SpringBoot实现分页的四种方式
一 自己封装Page对象实现
博客链接
二 使用sql实现分页
2.1 场景分析
- 前段传递给给后台什么参数?
- 当前页码
currentPage - 每页显示条数
pageSize
- 当前页码
- 后台给前端返回什么数据?
- 当前页数据
List - 总记录数
totalCount
- 当前页数据
2.2 前段代码
<template><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage":page-sizes="[5, 10, 15, 20]":page-size="5"layout="total, sizes, prev, pager, next, jumper":total="totalCount"></el-pagination>
</template>
<script>export default {methods: {handleSizeChange(val) {//console.log(`每页 ${val} 条`);// 重新设置每页显示的条数this.pageSize = val;this.selectAll();},handleCurrentChange(val) {// console.log(`当前页: ${val}`);// 重新设置当前页码this.currentPage = val;this.selectAll();}},data() {return {// 当前页码currentPage: 1,// 总记录数totalCount: 100,// 每页显示条数pageSize: 5,//接收当前页数据集合tableData:[]};},methods:{// 分页查询selectAll(){axios({method:"get",url:'后端接口地址',}).then(response => {//设置表格数据this.tableData = response.data.rows;//设置总记录数this.totalCount = response.data.totalCount})}}}
</script>
2.3 后端代码
PageBean
// 分页查询JavaBean
public class PageBean<T> {// 总记录数private int totalCount;// 当前页数据private List<T> rows;get,set...
}
mapper
// 分页查询
@Select("select * from 表名 limit #{begin} , #{size}")
List<T> selectByPage(@Param("begin") int begin,@Param("size") int size);// 查询总记录数
@Select("select count(*) from 表名")
int selectTotalCount();
service
// 分页查询 currentPage:当前页码 pageSize:每页展示条数
PageBean<T> selectByPage(int currentPage,int pageSize);
impl
@Override
public PageBean<T> selectByPage(int currentPage,int pageSize){// 计算开始索引int begin = (currentPage - 1) * pageSize;// 计算查询条目数int size = pageSize;// 查询当前页数据List<T> rows = mapper.selectByPage(begin,size);// 查询总记录数int totalCount = mapper.selectTotalCount();// 封装PageBean对象PageBean<T> pageBean = new PageBean<>();pageBean.setRows(rows);pageBean.setTotalCount(totalCount);return pageBean;
}
controller
@GetMapping("/selectAll")
public AjaxResult getApproveDataRes(ImportDataGetDto importDataGetDto){//接收前段传递请求参数实体importDataGetDtoint currentPage = importDataGetDto.getCurrentPage();int pageSize = importDataGetDto.getPageSize();PageBean<T> pageBean = mapper.selectByPage(currentPage,pageSize)return pageBean;
}
三 使用PageHelper插件
PageHelper官网
3.1 导入依赖
<dependencies><dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper-spring-boot-starter</artifactId><version>1.2.3</version></dependency>
</dependencies>
3.2 application.yml
pagehelper:# 设置方言,此处指定 MySQL 数据库helper-dialect: mysql# 是否启动合理化,默认是 false。# 启用合理化时,如果pageNum<1会查询第一页,如果pageNum>pages(最大页数)会查询最后一页。# 禁用合理化时,如果pageNum<1或pageNum>pages会返回空数据reasonable: true# 是否支持接口参数来传递分页参数,默认falsesupport-methods-arguments: true# 为了支持startPage(Object params)方法,增加了该参数来配置参数映射,用于从对象中根据属性名取值params: count=countSql# 默认值为 false,当该参数设置为 true 时,如果 pageSize=0 或者 RowBounds.limit = 0 就会查询出全部的结果(相当于没有执行分页查询,但是返回结果仍然是 Page 类型)page-size-zero: true
3.3 使用
/**
* service实现类
* @param pageNumber 页码
* @param pageSize 每页显示数目
*/
public PageInfo<T> list(Integer pageNumber, Integer pageSize) { // 设置分页PageHelper.startPage(pageNumber, pageSize);// 查询用户角色列表(需要分页的查询)List<T> list = userRoleService.queryList();PageInfo<T> pageInfo = new PageInfo<>(list);return pageInfo;
)
注意:PageHelper.startPage(页码, 每页显示数目); 这一句代码,必须放在需要分页的查询语句之前,否则会分页不生效
3.4 分页失效情况
分页设置与需要分页的查询之间存在其他查询,如下代码是一个错误示范,虽然在方法的开头设置了分页,但因为在
【查询用户角色列表】之前,多查了一步【查询用户信息】,此时实际上分页针对的是【查询用户信息】进行分页,而并非对【查询用户角色列表】进行分页。
public PageInfo<UserRole> list(Integer pageNumber, Integer pageSize, String userId) {// 设置分页PageHelper.startPage(pageNumber, pageSize);// 查询用户信息User user = userService.findById(userId);// 查询用户角色列表(需要分页的查询)List<UserRole> list = userRoleService.queryList();PageInfo<UserRole> pageInfo = new PageInfo<UserRole>(list);return pageInfo;
)
注意:startPage会寻找最近的一个查询方法执行分页
在需要分页的查询后才设置分页,如下代码是一个错误示范,在【查询用户角色列表】后才进行分页设置,因为已进行的所有数据的查询,所以此时再设置分页已无任何意义,自然会分页失效
public PageInfo<UserRole> list(Integer pageNumber, Integer pageSize) {// 查询用户角色列表(需要分页的查询)List<UserRole> list = userRoleService.queryList();// 设置分页PageHelper.startPage(pageNumber, pageSize);PageInfo<UserRole> pageInfo = new PageInfo<UserRole>(list);return pageInfo;
)
3.5 返回参数说明
//当前页
private int pageNum;
//每页的数量
private int pageSize;
//当前页的数量
private int size;
//当前页面第一个元素在数据库中的行号
private int startRow;
//当前页面最后一个元素在数据库中的行号
private int endRow;
//总记录数
private long total;
//总页数
private int pages;
//结果集重要,通过getList获取结果集
private List<T> list;//前一页
private int prePage;
//下一页
private int nextPage;//是否为第一页
private boolean isFirstPage = false;
//是否为最后一页
private boolean isLastPage = false;
//是否有前一页
private boolean hasPreviousPage = false;
//是否有下一页
private boolean hasNextPage = false;
//导航页码数
private int navigatePages;
//所有导航页号
private int[] navigatepageNums;
//导航条上的第一页
private int navigateFirstPage;
//导航条上的最后一页
private int navigateLastPage;
3.6 自定义返回参数
//使用默认分页时
PageHelper.startPage(page, size);
List<DataBean> beans = mapper.selectByQuery(express);
return new PageInfo<>(beans);
根据上述代码可以发现,想要进行自定义分页的话,只需要重新定义一个
PageInfo就可以了。保留当前页、每页数量、当前页数量、总记录数、总页数字段,其他参数全部干掉,拷贝下PageInfo,在实体目录下新建个PageBean,把PageInfo源码丢进去,删掉多余的参数就OK了
public class PageBean<T> {private static final long serialVersionUID = 1L;//当前页private int pageNum;//每页的数量private int pageSize;//当前页的数量private int size;//总记录数private long total;//总页数private int pages;//结果集private List<T> list;get,set...
}
然后分页代码把PageInfo改成自己的PageBean
PageHelper.startPage(page, size);
List<DataBean> beans = mapper.selectByQuery(express);
return new PageBean<>(beans);
四 使用PagedListHolder类
PagedListHolder是Spring Framework中的一个分页辅助类,用于对列表进行分页显示和管理。它可以将一个列表对象进行分页处理,并提供了一些方法,用于管理分页的相关信息。使用PagedListHolder可以方便地对列表进行分页处理,包括获取当前页的数据、切换到下一页或上一页、设置每页显示的记录数等操作。它还提供了一些其他的方法,如获取总页数、获取当前页码等。
代码演示
前端(ElmentUI分页组件)
<template><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage":page-sizes="[5, 10, 15, 20]":page-size="pageSize"layout="total, sizes, prev, pager, next, jumper":total="totalCount"></el-pagination>
</template>
<script>export default {methods: {handleSizeChange(val) {//console.log(`每页 ${val} 条`);// 重新设置每页显示的条数this.pageSize = val;this.selectAll();},handleCurrentChange(val) {// console.log(`当前页: ${val}`);// 重新设置当前页码this.currentPage = val;this.selectAll();}},data() {return {// 当前页码currentPage: 1,// 总记录数totalCount: 0,// 每页显示条数pageSize: 5,//接收当前页数据集合tableData:[]};},methods:{/*分页查询*/handleSizeChange(val) {console.log(`每页 ${val} 条`);// 重新设置每页显示的条数this.pageSize = val;this.selectAll();},handleCurrentChange(val) {console.log(`当前页: ${val}`);// 重新设置当前页码this.currentPage = val;this.selectAll();},// 分页查询selectAll(){axios({method:"get",url:'后端接口地址',}).then(response => {//设置表格数据this.tableData = response.data.rows;//设置总记录数this.totalCount = response.data.total})}}}
</script>
后端
dto实体
@Data
public class ApproveGetDto {...// 当前页码private Integer currentPage;// 每页展示条数private Integer pageSize;
}
vo实体
@Data
public class ApproveGetRes<T> {...//分页查询:总记录数private Long total;//分页查询:当前页数据private T rows;
}
controller
@GetMapping("/getApproveDataRes")public AjaxResult getApproveDataRes(ApproveGetDto approveGetDto ){// 通过前端传递参数调用service获取数据List<ApproveGetRes> approveGetRes= lsjsService.getApproveDataRes(approveGetDto);// 设置要进行分页处理的数据源PagedListHolder<ApproveGetRes> plh = new PagedListHolder<>(approveGetRes);// 设置每页显示的记录数plh.setPageSize(approveGetDto.getPageSize());// 设置当前显示的页码,0代表第一页plh.setPage(approveGetDto.getCurrentPage()-1);// 创建vo对象ApproveGetRes dataRes = new ApproveGetRes();// 设置vo对象的总条数dataRes.setTotal(Long.valueOf(approveDataRes.size()));// plh.getPageList():获取当前页的数据列表dataRes.setRows(plh.getPageList());return AjaxResult.success("返回成功", dataRes);}
方法解释
// 1. 设置要进行分页处理的源列表
List<ApproveGetRes> approveGetRes= lsjsService.getApproveDataRes(approveGetDto);
PagedListHolder<ApproveGetRes> pagedListHolder = new PagedListHolder<>(approveGetRes);
// 2. 设置每页显示的记录数
pagedListHolder.setPageSize(2);
// 3. 设置当前显示的页码
pagedListHolder.setPage(0);
// 4. 获取当前页的数据列表
List<String> currentPageData = pagedListHolder.getPageList();
// 5. 切换到下一页
pagedListHolder.nextPage();
// 6. 切换到上一页
pagedListHolder.previousPage();
// 7. 获取总页数
int totalPages = pagedListHolder.getPageCount();
// 8. 获取当前页码
int currentPage = pagedListHolder.getPage();
// 9. 判断当前页是否为第一页
boolean isFirstPage = pagedListHolder.isFirstPage();
// 10. 判断当前页是否为最后一页
boolean isLastPage = pagedListHolder.isLastPage();
相关文章:

SpringBoot实现分页的四种方式
一 自己封装Page对象实现 博客链接 二 使用sql实现分页 2.1 场景分析 前段传递给给后台什么参数? 当前页码currentPage每页显示条数pageSize 后台给前端返回什么数据? 当前页数据List总记录数totalCount 2.2 前段代码 <template><el-paginationsize-change&q…...

远程工作面试:特殊情况下的面试技巧
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

element ui文件上传方法中需要传额外参数
由于文件上传dom是通过循环列表渲染的,在文件上传的时候除了file默认的参数外,还需要访问到循环项item参数,那就这样子传递。 :http-request"(file) > {return httpRequestLT(file, item);} "完整代码如下 <div class"…...

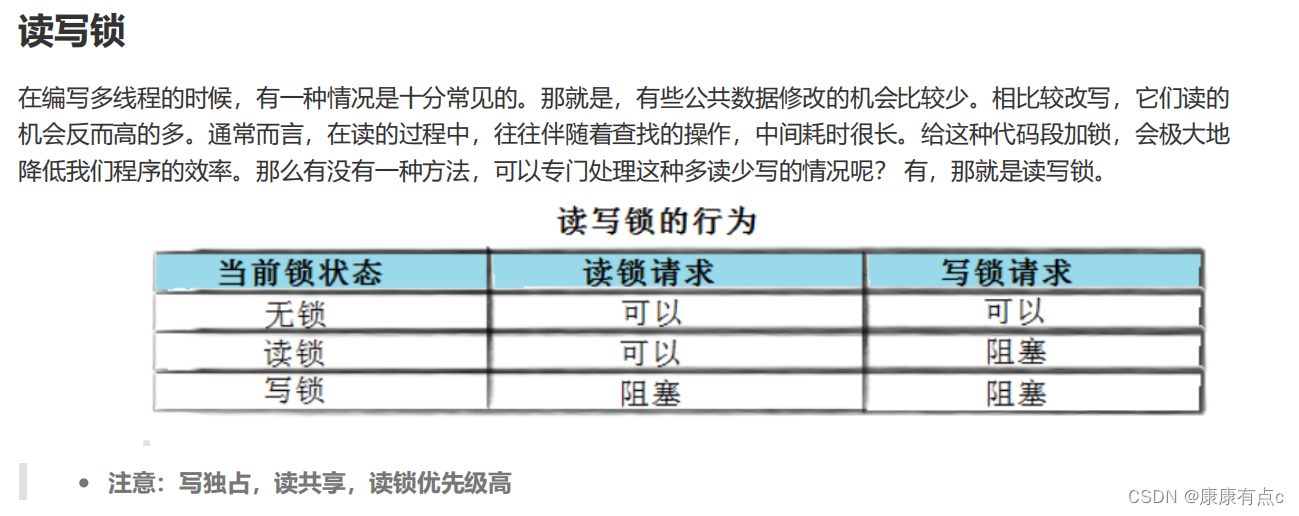
线程池|单例模式|STL、智能指针线程安全|读者写者问题
线程池 线程池的逻辑思想: 每当我们处理一个任务就要创建一个线程,创建线程的开销是很大的。因此我们可以预先创建一批线程,任务队列里没有任务的时候,每个线程都休眠,当队里中有任务的时候,就可以唤醒线程…...

Linux的基本使用和Web程序部署(JavaEE初阶系列18)
目录 前言: 1.Linux 1.1Linux是什么 1.2Linux发行版 1.3Linux环境搭建 1.3.1环境搭建方式 1.3.2使用云服务器 1.4使用终端软件连接到Linux 1.4.1什么是终端软件 1.4.2使用Xshell登录主机 1.5Linux常用的命令 1.5.1ls 1.5.2cd 1.5.3pwd 1.5.4touch 1.…...

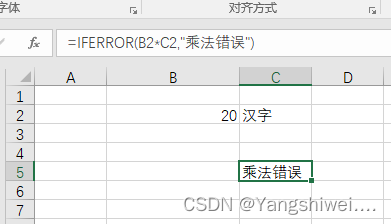
EXCEL 中find,if and,if or
接上一篇sql中find函数的作用,由于工作需求是用帆软做报表,他的一些代码不仅有js,sql中的还有一些excel的相关知识,故作整理。 FIND() excel中的find原理和sql中相似,具体可查看 SQL函数 $FIND_Yangshiwei....的博客…...

中国环球电视网-学英文必备
CGTN全称是China Global Television Network,即“中国环球电视网”,这是一个以播送新闻、评论、访谈节目为主的电视频道,CGTN的前身即央视的全英文频道CCTV-9/CCTV News。CGTN每天的节目内容很丰富,包括全球新闻(the w…...

【web开发】4.JavaScript与jQuery
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、JavaScript与jQuery二、JavaScript常用的基本功能1.插入位置2.注释3.变量4.数组5.滚动字符 三、jQuery常用的基本功能1.引入jQuery2.寻找标签3.val、text、appe…...

UNI-APP 框架中解决打包后index.html文件中没有引号问题
问题 打包后index.html文件中src属性没有引号。打包后修改默认相对路径为“./”,比如index.xxxx.js中的a.p属性值希望为“./”,默认为“/”。 问题一 在项目根目录下添加文件vue.config.js。在文件中添加如下内容: module.exports {chai…...

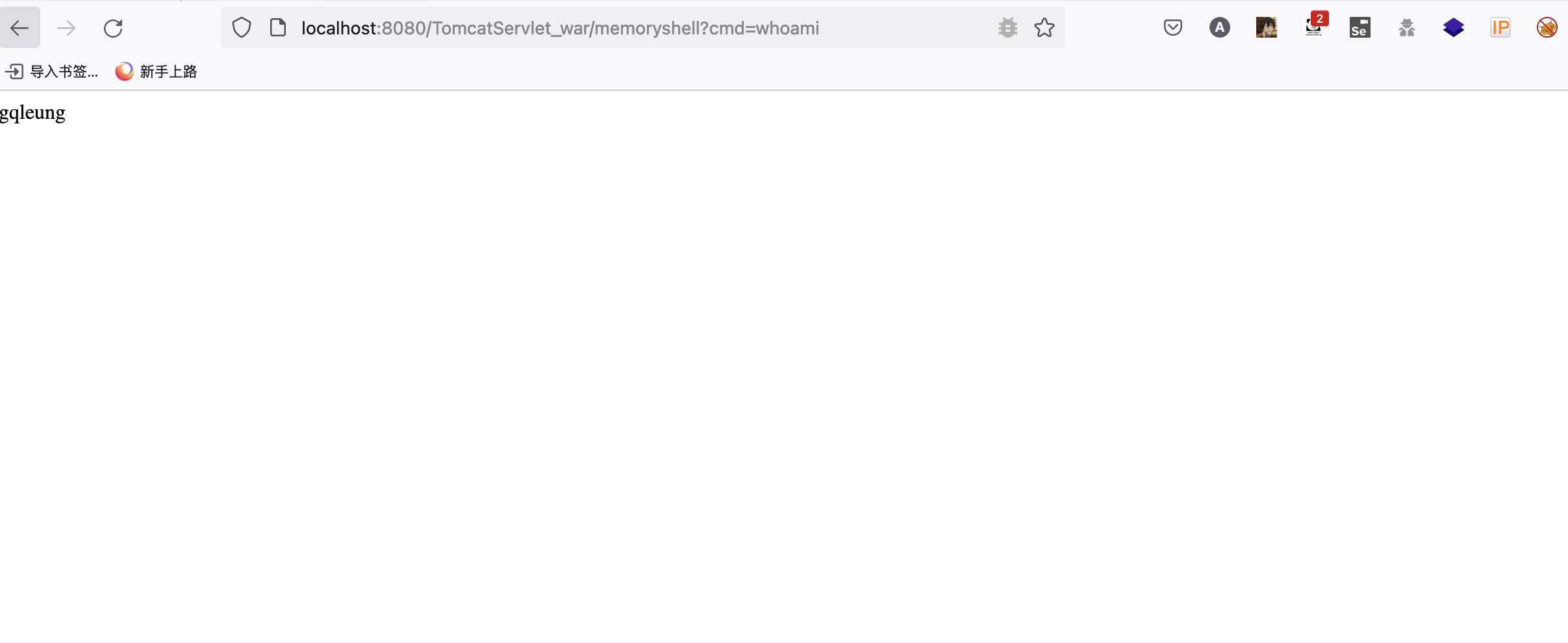
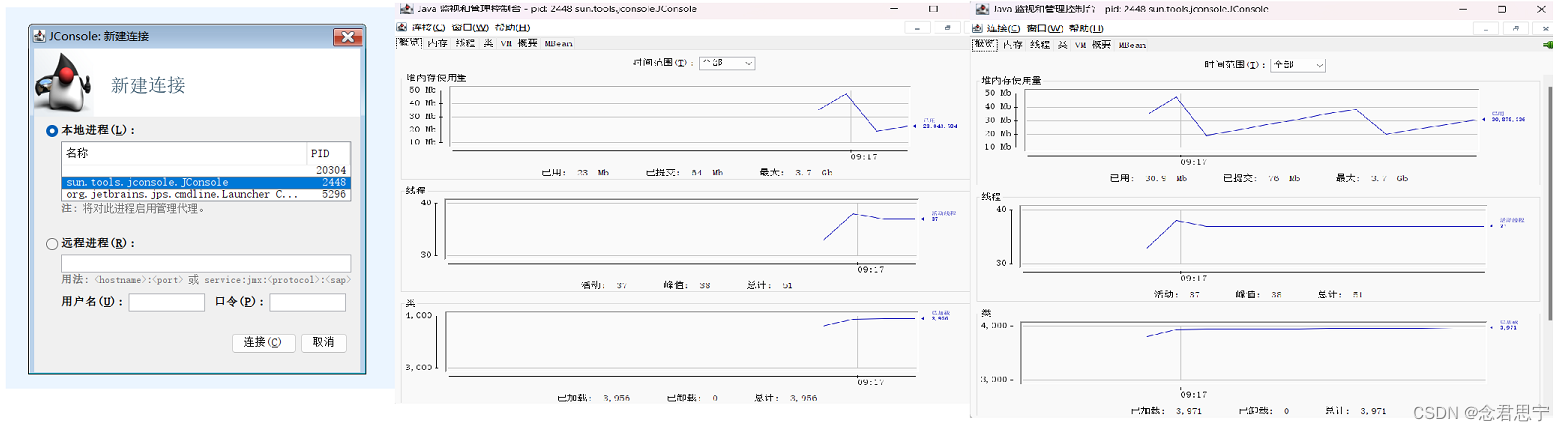
借助AI分析哥斯拉木马原理与Tomcat回显链路挖掘
前言 本次分析使用了ChatGPT进行辅助分析,大大提升了工作效率,很快就分析出木马的工作流程和构造出利用方式。 分析 首先对该木马进行格式化,以增强代码的可读性。得到如下代码 <jsp:root xmlns:jsp"http://java.sun.com/JSP/Page" vers…...

Java进行多线程编程?(lambda表达式~)
本文标题:Java进行多线程编程?那么,Java为啥不学学如何进程多进程编程呢??原因在于:Java圈子中不提倡多进程编程~~ 接下来,我们来写一个最为基础/入门的HelloWord程序来感受如何进行多线程~~ J…...
MySQL中的索引事务(2)事务----》数据库运行的原理知识+面试题~
本篇文章建议读者结合:MySQL中的索引事务(1)索引----》数据库运行的原理知识面试题~_念君思宁的博客-CSDN博客此时,如果你根据name来查询,查到叶子节点得到的只是主键id,还需要通过主键id去主键的B树里面在…...

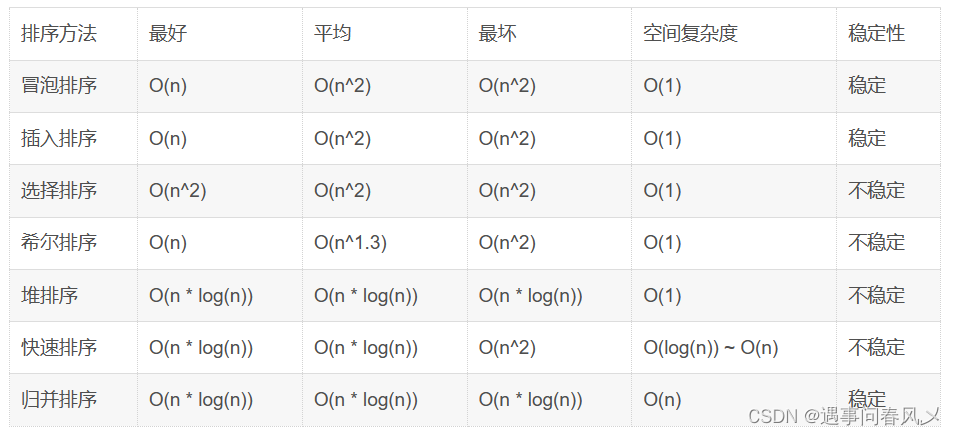
【数据结构】 七大排序详解(贰)——冒泡排序、快速排序、归并排序
文章目录 ⚽冒泡排序⚾算法步骤🎨算法优化🥎代码实现:🏀冒泡排序的特性总结 🧭快速排序⚽算法思路📌思路一(Hoare版)📌思路二(挖坑法)Ὄ…...

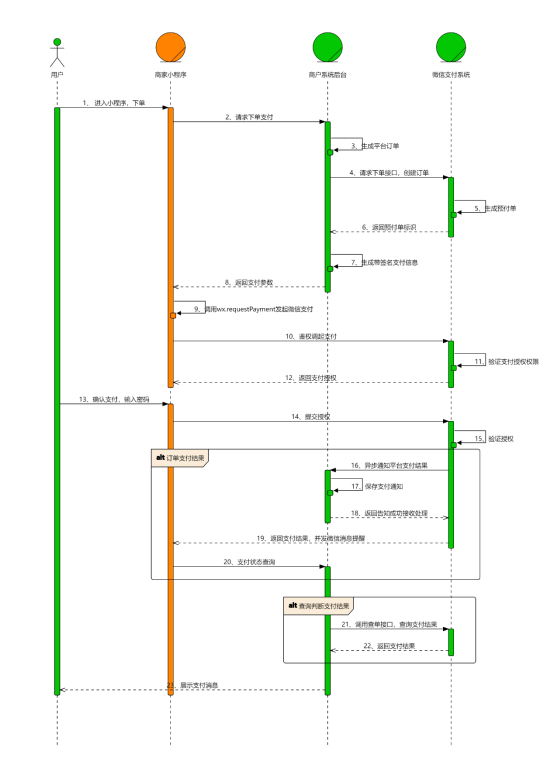
小程序的使用
微信小程序开发 外部链接别人的总结查看(超详细保姆式教程) 基础语法 1.数据绑定 1.1 初始化数据 页面.js的data选项中Page({data: {motto: Hello World,id:18} })使用数据 单项数据流:Mustache 语法 a)模板结构中使用双大括号 {{data}} …...

Spring整合tomcat的WebSocket详细逻辑(图解)
主要解决存在的疑问 为什么存在2种spring整合websocket的方式,一种是使用ServerEndpoint注解的方式,一种是使用EnableWebSocket注解的方式,这2种有什么区别和联系?可以共存吗?它们实现的原理是什么?它们的各…...

【笔试强训选择题】Day37.习题(错题)解析
作者简介:大家好,我是未央; 博客首页:未央.303 系列专栏:笔试强训选择题 每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!! 文章目录 前言一、Day…...

如何使用HTTP代理爬虫,防止对网站造成负面影响
在当今大数据时代,爬虫技术已经成为了获取数据的重要手段之一。但是,由于爬虫程序的高频访问容易对目标网站造成负面影响,如增加服务器负载、影响网站性能等,因此,如何使用HTTP代理爬虫防止对网站造成负面影响成为了一…...
磐基2.0搭建es集群
参考: k8s安装elasticsearch集群 k8s安装elasticsearch集群_k8s部署elasticsearch集群_MasonYyp的博客-CSDN博客1 环境简述搭建es集群需要使用的技术如下:k8s集群、StatefulSet控制器、Service(NodePort)服务、PV、PVC、volumeC…...

Java中IO类扫盲篇
文章目录 一、简介二、字节流与字符流1. 字节流(InputStream、OutputStream)介绍与用法2. 字符流(Reader、Writer)介绍与用法 三、文件操作与目录遍历1. File类的基本使用2. 目录遍历与递归操作 四、序列化与反序列化1. 序列化与反…...

中秋国庆双节将至,企业如何进行软文推广?
节点营销是每个企业都会面临的课题,中秋国庆双节将至,这两个节日不仅是人们消费的高峰期,也是各大企业通过节日营销提高品牌知名度和美誉度的最佳时机,节点营销的方式之一就是软文推广,那么企业应该如何利用双节来进行…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
