前端(十六)——Web应用的安全性研究

🙂博主:小猫娃来啦
🙂文章核心:Web应用的安全性研究
文章目录
- 概述
- 常见前端安全漏洞
- XSS(跨站脚本攻击)
- CSRF(跨站请求伪造)
- 点击劫持
- 安全性验证与授权
- 用户身份验证
- 授权与权限管理
- 安全性测试与漏洞扫描
- 渗透测试
- 漏洞扫描工具
- 前端框架和库的安全性
- 最佳实践和建议
- 最关键的部分
概述
前端安全性是保护Web应用程序的前端部分免受恶意攻击和数据泄露的关键措施。前端安全性对Web应用程序至关重要。它保护用户数据、预防恶意攻击、维护业务声誉,并增强用户对应用程序的信任。开发人员应该将前端安全性纳入开发流程中,并采取适当的措施来保护应用程序和用户数据的安全
- 用户数据保护:前端安全性确保用户输入和敏感数据得到充分保护,防止被未经授权的访问或窃取。通过有效的输入验证、数据加密和安全的身份验证机制,可以保护用户的个人信息、密码和其他敏感数据。
- 防止跨站脚本攻击(XSS):XSS是一种常见的攻击方式,攻击者通过在网页中注入恶意脚本来获取用户信息或执行操作。前端安全性可以通过对用户输入进行适当的过滤和转义,有效地减少XSS攻击的风险。
- 防止跨站请求伪造(CSRF):CSRF攻击利用已登录用户的身份执行未经授权的操作,可能导致数据损坏或用户权益受损。通过采用CSRF令牌、验证请求来源和限制敏感操作的可访问性,前端安全性可以有效地防范此类攻击。
- 强化身份验证和授权机制:前端安全性可以增强用户身份验证和访问控制的可靠性。采用安全的密码策略、多因素身份验证和角色基础的访问控制,可以确保只有经过授权的用户才能访问敏感功能和数据。
- 防止恶意代码执行:通过前端安全性措施,如限制第三方脚本和内容、使用内容安全政策等,可以降低恶意代码执行的风险。这有助于防止恶意插件、广告和其他恶意脚本对用户和应用程序造成损害。
- 业务声誉和信任度:前端安全性是建立良好业务声誉和用户信任的重要因素。如果用户感知到应用程序存在安全风险或数据泄露的可能性,他们可能会选择不信任并停止使用该应用程序。
常见前端安全漏洞
XSS(跨站脚本攻击)
XSS(Cross-Site Scripting,跨站脚本攻击)是一种常见的Web应用程序安全漏洞,经常被黑客用来窃取用户敏感信息、劫持会话或者展示恶意广告。在XSS攻击中,黑客通过将恶意脚本注入到受害者的浏览器中来实现攻击目的。为了理解XSS的概念、原理和常见类型,并提供防御策略和最佳实践,我将对以下几个方面进行详细论述。
XSS攻击基于Web应用程序对用户输入的不恰当处理。当Web应用程序未正确验证、过滤或编码用户输入数据,并将该数据直接嵌入到生成的HTML页面中时,攻击者可以在受害者的浏览器上执行任意脚本。这些恶意脚本可以利用浏览器的功能,如JavaScript执行、DOM操作等,来获取用户敏感信息或篡改页面内容。
常见类型:
- 存储型XSS:攻击者将恶意脚本提交并保存到目标网站的服务器上。当其他用户访问包含恶意脚本的页面时,这些脚本会从服务器加载并在他们的浏览器上执行。
- 反射型XSS:恶意脚本作为URL参数或表单数据的一部分发送给服务器。服务器将这些脚本回显给用户的浏览器,并在浏览器上执行。
- DOM型XSS:攻击者通过修改网页的DOM结构来触发XSS漏洞,从而实现恶意脚本的执行。常见的触发方式包括通过URL参数、Hash片段或事件处理等注入和执行恶意脚本。
防御策略和最佳实践:
- 输入验证和过滤:对所有用户输入进行验证和过滤,确保只接受预期的数据类型和格式,并防止特殊字符和恶意脚本的注入。可以使用白名单过滤或输入验证库进行自动化检查。
- 输出编码:在将用户输入内容输出到页面上时,确保对特殊字符进行正确的编码,如将 < 编码为 <,以防止浏览器将其误解为脚本。适用于不同上下文环境的编码方法有HTML实体编码、URL编码和JavaScript编码等。
- 使用安全的上下文环境:将用户输入应用于正确的上下文环境。例如,在HTML属性中使用属性编码,而不是直接插入用户输入的值;在JavaScript中使用合适的转义和引号。
- 设置HTTP头部:通过设置适当的Content Security Policy(内容安全策略)和HTTP Only标志,限制脚本的执行和Cookie的访问。CSP允许您定义允许加载的资源、脚本和样式表的源。
- 限制脚本来源:使用CSP配置只允许从可信域加载脚本,将白名单机制应用于脚本来源,防止恶意脚本的注入。
- 定期更新和修补:及时更新Web应用程序框架、库和组件,以确保修补已知的XSS漏洞。
CSRF(跨站请求伪造)
CSRF(Cross-Site Request Forgery,跨站请求伪造)攻击是一种利用用户在已认证的网站上执行未经授权的操作的攻击方式。攻击者通过诱使受害者访问恶意网站或点击恶意链接,在受害者身份验证的情况下发送伪造的请求。当受害者浏览器发送这些请求时,服务器会认为这些请求是合法的,并执行相应操作,导致安全问题。
CSRF攻击的工作原理如下:
- 受害者登录目标网站并获取身份验证凭证(如cookie)。
- 攻击者制作恶意页面或链接,并将其中包含的请求指向目标网站。
- 受害者访问恶意页面或点击恶意链接,触发浏览器向目标网站发送请求。
- 目标网站接收到请求后,由于具有受害者的身份验证凭证,将认为请求是合法的并执行相关操作,比如进行付款、更改密码等。
预防和应对CSRF攻击可以采取以下措施:
- 合适的使用CSRF令牌(Token):在表单中嵌入一个生成的CSRF令牌,并在每个用户请求中验证该令牌的有效性。攻击者无法获取有效的CSRF令牌,从而无法成功伪造请求。
- 检查Referer头:服务器可以检查请求头中的Referer字段,确保请求来源于同一域名。然而,这种方法并不可靠,因为有些浏览器或防火墙会禁用或修改Referer头。
- 使用SameSite属性:将Cookie的SameSite属性设置为Strict或Lax可以限制Cookie只能在相同站点上进行请求,从而防止跨站点请求。
- 在关键操作上使用双因素认证(2FA):引入双因素认证可以提供额外的安全层,即使攻击者伪造了请求,也需要进一步验证才能完成敏感操作。
- 定期更新和清除会话:定期更新用户会话,并在用户注销或关闭浏览器时立即删除相关会话信息。
- 阻止恶意链接或站点传播:使用URL过滤和黑名单机制,防止恶意链接或站点通过其他渠道传播至用户。
- 对输入进行严格验证和过滤:在服务器端对用户提交的数据进行严格的验证和过滤,防止恶意代码注入。
点击劫持
点击劫持(Clickjacking)是一种攻击方式,攻击者通过在一个网页上覆盖或欺骗用户的点击操作,使用户在不知情的情况下执行意外的操作。点击劫持攻击常用于窃取敏感信息、执行恶意操作或欺骗用户。
点击劫持的方式主要有以下几种:
- 透明覆盖层:攻击者在恶意网页上使用透明的覆盖层,将用户真实想要点击的界面元素与恶意操作叠加在一起。用户在点击看似正常的页面时,实际上执行了恶意操作。
- 伪装按钮:攻击者在恶意网页中隐藏一个透明按钮,并将其放置在用户正常交互的位置上。用户在点击页面其他内容时,实际上触发了被隐藏的按钮从而执行恶意操作。
- 窗口大小调整:攻击者通过调整当前页面的窗口大小和位置,将恶意网页嵌入到用户正在访问的合法网页上。用户在点击页面时,实际上点击了恶意网页中的按钮或链接。
为了防范点击劫持攻击,前端应用程序可以采取以下措施:
- 使用X-Frame-Options头:通过设置X-Frame-Options头为DENY或SAMEORIGIN,可以阻止页面被嵌入到其他网站的框架中。这样可以防止攻击者通过调整窗口大小或嵌套页面来执行点击劫持。
- 使用Content-Security-Policy(CSP):通过配置CSP,可以限制页面中的外部资源加载,从而防止恶意网页的嵌入和执行。
- 使用Framebuster脚本:在前端应用程序中添加Framebuster脚本,可以检测页面是否被嵌套,并在检测到时中断加载,从而保护页面免受点击劫持攻击。
- 验证用户操作:在关键操作(如支付、修改密码)之前,要求用户进行额外的验证,例如输入密码、验证码或使用双因素身份验证。这样可以确保只有用户知情并授权才能进行敏感操作。
- 提高用户意识:通过教育用户识别可疑的网站和不寻常的行为,帮助用户增强防范点击劫持攻击的意识。
安全性验证与授权
用户身份验证
方法:
- 密码哈希:密码哈希是将用户密码进行加密处理,将其转化为不可逆的散列值。当用户登录时,输入的密码会经过相同的哈希算法转换,并与存储在数据库中的哈希值进行比对。这样即使数据库泄露,攻击者也无法还原密码明文。
- 多因素身份验证:多因素身份验证结合了用户所知道、拥有和本身特征等不同因素来确认用户的身份。常见的多因素身份验证包括:
手机验证码:用户在登录时会收到短信或应用程序生成的动态验证码,需要输入正确的验证码才能完成登录。
身份证件:用户需提供有效身份证明的相关信息(如身份证号码、出生日期等)进行验证。
生物特征识别:使用指纹、面部识别、虹膜识别等生物特征来验证用户身份。
硬件令牌:用户携带的硬件设备(如USB密钥、智能卡等)用于生成动态验证码,进一步提高身份验证的安全性。
- 单点登录(SSO):单点登录是一种允许用户使用一套凭证(如用户名和密码)访问多个关联系统的机制。用户只需要进行一次身份验证,然后就可以无需重复输入凭证在各个系统间切换。这样可以减少用户密码管理的负担,同时也能提高整体系统的安全性。
设计安全可靠的身份验证系统非常重要,以下是几个要点:
- 使用强密码策略:要求用户设置强密码,并使用密码策略进行限制,包括长度要求、复杂度要求等。
- 密码加密与哈希存储:用户密码在传输过程中应进行加密,并存储使用哈希算法加密后的散列值,确保即使数据库泄露也不会直接暴露用户密码。
- 定期密码更换与提醒:鼓励用户定期更换密码,并通过提醒用户的方式增强密码管理意识。
- 引入多因素身份验证:结合多个身份验证因素,增加攻击者获取足够信息进行伪造的难度。
- 限制登录尝试次数:限制用户的登录尝试次数,若超过设定次数则锁定账户,以防止被暴力破解。
- 监测异常登录行为:监控和分析用户登录活动,检测异常登录行为,例如异地登录、频繁登录等,以及立即采取相应的安全措施。
- 定期系统更新和漏洞修复:保持身份认证系统的软件和系统组件都是最新的,及时修补已知漏洞和安全问题。
授权与权限管理
实施角色和权限管理的方法:
- 定义用户和角色:首先,需要定义不同的用户类型和角色,如普通用户、管理员等。每个角色应该有定义好的权限,以及对应的可访问资源。
- 实施安全性检查:在前端应用程序中,需要在用户的登录状态和操作之间进行安全性检查,例如:
用户在登录后,需要使用Token或Session ID 对用户的身份进行验证和标识。
对于需要权限的页面或接口,在加载时可以通过GraphQL或REST API查询到当前用户的权限信息,并根据权限信息显示或隐藏相应的UI元素。
对于敏感的操作或数据,可以使用二次确认、验证码等措施来增加操作的安全性。
- UI 元素层面的控制:在前端应用程序中,可以在UI层面进行权限控制,以便在用户进行操作时根据权限信息动态显示或隐藏相关的UI元素(如按钮、菜单项等)。
这可以通过前端框架(如React、Vue.js等)提供的条件渲染和组件模块化来实现。
条件渲染可以根据角色和权限信息在渲染阶段动态隐藏或显示UI元素。 组件模块化可以将权限控制逻辑封装在组件内,以便重复使用和维护。
- 数据层面的控制:在前端应用程序中,在操作数据时需要进行权限控制。
这可以通过在前端应用程序中实现数据层面的控制来实现,如根据用户权限查询数据,显示或隐藏不同的UI元素或内容等。
在GraphQL或REST API中也可以实现数据层面的控制,如根据用户角色和权限信息限制返回的数据范围。
安全性测试与漏洞扫描
渗透测试
渗透测试(Penetration Testing)是一种通过模拟攻击者对计算机系统、应用程序或网络进行安全评估的方法。其目的是发现系统中的弱点和漏洞,并提供改进建议以加强系统的安全性。渗透测试可以模拟不同类型的攻击(如网络攻击、应用程序漏洞利用等),以确定系统在真实环境中可能面临的威胁和潜在的安全风险。
在开发过程中进行渗透测试非常重要的原因如下:
- 发现安全漏洞和弱点:渗透测试可以揭示系统中存在的各种安全漏洞和弱点,包括配置错误、软件漏洞、权限问题等。这些问题可能在开发过程中被忽略或未能及时修复,但在实际应用中可能被攻击者利用。
- 预防潜在攻击:渗透测试可以帮助开发人员预先识别可能的攻击向量,并采取相应的防御措施。通过了解系统的脆弱点,可以有针对性地提高安全性,减少潜在的攻击风险。
- 提高安全意识:渗透测试可以使开发团队和相关人员对系统安全问题有更深入的了解和认识。通过经历渗透测试过程,人们将更加重视系统的安全性,并学会如何主动发现和应对安全威胁。
- 增强合规性:许多行业和法规要求对系统进行安全评估和测试,以确保其满足特定的安全标准和合规性要求。进行渗透测试可以帮助满足这些合规性要求,并为系统的安全性提供证明。
- 保护用户数据和信任:渗透测试有助于发现并修复潜在的安全漏洞,从而减少系统遭受攻击的可能性。通过保护用户数据和确保系统的可靠性,可以增强用户对系统的信任感。
漏洞扫描工具
以下是一些常用的前端安全性扫描工具和服务,可以帮助开发人员及时发现潜在的漏洞并修复它们:
- OWASP ZAP:OWASP ZAP(开放式Web应用程序安全项目)是一个功能强大的开源Web应用程序安全性扫描工具。它可以帮助发现常见的漏洞,如跨站脚本攻击(XSS)、跨站请求伪造(CSRF)等,并提供详细的报告和建议。
- Burp Suite:Burp Suite是一套专业的Web应用程序安全测试工具,包括代理、扫描器、爬虫等模块,可以帮助发现和利用Web应用程序的漏洞。它提供了强大的功能,适用于多种安全测试场景。
- Nmap:Nmap是一款网络扫描和安全评估工具,可用于识别网络上的主机和开放端口。它可以帮助发现服务器配置不当、暴露的服务等潜在的安全问题。
- Snyk:Snyk是一款流行的开源代码安全扫描工具,可以扫描项目中的依赖关系,检测并修复潜在的漏洞和安全问题。它支持多种编程语言和开发环境。
- SonarQube:SonarQube是一款广泛使用的代码质量和安全性扫描工具。它可以检测代码中的漏洞、代码重复、安全问题等,并提供实时反馈和报告。
- GitHub Security Code Scanning:GitHub提供了内置的安全代码扫描功能,可以自动检测仓库中的安全漏洞,并提供详细的扫描结果和修复建议。
除了这些工具外,还有一些专门的安全性扫描服务供开发人员使用,如HackEDU、Detectify、Veracode等。这些服务通常提供更全面的安全评估和咨询,可以帮助开发人员及时发现并修复潜在的漏洞。
需要注意的是,单一的工具或服务可能无法涵盖所有安全问题,因此最好结合多种工具和方法来进行全面的安全性扫描和测试。另外,定期更新和修复漏洞也是保持前端应用程序安全的重要步骤。
前端框架和库的安全性
- React:
- 防御XSS:React通过使用JSX语法和虚拟DOM(Virtual DOM)来预防XSS攻击。JSX会自动对用户输入进行转义,防止恶意脚本注入。同时,React的虚拟DOM会在渲染过程中对动态内容进行正确的编码,确保输出的值都是安全的。
- 防御CSRF:React本身并没有提供专门的CSRF防御机制。开发人员需要手动采取措施来防止CSRF攻击,例如实施CSRF令牌、同源策略等。
- Angular:
- 防御XSS:Angular采用了默认的安全策略,会自动对插值表达式和绑定属性进行编码,防止XSS攻击。此外,Angular还提供了安全的API,用于动态地创建和操作DOM,以避免常见的安全漏洞。
- 防御CSRF:Angular提供了内置的CSRF防御机制。开发人员可以使用CSRF令牌(Angular会自动为每个HTTP请求添加CSRF令牌)或利用Angular的HttpClient模块来进行CSRF保护。
- Vue.js:
- 防御XSS:Vue.js在模板渲染过程中默认会对插值表达式和绑定属性中的动态内容进行HTML编码,以防止XSS攻击。此外,Vue.js还提供了其他安全选项,如使用v-html指令来手动处理HTML内容。
- 防御CSRF:Vue.js本身不提供专门的CSRF防御机制,开发人员需要采取额外的措施来保护应用程序免受CSRF攻击,例如实施CSRF令牌机制等。
选择安全可靠的前端框架和库,并使用正确的配置和实践来确保应用程序的安全性,是开发人员在构建Web应用程序时必须考虑的核心问题之一。以下是一些比较好的入手点和建议:
- 评估框架或库的安全性:在选择前端框架或库时,应该仔细评估它们的安全特性,包括对XSS、CSRF和其他常见漏洞的防御措施。开发人员可以查看文档、社区反馈和审计报告等,以了解框架或库的安全性。
- 及时更新框架或库:由于Web安全漏洞的不断涌现,前端框架和库经常需要进行更新来修复漏洞。因此,开发人员应该始终关注框架或库的更新,并及时升级到最新版本。
- 使用HTTPS协议:使用HTTPS协议可以防止中间人攻击、窃听和篡改数据。因此,在部署Web应用程序时,开发人员应该始终使用HTTPS协议来保护数据的传输安全。
- 实施同源策略:同源策略可以防止恶意脚本访问其他网站的数据。开发人员可以实现与同源策略相关的措施,例如设置CORS(跨域资源共享)策略、使用JSONP等。
- 实施CSRF防御机制:应该为Web应用程序实施CSRF防御机制,以确保请求来自于有效的来源。通常,这可以通过使用CSRF令牌、检查Referer头等方式来实现。
- 避免使用不安全的API:开发人员应该避免使用具有安全漏洞或被废弃的API。另外,开发人员应该谨慎使用eval()和innerHTML等功能,因为这些功能可以导致XSS攻击。
- 进行代码审计和测试:对于重要的Web应用程序,应该进行代码审计和测试,以确保代码中没有任何潜在的安全漏洞。开发人员可以利用自动化测试工具或手动测试来测试应用程序的安全性。
最佳实践和建议
- 输入验证:
- 客户端验证:在用户输入数据发送到服务器之前,进行客户端验证以防止恶意或不合法的输入。使用HTML5表单验证属性如
required,pattern,和maxlength来帮助验证输入。 - 服务器端验证:不要仅依赖于客户端验证,始终在服务器端对输入数据进行验证,确保数据的完整性和一致性。
- 客户端验证:在用户输入数据发送到服务器之前,进行客户端验证以防止恶意或不合法的输入。使用HTML5表单验证属性如
- 跨站脚本(XSS)防护:
- 使用合适的编码方式来输出用户提供的数据,以防止恶意脚本的注入。例如,使用
encodeURIComponent来编码用户输入的URL参数。 - 避免将用户输入的数据直接插入到DOM中,而是使用DOM操作来安全地渲染数据。
- 使用合适的编码方式来输出用户提供的数据,以防止恶意脚本的注入。例如,使用
- 数据加密:
- 对于敏感数据,使用HTTPS来加密数据在客户端和服务器之间的传输。
- 在客户端使用合适的加密算法来加密存储在本地的敏感数据,例如使用Web Crypto API。
- 错误处理:
- 避免在生产环境中向用户显示敏感信息或详细的错误消息。将错误日志记录到服务器端,并在前端显示一般性的错误消息。
- 定期审查和监控错误日志,以及时发现并解决潜在的安全问题。
- 安全头部设置:
- 使用适当的HTTP安全头部,如CSP(内容安全策略)、X-Content-Type-Options、X-Frame-Options和X-XSS-Protection来增加应用程序的安全性。
- 配置CORS(跨域资源共享)以限制从不信任的域获取资源。
- 会话管理:
- 使用安全的会话管理实践,包括生成强密码、定期更改密码、使用多因素身份验证等。
- 防止会话劫持攻击,使用HTTP Only 和 Secure 标志来设置cookie。
- 更新依赖:
- 定期检查和更新前端框架、库和依赖项,以确保使用最新版本,从而修复已知的安全漏洞。
- 安全培训:
- 对开发团队进行安全培训,以提高他们对潜在威胁的认识,并教导他们如何遵循最佳安全实践。
- 监控和响应:
- 设置实时监控系统,以侦测潜在的攻击和异常活动,并有计划地响应安全事件。
- 漏洞扫描和渗透测试:
- 进行定期的漏洞扫描和渗透测试,以识别和解决潜在的安全问题。
最关键的部分
持续监测和更新前端应用程序是确保安全性的关键组成部分。以下是为什么这两个方面非常重要的一些原因:
1. 漏洞和威胁的不断演化:恶意攻击者不断寻找新的漏洞和攻击方法。因此,前端应用程序的安全性策略必须不断演进,以适应新的威胁和漏洞。
2. 依赖项和框架的漏洞:前端应用程序通常依赖于许多第三方库和框架。这些依赖项可能会有安全漏洞,因此需要定期更新,以确保安全性。
3. 遗留代码的风险:应用程序中的遗留代码可能包含已知的安全问题,这些问题可能在应用程序的不断演化过程中被忽略。定期审查和更新可以帮助识别和解决这些问题。
4. 攻击者的持续威胁:攻击者可能会持续监视和尝试攻击你的应用程序。通过持续监测,你可以及时发现并应对这些威胁,降低潜在损害。
5. 法规和合规要求:许多法规和合规要求要求应用程序保持高水平的安全性,并定期审查和更新安全策略以符合这些要求。
6. 新技术和最佳实践:前端开发领域不断发展,出现新的技术和最佳实践。通过持续学习和更新,你可以确保应用程序采用最新的安全方法。
定期审查安全性策略和措施是为了确保它们仍然有效,并且与最新的安全标准和威胁情报保持一致。这可以通过定期安全审计、渗透测试、安全培训和与安全专家的合作来实现。维护一个健康的安全生态系统对于保护前端应用程序和用户的数据至关重要。

相关文章:

前端(十六)——Web应用的安全性研究
🙂博主:小猫娃来啦 🙂文章核心:Web应用的安全性研究 文章目录 概述常见前端安全漏洞XSS(跨站脚本攻击)CSRF(跨站请求伪造) 点击劫持安全性验证与授权用户身份验证授权与权限管理 安全…...

无涯教程-JavaScript - BIN2HEX函数
描述 BIN2HEX函数将二进制数转换为十六进制。 语法 BIN2HEX (number, [places])争论 Argument描述Required/Optionalnumber 您要转换的二进制数。 数字不能超过10个字符(10位)。数字的最高有效位是符号位。其余的9位是幅度位。 负数使用二进制补码表示。 Requiredplaces 要…...

Kafka环境搭建与相关启动命令
一、Kafka环境搭建 点击下载kafka_2.11-2.3.1.tgz文件链接 1、上传kafka_2.11-2.3.1.tgz,解压kafka_2.11-2.3.1.tgz,得到kafka_2.11-2.3.1文件夹 1)上传 #使用mobaxterm将 kafka_2.11-2.3.1.tgz 传入tools文件夹 #用下面代码进入tools文件…...

【C++】类的封装 ② ( 封装最基本的表层概念 | 类对象作为参数传递的几种情况 )
文章目录 一、类的封装 : 将数据和方法封装到一个类中1、封装最基本的表层概念2、代码分析 - 基本封装3、代码分析 - 类对象作为参数传递的几种情况 ( 指针 / 引用 / 直接 )4、完整代码示例 一、类的封装 : 将数据和方法封装到一个类中 1、封装最基本的表层概念 将数据和方法封…...

Linux上安装FTP
1、登录FTP,执行安装命令 yum -y install vsftpd 2、启动FTP服务器,设置开启自启动 systemctl enable vsftpd.service systemctl start vsftpd.service systemctl status vsftpd.service #查看状态, 显示active说明FTP启动成功 3、修改FTP配置文件/et…...
)
C/C++使用GDAL库编程窍门之——通用可移植性库(Common Portability Library, CPL)
C/C使用GDAL库编程窍门之——通用可移植性库(Common Portability Library, CPL) CPL简介 GDAL全称地理空间数据抽象库(Geospatial Data Abstraction Library),是一个强大的地理栅格空间数据转换库,支持众…...
 宏定义)
Linux container_of() 宏定义
container_of 宏 今天遇到了一段这样的代码,大致意思是 通过该struct结构体变量的成员的地址来反推该struct结构体变量的地址 并且用到了内核的宏,container_of() static inline struct nova_inode_info *NOVA_I(struct inode *inode) {return container…...

详解python中的序列类型---列表list
概述 列表类型是包含0个或多个元素的有序序列,属于序列类型。列表可以进行元素的增加、删除、替换、查找等操作。列表没有长度限制,无素类型可以不同,不需要预定长度。 列表类型用中括号[]表示,也可以通过list(x)函数将集合或字…...

Unity 引擎中国版 “团结引擎” 发布
导读Unity 官方宣布,Unity 中国正式推出 Unity 中国版引擎 —— 团结引擎,同时也开启了 Unity 中国本土化进程的全新篇章。作为推动团结引擎落地的核心人物,Unity 中国 CEO 张俊波称致力于将其打造为一款更懂中国开发者的引擎。 团结引擎以 U…...

MindsDB为许多不支持内置机器学习的数据库带来了机器学习功能
选择平台的首要原则是“靠近数据”,让代码靠近数据是保持低延迟的必要条件。 机器学习,特别是深度学习往往会多次遍历所有数据(遍历一次被称为一个epoch)。对于非常大的数据集来说,理想的情况是在存储数据的地方建立模型,这样就不需要大量的数据传输。目前已经有部分数据…...

世界级黑客丨电脑犯罪界的汉尼拔
被美国FBI称为电脑界的汉尼拔的人,有什么样的故事? 这个人就是世界级黑客凯文李波尔森,他在早期是正儿八经的黑客,他在17岁的时候就使用TRS-80电脑攻入美国国防部的高等研究计划署网络,但是当时他进去啥也没干&#x…...

【Matlab】Matlab实现数据的动态显示方法
Matlab实现数据的动态显示方法 主要为大家详细介绍了Matlab使用Plot函数实现数据动态显示方法,具有一定的参考价值,感兴趣的小伙伴们可 以参考一下 对于真实系统或者仿真平台,数据是增量式的产生的。Matlab除了强大的矩阵运算外,还…...

【Android】SDK安装及配置
一、下载SDK Tools https://www.androiddevtools.cn 以windows10系统为例,下载压缩版直接解压即可。 二、安装SDK Tools 解压后双击运行SDK Manager.exe 一般根据默认推荐安装即可。 如果无法打开SDK Manager,可以参考:https://blog.cs…...

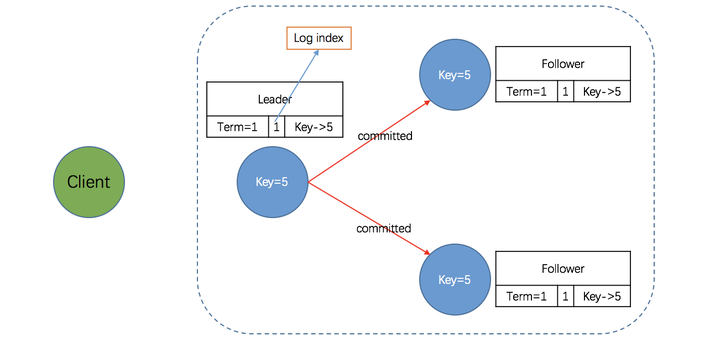
ETCD详解
一、etcd概念 ETCD 是一个高可用的分布式键值key-value数据库,可用于服务发现。 ETCD 采用raft 一致性算法,基于 Go语言实现。 etcd作为一个高可用键值存储系统,天生就是为集群化而设计的。由于Raft算法在做决策时需要多数节点的投票&…...
hook)
React笔记(五)hook
一、函数组件 1、函数组件的创建 函数组件:使用JS的函数(或箭头函数)创建的组件称为函数组件,函数组件有如下约定 函数名称必须以大写字母开头 函数组件必须有返回值,返回JSX表达式 渲染函数组件:用函数…...

vue3中使用viewerjs实现图片预览效果
vue3中使用viewerjs实现图片预览效果 1、前言2、实现效果3、在vue3项目中使用viewer.js3.1 安装3.2 在main.js中引入3.3 组件中使用 1、前言 viewer.js是一款开源的图片预览插件,功能十分强大: 支持移动设备触摸事件支持响应式支持放大/缩小支持旋转(类…...

Erlang:Linux下使用observer、debugger进行调试
之前写了一篇文章Erlang:使用observer连接远程服务器进行调试,内容是绕过Linux服务器缺失’wxe_driver.so’的wxWidgets环境,启动observer远程连接实现observer调试。 本文则讨论在Linux环境下通过编译安装的方式,保证wxWidgets环境可用性&am…...

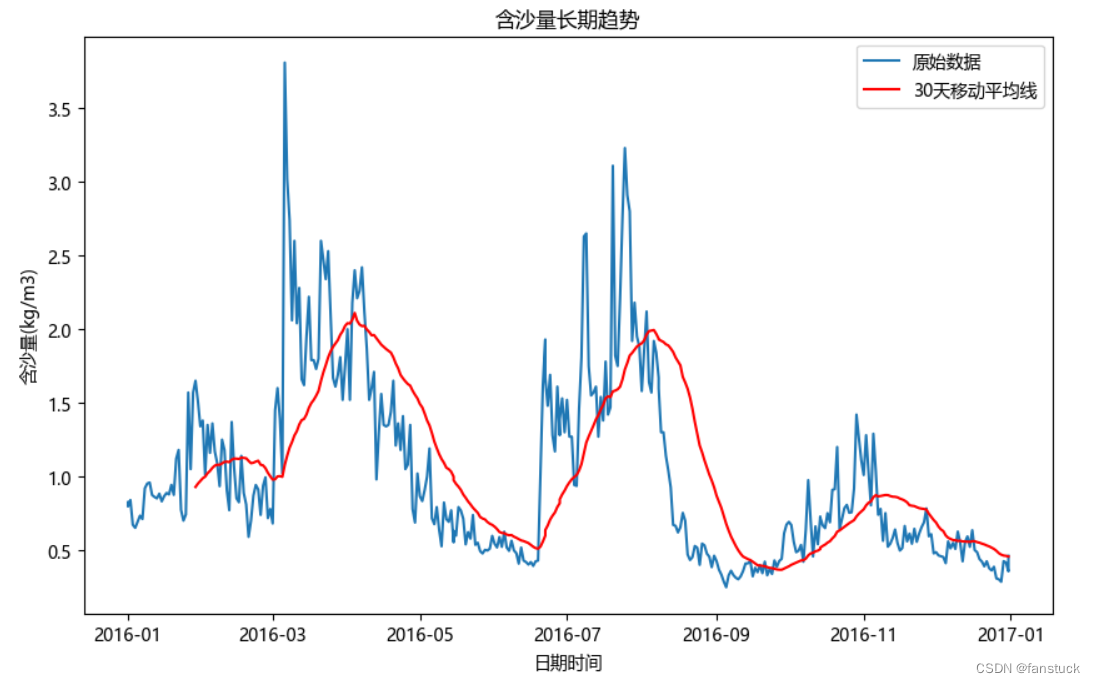
2023 年高教社杯全国大学生数学建模竞赛-E 题 黄河水沙监测数据分析详解+思路+Python代码
2023 年高教社杯全国大学生数学建模竞赛-E 题 黄河水沙监测数据分析 十分激动啊啊啊题目终于出来了!!官网6点就进去了结果直接卡死现在才拿到题目,我是打算A-E题全部做一遍。简单介绍一下我自己:博主专注建模四年,参与…...

一生一芯10——verilator v5.008环境搭建
搜索 verilator 官网,得到网址如下: https://www.veripool.org/verilator/ 点击download 找到 git quick install 可以看到git快捷安装所需命令行 可以看到,需要预先安装下面的包文件,去掉前面的#注释符号进行安装 直接进行下面…...

信息化发展27
关键技术一云安全技术 云安全研究主要包含: 一是云计算技术本身的安全保护工作, 涉及相应的数据完整性及可用性、隐私保护性以及服务可用性等方面的内容; 二是借助于云服务的方式来保障客户端用户的安全防护需求, 通过云计算技术…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...
