vue3 的 ref、 toRef 、 toRefs
1、ref: 对原始数据进行拷贝。当修改 ref 响应式数据的时候,模版中引用 ref 响应式数据的视图处会发生改变,但原始数据不会发生改变
<template><div>{{refA}}</div>
</template><script lang="ts" setup>
import { ref } from 'vue'let a = 1
const refA = ref(a) // 对原始数据 a 进行拷贝refA.value = 12 // 此时模版视图引用 refA 的地方进行更新
console.log(a) // 此时原始数据 a 的值还是 1
</script>
2、toRef: 用于将对象中的某个属性转换成响应式数据。当修改 toRef 响应式数据的时候,原始数据会发生变化,但是模版中引用 toRef 响应式数据的视图处不会发生改变
<template><div>{{toRefName}}</div>
</template><script lang="ts" setup>
import { toRef } from 'vue'let obj = { name: 'bobo', age: 18 }
const toRefName = toRef(obj, 'name') // 将原始数据 obj 的 name 属性转换为响应式数据toRefName.value = 'lili' // 此时模版视图引用 toRefName 的地方不更新
console.log(toRefName.value, obj.name) // 都变成 'lili'
</script>
3、toRefs: 用于将整个对象转换成响应式数据。当修改 toRefs 响应式数据的时候,原始数据会发生变化,但是模版中引用 toRefs 响应式数据的视图处不会发生变化
<template><div>{{toRefsObj.name}} ---- {{toRefsObj.age}}</div>
</template><script lang="ts" setup>
import { toRefs } from 'vue'let obj = { name: 'bobo', age: 18 }
const toRefsObj = toRefs(obj) // 将原始数据 obj 所有属性转换为响应式数据toRefsObj.name.value = 'lili' // 此时模版视图引用 toRefsObj 属性的地方不更新
toRefsObj.age.value = 16 // 此时模版视图引用 toRefsObj 属性的地方不更新
console.log(toRefsObj.name.value, obj.name) // 都变成 'lili'
console.log(toRefsObj.age.value, obj.age) // 都变成 16
</script>
相关文章:

vue3 的 ref、 toRef 、 toRefs
1、ref: 对原始数据进行拷贝。当修改 ref 响应式数据的时候,模版中引用 ref 响应式数据的视图处会发生改变,但原始数据不会发生改变 <template><div>{{refA}}</div> </template><script lang"ts" setup> impor…...

WebRTC中 setup:actpass、active、passive
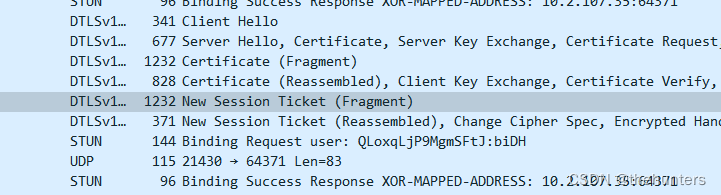
1、先看一下整个DTLS的流程 setup:actpass、active、passive就发生在Offer sdp和Anser SDP中 Offer的SDP是setup:actpass,这个是服务方: v0\r o- 1478416022679383738 2 IN IP4 127.0.0.1\r s-\r t0 0\r agroup:BUNDLE 0 1\r aextmap-allow-mixed\r amsid-semanti…...

ModuleNotFoundError: No module named ‘lavis‘解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

双指针的问题解法以及常见的leetcode例题。
目录 介绍: 问题1:双指针 剑指offer57 和为S的两个数字。 问题2:剑指Offer 21. 调整数组顺序使奇数位于偶数前面 问题3:连续奇数子串(笔试遇到的真题) 问题4:滑动窗口的最大值 介绍&#…...

python容器模块Collections
Python附带一个模块,它包含许多容器数据类型,名字叫作collections defaultdict defaultdict与dict类型不同,你不需要检查key是否存在,所以我们能这样做: from collections import defaultdict colours ((Yasoob, Y…...

排序算法学习记录-快速排序
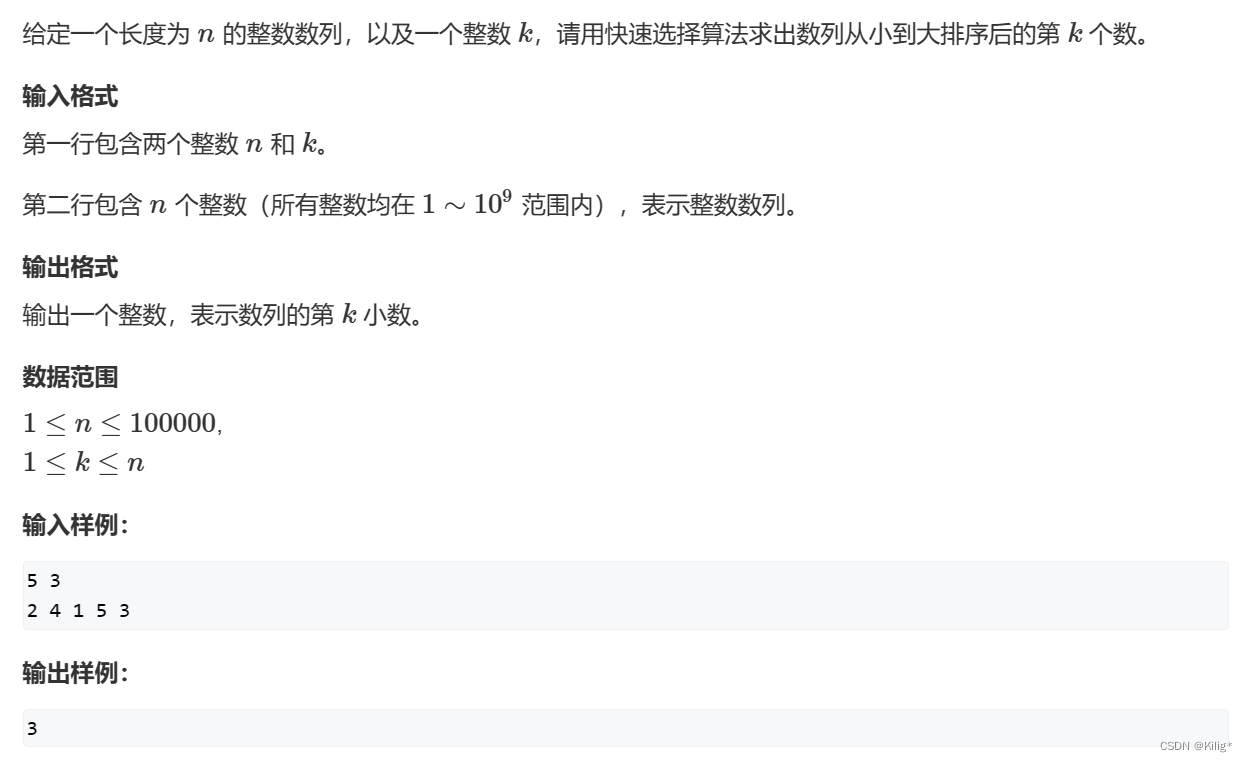
快速排序 快速排序关键在于确定一个中间值,使得小于这个中间值的数在左边,大于这个中间值的数在右边。那么中间值该如何确定呢?有以下几种做法 首元素,也就是arr[l]尾元素,也就是arr[r]中间元素,也就是ar…...

安装windows版本的ros2 humble的时候,最后报错
"[rti_connext_dds_cmake_module][warning] RTI Connext DDS environment script not found (\resource\scripts\rtisetenv_x64Win64VS2017.bat). RTI Connext DDS will not be available at runtime, unless you already configured PATH manually." 意思是没找到。…...

Nginx 学习(十)高可用中间件的配置与实现
一 Keepalived热备 1 概述 调度器出现单点故障,如何解决?Keepalived实现了高可用集群Keepalived最初是为LVS设计的,专门监控各服务器节点的状态Keepalived后来加入了VRRP功能,防止单点故障 2 运行原理 Keepalived检测每个服务器节点状…...

[刷题记录]牛客面试笔刷TOP101
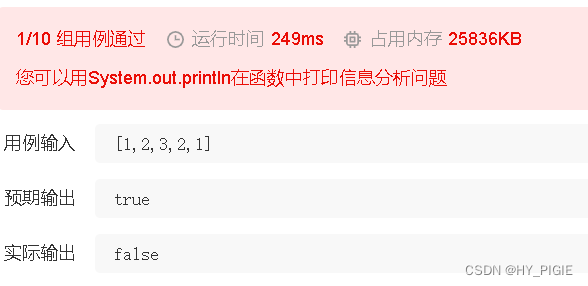
牛客笔试算法必刷TOP101系列,每日更新中~ 1.合并有序链表2023.9.3 合并两个排序的链表_牛客题霸_牛客网 (nowcoder.com) 题意大致为: 将两个链表中的元素按照从小到大的顺序合并成为一个链表. 所给予的条件: 给出的所要合并的链表都是从小到大顺序排列的. 思路: 创建一…...

降水预报之双重惩罚
在降水预报中,通常会出现 "双重惩罚问题 "的指标或度量包括那些常用于预报验证的指标或度量。当假阴性(漏报降水事件)和假阳性(误报)受到同等惩罚或加权时,就会出现双重惩罚问题,这在…...
)
一条SQL语句的执行过程(附一次两段式提交)
一条SQL语句的完整执行过程是怎样的呢?我们用select和update语句来举例。 注意在mysql8后,进入服务层后,取消了去查询缓存(属于Server服务层)这个步骤,缓存中key是SQL语句,value是值,这样其实并不会提升性…...

Python基础知识详解:数据类型、对象结构、运算符完整分析
文章目录 python基础知识数据类型类型检查对象(object)对象的结构变量和对象类型转换运算符(操作符)1. 算术运算符2. 赋值运算符3. 比较运算符(关系运算符)4. 逻辑运算符5. 条件运算符(三元运算符) 总结 py…...

基于Streamlit的应用如何通过streamlit-authenticator组件实现用户验证与隔离
Streamlit框架中默认是没有提供用户验证组件的,大家在基于streamlit快速实现web应用服务过程中,不可避免的需要配置该应用的访问范围和权限,即用户群体,一般的做法有两种,一种是通过用户密码验证机制,要求只…...
[虚幻引擎插件介绍] DTGlobalEvent 蓝图全局事件, Actor, UMG 相互回调,自由回调通知事件函数,支持自定义参数。
本插件可以在虚幻的蓝图 Actor, Obiect,UMG 里面指定绑定和执行消息,可带自定义参数。 参数支持 Bool,Byte,Int,Int64,Float,Name,String,Text,Ve…...

2023数学建模国赛选题建议及BC题思路
大家好呀,全国大学生数学建模竞赛今天下午开赛啦,在这里先带来初步的选题建议及思路。 目前团队正在写B题和C题完整论文,后续还会持续更新哈,以下只是比较简略的图文版讲解,团队目前正在写B、C题完整论文,…...

vue3:4、组合式API-setup选项
setup每次都要return,好麻烦。怎么解决? 使用 <script setup> 语法糖(底层帮你return了) 写法如下...

【C刷题训练营】第三讲(c语言入门训练)
前言: 大家好,我决定日后逐渐更新c刷题训练营的内容,或许能帮到入门c语言的初学者,如果文章有错误,非常欢迎你的指正! 💥🎈个人主页:Dream_Chaser~ 🎈&…...

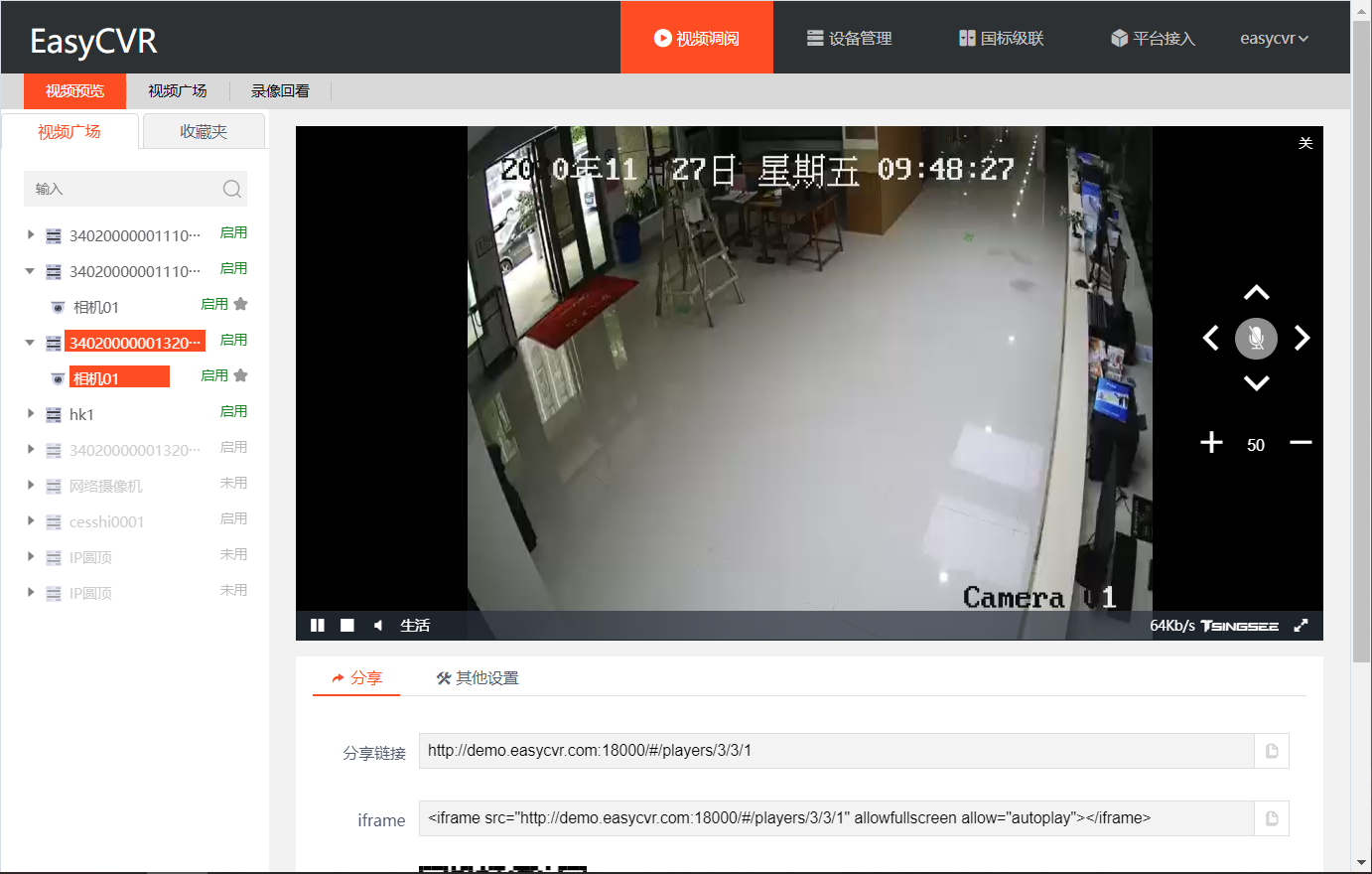
简述视频智能分析EasyCVR视频汇聚平台如何通过“AI+视频融合”技术规避八大特殊作业风险
视频智能分析EasyCVR视频汇聚平台可以根据不同的场景需求,让平台在内网、专网、VPN、广域网、互联网等各种环境下进行音视频的采集、接入与多端分发。在视频能力上,视频云存储平台EasyCVR可实现视频实时直播、云端录像、视频云存储、视频存储磁盘阵列、录…...

2023年9月NPDP产品经理国际认证报名,找弘博创新
产品经理国际资格认证NPDP是新产品开发方面的认证,集理论、方法与实践为一体的全方位的知识体系,为公司组织层级进行规划、决策、执行提供良好的方法体系支撑。 【认证机构】 产品开发与管理协会(PDMA)成立于1979年,是…...

【MySQL】MySQL的安装,登录,配置和相关命令
文章目录 前言一. 卸载不需要的环境二. 获取MySQL的yum源三. 安装MySQL和启动四. 尝试登录MySQL方法1:获取临时root密码方法2:没有密码方法3:配置文件 五. 简单配置结束语 前言 本篇文章是基于云服务器;Linux:Centos7…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
