NPM使用技巧
NPM使用技巧
- 前言
- 技巧
- 全局模块位置
- PowerShell报错
- 安装模块冲突
- NPM介绍
- NPM命令
- 使用方法
- 基本命令
- 模块命令
- 查看模块
- 运行命令
- 镜像管理
- 常用模块
- rimraf
- yarn
前言
本文包含NodeJS中NPM包管理器的使用技巧,具体内容包含NPM介绍、NPM命令、常用模块等内容,还包含全局模块位置、PowerShell报错、安装模块冲突等技巧。
技巧
全局模块位置
NPM使用npm install -g命令安装的全局模块一般在用户目录下,位置如下:
C:\Users\[username]\AppData\Roaming\npm
其中,[username]为用户名。
PowerShell报错
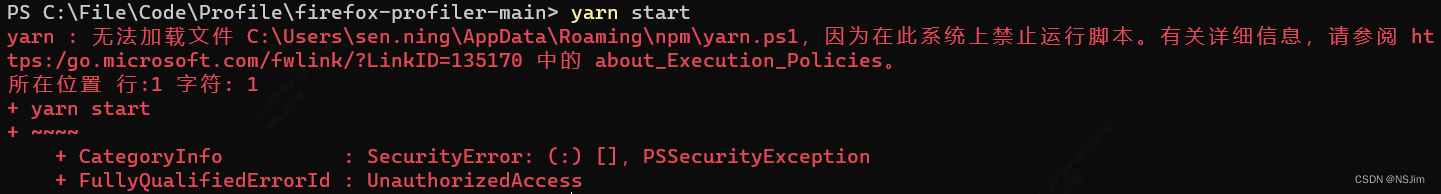
使用PowerShell运行NPM安装的脚本时报错,提示在此系统上禁止运行脚本,如下图:

解决方案:
方案1:使用CMD命令提示符运行此命令。
方案2:管理员身份运行PowerShell,运行下方命令:
set-ExecutionPolicy RemoteSigned
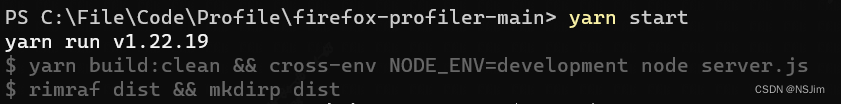
即可在PowerShell中正常运行之前无法运行的脚本,如下图:

若要恢复PowerShell的设置,可运行如下命令:
set-ExecutionPolicy Default
若要查看当前ExecutionPolicy状态,可以使用如下命令:
set-ExecutionPolicy
安装模块冲突
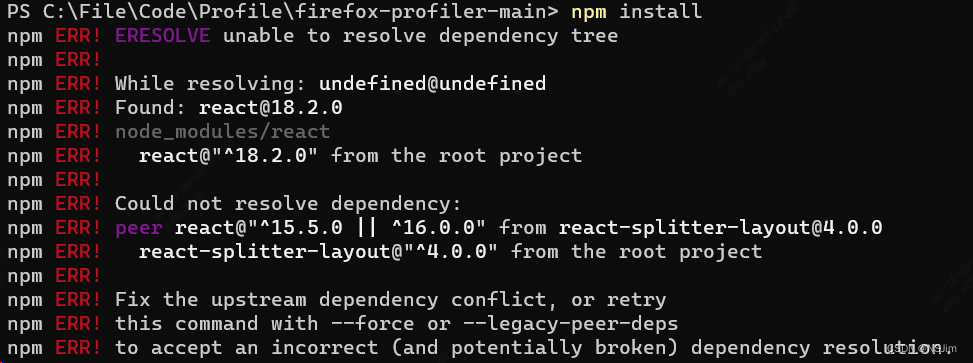
使用npm install命令安装package.json中的模块时,可能会报peer错误,即安装模块冲突,如下图:

原因
新版的NodeJS中的NPM版本较高,不兼容老版本创建的package.json文件。
解决方案
方案1:在npm install命令后添加--force(即-f)或--legacy-peer-deps命令。
方案2:将NodeJS卸载重装,降级到12版本。
NPM介绍
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的NodeJS已经集成了npm,所以安装NodeJS时npm也一并安装好了。
测试是否成功安装,打开CMD命令提示符或PowerShell,命令如下:
npm -v
若出现版本提示表示安装成功,如下图:

NPM命令
使用方法
打开CMD命令提示符或PowerShell,推荐使用PowerShell,因为可以查看之前使用的命令记录。
基本命令
# 查看 npm 命令列表
npm -h# 查看各个命令的简单用法
npm -l# 查看 npm 的版本
npm -v# 查看 npm 的配置
npm config list -l
模块命令
安装模块
# 本地安装
npm install [module name]# 全局安装
npm install -g [module name]
# 同
npm install [module name] -g# 强制安装
npm install -f [module name]
其中,[module name]为模块名。
安装指定版本
安装指定版本的模块,也适用于降级模块版本
# 安装指定版本的模块
npm install [module name]@[version]# 示例:安装指定版本的jquery
npm install jquery@1.11.0# 示例:安装jquery v1.0中的最新版本
npm install jquery@1
安装所有依赖包
安装当前项目的所有依赖包,即当前目录中package.json中的全部模块,一般使用本地安装方式
npm install
更新npm
npm install -g npm
更新模块
# 升级本地模块
npm update [module name]
# 升级全局模块
npm update -g [module name]
卸载模块
# 卸载本地模块
npm uninstall [module name]
# 卸载全局模块
npm uninstall -g npm uninstall
卸载所有模块
卸载本地所有模块,需安装rimraf模块
npm install -g rimraf
rimraf node_modules
查看模块
查看所有安装模块及版本号
# 查看本地模块
npm list
# 查看全局模块
npm list -g
查看指定模块的版本号
npm list [module name]
运行命令
npm 不仅可以用于模块管理,还可以用于执行脚本。package.json 文件有一个 scripts 字段,可以用于指定脚本命令,供npm直接调用。
# 列出package.json里所有可以执行的脚本命令
npm run# 运行package.json中的start脚本命令
npm run start
# 同
npm start# 运行package.json中的test脚本命令
npm run test
# 同
npm test
镜像管理
设置npm镜像(可选)
设置npm镜像
npm config set registry [resigtry address]
# 设置npm镜像为淘宝镜像
npm config set registry https://registry.npmmirror.com
其中,resistry address为镜像地址。
安装淘宝定制的cnpm工具(可选)
# 安装cnpm工具,并设置registry
npm install -g cnpm --registry=https://registry.npmmirror.com
# 使用cnpm安装模块
cnpm install [module name]
查看镜像
# 查看npm镜像
npm config get registry
# 查看cnpm镜像
cnpm config get registry
常用模块
rimraf
作用:以包的形式包装rm -rf命令,用来删除文件和文件夹的,不管文件夹是否为空,都可删除。
一般使用全局安装方式,这样在任何目录都可以使用此模块。
# 安装
npm install -g rimraf
# 使用
rimraf node_modules
yarn
作用:yarn同npm类似,也是一个软件包管理系统,用于管理 JavaScript 编写的软件包,yarn 的出现是为了弥补 npm 的一些缺陷。
一般使用全局安装方式,这样在任何目录都可以使用此模块。
# 安装
npm install -g yarn
# 移动到项目目录
cd [project path]
# 安装项目所有的依赖包
yarn install
其中,[project path]为项目所在文件目录。
相关文章:

NPM使用技巧
NPM使用技巧 前言技巧全局模块位置PowerShell报错安装模块冲突 NPM介绍NPM命令使用方法基本命令模块命令查看模块运行命令镜像管理 常用模块rimrafyarn 前言 本文包含NodeJS中NPM包管理器的使用技巧,具体内容包含NPM介绍、NPM命令、常用模块等内容,还包…...

java学习一
目录 Java 与 C 的区别 Java程序是编译执行还是解释执行 编译型语言 解释型语言 Java 与 C 的区别 Java 是纯粹的面向对象语言,所有的对象都继承自 java.lang.Object,C 兼容 C ,不但支持面向对象也支持面向过程。Java 通过虚拟机从而实现…...

PV PVC in K8s
摘要 在Kubernetes中,PV(Persistent Volume)和PVC(Persistent Volume Claim)是用于管理持久化存储的重要资源对象。PV表示存储的实际资源,而PVC表示对PV的声明性要求。当应用程序需要使用持久化存储时&…...

SAP-PP:基础概念笔记-5(物料主数据的MRP1~4视图)
文章目录 前言一、MRP1视图Base Unit of Measure(UoM)MRP 组采购组ABC 指示器Plant-Specific Material Status 特定的工厂物料状态MRP 类型 MRP TypeMRP 类型 MRP TypeMaster Production Scheduling(MPS) 主生产计划基于消耗的计划(CBP)再订货点Reorder-…...

【C语言】初阶测试 (带讲解)
目录 ① 选择题 1. 下列程序执行后,输出的结果为( ) 2. 以下程序的输出结果是? 3. 下面的代码段中,执行之后 i 和 j 的值是什么() 4. 以下程序的k最终值是: 5. 以下程序的最终的输出结果为ÿ…...

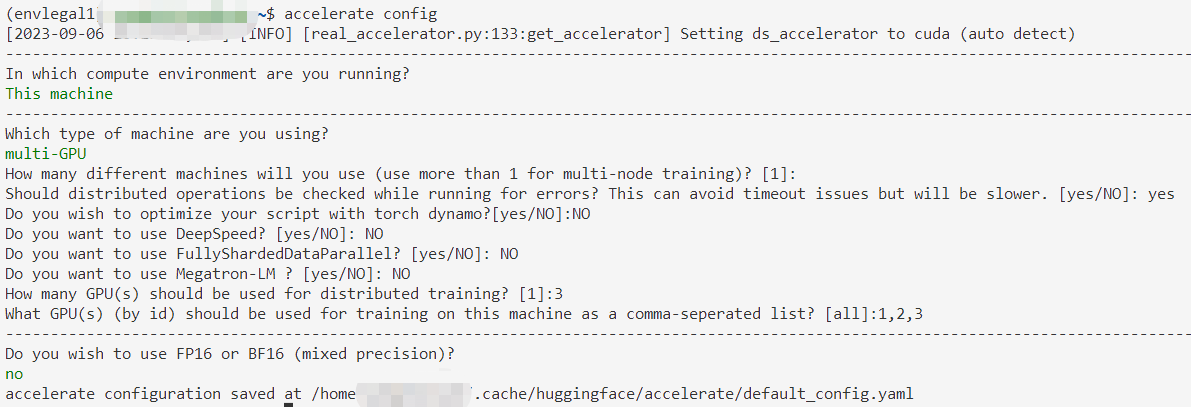
用huggingface.Accelerate进行分布式训练
诸神缄默不语-个人CSDN博文目录 本文属于huggingface.transformers全部文档学习笔记博文的一部分。 全文链接:huggingface transformers包 文档学习笔记(持续更新ing…) 本部分网址:https://huggingface.co/docs/transformers/m…...

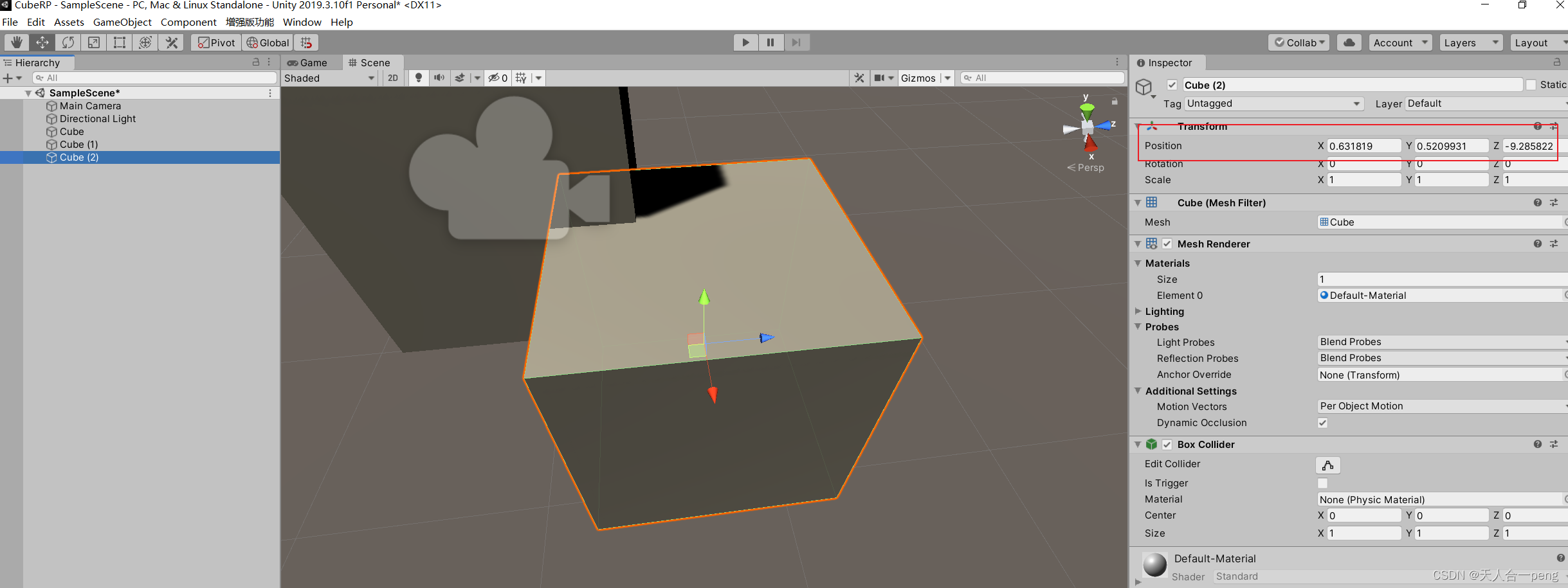
unity 物体至视图中心以及新对象创建位置
如果游戏对象不在视野中心或在视野之外, 一种方法是双击Hierarchy中的对象名称 另一种是选中后按F 新建物体时对象的位置不是在坐标原点,而是在当前屏幕的中心...

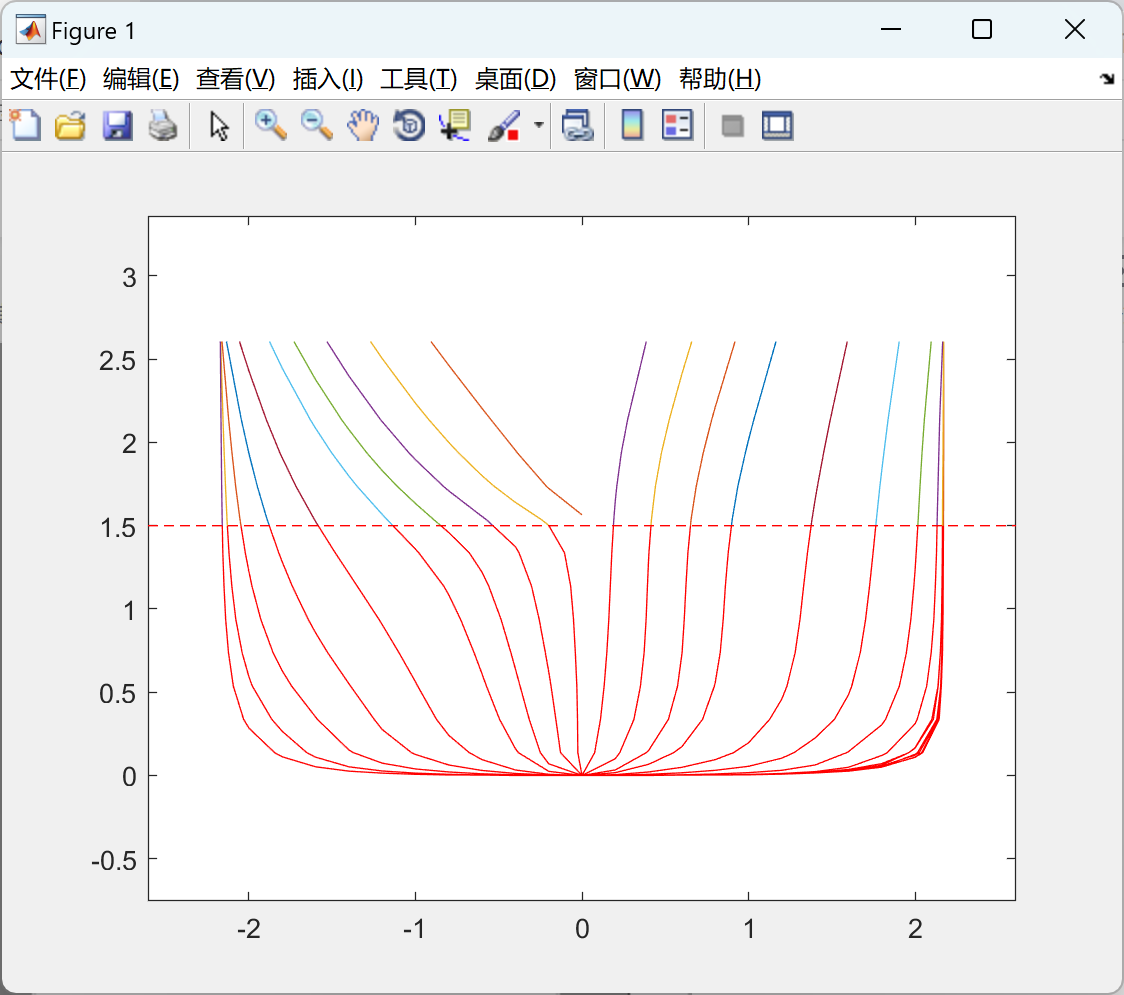
船舶稳定性和静水力计算——绘图体平面图,静水力,GZ计算(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

Python 网页爬虫的原理是怎样的?
网页爬虫是一种自动化工具,用于从互联网上获取和提取信息。它们被广泛用于搜索引擎、数据挖掘、市场研究等领域。 网页爬虫的工作原理可以分为以下几个步骤:URL调度、页面下载、页面解析和数据提取。 URL调度: 网页爬虫首先需要一个初始的U…...

python技术面试题合集(二)
python技术面试题 1、简述django FBV和CBV FBV是基于函数编程,CBV是基于类编程,本质上也是FBV编程,在Djanog中使用CBV,则需要继承View类,在路由中指定as_view函数,返回的还是一个函数 在DRF中的使用的就是…...

【linux命令讲解大全】089.使用tree命令快速查看目录结构的方法
文章目录 tree补充说明语法选项列表选项文件选项排序选项图形选项XML / HTML / JSON 选项杂项选项 参数实例 从零学 python tree 树状图列出目录的内容 补充说明 tree 命令以树状图列出目录的内容。 语法 tree [选项] [参数]选项 列表选项 -a:显示所有文件和…...

【C++】—— 单例模式详解
前言: 本期,我将要讲解的是有关C中常见的设计模式之单例模式的相关知识!! 目录 (一)设计模式的六⼤原则 (二)设计模式的分类 (三)单例模式 1、定义 2、…...

TheRouter 框架原理
TheRouter 框架入口方法 通过InnerTheRouterContentProvider 注册在AndroidManifest.xml中,在应用启动时初始化 <application><providerandroid:name"com.therouter.InnerTheRouterContentProvider"android:authorities"${applicationId}.…...

系列十二、Java操作RocketMQ之带标签Tag的消息
一、带标签的Tag消息 1.1、概述 RocketMQ提供消息过滤的功能,通过Tag或者Key进行区分。我们往一个主题里面发送消息的时候,根据业务逻辑可能需要区分,比如带有tagA标签的消息被消费者A消费,带有tagB标签的消息被消费者B消费&…...

Java面向对象学习笔记-1
前言 “Java 学习笔记” 是为初学者和希望加深对Java编程语言的理解的人们编写的。Java是一门广泛应用于软件开发领域的强大编程语言,它的语法和概念对于初学者来说可能有些复杂。这份学习笔记的目的是帮助读者逐步学习Java的基本概念,并提供了一系列示…...

el-table根据data动态生成列和行
css //el-table-column加上fixed后会导致悬浮样式丢失,用下面方法可以避免 .el-table__body .el-table__row.hover-row td{background-color: #083a78 !important; } .el-table tbody tr:hover>td {background: #171F34 !important; }html <el-table ref&quo…...

【c++】如何有效地利用命名空间?
🌱博客主页:青竹雾色间 😘博客制作不易欢迎各位👍点赞⭐收藏➕关注 ✨人生如寄,多忧何为 ✨ 目录 前言什么是命名空间?命名空间的语法命名空间的使用避免命名冲突命名空间的嵌套总结 前言 当谈到C编…...

Go语言传参
为了让新手尽快熟悉go的使用,特记录此文,不必谢我,转载请注明! Go 语言中参数传递的各种效果,主要内容包括: 传值效果指针传递结构体传递map 传递channel 传递切片传递错误传递传递效果示例传递方式选择原文连接:https://mp.weixin.qq.com/s?__biz=MzA5Mzk4Njk1OA==&…...

SAP PI 配置SSL链接接口报错问题处理Peer certificate rejected by ChainVerifier
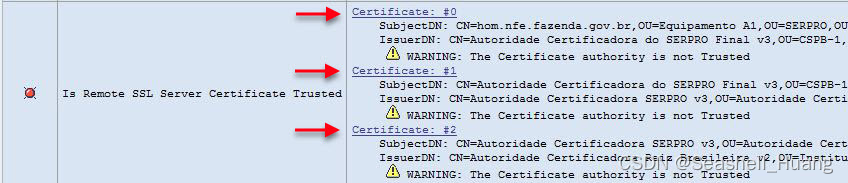
出现这种情况一般无非是没有正确导入证书或者证书过期的情况 第一种,如果没有导入证书的话,需要在NWA中的证书与验证-》CAs中导入管理员提供的证书,这里需要注意的是,需要导入完整的证书链。 第二种如果是证书过期的,…...

【MyBatisⅡ】动态 SQL
目录 🎒1 if 标签 🫖2 trim 标签 👠3 where 标签 🦺4 set 标签 🎨5 foreach 标签 动态 sql 是Mybatis的强⼤特性之⼀,能够完成不同条件下不同的 sql 拼接。 在 xml 里面写判断条件。 动态SQL 在数据库里…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
