CSS笔记(黑马程序员pink老师前端)定位
定位可以让盒子自由的在某个盒子内移动位置或者固定在屏幕中某个位置,并且可以压住其他盒子。
定位 = 定位模式 + 边偏移
| 定位模式 | 说明 |
|---|---|
| static | 静态定位,按标准流特性摆放,没有边偏移,很少用 |
| relative | 相对定位,相对自身原有位置移动,原有位置继续占有(不脱标) |
| absolute | 绝对定位 ,相对祖先元素移动位置(脱标) |
| fixed | 固定定位, 以浏览器的可视窗口为位置参照 (脱标) |
| sticky | 粘性定位,兼容性较差,IE不支持 |
绝对定位特点:
1.如果没有祖先元素或者祖先元素没有定位,则定位以浏览器为准。
2.如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
3.绝对定位不再占有原先的位置。(脱标)
粘性定位特点:
1.以浏览器的可视窗口为位置参照,占有原先位置,是绝对定位和相对定位的混合。
2.必须添加top,bottom,left,right中的一个才有效。
子绝父相
如果子级使用绝对定位,则父级需要使用相对定位.
定位叠放次序z-index
z-index:1;
z轴高度,数值越大越靠上,可以为正数、零、负数,默认为auto。如果属性值相同,则按照书写的顺序,后来者居上。只有定位的盒子才有这个属性,数值后面不能加单位。
注意
1.加了绝对定位的盒子,不能通过margin:0 auto;来水平居中。
2.脱标的盒子(浮动元素、绝对定位、固定定位)不会触发外边距合并。
3.浮动元素会压住下方标准流的盒子,但不会压住盒子里的文字或图片。绝对定位、固定定位的盒子会压住下方的所有内容。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.div1 {margin: 10px auto;height: 3000px;width: 600px;background-color: pink;line-height: 30px;}.father {/* 父相,相对原有位置下降30px,即这里设置的行高大小,原有位置继续占有,下一个p标签显示在这个div的下方 */position: relative;top: 30px;background-color: skyblue;height: 300px;}.son {/* 子绝,不占有原有位置,下方文字向上对齐,子级盒子覆盖部分文字 */position: absolute;top: 0px;left: 200px;background-color: aquamarine;width: 100px;height: 100px;}.div1 p {/* p标签在其原有位置正好被father块完全覆盖,设置20px的上margin,使得文字显示了2/3 */margin-top: 20px;background-color: skyblue;}.div2 {position: fixed;bottom: 20px;right: 20px;height: 100px;width: 100px;background-color: aquamarine;}.div3 {/* 固定在版心旁的盒子 */position: fixed;top: 30px;/*1.走浏览器宽度的一半 */right: 50%;/* 2.利用margin,走版心的一半+空隙 */margin-right: 310px;height: 100px;width: 50px;background-color: aquamarine;}</style>
</head><body><div class="div1">版心盒子<div class="father"><div class="son">绝对定位的子级盒子</div>版心里的相对定位父级盒子<br>..................................................................................................................................</div><p>父级盒子后面的块元素</p></div><div class="div2">相对浏览器可视窗口固定的盒子</div><div class="div3">相对版心固定的盒子</div>
</body></html>
显示效果

相关文章:

CSS笔记(黑马程序员pink老师前端)定位
定位可以让盒子自由的在某个盒子内移动位置或者固定在屏幕中某个位置,并且可以压住其他盒子。 定位 定位模式 边偏移 定位模式说明static静态定位,按标准流特性摆放,没有边偏移,很少用relative相对定位,相对自身原有位置移动,原有位置继续占有(不脱标…...

C高级Linux指令和shell脚本
XMind...

449. 序列化和反序列化二叉搜索树
难度:中等 昨天忘记做了。。。 简单学习一下官方题解 主要是:’ .join(map(str, arr)) int数组转String,中间有空格隔开 list(map(int, data.split())) String转int数组 class Codec:def serialize(self, root: TreeNode) -> str:arr […...

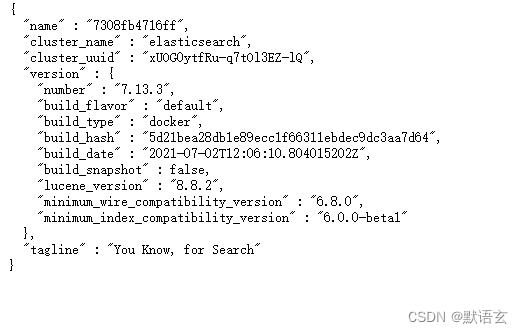
DockerCompose部署es和kibana
DockerCompose文件 version: 3.1 services:elasticsearch:image: elasticsearch:7.13.3container_name: elasticsearchprivileged: trueports:- "9200:9200"- "9300:9300"environment:- ES_JAVA_OPTS-Xms128m -Xmx1024m #设置使用jvm内存大小- cluster.na…...

windows系统docker中将vue项目网站部署在nginx上
一、首先在windows系统上下载并安装docker,要下载windows版本 https://www.docker.com/products/docker-desktop/ PS:安装过程中需要WSL,我的是win11系统,直接提示了我安装就可以下一步了。其他windows系统版本我不知道是否需要单…...

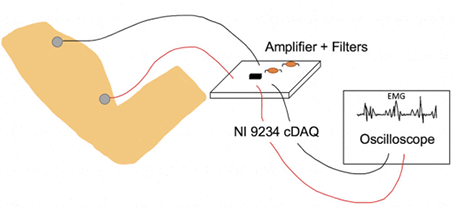
LabVIEW利用纳米结构干电极控制神经肌肉活动
LabVIEW利用纳米结构干电极控制神经肌肉活动 随着人口老龄化,长期护理的必要性变得更加重要,医疗中心的压力开始达到惊人的水平。全球对所有社会和经济部门的认识对于更好地协调卫生和社会服务之间的护理以及为更多的院外治疗提供条件至关重要。 关于医…...

使用PHPStudy在本地快速建立网站并实现局域网外访问(无公网IP)
文章目录 使用工具1. 本地搭建web网站1.1 下载phpstudy后解压并安装1.2 打开默认站点,测试1.3 下载静态演示站点1.4 打开站点根目录1.5 复制演示站点到站网根目录1.6 在浏览器中,查看演示效果。 2. 将本地web网站发布到公网2.1 安装cpolar内网穿透2.2 映…...

Java工具类--http请求-post
支持各类型报文与参数说明 说明: url : 地址timeout:超时时间 如3秒 3*1000contentType:类型 如 application/x-www-form-urlencoded application/jsonapplication/xmlrequestBody:报文内容 如 application/x-www-form-urlenco…...

HTTP【总结】
1. 当用户在浏览器输入网址回车之后,网络协议都做了哪些工作? 首先解析出URL中的域名,根据域名获取对应的ip地址,从浏览器缓存中查看,如果没有则从本机域名解析文件hosts中查看,还没有则从DNS的层层解析。…...

统计子岛屿
统计子岛屿 关于岛屿的相似题目: 岛屿数量 – 二维矩阵的dfs算法封闭岛屿数量 – 二维矩阵的dfs算法统计封闭岛屿的数目统计子岛屿不同岛屿的数量 class CountSubIslands:"""floodFill 算法1254. 统计子岛屿https://leetcode.cn/problems/count-su…...

docker介绍、安装及卸载
官网安装教程:https://docs.docker.com/engine/install/centos/ ####### Docker介绍 ########## 镜像(image):Docker镜像就是一个只读的模板。镜像可以用来创建Docker容器,一个镜像可以创建很多容器。它也相当于是一…...

【EI/SCOPUS会议征稿】第二届环境遥感与地理信息技术国际学术会议(ERSGIT 2023)
第二届环境遥感与地理信息技术国际学术会议 2023 2nd International Conference on Environmental Remote Sensing and Geographic Information Technology 第二届环境遥感与地理信息技术国际学术会议(ERSGIT 2023)定于2023年11月10-12日在中国陕西西安…...

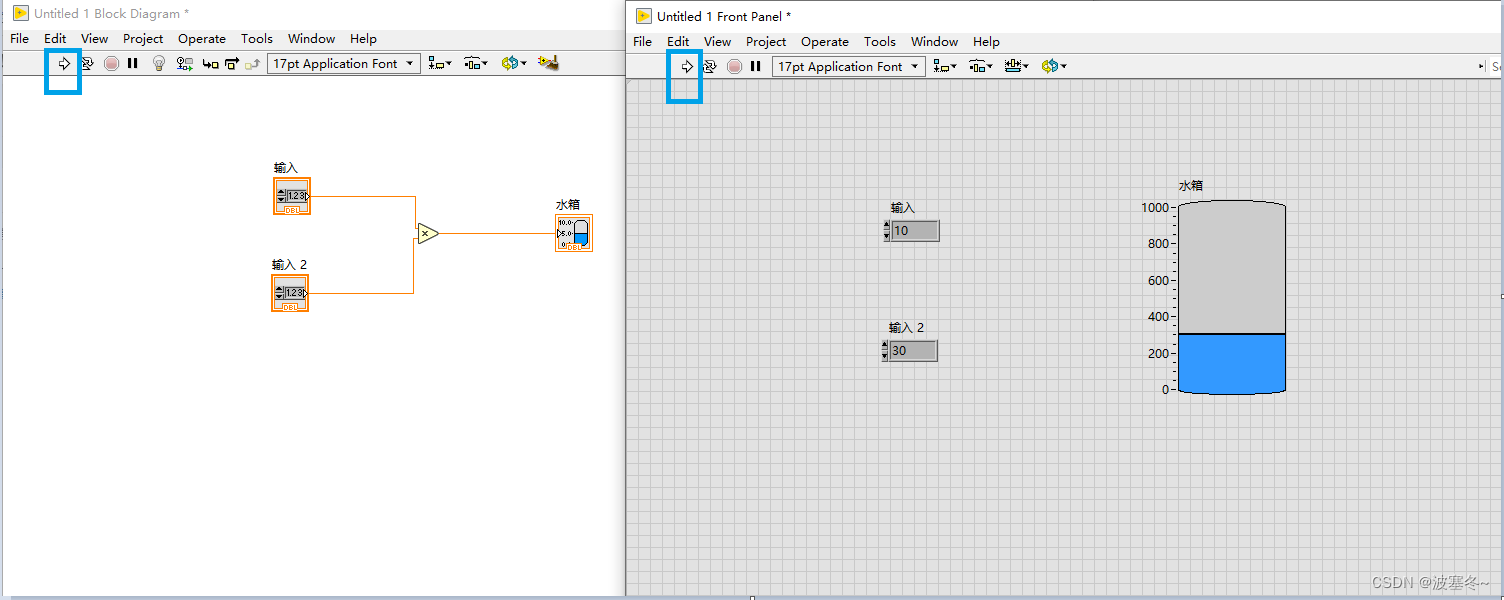
LabVIEW应用开发——LabVIEW2019保姆级介绍、安装、第一个程序
一、前言 LabVIEW是一种程序开发环境,由美国国家仪器(NI)公司研制开发,类似于C和BASIC开发环境,但是LabVIEW与其他计算机语言的显著区别是:其他计算机语言都是采用基于文本的语言产生代码,而Lab…...

《TCP/IP网络编程》阅读笔记--Timewait状态和Nagle算法
1--Timewait状态 对于服务器端/客户端,当一端结束连接时,会向另一端发送 FIN 消息;两端的在经过四次挥手过程后,其 Socket 不会马上消除,而是会处于一个 Time-wait 状态的阶段,此时 Socket 拥有的端口号并没…...

Python常用IDE选择与安装
1、IDE简介 选择一款高效而又顺手的IDE学习或使用Python,可以让你的开发之路充满激情和动力,让你真正投入其中。 常见的Python的IDE工具有: PyCharm 由JetBrains开发的Python IDE,功能强大,支持调试、代码自动完成、…...

Docker从认识到实践再到底层原理(三)|Docker在Centos7环境下的安装和配置
前言 那么这里博主先安利一些干货满满的专栏了! 首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助。 高质量博客汇总 然后就是博主最近最花时间的一个专栏…...

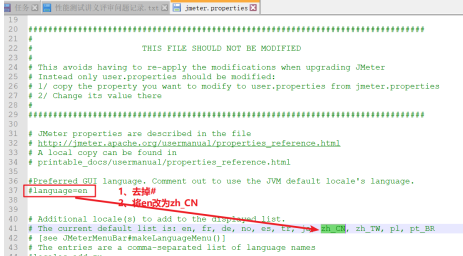
Jmeter系列-Jmeter面板介绍和常用配置(2)
Jmeter面板介绍 常用菜单栏 分布式运行相关的 选项,可以打开日志,修改语言、函数助手对话框,还有管理插件 常用的图标 从左到右依次 新建测试计划选择测试计划模板创建一个新的测试计划打开jmeter脚本保存jmeter脚本剪切复制粘贴展开目录…...

2023高教社杯数学建模D题思路分析 - 圈养湖羊的空间利用率
# 1 赛题 D 题 圈养湖羊的空间利用率 规模化的圈养养殖场通常根据牲畜的性别和生长阶段分群饲养, 适应不同种类、不同阶段 的牲畜对空间的不同要求,以保障牲畜安全和健康;与此同时,也要尽量减少空间闲置所造成 的资源浪费。在实际…...

自动部署工具PM2
在现代应用程序开发中,自动化部署是一项至关重要的任务。它可以帮助我们快速、可靠地将代码部署到生产环境中,并确保应用程序的持续运行。在这方面,PM2(Process Manager 2)是一个备受欢迎的自动部署工具。本文将详细介…...

软考高级系统架构设计师系列案例考点专题三:数据库系统考点梳理及精讲
软考高级系统架构设计师系列案例考点专题三:数据库系统考点梳理及精讲 一、ORM技术二、数据库分类比较三、并发控制四、封锁协议五、不规范化带来的四大问题六、反规范化技术七、分布式数据库八、数据仓库集成数据库系统知识在架构设计师的考试里时有考查,主要考查的是数据库…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
