Vue + Element UI 前端篇(八):管理应用状态
使用 Vuex 管理应用状态
1. 引入背景
像先前我们是有导航菜单栏收缩和展开功能的,但是因为组件封装的原因,隐藏按钮在头部组件,而导航菜单在导航菜单组件,这样就涉及到了组件收缩状态的共享问题。收缩展开按钮触发收缩状态的修改,导航菜单需要根据收缩状态来设置导航栏的宽度。这样就需要在收缩状态变更时刷新导航菜单样式。后续类似的组件状态共享还会有许多。为了解决组件间状态的共享,增加组件交互的易用性,我们引入 vuex 专门管理应用状态。

2. 安装依赖
执行以下命令,安装 vuex 依赖。
yarn add vuex

3. 添加配置
3.1 添加 Store
在 src 目录下,新建一个 store 目录,专门管理应用状态,在 index.js 中创建 store。

index.js
![]()
import Vue from 'vue'
import vuex from 'vuex'Vue.use(vuex);const store = new vuex.Store({state:{collapse:false // 导航栏收缩状态},mutations:{collapse(state){ // 改变收缩状态state.collapse = !state.collapse;}}
})export default store
![]()
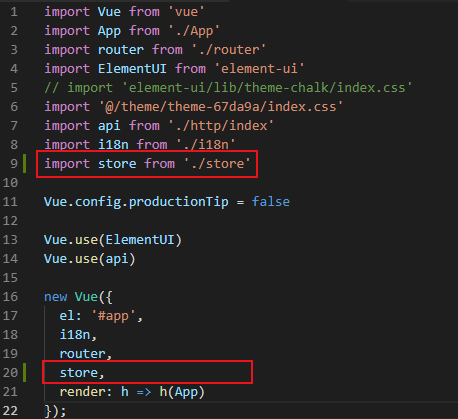
3.2 引入 Store
在 main.js 引入 store

4. 使用 Store
4.1 修改状态
在原先响应折叠导航栏的函数内替换原有逻辑,改为发送提交请求来改变收缩状态。

4.2 获取状态
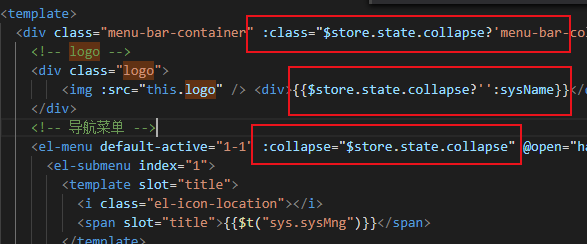
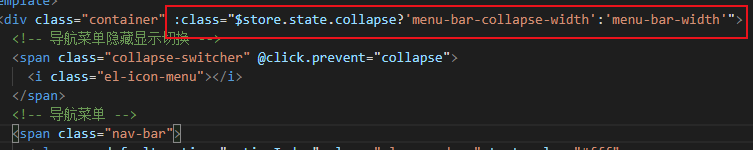
在原先引用 collapse 的地方改为引用 $store.state.collapse 。

根据收缩状态绑定不同样式,就可以实现导航菜单栏根据收缩状态更新页面效果了。
MenuBar.vue


HeadBar.vue


Main.vue


5. 测试效果
进入主页,点击收缩按钮,效果如下图。

Store 模块化
现在我们的状态都维护在index.js,状态一多就会出现臃肿,这里可以根据需求进行模块化。
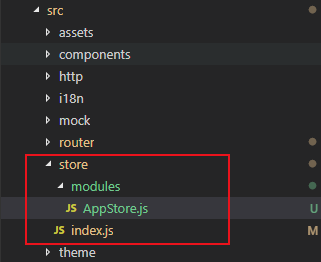
1. 文件结构
模块化后的文件结构

2. Store 封装
改写index.js,引入模块化,这里把之前的状态抽取到AppStore,后续可能还会有UserStore、MenuStore之类的。
![]()
import Vue from 'vue'
import vuex from 'vuex'Vue.use(vuex);import AppStore from './modules/AppStore.js';const store = new vuex.Store({modules: {app: AppStore // 其他}
})export default store
![]()
AppStore.js
![]()
export default {state: {appName: "I like Kitty", // 应用名称collapse:false // 导航栏收缩状态},getters: {collapse(state){// 对应着上面statereturn collapse;}},mutations: {collapse(state){ // 改变收缩状态state.collapse = !state.collapse;}},actions: {}
}
![]()
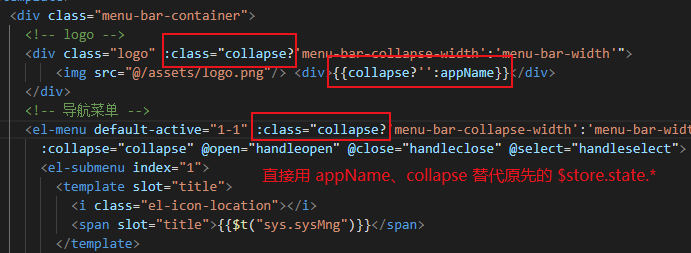
3. 状态引用
在引用 store 状态的地方加上模块名称

如果一个文件内引用过多,嫌引用路劲又长又臭,可以使用 mapState、mapGetter、mapActions 工具进行简化。
如 MenuBar.vue 中引用较多,我们用 mapState 简化对属性的引用。如下图,给状态赋予别名。

引用状态的地方就可以直接用上面定义的别名进行访问了。

mapState、mapGetter、mapActions 工具对于文件内大量又长又臭的状态引用时非常有用,可以适当的运用。
封装收缩组件
1. 组件封装
如下图,新建目录和文件,封装收缩组件展开导航栏组件。

Hamburger/index.vue
![]()
<template><svg t="1492500959545" @click="toggleClick" class="hamburger" :class="{'is-active':isActive}" style="" viewBox="0 0 1024 1024"version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1691" xmlns:xlink="http://www.w3.org/1999/xlink" width="64" height="64"><path d="M966.8023 568.849776 57.196677 568.849776c-31.397081 0-56.850799-25.452695-56.850799-56.850799l0 0c0-31.397081 25.452695-56.849776 56.850799-56.849776l909.605623 0c31.397081 0 56.849776 25.452695 56.849776 56.849776l0 0C1023.653099 543.397081 998.200404 568.849776 966.8023 568.849776z"p-id="1692"></path><path d="M966.8023 881.527125 57.196677 881.527125c-31.397081 0-56.850799-25.452695-56.850799-56.849776l0 0c0-31.397081 25.452695-56.849776 56.850799-56.849776l909.605623 0c31.397081 0 56.849776 25.452695 56.849776 56.849776l0 0C1023.653099 856.07443 998.200404 881.527125 966.8023 881.527125z"p-id="1693"></path><path d="M966.8023 256.17345 57.196677 256.17345c-31.397081 0-56.850799-25.452695-56.850799-56.849776l0 0c0-31.397081 25.452695-56.850799 56.850799-56.850799l909.605623 0c31.397081 0 56.849776 25.452695 56.849776 56.850799l0 0C1023.653099 230.720755 998.200404 256.17345 966.8023 256.17345z"p-id="1694"></path></svg>
</template><script>
export default {name: 'hamburger',props: {isActive: {type: Boolean,default: false},toggleClick: {type: Function,default: null}}
}
</script><style scoped>
.hamburger {display: inline-block;cursor: pointer;width: 20px;height: 20px;transform: rotate(90deg);transition: .38s;transform-origin: 50% 50%;
}
.hamburger.is-active {transform: rotate(0deg);
}
</style>
![]()
2. 引入组件
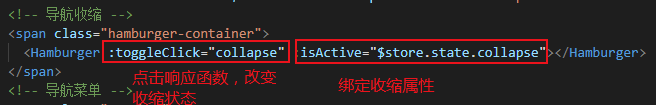
HeadBar.vue 中引入组件

响应函数,通过 store 修改收缩状态

3. 测试效果
进入主页,效果如下图。

封装面包屑组件
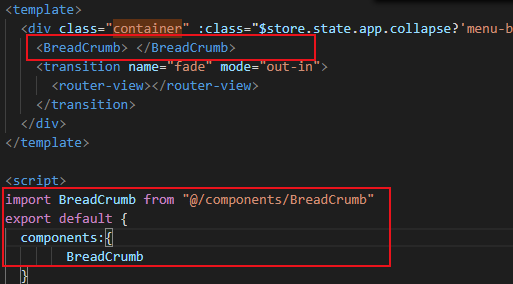
将面包屑从主内容中抽取出来,封装成 BreadCrumb。

BreadCrumb/index.vue

<template><el-breadcrumb separator="/" class="breadcrumb"><el-breadcrumb-item v-for="item in $route.matched" :key="item.path"><a href="www.baidu.com">{{ item.name }}</a></el-breadcrumb-item></el-breadcrumb>
</template><script>
export default {data() {return {};},methods: {},mounted() {}
};
</script><style scoped lang="scss">
.breadcrumb {padding: 10px; border-color: rgba(38, 86, 114, 0.2);border-bottom-width: 1px;border-bottom-style: solid;// background: rgba(180, 189, 196, 0.1);
}
</style>
![]()
main.js 中 引入

动态换肤
1. 功能背景
之前的动态换肤,只能刷新 Element 相关组件的颜色,而如果我们希望在换肤的时候我们的头部区域也同步改变就需要做进一步的修改了。接下来,我们就实现这个功能,赋予换肤组件在更新 Element 组件颜色的时候,可以定制插入一些自定义的操作。

2. 改进ThemePicker
修改 ThemePicker 插件, 绑定导出函数和主题色参数。

3. 父组件函数绑定
在父组件绑定处理函数,增加自定义同步更新逻辑。

这里是切换主题颜色的时候,设置 store 状态,保存共享主题色,这样其他绑定主题色的组件都可以自动更新了。

4. 添加共享状态
在 store 中定义主题色相关的状态。

5. 共享状态引入
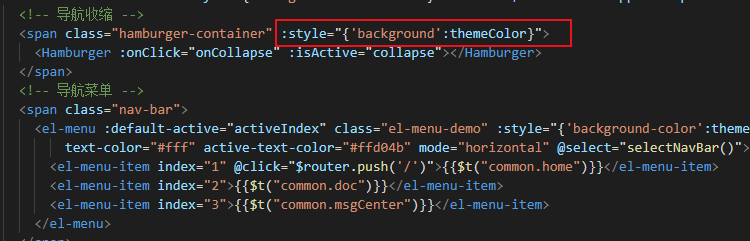
在要使用的组件处引入主题色状态。

组件样式绑定主题色状态,主题色并更时,更新组件背景色样式。

6. 测试效果
进入主页,点击动态换肤取色器,换肤效果如下。


相关文章:

Vue + Element UI 前端篇(八):管理应用状态
使用 Vuex 管理应用状态 1. 引入背景 像先前我们是有导航菜单栏收缩和展开功能的,但是因为组件封装的原因,隐藏按钮在头部组件,而导航菜单在导航菜单组件,这样就涉及到了组件收缩状态的共享问题。收缩展开按钮触发收缩状态的修改…...

开发常用代码区
1. 查询两个LocalDate类型之间的所有日(周,月) long numOfDays ChronoUnit.WEEKS.between(startDateLocal, endDateLocal); List<LocalDate> dateList LongStream.range(0, numOfDays).mapToObj(startDateLocal::plusWeeks)//映射.c…...
)
SpringBoot+MySQL+Vue前后端分离的宠物领养救助管理系统(附论文)
文章目录 项目介绍主要功能截图:后台:登录个人中心宠物用品管理宠物领养管理用户管理用户领养管理宠物挂失管理论坛管理系统管理订单管理前台首页宠物挂失论坛信息宠物资讯部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创...

ClickHouse 存算分离改造:小红书自研云原生数据仓库实践
ClickHouse 作为业界性能最强大的 OLAP 系统,在小红书内部被广泛应用于广告、社区、直播和电商等多个业务领域。然而,原生 ClickHouse 的 MPP 架构在运维成本、弹性扩展和故障恢复方面存在较大局限性。为应对挑战,小红书数据流团队基于开源 C…...

STM32-DMA
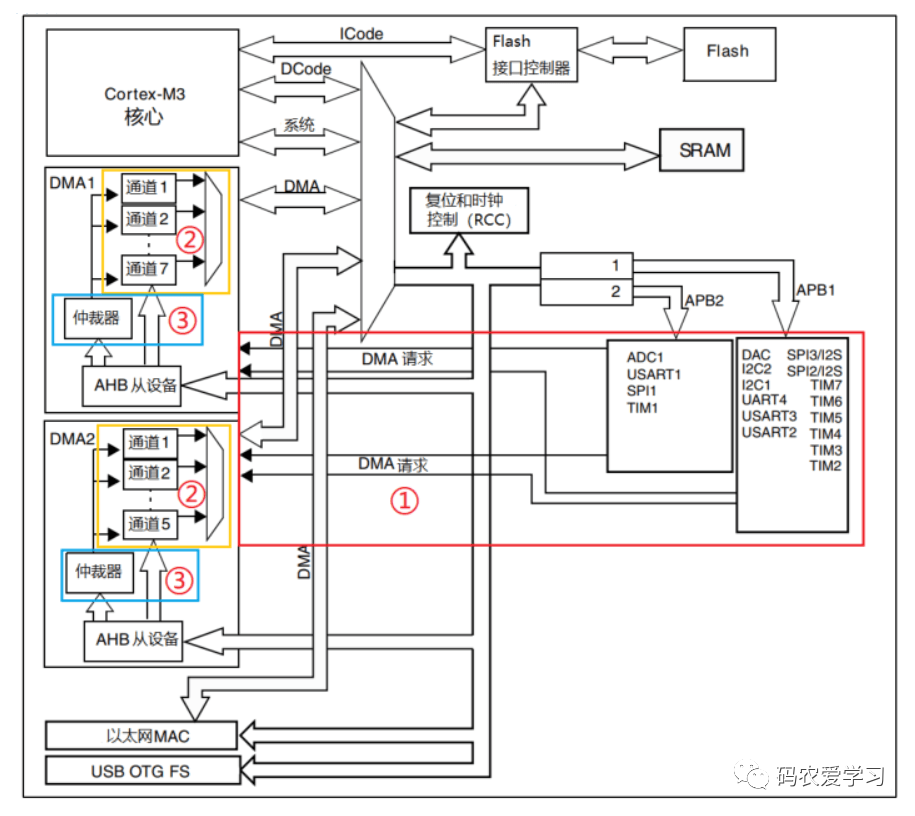
1 DMA简介 DMA(Direct Memory Access),中文名为直接内存访问,它是一些计算机总线架构提供的功能,能使数据从附加设备(如磁盘驱动器)直接发送到计算机主板的内存上。对应嵌入式处理器来说,DMA可…...

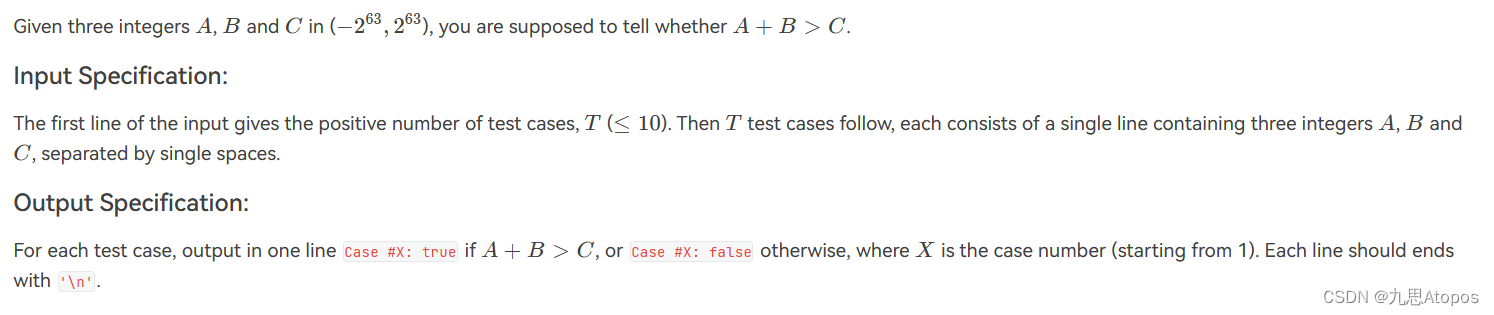
1065 A+B and C (64bit)
题:点我 题目大意: 这题虽然看着像签到,然鹅签不过去。 因为我最初写的沙雕代码是: #include<iostream> #include<cstdio> using namespace std; int main(void) {int t;scanf("%d", &t);for (int i …...

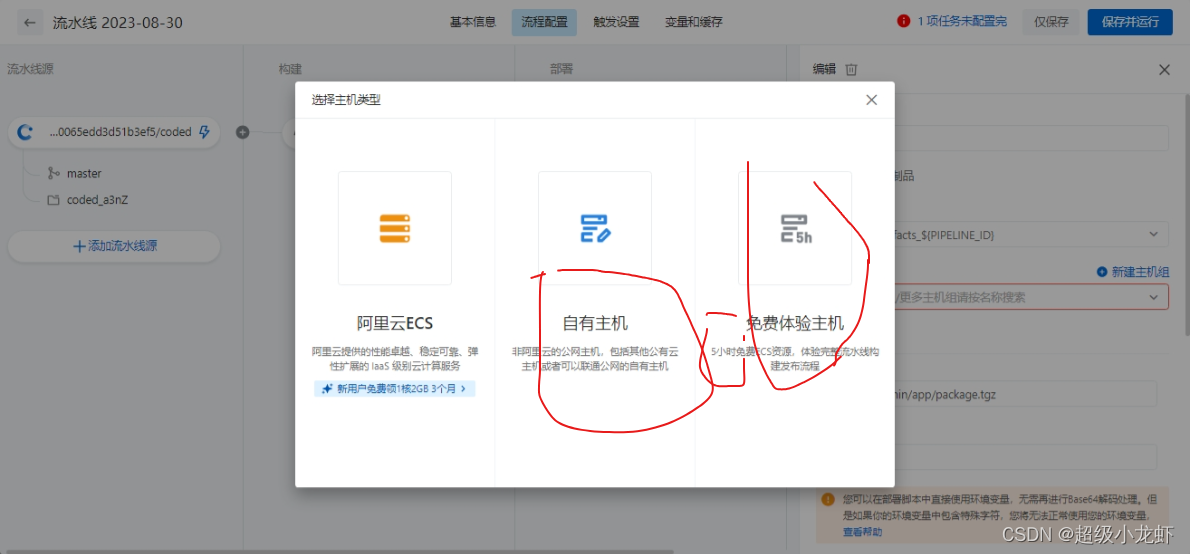
阿里云效和阿里在线idea使用
阿里云效 https://flow.aliyun.com/all?page1 阿里在线idea:https://ide.aliyun.com/ 在云效中创建的项目可以在在线idea 打开 运行中的项目 设置ssh 设置以后可以使用云效率的代码构建来构建代码 设置 添加自有云或者体验5h...

[git] 删除分支中的内容 -> 空分支
git branch 分支名1 #创建一个新分支git checkout 分支名1 #切换到刚创建的分支上git rm -rf . #删除所有文件内容 -> 空分支(注意:命令后面有个.) 也可以 git checkout --orphan 分支名1 #创建一个分支,其包含父分支…...

git 配置
vi ~/.gitconfig 安装开源命令行对比工具 delta: https://github.com/dandavison/delta 详细设置delta:https://www.5axxw.com/wiki/content/xrx4vf [user]name xxemail xxxxxx.com[core]attributesfile ~/.gitattributespager deltaquotepath false[credentia…...

vue router进行路由跳转并携带参数(params/query)
在使用router.push进行路由跳转到另一个组件时,可以通过params或query来传递参数。 1. 使用params传参: // 在路由跳转时传递参数 router.push({ name: targetComponent, params: {paramName: paramValue // 参数名和值 } });// 在目标组件中通过$r…...

Mysql触发器
文章目录 1. 简介2. 触发器语法 1. 简介 触发器是与表有关的数据库对象,指在insert/update/delete之前或之后,触发并执行触发器中定义的sql语句集合。触发器可以协助应用在数据库端确保数据的完整性,日志记录,数据校验等操作。使…...

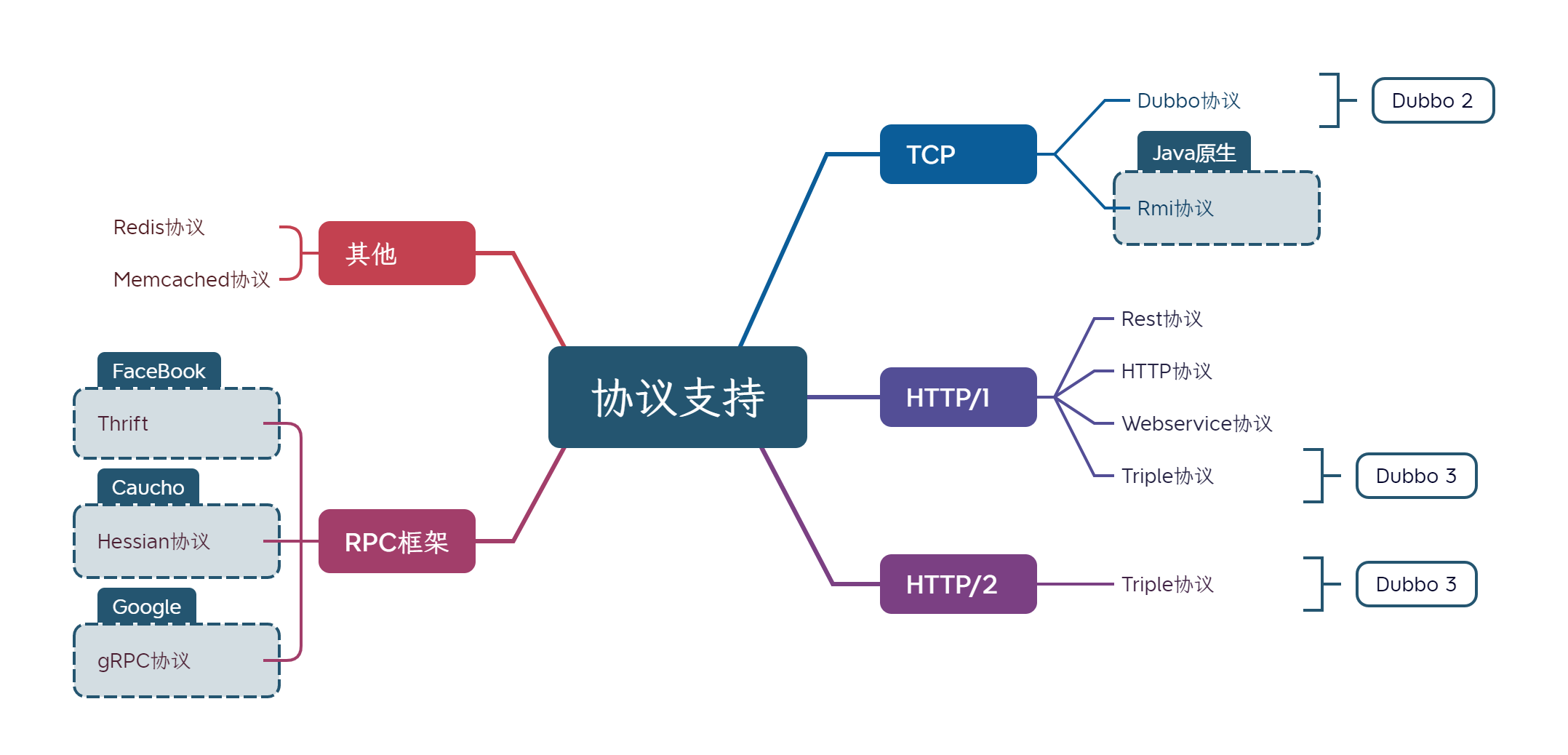
认识doubbo和rpc
开个新坑,和大家一起学习Dubbo 3.X。我们按照一个由浅入深顺序来学习,先从使用Dubbo开始,再深入Dubbo的核心原理。 今天我们就从认识Dubbo开始,整体的内容可以分为3个部分: Dubbo是什么RPC是什么Dubbo的架构 正式开…...

get_views中list的arch格式
1 日历 -> 会议 <tree string"会议" sample"1" multi_edit"1"><header><button name"action_open_composer" type"object" context"{composition_mode:mass_mail}" string"发送邮件"…...

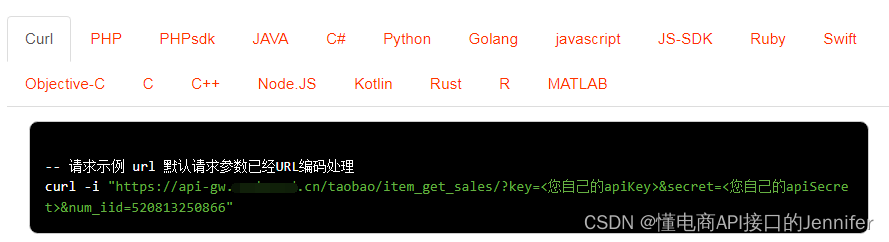
淘宝商品销量接口API更新(总销+精准月销API)
不少客户有获取淘宝商品销量的需求,淘宝商品销量接口主要用于以下业务场景。有不齐全的欢迎大家补充。 库存管理:商家可以通过接口获取到实时的销量信息,更好地进行库存管理。供应链计划:商家可以通过接口了解到商品的销售趋势&a…...

Android 11编译第三弹 ADB开启ROOT权限
一、为什么需要adb root权限 问题:Relese版本,默认adb访问会降级到shell权限,一些敏感操作不能进行,远程调试比较麻烦。且Release版本没有su模块,不能切换Root用户。 开启adb调试以后,默认进入adb是syste…...

《TCP/IP网络编程》--基于TCP实现字符串对话和文件传输
1--基于TCP实现字符串对话 主要需求: 服务器端和客户端各传递 1 次字符串,基于 TCP 协议,传递字符串前先以 4 字节整数型方式传递字符串长度,剩余部分为字符串数据; 注:下面的代码基于 Windows 系统实现&am…...

Feign负载均衡写法
Feign主要为了面向接口编程 feign是web service客户端,是接口实现的,而ribbon是通过微服务名字访问通过RestTemplate调用的,如下: 在Feign的实现下,我们只需要创建一个接口并使用注解的方式来配置它(类似…...

OpenCV(二十八):连通域分割
目录 1.介绍连通域分割 2.像素领域介绍 3.两遍法分割连通域 4.连通域分割函数 1.介绍连通域分割 连通域分割是一种图像处理技术,用于将图像中的相邻像素组成的区域划分为不同的连通域。这些像素具有相似的特性,如相近的灰度值或颜色。连通域分割可以…...

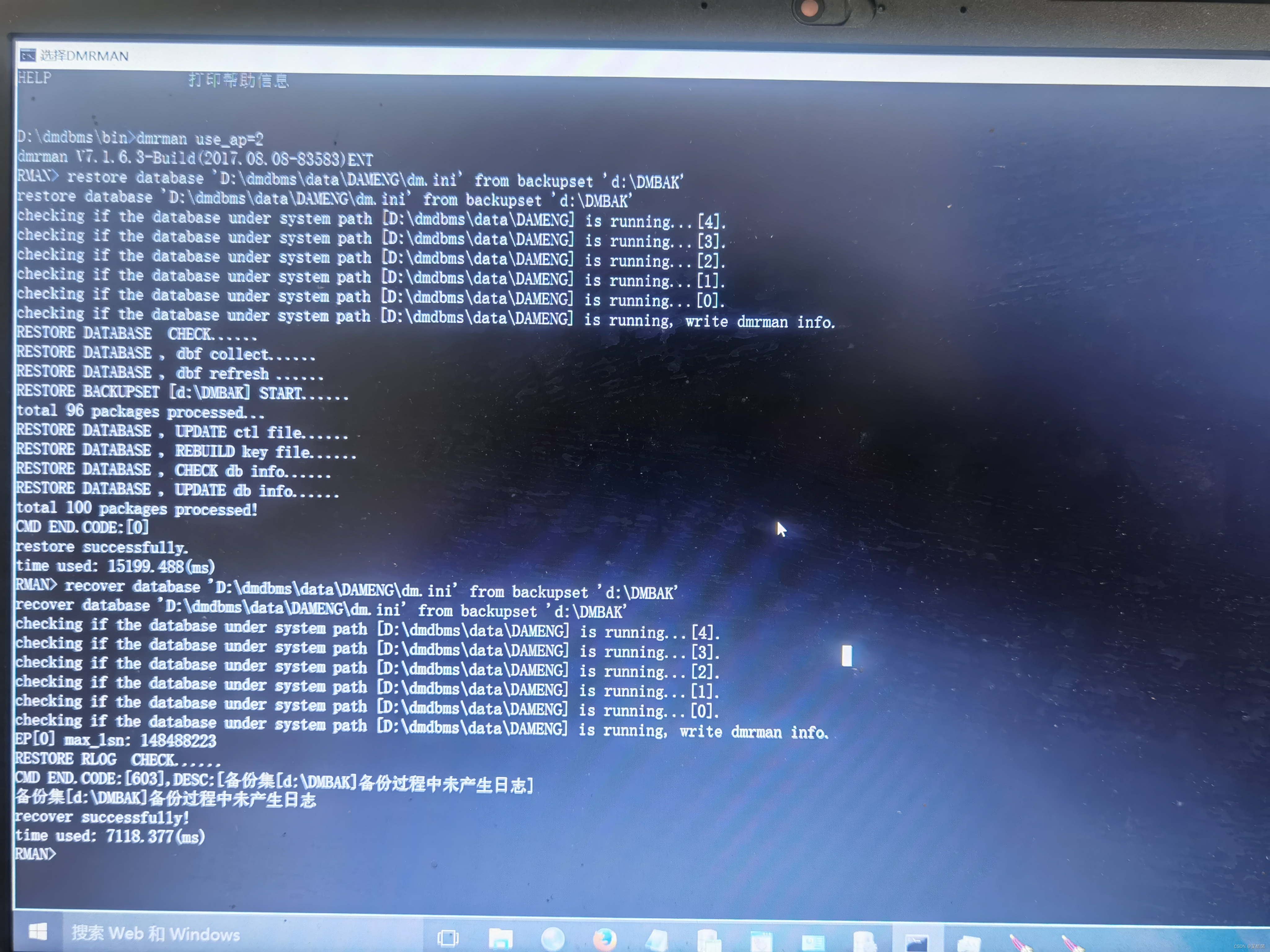
达梦控制台还原报错“管道失败”
达梦数据库控制台还原报错“管道失败” 环境 主机操作系统:windows10 profession 达梦数据库版本:达梦7 问题背景 全新安装达梦7数据库后,创建数据库实例,需要恢复往期bat备份。在控制台配置指定搜索目录后,获取备份时…...

[杂谈]-快速了解直接内存访问 (DMA)
快速了解直接内存访问 (DMA) 文章目录 快速了解直接内存访问 (DMA)1、使用 DMA 需要什么?2、DMA介绍3、DMA 中的数据传输如何进行?4、DMA接口5、DMAC 控制器寄存器6、DMA 控制器编程模式6.1 突发模式(Burst Mode)6.2 循环窃取模式…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...
