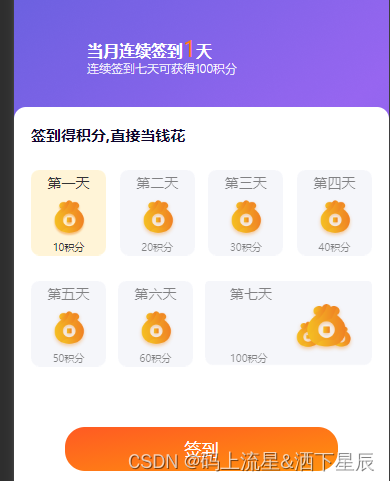
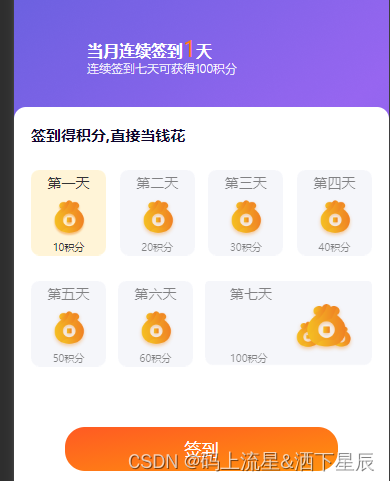
微信小程序实现连续签到七天

断签之后会从第一天重新开始
<template><view class="content" style="height: 100vh;background: white;"><view class="back"><view style="position: absolute;bottom: 200rpx;left: 40rpx;width: 90%;"><image :src="headimgUrl" mode="widthFix" style="width: 92rpx;height: 92rpx;border-radius: 50%;float: left;margin-top: -6rpx;margin-right: 14rpx;"></image><view style="float: left;"><span style="font-size: 32rpx;font-weight: bold;color: #FFFFFF;">当月连续签到 </span> <span style="font-size: 44rpx;color: #FF7D00;line-height: 40rpx;">{{ days }}</span><span style="font-size: 32rpx;font-weight: bold;color: #FFFFFF;">天</span><view style="font-size: 24rpx;font-weight: 100;color: #FFFFFF;">连续签到七天可获得{{ sevenDay }}积分</view></view><uni-calendar ref="calendar" class="uni-calendar--hook":clear-date="true" :date="info.date":insert="info.insert" :startDate="info.startDate":endDate="info.endDate" :range="info.range" @confirm="confirm" /></view></view><view class="sign_content"><div class="signBox"><text style="font-size: 30rpx;
font-weight: bold;
color: #0D052C;">签到得积分,直接当钱花</text><ul class="signBtnBox"><li class="signBtnOne" v-for="(item, index) in list" :key="index" :class="{ signed: index + 1 <= Number(days) }"><div @click="handleSignIn(index+1, item.code)"><p style="line-height: 50rpx;">{{ item.gift_num }}</p><!-- <p v-if="index + 1 <= Number(days)">已签到</p><p v-else>签到</p> --><p style="line-height: 210rpx;font-size: 20rpx;">{{ item.points }}积分</p></div></li></ul><view style="background: linear-gradient(to bottom right, #FF5A23, #FF920D);width: 80%;margin: 0 auto;text-align: center;color: white;font-size: 34rpx;height: 88rpx;line-height: 88rpx;margin-top: 120rpx;border-radius: 40rpx;" @click="handleSignIn1">签到</view></div></view></view>
</template><script>
export default {data() {return {showCalendar: false,info: {lunar: true,range: true,insert: false,selected: []},list: [{ gift_num: "第一天", code: "USER_SIGN_POINT_1", points: null },{ gift_num: "第二天", code: "USER_SIGN_POINT_2", points: null },{ gift_num: "第三天", code: "USER_SIGN_POINT_3", points: null },{ gift_num: "第四天", code: "USER_SIGN_POINT_4", points: null },{ gift_num: "第五天", code: "USER_SIGN_POINT_5", points: null },{ gift_num: "第六天", code: "USER_SIGN_POINT_6", points: null },{ gift_num: "第七天", code: "USER_SIGN_POINT_7", points: null },],res: "",days: "", // 签到的总天数signOK: "",headimgUrl: "",sevenDay: "",};},onReady() {this.$nextTick(() => {this.showCalendar = true})},methods: {open() {this.$refs.calendar.open()},async todaySignIn(code) {const res = await this.$request.post("user/userSign",{token: uni.getStorageSync("token").token,},{native: true,});if (res.data.status == "ok") {var data = res.data.data;uni.showToast({title: "签到成功!",duration:2000})setTimeout(()=>{this.getSignIn()},2000)} else {this.handleSignIn()}},handleSignIn1() {const index = Number(this.days) + 1;if (index <= this.list.length) {const code = this.list[index - 1].code;this.todaySignIn(code);} else {uni.showToast({icon: 'none',title: "明天再来签到吧"})}},async qiandao(code, index) {const res = await this.$request.post("user/getUserConf",{token: uni.getStorageSync("token").token,code: code,type: 1},{native: true,});if (res.data.status == "ok") {var data = res.data.data;console.log(data, "签到");this.sevenDay = data[0].valuesthis.list[index].points = data[0].values;}},// 点击签到handleSignIn(index, code) {if (index > Number(this.days) + 1) {uni.showToast({icon: 'none',title: "请按顺序签到"})} else if (index === Number(this.days) + 1) {this.todaySignIn(code);} else {uni.showToast({icon: 'none',title: "明天再来签到吧"})}},
// async getSignIn() {
// const res = await this.$request.post(
// "user/getUserSignList",
// {
// token: uni.getStorageSync("token").token,
// },
// {
// native: true,
// }
// );
// if (res.data.status == "ok") {
// var data = res.data.data;
// this.days = data.sign_num;
// this.headimgUrl = data.headimgurl;
// console.log(this.headimgUrl,'头像')
// // 更新签到列表数据
// for (let i = 0; i < this.list.length; i++) {
// if (i < 7) {
// // 前七天的日期都显示原始的第一天、第二天等日期
// this.list[i].gift_num = `第${i + 1}天`;
// } else {
// // 第八天及以后的日期只有在连续签到七天后才显示
// if (this.days >= 7) {
// this.list[i].gift_num = `第${i + 1}天`;
// } else {
// this.list[i].gift_num = "";
// }
// }
// this.qiandao(this.list[i].code, i);
// }
// }
// },async getSignIn() {const res = await this.$request.post("user/getUserSignList",{token: uni.getStorageSync("token").token,},{native: true,});if (res.data.status == "ok") {var data = res.data.data;this.days = data.sign_num;this.headimgUrl = data.headimgUrl;// this.apiDates = data.map(item => item.create_time.split(' ')[0]); // 提取日期字符串中的日期部分console.log(data, "签到列表");for (let i = 0; i < this.list.length; i++) {this.qiandao(this.list[i].code, i);}}},},components: {},onShow(){this.getSignIn();},created() {this.getSignIn();this.qiandao("USER_SIGN_POINT_7", 6);},
};
</script><style lang="scss" scoped>
.back {width: 100%;height: 460rpx;background: url("https://-picture.oss-cn-hangzhou.aliyuncs.com/ebk-wap/img-202308240245145778-Group%2034161%403x.png") no-repeat;position: relative;top: 0;.avatar {width: 400rpx;position: absolute;height: 100rpx;left: 40rpx;top: 20rpx;z-index: 9;}.sign-date {}
}
.sign_content {position: relative;top: -150rpx;// width: 96%;height: 622rpx;background: white;border-radius: 24rpx;padding: 34rpx;display: flex;justify-content: center; /* 水平居中 */.sign_day {display: flex;flex-wrap: wrap;justify-content: space-between;height: 436rpx;}
}
.signBox {width: 100%;background: white;border-radius: 10px;margin: 0 auto;.tips {margin-top: 3%;span {font-size: 16px;letter-spacing: -0.1px;line-height: 22px;font-weight: 500;}:nth-of-type(2) {color: #fe9300;letter-spacing: -0.1px;}}.signBtnBox {display: flex;justify-content: space-between;flex-wrap: wrap;& > li {// cursor: pointer;width: 22%;height: 172rpx;background:url('https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/ebk-wap/img-202308300426108993-Group%2034210%403x.png');border-radius: 4px;background-size: 100%;margin-top: 50rpx;img {margin: 6px 0 0 10px;}p {text-align: center;opacity: 0.6;font-size: 14px;color: #333333;letter-spacing: 0;font-weight: 500;}}li:nth-child(7){width: 49%;height: 172rpx;color: #333333;background: url('https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/ebk-wap/img-202308300506217750-Group%2034211%403x.png');background-size: cover;background-position: center;border-radius: 4px;margin-top: 50rpx;p{text-align: left;padding-left: 50rpx;}}.signed:nth-child(7){background: url('https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/ebk-wap/img-202309070948277933-Group%2034267%403x.png');background-size: 100%;color: #333333;p {opacity: 1 !important;color: #333;}}.signed {background: url('https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/ebk-wap/img-202308300412527364-Group%2034209%403x.png');background-size: 100%;color: #333333;p {opacity: 1 !important;color: #333;}}}
}
</style>
相关文章:

微信小程序实现连续签到七天
断签之后会从第一天重新开始 <template><view class"content" style"height: 100vh;background: white;"><view class"back"><view style"position: absolute;bottom: 200rpx;left: 40rpx;width: 90%;"><i…...

将 Spring Boot 应用程序与 Amazon DocumentDB 集成
Amazon DocumentDB(与 MongoDB 兼容)是一种可扩展、高度持久和完全托管的数据库服务,用于操作任务关键型 MongoDB 工作负载。在 Amazon DocumentDB 上,您可以使用相同的 MongoDB 应用程序代码、驱动程序和工具来运行、管理和扩展工…...

前端小案例1:用css实现蒙层效果
前端小案例1:用css实现蒙层效果 我想要在react的函数组件中实现如下效果:首先dom结构中有一个slider组件用于展示当前的亮度条,如果在 flag为true的情况下,就给当前页面上覆盖一张透明度为0.8图片。有一个按钮会切换flag的值。 …...

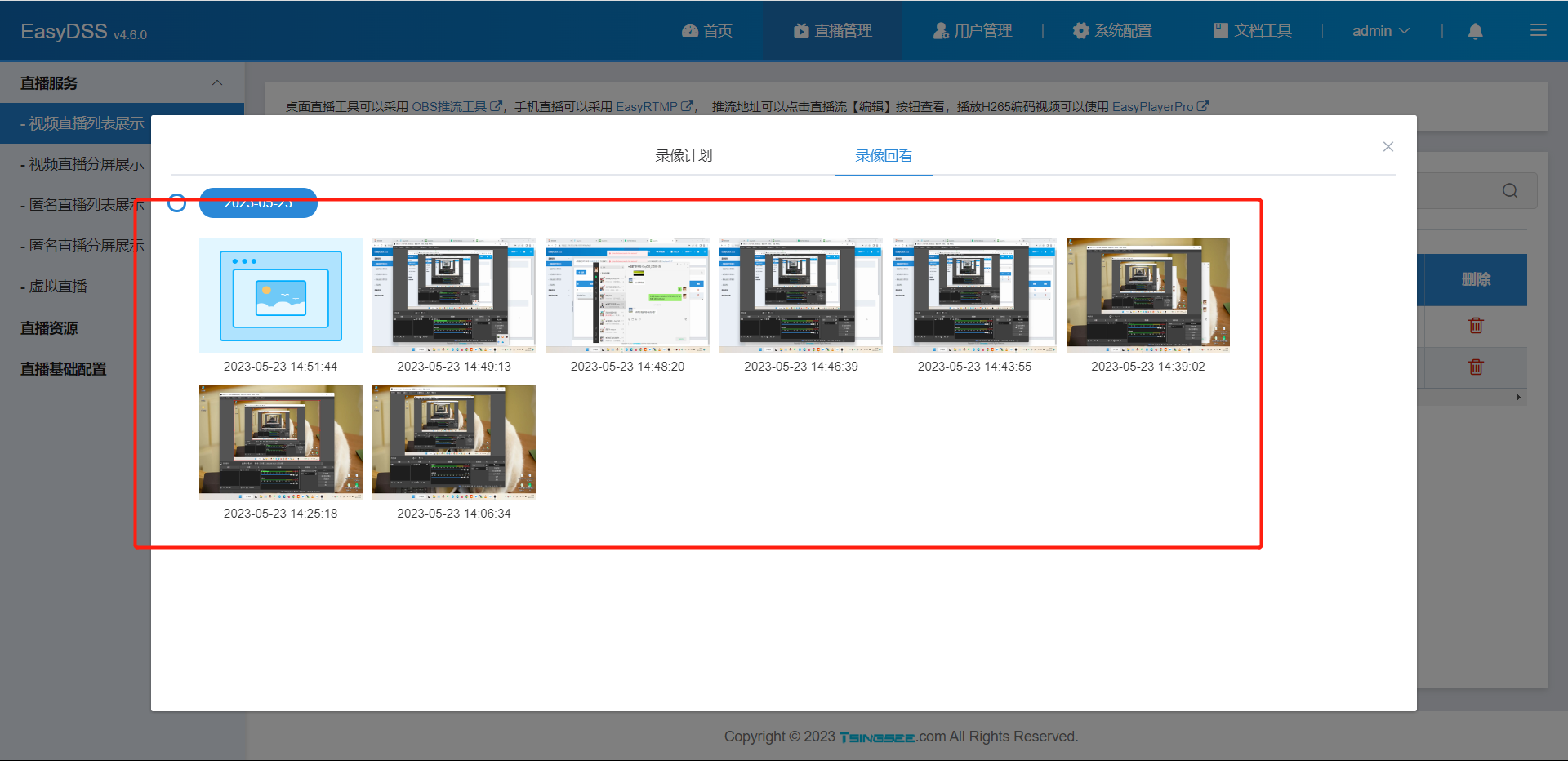
RTMP流媒体服务器EasyDSS视频点播平台在不关闭防火墙的情况下平稳部署的具体步骤
EasyDSS视频直播点播平台提供了视频转码、点播、直播、推拉流、录像、回放等功能,可应用在AR、VR、无人机推流、虚拟直播、教育培训、远程会议等多样化的场景中。 通常我们在部署EasyDSS时都建议用户关闭防火墙的,但是也有无需关闭防火墙的部署办法&…...

QT中信号与槽机制的介绍,以及信号与槽连接的几种方式
信号与槽机制 信号与槽的介绍 功能:实现多个组件之间的相互通信,是QT引以为傲的核心机制信号:就是信号函数,定义在类体的signals权限下,是一个不完整的函数,只有声明没有定义;槽:就…...

学习笔记——Java入门第二季
1.1 介绍类与对象 类和对象的关系: 时间万物皆对象。对象是具体的事物,是类的具体事例 类是抽象的概念,是对象的模板。 new关键字是创建实例对象最重要的标志 Dog duoduonew Dog(); Dog luckynew Dog(); 这样就创建了两个对象并且在java内…...

计算机视觉的应用13-基于SSD模型的城市道路积水识别的应用项目
大家好,我是微学AI,今天给大家介绍一下计算机视觉的应用13-基于SSD模型的城市道路积水识别的应用项目。今年第11号台风“海葵”后部云团的影响,福州地区的降雨量突破了历史极值,多出地方存在严重的积水。城市道路积水是造成交通拥…...

【39元linux开发板-ADB远程教程】-[ADB远程终端]-幸狐Luckfox Pico-超越树莓派PICO
【教程-持续更新】 幸狐Luckfox Pico RV1103 教程合集 【39元linux开发板-ADB远程教程】-[ADB远程终端]-幸狐Luckfox Pico-超越树莓派PIC...

900ES1-0100 honeywell 可减少视觉引导应用的整体开发时间
900ES1-0100 honeywell 可减少视觉引导应用的整体开发时间 CV2视觉系统配有高柔性电缆(以太网或USB)。通过将高柔性电缆作为所有CV2视觉系统的标准配置,Epson CV2摄像机可以安装在机器人臂(移动)或固定装置(固定)上。基于向导的校准使机器人到视觉系统的校准变得轻…...

Openvslam
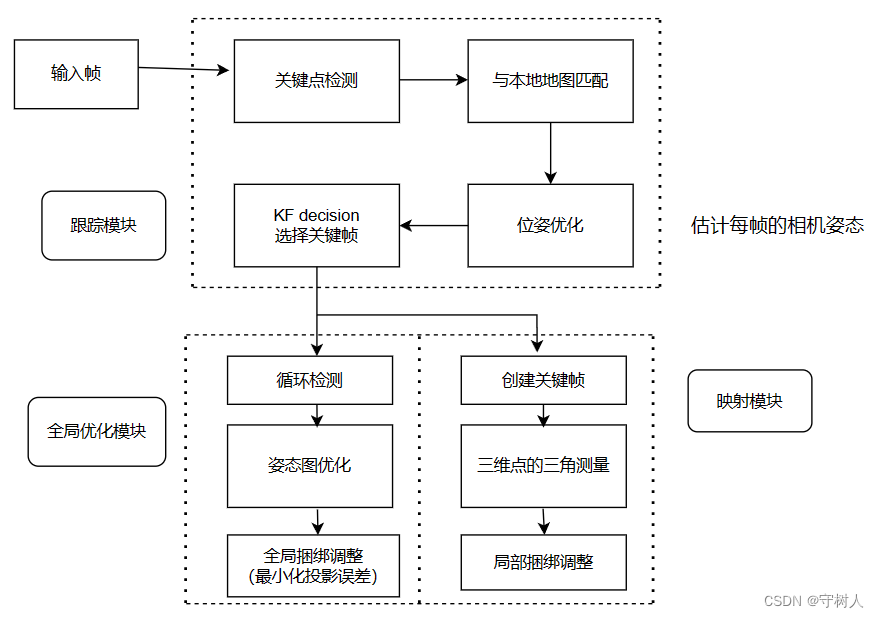
文章目录 Openvslam 学习报告什么是Openvslam概念特点 安装和运行OpenVSLAM克隆源代码安装依赖库测试(环境已经安装成功)运行运行失败的总结运行成功 系统设计模块和函数接口调用流程流程图参考资料 Openvslam 学习报告 什么是Openvslam 概念 OpenVSL…...

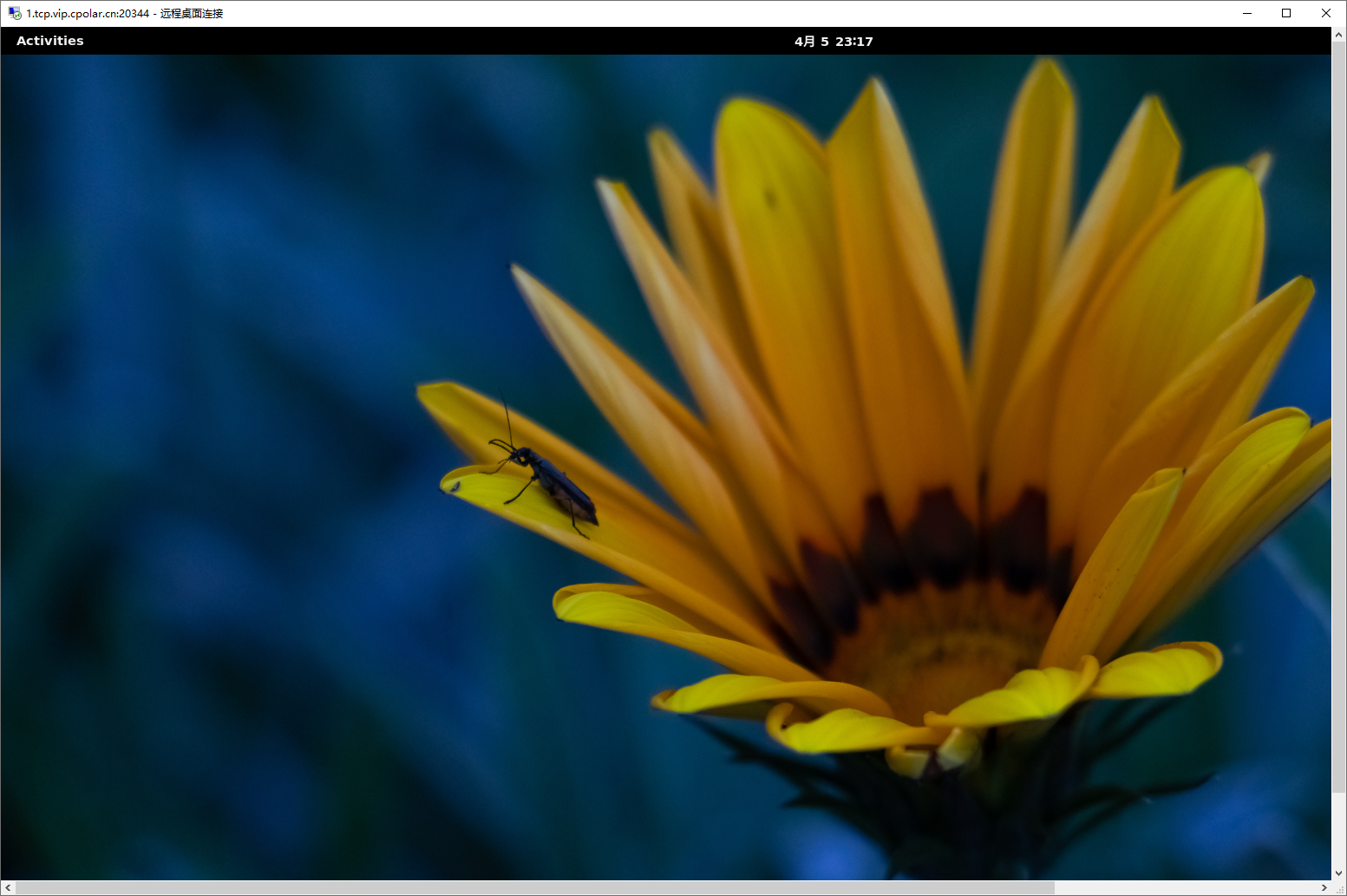
Windows通过RDP异地远程桌面Ubuntu【内网穿透】
文章目录 前言1. ubuntu安装XRDP2.局域网测试连接3.安装cpolar内网穿透4.cpolar公网地址测试访问5.固定域名公网地址 前言 XRDP是一种开源工具,它允许用户通过Windows RDP访问Linux远程桌面。 除了Windows RDP外,xrdp工具还接受来自其他RDP客户端(如Fre…...
)
js 基础 (ES 模块)
ES 模块语法 1、模块化的背景 JavaScript 程序本来很小——在早期,它们大多被用来执行独立的脚本任务,在你的 web 页面需要的地方提供一定交互,所以一般不需要多大的脚本。过了几年,我们现在有了运行大量 JavaScript 脚本的复杂…...

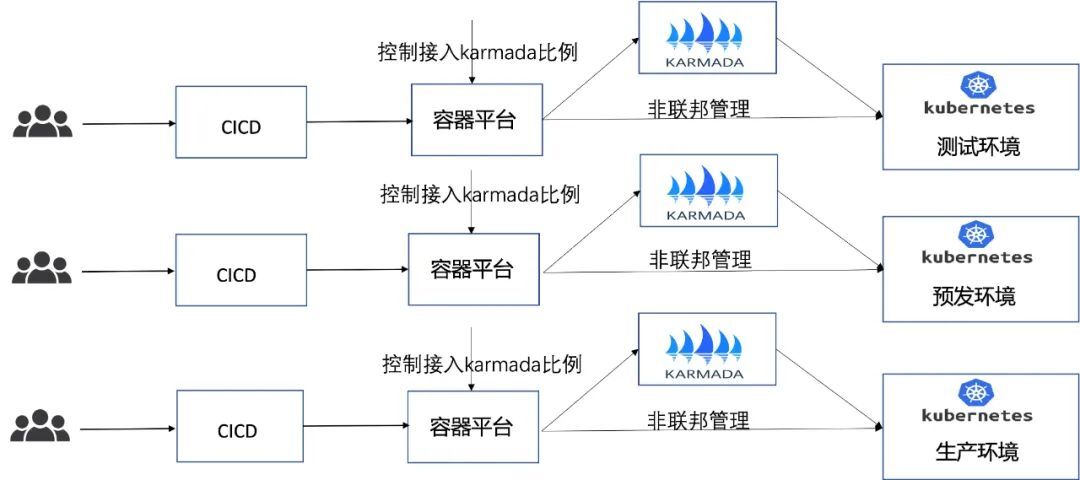
K8s 多集群实践思考和探索
作者:vivo 互联网容器团队 - Zhang Rong 本文主要讲述了一些对于K8s多集群管理的思考,包括为什么需要多集群、多集群的优势以及现有的一些基于Kubernetes衍生出的多集群管理架构实践。 一、为什么需要多集群 随着K8s和云原生技术的快速发展,…...

德国金融监管机构网站遭遇大规模DDoS攻击后“瘫痪”
德国波恩的BaFin大楼 BaFin是负责监督和监管德国金融机构和市场的金融监管机构,其职责是确保德国金融体系的稳定性、完整性和透明度。 此外,BaFin 的网站还为企业和消费者提供银行、贷款和财产融资等方面的信息。它还提供消费者帮助热线和举报人信息共…...

关于特殊时期电力行业信息中心运营思路
一、防御思路 安全运营是一系列规则、技术和应用的集合,用以保障组织核心业务平稳运行的相关活动,是通过灵活、动态的实施控制以期达到组织和业务需要的整体范围可持续性正常运行。信息中心在特殊时期扮演着关键的角色,因此需要精心设计运营…...

机器人中的数值优化(八)——拟牛顿方法(上)
本系列文章主要是我在学习《数值优化》过程中的一些笔记和相关思考,主要的学习资料是深蓝学院的课程《机器人中的数值优化》和高立编著的《数值最优化方法》等,本系列文章篇数较多,不定期更新,上半部分介绍无约束优化,…...

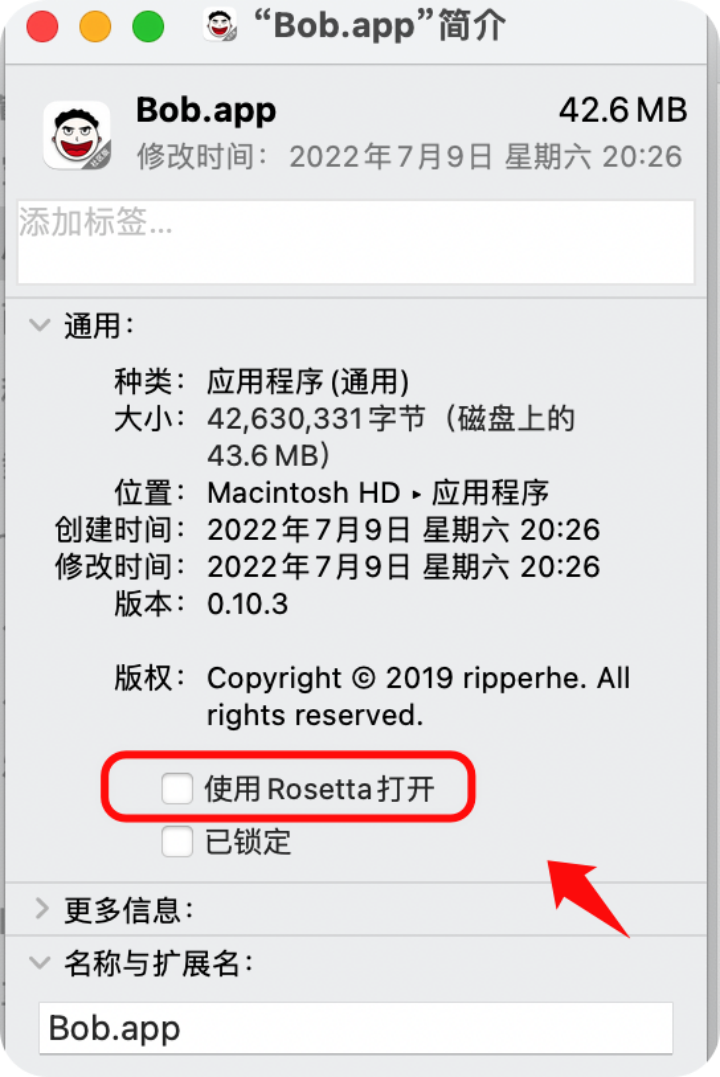
mac安装adobe需要注意的tips(含win+mac all安装包)
M2芯片只能安装2022年以后的(包含2022年的) 1、必须操作的开启“任何来源” “任何来源“设置,这是为了系统安全性,苹果希望所有的软件都从商店或是能验证的官方下载,导致默认不允许从第三方下载应用程序。macOS sie…...

C/C++学习网址
1、http://snippets.dzone.com/tag/c/ --数以千计的有用的C语言源代码片段 2、http://www.hotscripts.com/category/c-cpp/scripts-programs/ Hotscripts --提供数以百计的C和C脚本和程序。所有程序都分为不同的类别。 3、http://www.planetsourcecode.com/vb/default.asp?lng…...

Typora导出的PDF目录标题自动加编号
Typora导出的PDF目录标题自动加编号 在Typora主题文件夹增加如下文件后,标题便自动加上了编号: https://gitcode.net/as604049322/blog_data/-/blob/master/base.user.css 例如: 但是导出的PDF中,目录却没有编号: 这…...
)
【React】React学习:从初级到高级(二)
React学习【二】 2 添加交互2.1 响应事件2.1.1 添加事件处理函数2.1.2 在事件处理函数中读取props2.1.3 将事件处理函数作为props传递2.1.4 命名事件处理函数prop2.1.5 事件传播2.1.6 阻止传播2.1.7 传递处理函数作为事件传播的替代方案2.1.8 阻止默认行为 2.2 State: 组件的记…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...
