小程序实现摄像头拍照 + 水印绘制
文章标题
- 01 功能说明
- 02 使用方式 & 效果图
- 2.1 基础用法
- 2.2 拍照 + 底部定点水印 + 预览
- 2.3 拍照 + 整体背景水印 + 预览
- 03 全部代码
- 3.1 页面布局 html
- 3.2 业务核心 js
- 3.3 基础样式 css
01 功能说明
需求:小程序端需要调用前置摄像头进行拍照,并且将拍好的照片添加水印后返回。下面的代码支持 底部定点水印 和 整体背景水印。
技术栈:uniapp、vue
迭代:后期还可以继续 扩展多方位的定点水印 和 支持绘制多句话的背景水印。
02 使用方式 & 效果图
文件路径:"@/components/CameraSnap.vue"
2.1 基础用法
// (1)仅拍照 + 预览
<CameraSnap />// (4)仅给图片添加水印 + 预览
<CameraSnap photoSrc="xxx" :mark-list="['今天天气很好','2023-01-01 00:00:00']"
/>
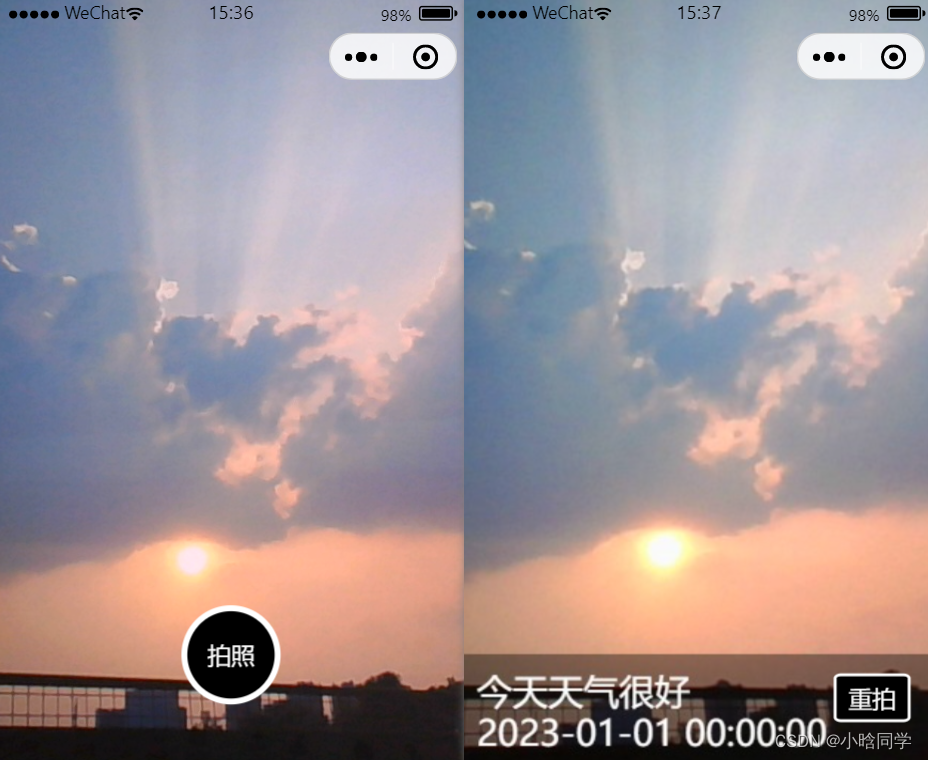
2.2 拍照 + 底部定点水印 + 预览
使用方式:
<CameraSnap :mark-list="['今天天气很好','2023-01-01 00:00:00']" textSize="24" useTextMask
/>
效果如下:

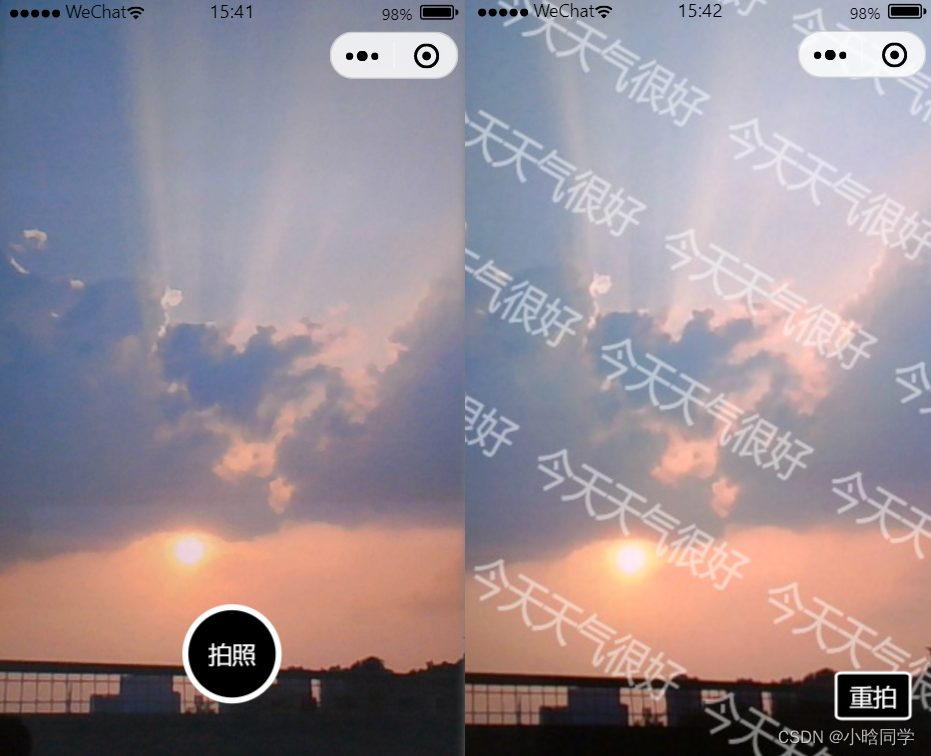
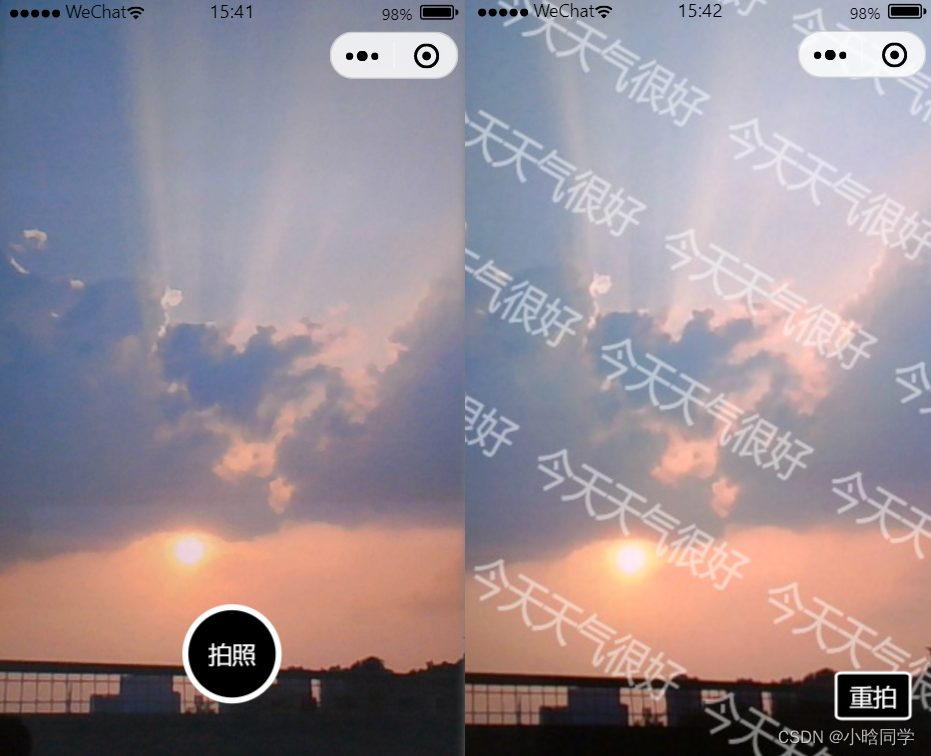
2.3 拍照 + 整体背景水印 + 预览
使用方式:
// 若不设置 markType,则默认为 底部定点水印
// 目前背景水印只会取 markList 的第一项来绘制背景水印
<CameraSnap markType="background" :mark-list="['今天天气很好']" textColor="rgba(255,255,255,0.5)"
/>
效果如下:

03 全部代码
uni-app
camera的官方文档:https://uniapp.dcloud.net.cn/component/camera.html#camera
3.1 页面布局 html
<template><view class="camera-wrapper"><!-- 拍照 --><template v-if="!snapSrc"><!-- 相机 --><camera device-position="front" flash="off" @error="handleError" class="image-size"><view class="photo-btn" @click="handleTakePhoto">拍照</view></camera><!-- 水印 --><canvas canvas-id="photoMarkCanvas" id="photoMarkCanvas" class="mark-canvas":style="{width: canvasWidth+'px',height: canvasHeight+'px'}" /></template><!-- 预览 --><template v-else><view class="re-photo-btn" @click="handleRephotograph">重拍</view><image class="image-size" :src="snapSrc"></image></template></view>
</template>
3.2 业务核心 js
<script>export default {name: 'CameraSnap',props: {// 照片地址(若传递了照片地址,则默认为预览该照片或添加水印后预览)photoSrc: {type: String,default: ""},// 水印类型markType: {type: String,default: "fixed", // 定点水印 fixed,背景水印 background},// 水印文本列表(支持多行)markList: {type: Array,default: () => []},textColor: {type: String,default: "#FFFFFF"},textSize: {type: Number,default: 32},// 定点水印的遮罩(为了让水印更清楚)useTextMask: {type: Boolean,default: true}},data() {return {snapSrc: "",canvasWidth: "",canvasHeight: "",}},watch: {photoSrc: {handler: function(newValue, oldValue) {if (newValue) {this.getWaterMarkImgPath(newValue)}},immediate: true}},methods: {handleTakePhoto() {const ctx = uni.createCameraContext();ctx.takePhoto({quality: 'high',success: (res) => {const imgPath = res.tempImagePathif (this.markList.length) {this.getWaterMarkImgPath(imgPath)} else {this.snapSrc = imgPath;console.log("default", this.snapSrc)this.$emit('complete', imgPath)}}});},handleRephotograph() {this.snapSrc = ""},handleError(err) {uni.showModal({title: '警告',content: '若不授权使用摄像头,将无法使用拍照功能!',cancelText: '不授权',confirmText: '授权',success: (res) => {if (res.confirm) {// 允许打开授权页面,调起客户端小程序设置界面,返回用户设置的操作结果uni.openSetting({success: (res) => {res.authSetting = { "scope.camera": true }},})} else if (res.cancel) {// 拒绝打开授权页面uni.showToast({ title: '您已拒绝授权,无法进行拍照', icon: 'error', duration: 2500 });}}})},setWaterMark(context, image) {const listLength = this.markList?.lengthswitch (this.markType) {case 'fixed':const spacing = 4 // 行间距const paddingTopBottom = 20 // 整体上下间距// 默认每行的高度 = 字体高度 + 向下间隔const lineHeight = this.textSize + spacingconst allLineHeight = lineHeight * listLength// 矩形遮罩的 Y 坐标const maskRectY = image.height - allLineHeight// 绘制遮罩层if (this.useTextMask) {context.setFillStyle('rgba(0,0,0,0.4)');context.fillRect(0, maskRectY - paddingTopBottom, image.width, allLineHeight + paddingTopBottom)}// 文本与 x 轴之间的间隔const textX = 10// 文本一行的最大宽度(减去 20 是为了一行的左右留间隙)const maxWidth = image.width - 20context.setFillStyle(this.textColor)context.setFontSize(this.textSize)this.markList.forEach((item, index) => {// 因为文本的 Y 坐标是指文本基线的 Y 轴坐标,所以要获取文本顶部的 Y 坐标const textY = maskRectY - paddingTopBottom / 2 + this.textSize + lineHeight * indexcontext.fillText(item, textX, textY, maxWidth);})break;case 'background':context.translate(0, 0);context.rotate(30 * Math.PI / 180);context.setFillStyle(this.textColor)context.setFontSize(this.textSize)const colSize = parseInt(image.height / 6)const rowSize = parseInt(image.width / 2)let x = -rowSizelet y = -colSize// 循环绘制 5 行 6 列 的文字for (let i = 1; i <= 6; i++) {for (let j = 1; j <= 5; j++) {context.fillText(this.markList[0], x, y, rowSize)// 每个水印间隔 20x += rowSize + 20}y += colSizex = -rowSize}break;}context.save();},getWaterMarkImgPath(src) {const _this = thisuni.getImageInfo({src,success: (image) => {this.canvasWidth = image.widththis.canvasHeight = image.heightconst context = uni.createCanvasContext("photoMarkCanvas", this)context.drawImage(src, 0, 0, image.width, image.height)// 设置水印this.setWaterMark(context, image)// 若还需其他操作,可在操作之后叠加保存:context.restore()// 将画布上的图保存为图片context.draw(false, () => {setTimeout(() => {uni.canvasToTempFilePath({destWidth: image.width,destHeight: image.height,canvasId: 'photoMarkCanvas',fileType: 'jpg',success: function(res) {_this.snapSrc = res.tempFilePathconsole.log("water", _this.snapSrc)_this.$emit('complete', _this.snapSrc)}},_this);}, 200)});}})},}}
</script>
3.3 基础样式 css
<style lang="scss" scoped>.camera-wrapper {position: relative;}.mark-canvas {position: absolute;/* 将画布移出展示区域 */top: -200vh;left: -200vw;}.image-size {width: 100%;height: 100vh;}.photo-btn {position: absolute;bottom: 100rpx;left: 50%;transform: translateX(-50%);width: 140rpx;height: 140rpx;line-height: 140rpx;text-align: center;background-color: #000000;border-radius: 50%;border: 10rpx solid #ffffff;color: #fff;}.re-photo-btn {position: absolute;bottom: 80rpx;right: 40rpx;padding: 10rpx 20rpx;background-color: #000000;border-radius: 10%;border: 6rpx solid #ffffff;color: #fff}
</style>
相关文章:

小程序实现摄像头拍照 + 水印绘制
文章标题 01 功能说明02 使用方式 & 效果图2.1 基础用法2.2 拍照 底部定点水印 预览2.3 拍照 整体背景水印 预览 03 全部代码3.1 页面布局 html3.2 业务核心 js3.3 基础样式 css 01 功能说明 需求:小程序端需要调用前置摄像头进行拍照,并且将拍…...

SpringMVC:从入门到精通,7篇系列篇带你全面掌握--三.使用SpringMVC完成增删改查
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于SpringMVC的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 效果演示 一.导入项目的相关依赖 二.…...

ABAP GN_DELIVERY_CREATE 报错 VL 561
GN_DELIVERY_CREATE 去创建内向交货单的时候。 报错 VL 561 Essential transfer parameters are missing in record 表示一些必输字段没输入 诸如一些,物料号。单位。等一些字段 输入之后即可 DATA: ls_return TYPE bapireturn.DATA: lt_return TYPE STANDARD T…...

AWS-数据库迁移工具DMS-场景:单账号跨区域迁移RDS for Mysql
参考文档: 分为几个环节: 要使用 AWS DMS 迁移至 Amazon RDS 数据库实例: 1.创建复制实例 有坑内存必须8g或者以上,我测试空库 都提示内存不足 2.创建目标和源终端节点 目标空库也得自己创建哈 3.刷新源终端节点架构 4.创建迁…...

【漏洞复现】E-office文件包含漏洞
漏洞描述 Weaver E-Office是中国泛微科技(Weaver)公司的一个协同办公系统。泛微 E-Office 是一款标准化的协同 OA 办公软件,实行通用化产品设计,充分贴合企业管理需求,本着简洁易用、高效智能的原则,为企业快速打造移动化、无纸化、数字化的办公平台。 该漏洞是由于存在…...

Linux 系统常用命令总结
目录 提示一、文件和目录操作二、文件查看和编辑三、文件权限管理四、文件压缩和解压缩五、查找文件六、系统信息和状态七、用户和权限管理八、网络相关操作九、包管理十、进程管理十一、时间和日期十二、系统关机和重启十三、文件传输十四、其他常用命令 提示 [ ]:…...

【数据结构】树的基础入门
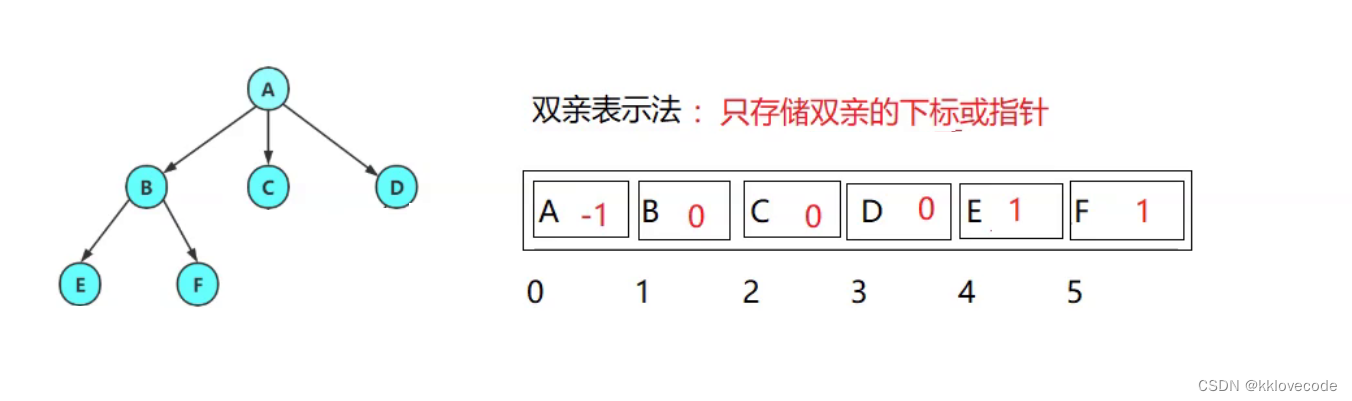
文章目录 什么是树树的常见术语树的表示树的应用 什么是树 相信大家刚学数据结构的时候最先接触的就是顺序表,栈,队列等线性结构. 而树则是一种非线性存储结构,存储的是具有“一对多”关系的数据元素的集合 非线性 体现在它是由n个有限结点(可以是零个结点)组成一个具有层次关…...

【多线程】Thread的常用方法
Thread的常用方法 1.构造器 Thread提供的常见构造器说明public Thread(String name)可以为当前线程指定名称public Thread(Runnable target)封装Runnable对象成为线程对象public Thread(Runnable target,String name)封装Runnable对象成为线程对象,并指定线程名称…...

windows 下docker安装宝塔镜像 宝塔docker获取镜像
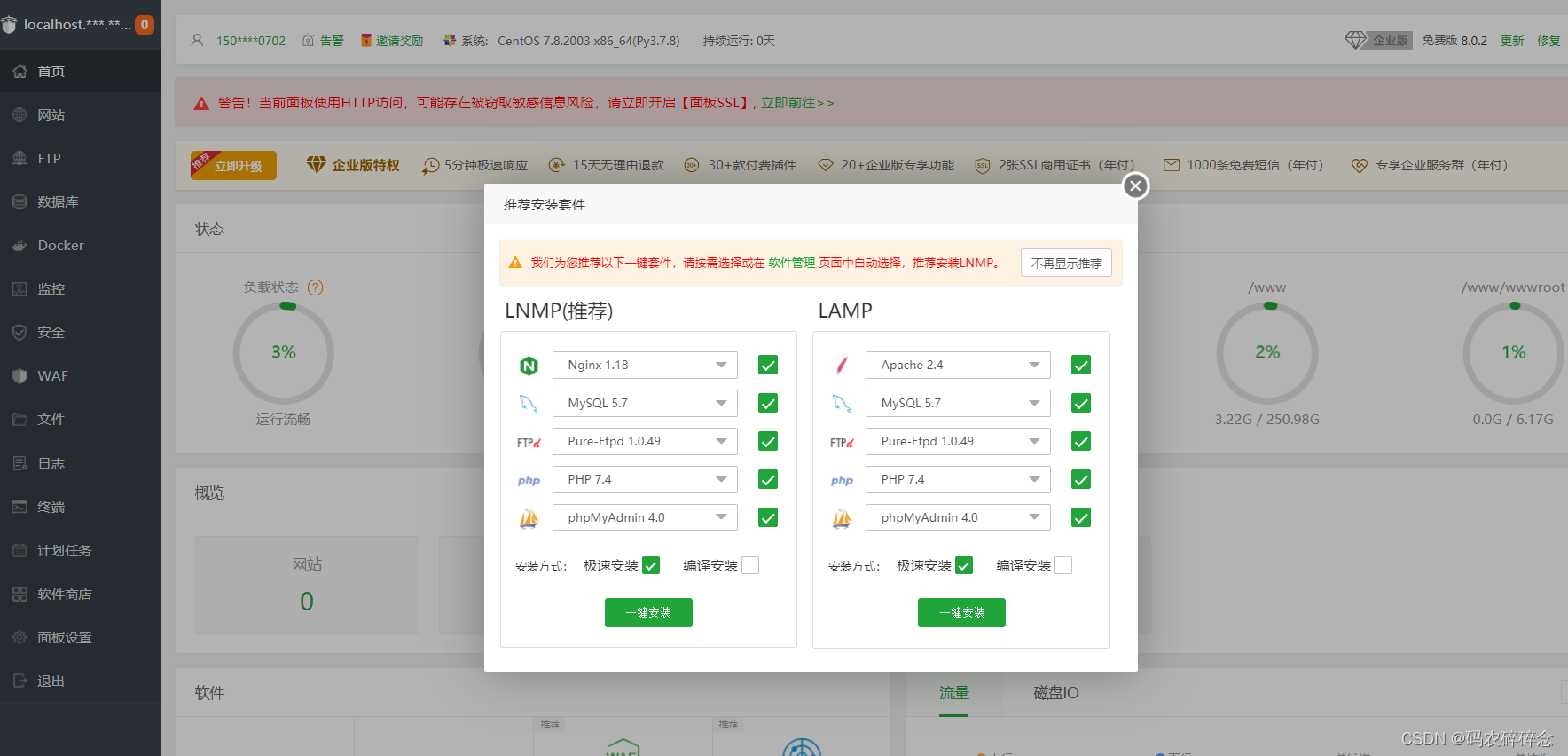
1. docker 安装宝塔 打开链接:https://www.docker.com/get-started,找对应的版本下载docker,安装docker打开百度云盘:链接:https://pan.baidu.com/s/1DGIjpKkNDAmy4roaKGLA_w 提取码:u8bi 2. 设置镜像 点…...

【FusionInsight 迁移】HBase从C50迁移到6.5.1(01)迁移概述
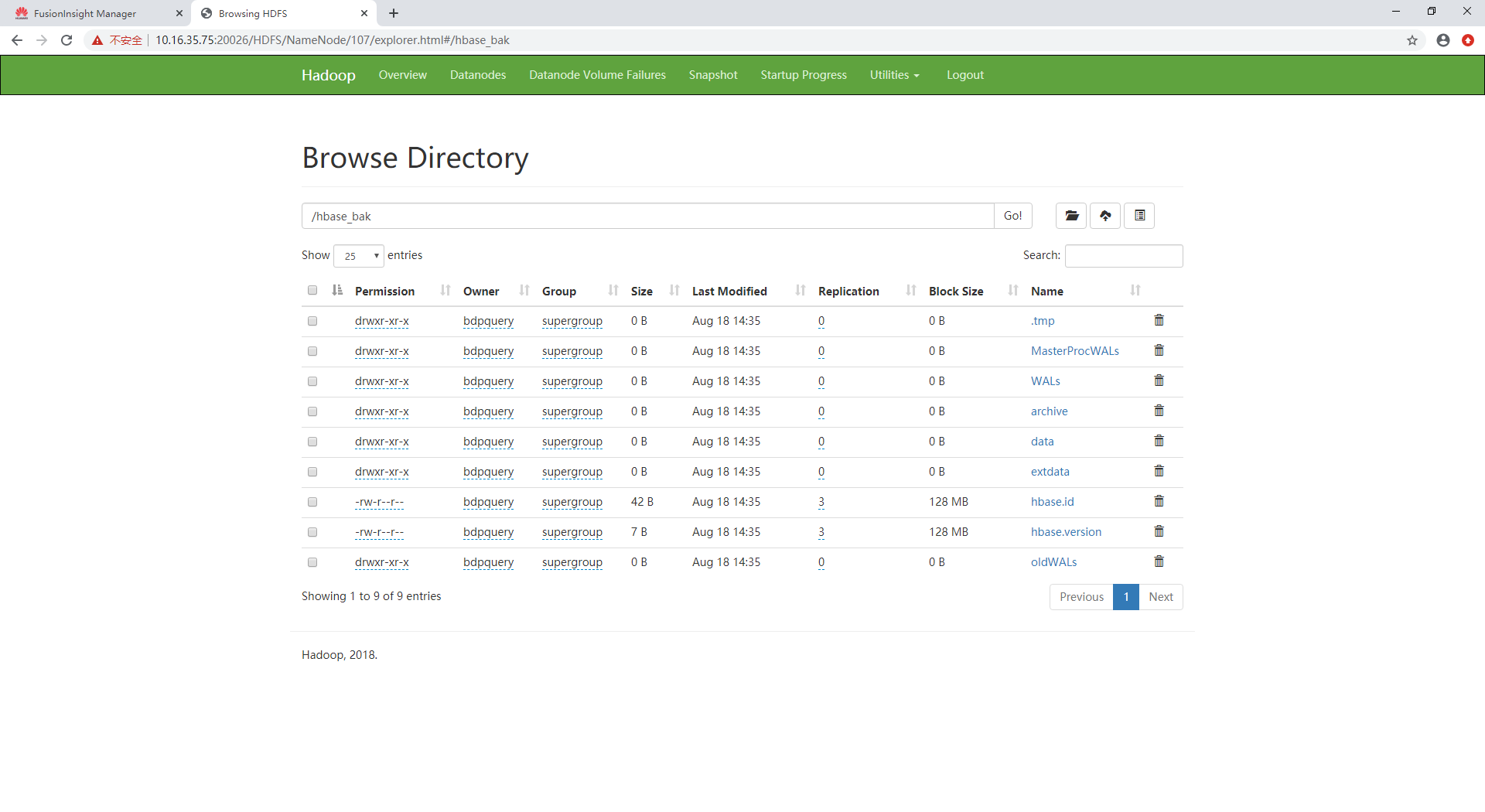
【FusionInsight 迁移】HBase从C50迁移到6.5.1(01)迁移概述 HBase从C50迁移到6.5.1(01)迁移概述迁移范围迁移前的准备HDFS文件检查确认HBase迁移目录确保数据落盘停止老集群HBase服务停止新集群HBase服务 HBase从C50迁移到6.5.1&a…...
)
ETCD集群搭建(实践可用)
概述 etcd 是兼具一致性和高可用性的键值数据库,可以作为保存 Kubernetes 所有集群数据的后台数据库。 - 官方网址: Documentation versions | etcd 准备cfssl证书生成工具 cfssl是一个开源的证书管理工具,使用json文件生成证书. 在任意一…...

基于stm32f103rct6的呼吸灯实现
一、PWM 我们可以通过改变灯的有效电压占空比来实现呼吸灯效果。其中我们要用到PWM(脉宽调制),通过pwm我们可以来改变高电平的占空比 占空比:在一个周期中,高电平所占整个周期的百分比 具体如图: 当我们用…...

关于火绒邮件监控引起的扫描任意IP会有25和110端口反馈
之前测试过公司的外网IP,因为之前一直很注意对外映射的端口,都限制了可以访问的IP地址和端口,所以之前扫描的时候是一个端口都扫描不出来的。最近闲的无事,想着再扫描试试,结果发现居然开放了25和110端口,我…...

物联网应用中蓝牙模块怎么选?_蓝牙模块厂家
在蓝牙模块选型前期,一定要了解应用场景以及需要实现的功能(应用框图),以及功能实现过程中所能提供调用的接口(主从设备,功能),考虑模块供电,尺寸,接收灵敏度…...

Mysql远程登录报错:Host ‘192.168.137.1‘ is not allowed to connect to this MySQL server
连接失败是因为数据库没有对指定的ip的服务器地址的连接进行授权,许哦一需要先进行授权。 1. 改表 先登录登录数据库:mysql -u root -p mysql>use mysql;mysql>update user set host % where user root;mysql>FLUSH PRIVILEGES; 2.授权 …...

vue去掉循环数组中的最后一组的某个样式style/class
vue去掉循环数组中的最后一组的某个样式style/class 需求:要实现这样的排列 现状 发现,最后一个格子并没有跟下面绿色线对齐。 最后发现 是因为 每个格子都给了 margin-right:36px,影响到了最后一个格子 所以要 将最后一个格子的…...

Vue2面试题100问
Vue2面试题100问 Vue2面试题100问1.简述一下你对Vue的理解2.声明式和命令式编程概念的理解3.Vue 有哪些基本特征4.vue之防止页面加载时看到花括号解决方案有哪几种?5.Vue中v-for与v-if能否一起使用?6.vue中v-if与v-show的区别以及使用场景7.v-on可以监听…...

开机启动应用
windows 建立快捷方式 winr 输入shell:startup 将快捷方式复制进来 就可以了 如果你有ccleaner,也可以看到...

RK3588平台产测之ArmSoM-W3 DDR压力测试
1. 简介 RK3588从入门到精通 ArmSoM团队在产品量产之前都会对产品做几次专业化的功能测试以及性能压力测试,以此来保证产品的质量以及稳定性 优秀的产品都要进行多次全方位的功能测试以及性能压力测试才能够经得起市场的检验 2. 环境介绍 硬件环境: …...

springboot初试elasticsearch
引入依赖 elasticsearch的依赖版本与你elasticsearch要一致 <dependency><groupId>org.elasticsearch.client</groupId><artifactId>elasticsearch-rest-high-level-client</artifactId> </dependency> 索引库的操作 创建索引库 impo…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...
