溃恢复、集群的主从复制,底层都离不开日志,所以日志是MySQL的精华所在。只有了解MySQL日志,才算是彻底搞懂MySQL。 日志是mysql数据库的重要组成部分,记录着数据库运行期间各种状态信息。mysql日志主要包…...

router基础使用
1.安装router npm i vue-router3 安装后 2.写出路由界面 接着 3.配置路由 import Vue from vue import VueRouter from vue-router import Home from "../views/Home.vue" import About from "../views/About.vue" Vue.use(VueRouter)const routes …...

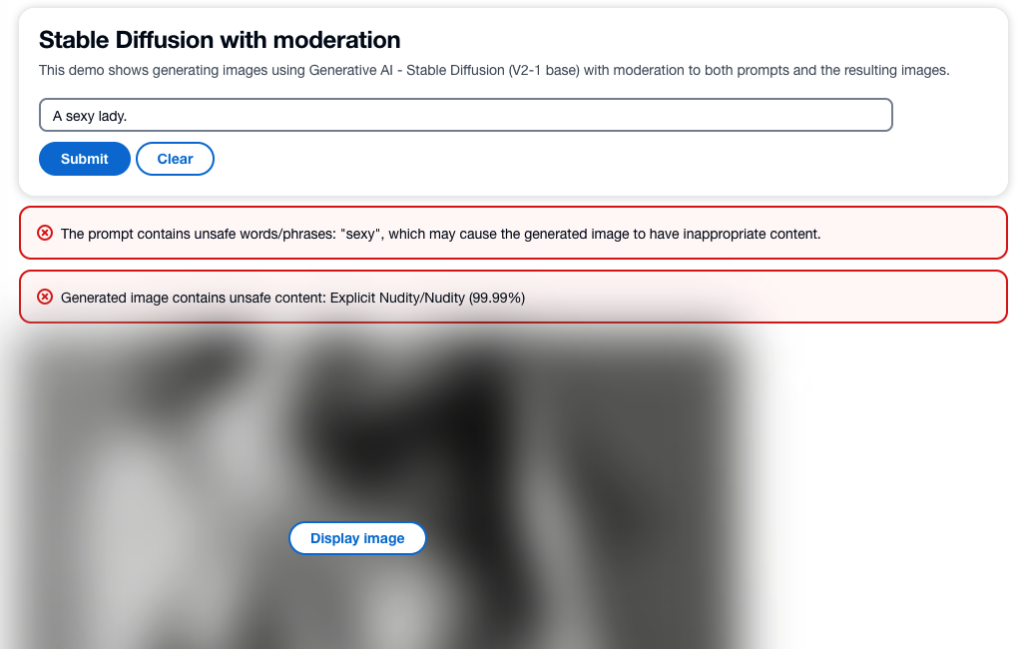
亚马逊云科技人工智能内容审核服务:大大降低生成不安全内容的风险
生成式人工智能技术发展日新月异,现在已经能够根据文本输入生成文本和图像。Stable Diffusion是一种文本转图像模型,可以创建栩栩如生的图像应用。通过Amazon SageMaker JumpStart,使用Stable Diffusion模型轻松地从文本生成图像。 尽管生成式…...

2023年高教社杯数学建模思路 - 案例:最短时间生产计划安排
文章目录 0 赛题思路1 模型描述2 实例2.1 问题描述2.2 数学模型2.2.1 模型流程2.2.2 符号约定2.2.3 求解模型 2.3 相关代码2.4 模型求解结果 建模资料 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 最短时…...
)
算法工程题(二叉树递归)
* 题意说明: * 给你两棵二叉树的根节点 p 和 q ,编写一个函数来检验这两棵树是否相同。 * 如果两个树在结构上相同,并且节点具有相同的值,则认为它们是相同的。 * * 示例 1: * 输入:p [1,2,3]…...

“指针跃动”受邀参加全球贸易服务峰会
“指针跃动”受邀参加全球贸易服务峰会 有“服”同享 共赢未来 引子 在全球化日益盛行的今天,贸易不再仅仅是物质的交流,更涉及到服务、理念、文化和科技的共享。中国国际服务贸易交易会全球贸易服务峰会,就是这个趋势的集中体现。在这次峰会…...

Go Web开发的高级技巧和最佳实践
Go Web开发的高级技巧和最佳实践 欢迎来到Go语言Web开发的高级技巧和最佳实践指南。在这篇文章中,我们将深入探讨Go语言Web应用程序的高级主题,包括性能优化、安全性、部署和微服务架构。 性能优化 性能是Web应用程序的关键因素之一。Go语言以其出色的…...

Verilog 基础知识
1、数值种类 Verilog HDL 有下列四种基本的值来表示硬件电路中的电平逻辑: 0:逻辑 0 或 “假”1:逻辑 1 或 “真”x 或 X:未知 x 意味着信号数值的不确定,即在实际电路里,信号可能为 1,也可能…...

element ui 表格组件与分页组件的二次封装
目录 组件封装 parseTime函数 debounce 函数 页面使用 【扩展】vue 函数式组件 函数式组件特点: 函数式组件的优点: 【扩展】vue中的render函数 一、初步认识render函数 二、为什么使用render函数 三、render函数的解析 组件封装 这段代码是一…...

递归算法学习——有效的数独,解数独
一,有效的数独 1.题意 请你判断一个 9 x 9 的数独是否有效。只需要 根据以下规则 ,验证已经填入的数字是否有效即可。 数字 1-9 在每一行只能出现一次。数字 1-9 在每一列只能出现一次。数字 1-9 在每一个以粗实线分隔的 3x3 宫内只能出现一次。&#x…...

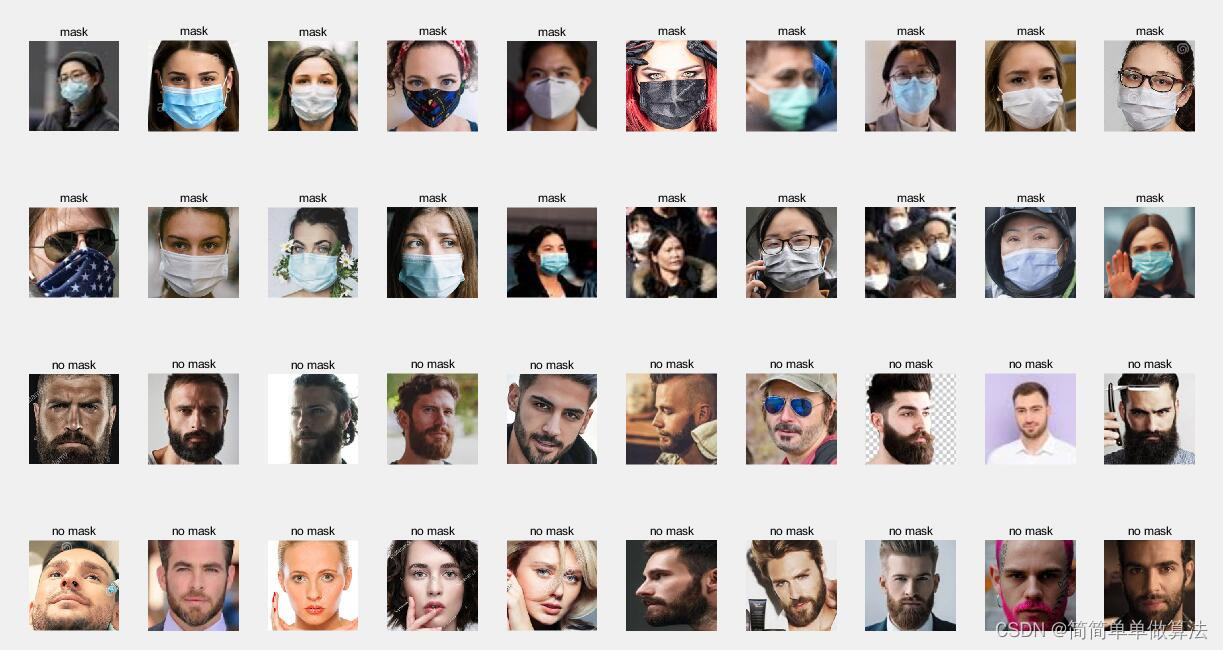
基于Alexnet深度学习网络的人员口罩识别算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 file_path1 test\mask\;% 图像文件夹路径 %获取测试图像文件夹下所有jpg格式的图像文件…...

【Java Web】利用Spring整合Redis,配置RedisTemplate
1. 在config中加入RedisConfig配置类 package com.nowcoder.community.config;import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.data.redis.connection.RedisConnectionFacto…...

如何正确的写出第一个java程序:hello java
1 前言 最近公司由于项目需要,开始撸java代码了。学习一门新的编程语言,刚开始总是要踩很多坑,所以记录一下学习过程,也希望对java初学者有所帮助。 2 hello java 2.1 程序源码 程序内容十分简单,这里就不再过多赘…...
)
使用llvm 编译最新的linux 内核(LoongArch)
1. 准备交叉工具链 llvm 使用了最新的llvm-17, 编译方法见:编译LoongArch的llvm交叉工具链 gcc 从linux 官方下载:http://mirrors.edge.kernel.org/pub/tools/crosstool/files/bin/x86_64/13.2.0/x86_64-gcc-13.2.0-nolibc-loongarch64-linux.tar.xz 发布llvm和g…...

Using Multiple RDF Knowledge Graphs for Enriching ChatGPT Responses
本文是LLM系列文章,针对《Using Multiple RDF Knowledge Graphs for Enriching ChatGPT Responses》的翻译。 使用多个RDF知识图来丰富ChatGPT响应 摘要1 引言2 相关工作3 GPT-LODS的过程和用例4 结束语 摘要 最近有一种趋势是使用新型人工智能聊天GPT聊天箱&…...

【Hive-小文件合并】Hive外部分区表利用Insert overwrite的暴力方式进行小文件合并
这里我们直接用实例来讲解,Hive外部分区表有单分区多分区的不同情况,这里我们针对不同情况进行不同的方式处理。 利用overwrite合并单独日期的小文件 1、单分区 # 开启此表达式:(sample_date)?. set hive.support.quoted.identifiersnon…...

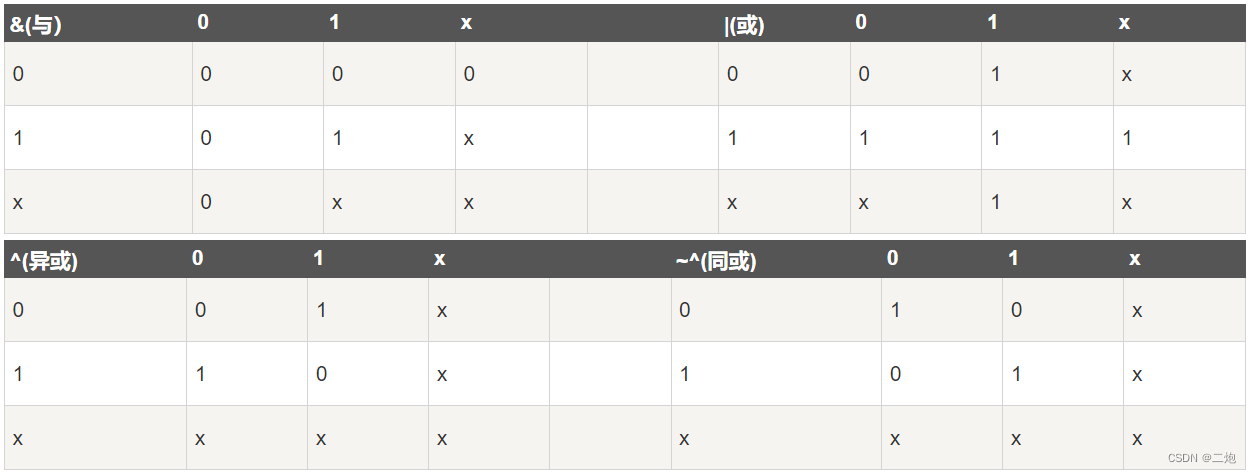
位运算 |(按位或) (按位与) ^(按位异或)
目录 文章目录:本章讲解的主要是刷题系列 1:首先会介绍 I & ^这三个操作符的作用,性质 2:三道使用位运算操作符的经典 笔试题(来自剑指offer) 题目链接如下: 1:136. 只出现一次的数字 - 力扣(LeetCode…...

Qt应用开发(基础篇)——复选按钮 QCheckBox 单选按钮 QRadioButton
一、前言 QCheckBox类与QRadioButton类继承于QAbstractButton,QCheckBox是一个带有文本标签的复选框,QRadioButton是一个带有文本标签的单选按钮。 按钮基类 QAbstractButton QCheckBox QCheckBox复选框是一个很常用的控件,拥有开关(选中和未…...

AERMOD模型大气环境影响评价
随着我国经济快速发展,我国面临着日益严重的大气污染问题。近年来,严重的大气污染问题已经明显影响国计民生,引起政府、学界和人们越来越多的关注。大气污染是工农业生产、生活、交通、城市化等方面人为活动的综合结果,同时气象因…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
