Web jQuery—选择器、样式和效果
jQuery 选择器、样式和效果
代码下载
jQuery 介绍
JavaScript库:即 library,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面,比如动画animate、hide、show,比如获取元素等。
简单理解: 就是一个JS 文件,里面对我们原生js代码进行了封装,存放到里面。这样我们可以快速高效的使用这些封装好的功能了。
比如 jQuery,就是为了快速方便的操作DOM,里面基本都是函数(方法)。
常见的JavaScript 库:jQuery、Prototype、YUI、Dojo、Ext JS、移动端的zepto等,这些库都是对原生 JavaScript 的封装,内部都是用 JavaScript 实现的。
jQuery总体概况如下 :
- jQuery 是一个快速、简洁的 JavaScript 库,其设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。
- j 就是 JavaScript; Query 查询; 意思就是查询js,把js中的DOM操作做了封装,我们可以快速的查询使用里面的功能。
- jQuery 封装了 JavaScript 常用的功能代码,优化了 DOM 操作、事件处理、动画设计和 Ajax 交互。
- 学习jQuery本质: 就是学习调用这些函数(方法)。
- jQuery 出现的目的是加快前端人员的开发速度,可以非常方便的调用和使用它,从而提高开发效率。
jQuery的优点
- 轻量级。核心文件才几十kb,不会影响页面加载速度。
- 跨浏览器兼容,基本兼容了现在主流的浏览器。
- 链式编程、隐式迭代。
- 对事件、样式、动画支持,大大简化了DOM操作。
- 支持插件扩展开发。有着丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等。
- 免费、开源。
jQuery 的基本使用
jQuery的官网地址: https://jquery.com/ 官网即可下载最新版本。
各个版本的下载:https://code.jquery.com/
版本介绍:
1x :兼容 IE 678 等低版本浏览器, 官网不再更新
2x :不兼容 IE 678 等低版本浏览器, 官网不再更新
3x :不兼容 IE 678 等低版本浏览器, 是官方主要更新维护的版本
体验jQuery
- 引入jQuery文件。
- 在文档最末尾插入 script 标签,书写体验代码。
- $(‘div’).hide() 可以隐藏盒子。
jQuery中常见的两种入口函数:
// 第一种: 简单易用。
$(function () { ... // 此处是页面 DOM 加载完成的入口
}) ; // 第二种: 繁琐,但是也可以实现
$(document).ready(function(){... // 此处是页面DOM加载完成的入口
});
总结:
- 等着 DOM 结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,jQuery 帮我们完成了封装。
- 相当于原生 js 中的 DOMContentLoaded。
- 不同于原生 js 中的 load 事件是等页面文档、外部的 js 文件、css文件、图片加载完毕才执行内部代码。
- 更推荐使用第一种方式。
jQuery中的顶级对象$
- $是 jQuery 的别称,在代码中可以使用 jQuery 代替,但一般为了方便,通常都直接使用 $ 。
- $是 jQuery 的顶级对象,相当于原生JavaScript中的 window。把元素利用$包装成jQuery对象,就可以调用jQuery 的方法。
jQuery 对象和 DOM 对象
使用 jQuery 方法和原生JS获取的元素是不一样的,总结如下 :
- 用原生 JS 获取来的对象就是 DOM 对象
- jQuery 方法获取的元素就是 jQuery 对象。
- jQuery 对象本质是: 利用$对DOM 对象包装后产生的对象(伪数组形式存储)。
注意:
只有 jQuery 对象才能使用 jQuery 方法,DOM 对象则使用原生的 JavaScirpt 方法。
jQuery 对象和 DOM 对象转换
DOM 对象与 jQuery 对象之间是可以相互转换的。因为原生js 比 jQuery 更大,原生的一些属性和方法 jQuery没有给我们封装. 要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。
// 1.DOM对象转换成jQuery对象,方法只有一种
var box = document.getElementById('box'); // 获取DOM对象
var jQueryObject = $(box); // 把DOM对象转换为 jQuery 对象// 2.jQuery 对象转换为 DOM 对象有两种方法:
// 2.1 jQuery对象[索引值]
var domObject1 = $('div')[0]// 2.2 jQuery对象.get(索引值)
var domObject2 = $('div').get(0)总结:实际开发比较常用的是把DOM对象转换为jQuery对象,这样能够调用功能更加强大的jQuery中的方法。
jQuery 选择器
原生 JS 获取元素方式很多,很杂,而且兼容性情况不一致,因此 jQuery 给我们做了封装,使获取元素统一标准。
基础选择器
$('选择器') // 里面选择器直接写 CSS 选择器即可,但是要加引号
| 名称 | 用法 | 描述 |
|---|---|---|
| ID选择器 | $(‘#id’) | 获取指定ID的元素 |
| 全选选择器 | $(‘*’) | 匹配所有元素 |
| 类选择器 | $(‘.class’) | 获取同一类class的元素 |
| 标签选择器 | $(‘div’) | 获取同一类标签的所有元素 |
| 并集选择器 | $(‘div,p,li’) | 获取多个元素 |
| 交集选择器 | $(‘li.current’) | 交集元素 |
层级选择器
层级选择器最常用的两个分别为:后代选择器和子代选择器。
| 名称 | 用法 | 描述 |
|---|---|---|
| 子代选择器 | $ (“ul›li”) | 使用>号,获取亲儿子层级的元素;注意,并不会获取孙子层级的元素 |
| 后代选择器 | $(“ul li”) | 使用空格,代表后代选择器,获取ul下的所有li元素,包括孙子等 |
基础选择器和层级选择器案例代码
<body><div>我是div</div><div class="nav">我是nav div</div><p>我是p</p><ul><li>我是ul 的</li><li>我是ul 的</li> <li>我是ul 的</li></ul><script>$(function() {console.log($(".nav"));console.log($("ul li"));})</script>
</body>
筛选选择器
筛选选择器,顾名思义就是在所有的选项中选择满足条件的进行筛选选择。常见如下 :
| 语法 | 用法 | 描述 |
|---|---|---|
| :first | $(‘li:first’) | 获取第一个i元素 |
| :last | $(‘li:last’) | 获取最后一个元素 |
| :eq(index) | $(‘li:eq(2)’) | 获取到的1i元素中,选择索引1号为2的元素,索引号index从0开始 |
| :odd | $("li:odd’) | 获取到的1i元素中,选择素号1号为奇数的元素 |
| :even | $("li:even’) | 获取到的li元素中,洗择索引1号为偶数的元素 |
案例代码
<body><ul><li>多个里面筛选几个</li><li>多个里面筛选几个</li><li>多个里面筛选几个</li><li>多个里面筛选几个</li><li>多个里面筛选几个</li><li>多个里面筛选几个</li></ul><ol><li>多个里面筛选几个</li><li>多个里面筛选几个</li><li>多个里面筛选几个</li><li>多个里面筛选几个</li><li>多个里面筛选几个</li><li>多个里面筛选几个</li></ol><script>$(function() {$("ul li:first").css("color", "red");$("ul li:eq(2)").css("color", "blue");$("ol li:odd").css("color", "skyblue");$("ol li:even").css("color", "pink");})</script>
</body>
另: jQuery中还有一些筛选方法,类似DOM中的通过一个节点找另外一个节点,父、子、兄以外有所加强。
| 语法 | 用法 | 说明 |
|---|---|---|
| parent () | $ (“li”). parent() | 查找父级 |
| children(selector) | $(“ul”).children(“li”) | 相当于 $(“u1>1i”),最近一级(亲儿子) |
| find(selector) | $(“ul”).find(“li”) | 相当于$(“ul li”),后代选择器 |
| siblings (selector) | $(“.first”).siblings (“li”) | 查找兄弟节点,不包括自己本身 |
| nextAll([expr]) | $(“. first”).nextAll() | 查找当前元素之后所有的同辈元素 |
| prevtAll([expr]) | $ (“.last”).prevAll() | 查找当前元素之前所有的同辈元素 |
| hasClass(class) | $(‘div’).hasClass (“protected”) | 检查当前的元素是否含有某个特定的类,如果有,则返回true |
| eq(index) | $(“li”).eq(2) | 相当于 $(“1i:eq(2)”),index 从0开始 |
| 重点记住: parent() children() find() siblings() eq() |
新浪下拉菜单案例:
$('.sina ul>li').mouseenter(function() {$(this).children('ol').show();});$('.sina ul>li').mouseleave(function() {$(this).children('ol').hide();});
知识铺垫
- jQuery 设置样式
$('div').css('属性', '值')
- jQuery 里面的排他思想
// 想要多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清除样式。
$(this).css(“color”,“red”);
$(this).siblings(). css(“color”,“”);
- 隐式迭代
// 遍历内部 DOM 元素(伪数组形式存储)的过程就叫做隐式迭代。
// 简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
$('div').hide(); // 页面中所有的div全部隐藏,不用循环操作
- 链式编程
// 链式编程是为了节省代码量,看起来更优雅。
$(this).css('color', 'red').sibling().css('color', '');
淘宝服饰精品案例
思路分析:
- 核心原理:鼠标经过左侧盒子某个小li,就让内容区盒子相对应图片显示,其余的图片隐藏。
- 需要得到当前小li 的索引号,就可以显示对应索引号的图片
- jQuery 得到当前元素索引号 $(this).index()
- 中间对应的图片,可以通过 eq(index) 方法去选择
- 显示元素 show() 隐藏元素 hide()
$('.taobao ul>li').mouseenter(function() {$(this).addClass('current').siblings().removeClass('current');$('.taobao div img').eq($(this).index()).show().siblings().hide();});
jQuery 样式操作
jQuery中常用的样式操作有两种:css() 和 设置类样式方法
操作 css 方法
jQuery 可以使用 css 方法来修改简单元素样式; 也可以操作类,修改多个样式。 常用以下三种形式 :
// 1.参数只写属性名,则是返回属性值
var strColor = $(this).css('color');// 2. 参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css(''color'', ''red'');// 3. 参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开, 属性可以不用加引号
$(this).css({ "color":"white","font-size":"20px"});注意:css() 多用于样式少时操作,多了则不太方便。
设置类样式方法
作用等同于以前的 classList,可以操作类样式, 注意操作类里面的参数不要加点。常用的三种设置类样式方法:
// 1.添加类
$("div").addClass("current");// 2.删除类
$("div").removeClass("current");// 3.切换类
$("div").toggleClass("current");注意:
- 设置类样式方法比较适合样式多时操作,可以弥补css()的不足。
- 原生 JS 中 className 会覆盖元素原先里面的类名,jQuery 里面类操作只是对指定类进行操作,不影响原先的类名。
tab 栏切换案例:
思路分析:
- 点击上部的li,当前li 添加current类,其余兄弟移除类。
- 点击的同时,得到当前li 的索引号
- 让下部里面相应索引号的item显示,其余的item隐藏
jQuery 效果
jQuery 给我们封装了很多动画效果,最为常见的如下:
- 显示隐藏:show() / hide() / toggle() ;
- 划入画出:slideDown() / slideUp() / slideToggle() ;
- 淡入淡出:fadeIn() / fadeOut() / fadeToggle() / fadeTo() ;
- 自定义动画:animate() ;
注意:
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
jQuery为我们提供另一个方法,可以停止动画排队:stop() ;
显示隐藏
显示隐藏动画,常见有三个方法:show() / hide() / toggle() ;
显示语法规范:
show([speed,[easing],[fn]]);
- 参数都可以省略, 无动画直接显示。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
隐藏语法规范:
hide([speed,[easing],[fn]]);
- 参数都可以省略, 无动画直接显示。
- speed: 三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing: (Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
切换语法规范
toggle([speed,[easing],[fn]]);
- 参数都可以省略, 无动画直接显示。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
建议:平时一般不带参数,直接显示隐藏即可。
代码演示
<body><button>显示</button><button>隐藏</button><button>切换</button><div></div><script>$(function() {$("button").eq(0).click(function() {$("div").show(1000, function() {alert(1);});})$("button").eq(1).click(function() {$("div").hide(1000, function() {alert(1);});})$("button").eq(2).click(function() {$("div").toggle(1000);})// 一般情况下,我们都不加参数直接显示隐藏就可以了});</script>
</body>
滑入滑出
滑入滑出动画,常见有三个方法:slideDown() / slideUp() / slideToggle() ;
语法规范同上
淡入淡出
淡入淡出动画,常见有四个方法:fadeIn() / fadeOut() / fadeToggle() / fadeTo() ;
语法规范同上
渐进方式调整到指定的不透明度
fadeTo([[speed],opacity,[easing],[fn]]);
- opacity 透明度必须写,取值 0~1 之间。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。必须写
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
代码演示
<body><button>淡入效果</button><button>淡出效果</button><button>淡入淡出切换</button><button>修改透明度</button><div></div><script>$(function() {$("button").eq(0).click(function() {// 淡入 fadeIn()$("div").fadeIn(1000);})$("button").eq(1).click(function() {// 淡出 fadeOut()$("div").fadeOut(1000);})$("button").eq(2).click(function() {// 淡入淡出切换 fadeToggle()$("div").fadeToggle(1000);});$("button").eq(3).click(function() {// 修改透明度 fadeTo() 这个速度和透明度要必须写$("div").fadeTo(1000, 0.5);});});</script>
</body>
自定义动画
自定义动画非常强大,通过参数的传递可以模拟以上所有动画,方法为:animate() ;
语法
animate(params,[speed],[easing],[fn]);
- params: 想要更改的样式属性,以对象形式传递,必须写。 属性名可以不用带引号, 如果是复合属性则需要采取驼峰命名法 borderLeft。其余参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
代码演示
<body><button>动起来</button><div></div><script>$(function() {$("button").click(function() {$("div").animate({left: 500,top: 300,opacity: .4,width: 500}, 500);})})</script>
</body>
停止动画排队
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。停止动画排队的方法为:stop()
- stop() 方法用于停止动画或效果。
- stop() 写到动画或者效果的前面, 相当于停止结束上一次的动画。
总结: 每次使用动画之前,先调用 stop() , 再调用动画。
事件切换
jQuery中为我们添加了一个新事件 hover() ; 功能类似 css 中的伪类 :hover 。介绍如下
语法
hover([over,]out) // 其中over和out为两个函数
- over:鼠标移到元素上要触发的函数(相当于mouseenter)
- out:鼠标移出元素要触发的函数(相当于mouseleave)
- 如果只写一个函数,则鼠标经过和离开都会触发它
hover事件和停止动画排列案例
<body><ul class="nav"><li><a href="#">微博</a><ul><li><a href="">私信</a></li><li><a href="">评论</a></li><li><a href="">@我</a></li></ul></li><li><a href="#">微博</a><ul><li><a href="">私信</a></li><li><a href="">评论</a></li><li><a href="">@我</a></li></ul></li></ul><script>$(function() {// 鼠标经过// $(".nav>li").mouseover(function() {// // $(this) jQuery 当前元素 this不要加引号// // show() 显示元素 hide() 隐藏元素// $(this).children("ul").slideDown(200);// });// // 鼠标离开// $(".nav>li").mouseout(function() {// $(this).children("ul").slideUp(200);// });// 1. 事件切换 hover 就是鼠标经过和离开的复合写法// $(".nav>li").hover(function() {// $(this).children("ul").slideDown(200);// }, function() {// $(this).children("ul").slideUp(200);// });// 2. 事件切换 hover 如果只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数$(".nav>li").hover(function() {// stop 方法必须写到动画的前面$(this).children("ul").stop().slideToggle();});})</script>
</body>
突出显示案例:
$('.show ul li').hover(function() {$(this).siblings().stop().fadeTo('namal', 0.5);}, function() {$(this).siblings().stop().fadeTo('namal', 1);});
王者荣耀手风琴效果案例:
- 鼠标经过某个小li 有两步操作:
- 当前小li 宽度变为 224px, 同时里面的小图片淡出,大图片淡入
- 其余兄弟小li宽度变为69px, 小图片淡入, 大图片淡出
$('.king ul li').mouseover(function() {$(this).stop().animate({width: 224}, 'normal').children('img:first').stop().fadeIn('normal').siblings().stop().fadeOut('normal');$(this).siblings('li').stop().animate({width: 69}, 'normal').find('img:first').stop().fadeOut('normal').siblings().stop().fadeIn('normal');})
相关文章:

Web jQuery—选择器、样式和效果
jQuery 选择器、样式和效果 代码下载 jQuery 介绍 JavaScript库:即 library,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面&a…...

Java和Kotlin的Field在继承中的不同表现
Kotlin是一个宣称与Java兼容性较好的语言,但在接触后发现一些技术还是有“概念上”的冲突,本文就记录下两者对象的Field(中文的说法有字段、域、属性、成员变量,下文若出现这些表达,指的都是这个东西)在继承…...

MySQL 子查询
文章目录 1.简介2.优势3.分类3.1 标量子查询3.2 行子查询3.3 列子查询IN 操作符ALL 操作符ANY/SOME 操作符 3.4 表子查询 4.关联子查询5.EXISTS 和 NOT EXISTS6.横向派生表7.附录参考文献 1.简介 子查询是另一个语句中的 SELECT 语句。 子查询也称为内查询(Inner …...

Ubuntu离线或在线安装CMake
首先下载适用于Ubuntu的CMake安装包,可以去官网下载,也可以通过下面的命令下载(需要联网): wget https://cmake.org/files/v3.22/cmake-3.22.1.tar.gz将下载的安装包进行解压: tar -xvzf cmake-3.22.1.ta…...

后端面试话术集锦第 十七 篇:MySQL面试话术
这是后端面试集锦第十七篇博文——MySQL面试话术❗❗❗ 1. 解释一下单列索引和联合索引 单列索引是指在表的某一列上创建索引。 联合索引是在多个列上联合创建索引。 单列索引可以出现在where条件的任何位置,而联合索引需要按照一定的顺序来写。在多条件查询的时候,联合索引…...

< 文件资源管理器 > 和 < 此电脑 > 有什么区别?
“文件资源管理器”和 “此电脑” 的区别 1. 文件和文件夹管理:2. 访问存储设备:3. 搜索功能:4. 视图和排序选项:5. 快速访问: 主要的区别1. 界面和用途:2. 显示内容:3. 导航: 在Win…...

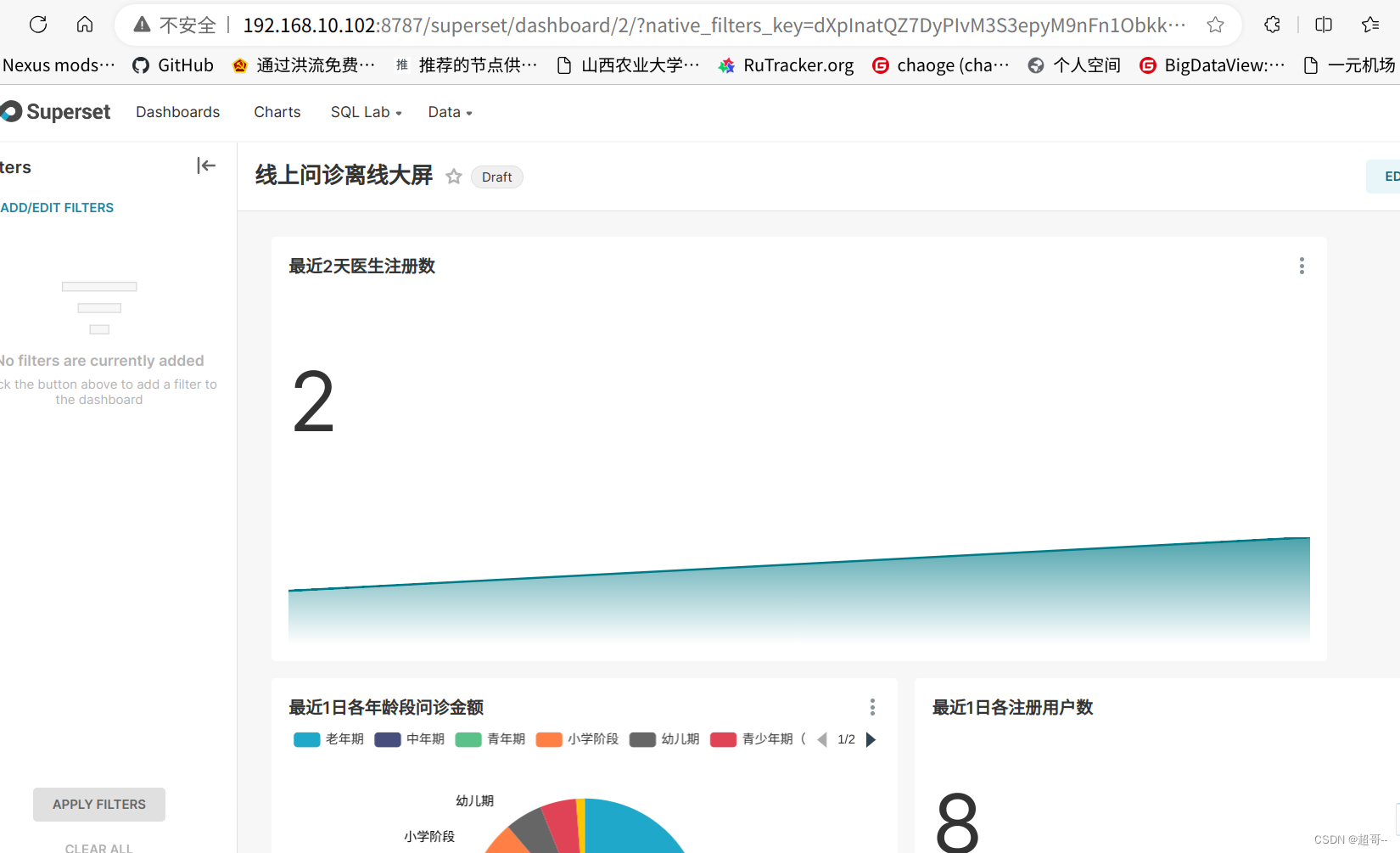
线上问诊:可视化展示
系列文章目录 线上问诊:业务数据采集 线上问诊:数仓数据同步 线上问诊:数仓开发(一) 线上问诊:数仓开发(二) 线上问诊:数仓开发(三) 线上问诊:可视化展示 文章目录 系列文章目录前言一、全流程调度1.生产新…...

如何选择合适的HTTP代理服务器
HTTP代理服务器是一种常见的网络代理方式,它可以帮助用户隐藏自己的IP地址,保护个人隐私和安全。然而,选择合适的HTTP代理服务器并不容易,需要考虑多个因素。本文将介绍如何选择合适的HTTP代理服务器。 了解代理服务器的类型 HTT…...

Car Window Control Reset
大众汽车窗口自动升降失效,重置: 扣住5秒,重启汽车,试一下车钥匙,和再重试这个按钮,扣一下试一试...

序列号序列号
主板序列号 string str;str bios.GetSystemSerialNumber(); //wentai//str1 bios.GetSystemECSerialNumber();//CLogHelp::ITCLog(str1);LocalSN str.c_str();str bios.GetSystemVersion();LocalMode str.c_str();string str1;str1 bios.GetSystemSerialNumber();CLogHe…...

SSM(Spring-Mybatis-SpringMVC)
文章目录 1. 介绍1.1 概念介绍 2 SSM整合框架3. SSM功能模块开发4 测试4.1 业务层接口测试4.2 表现层接口测试 5.优化 -表现层数据封装6.异常处理 1. 介绍 1.1 概念介绍 SSM项目是指基于SpringSpringMVCMyBatis框架搭建的Java Web项目。 Spring是负责管理和组织项目的IOC容器和…...

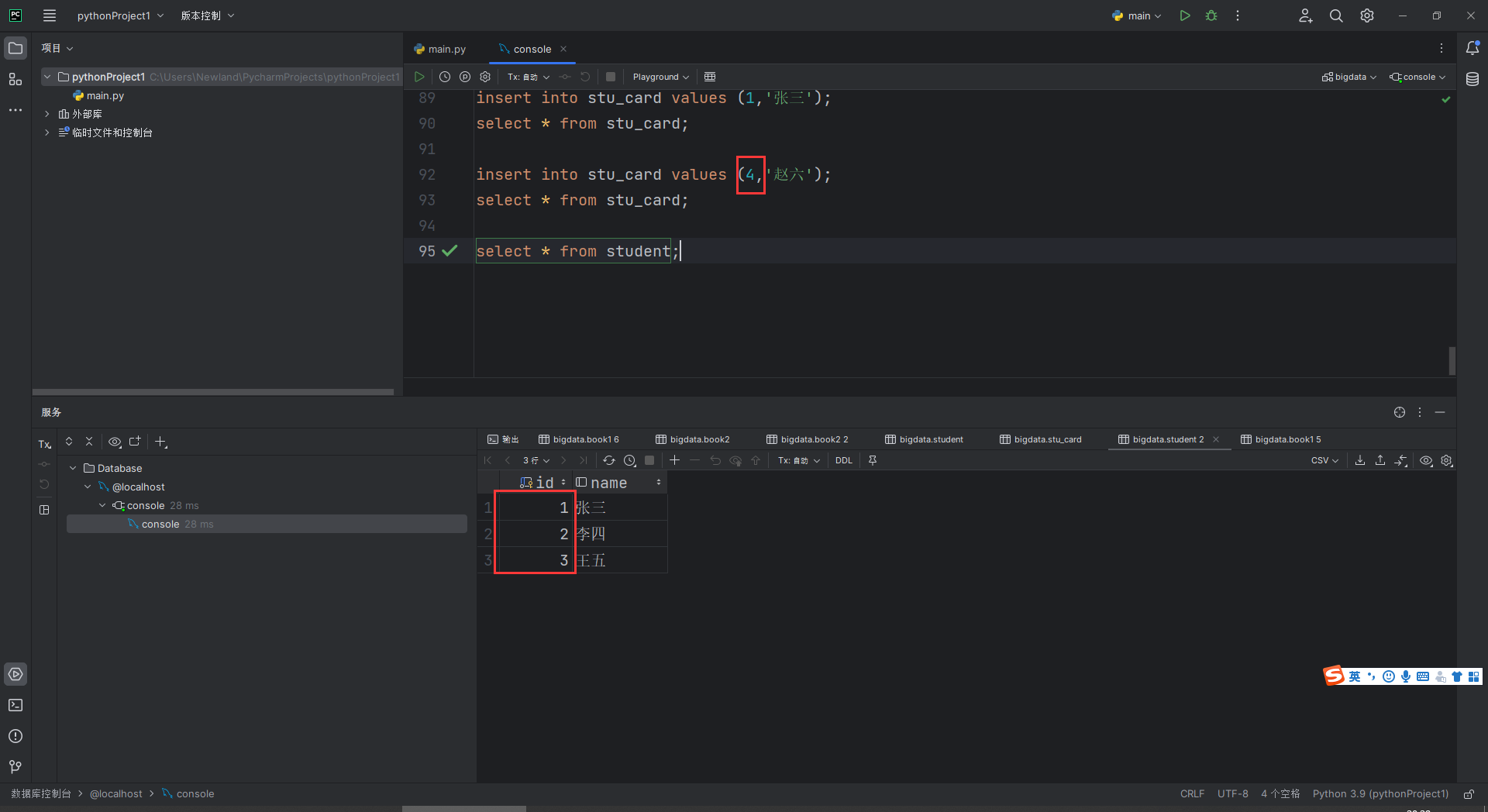
MySQL——数据的删除以及MySQL中的约束
删除数据 删除表中的一行数据,也必须加上 WHERE条件,否则整列的数据都会被删除。删除语句: delete from 表名 where 条件; 他会将所有的符合条件的数据删除,如果不写条件,则表中的数据全部删除: 如果不添…...

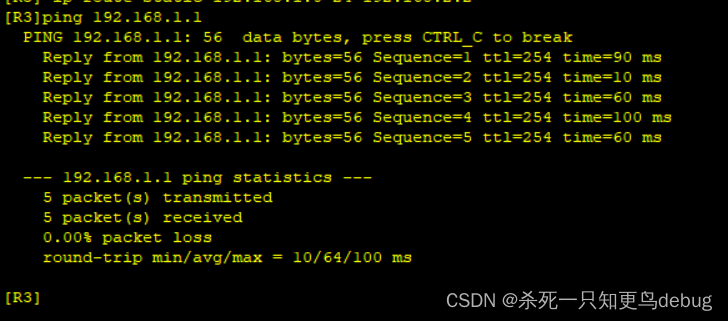
静态路由 网络实验
静态路由 网络实验 拓扑图初步配置R1 ip 配置R2 ip 配置R3 ip 配置查看当前的路由表信息查看路由表信息配置静态路由测试 拓扑图 需求:实现 ip 192.168.1.1 到 192.168.2.1 的通信。 初步配置 R1 ip 配置 system-view sysname R1 undo info-center enable # 忽略…...

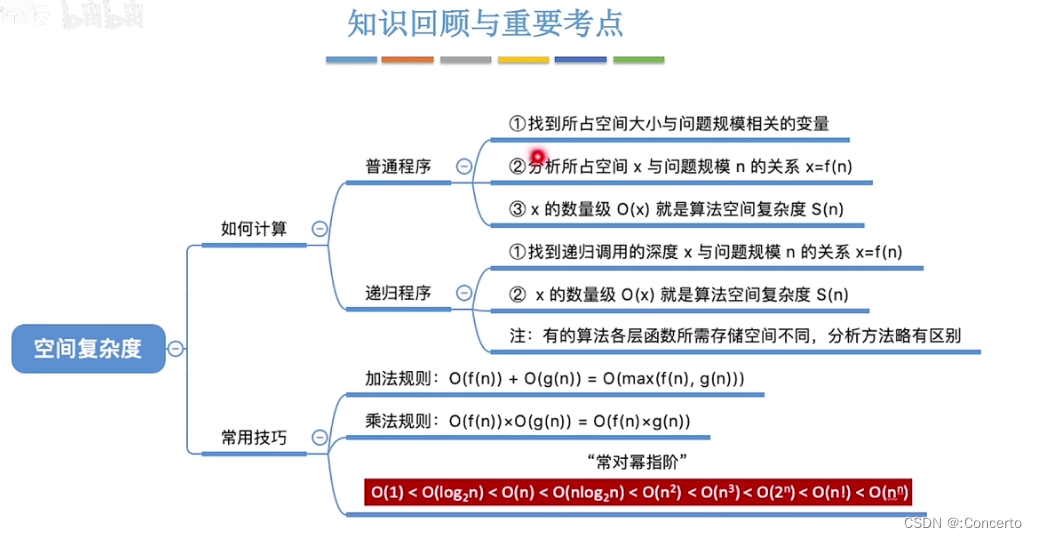
数据结构-01 数据结构基本概念,算法时间复杂度,空间复杂度
0 数据结构概述 四门课的关系 1 绪论 数据对象、数据元素、数据项关系 1.1 数据结构的基本概念 1.2 算法和算法评价 小练习 空间复杂度中的递归调用 n只是传入 n也是数组,计算存储数组flag的空间大小...

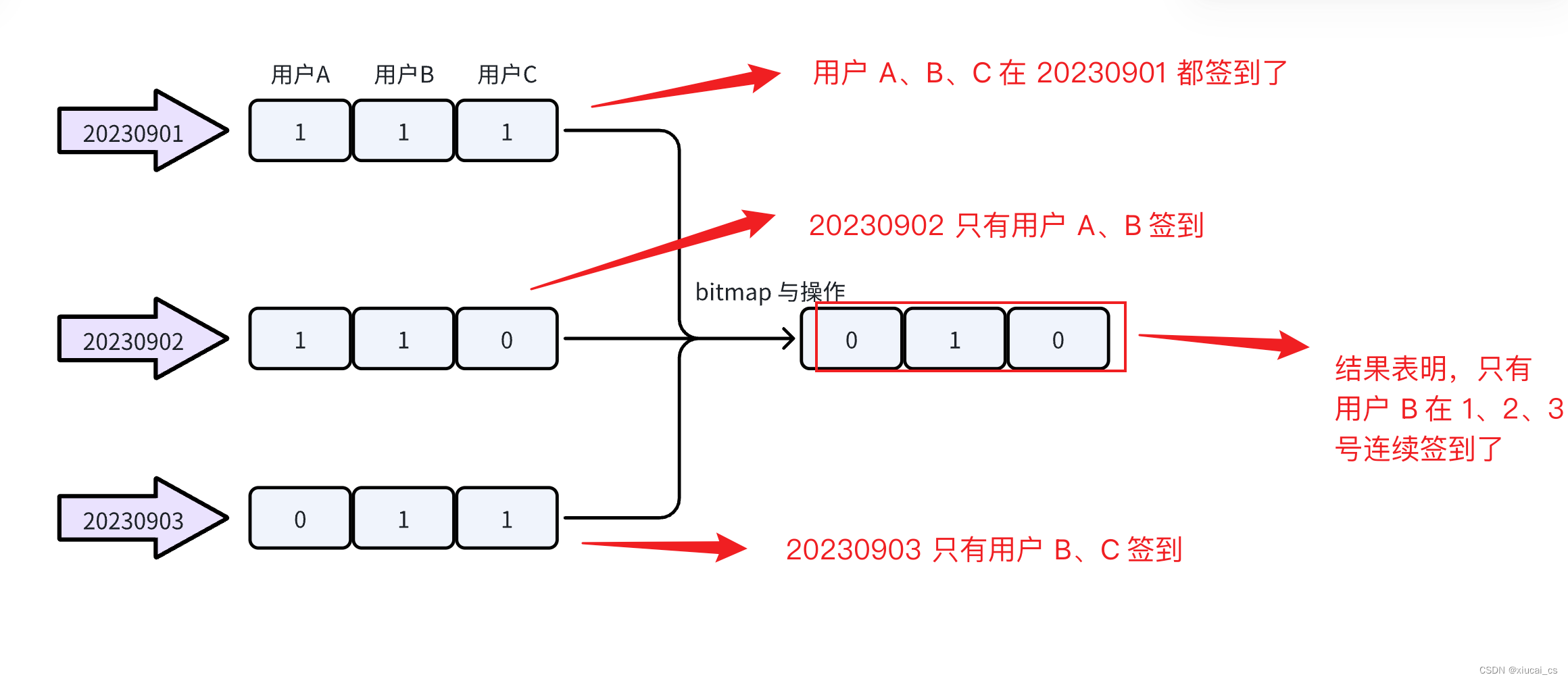
【Redis】Bitmap 使用及应用场景
前言:bitmap 占用空间小,查询效率高,在一些场景中使用 bitmap 是一个很好的选择。 一、bitmap 相关命令 SETBIT - 设置指定位置的比特值,可以设为 1 或 0 例如 SETBIT key 10 1,将在 key 对应的 bitmap 中第10位设置为…...

C#,数值计算——用于积分函数与方法的Stiel类的计算方法与源程序
1 文本格式 using System; namespace Legalsoft.Truffer { public class Stiel { public class pp : UniVarRealValueFun, RealValueFun { public Stiel st { get; set; } null; public pp() { } public doubl…...

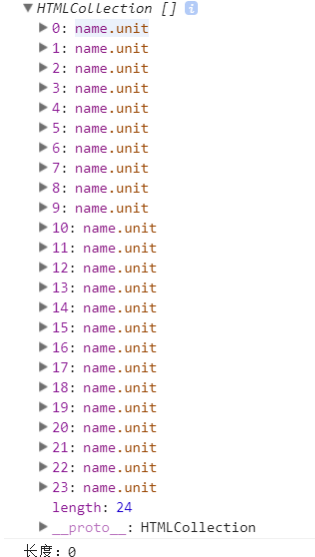
报错:为什么数组明明有内容但打印的length是0
文章目录 一、问题二、分析三、解决1.将异步改为同步2.设置延迟 一、问题 在日常开发中,for 循环遍历调用接口,并将接口返回的值进行拼接,即push到一个新的数组中,但是在for循环内部是可以拿到这个新的数组,而for循环…...

go gin gorm连接postgres postgis输出geojson
go gin gorm连接postgres postgis输出geojson 1. 技术环境 go-gin-gorm postgres-postgis go vscode环境安装-智能提示配置 2. 简单实现代码 思路就是:采用原生sql实现查询、更新等,采用gorm的raw来执行sql语句 package mainimport ("fmt"&q…...

4. Java 的线程安全机制之`volatile`
前言:在多线程编程过程中,线程安全是一个非常重要的概念,它有助于保证多线程程序的正确性和健壮性。其中,volatile是实现线程安全的一种方式,保证内存的立马可见,下面将会详细介绍。 文章目录 是什么为什么…...

Vue + Element UI前端篇(二):Vue + Element 案例
Vue Element UI 实现权限管理系统 前端篇(二):Vue Element 案例 导入项目 打开 Visual Studio Code,File --> add Folder to Workspace,导入我们的项目。 安装 Element 安装依赖 Element 是国内饿了么公司提…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
