Python Django框架中文教程:学习简单、灵活、高效的Web应用程序框架
概述:
Python Django是一种流行的Web应用程序框架,被广泛应用于开发高效、可扩展的网站和Web应用程序。Django以其简单、灵活和高效而受到开发者们的青睐。它提供了强大的工具和功能,使开发过程更加容易和高效。
Django的主要目标是帮助开发者快速构建可靠的Web应用程序。它采用了MTV(模型-模板-视图)的架构模式,这使得代码的组织和维护更加清晰和可扩展。Django的模型层提供了一个方便的方式来定义数据模型,并与数据库进行交互。视图层负责处理用户请求和返回响应,而模板层负责生成最终的页面内容。
Django还提供了许多内置的功能和插件,使开发过程更加简单和高效。例如,它内置了一个强大的认证系统,可以处理用户认证、权限管理和会话管理。它还提供了许多有用的工具和库,如表单处理、URL路由、国际化支持等,这些都可以大大减少开发过程中的工作量。
在学习Django时,您将遇到许多重要的概念和技术,如URL配置、视图函数、模板语法、表单处理和数据库交互等。通过学习这些概念和技术,您将能够构建出功能强大而又漂亮的Web应用程序。
对于初学者来说,学习Django的最佳方式是通过参考中文教程。这些教程非常适合初学者,因为它们提供了详细的解释和指导,帮助您理解和掌握Django的各个方面。教程通常会提供一些实例和练习题,供您实践和加深理解。
Python Django是一个功能强大、灵活且易于学习的Web应用程序框架。通过学习Django,您将能够构建出高效、可扩展的Web应用程序,并在开发过程中节省大量时间和精力。选择一份中文教程,开始您的Django之旅吧!
安装:
安装Django是开始使用这个Web应用程序框架的第一步。下面是一个简单的步骤指南,介绍如何在您的计算机上安装Django。
首先,确保您已经安装了Python。Django是一个基于Python的框架,因此需要Python的支持。可以在Python官方网站上下载并安装最新版本的Python。
安装Python后,您可以使用pip工具来安装Django。pip是Python的包管理工具,它可以帮助您轻松地安装和管理Python包。在命令行中输入以下命令来安装Django:
pip install Django
这将会从Python Package Index(PyPI)下载Django并自动进行安装。
安装完成后,您可以通过运行以下命令来验证Django是否成功安装:
django-admin --version
如果您看到Django的版本号,说明Django已经成功安装了。
接下来,您可以创建一个新的Django项目。在命令行中,使用以下命令来创建一个新的Django项目:
django-admin startproject myproject
这将会在当前目录下创建一个名为"myproject"的新项目。您可以自定义项目的名称,将"myproject"替换为您想要的任何名称。
进入新创建的项目目录:
cd myproject
现在,您可以运行开发服务器来启动您的Django项目。在命令行中输入以下命令:
python manage.py runserver
这将会启动一个本地开发服务器,并显示一个URL,如http://localhost:8000/。在浏览器中打开该URL,您将看到Django的默认欢迎页面。
至此,您已成功安装并运行了Django。您可以根据需要进一步探索Django的功能和特性,并开始开发您的Web应用程序。
安装Django可以通过以下几个步骤完成:安装Python,使用pip安装Django,验证Django安装是否成功,创建新的Django项目以及启动开发服务器。跟随这些步骤,您将能够快速开始使用Django构建Web应用程序。
语法:
学习Django的语法是理解框架的关键。官方提供了详细的中文文档,其中包含了Django的基本概念、使用方法、模型、视图、模板等方面的内容。这些文档非常清晰易懂,对于初学者来说是一个非常好的参考资料。
语法是一种规则集,用于指导编写代码的格式和结构。了解和遵循正确的语法对于编写可读性高、易于维护和无错误的代码至关重要。下面是关于Django框架的语法的详细介绍。
-
Django项目结构:
在Django中,项目的根目录包含一个名为manage.py的文件,以及一个与项目名相同的文件夹。在该文件夹中,您会找到settings.py、urls.py和wsgi.py等文件。settings.py包含项目的设置和配置,urls.py定义了URL路由,而wsgi.py用于与Web服务器通信。 -
模型(Model):
模型是Django中的一个核心概念,用于定义数据模型和数据库表结构。模型类在models.py文件中定义,每个类代表一个数据库表。通过定义字段和字段选项,您可以指定字段类型、验证规则和关联关系等。 -
视图(View):
视图负责处理请求并生成响应。在Django中,视图是一个Python函数或类,接收一个HttpRequest对象作为参数,并返回一个HttpResponse对象。您可以在views.py文件中定义视图。 -
URL路由:
URL路由用于将URL映射到视图。在Django中,URL路由定义在项目的urls.py文件中。通过使用正则表达式和视图函数,您可以将URL模式与相应的视图进行关联。 -
模板(Template):
模板用于在视图中生成动态内容。Django使用模板语言来访问和展示数据。模板文件通常位于项目的templates文件夹中,可以使用Django模板标签和过滤器来操作数据和控制页面逻辑。 -
表单(Form):
Django提供了一个强大的表单系统,用于简化表单的创建和处理。在Django中,表单用于接收用户输入并验证数据。您可以使用Django的表单类来定义字段和验证规则,并在视图中处理表单的提交和验证。 -
静态文件:
在Django中,静态文件包括CSS、JavaScript和图像等文件。您可以将这些文件放在项目的static文件夹中,并使用静态文件处理器来提供这些文件。 -
路由器(Router):
路由器是Django框架中的一个可选组件,用于处理API视图的路由。通过配置路由器,您可以自动为模型视图集生成URL路由。
以上只是Django框架中一些重要的语法概念的简要介绍。理解和掌握这些语法将帮助您更好地编写Django应用程序。通过遵循良好的代码风格和结构,您可以提高代码的可读性、可维护性和可扩展性,并减少错误和调试时间。如果您希望了解更多关于Django的语法,请参考Django官方文档或相关教程。
模板:
模板在Web开发中扮演了重要的角色,它们用于将动态内容与静态页面结合起来,生成最终的用户界面。在许多Web框架中,包括Django,模板是一个核心概念。下面是关于Django模板的详细介绍。
-
模板语言:
Django使用自己的模板语言(Template Language),它是一种简单而强大的语法,用于访问和操作模板中的数据。模板语言具有变量、标签和过滤器等元素,使您能够动态地渲染数据和控制页面逻辑。 -
模板文件:
模板文件是包含HTML和模板标签的文本文件。在Django中,模板文件通常位于项目的templates文件夹中,可以使用后缀为.html的文件扩展名。模板文件中的特殊标签和语法允许您插入动态内容,并使用模板语言来获取和操作数据。 -
模板继承:
模板继承是一种重用和扩展模板的机制。通过定义一个基础模板,并在其它模板中继承它,您可以在不重复代码的情况下创建一致的页面布局和结构。继承模板使用{% extends %}标签,并可以通过{% block %}标签定义可替换的块。 -
模板标签:
模板标签是Django模板语言中的特殊标记,用于在模板中执行特定的操作。例如,{% for %}标签可用于循环遍历列表或查询集,而{% if %}标签用于条件语句。Django提供了一系列内置的模板标签,同时也允许您创建自定义的标签。 -
模板过滤器:
模板过滤器允许您在模板中对数据进行处理和格式化。过滤器可以用于修改变量的显示方式、进行字符串处理、格式化日期等。Django提供了一系列内置的模板过滤器,同时也支持自定义过滤器。 -
模板上下文:
模板上下文是在渲染模板时可用的变量和数据的集合。在Django中,可以通过在视图中传递上下文数据来向模板提供数据。上下文可以是Python字典、对象或QuerySet等。您可以使用模板语言中的变量和语法访问和显示上下文数据。 -
静态文件和静态文件处理器:
模板中通常会包含静态文件,如CSS、JavaScript和图像等。在Django中,可以使用静态文件处理器来提供这些文件。通过将静态文件放在项目的static文件夹中,并使用{% static %}模板标签,您可以引用和提供静态文件。
Django模板提供了许多功能和工具,使Web开发更加简单和高效。使用模板,您可以将数据和页面逻辑分离,实现更好的代码组织和可重用性。针对Django模板的更深入了解将有助于您开发出具有良好用户界面的可扩展应用程序。如果您希望了解更多关于Django模板的信息,请参考Django官方文档或相关教程。
案例:
以下是一个使用Django模板的简单案例:
假设我们正在开发一个电子商务网站,需要显示商品列表和商品详情。我们可以使用Django模板来渲染这些页面。
首先,我们创建一个名为"products.html"的模板文件,用于显示商品列表。模板文件的内容如下:
<!DOCTYPE html>
<html>
<head><title>商品列表</title>
</head>
<body><h1>商品列表</h1><ul>{% for product in products %}<li>{{ product.name }}</li>{% endfor %}</ul>
</body>
</html>
在这个模板中,我们使用了{% for %}标签来遍历名为"products"的上下文变量,该变量包含了商品列表的数据。在循环中,我们使用{{ product.name }}来显示每个商品的名称。
接下来,我们在视图函数中使用该模板来渲染页面。视图函数的代码如下:
from django.shortcuts import render
from .models import Productdef product_list(request):products = Product.objects.all()return render(request, 'products.html', {'products': products})
在这个视图函数中,我们首先从数据库中获取了所有商品的查询集,并将其存储在名为"products"的变量中。然后,我们使用render()函数来渲染模板并返回响应。这里我们将"products.html"模板作为第一个参数传递给render()函数,并将商品列表作为第三个参数的上下文数据传递给模板。
最后,我们还可以创建一个名为"product_detail.html"的模板文件,用于显示商品详情。该模板文件的内容如下:
<!DOCTYPE html>
<html>
<head><title>{{ product.name }} - 商品详情</title>
</head>
<body><h1>{{ product.name }}</h1><p>价格:{{ product.price }}</p><p>描述:{{ product.description }}</p>
</body>
</html>
在这个模板中,我们使用{{ product.name }}、{{ product.price }}和{{ product.description }}来显示商品的名称、价格和描述。
同样,在视图函数中,我们可以使用该模板来渲染商品详情页面。视图函数的代码如下:
from django.shortcuts import render, get_object_or_404
from .models import Productdef product_detail(request, product_id):product = get_object_or_404(Product, pk=product_id)return render(request, 'product_detail.html', {'product': product})
在这个视图函数中,我们首先使用get_object_or_404()函数来获取特定ID的商品对象。然后,我们将该商品对象作为上下文数据传递给"product_detail.html"模板,并使用render()函数来渲染模板并返回响应。
通过使用Django模板,我们可以轻松地将动态数据与静态页面结合起来,生成最终的用户界面。以上示例展示了如何使用模板来显示商品列表和商品详情。根据实际需求,您可以根据自己的项目需求进行更复杂的模板设计和开发。了解和熟练使用Django模板将会大大提高您的Web开发效率。
练习题:
以下是一个使用Django模板的练习题案例:
假设我们正在开发一个学生管理系统,需要显示学生列表和学生详情。我们可以使用Django框架来实现这个功能。
- 创建一个Django项目:
首先,我们需要创建一个Django项目。可以使用以下命令创建一个名为studentsystem的项目:
django-admin startproject studentsystem
- 创建一个应用:
在项目的根目录下,可以使用以下命令创建一个名为students的应用:
python manage.py startapp students
- 定义模型:
在students应用的models.py文件中,我们定义一个学生模型,包含学生的姓名、年龄和班级信息。代码如下:
from django.db import modelsclass Student(models.Model):name = models.CharField(max_length=100)age = models.IntegerField()class_name = models.CharField(max_length=100)
然后,在settings.py文件中将该应用添加到INSTALLED_APPS中。
- 创建视图:
在students应用的views.py文件中,我们创建两个视图函数:一个用于显示学生列表,一个用于显示学生详情。代码如下:
from django.shortcuts import render
from .models import Studentdef student_list(request):students = Student.objects.all()return render(request, 'students/student_list.html', {'students': students})def student_detail(request, student_id):student = Student.objects.get(id=student_id)return render(request, 'students/student_detail.html', {'student': student})
- 创建模板:
在students应用的templates文件夹下,创建两个HTML模板文件:student_list.html和student_detail.html。
student_list.html模板用于显示学生列表,代码如下:
<!DOCTYPE html>
<html>
<head><title>学生列表</title>
</head>
<body><h1>学生列表</h1><ul>{% for student in students %}<li><a href="/students/{{ student.id }}/">{{ student.name }}</a></li>{% endfor %}</ul>
</body>
</html>
student_detail.html模板用于显示学生详情,代码如下:
<!DOCTYPE html>
<html>
<head><title>{{ student.name }}的详情</title>
</head>
<body><h1>{{ student.name }}的详情</h1><p>姓名:{{ student.name }}</p><p>年龄:{{ student.age }}</p><p>班级:{{ student.class_name }}</p><a href="/students/">返回学生列表</a>
</body>
</html>
- 配置URL:
在项目的urls.py文件中,配置URL路由,使得访问/students/显示学生列表,访问/students/<student_id>/显示学生详情。代码如下:
from django.contrib import admin
from django.urls import path
from students import viewsurlpatterns = [path('admin/', admin.site.urls),path('students/', views.student_list),path('students/<int:student_id>/', views.student_detail),
]
- 运行项目:
在命令行中运行以下命令启动Django开发服务器:
python manage.py runserver
然后,在浏览器中访问http://localhost:8000/students/可以看到学生列表页面。
点击学生列表中的学生链接,可以看到对应学生的详情页面。
以上就是使用Django模板实现学生管理系统的练习题。这个例子展示了如何使用Django框架创建模型、视图和模板,并通过URL配置将它们关联起来,实现了学生列表和学生详情的展示功能。
总结:
Python Django框架提供了丰富多样的学习资源,无论您是初学者还是有经验的开发者,都可以找到适合自己的学习资料。通过学习这些教程,您将能够掌握Django的语法、模板、案例应用,并能够使用它来构建强大的Web应用程序。从现在开始,选择一份教程,开始您的Django之旅吧!
相关文章:

Python Django框架中文教程:学习简单、灵活、高效的Web应用程序框架
概述: Python Django是一种流行的Web应用程序框架,被广泛应用于开发高效、可扩展的网站和Web应用程序。Django以其简单、灵活和高效而受到开发者们的青睐。它提供了强大的工具和功能,使开发过程更加容易和高效。 Django的主要目标是帮助开发者快速构建…...

Docker认识即安装
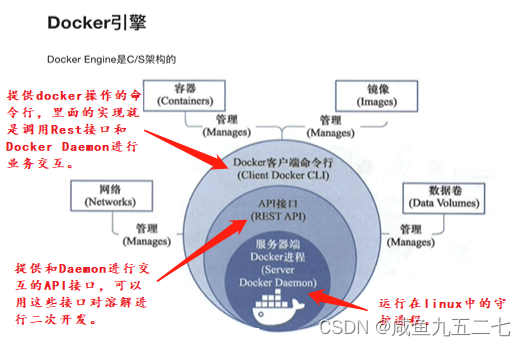
Docker及相关概念 Docker和虚拟机方式的区别:虚拟机技术是虚拟出一套硬件后,在其上运行一个完整的操作系统,在该系统上在运行所需应用进程;而容器内的应用进程是直接运行于宿主的内核,容器内没有自己的内核࿰…...

chrome 谷歌浏览器 导出插件拓展和导入插件拓展
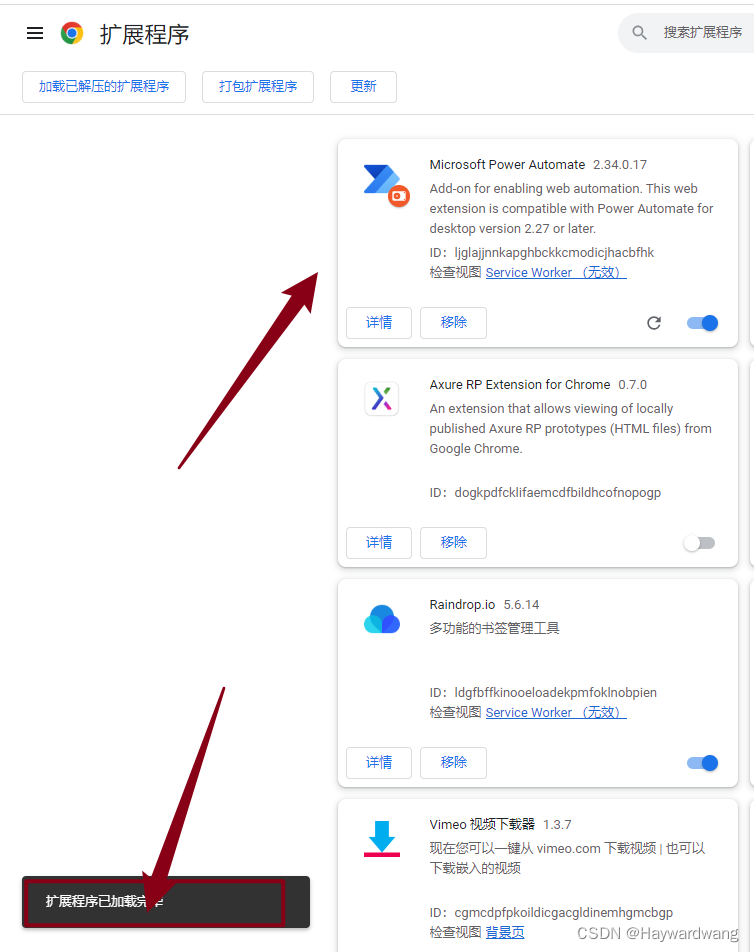
给同事部署 微软 RPA时,需要用到对应的chrome浏览器插件;谷歌浏览器没有外网是不能直接下载拓展弄了半小时后才弄好,竟发现没有现成的教程,遂补充; 如何打包导出 谷歌浏览器 地址栏敲 chrome://extensions/在对应的地…...
fastjson漏洞批量检测工具
JsonExp 简介 版本:1.3.5 1. 根据现有payload,检测目标是否存在fastjson或jackson漏洞(工具仅用于检测漏洞)2. 若存在漏洞,可根据对应payload进行后渗透利用3. 若出现新的漏洞时,可将最新的payload新增至…...

Vue进阶(六十七)页面刷新路由传参丢失问题分析及解决
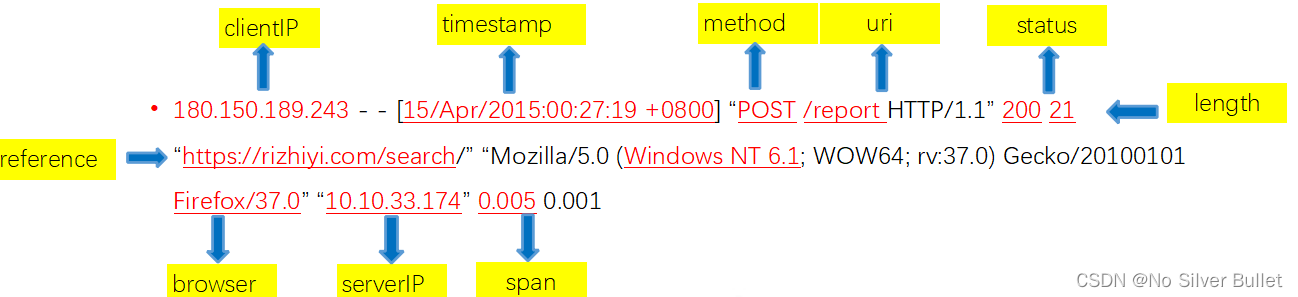
文章目录 一、前言二、问题排查三、延伸阅读3.1 Apache服务器access_log日志3.2 浏览器的常见User Agent 各字段的解释 一、前言 问题描述:Vue项目上线后,在IE浏览器上,从A页面跳转至B页面,B页面通过data中接收来自A页面的参数信…...

阿里云ubuntu服务器搭建ftp服务器
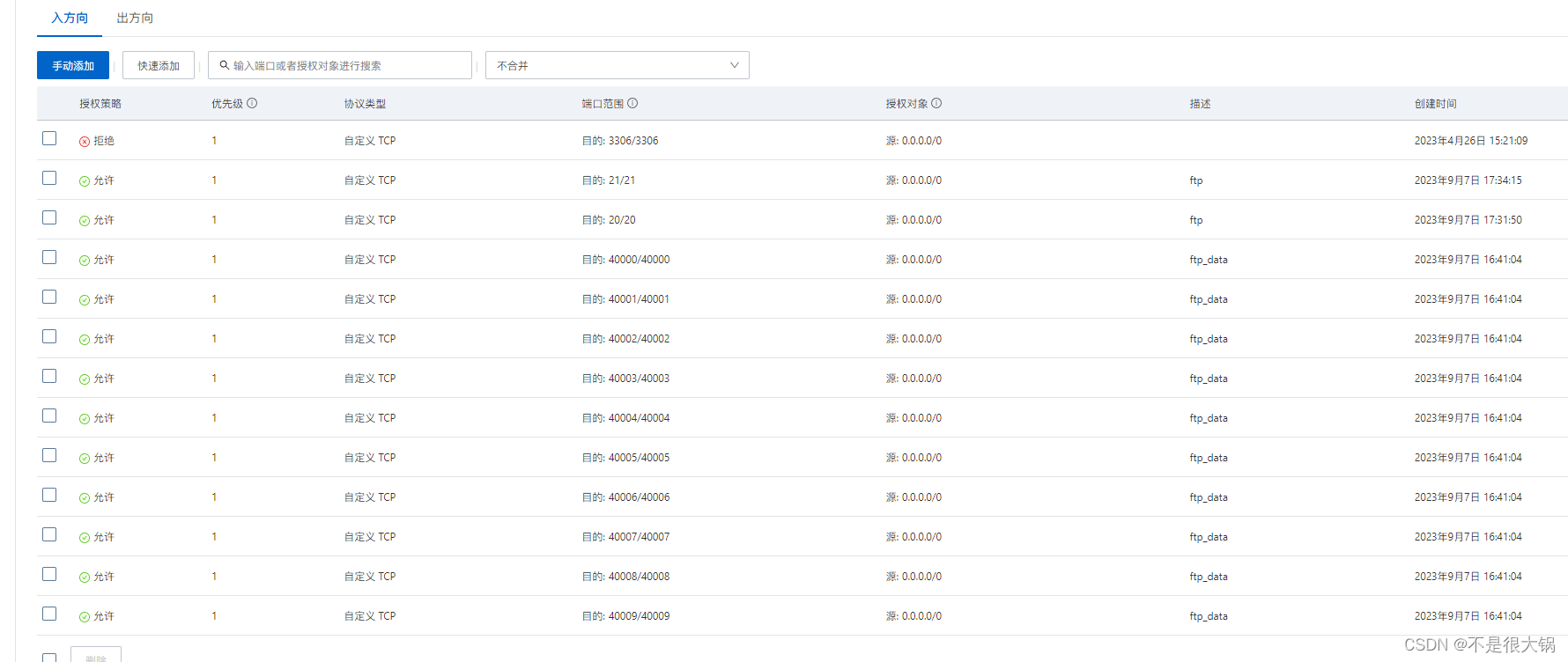
阿里云ubuntu服务器搭建ftp服务器 服务器环境安装步骤一.创建用户二.安装 vsftp三 配置vsftp四.配置阿里云安全组 服务器环境 阿里云上的云服务器,操作系统为 ubuntu20.04。 安装步骤 一.创建用户 为什么需要创建用户? 这里的用户,指的是…...

03 卷积操作图片
一、均值滤波 # 卷积操作 # 输入图片. input, 必须是4维tensor(图片数量, 图片高度, 图片的宽度, 图片的通道数) # filters, 卷积核, 必须是4维的tensor(卷积核的高度和宽度, 输入图片的通道数, 卷积核的个数) # strides, 步长, 卷积核在图片的各个维度上的移动步长, (1, 1, 1,…...

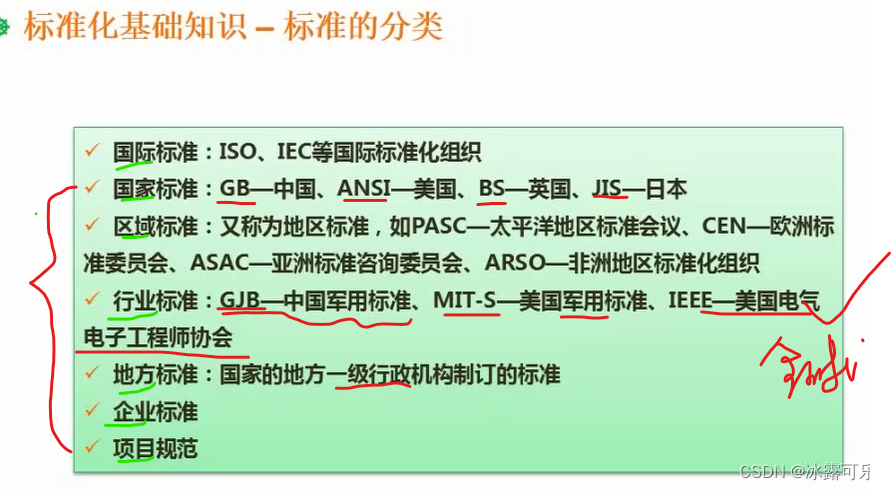
软考:中级软件设计师:程序语言基础:表达式,标准分类,法律法规,程序语言特点,函数传值传址
软考:中级软件设计师:程序语言基础:表达式 提示:系列被面试官问的问题,我自己当时不会,所以下来自己复盘一下,认真学习和总结,以应对未来更多的可能性 关于互联网大厂的笔试面试,都…...

Java“牵手”1688商品详情数据,1688商品详情API接口,1688API接口申请指南
1688平台商品详情接口是开放平台提供的一种API接口,通过调用API接口,开发者可以获取1688商品的标题、价格、库存、月销量、总销量、库存、详情描述、图片等详细信息 。 获取商品详情接口API是一种用于获取电商平台上商品详情数据的接口,通过…...

stable diffusion实践操作-批次出图
系列文章目录 stable diffusion实践操作 文章目录 系列文章目录前言一、批次出图介绍1.1 webUI设置1.2 参数介绍 二、批次出图使用2.1 如何设置2.1 效果展示 总结 前言 本章主要介绍SD批次出图。 想要一次产生多张图片的时候使用。 一、批次出图介绍 1.1 webUI设置 1.2 参数…...
哈希表和双指针)
LeetCode热题100 【cpp】题解(一)哈希表和双指针
文章目录 1. 两数之和49. 字母异位词分组128. 最长连续序列283. 移动零11. 盛最多水的容器15. 三数之和42. 接雨水 题单链接: LeetCode 热题 100 1. 两数之和 leetcode题目链接 题解1:暴力枚举 时间复杂度: O ( n 2 ) O(n^2) O(n2) class …...

Python爬虫常见代理池实现和优化
在这篇文章中,我们将探讨Python爬虫中常见的代理池实现和优化方法。在爬取网站数据时,为防止被目标网站封禁IP,我们通常会使用代理IP进行访问。一个高效且稳定的代理池可以帮助我们轻松应对各种反爬策略。 首先,我们来了解一下…...

前端面试的话术集锦第 3 篇:进阶篇上
这是记录前端面试的话术集锦第三篇博文——进阶篇上,我会不断更新前端面试话术的博文。❗❗❗ 1 谈谈变量提升 当执⾏JS代码时,会⽣成执⾏环境,只要代码不是写在函数中的,就是在全局执⾏环境中,函数中的代码会产⽣函数执⾏环境,只此两种执⾏环境。 b() // call b conso…...

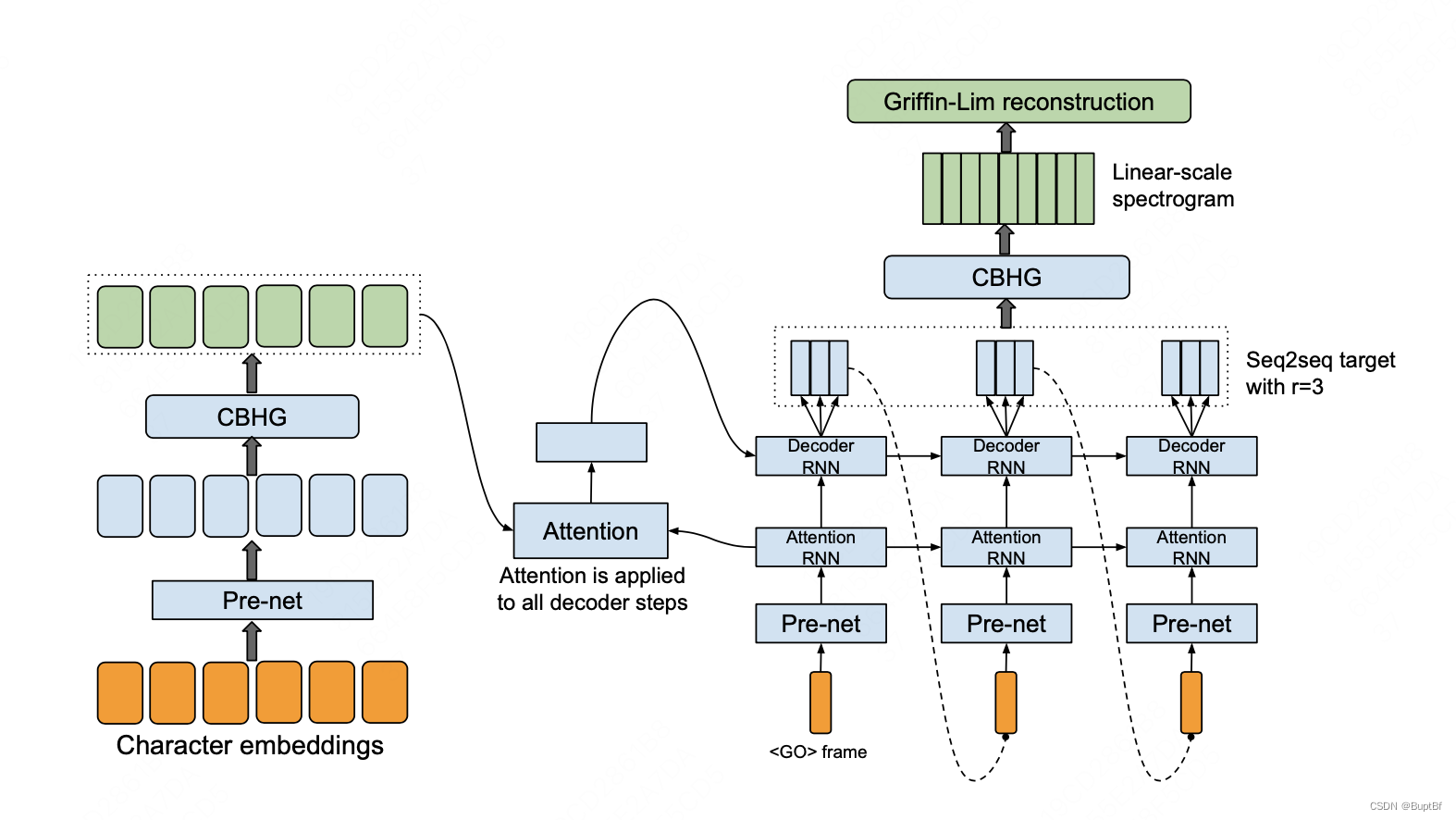
【文字到语音的论文总结】
1.文字到语音的整个过程 文字到语音的一般整体结构 主要是下面这个流程,每个网络可能会把其中两者或是三者融合在一起来; 长度不同的问题 生成的语音可能和文字的长度并不一样,因此需要解决这个问题 Tactron使用的是交叉注意力的方式解…...

E. Data Structures Fan(思维 + 异或前缀和)
Problem - E - Codeforces 给你一个整数数组 a1, a2,..., an,以及一个由 n 个字符组成的二进制字符串† s。 Augustin 是一个数据结构的爱好者。因此,他请你实现一个可以回答 q 个查询的数据结构。这里有两种类型的查询: Plain Text "1…...

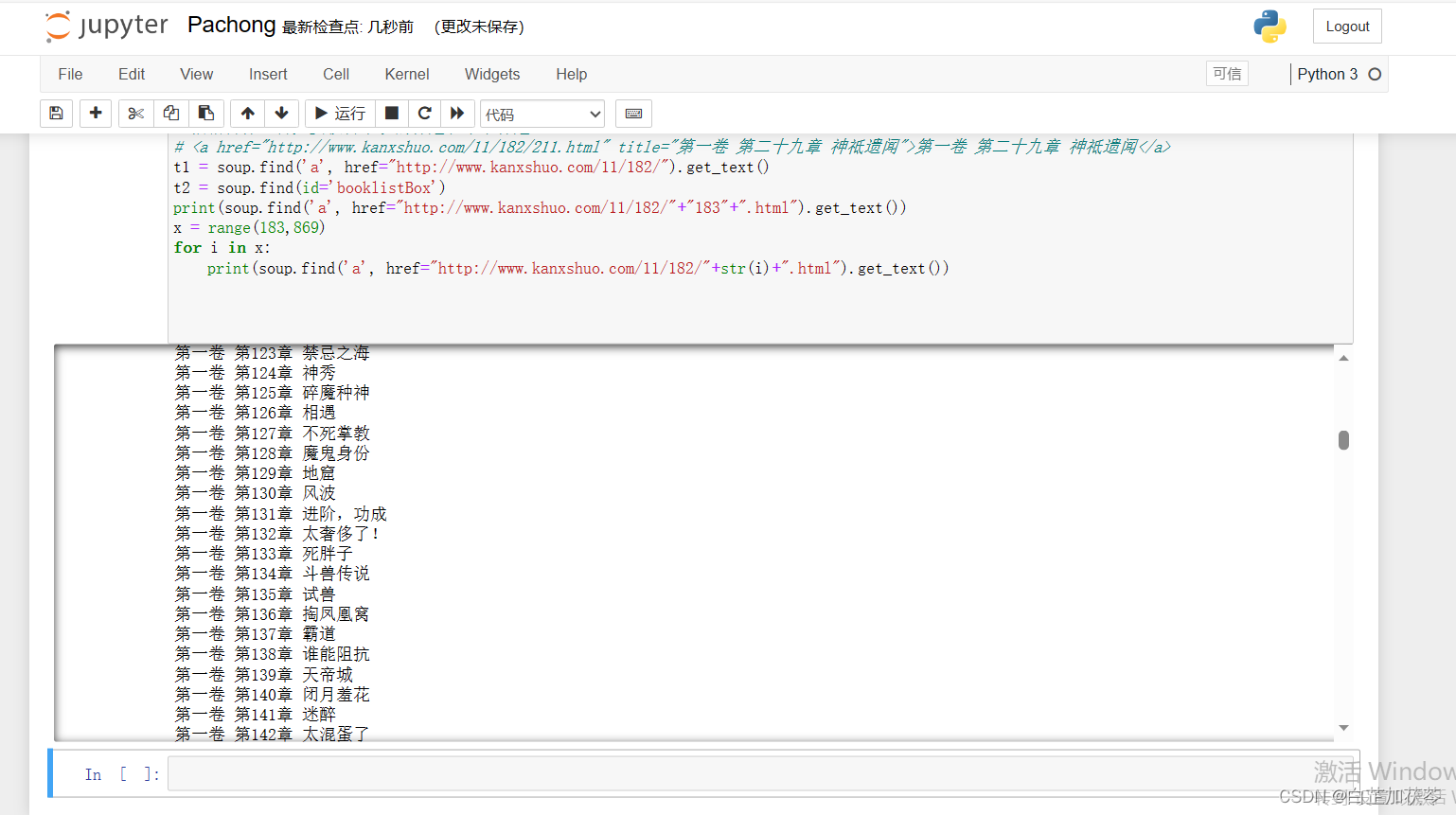
初学python爬虫学习笔记——爬取网页中小说标题
初学python爬虫学习笔记——爬取网页中小说标题 一、要爬取的网站小说如下图 二、打开网页的“检查”,查看html页面 发现每个标题是列表下的一个个超链接,从183.html到869.html 可以使用for循环依次得到: x range(183,600) for i in x:pr…...

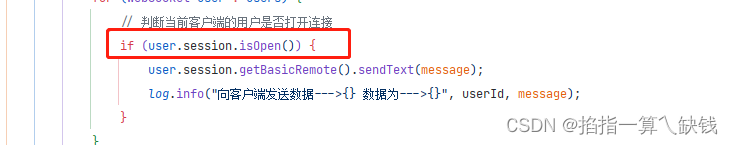
The WebSocket session [x] has been closed and no method (apart from close())
在向客户端发送消息时,session关闭了。 不管是单客户端发送消息还是多客户端发送消息,在发送消息之前判断session 是否关闭 使用 isOpen() 方法...

前端实现展开收起的效果 (react)
需求背景:需要实现文本的展开收起效果,文本是一行一行的,数据格式是数组结构。 如图所示(图片已脱敏) 简单实现:使用一个变量控制展开收起效果。 展开收起逻辑部分(react) const […...

ABY2.0:更低的通信开销
参考文献: [ABY] Demmler D, Schneider T, Zohner M. ABY-A framework for efficient mixed-protocol secure two-party computation[C]//NDSS. 2015.[ABY3] Mohassel P, Rindal P. ABY3: A mixed protocol framework for machine learning[C]//Proceedings of the…...

vue项目预览图片
1.图片为本地上传的预览: <input type"file" ref"file"/> <img :src"imgUrl"/>let fr new FileReader()fr.readAsArrayBuffer(this.$refs.file.files[0])fr.addEventListener("loadend", (e) > {let buff…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...
