React 消息文本循环展示
需求
页面上有个小喇叭,循环展示消息内容
逻辑思路
- 设置定时器,修改translateX属性来实现滚动,
- 判断滚动位置,修改list位置来实现无限滚动
实现效果

代码
/** @Author: Do not edit* @Date: 2023-09-07 11:11:45* @LastEditors: atwlee* @LastEditTime: 2023-09-07 15:23:21* @Description:* @FilePath: /pan-ui/packages/Base/src/MessageScroll/index.tsx*/import { ReactNode, forwardRef, useEffect, useImperativeHandle, useRef, useState } from 'react';
import './index.css';export interface MessageScrollProps {messages: ReactNode[];speed?: number;gap?: number;
}export interface MessageScrollRef {start: () => void;pause: () => void;restart: (sleep?: number) => void;
}const Index = forwardRef<MessageScrollRef, MessageScrollProps>((props, ref) => {const { messages, speed = 20, gap = 20 } = props;const [messageList, setMessageList] = useState<ReactNode[]>([]);const messageListRef = useRef<ReactNode[]>([]);const [translateX, setTranslateX] = useState(0);const container = useRef<HTMLDivElement>(null);const exceed = useRef(false);const scrollX = useRef(0);const run = useRef(true);useEffect(() => {setMessageList(messages);}, [messages]);useEffect(() => {restart(0);if (container.current) {exceed.current = container.current.clientWidth < container.current.scrollWidth - gap;}messageListRef.current = messageList;}, [messageList]);const handleMessage = () => {const firstChildWidth = container.current?.firstElementChild?.clientWidth;if (firstChildWidth && scrollX.current >= firstChildWidth + gap) {const [first, ...rest] = messageListRef.current;setMessageList([...rest, first]);}};useEffect(() => {const timer = setInterval(() => {if (run.current && exceed.current) {scrollX.current += 0.5;handleMessage();setTranslateX(translateX - scrollX.current);}}, speed);return () => clearInterval(timer);}, []);const restart = (sleep = 200, reset = false) => {setTranslateX(0);reset && setMessageList(messages);scrollX.current = 0;run.current = false;const timer = setTimeout(() => {run.current = true;clearTimeout(timer);}, sleep);};useImperativeHandle(ref, () => ({start: () => {run.current = true;},pause: () => {run.current = false;},restart: (sleep) => {restart(sleep, true);},}));return (<div className="rc-message-scroll-container" ref={container}>{messageList.map((message, index) => (<divkey={index}className="rc-message-scroll-item"style={{ transform: `translate(${translateX}px)`, marginRight: `${gap}px` }}>{message}</div>))}</div>);
});export default Index;.rc-message-scroll-container {position: relative;display: flex;flex-wrap: nowrap;overflow: hidden;
}
.rc-message-scroll-container .rc-message-scroll-item{flex-shrink: 0;
}
FAQ
- 判断了内容不超出,就不滚动
- 如果内容超出了,但是内容太少,导致没有及时的handleMessage 没有处理这一块的逻辑。解决办法,就是double一下数据
相关文章:

React 消息文本循环展示
需求 页面上有个小喇叭,循环展示消息内容 逻辑思路 设置定时器,修改translateX属性来实现滚动,判断滚动位置,修改list位置来实现无限滚动 实现效果 代码 /** Author: Do not edit* Date: 2023-09-07 11:11:45* LastEditors: …...

java获取jenkins发布版本信息
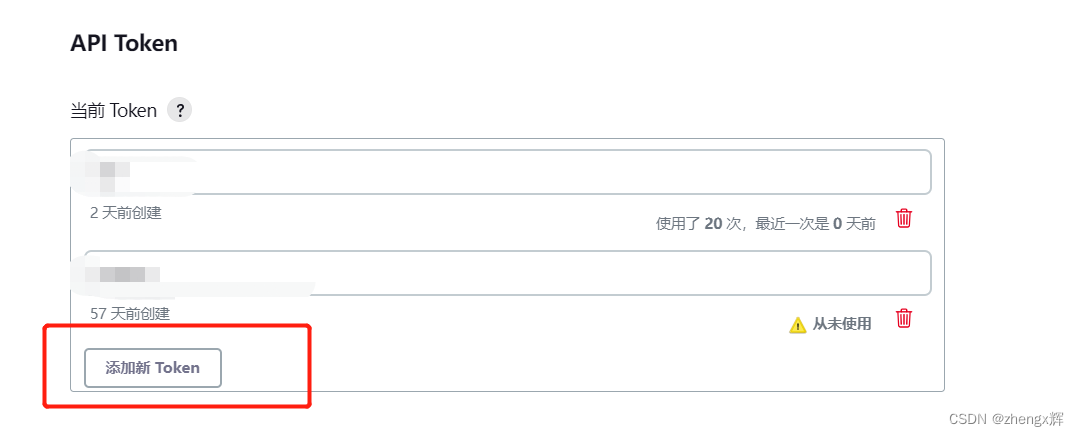
一.需求: 系统cicd发布时首页需要展示jenkins发布的版本和优化内容 二.思路: 1.jenkins创建用户和秘钥 2.找到对应构建任务信息的api 3.RestTemplate发起http请求 三.实现: 1.创建用户和token 2.查找jenkins API 创建 Job POST http://localhost…...

java八股文面试[数据库]——可重复读怎么实现的(MVCC)
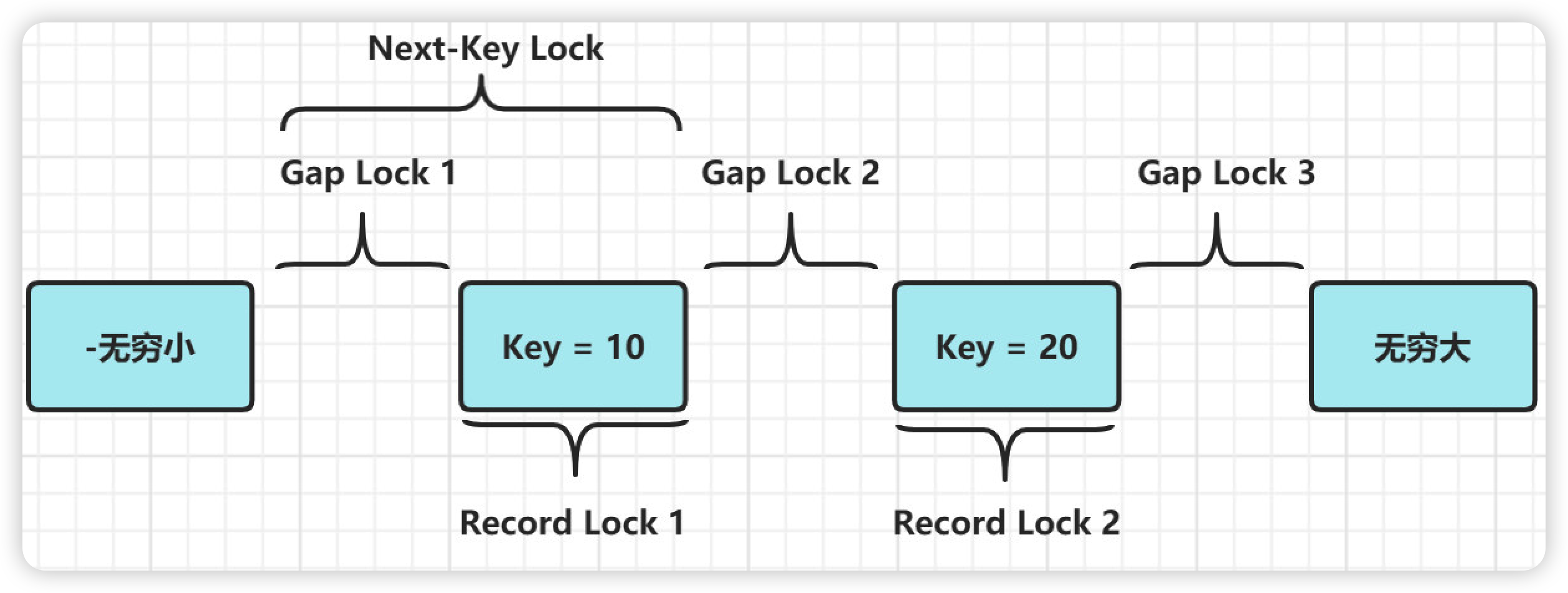
可重复读(repeatable read)定义: 一个事务执行过程中看到的数据,总是跟这个事务在启动时看到的数据是一致的。 MVCC MVCC,多版本并发控制, 用于实现读已提交和可重复读隔离级别。 MVCC的核心就是 Undo log多版本链 …...

cl 和 “clangtidy“分别是什么?是同一样东西吗?
作者:gentle_zhou 原文链接:cl 和 "clangtidy"分别是什么?是同一样东西吗?-云社区-华为云 先说结论:这两个是不同的工具,cl是编译器,clangtidy是代码检查工具,它们不是一…...

ubuntu22.04开机自启动Eureka服务
ubuntu22.04开机自启动Eureka服务 1、创建启动脚本eurekaService.sh #我们把启动脚本放在/usr/software目录下 cd /usr/software vim eurekaService.sheurekaService.sh内容为 #!/bin/sh # this is a eurekaService shell to startup at the mechian power on.echo "eu…...

【 OpenGauss源码学习 —— 列存储(analyze)(三)】
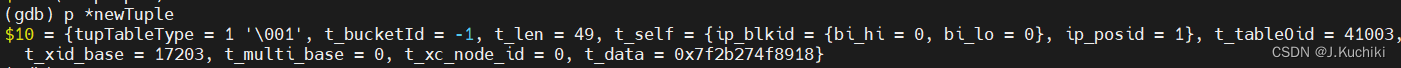
列存储(analyze) acquire_sample_rows 函数RelationGetNumberOfBlocks 函数BlockSampler_Init 函数anl_init_selection_state 函数BlockSampler_GetBlock 函数ReadBufferExtendedPageGetMaxOffsetNumber 函数HeapTupleSatisfiesVacuum 函数heapCopyTuple…...

Element Plus table formatter函数返回html内容
查看 Element Plus table formatter 支持返回 类型为string 和 VNode对象; 若依全局直接用h函数,无需引用 下面普通基本用法:在Element Plus中,你可以使用自定义的formatter函数来返回VNode对象,从而实现更灵活的自定…...

c++ mutable
mutable 可变的,易变的 跟 constant(既C中的const)是反义词作用: 保持常量对象中大部分数据成员仍然是“只读”的情况下,实现对个别数据成员的修改使类的const函数可以修改对象的mutable数据成员。 注意事项ÿ…...

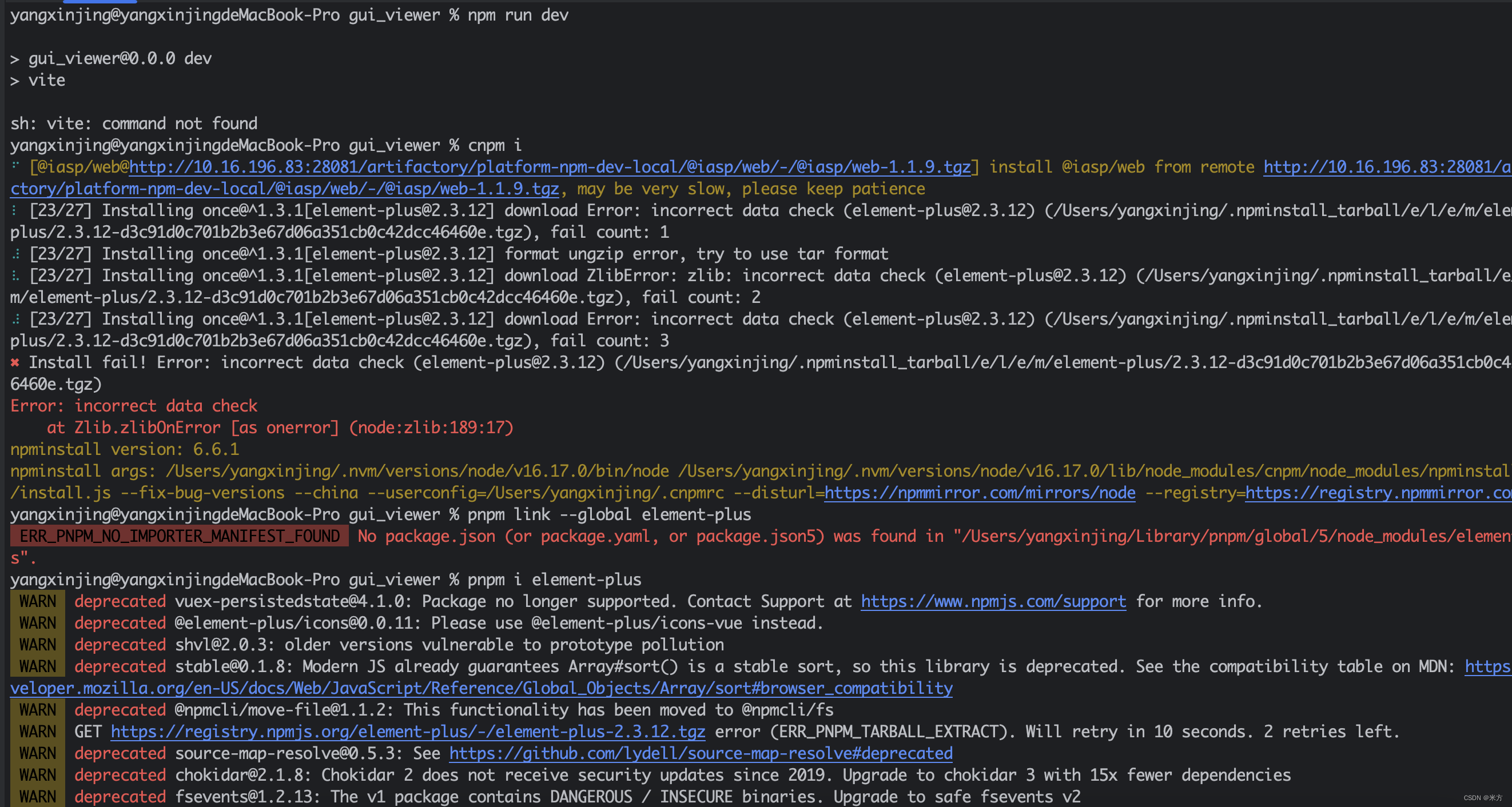
element-plus 踩的坑
原来node版本是16.17.0,装element-plus死活装不上,结果要把node版本升级到18以上,真坑呀,也没人告诉我要这么干...

Python、Rust中的协程
协程 协程在不同的堆栈上同时运行,但每次只有一个协程运行,而其调用者则等待: F启动G,但G并不会立即运行,F必须显式的恢复G,然后 G 开始运行。在任何时候,G 都可能转身并让步返回到 F。这会暂停 G 并继续…...

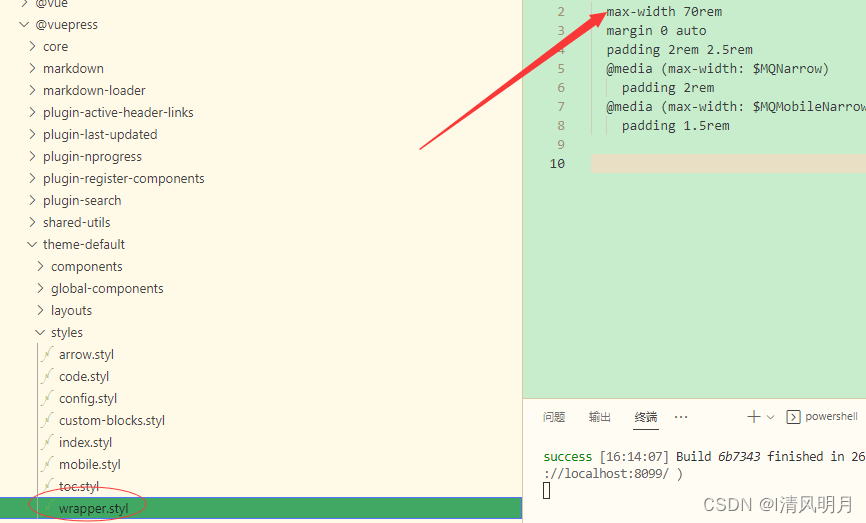
Vuepress样式修改内容宽度
1、相关文件 一般所在目录node_modules\vuepress\theme-default\styles\wrapper.styl 2、调整宽度,截图中是已经调整好的,在我电脑上显示刚刚好。...

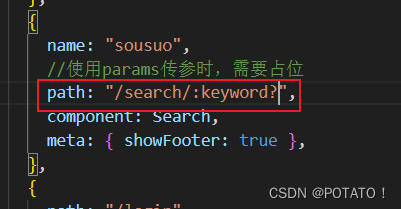
Vue2电商前台项目——项目的初始化及搭建
Vue2电商前台项目——项目的初始化及搭建 Vue基础知识点击此处——Vue.js 文章目录 Vue2电商前台项目——项目的初始化及搭建一、项目初始化1、脚手架目录介绍2、项目的其他配置 二、项目的路由分析及搭建1、项目的路由分析2、开发项目的步骤3、非路由组件的搭建4、路由组件的搭…...

递归算法学习——N皇后问题,单词搜索
目录 编辑 一,N皇后问题 1.题意 2.解释 3.题目接口 4.解题思路及代码 二,单词搜索 1.题意 2.解释 3.题目接口 4.思路及代码 一,N皇后问题 1.题意 按照国际象棋的规则,皇后可以攻击与之处在同一行或同一列或同一斜线上…...

【SpringBoot】mockito+junit 单元测试
1.POM 引入以下依赖 <dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>4.13.2</version><scope>test</scope></dependency><dependency><groupId>org.springframework.b…...

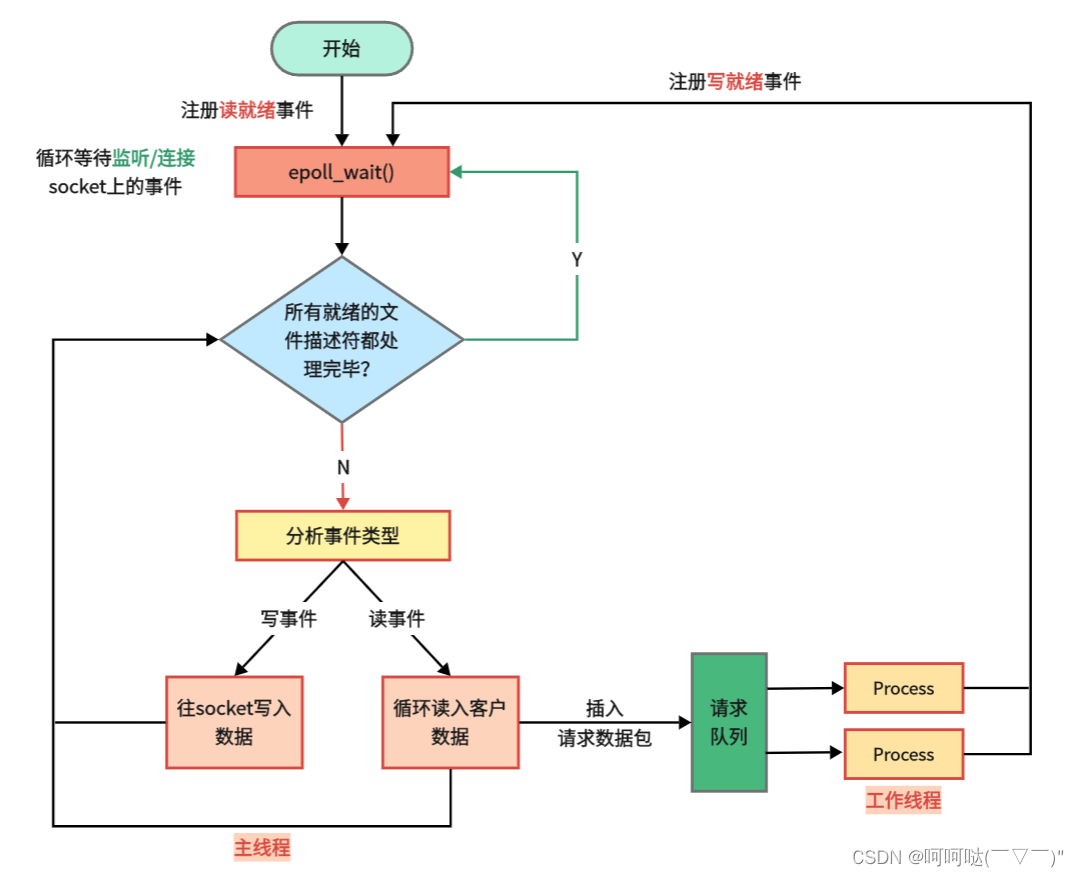
webserver 同步 I/O 模拟 Proactor 模式的工作流程
服务器基本框架、I/O 模型、事件处理模式 一、服务器编程基本框架 虽然服务器程序种类繁多,但其基本框架都一样,不同之处在于逻辑处理。 二、五种 I/O 模型 阻塞/非阻塞、同步/异步(网络IO)_呵呵哒( ̄▽ ̄)&…...

mysql8-基于docker搭建主从同步
一、环境信息 系统版本:CentOS Linux release 7.9.2009 (Core) cat /etc/centos-release Docker版本:Docker version 20.10.6, build 370c289 docker --version Docker-compose版本:Docker Compose version v2.10.2 docker-compose --versio…...

智能水表远程控制系统:引领节水新时代
随着科技的不断发展,物联网技术逐渐融入到我们的日常生活中。其中,智能水表远程控制系统成为一项重要创新,对于提高水资源利用率、实现绿色节水具有重要意义。下面小编就来为大家介绍下智能水表远程控制系统吧! 一、智能水表远程控制系统定义…...

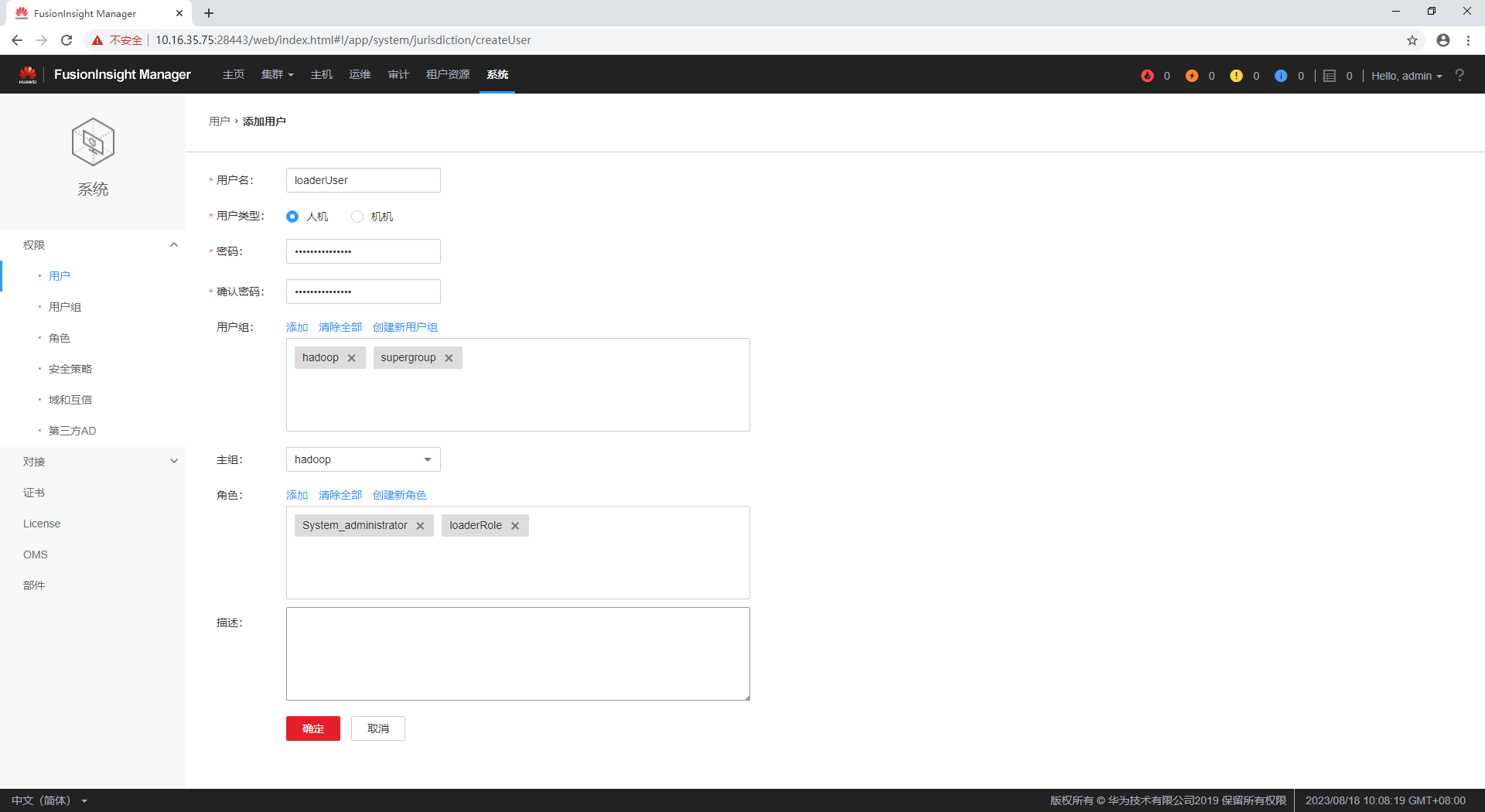
【FusionInsight 迁移】HBase从C50迁移到6.5.1(03)6.5.1上准备Loader
【FusionInsight 迁移】HBase从C50迁移到6.5.1(03)6.5.1上准备Loader HBase从C50迁移到6.5.1(03)6.5.1上准备Loader登录新集群FusionInsight 6.5.1的Manager准备Loader服务准备Loader Role准备Loader User HBase从C50迁移到6.5.1&…...

redis多线程操作
今天更新一个redis多线程操作, 可直接搬运 import redis, os, threading, queue import pandas as pd# 创建一个任务队列 task_queue queue.Queue()def read_excel(folder_path):total_list []for filepath, dirnames, filenames in os.walk(folder_path):for fi…...
:拉普拉斯图像金字塔)
OpenCV(十七):拉普拉斯图像金字塔
1.拉普拉斯图像金字塔原理 拉普拉斯图像金字塔是一种多尺度图像表示方法,通过对高斯金字塔进行差分运算得到。它能够提供图像在不同尺度上的细节信息,常用于图像处理任务如图像增强、边缘检测等。 下面是拉普拉斯图像金字塔的原理和步骤: 构…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...

break 语句和 continue 语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行 break break语句用于跳出代码块或循环 1 2 3 4 5 6 for (var i 0; i < 5; i) { if (i 3){ break; } console.log(i); } continue continue语句用于立即终…...
