VUE写后台管理(2)
VUE写后台管理(2)
- 1.环境
- 2.Element界面
- 3.Vue-Router路由
- 后台
- 1.左导航栏
- 2.上面导航条
1.环境
1.下载管理node版本的工具nvm(Node Version Manager)
2.安装node(vue工程的环境管理工具):nvm install 16.13.0
3.安装vue工程的脚手架:npm install -g @vue/cli
4.在合适的路径下创建工程:vue create back-manage
5.项目最终打包:npm run build,生成dist文件夹就是打包文件。
2.Element界面
1.安装:npm install element-plus --save和图标安装:npm install @element-plus/icons-vue
2.全局引入:
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
3.按需引入:
首先安装插件:npm install -D unplugin-vue-components unplugin-auto-import
npm install babel-plugin-component --save-dev
然后修改工程的babel.config.js文件
module.exports = {presets: ['@vue/cli-plugin-babel/preset',["@babel/preset-env",{"modules":false}]],"plugins": [["component",{"libraryName": "element-ui","styleLibraryName": "theme-chalk"}]]
}
最后在main.js里面按需引入
import { createApp } from 'vue'
import { ElButton, ElRow } from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElButton)//按需引入
app.use(ElRow)
app.mount('#app')
因为之后使用element组件,但element很多代码都用到了ts(typescripte)语法,因此需要安装相关依赖并配置:npm install @types/element-ui --save-dev
搞了好久没成功,干脆在最初创建项目时手动选择,然后选择到typescript。
3.Vue-Router路由
1.安装:npm install vue-router
2.在工程的src目录下新建router/index.js作为路由配置文件
3.在工程的src目录下新建views目录作为视图组件,然后在里面创建自己的组件文件(Home.vue和User.vue)
4.在工程的vue.config.js中关闭eslint代码风格规范校验:lintOnSave:false
5.开始在router/index.js里面将路由和组件进行映射,并创建router示例导出
import { createRouter, createWebHistory } from 'vue-router';
import Home from '../views/Home.vue';
import User from '../views/User.vue';
const routes=[{path:"/home",component:Home},//1.将路由和组件进行关系映射{path:"/user",component:User},
];
const router = createRouter({history: createWebHistory(),//2.使用vue-router创建router实例routes: routes,//缩写:routes
});
export default router;//3.导出router示例
6.在main.js中将上面导出的router挂载到根节点上。
import { createApp } from 'vue'
import App from './App.vue'
import router from './router' // 导入你的路由配置文件
const app = createApp(App)
app.use(router) // 使用 Vue Router 插件
app.mount('#app')
7.在App.vue里面写路由出口,将路由匹配到的组件渲染在此位置:<router-view></router-view>
8.嵌套路由:
创建main组件,然后在index.js里面进行路由和组件的映射:
const routes=[{path:"/",//主路由component:Main,children:[{path:"/home",component:Home},//子路由{path:"/user",component:User},]}
];
而组件的渲染位置除了主路由在App.vue里面渲染,子组件也在主组件的vue里面渲染,所以要在主组件里面添加<router-view></router-view>
后台
1.左导航栏
1.使用element组件搭建Main.vue的主要框架(Container 布局容器,Menu 菜单,Icon 图标)
icon用到了element的icon,需要下载npm install @element-plus/icons-vue并在main.ts里面导入使用
import { createApp } from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// createApp(App).use(store).use(ElementPlus).use(router).mount('#app')
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {app.component(key, component)
}
app.use(store).use(ElementPlus).use(router).mount('#app')
2.使用到了less的css解析器,所以要下载npm i less less-loader,然后在style里面加上<style lang="less" scope>
我的CommentLeft.vue文件如下
<template><el-row class="tac"><el-col :span="12"><el-menuactive-text-color="#ffd04b"background-color="#545c64"class="el-menu-vertical-demo"default-active="2"text-color="#fff"@open="handleOpen"@close="handleClose"><h5 class="mb-2">后台管理</h5><el-menu-item @click="clickMenu(item)" v-for="item in noChildren" :key="item.name" :index="item.name"><el-icon ><component :is="item.icon"></component></el-icon><template #title>{{item.label}}</template></el-menu-item><el-sub-menu v-for="item in hasChildren" :key="item.label" :index="item.label"><template #title><el-icon ><component :is="item.icon"></component></el-icon><span>{{item.label}}</span></template><el-menu-item-group @click="clickMenu(subitem)" v-for="subitem in item.children" :key="subitem.path"><el-menu-item :index="subitem.name">{{subitem.name}}</el-menu-item></el-menu-item-group></el-sub-menu></el-menu>
</el-col>
</el-row>
</template><script lang="ts" setup>
import { ref, computed } from 'vue';
import { useRouter } from 'vue-router'
const handleOpen = (key: string, keyPath: string[]) => {console.log(key, keyPath)
}
const handleClose = (key: string, keyPath: string[]) => {console.log(key, keyPath)
}const menuData = [{path: '/',name: 'home',label: '首页',icon: 'House',url: 'Home/Home',},{path: '/mall',name: 'mall',label: '商品管理',icon: 'GoodsFilled',url: 'MallManage/MallManage',},{path: '/user',name: 'User',label: '用户管理',icon: 'User',url: 'UserManage/UserManage',},{label: '其他',icon: 'Location',children: [{path: '/one',name: 'page1',label: '页面1',icon: 'Setting',url: 'Other/PageOne',},{path: '/two',name: 'page2',label: '页面2',icon: 'Setting',url: 'Other/PageTwo',},],},
];
const noChildren = computed(() => menuData.filter(item => !item.children));
const hasChildren = computed(() => menuData.filter(item => item.children));
const router = useRouter();
const clickMenu = (item) => {if (router.currentRoute.value.path !== item.path && !(router.currentRoute.value.path === "/home" && item.path === "/")) {router.push(item.path);}
};</script><style lang="less" scope>
.el-menu-vertical-demo:not(.el-menu--collapse) {width: 200px;min-height: 400px;
}
.el-menu{height:100vh;h5{color:#fff;text-align:center;line-height: 48px;font-size:16px;font-weight:400px;}
}
</style>
2.上面导航条
1.使用到了icon和Dropdown 下拉菜单。
2.使用到了Vuex进行状态管理模式,就是在一个父组件下面有的好多子组件,然后这些子组件共享某些数据,下载:npm install vuex@next --save在我这里面现在left和header这两个子组件共享了isCollapse这个值。
相关文章:
)
VUE写后台管理(2)
VUE写后台管理(2) 1.环境2.Element界面3.Vue-Router路由后台1.左导航栏2.上面导航条 1.环境 1.下载管理node版本的工具nvm(Node Version Manager) 2.安装node(vue工程的环境管理工具):nvm install 16.13.0 3.安装vue工…...

RHCSA8.2
Node1 配置您的系统以使用默认存储库 配置您 的系统以使用默认存储库YUM 存储库已可以从 http://foundation0.ilt.example.com/dvd/BaseOS 和 http://foundation0.ilt.example.com/dvd/AppStream 使用配置您的系统,以将这些位置用作默认存储库[rootclear ~]# cat …...

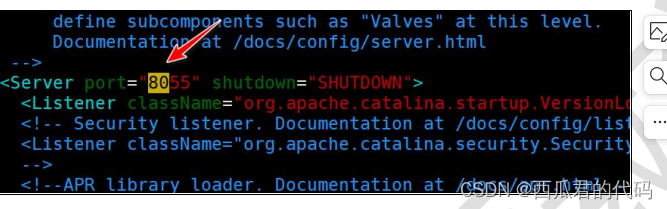
修改linux中tomcat的端口
随便修改一个 以8055为例子 开放8081端口 firewall-cmd --permanent --add-port8081/tcp firewall-cmd --reload firewall-cmd --list-all...

学妹学Java(一)
⭐简单说两句⭐ 作者:后端小知识 CSDN个人主页:后端小知识 🔎GZH:后端小知识 🎉欢迎关注🔎点赞👍收藏⭐️留言📝 Hello,亲爱的各位友友们,好久不见࿰…...

湖南省副省长秦国文一行调研考察亚信科技
9月5日,湖南省人民政府党组成员、副省长秦国文一行到亚信科技调研考察,亚信科技高级副总裁陈武主持接待。 图:双方合影 在亚信科技创新展示中心,秦国文了解了亚信科技在5G、算力网络、人工智能、大数据等前沿领域的创新探索&…...

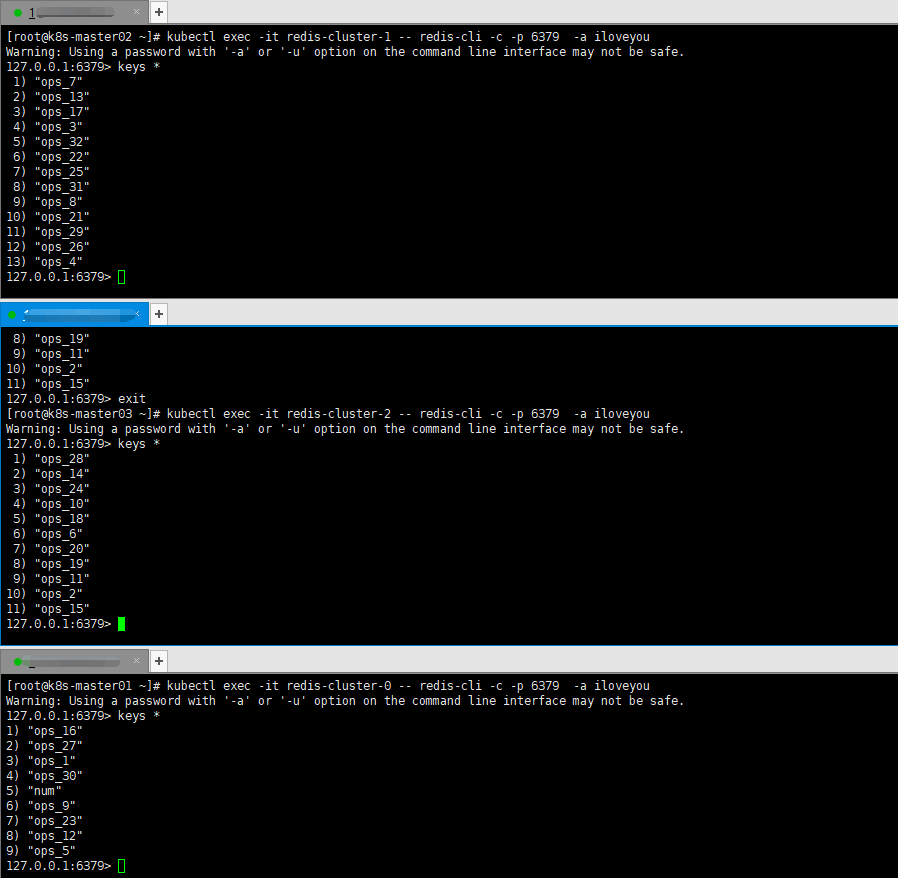
k8s部署redis 3主3从
k8s部署redis6节点,组成3主3从集群模式 一般来说,redis部署有三种模式。 单实例模式,一般用于测试环境。 哨兵模式 集群模式后两者用于生产部署 哨兵模式 在redis3.0以前,要实现集群一般是借助哨兵sentinel工具来监控master节点…...

Vue2安装vuex和vue-router报错处理
Vue2安装vuex和vue-router报错处理 Vue2.6安装VuexVue2.6安装vue-router Vue2.6安装Vuex 报错信息 处理方法 #查看vuex版本 npm view vuex versions --json #安装合适版本 npm install vuex3.6.2 --saveVue2.6安装vue-router 报错信息 处理方法 #查看vue-router版本 npm…...

算法leetcode|79. 单词搜索(rust重拳出击)
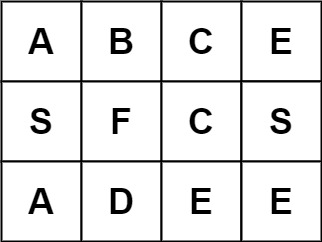
文章目录 79. 单词搜索:样例 1:样例 2:样例 3:提示:进阶: 分析:题解:rust:go:c:python:java: 79. 单词搜索: …...

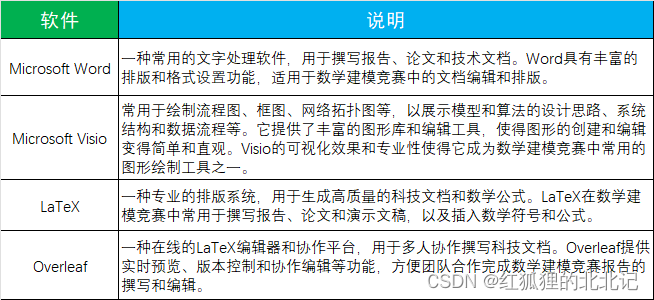
2023年高教社杯全国大学生数学建模竞赛参赛事项注意
MathClub数模资源,含专属思路 资源链接:点击这里获取众多数模资料、思路精讲、论文模板latex和word、学习书籍等 2023高教社杯数学建模国赛–赛前准备 一年一度的数学建模国赛要来啦!!!小编仔细阅读了比赛官方网站上…...

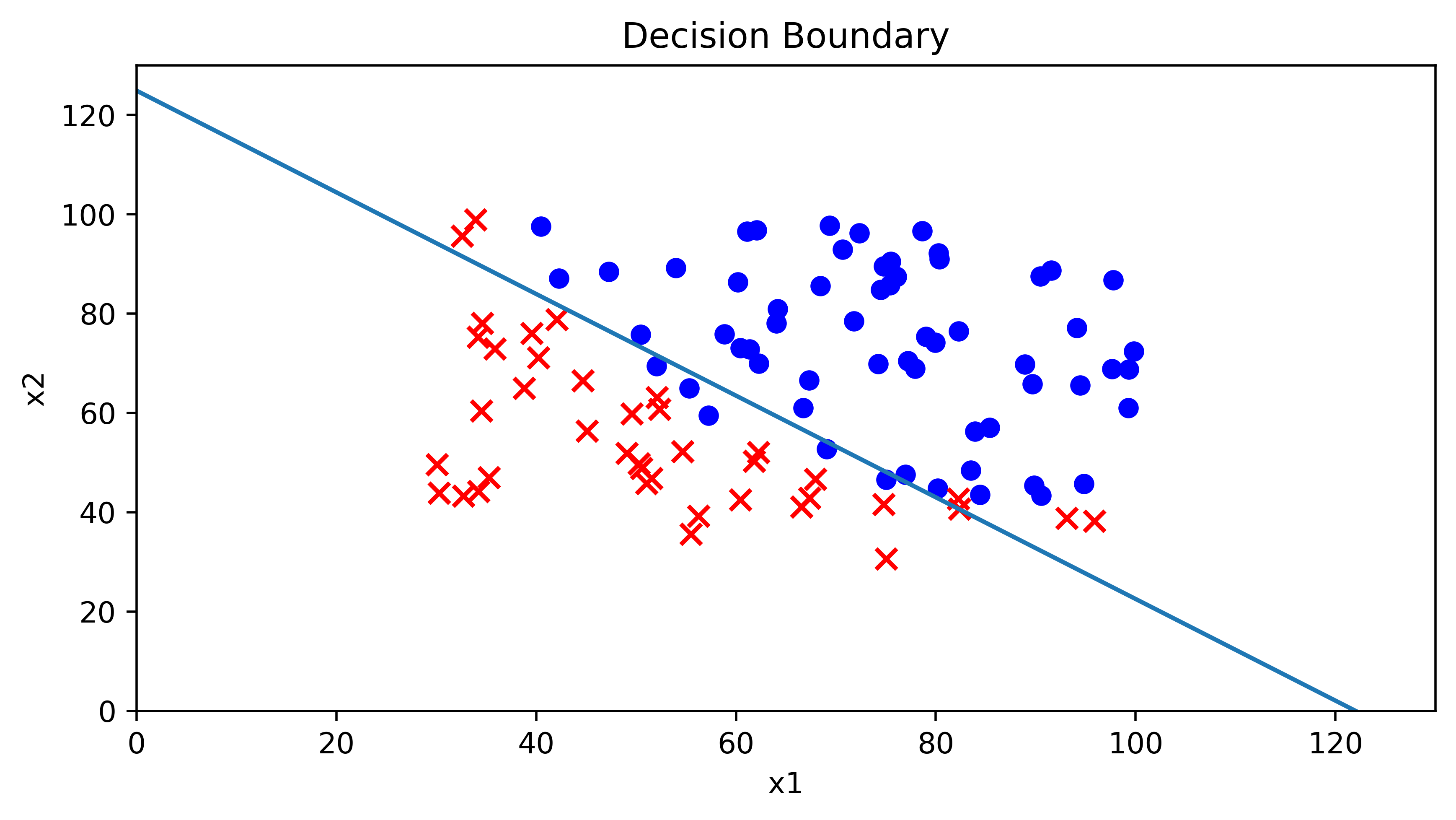
数学建模--逻辑回归算法的Python实现
首先感谢CSDN上发布吴恩达的机器学习逻辑回归算法任务的各位大佬. 通过大佬的讲解和代码才勉强学会. 这篇文章也就是简单记录一下过程和代码. CSDN上写有关这类文章的大佬有很多,大家都可以多看一看学习学习. 机器学习方面主要还是过程和方法. 这篇文章只完成了线性可分方面的任…...

Qt6_贪吃蛇Greedy Snake
贪吃蛇Greedy Snake 1分析 首先这是一个贪吃蛇界面,由一个长方形边框和一只贪吃蛇组成 默认开局时,贪吃蛇身体只有3个小方块,使用画笔画出 1.1如何移动 对于蛇的移动,有2种方法 在一定时间范围内(定时器),未对游戏…...

Credo推出业界首款单片集成CMOS VCSEL驱动器的800G光DSP芯片
针对AOC及短距(SR)光模块优化的新型Credo DSP,适用于下一代超大规模数据中心/AI应用 加州圣何塞和中国深圳,2023年9月6日——Credo Technology(纳斯达克股票代码:CRDO)今日发布两款新品&#x…...

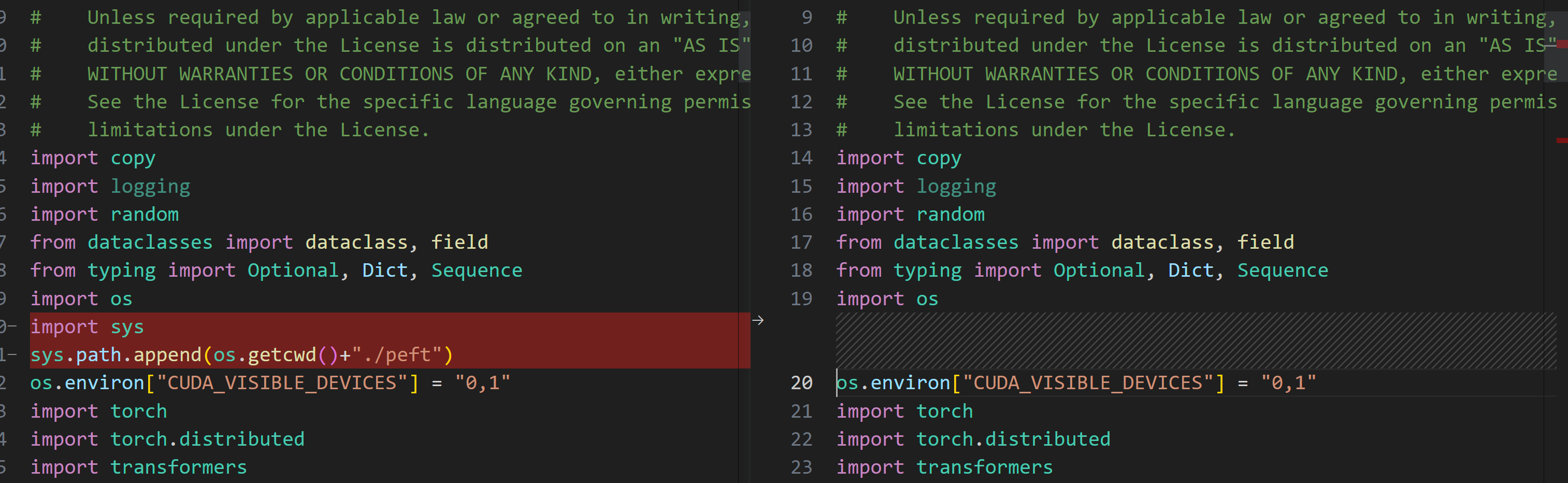
【经验分享】如何使用VSCode对比两个文件
问题: 当有两个不同版本的文件,如何使用VSCode对比两个文件 解决办法 长按ctrl选择想要对比的两个文件-----右键选择将已选项进行比较----大功告成 大功告成...

从裸机开始安装ubuntu系统到安装NVIDIA驱动
这篇文章为总结类文章,更多的是把各个博主的内容总结一下,形成一套端到端的方法,主要内容包括: 安装ubuntu22.04版本(含启动U盘制作)配置ssh、固定ip和端口号安装NVIDIA驱动安装cuda11.7和cudnn8.6 文章目录 一、安装ubuntu22.041…...

索尼 toio™ 应用创意开发征文|小巧机器,大无限,探索奇妙世界
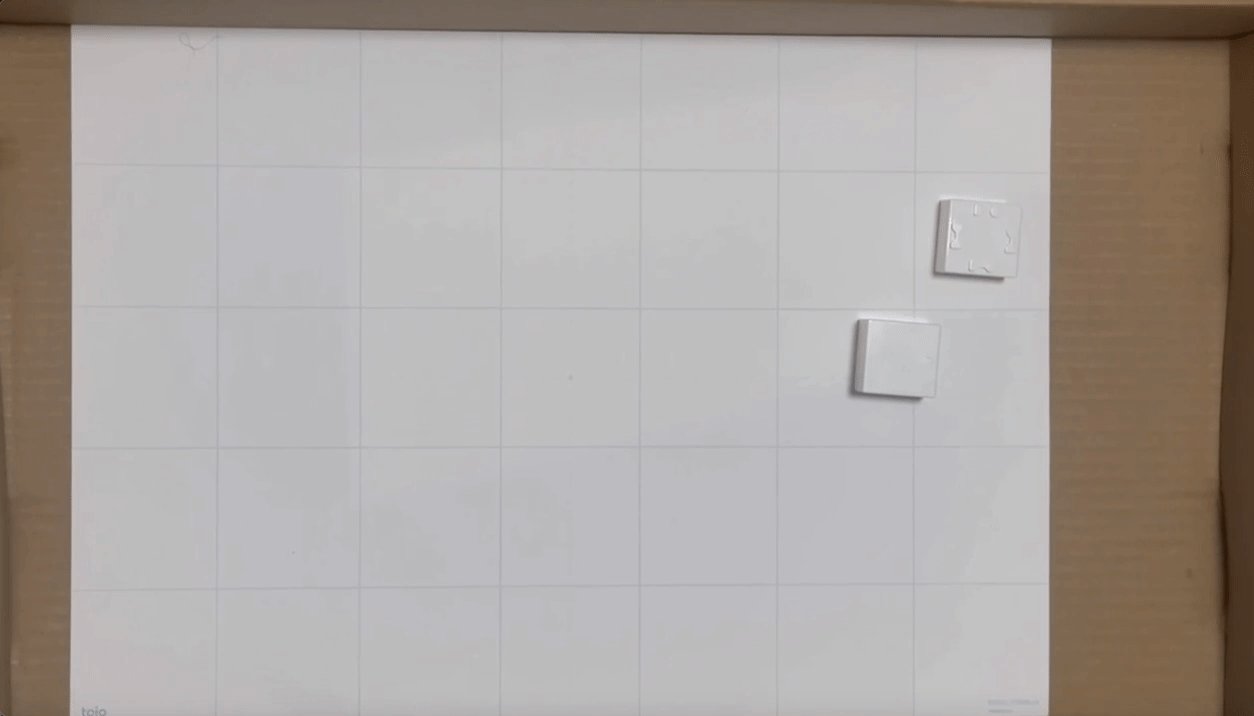
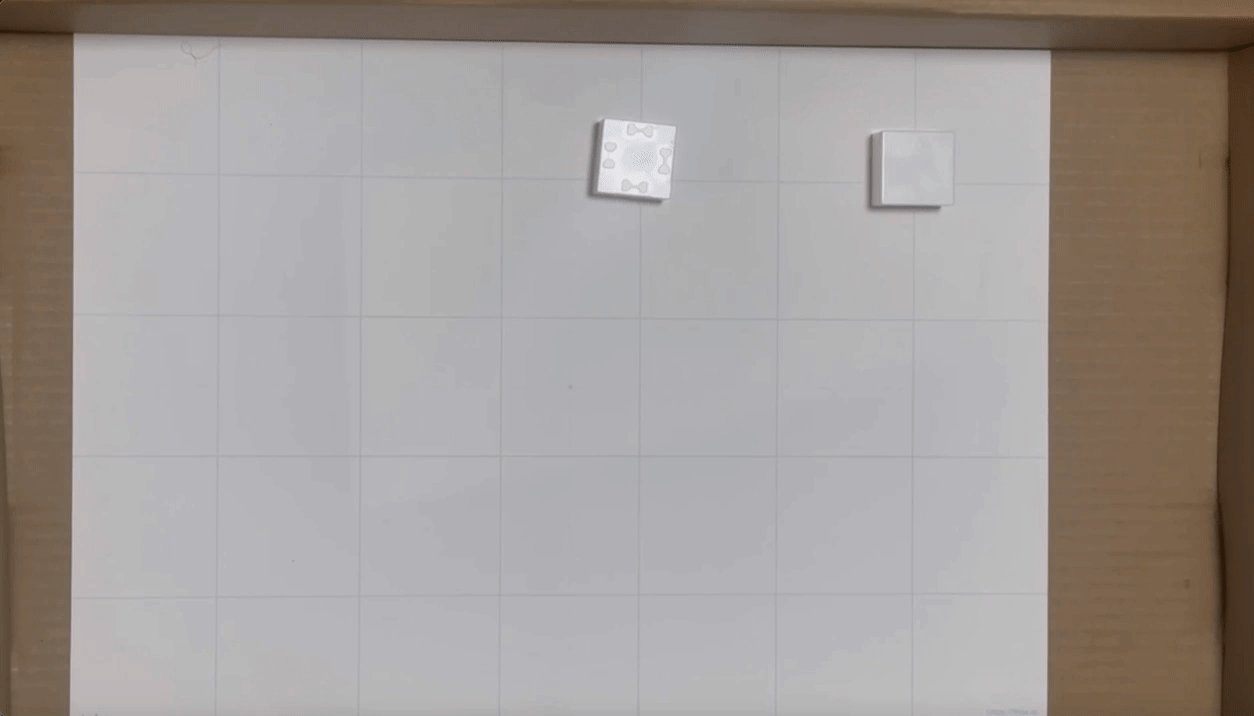
文章目录 前言微型机器人的未来:toio™小机器人简介toio™小机器人:创新功能一览toio™小机器人:多领域的变革者toio™小机器人贪吃蛇游戏代码实现写在最后 前言 当我们谈到现代科技的创新时,往往会联想到复杂的机器和高级的编程…...

什么牌子的led台灯质量好?热门的Led护眼台灯推荐
led台灯有环保无污染、耗能低、长寿命等优点,适合用在阅读、书写、批阅等办公或学习的场所。而挑选LED台灯时,分散光挡板做的比较好的优先选择,能分散大量蓝光,对眼睛危害较小。下面,小编为大家推荐五款质量好的led护眼…...

预推免,保研------长安大学保内,附加分面试准备【记录帖】
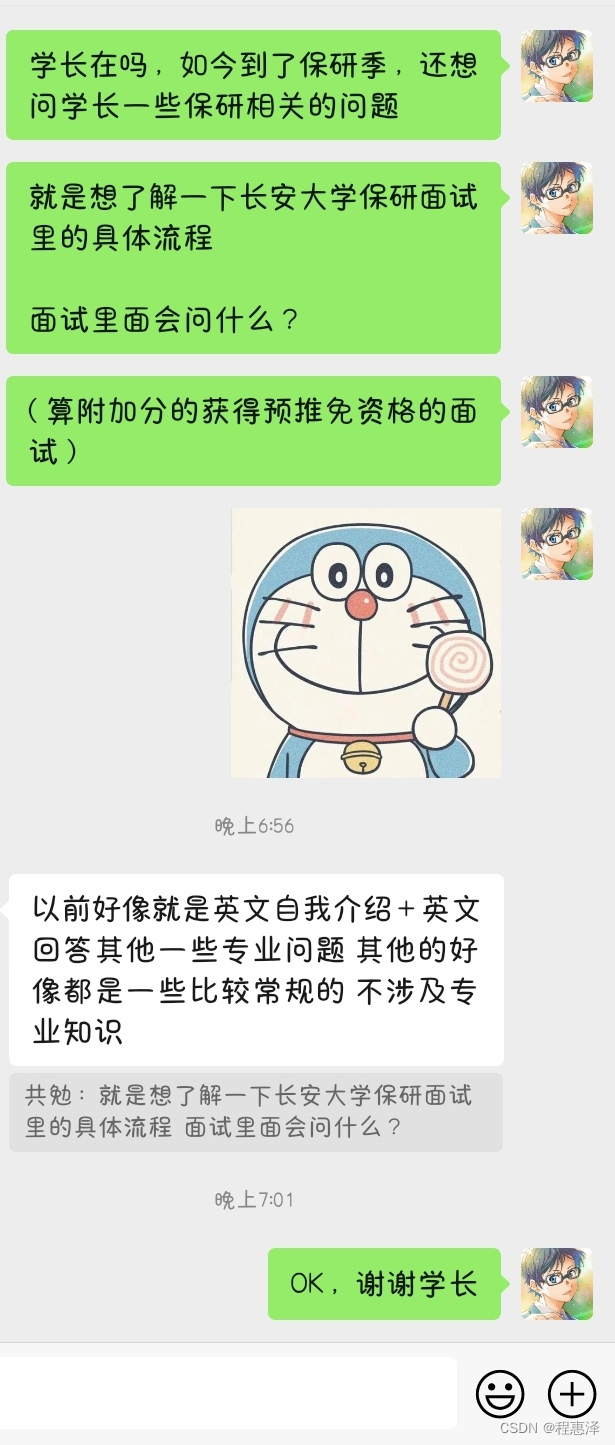
🚀长安大学——人工智能系——程惠泽 🚌前六学期专业排名:7/82 🚌信息门户GPA:3.94 🚌平均成绩:89.83 🚌加权成绩:89.15 / ☁️本人比较菜,只能保研本校&…...

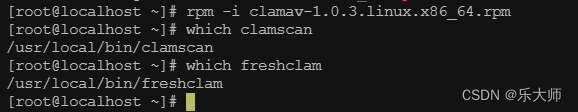
Linux开源防病毒引擎ClamAV
ClamAV官方地址:https://www.clamav.net 它支持Linux、BSD、windows、Mac OS X等系统。 在CentOS 8(Tencent OS 3.1)安装非常便利,可以使用yum。 yum install clamav 安装成功,就可以使用它进行病毒扫描检查了。 c…...

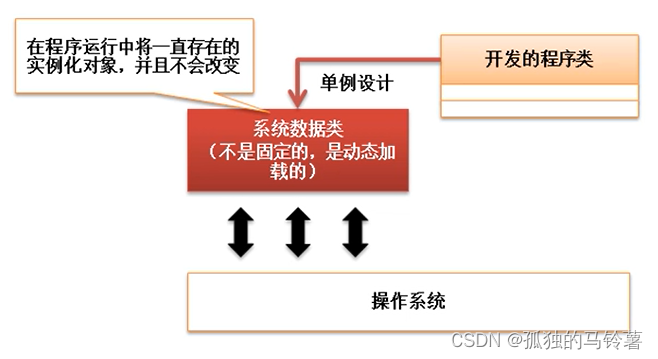
Java复习-25-单例设计模式
单例设计模式 目的(使用场景) 在实际开发下,会存在一种情况:某一种类在程序的整个生命周期中,只需要实例化一次就足够了。例如,系统数据类,由于操作系统只有一个,因此在程序初始化…...

博客系统自动化测试项目实战(测试系列9)
目录 前言: 1.博客前端页面测试用例图 2.测试用例的代码实现 2.1登录页面的测试 2.2博客列表页面的测试 2.3写博客测试 2.4博客详情页面的测试 2.5已发布博客的标题和时间的测试 2.6注销用户的测试 结束语: 前言: 之前小编给大家讲…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
