微服务06-Dockerfile自定义镜像+DockerCompose部署多个镜像
常见的镜像在DockerHub能找到,但是我们自己写项目得自己构造镜像
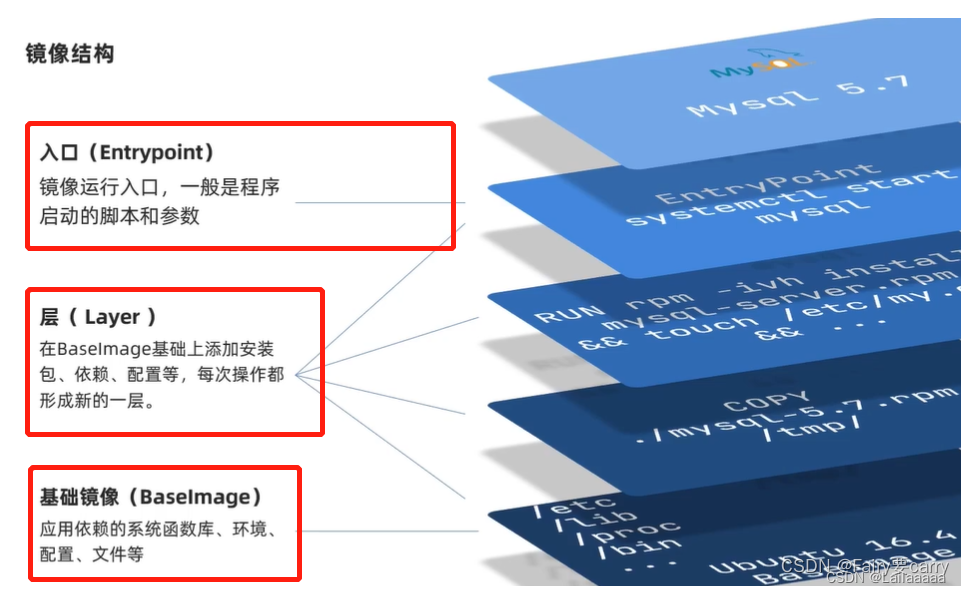
1 镜像结构

作用:提高复用性,当应用需要更新时,不再是整个系统重装进行更新 ,而是对需要更新的部分进行更新,其他地方不动——>这就是分层的好处 每做一次新的操作会产生新的一层
简单来说,镜像就是在系统函数库、运行环境的基础上添加应用程序文件、配置文件,然后合并后+编写好的启动脚本(镜像运行的入口)一起形成的文件
所以说,构建镜像,就是实现上述打包过程

2 什么是Dockerfile
构建自定义镜像,如果一个个文件去拷贝打包,会非常麻烦;
我们只需要告诉Docker,我们镜像的组成结构,需要哪些BaseImage、拷贝哪些依赖,需要哪些启动脚本,那么Docker将会帮助构建镜像;
而DockerFile:是一个文本文件,里面的指令描述了要什么样的操作来构建镜像;

更新详细语法说明,请参考官网文档:Dockerfile reference | Docker Documentation
举例:构建Java项目

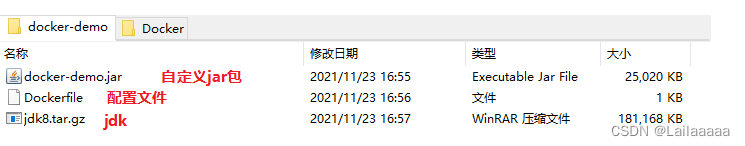
- 步骤1:.首先新建一个空文件夹docker-demo,然后将文件拷贝到里面

- 步骤2:.设置DockerFile中的内容(利用DockerFile指令设置镜像的每一层内容:就是函数库、依赖、环境啥的):
# 指定基础镜像
FROM ubuntu:16.04
# 配置环境变量,JDK的安装目录
ENV JAVA_DIR=/usr/local# 拷贝jdk和java项目的包
COPY ./jdk8.tar.gz $JAVA_DIR/
COPY ./docker-demo.jar /tmp/docker-demo.jar# 安装JDK
RUN cd $JAVA_DIR \&& tar -xf ./jdk8.tar.gz \&& mv ./jdk1.8.0_144 ./java8# 配置环境变量
ENV JAVA_HOME=$JAVA_DIR/java8
ENV PATH=$PATH:$JAVA_HOME/bin# 暴露端口
EXPOSE 8090
# 入口,java项目的启动命令
ENTRYPOINT java -jar /tmp/docker-demo.jar
-
步骤3:.然后我们在当前目录下 执行docker build命令:创建镜像给到岛屿(本地)
-
步骤4:进入docker-demo
将准备好的docker-demo上传到虚拟机任意目录,然后进入docker-demo目录下
-
步骤5:运行命令:
docker build -t javaweb:1.0 .
最后访问 http://192.168.XX.XXX:8090/hello/count,其中的ip改成你的虚拟机ip

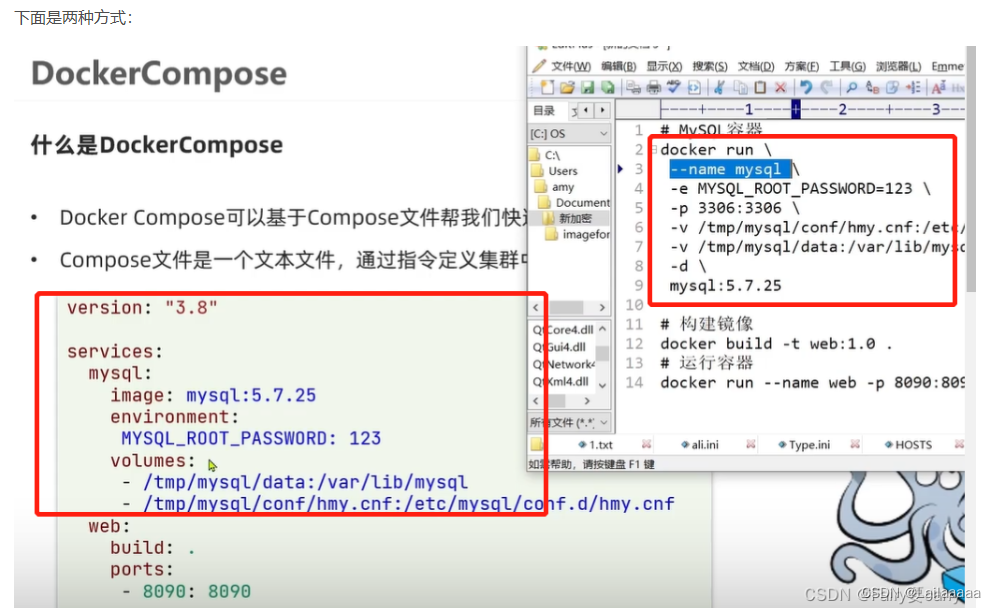
3 DockerCompose是什么以及其作用
1.DockerCompose是一个文本文件,里面通过指令定义了每个容器如何运行的

2.DockerCompose可以快速部署多个容器,而无需一个个docker run

不用端口是因为集群,自己访问就行了,所以端口不需要暴露;
version: "3.8"
services:mysql:image: mysql:5.7.25environment:MYSQL_ROOT_PASSWORD: 123 volumes:- "/tmp/mysql/data:/var/lib/mysql"- "/tmp/mysql/conf/hmy.cnf:/etc/mysql/conf.d/hmy.cnf"web:build: .ports:- "8090:8090"
上面的Compose文件就描述一个项目,其中包含两个容器:
- mysql:一个基于
mysql:5.7.25镜像构建的容器,并且挂载了两个目录 - web:一个基于
docker build临时构建的镜像容器,映射端口时8090
下面这个web:build : . xxxx类似于:1.用来用户主动自定义build镜像给到岛屿(本地),后面的.代表当前文件目录下build镜像 .然后后面的ports相当于docker run了生成容器
DockerCompose的详细语法参考官网:DockerCompose的详细语法
其实DockerCompose文件可以看做是将多个docker run命令写到一个文件,只是语法稍有差异
4 安装DockerCompose
- 1.通过命令下载,或者通过资料上传到/usr/lcoal/bin目录也行
# 安装
curl -L https://github.com/docker/compose/releases/download/1.23.1/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
- 2.修改权限
# 修改权限
chmod +x /usr/local/bin/docker-compose
- 3.Base自动补全命令
# 补全命令
curl -L https://raw.githubusercontent.com/docker/compose/1.29.1/contrib/completion/bash/docker-compose > /etc/bash_completion.d/docker-compose
- 4.若出现错误
echo "199.232.88.XXX raw.githubusercontent.com" >> /etc/hosts
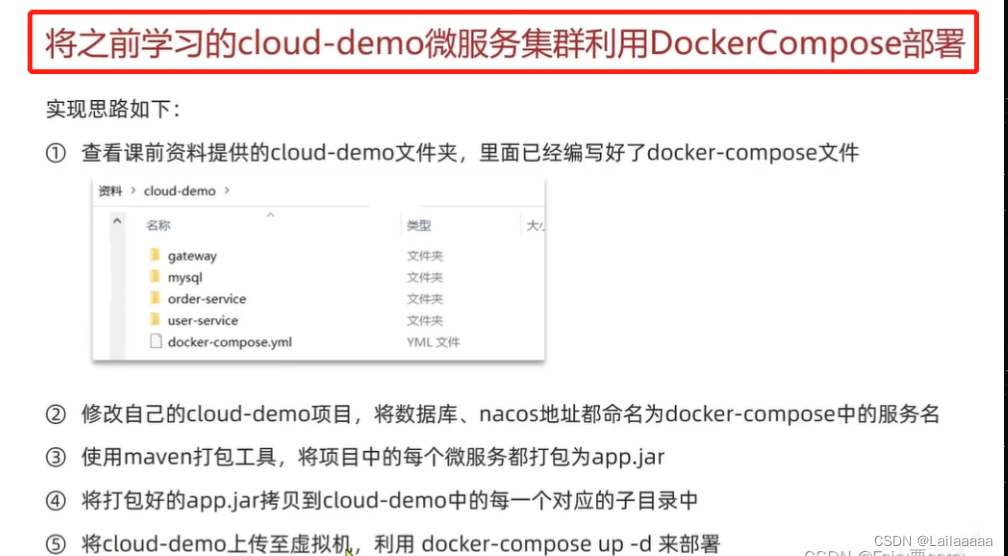
5 Compose部署微服务demo
Compose部署微服务demo

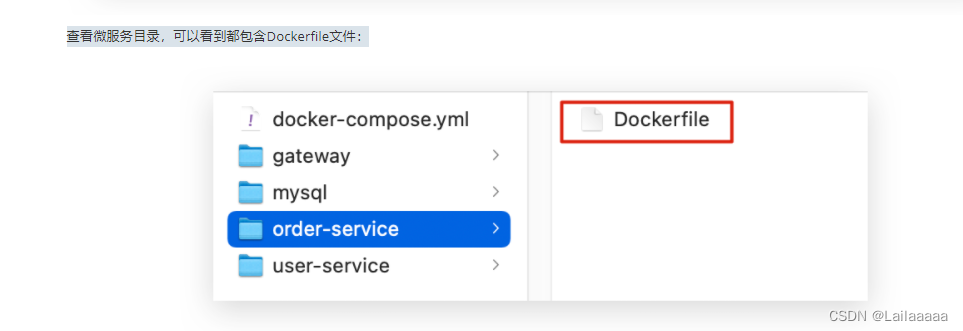
这里我们再复习一下DockerFIle:
一种构建镜像最常用的方式,包括:基础镜像信息+层层叠加,维护更新(容器启动指令+镜像操作指令…)
Docker从上到下顺序执行DockerFIle指令,为了指定基本映象,第一条指令时FROM
每条指令都会创建一个新的镜像层,并对镜像进行提交
实现步骤:
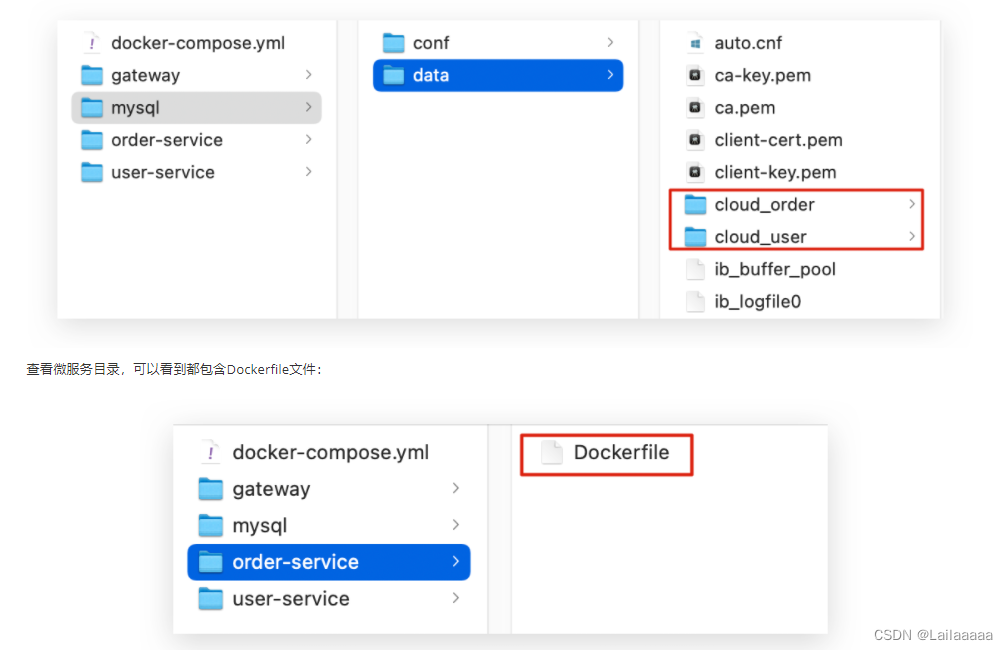
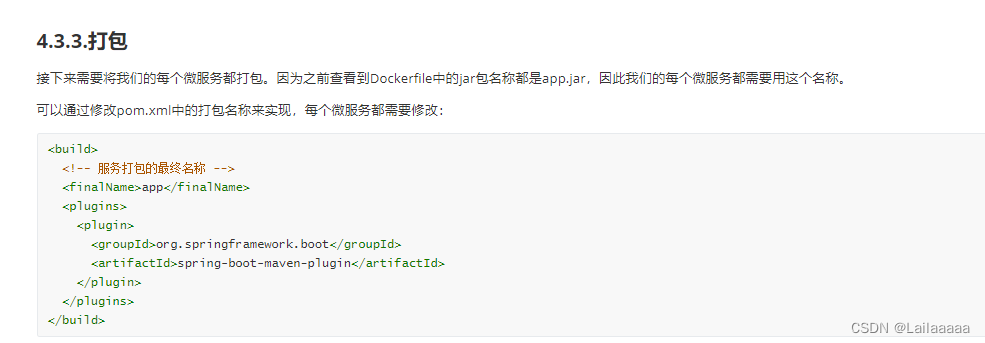
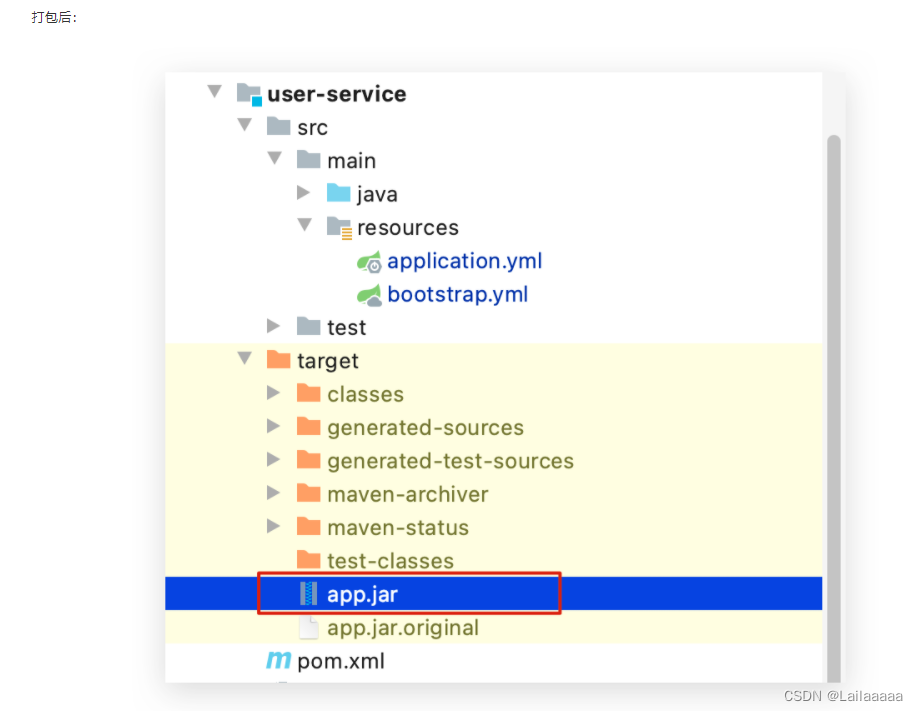
1.cloud项目需要打成jar包后放到各自服务的文件夹下,同时还需要+DockerFile文件,分别代表:
java8,拷贝的app.jar文件,启动脚本

内容如下:
FROM java:8-alpine
COPY ./app.jar /tmp/app.jar
ENTRYPOINT java -jar /tmp/app.jar
2.每个服务的DockerFile准备好后(也就是镜像构建好),我们还需要DockerCompose:——>目的是将多个镜像全部启动
version: "3.2"services:nacos:image: nacos/nacos-serverenvironment:MODE: standaloneports:- "8848:8848"mysql:image: mysql:5.7.25environment:MYSQL_ROOT_PASSWORD: 123volumes:- "$PWD/mysql/data:/var/lib/mysql"- "$PWD/mysql/conf:/etc/mysql/conf.d/"userservice:build: ./user-serviceorderservice:build: ./order-servicegateway:build: ./gatewayports:- "10010:10010"
可以看到,其中包含5个service服务:
nacos:作为注册中心和配置中心image: nacos/nacos-server: 基于nacos/nacos-server镜像构建environment:环境变量MODE: standalone:单点模式启动
ports:端口映射,这里暴露了8848端口
mysql:数据库image: mysql:5.7.25:镜像版本是mysql:5.7.25environment:环境变量MYSQL_ROOT_PASSWORD: 123:设置数据库root账户的密码为123
volumes:数据卷挂载,这里挂载了mysql的data、conf目录,其中有我提前准备好的数据
userservice、orderservice、gateway:都是基于Dockerfile临时构建的
查看mysql目录,可以看到其中已经准备好了cloud_order、cloud_user表:

需要注意的是:
因为微服务将来要部署为docker容器,而容器之间互联不是通过IP地址,而是通过容器名。这里我们将order-service、user-service、gateway服务的mysql、nacos地址都修改为基于容器名的访问。
如下所示:
spring:datasource:url: jdbc:mysql://mysql:3306/cloud_order?useSSL=falseusername: rootpassword: 123456driver-class-name: com.mysql.jdbc.Driverapplication:name: orderservicecloud:nacos:server-addr: nacos:8848 # nacos服务地址


3.部署
最后,我们需要将文件整个cloud-demo文件夹上传到虚拟机中,理由DockerCompose部署。
上传到任意目录:

部署:
进入cloud-demo目录,然后运行下面的命令:
docker-compose up -d
相关文章:

微服务06-Dockerfile自定义镜像+DockerCompose部署多个镜像
常见的镜像在DockerHub能找到,但是我们自己写项目得自己构造镜像 1 镜像结构 作用:提高复用性,当应用需要更新时,不再是整个系统重装进行更新 ,而是对需要更新的部分进行更新,其他地方不动——>这就是分…...

2023高教社杯 国赛数学建模A题思路 - 定日镜场的优化设计
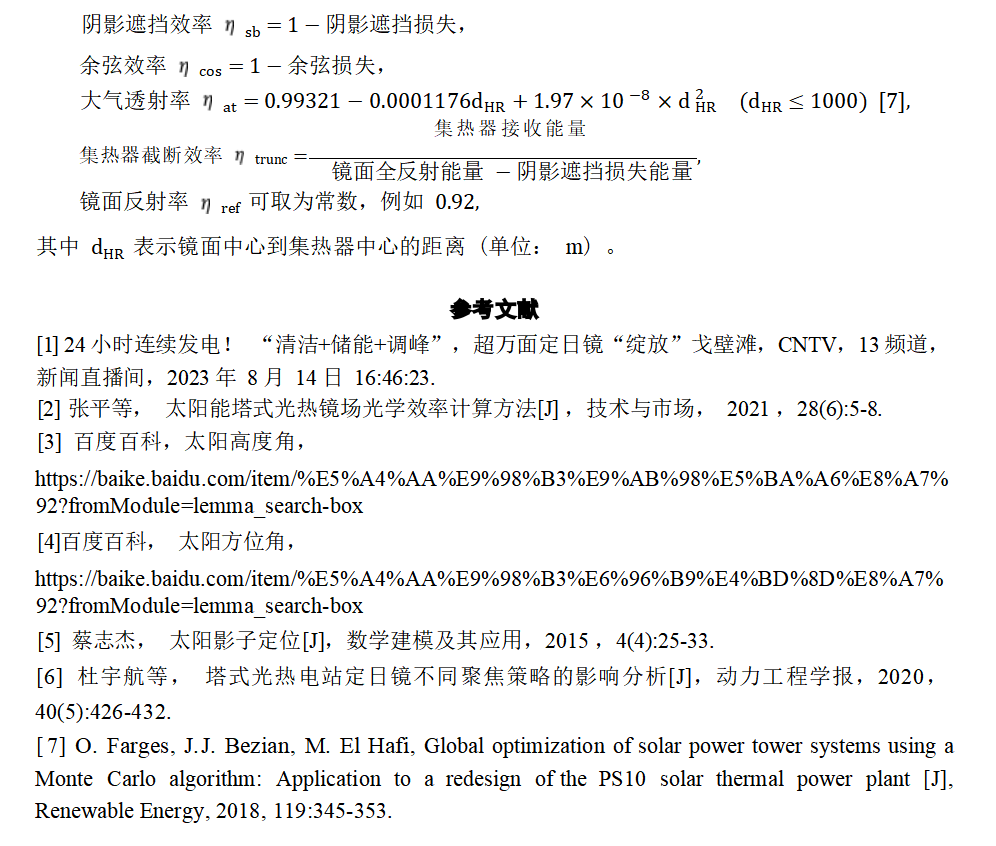
1 赛题 A 题 定日镜场的优化设计 构建以新能源为主体的新型电力系统, 是我国实现“碳达峰”“碳中和”目标的一项重要 措施。塔式太阳能光热发电是一种低碳环保的新型清洁能源技术[1]。 定日镜是塔式太阳能光热发电站(以下简称塔式电站)收集太阳能的基本组件&…...

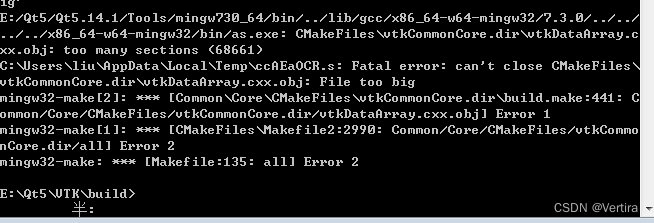
Qt +VTK+Cmake 编译和环境配置(第二篇,中级篇, 重新编译)
1.下载VTK和Cmake 这里不介绍了。我的VTK 8.2.0 cmake 3.27.4 就是不服这编译器了。重新来一次 打开Cmake,把VTK源文件路径和目标路径设置一下(目标路径自己设置,随意) 点击Configure:。 点击下一步 选择好 Qt的gcc…...

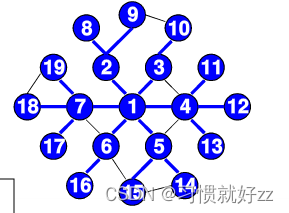
图的学习,深度和广度遍历
一、什么是图 表示“多对多”的关系 包括: 一组顶点:通常用V(Vertex)表示顶点集合一组边:通常用E(Edge)表示边的集合 边是顶点对:(v, w)∈E,其中v,w∈V有向边<v, w&…...

ChatGPT驱动下,网站AI客服该如何进步和创新
在ChatGPT这个AI智能的驱动下,网站AI客服在进步和创新方面有很多潜力。由于GPT模型的强大语言处理能力和智能对话技巧,使得网站AI客服能够更准确和流畅地与用户交互。looklook今天总结了一些网站AI客服智能的进步和创新方向,以供大家参考。 网…...

Linux系统中实现便捷运维管理和远程访问的1Panel部署方法解析
文章目录 前言 前言 1Panel 是一个现代化、开源的 Linux 服务器运维管理面板。高效管理,通过 Web 端轻松管理 Linux 服务器,包括主机监控、文件管理、数据库管理、容器管理等下面我们介绍在Linux 本地安装1Panel 并结合cpolar 内网穿透工具实现远程访问1Panel 管理…...

数学建模黄河水沙监测数据分析
数学建模黄河水沙监测数据分析 问题: 黄河是中华民族的母亲河。研究黄河水沙通量的变化规律对沿黄流域的环境治理、气候变化和人民生活的影响,以及对优化黄河流域水资源分配、协调人地关系、调水调沙、防洪减灾等方面都具有重要的理论指导意义。 解题思…...

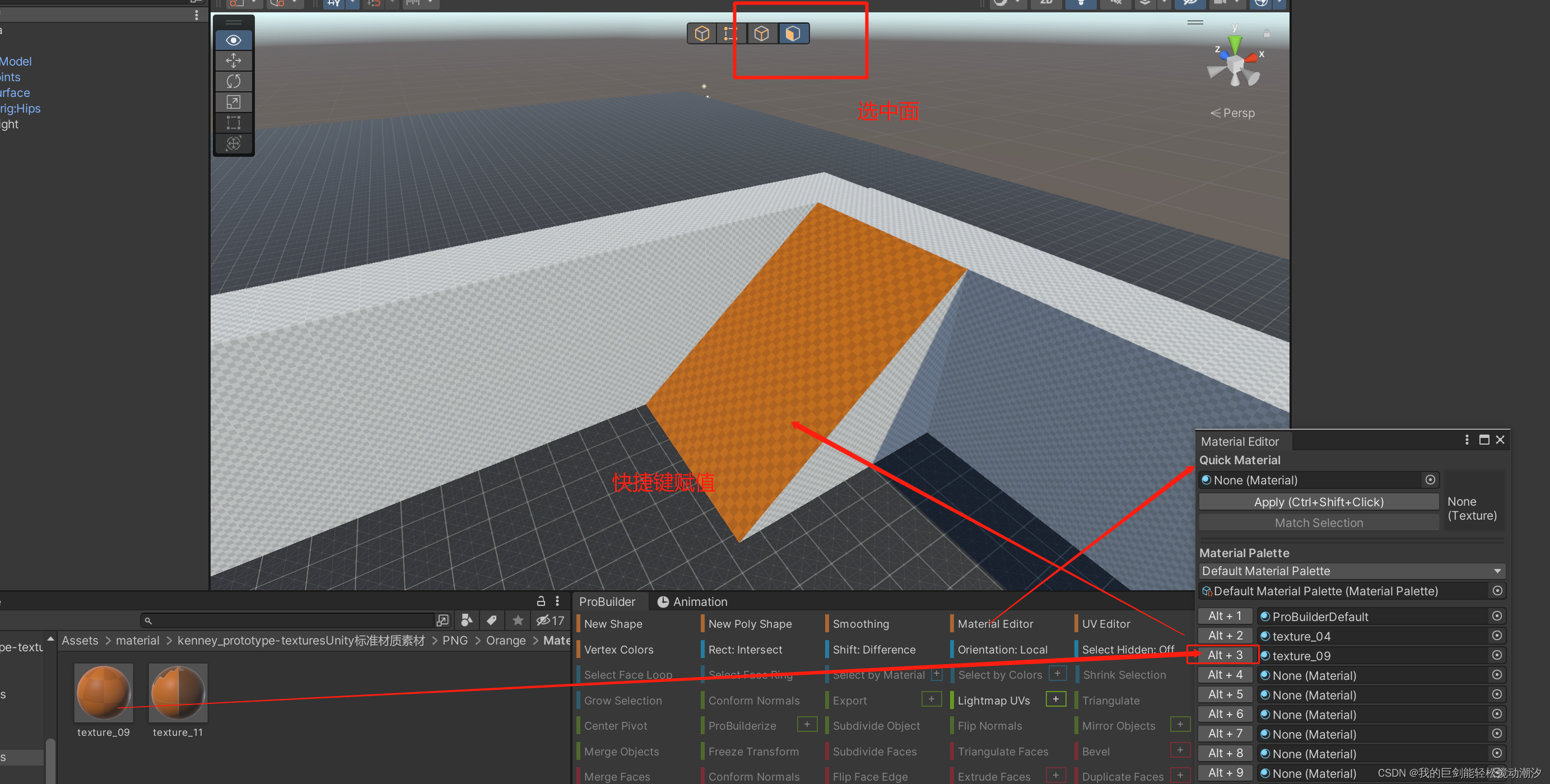
Unity ProBuilder(自己创建斜面、拐角)
目录 基础操作 下载 打开面板 新增对象 材质保存 1.斜面实例 2.拐角实例 3.切割实例 4.单独面赋值 基础操作 下载 打开面板 新增对象 选中想创建的块体后,在编辑器见面拉出块体 材质保存 打开材质编辑器后,将材质赋值,之后&am…...

以气象行业为例,浅谈在ToB/ToG行业中如何做好UI设计
商业气象公司是典型的TOB/TOG性质的公司,客户包括农业、能源、航空航天、交通运输、建筑工程等行业,它们需要准确的气象数据、预报和分析来支持业务决策和运营管理。商业气象公司通常会提供各种气象服务,如气象数据采集与分析、预报产品、风险…...

shiny根据数据的长度设置多个色板
shiny根据数据的长度设置多个色板 library(shiny) library(colourpicker) ui <- fluidPage(# 添加一个选择颜色的下拉菜单uiOutput("color_dropdown") )server <- function(input, output) {# 数据长度data_length <- reactive({length(c("数据1"…...

2023高教社杯 国赛数学建模D题思路 - 圈养湖羊的空间利用率
1 赛题 D 题 圈养湖羊的空间利用率 规模化的圈养养殖场通常根据牲畜的性别和生长阶段分群饲养, 适应不同种类、不同阶段 的牲畜对空间的不同要求,以保障牲畜安全和健康;与此同时,也要尽量减少空间闲置所造成 的资源浪费。在实际…...

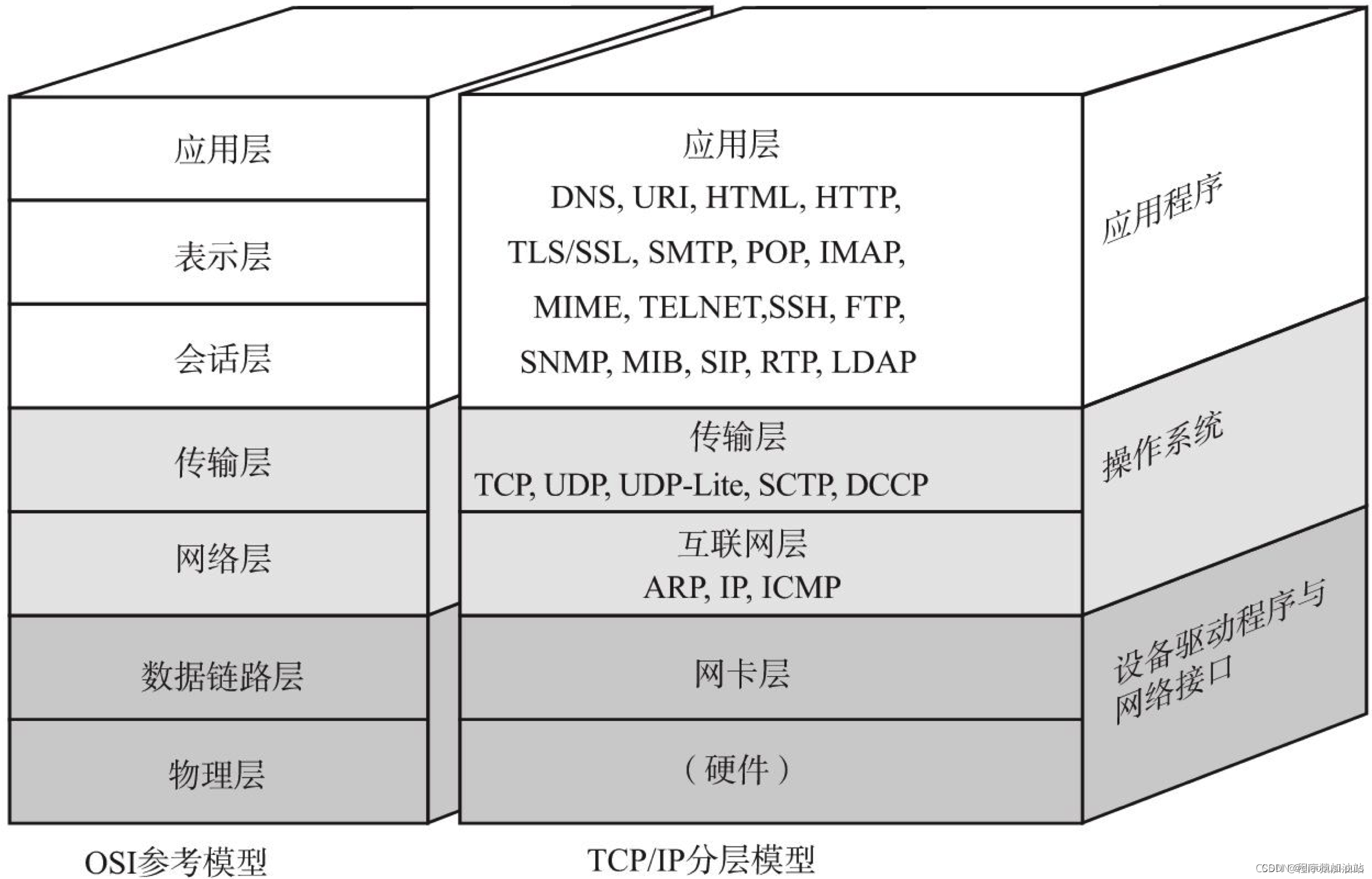
网络是如何进行通信
网络是如何进行通信的 简介 在现代社会中,网络已经成为我们生活中不可或缺的一部分。从上网搜索信息、在线购物到远程工作和社交媒体,我们几乎无时无刻不与网络保持着联系。但是,网络究竟是个什么玩意,它是如何工作的呢…...

vue3 watch watchEffect
watch & watchEffect 函数都是监听器, 用于监视数据的变化; watch 有惰性,watchEffect 无惰性;watch 需要指定具体的监视属性,watchEffect 不需要指定具体的监视属性和配置参数,会自动感知代码依赖;watch 能获取到…...

lintcode 1410 · 矩阵注水【BFS 中等 vip】
题目链接,描述 https://www.lintcode.com/problem/1410 给一个二维矩阵,每个grid的值代表地势的高度。水流只会沿上下左右流动,且必须从地势高的地方流向地势低的地方。视为矩阵四面环水,现在从(R,C)处注水,问水能否…...
 架构评估(复审)-方法论)
软件架构设计(十) 架构评估(复审)-方法论
我们上一节讲到了为什么么要进行架构的评估, 以及架构评估有哪些质量属性,本节正式来学习架构评估的一些方法论。 再讲到架构评估之前,还需要了解几个概念,也就是风险点,非风险点,敏感点,权衡点等。 风险点:系统架构风险是指架构设计中潜在的,存在问题的架构策略所带…...

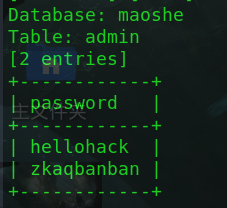
SQL注入案例
目录 一、简介 二、案例 1.发现注入点 2.寻找注入类型 3.寻找字段数 4.将传参值设为超出数据量的大值,联合查询找到回显位置 5.找到数据库 6.寻找库中的表 7.寻找表中列 8.查看表中数据 附:SQLMap注入 1.输入指令查数据库 2.输入指令查表 3…...

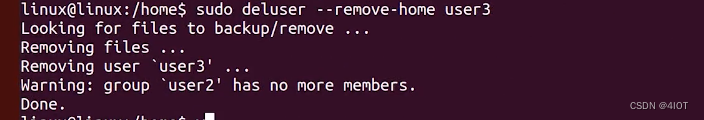
lv3 嵌入式开发-5 linux shell命令(进程管理、用户管理)
目录 1 进程处理相关命令 1.1 进程的概念 1.2 查看进程的命令 1.3 发送信号命令 2 用户管理相关命令 2.1 用户管理相关文件介绍 2.2 用户管理相关命令介绍 1 进程处理相关命令 1.1 进程的概念 进程的概念主要有两点: 进程是一个实体。每一个进程都有它自己…...

学习Bootstrap 5的第六天
目录 信息警告框 警告框 实例 警告框链接 实例 关闭警告框 实例 警告框动画 实例 按钮 按钮样式 实例 按钮轮廓 实例 编辑按钮尺寸 实例 块级按钮 实例 实例 活动/禁用按钮 实例 加载器按钮 实例 扩展小知识 按钮组 按钮组 实例 实例 垂直按钮组…...

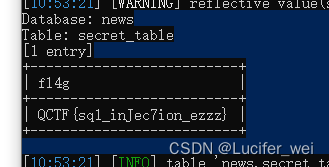
攻防世界-WEB-NewsCenter
打开环境 有查询,猜测是sql注入 保存请求头到文件中 准备利用sqlmap 查找数据库 python sqlmap.py -r ./123.txt --dbs 查找表 python sqlmap.py -r ./123.txt --tables -D news 查找字段 python sqlmap.py -r ./123.txt --column -D news -T secret_table 显示字…...

vue router 路由跳转获取不到参数
问题: 路由传参一直不能获取到参数, 未出现报错 原因: 混淆 query 和 params 的使用方法, 在使用 params 传参时错误的使用了 path 代码: 正确写法1: 使用path要对应query ...this.$router.push({path: /Health,query: {title:…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
