53、springboot对websocket的支持有两种方式-------1、基于注解开发 WebSocket ,简洁实现多人聊天界面
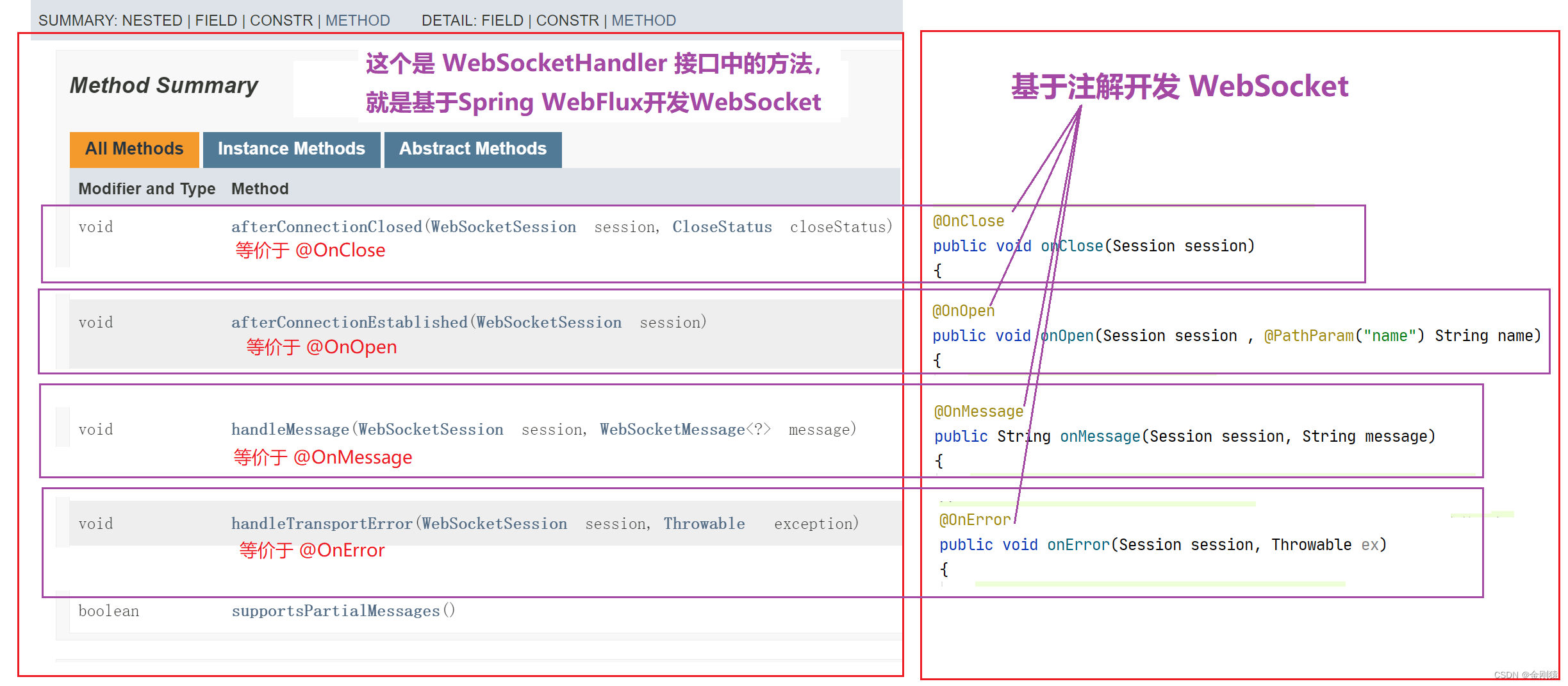
基于注解开发 WebSocket
–注解就是: @OnOpen、 @OnClose 、 @OnMessage 、@OnError这些
★ WebSocket的两种开发方式
▲ Spring Boot为WebSocket提供了两种开发方式:
-
基于spring-boot-starter-websocket.jar开发WebSocket
-
基于Spring WebFlux开发WebSocket
两种方式对比:
springboot API

Socket:套接字。
插座。
在通信的两端分别建立虚拟的Socket(插座),网络协议就会负责在两个Socket之间建立虚拟线路。然后通信的两端即可通过该虚拟线路进行实时的、可靠的通信。
▲ WebSocket 就是在服务器与客户端浏览器之间的建立双向通信的Socket。从而保证服务器与客户端浏览器之间可进行实时的双向通信。
▲ 传统Web应用: 请求 - 响应。 这种模型没办法让服务器主动将数据推送客户端的浏览器。 还有比如SSE(服务器事件机制)
★ 基于Spring Boot自动配置来开发WebSocket
两步:
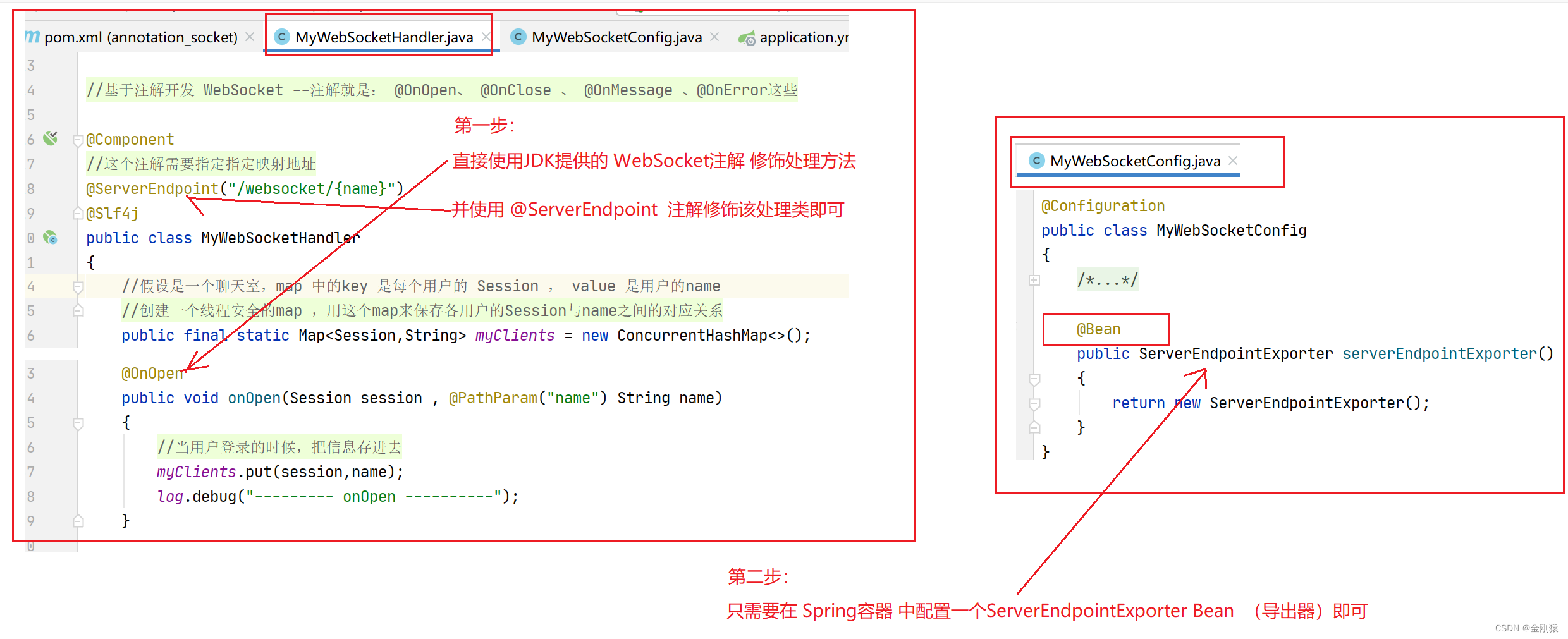
(1)定义一个WebSocket处理类
该处理类有两种开发方式(历史原因造成):第一种方式: - 直接使用JDK提供的 WebSocket注解 修饰处理方法,并使用 @ServerEndpoint 注解修饰该处理类即可。WebSocket注解就是: @OnOpen、 @OnClose 、 @OnMessage 、@OnError这些——这种方式下方法签名可以随便写,方法参数也可以自行定义,非常灵活。官方也推荐尽量使用第一种方式第二种方式: - 实现WebSocketHandler接口、并实现该接口中定义的各种处理方法。——Java语法规定,实现接口时,实现的方法必须与接口中定义的方法有相同的方法签名。——这种方式就不够灵活。
(2)配置或导出WebSocket处理类
如果采用注解方式开发WebSocket处理类,
这一步只需要在 Spring容器 中配置一个ServerEndpointExporter Bean (导出器)即可。
该导出器会负责将容器中所有的@ServerEndpoint注解修饰的处理Bean都导出成WebSocket。
因此无论程序有多少个WebSocket处理Bean,导出器Bean只要配置一个即可。
——非常简单、方便。如果采用是实现接口的方式开发WebSocket处理类,
这一步就需要使用WebSocketConfigurer来配置WebSocket。
代码演示
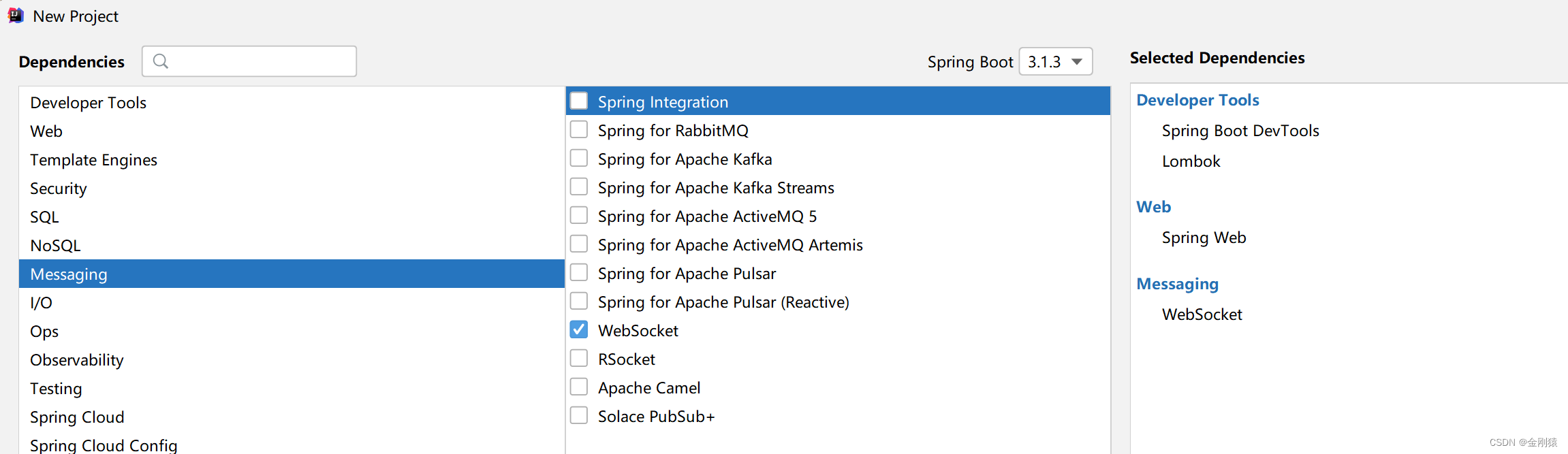
创建项目

开发websocket的两步。

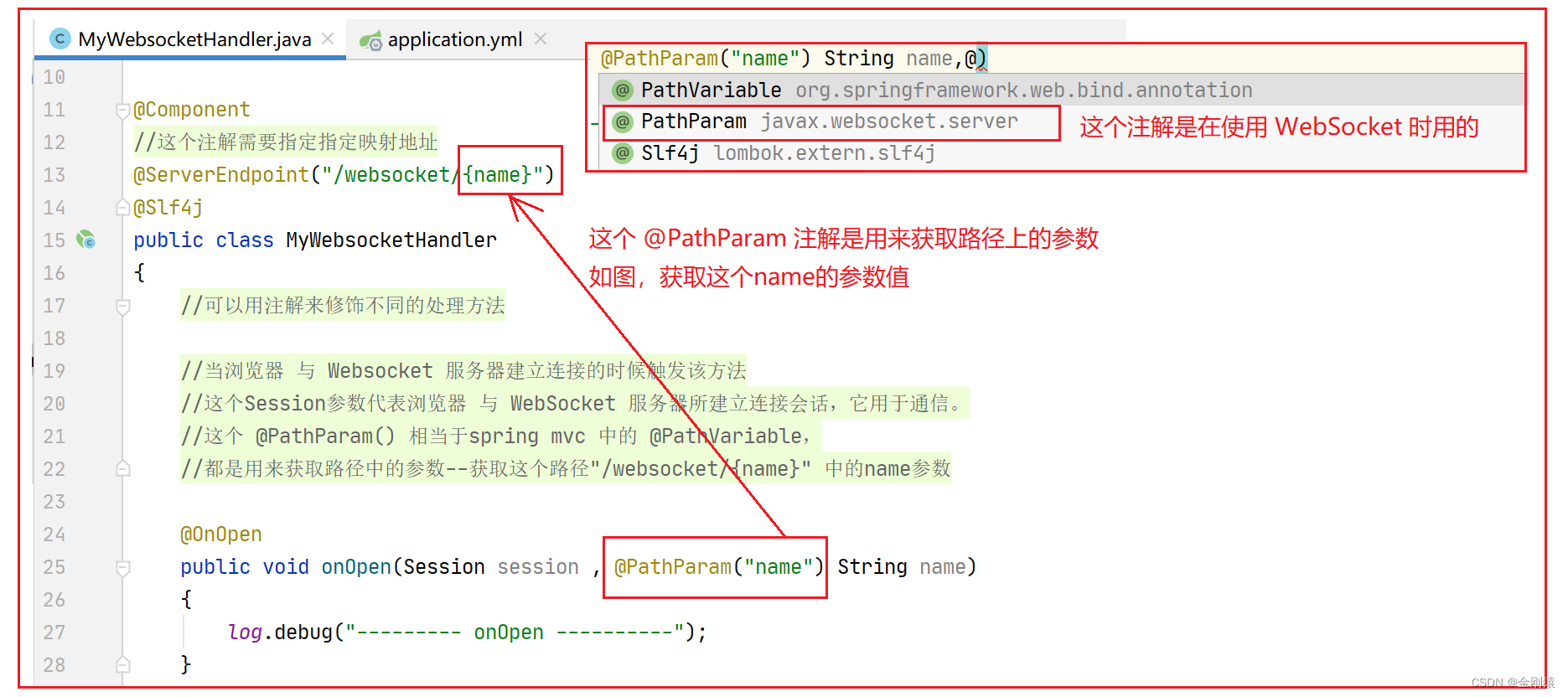
注解:@PathParam()
属于 WebSocket 的,用于获取路径上的参数。

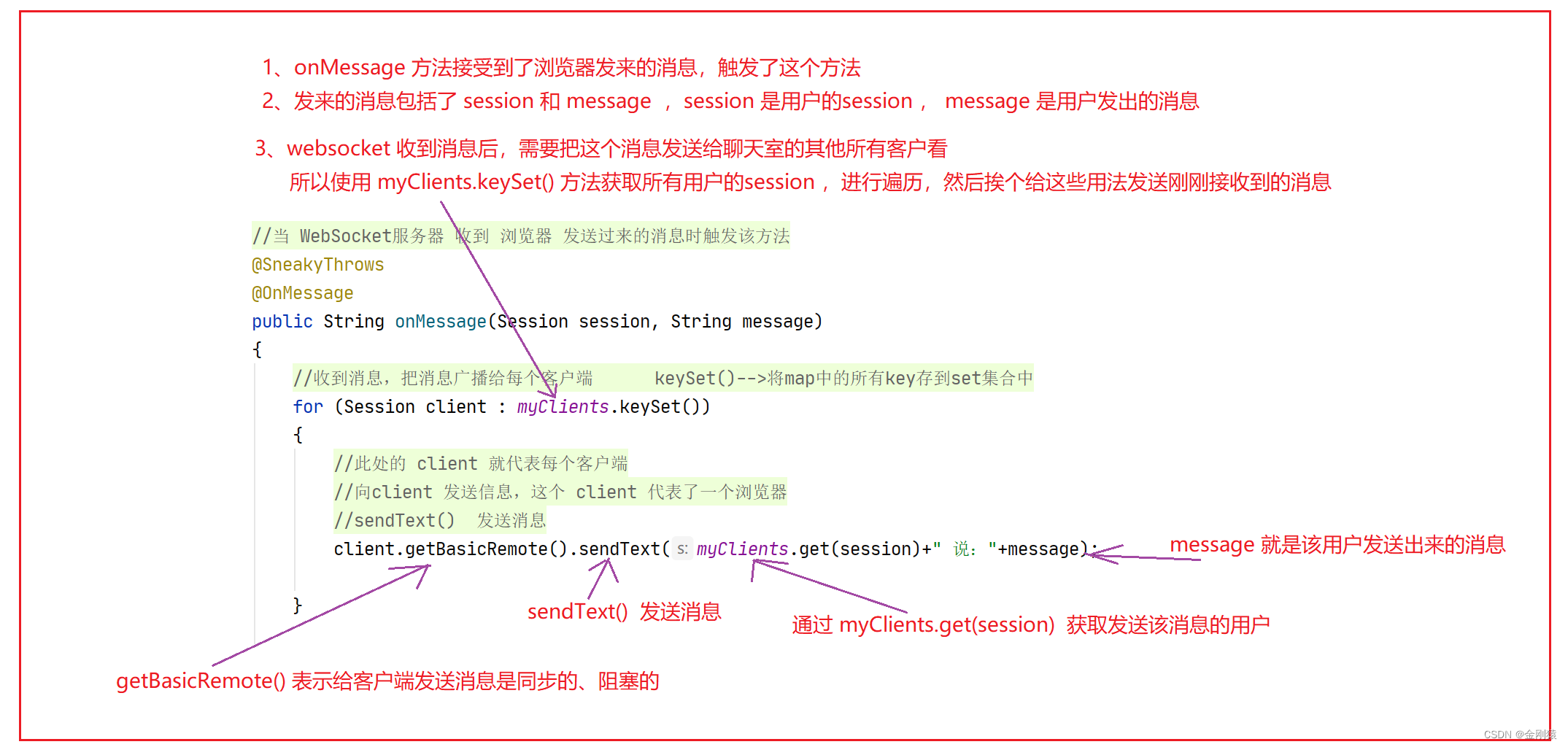
发送消息的简单解释:

完整代码:
前端页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title> 基于WebSocket的多人聊天 </title><script type="text/javascript">// 定义Web Socket对象var webSocket = null;let sendMsg = function(){if (webSocket == null || webSocket.readyState != 1){document.getElementById('show').innerHTML+= "还未连接服务器,请先连接WebSocket服务器<br>";return;}let inputElement = document.getElementById('msg');// 发送消息webSocket.send(inputElement.value);// 清空单行文本框inputElement.value = "";}let connect = function(){let name = document.getElementById('name').value.trim();if (name == null || name == ""){document.getElementById('show').innerHTML+= "用户名不能为空<br>";return;}if (webSocket && webSocket.readyState == 1){webSocket.close();}webSocket = new WebSocket("ws://127.0.0.1:8080/websocket/" + name);webSocket.onopen = function(){document.getElementById('show').innerHTML+= "恭喜您,连接服务器成功!<br>";document.getElementById('name').value = "";// 为onmessage事件绑定监听器,接收消息webSocket.onmessage= function(event){// 接收、并显示消息document.getElementById('show').innerHTML+= event.data + "<br>";}};}</script>
</head>
<body>
<input type="text" size="20" id="name" name="name"/>
<input type="button" value="连接" onclick="connect();"/>
<div style="width:600px;height:240px;overflow-y:auto;border:1px solid #333;" id="show"></div>
<input type="text" size="80" id="msg" name="msg"/>
<input type="button" value="发送" onclick="sendMsg();"/>
</body>
</html>
MyWebSocketHandler 注解开发各方法
package cn.ljh.app.websocket;import lombok.SneakyThrows;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Component;import javax.websocket.*;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.util.Map;
import java.util.concurrent.ConcurrentHashMap;//基于注解开发 WebSocket --注解就是: @OnOpen、 @OnClose 、 @OnMessage 、@OnError这些@Component
//这个注解需要指定指定映射地址
@ServerEndpoint("/websocket/{name}")
@Slf4j
public class MyWebSocketHandler
{//可以用注解来修饰不同的处理方法//假设是一个聊天室,map 中的key 是每个用户的 Session , value 是用户的name//创建一个线程安全的map ,用这个map来保存各用户的Session与name之间的对应关系public final static Map<Session,String> myClients = new ConcurrentHashMap<>();//当浏览器 与 Websocket 服务器建立连接的时候触发该方法//这个Session参数代表浏览器 与 WebSocket 服务器所建立连接会话,它用于通信。//这个 @PathParam() 相当于spring mvc 中的 @PathVariable,//都是用来获取路径中的参数--获取这个路径"/websocket/{name}" 中的name参数@OnOpenpublic void onOpen(Session session , @PathParam("name") String name){//当用户登录的时候,把信息存进去myClients.put(session,name);log.debug("--------- onOpen ----------");}//当浏览器与WebSocket服务器 关闭的时候触发该方法@OnClosepublic void onClose(Session session){//当连接关闭的时候,就将该客户端从map中删除myClients.remove(session);log.debug("--------- onClose ----------");}//当 WebSocket服务器 收到 浏览器 发送过来的消息时触发该方法@SneakyThrows@OnMessagepublic String onMessage(Session session, String message){//收到消息,把消息广播给每个客户端 keySet()-->将map中的所有key存到set集合中for (Session client : myClients.keySet()){//此处的 client 就代表每个客户端//向client 发送信息,这个 client 代表了一个浏览器//getBasicRemote() 表示给客户端发送消息是同步的、阻塞的 , sendText() 发送消息client.getBasicRemote().sendText(myClients.get(session)+" 说:"+message);}log.debug("--------- onMessage ----------"+message);return null;}//但 WebSocket 服务器 与 浏览器通信出现异常时触发该方法//这个 Throwable 参数就代表了出现的异常@OnErrorpublic void onError(Session session, Throwable ex){//当连接出现异常的时候,将该客户端从 Map 中栅除myClients.remove(session);log.debug("--------- onError ----------");}}
MyWebSocketConfig 配置 WebSocket 导出器
package cn.ljh.app.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;/*** author JH* date 2023/9/7 0007 12:28*/@Configuration
public class MyWebSocketConfig
{/**配置 WebSocket 导出器** 该导出器会负责将容器中所有的 @ServerEndpoint 注解修饰的 处理Bean 都导出成 WebSocket。* 因此无论程序有多少个 WebSocket 处理Bean,导出器Bean 只要配置一个即可。*/@Beanpublic ServerEndpointExporter serverEndpointExporter(){return new ServerEndpointExporter();}
}application.yml 配置日志级别
#给这个包设置日志级别为debug
logging:level:cn:ljh:app:websocket: debug测试:
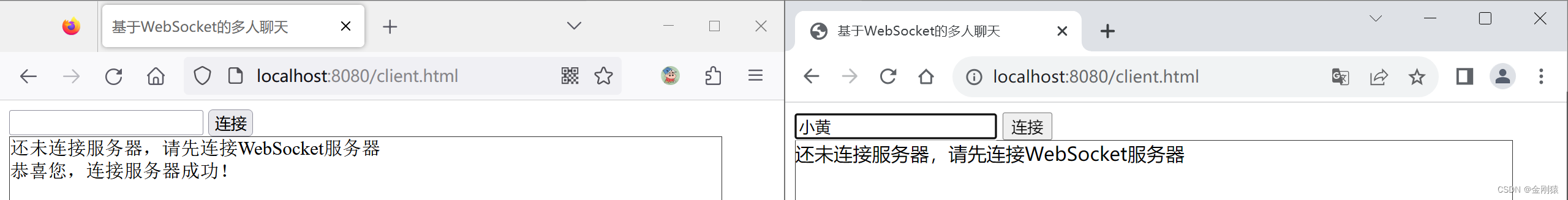
进行websocket连接

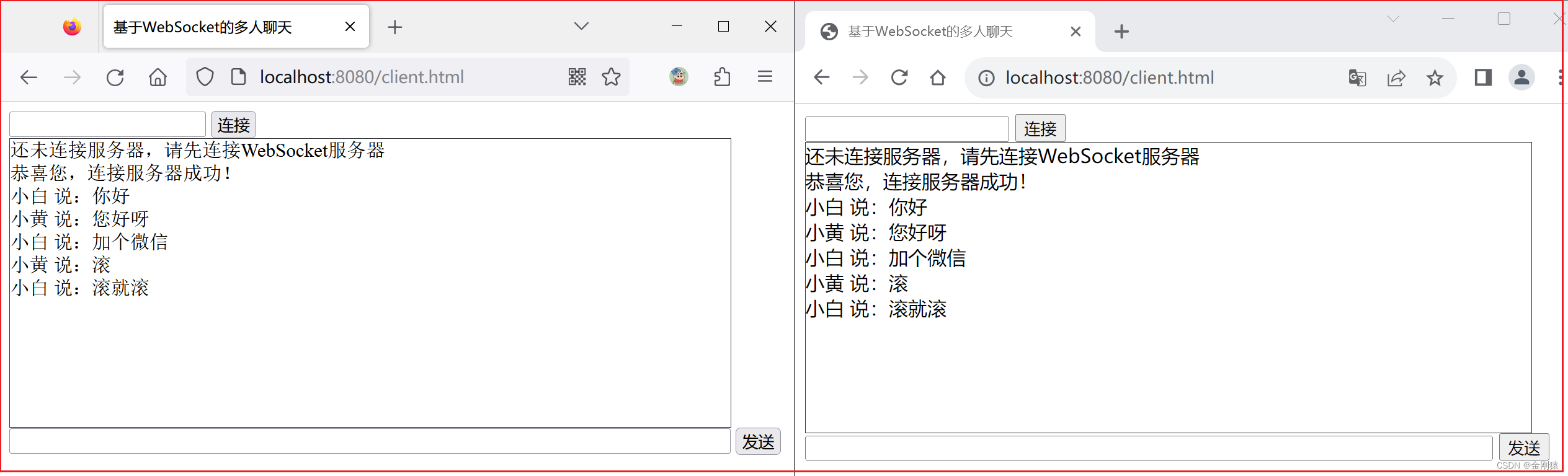
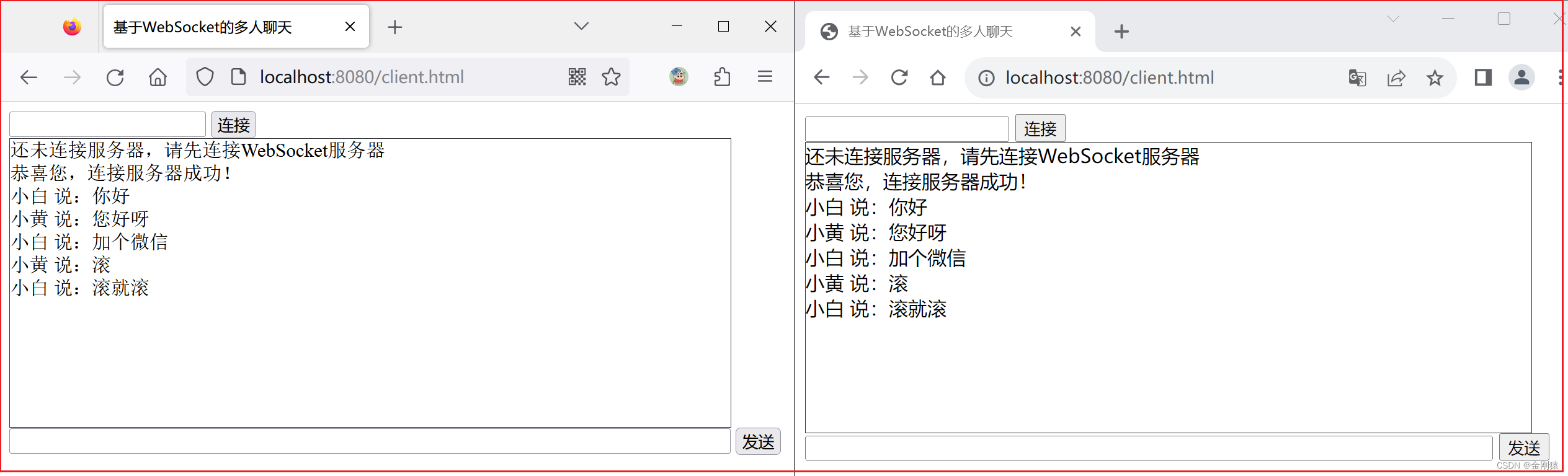
成功基于注解开发WebSocket 的多人聊天室

相关文章:

53、springboot对websocket的支持有两种方式-------1、基于注解开发 WebSocket ,简洁实现多人聊天界面
基于注解开发 WebSocket –注解就是: OnOpen、 OnClose 、 OnMessage 、OnError这些 ★ WebSocket的两种开发方式 ▲ Spring Boot为WebSocket提供了两种开发方式: 基于spring-boot-starter-websocket.jar开发WebSocket 基于Spring WebFlux开发WebSoc…...

18 Linux之Python定制篇-Python开发平台Ubuntu
18 Linux之Python定制篇-Python开发平台Ubuntu 文章目录 18 Linux之Python定制篇-Python开发平台Ubuntu18.1 安装Ubuntu虚拟机18.4 Ubuntu的root用户18.5 Ubuntu下开发Python 学习视频来自于B站【小白入门 通俗易懂】2021韩顺平 一周学会Linux。可能会用到的资料有如下所示&…...

AMEYA360:士兰微推出600A/1200V IGBT汽车驱动模块,提升充电速度与行驶动力
随着人们对环保意识的提高和汽车驾驶体验感的不断追求,新能源汽车的市场需求逐渐增大,已然成为汽车发展的大趋势,但是新能源汽车充电时间长、续航里程短等问题仍然是汽车厂商和车主们的痛点。因此,需要更好的汽车驱动产品来实现“…...

【Linux】Epoll Reactor【反应堆】模式的工作流程
Reactor模式的工作流程 主线程往epoll内核事件表中注册socket上的就绪事件。主线程调用epoll_wait等待socket上有数据可读。当socket上有数据可读时,epoll_wait通知主线程。主线程将socket可读事件放入请求队列。睡眠在请求队列上的某个工作线程被唤醒,…...

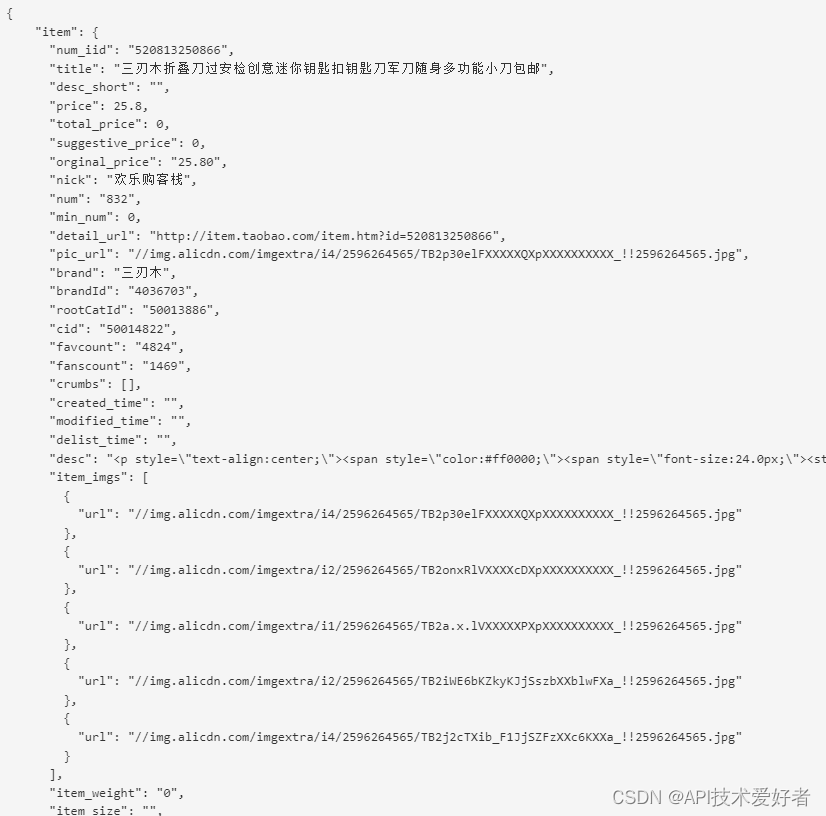
Php“梦寻”淘宝天猫商品详情数据接口,淘宝商品详情数据API接口,淘宝API接口申请指南(含代码示例)
淘宝商品详情接口 API 是开放平台提供的一种 API 接口,它可以帮助开发者获取淘宝商品的详细信息,包括商品的标题、描述、图片等信息。在淘宝电商平台的开发中,淘宝详情接口 API 是非常常用的 API,因此本文将详细介绍淘宝详情接口 …...

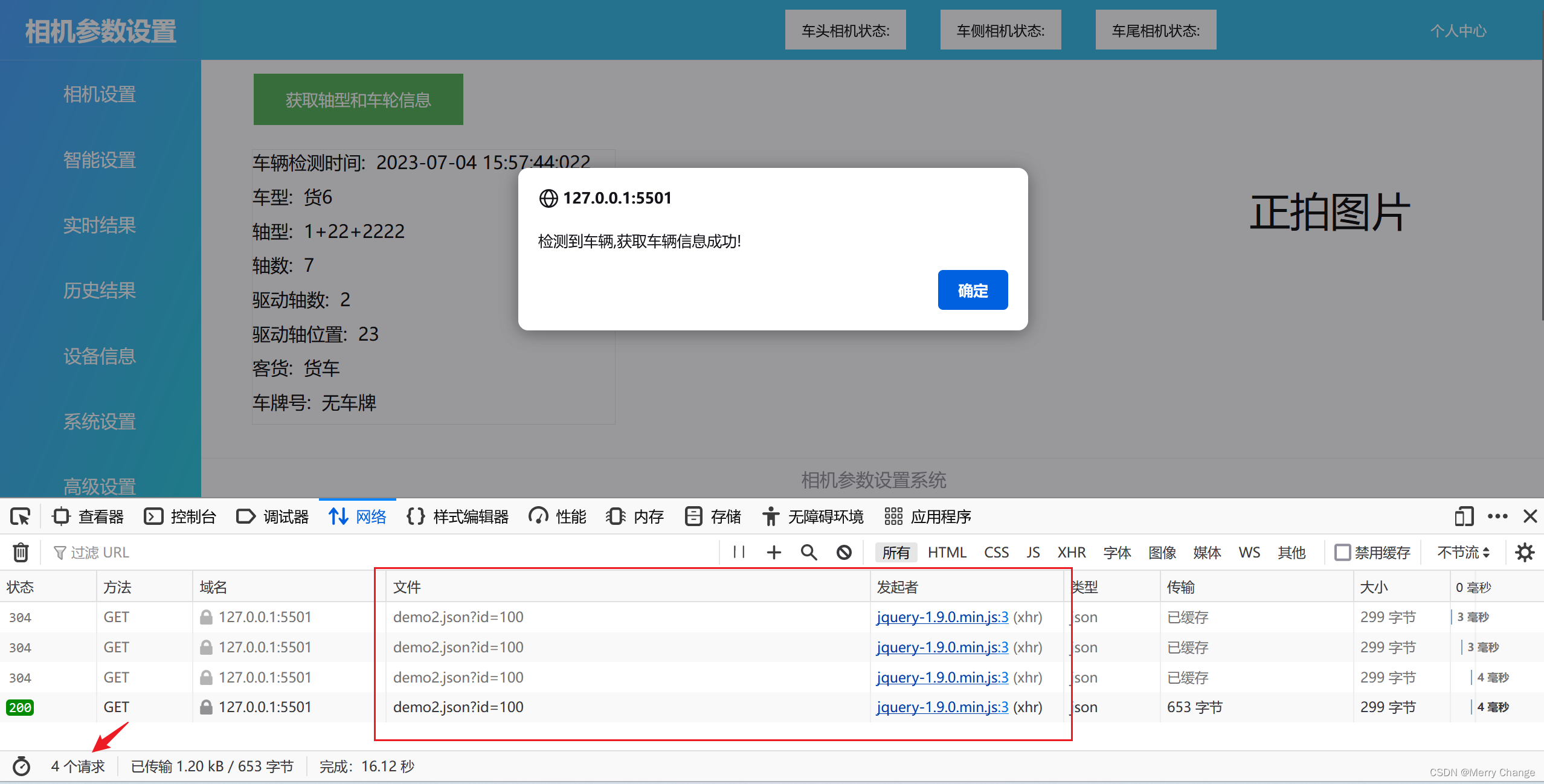
驱动轴相机参数设置Web前端界面开发
一、基于Django的Web应用界面的开发: 在Realtimeresults.html上添加一个按钮组件,获取检测到的轴型和车轮信息,点击后可以获取package.json里存放的json数据,效果如下: 实现逻辑:需要从URL设置、视图函数、…...

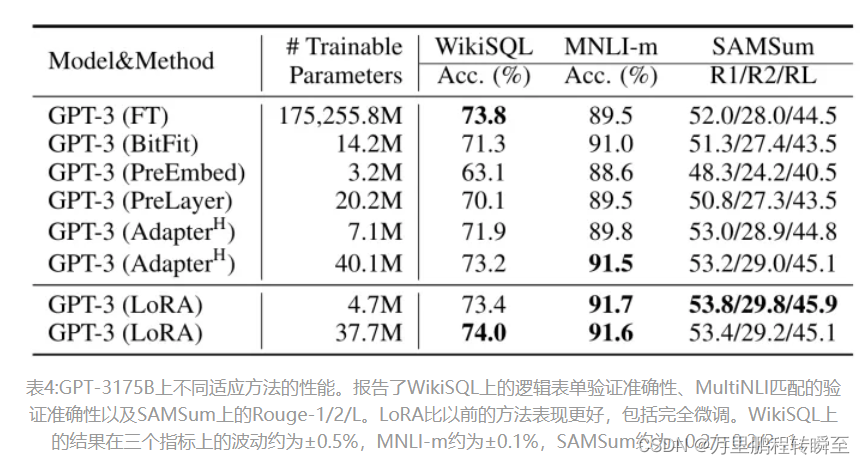
论文简读 LORA: LOW-RANK ADAPTATION OF LARGE LANGUAGE MODELS
论文地址:https://arxiv.org/pdf/2106.09685.pdf 项目地址:https://github.com/microsoft/LoRA 全文翻译地址:https://zhuanlan.zhihu.com/p/611557340 本来想自行翻译的,但最近没有空 1、关键凝练 1.1 LORA是什么? …...

23062网络编程day7
网络聊天室编写(基于UDP) 服务器 #include <myhead.h>#define PORT 8888 //端口号:接收方绑定的端口号 #define IP "192.168.114.56" //本机IP#define ERR_MSG(msg) do{\fprintf(stderr, "__%d__:&…...

Java面向对象学习笔记-2
前言 本文介绍了Java中类的定义和对象的创建的基本概念。我们通过示例代码演示了如何定义不同类型的类,包括管理员信息、顾客信息、学校信息和访客信息,并展示了如何创建这些类的对象以及如何访问它们的属性和方法。这些示例有助于理解面向对象编程的基…...

入栏需看——学习记忆
记忆方法千千种,本栏意在梳理其中道道来,旦有小得,肥肠幸耶。从不同角度分析学习记忆。 逻辑篇 有逻辑 用思维导图 思维导图记忆有逻辑的文本/内容 理论 巧记书本结构–思维导图 模仿 HCIE-Cloud Computing LAB备考第一步:…...

[C++]杨辉三角
目录 题目 解题思路 代码实现 获取数字 打印函数 主函数 全部代码 运行结果 题目 给定一个非负整数numRows ,生成「杨辉三角」的前numRows行。 在「杨辉三角」中,每个数是它左上方和右上方的数的和。 解题思路 第k列的第i个数字的值第k-1列的(…...

算法通关村十三关-白银:数字与数学高频问题
有很多解题技巧,需要持续积累 1.数组实现加法专题 如果让你用数组来表示一个数,如何实现加法呢? 理论上仍然从数组末尾向前挨着计算就行了,但是实现的时候会发现很多问题,例如需要进位该怎么办? 进一步拓…...

【Linux】线程安全-互斥同步
文章目录 线程安全问题的引入线程互斥互斥概念互斥锁互斥锁的计数器当中如何保证原子性互斥锁基础API初始化互斥锁变量函数动态初始化静态初始化 加锁函数阻塞加锁非阻塞加锁带有超时时间的加锁 解锁函数销毁互斥锁函数 线程同步线程同步的必要性条件变量条件变量的使用原理条件…...

1.初识爬虫
爬虫是批量模拟网络请求的程序,想百度谷歌这种搜索类网站本质上就是爬虫 使用爬虫的时候不应该对别人的网站有严重的影响,比如你爬的频率太高了,让人家的网站崩溃了。不应该爬取网页上显示不到的内容,比如有一个直播的网站&#…...

TLA+学习记录1——hello world
0x01 TLA是个好工具 编程人员一个好习惯是凡事都想偷懒,当然是指要科学地偷懒,而不是真的偷懒。一直想找到一种能检验写出的代码,做出的设计是否真的完全正确,而不是靠经验检视、代码Review、反复测试去检验。因为上述方法不管怎…...

基于QWebEngine实现无头浏览器
无头浏览器 无头浏览器(Headless Browser)是一种没有图形用户界面(GUI)的浏览器。它通过在内存中渲染页面,然后将结果发送回请求它的用户或程序来实现对网页的访问,而不会在屏幕上显示网页。这种方式使得无…...

编译Micropython固件For树莓派Raspberry Pi Pico
1. 前言 由于想把自己编写的py文件打包的固件中,所以记录下如何编译micropython固件和打包。 2. 编译 最简单的方式就是在你的树莓派上进行,我用的是RP Pi2 下载所需文件: $ cd ~/ $ mkdir pico $ cd pico $ git clone -b pico https://gi…...

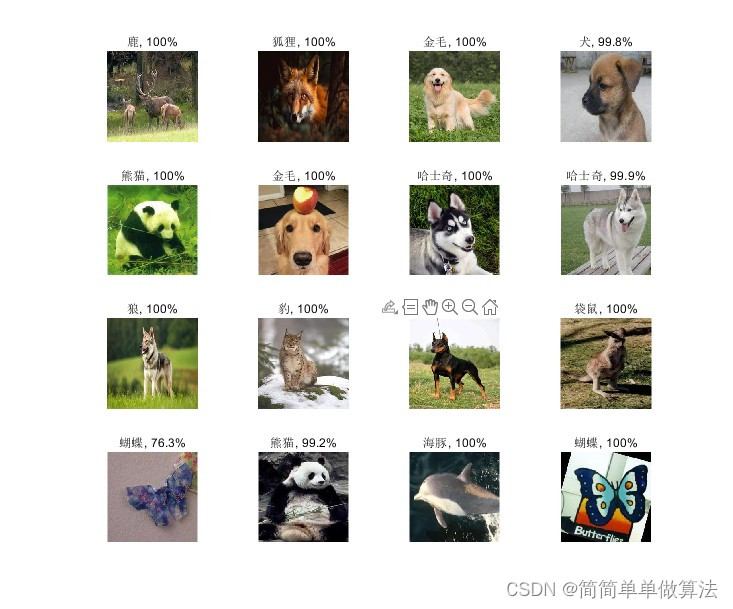
基于googlenet网络的动物种类识别算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 ................................................................. % 获取输入层的尺寸 Inp…...

如何用Jmeter编写脚本压测?
随着商业业务不断扩张,调用adsearch服务频率越来越高,所以这次想做个压测,了解目前多少并发量可以到达adsearch服务的界值。 这次选用的jmeter压测工具,压测思路如图: 一、日志入参 日志选取的adsearch 的 getads部分…...

SpingMVC之拦截器使用详解
拦截器概述 SpringMVC的处理器拦截器,类似于Servlet开发中的过滤器Filter,用于对处理器进行预处理和后处理。 过滤器和拦截器区别 过滤器:依赖于servlet容器。在实现上基于函数回调,可以对几乎所有请求进行过滤,但是缺点是一个过…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
