浏览器窗口间的通信
一、汇总

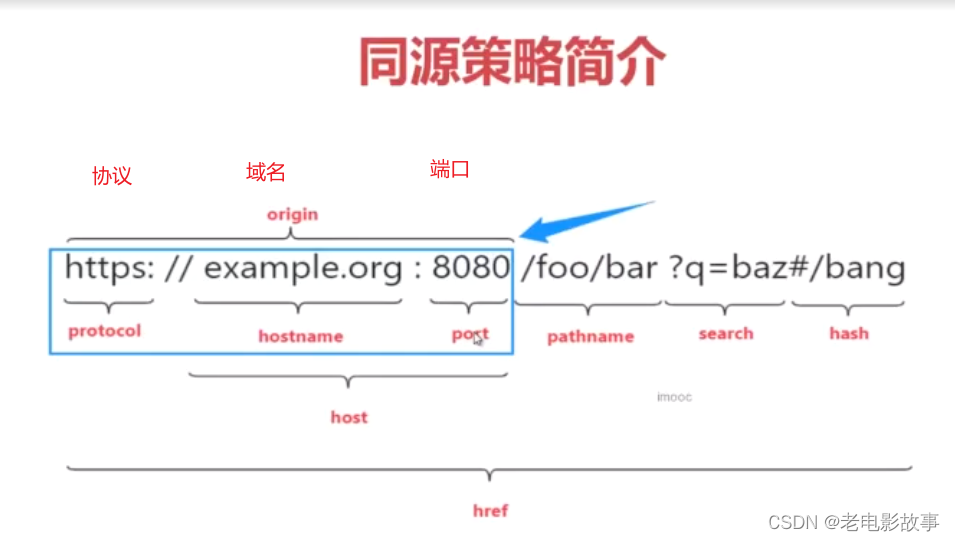
二、同源策略

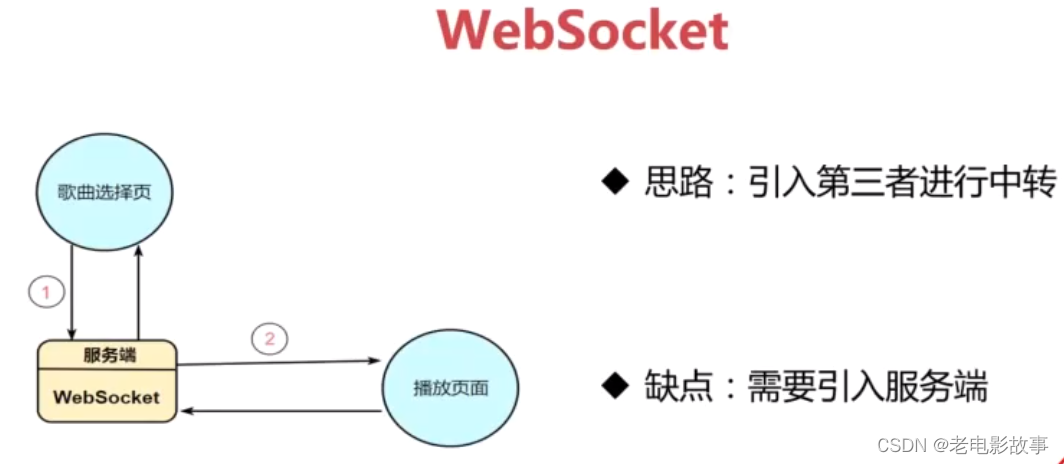
三、webSocket (无跨域限制)
优点:无跨域限制
缺点:成本高

四、客户端存储
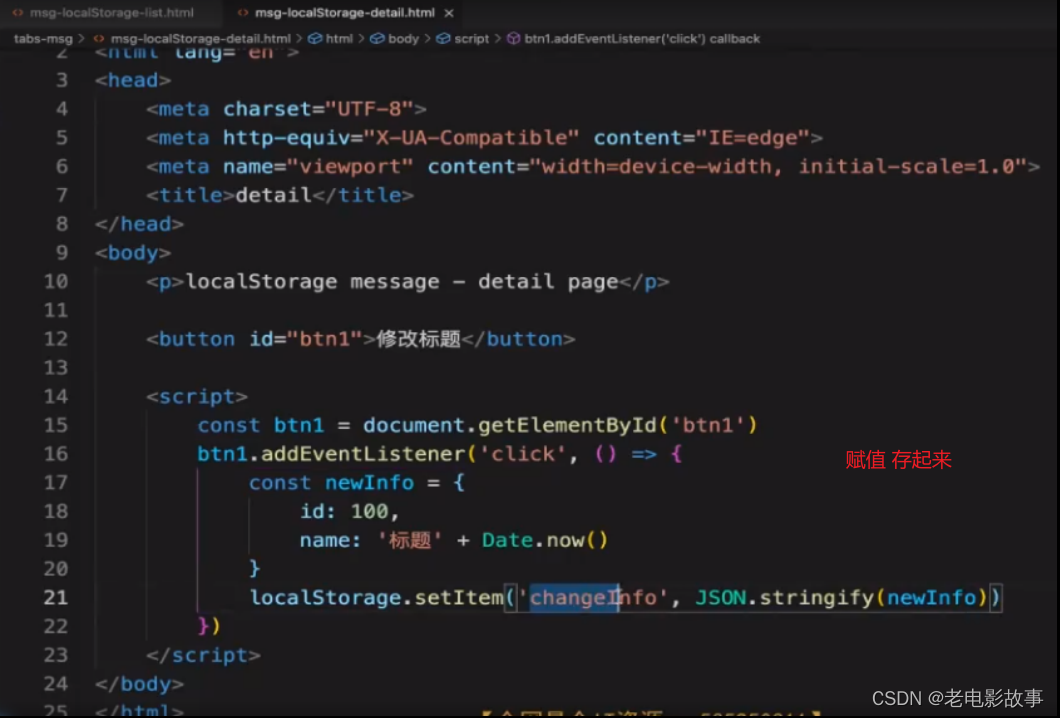
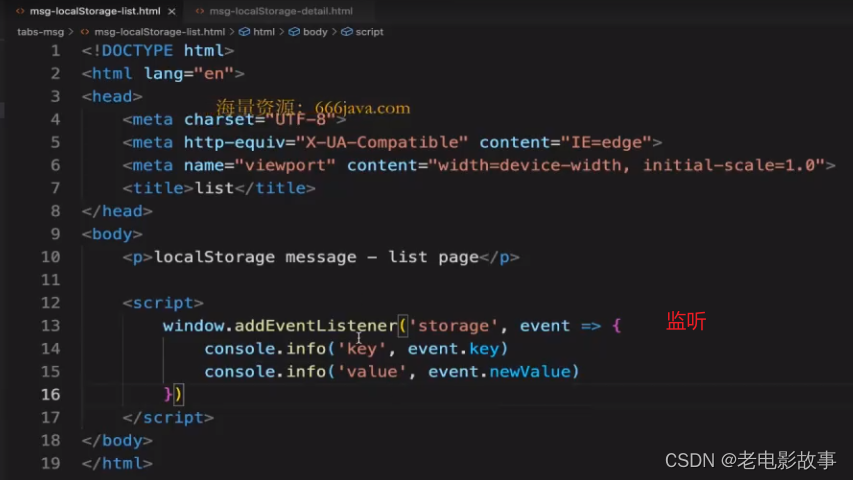
1、localStorage + onStorage


例子:


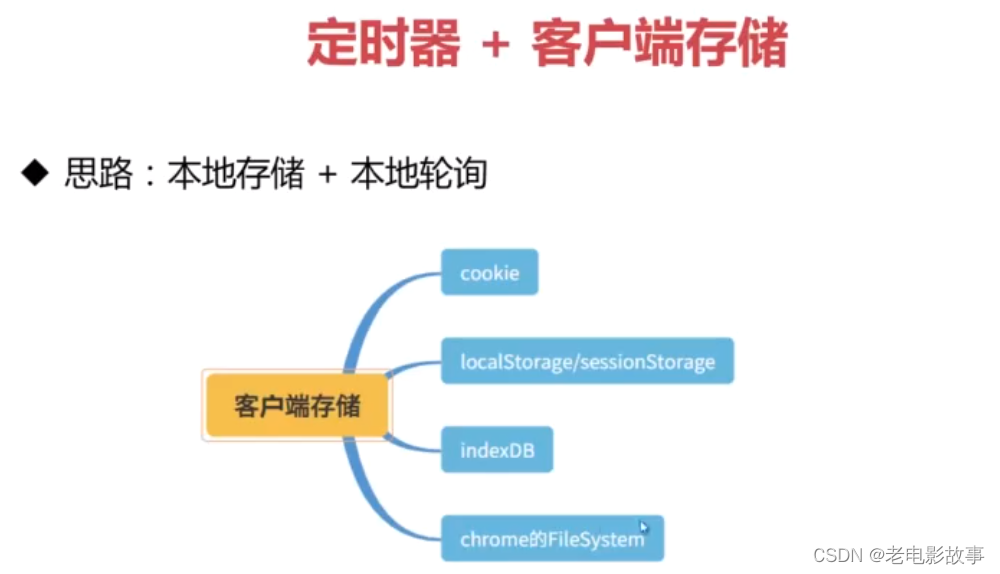
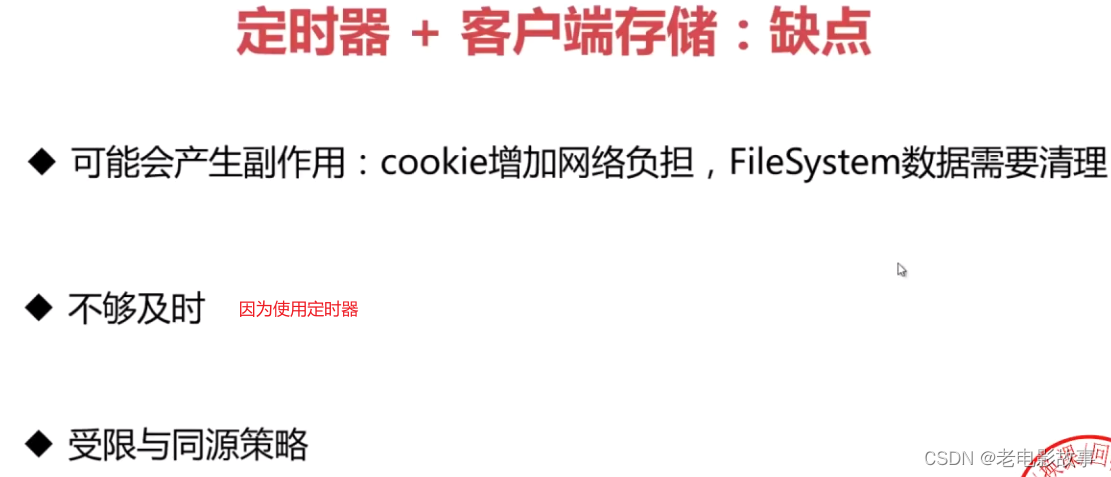
2、定时器 + 客户端存储

例子:



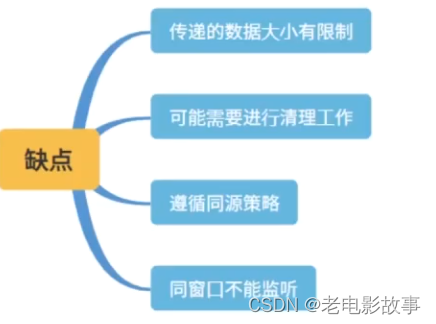
缺点:

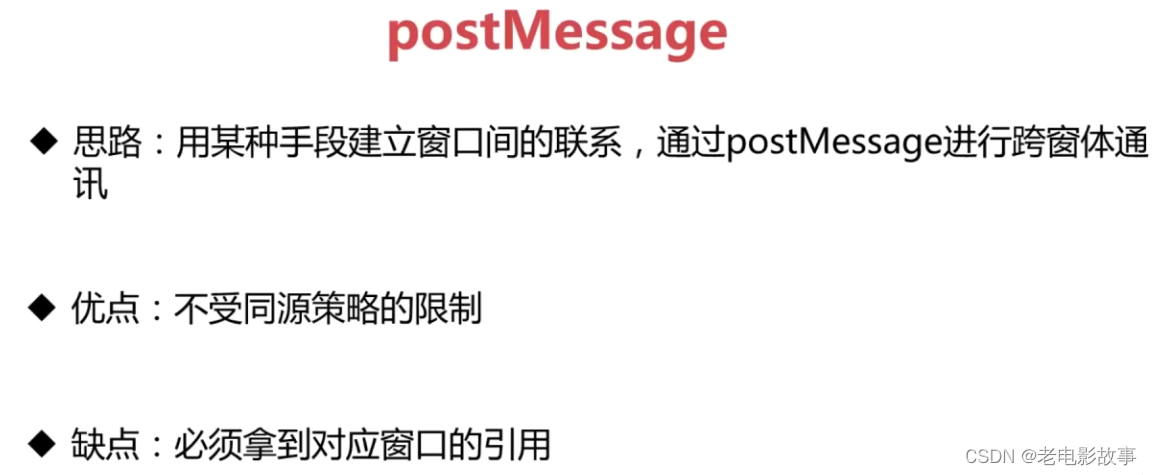
五、postMessage (无跨域限制)

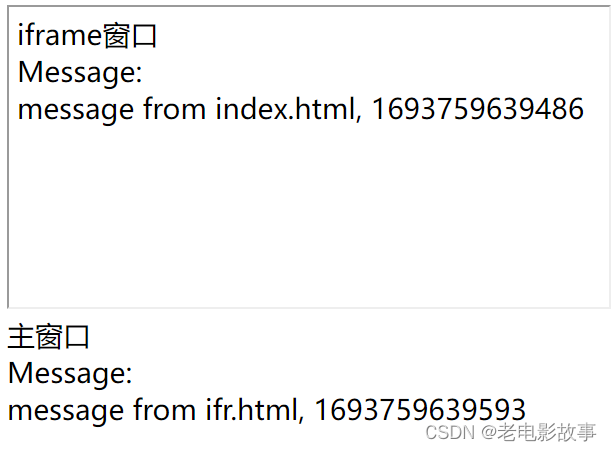
例子:

index.html
<body><div><iframe src="./ifr.html" id="ifr" style="width:600px; height:300px"></iframe></div>主窗口<div><div>Message:</div><div id="messages"></div></div><script>window.addEventListener("message", function (event) {messages.innerHTML += `<div>${event.data}</div> `})setInterval(() => {ifr.contentWindow.postMessage(`message from index.html, ${Date.now()}`)}, 5000)</script>
</body>
ifr.html
<body>iframe窗口<div><div>Message:</div><div id="messages"></div></div><script>window.addEventListener("message", function (event) {messages.innerHTML += `<div>${event.data}</div> `})setInterval(()=> {window.parent.postMessage(`message from ifr.html, ${Date.now()}`)}, 5000)</script>
</body>
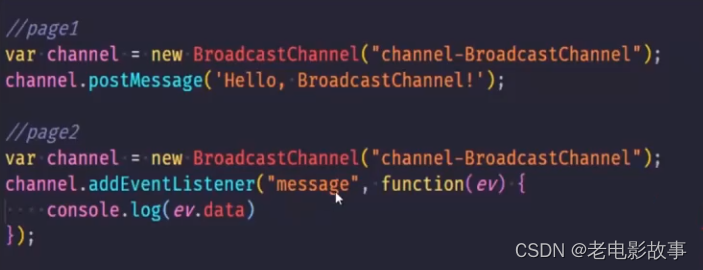
六、Broadcast Channel 事件广播 超级好用!!!
- 允许同源的不同浏览器窗口、Tab页、frame或者iframe下的不同文档之间相互通信
- 缺点:同源策略
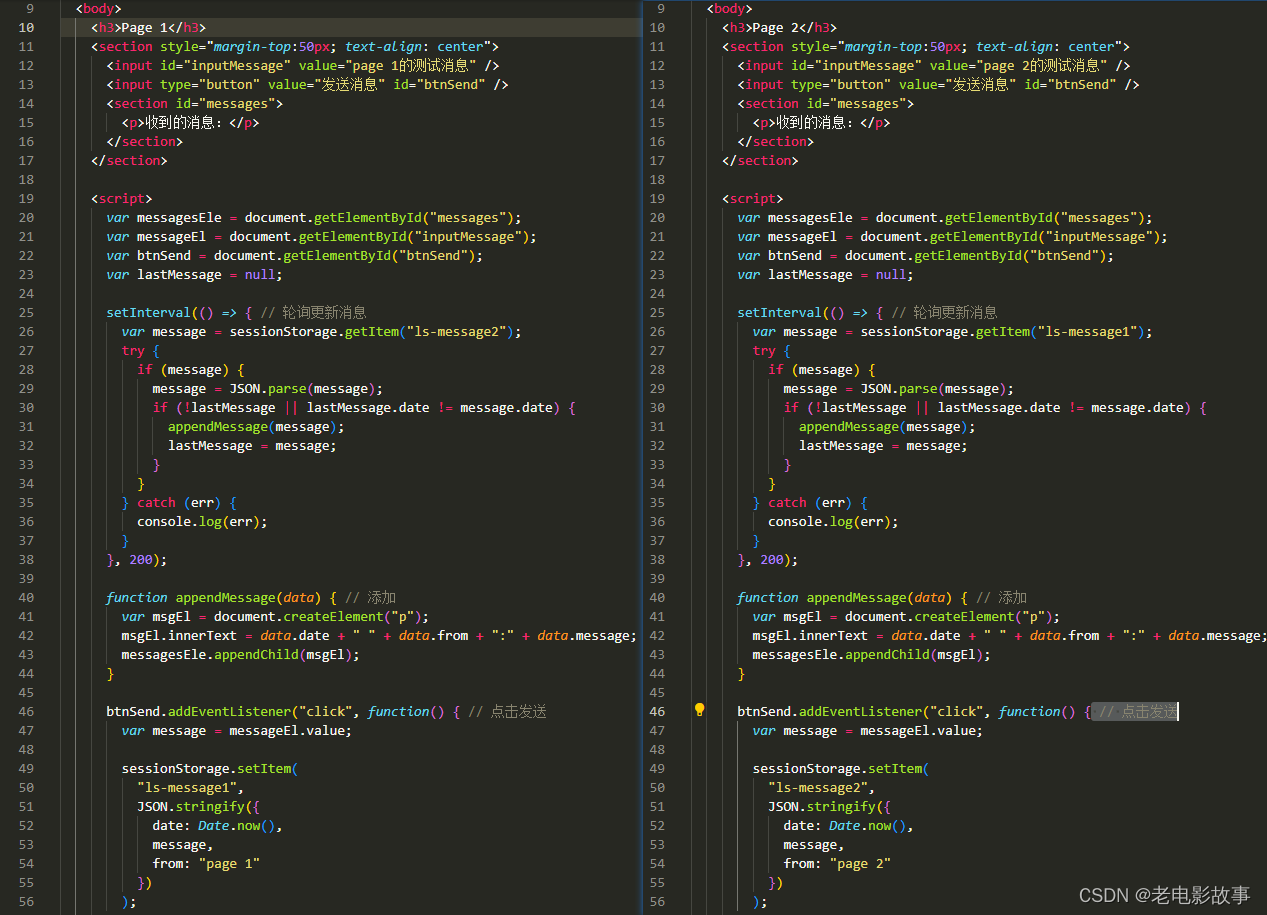
核心代码:

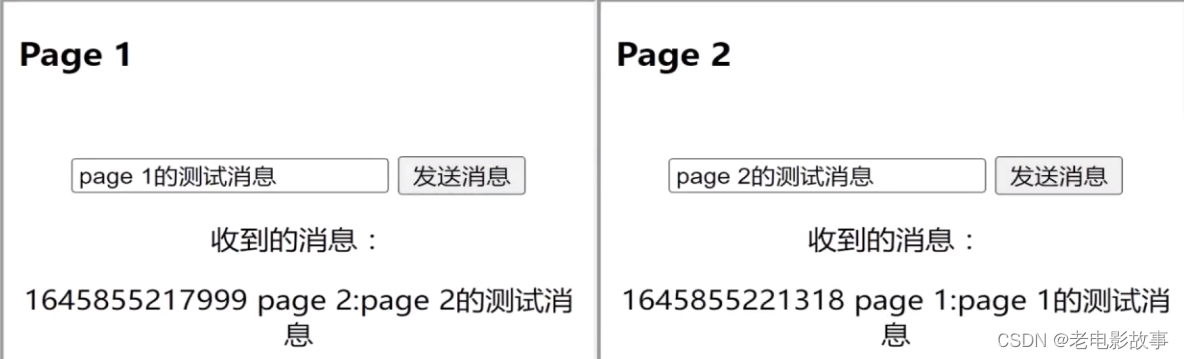
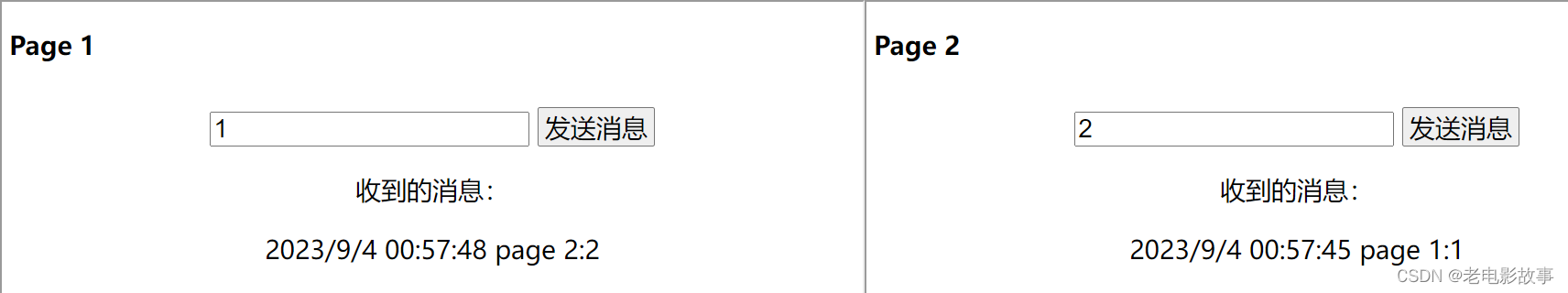
例子:

<body><section><iframe src="./page1.html"></iframe><iframe src="./page2.html"></iframe></section></body>
<body><h3>Page 1</h3><section style="margin-top:50px; text-align: center"><input id="inputMessage" value="page 1的测试消息" /><input type="button" value="发送消息" id="btnSend" /><section id="messages"><p>收到的消息:</p></section></section><script>var messagesEle = document.getElementById("messages")var messageEl = document.getElementById("inputMessage")var btnSend = document.getElementById("btnSend")var channel = new BroadcastChannel("channel-BroadcastChannel")channel.addEventListener("message", function (ev) {var msgEl = document.createElement("p")msgEl.innerText =ev.data.date + " " + ev.data.from + ":" + ev.data.messagemessagesEle.appendChild(msgEl)})btnSend.addEventListener("click", function () {var message = messageEl.valuechannel.postMessage({date: new Date().toLocaleString(),message,from: "page 1"})})</script>
</body>
<body><h3>Page 2</h3><section style="margin-top:50px; text-align: center"><input id="inputMessage" value="page 2的测试消息" /><input type="button" value="发送消息" id="btnSend" /><section id="messages"><p>收到的消息:</p></section></section><script>var messagesEle = document.getElementById("messages")var messageEl = document.getElementById("inputMessage")var btnSend = document.getElementById("btnSend")var channel = new BroadcastChannel("channel-BroadcastChannel")channel.addEventListener("message", function(ev) {var msgEl = document.createElement("p")msgEl.innerText = ev.data.date + " " + ev.data.from + ":" + ev.data.messagemessagesEle.appendChild(msgEl)})btnSend.addEventListener("click", function() {var message = messageEl.valuechannel.postMessage({date: new Date().toLocaleString(),message,from: "page 2"})})</script></body>
七:MessageChannel (无跨域限制)
Channel MessagingAPI 的MessageChannel接口允许我们创建一个新的消息通道,并通过它的两个MessagePort属性发送数据- 缺点: 需要先创建联系
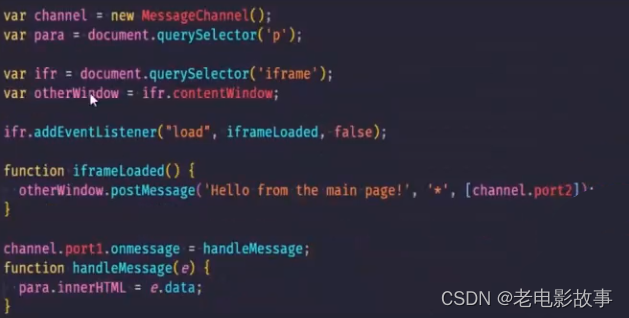
核心代码:

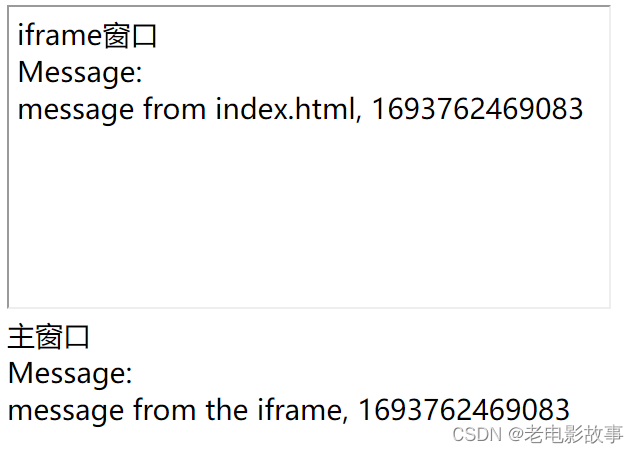
例子:

<body><iframe id="ifr" src="./ifr.html" style="width:600px; height:300px"></iframe><div>主窗口</div><div><div>Message:</div><div id="messages"></div></div><script>const channel = new MessageChannel()var ifr = document.querySelector('iframe')ifr.onload = function () {ifr.contentWindow.postMessage('__init__', '*', [channel.port2])}// 监听消息channel.port1.onmessage = onMessagefunction onMessage(e) {messages.innerHTML += `<div>${event.data}</div> `}// 轮询发送setInterval(function(){channel.port1.postMessage(`message from index.html, ${Date.now()}`)}, 5000)</script>
</body>
<body>iframe窗口<div><div>Message:</div><div id="messages"></div></div><script>window.addEventListener("message", function (event) {if (event.data === "__init__") {initChannel( event.ports[0])}})function initChannel(port) {port.onmessage = function (event) {messages.innerHTML += `<div>${event.data}</div> `port.postMessage(`message from the iframe, ${Date.now()}`);}}</script>
</body>
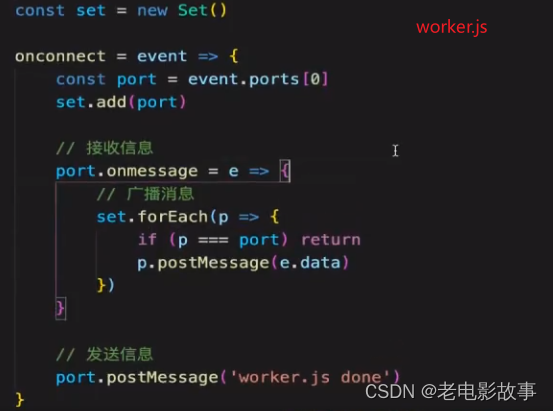
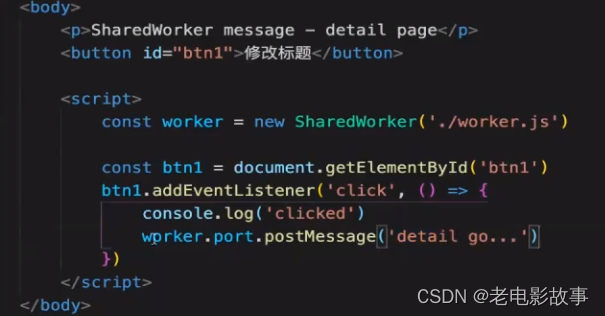
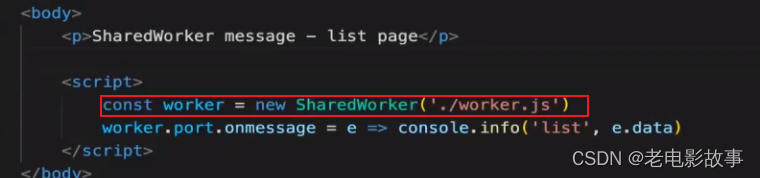
八、SharedWorker
SharedWorker是Web Worker的一种, 可单独开启一个进程,用于同域页面通讯Web Worker可开启子进程执行JS,但不能操作DOM- 缺点:兼容性、同源策略
例子:





相关文章:

浏览器窗口间的通信
一、汇总 二、同源策略 三、webSocket (无跨域限制) 优点:无跨域限制 缺点:成本高 四、客户端存储 1、localStorage onStorage 例子: 2、定时器 客户端存储 例子: 缺点: 五、postMessage (无跨域…...

MATLAB 的 plot 绘图
文章目录 SyntaxDescriptionplot(X,Y)plot(X,Y,LineSpec)plot(X1,Y1,…,Xn,Yn)plot(X1,Y1,LineSpec1,...,Xn,Yn,LineSpecn)plot(Y)plot(Y,LineSpec)plot(tbl,xvar,yvar)plot(tbl,yvar)plot(ax,___)plot(___,Name,Value)p plot(___) plot: 2-D line plot Syntax plot(X,Y)plo…...

SpringBoot项目--电脑商城【获取省市区列表】
1.易错点 1.错误做法 新增收货地址页面的三个下拉列表的内容展示没有和数据库进行交互,而是通过前端实现的(将代码逻辑放在了distpicker.data.js文件中),实现方法是在加载新增收货地址页面时加载该js文件,这种做法不可取 2.正确做法 把这些数据保存到数据库中,用户点击下拉…...

使用git把本地项目关联远程代码仓库,并推送到远程仓库
你在本地新建了一个项目,写好了代码,但是没有关联远程仓库,怎么关联并上传呢? 你要先去gitee创建一个代码仓库,然后复制http地址。 首次提交项目代码到一个新建的远程仓库: 1、通过命令 git init 把这个…...

Spring+MyBatis使用collection标签的两种使用方法
目录 项目场景: 实战操作: 1.创建菜单表 2.创建实体 3.创建Mapper 4.创建xml 属性描述: 效率比较: 项目场景: 本文说明了Spring BootMyBatis使用collection标签的两种使用方法 1. 方法一: 关联查询 2. 方法…...

k8s集群中集群方式安装nacos
1、前提条件 一个k8s集群,其中有三个master 节点,这三个节点的标签名称为etcd 三个master节点的ip 分别为:192.165.187.170 、192.165.187.171、192.165.187.172一个mysql 数据库, 数据库的ip 为:192.165.187.180 用户…...

极客时间:数据结构与算法之美【学习笔记+思考实践】
本篇是 《极客时间:数据结构与算法之美》课程的学习笔记和带有自己的一些思考实践。原文学习链接如下:https://time.geekbang.org/column/intro/100017301 开篇词 | 从今天起,跨过“数据结构与算法”这道坎01 | 为什么要学习数据结构和算法&a…...

基于视觉重定位的室内AR导航项目思路(2):改进的建图和定位分离的项目思路
文章目录 一、建图二、定位首先是第一种方法:几何方法其次是第二种方法:图像检索方法最后是第三种方法:深度学习方法 前情提要: 是第一次做项目的小白,文章内的资料介绍如有错误,请多包含! 一、…...

nodejs+vue+elementui精品课程网站设计
前端技术:nodejsvueelementui基于nodejs语言、vue.js框架、B/S架构、Mysql数据库设计并实现了精品课程网站设计。系统主要包括首页、个人中心、用户管理、课程信息管理、课程分类管理、学习论坛、在线试题管理、试题管理、系统管理、考试管理等功能模块。 本文首先介…...

40个Linux常用命令组合
1.删除0字节文件 find -type f -size 0 -exec rm -rf {} \; 2.查看进程 按内存从大到小排列 ps -e -o "%C : %p : %z : %a"|sort -k5 -nr 3.按cpu利用率从大到小排列 ps -e -o "%C : %p : %z : %a"|sort -nr 4.打印说cache里的URL grep -r -a jpg …...

NIFI关于Variables的使用
说明 NIFI中的变量(variables)和参数(parameters)在引用的时候是有区别的。 参数的引用是使用#{参数名}的形式。 变量是使用${变量名}的形式来引用。 nifi版本:1.23.2(docker镜像) Variable…...

2、VRP基础
本节我们介绍华为设备的VRP系统平台的一些基本知识,为以后学习路由交换的配置命令做好基本的准备。在这里,为软考网络工程师做准备,只需要了解其中比较基础的即可,包括VRP是什么、提供了哪些用户界面、VRP的用户级别、基本的配置视…...

docker容器运行成功但无法访问,原因分析及对应解决方案(最新,以Tomcat为例,亲测有效)
原因分析: 是否能访问当运行docker容器虚拟机(主机)地址 虚拟机对应的端口号是否开启或者防墙是否关闭 端口映射是否正确(这个是我遇到的) tomcat下载的是最新版,docker运行后里面是没有东西的&am…...

第15章 秒杀商品隔离解决方案
mini商城第15章 秒杀商品隔离解决方案 一、课题 商品秒杀-热门数据实时收集 二、回顾 1、掌握热门分析收集方案 2、Lua高级语法 3、Kafka使用 4、Lua垂直日志收集 5、Apache Druid大数据实时处理系统 三、目标 1、MyBatis查询Apache Druid 常规查询 复杂查询 2、热门…...

2023-08-31力扣每日一题-姜汁水题
链接: 1761. 一个图中连通三元组的最小度数 题意: 选择两两相连的三个点,要求度最小 解: 什么暴力hard 实际代码: #include<bits/stdc.h> using namespace std; int minTrioDegree(int n, vector<vect…...

五大优化技巧,让你的视频直播app源码更加流畅
优化技巧一:性能调优 视频直播app源码在确保流畅体验方面是至关重要的。为了提升性能,以下是几项关键的优化技巧: 使用轻量级编码器和解码器:选择高效的编码器和解码器,以减少资源占用,并确保视频流畅播放…...

Weblogic10中常用Linux指令
一.Weblogic 创建域 域目录/servers/AdminServer 路径下 以weblogic帐号登录(与创建域目录相对应账户) cd /home/weblogic/bea/weblogic92/common/bin 执行./config.sh进入配置界面。配置步骤如下: 1.Choose between creating and exten…...

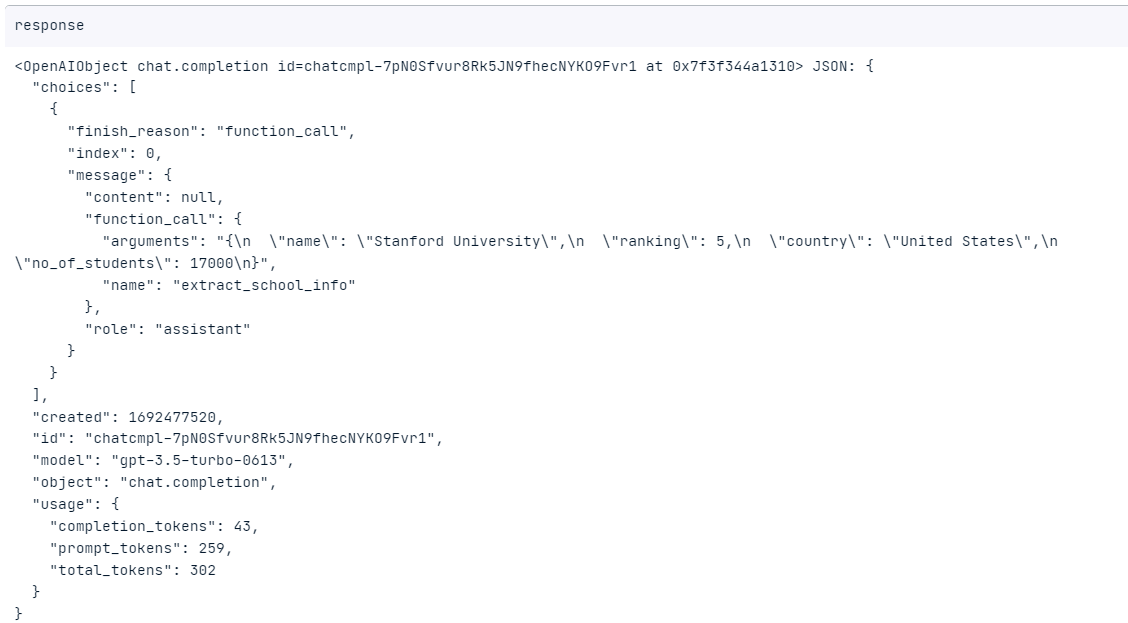
OpenAI 函数调用教程
推荐:使用 NSDT场景编辑器 快速搭建3D应用场景 什么是OpenAI函数调用? OpenAI API 非常擅长以系统的方式生成响应。只需几行代码即可管理提示、优化模型输出以及执行、生成和语言应用程序。 即使有这么多好东西,OpenAI API对开发人员和工程…...

Spark有两种常见的提交方式:client 模式和 cluster 模式对机器 CPU 的影响
Spark有两种常见的提交方式:client 模式和 cluster 模式。这两种方式对机器 CPU 的影响略有不同 ,请参考以下说明 Client 模式: 在 Client 模式下,Spark Driver 运行在提交任务的客户端节点上(即运行 spark-submit 命…...

HarmonyOS/OpenHarmony(Stage模型)应用开发单一手势(三)
五、旋转手势(RotationGesture) RotationGesture(value?:{fingers?:number; angle?:number}) 旋转手势用于触发旋转手势事件,触发旋转手势的最少手指数量为2指,最大为5指,最小改变度数为1度,拥有两个可…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
