如何快速生成一个H5滑动的卡片(单页和分页都有)
单页
<ul class="combo"><li v-for="(item, index) in arr" :key="index"><div class="combo-name">{{ item.A }}</div><div class="combo-price">{{ item.B }}</div><div class="combo-button" @click="handleImmediatelyData(item, idx)">立即办理</div></li></ul> arr: [{A: "套餐打折",B: "五G套餐专享",},{A: "套餐打折",B: "五G套餐专享",},{A: "套餐打折",B: "五G套餐专享",},{A: "套餐打折",B: "五G套餐专享",},{A: "套餐打折",B: "五G套餐专享",},{A: "套餐打折",B: "五G套餐专享",},{A: "套餐打折",B: "五G套餐专享",},{A: "套餐打折",B: "五G套餐专享",},{A: "套餐打折",B: "五G套餐专享",},],.combo {width: 100%;// height: 86px;box-shadow: 0px 4px 6px 0px rgba(0, 0, 0, 0.05);border-radius: 0px 0px 0px 0px;opacity: 1;margin-top: 12px;display: -webkit-box;overflow-x: auto;-webkit-overflow-scrolling: touch;.combo::-webkit-scrollbar {display: none;// width: 0px;opacity: 0;}li {display: flex;justify-content: center;align-items: center;flex-direction: column;text-align: center;width: 90px;height: 90px;// background: linear-gradient(320deg, #ffffff 0%, #f9daa4 100%);background-color: #fff;border-radius: 8px 8px 8px 8px;opacity: 1;// border: 1px solid #ffffff;margin-left: 10px;margin-bottom: 5px;&:first-child{margin-left: 0;}.combo-title {line-height: 20px;font-size: 14px;font-weight: 400;color: blue;}.combo-price {font-size: 13px;font-weight: 600;color: #fca418;height: 20px;line-height: 20px;margin-top: 6px;margin-bottom: 6px;}.combo-button {border-radius: 40px 40px 40px 40px;font-size: 12px;background: #fca418;font-weight: 400;color: #fff;line-height: 20px;width: 65px;}}}当要对滚动做一些处理的时候可以参考下面的代码
handleScroll(event) {// 获取滚动的距离const scrollDistance = event.target.scrollLeft;当前视口的宽度var viewportWidth = window.innerWidth || document.documentElement.clientWidth;// 获取第一个 li 元素的宽度const firstItemWidth = this.$refs.comboList.querySelector('.combo li:first-child').clientWidth;// console.log(scrollDistance,'滚动');// 判断滚动的距离是否超过第一个盒子的宽度,外边距10*(n-1)+视口内边距20 = 30+20if (scrollDistance >= 4*firstItemWidth-viewportWidth+50) {console.log(scrollDistance,viewportWidth-20,4*firstItemWidth,'滚动距离超过第一个盒子的宽度!');// 在这里进行你的打印操作或其他操作}},分页
这里以vant的轮播图组件
结构
<div class="combo-swiper"><van-swipe class="my-swipe" indicator-color="white" :loop="false" v-if="info.event.length"><van-swipe-item v-for="(slice, sliceIndex) in comboArrChunks" :key="sliceIndex"><div class="combo-swiper-box"><div v-for="(item, itemIndex) in slice" :key="itemIndex" class="swiper-son"><div class="li-title">{{ item.spec }}</div><div class="li-text">{{ item.activityName }}</div><div class="li-bnt" @click="handleImmediatelyData(item, sliceIndex * 3 + itemIndex)">立即办理</div></div></div></van-swipe-item></van-swipe></div>样式
.combo-swiper{width: 100%;.my-swipe .van-swipe-item {width: 100%;height: 100px;color: #fff;font-size: 20px;line-height: 150px;text-align: center;margin-bottom: 20px;margin-top: 10px;.combo-swiper-box{display: flex;// justify-content: center;align-items: center;flex-wrap: wrap;flex-direction: row;.swiper-son{width: 100px;height: 90px;margin-right: 10px;padding: 5px;border-radius: 8px;background-color: #fff;text-align: center;&:nth-child(3){margin-right:0;} .li-title{font-size: 14px;margin-top: 5px;line-height: 20px;font-weight: bold;color: #575757;padding-top: 2px;}.li-text {font-size: 12px;margin: 5px 0px;height: 20px;line-height: 20px;color: #fca418;}.li-bnt {width: 80%; height: 18px;font-size: 12px;line-height: 18px;padding: 2px 6px;margin:0 auto;background: #fca418;color: #fff;border-radius: 40px 40px 40px 40px;} }}} }方法函数
data(){return{comboArr: [{ spec: 'Spec A', activityName: 'Activity 1' },{ spec: 'Spec B', activityName: 'Activity 2' },{ spec: 'Spec C', activityName: 'Activity 3' },{ spec: 'Spec D', activityName: 'Activity 4' },{ spec: 'Spec E', activityName: 'Activity 5' }],itemsPerSwipe: 3, // 每个 <van-swipe-item> 包含的数据数量
},
computed: {comboArrChunks() {const chunks = [];if (this.info.event) {for (let i = 0; i < this.comboArr.length; i += this.itemsPerSwipe) {chunks.push(this.comboArr.slice(i, i + this.itemsPerSwipe));}}return chunks;},},
methods:{handleImmediatelyData(item, index){console.log(item,index);//需要处理的逻辑}
}计算属性用于将原始的 comboArr 数组切分成多个子数组,每个子数组包含 itemsPerSwipe 个元素。这样可以确保每个轮播项内都有相同数量的组合套餐信息。这个方法返回一个包含子数组的数组,用于在轮播组件中进行循环渲染。
相关文章:
)
如何快速生成一个H5滑动的卡片(单页和分页都有)
单页 <ul class"combo"><li v-for"(item, index) in arr" :key"index"><div class"combo-name">{{ item.A }}</div><div class"combo-price">{{ item.B }}</div><div class"co…...

嵌入式开发笔试面试
C语言部分: 1.gcc的四步编译过程 1.预处理 展开头文件,删除注释、空行等无用内容,替换宏定义。 gcc -E hello.c -o hello.i 2.编译 检查语法错误,如果有错则报错,没有错误则生成汇编文件。 gcc -S hello.i -o h…...

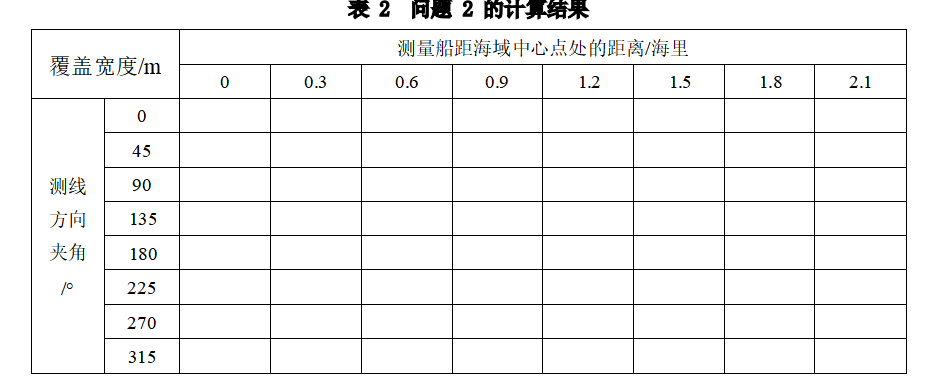
2023国赛数学建模B题思路分析 - 多波束测线问题
# 1 赛题 B 题 多波束测线问题 单波束测深是利用声波在水中的传播特性来测量水体深度的技术。声波在均匀介质中作匀 速直线传播, 在不同界面上产生反射, 利用这一原理,从测量船换能器垂直向海底发射声波信 号,并记录从声波发射到…...

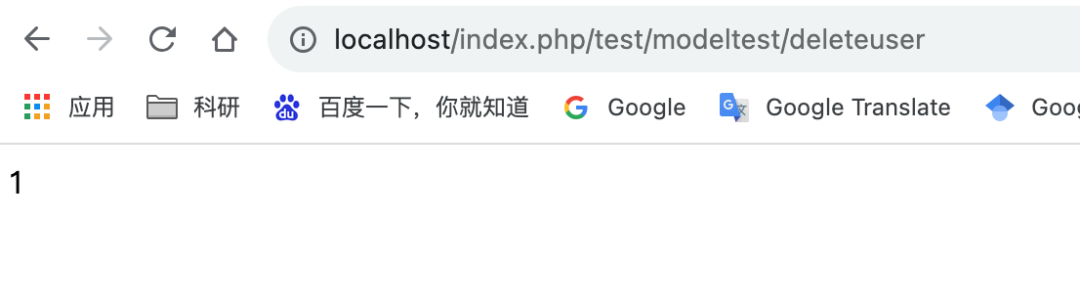
thinkphp6 入门(5)-- 模型是什么 怎么用
一、模型 MVC架构 之前开发一个功能,后端为在控制器(C)中写 php SQL,前端为在页面(V)中写html css js,这就形成了 VC 架构。 但是发现,相同的数据逻辑(SQL…...

Hadoop HDFS 高阶优化方案
目录 一、短路本地读取:Short Circuit Local Reads 1.1 背景 1.2 老版本的设计实现 1.3 安全性改进版设计实现 1.4 短路本地读取配置 1.4.1 libhadoop.so 1.4.2 hdfs-site.xml 1.4.3 查看 Datanode 日志 二、HDFS Block 负载平衡器:Balan…...

通俗易懂讲解大模型:Tokenizer
Tokenizer Tokenizer 是 NLP pipeline 的核心组件之一。Tokenizer 的目标是:将文本转换为模型可以处理的数据。模型只能处理数字,因此 Tokenizer 需要将文本输入转换为数字输入。 通常而言有三种类型的 Tokenizer :Word-based Tokenizer、Cha…...

nested exception is java.io.FileNotFoundException
完整的错误信息: [main] ERROR o.s.boot.SpringApplication - Application run failed org.springframework.beans.factory.BeanDefinitionStoreException: Failed to parse configuration class [com.heima.article.ArticleApplication]; nested exception is java…...

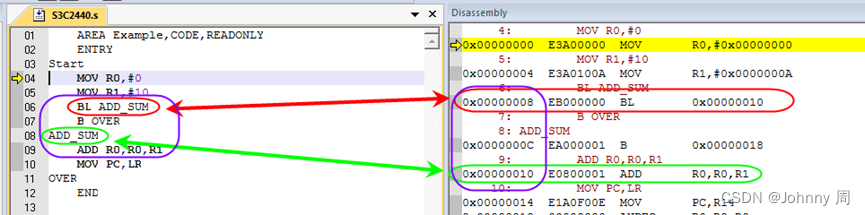
ARM编程模型-常用指令集
一、ARM指令集 ARM是RISC架构,所有的指令长度都是32位,并且大多数指令都在一个单周期内执行。主要特点:指令是条件执行的,内存访问使用Load/store架构。 二、Thumb 指令集 Thumb是一个16位的指令集,是ARM指令集的功能…...

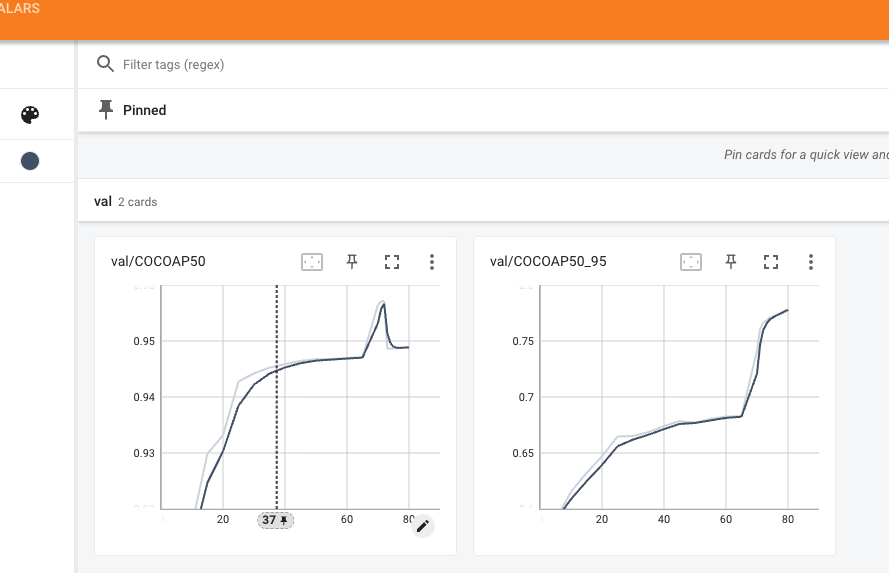
MAC M2芯片执行yolov8 + deepsort 实现目标跟踪
MAC M2芯片执行yolov8 deepsort 实现目标跟踪 MAC M2 YoloX bytetrack实现目标跟踪 实验结果 MAC mps显存太小了跑不动 还是得用服务器跑 需要实验室的服务器跑 因为网上花钱跑4天太贵了!!! 步骤过程尝试: 执行mot17 数据集 …...

使用Python轻松实现文档编写
大家好,本文将介绍如何使用Python轻松实现文档编写,减少报告撰写的痛苦,使用Microsoft Word、python和python-docx库来简化报告撰写和从报告中提取信息。 案例 读取一个Word文档并进行编辑。 虽然听起来可能不那么令人振奋,但根…...

前后端分离项目,整合成jar包,刷新404或空白页,解决方法
问题解决 1、注销遇到404,或刷新遇到404 # 添加错误跳转 Component public class ErrorConfig implements ErrorPageRegistrar {Overridepublic void registerErrorPages(ErrorPageRegistry registry) {ErrorPage error404Page new ErrorPage(HttpStatus.NOT_FOU…...

前端、后端面试集锦
诸位读者,我们在工作的过程中,经常会因跳槽而面试。 你开发能力很强,懂得技术也很多,若加上条理清晰的面试话术,可以让您的面试事半功倍。 个人博客阅读量破170万,为尔倾心打造的 面试专栏-前端、后端面试…...

Web存储
目录 什么是 HTML5 Web 存储? 方法 cookie webStorage 会话存储 sessionStorage 本地存储localStorage 什么是 HTML5 Web 存储? 使用HTML5可以在本地存储用户的浏览数据。 早些时候,本地存储使用的是 cookie。但是Web 存储需要更加的安全与快速. 这些数据不会被保存在服…...
)
字节对齐(C++,C#)
C#字节对齐示例 结构体定义 [StructLayoutAttribute(LayoutKind.Sequential, CharSet CharSet.Ansi, Pack 1)],这是C#引用非托管的C/C的DLL的一种定义定义结构体的方式,主要是为了内存中排序,LayoutKind有两个属性Sequential和Explicit&a…...

使用mybatisplus查询sql时,报Error attempting to get column ‘ID‘ from result set错误
问题描述: 在使用如下代码进行查询时,报Error attempting to get column ‘ID’ from result set错误: LambdaQueryWrapper<TimeFeature> wrapper new LambdaQueryWrapper<>();wrapper.eq(TimeFeature::getDate, currentDateTim…...

ElementUI浅尝辄止32:NavMenu 导航菜单
为网站提供导航功能的菜单。常用于网站平台顶部或侧边栏菜单导航。 1.如何使用?顶栏 /*导航菜单默认为垂直模式,通过mode属性可以使导航菜单变更为水平模式。另外,在菜单中通过submenu组件可以生成二级菜单。Menu 还提供了background-color、…...

@Value的注入与静态注入 与 组件中静态工具类的注入
一、Value 的注入 首先时一般的注入,例如你的配置文件中: vod: access-key: 123456那么,你就可以在你的方法中进行注入: Component public class VodService{Value("${vod.access-key}")private String accessKey; }…...

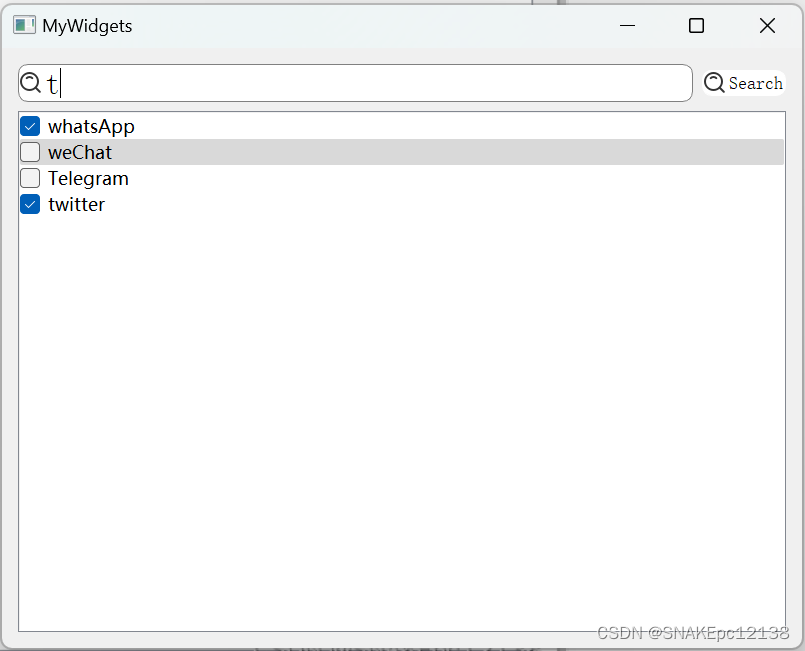
Qt--自定义搜索控件,QLineEdit带前缀图标
写在前面 这里自定义一个搜索控件,通过自定义LineEdit的textChange信号,搜索指定内容,并以QCheckBox的方式显示在QListWidget中。 开发版本 Qt: 5.15.2 Qt: Creator10.0.2 编译环境:msvc2019_64bit release 效果 代码 自定义…...

8月AI实战:工业视觉缺陷检测
8月AI实战:工业视觉缺陷检测 –基于tflite的yolov8模型优化和推理 操作视频见B站连接:aidlux模型优化工业缺陷检测~~完美用我的华为手机实现缺陷检测的推理bilibiliaidlux模型优化工业缺陷检测~~完美用我…...

Kubernetes的ExternalName详解
ExternalName类型的Service在Kubernetes中用于将外部服务(不是Kubernetes集群内的服务)映射到Kubernetes集群内的Service。 样例 其创建方法如下: kind: Service apiVersion: v1 metadata:name: my-external-servicenamespace: cv-console…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
