qt 信号与槽机制,登录界面跳转
登录界面跳转
配置文件 .pro
QT += core gui texttospeechgreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsCONFIG += c++11# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0SOURCES += \form.cpp \main.cpp \widget.cppHEADERS += \form.h \widget.hFORMS += \form.ui \widget.ui# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += targetRESOURCES += \icon.qrc
头文件.head
#ifndef FORM_H
#define FORM_H#include <QWidget> //父类所在的头文件
#include <QLabel> //标签类所在的头文件namespace Ui {
class Form;
}class Form : public QWidget //封装一个类,公共继承与QWidget
{Q_OBJECT //信号和槽的元对象public:explicit Form(QWidget *parent = nullptr); //构造函数的声明, 默认参数nullptr~Form(); //析构函数的声明private:Ui::Form *ui; //通过ui指针可以找到通过图形化界面拖拽的组件,ui->组件名//定义一个标签指针QLabel *lab1;
};#endif // FORM_H
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QLabel>
#include <QIcon>
#include <QLineEdit>
#include <QPushButton>
#include <QTextToSpeech>
#include <QtDebug>>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();signals:void my_signal(); //定义一个信号函数void jump(); //声明一个跳转的信号函数
public slots:void my_login_slot(); //声明一个处理登录按钮发射的信号的槽函数void my_cancle_slot(); //声明一个处理取消按钮发射的信号的槽函数private:Ui::Widget *ui;//定义一个标签指针QLabel *lab1;QLabel *lab2;QLabel *lab3;//定义行编辑器指针QLineEdit *Edit1;QLineEdit *Edit2;//定义btn按钮指针QPushButton *btn1;QPushButton *btn2;//定义一个播报员指针QTextToSpeech *speecher;};
#endif // WIDGET_H
源文件.sources
#include "form.h"
#include "ui_form.h"Form::Form(QWidget *parent) : //定义构造函数的实现QWidget(parent),ui(new Ui::Form) //实例化ui指针的空间
{ui->setupUi(this); //实例化通过图形化界面拖拽处理的组件的空间,让其依附此界面而存在//固定页面大小this->setFixedSize(400,400);//给lab1实例化空间lab1 = new QLabel("我爱学习", this);//设置大小lab1->resize(80,40);//移动位置lab1->move(160,180);}//析构函数的实现
Form::~Form()
{delete ui; //释放指针成员ui的空间
}
#include "widget.h" //自定义类Weidget所在的头文件widget
#include "form.h" //自定义类Form所的头文件form#include <QApplication> //应用程序类所在的头文件int main(int argc, char *argv[])
{QApplication a(argc, argv); //实例化一个应用程序的类对象a,调用有参构造函数Widget w; //实例化一个Widget的类对象w,调用无参构造函数w.show(); //调用show函数,展示图形化界面Form f; //实例化一个类对象f,调用无参构造函数//将w中发射的jump信号连接到f的show函数中QObject::connect(&w, &Widget::jump, &f, &Form::show); //因为connect函数是由QObject类提供的,main函数中没有这个类,所以需要手动指定return a.exec();
}
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);speecher = new QTextToSpeech();//固定窗口大小this->setFixedSize(600, 560);//设置窗口标题this->setWindowTitle("hello");//设置窗口图标this->setWindowIcon(QIcon("C:/Users/asus/Desktop/icon/wodepeizhenshi.png"));//实例化空间,指定父组件,依附于此界面存在lab1 = new QLabel(this);//设置大小lab1->resize(600, 250);//设置图片lab1->setPixmap(QPixmap(":/new/prefix1/icon/logo.png"));//设置图片自适应lab1->setScaledContents(true);//为lab2实例化空间,指定父组件lab2 = new QLabel(this);//设置大小lab2->resize(30, 30);//设置图片lab2->setPixmap(QPixmap(":/new/prefix1/icon/userName.jpg"));//设置图片自适应lab2->setScaledContents(true);//移动位置lab2->move(140, 320);//为lab3实例化空间lab3 = new QLabel();//设置指定父组件,依附此界面存在lab3->setParent(this);//设置大小lab3->resize(30, 30);//设置图片lab3->setPixmap(QPixmap(":/new/prefix1/icon/passwd.jpg"));//设置图片自适应lab3->setScaledContents(true);//移动位置lab3->move(lab2->x(), lab2->y()+80);//无参构造一个行编辑器 QLineEditEdit1 = new QLineEdit();//指定父组件,让其依附于此界面存在Edit1->setParent(this);//设置大小Edit1->resize(240, 40);//设置背景色Edit1->setStyleSheet("background-color:white; border: 1px solid gray; padding: 10px;");//移动位置Edit1->move(lab2->x()+80, lab2->y()-10);//设置占位文本Edit1->setPlaceholderText("QQ/手机/邮箱");//有参构造一个行编辑器 QLineEditEdit2 = new QLineEdit(this);Edit2->resize(Edit1->size());//设置北京四Edit2->setStyleSheet("background-color:white; border: 1px solid gray; padding: 10px;");//移动位置Edit2->move(lab3->x()+80, lab3->y()-10);//设置文本位置Edit2->setPlaceholderText("密码");//设置回显模式Edit2->setEchoMode(QLineEdit::Password);//有参构造一个命令按钮,初始化文本内容,指定父组件 QPushButtonQPushButton *btn1 = new QPushButton("登录", this);//设置大小btn1->resize(80, 40);//移动位置btn1->move(240, Edit2->y()+80);//设置图片btn1->setIcon(QIcon(":/new/prefix1/icon/login.png"));//有参构造一个命令按钮,初始化图标和文本内容,指定父组件QPushButtonQPushButton *btn2 = new QPushButton(QIcon(":/new/prefix1/icon/cancel.png"), "取消", this);//设置大小btn2->resize(btn1->size());//移动位置btn2->move(btn1->x()+120, btn1->y());Edit1->clear();//qt5实现连接connect(btn1, &QPushButton::clicked, this, &Widget::my_login_slot);//参数1:信号发送者//参数2:要发送的信号,发送的信号函数的函数指针变量(函数名),指定是哪个类的, 该信号函数必须是该组件所在类中所具有的信号函数//参数3:信号的接收者//参数4:槽函数, 槽函数的函数指针,指定是哪个类的,该槽函数必须是该组件所在类中具有的槽函数//qt4实现连接// connect(btn2, SIGNAL(clicked()), this, SLOT(my_cancle_slot()));//参数1: 信号的发送者//参数2: 要发送的信号, 该信号函数必须是该组件中所在类中所具有的信号函数,需要使用SIGNAL宏来转换//参数3: 信号的接收者//参数4: 槽函数,该槽函数必须是该组件所在类中具有的槽函数,需要使用SLOT宏来转换connect(btn2, SIGNAL(clicked()), this, SLOT(close()));}Widget::~Widget()
{delete ui;
}//自定义槽函数的实现
void Widget::my_login_slot()
{//获取ui界面上的用户名和密码//Qstring username = Edit1->text();//Qstring passwd = Edit2->text();if(Edit1->text() == "admin" && Edit2->text() == "123456"){emit jump();qDebug() << "登录成功";speecher->say("登录成功");this->close();}else{qDebug() << "登录失败";speecher->say("登录失败");Edit2->clear();}
}
void Widget::my_cancle_slot()
{this->close();
}1、多态、虚函数、纯虚函数?
答:多态分为静态多态和动态多态,静态多态有函数重载、运算符重载,函数重载表示在同一作用域下,相同函数名,不同参数列表实现不同的功能,运算符重载表示为对运算符的重新构建从而实现更多复杂的功能。动态多态表示为父类的指针或引用,指向或初始化子类的对象,调用子类对父类重写的函数,进而展开子类的功能。
首先动态多态的运行存在许多前提条件,第一点是必须有继承关系,因为动态多态发生在父子类之间。第二点是子类和父类有他们同名同类型的函数,只有子类中有与父类同名同类型的函数时才能实现对函数的重写,第三点是父类被重写的函数必须为虚函数。
虚函数,用virtual修饰的函数即为虚函数,当类中存在虚函数,那么该类中就会有一个虚指针,虚指针指向虚函数表,虚函数表中记录了所有虚函数以及子类对父类重写的函数。
当父类中的虚函数没有实际意义时,可将该虚函数设置为纯虚函数,含有纯虚函数的类被称为抽象类,抽象类不能实例化对象,当子类没有对父类的纯虚函数进行重新时,子类也被称为抽象类。
2、将“引用”作为函数参数有哪些特点?
答:函数参数是程序间数据交互的桥梁,一般分为值传递和地址传递。值传递,传递的是值,不改变值原本的大小。地址传递,传递的是地址,当通过地址访问到其地址所指向的内容时,其内容可以发生改变。引用的实质为取别名,一旦确定指向不能更改。使用引用作为函数参数时,不需要重新开辟空间,效率高,通过引用可直接改变其对应的内容。当引用不想被改变的变量时,可使用const修饰,此时为常引用,常引用不能修改值的大小。
3、结构体和联合体有何区别?
答:结构体与联合体都是构造数据类型,都是由相同或不同的数据类型构造而成。但是结构体每个成员地址连续,结构体大小由每个成员的字节大小字节对齐原则决定。而联合体大小由其成员中字节最大的决定,所有成员共用一片空间。
相关文章:

qt 信号与槽机制,登录界面跳转
登录界面跳转 配置文件 .pro QT core gui texttospeechgreaterThan(QT_MAJOR_VERSION, 4): QT widgetsCONFIG c11# The following define makes your compiler emit warnings if you use # any Qt feature that has been marked deprecated (the exact warnings # d…...

uniapp的两个跳转方式
uniapp内置多种跳转方式,我这里介绍两个最常用的跳转,uni.navigateTo和uni.switchTab,前者为跳转到非TabBar页面,后者为跳转到TabBar页面,所谓TabBar就是底部导航栏配置的页面,例如下方的index.vue。 在pa…...

【LeetCode】1654:到家的最少跳跃次数的解题思路 关于力扣无法return的BUG的讨论
文章目录 一、题目二、题解与代码三、神奇的BUG3.1 无法执行的 return 和 break 语句3.2 通过另一个 break 解决 一、题目 有一只跳蚤的家在数轴上的位置 x 处。请你帮助它从位置 0 出发,到达它的家。 跳蚤跳跃的规则如下: 它可以 往前 跳恰好 a 个位…...

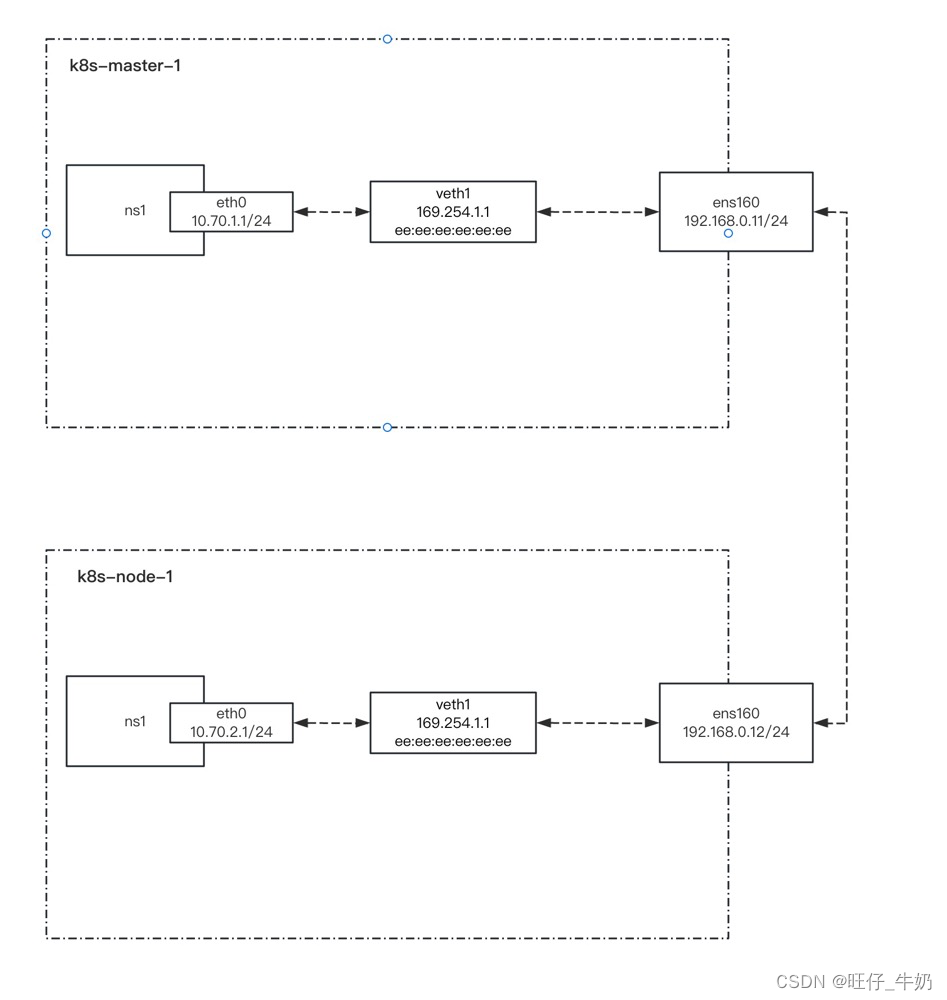
Calico IP In IP模拟组网
Calico IP In IP模拟组网 网络架构 模拟组网 先在k8s-master-1节点执行如下命令: # 创建veth-pair设备对ip link add veth1 type veth peer name eth0# 创建ns1网络命名空间ip netns add ns1# 将eth0网卡插入ns1网络命名空间ip link set eth0 netns ns1# 为ns1网…...

在linux上挂载windows共享目录
挂载要求 非root用户(普通用户)能够读写windows共享目录,比如查看文件、创建文件、修改文件、删除文件 # 让普通用户也可以正常读写 uidvalue and gidvalue Set the owner and group of the root of the file system (default: uidgid0, bu…...

drone的简单使用
(一)简介 Drone 是一个基于Docker容器技术的可扩展的持续集成引擎,用于自动化测试、构建、发布。每个构建都在一个临时的Docker容器中执行,使开发人员能够完全控制其构建环境并保证隔离。开发者只需在项目中包含 .drone.yml文件&…...

day 52 | 84.柱状图中最大的矩形
84.柱状图中最大的矩形 本题跟接雨水的思路是差不多的,不同的是接雨水找到的凹,这个找的是凸。因此是找到左右第一个比他小的值。因此单调栈中的顺序是从栈头到栈尾单调增。 需要注意的是,为了防止给定的元素是单调增或者单调减,…...

BUUCTF刷题十一道(08)
文章目录 [HITCON 2017]SSRFme[b01lers2020]Welcome to Earth[CISCN2019 总决赛 Day2 Web1]Easyweb[SWPUCTF 2018]SimplePHP[NCTF2019]SQLi[网鼎杯 2018]Comment[NPUCTF2020]ezinclude[HarekazeCTF2019]encode_and_encode[CISCN2019 华东南赛区]Double Secret[网鼎杯2018]Unfin…...

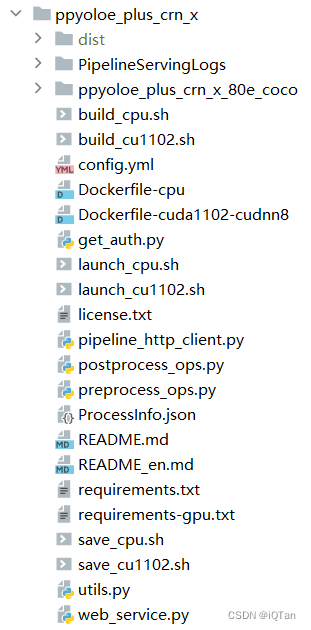
快速构建基于Paddle Serving部署的Paddle Detection目标检测Docker镜像
快速构建基于Paddle Serving部署的Paddle Detection目标检测Docker镜像 项目介绍需要重点关注的几个文件构建cpu版本的docker构建gpu版本的docker(cuda11.2cudnn8) 阅读提示: (1)Paddle的Serving项目中,在t…...

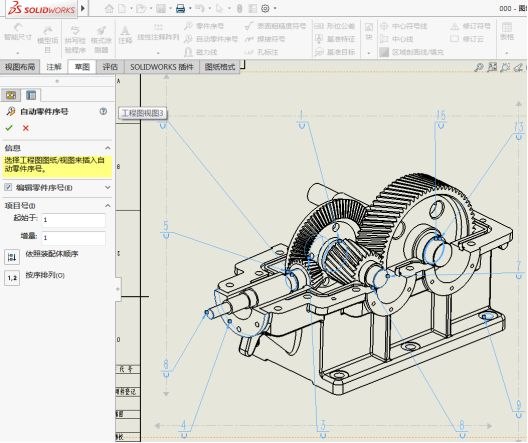
SOLIDWORKS工程图自动零件序号的极致体验
在装配体工程图中零件序号的标注要求不能漏标、要和明细表项目相对应、位置适当并且要按序排列。 这些要求看似简单,但是却需要极大的精力去完成。当然在SOLIDWORKS中这些问题都被很好的解决了,这也是本次分享的内容。 自动序号标注 1) 在进行尺寸标注前…...

将ROS bag转成CSV
在放了bag包的工作空间下,执行如下命令 rostopic echo -b recorded_bag.bag -p /topic_name > csv_file.csv # -b表示接bag包 # -p表示将消息转为适合matlab或octave plot画图的格式 # recorded_bag.bag是记录下来的bag包 # /topic_name,以/开头&…...

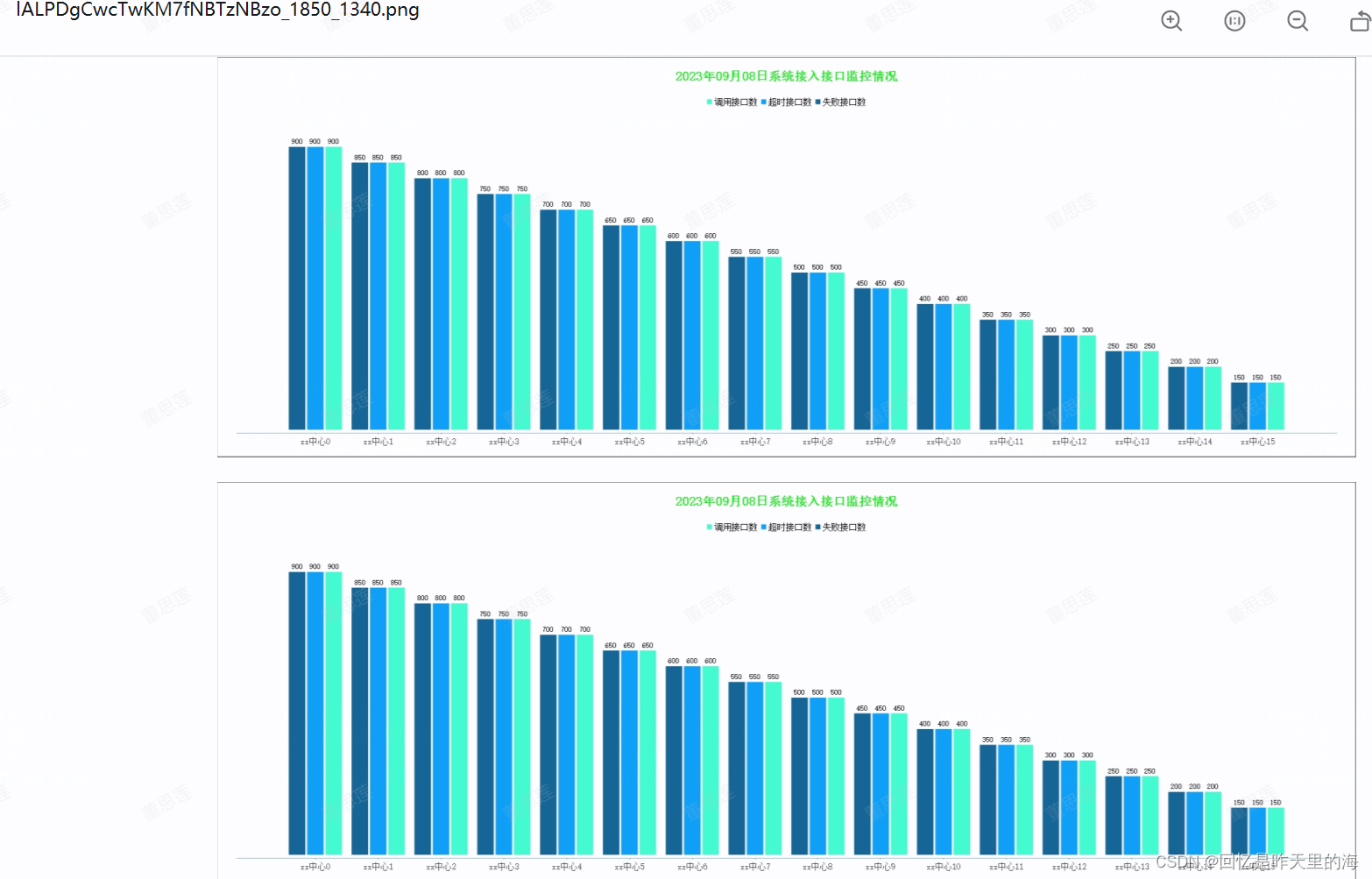
jframe生成柱状图片+图片垂直合并+钉钉机器人推送
需求: 后端根据数据自动生成2个图片,然后把两张图片合并成一张图片,再发到钉钉群里,涉及到定时生成和推送,当时我们测试同事说他们写定时脚本放到服务器上,然后让我提供生成图片的方法和钉钉机器人的逻辑 天…...

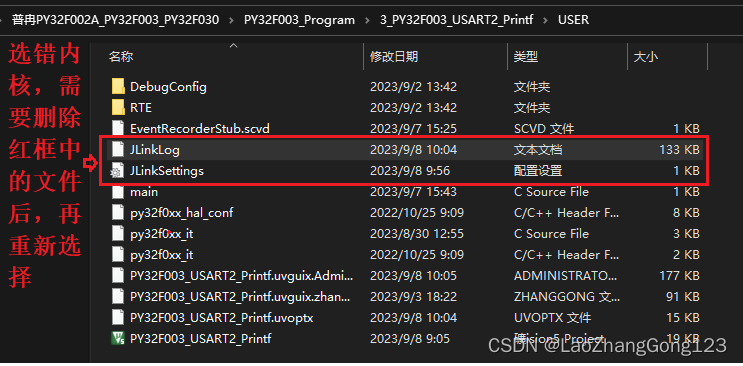
如何用J-Link仿真PY32F003系列芯片
在用国产ARM芯片,仿真和烧录是必须的,但KEIL MDK也支持国产芯片在线仿真和下载。相信大家和我一样,苦于不会设置J-Link走了很多弯路。不管你用盗版的,还是正版的,都支持在线仿真和下载,只要是ARM核…...

# Go学习-Day10
Go学习-Day10 个人博客:CSDN博客 反射 编写函数适配器,序列化和反序列话可以用到 反射可以在运行时,动态获取变量的各种信息,例如类型,结构体本身的信息,修改变量的值,调用关联的方法 反射是…...

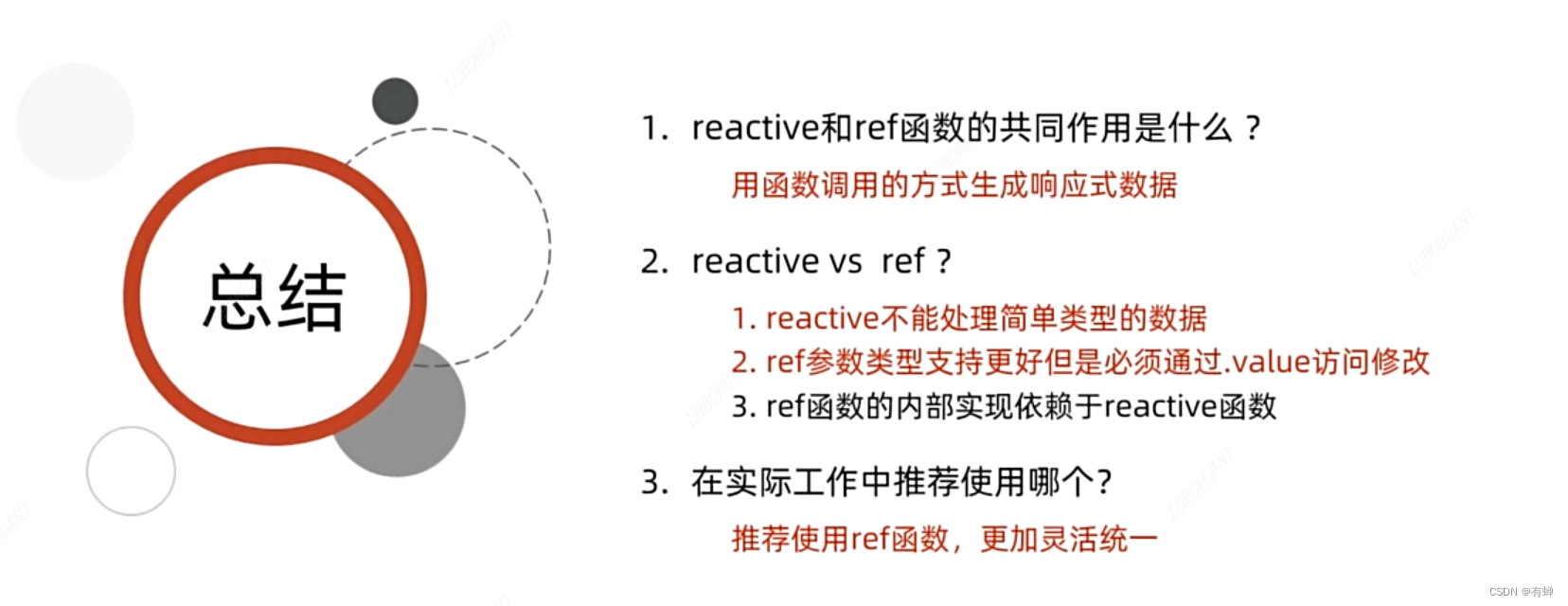
vue3:5、组合式API-reactive和ref函数
<script setup> /* reactive接收一个对象类型的数据,返回一个响应式的对象 *//*** ref:接收简单类型或复杂类型,返回一个响应式对象* 本质:是在原有传入数据的基础上,外层报了一层对象,包成了复杂类型* 底层&…...

Unity Inspector面板上显示Api
serializeField】——将私有类型和保护类型可视化到面板上【System.serializeField】——将自定义类型可视化到面板上【HideIninspector】——将公共变量隐藏【Header(“分组说明”)】——将可视化变量进行分组【Tooltip(“内容说明”&#x…...

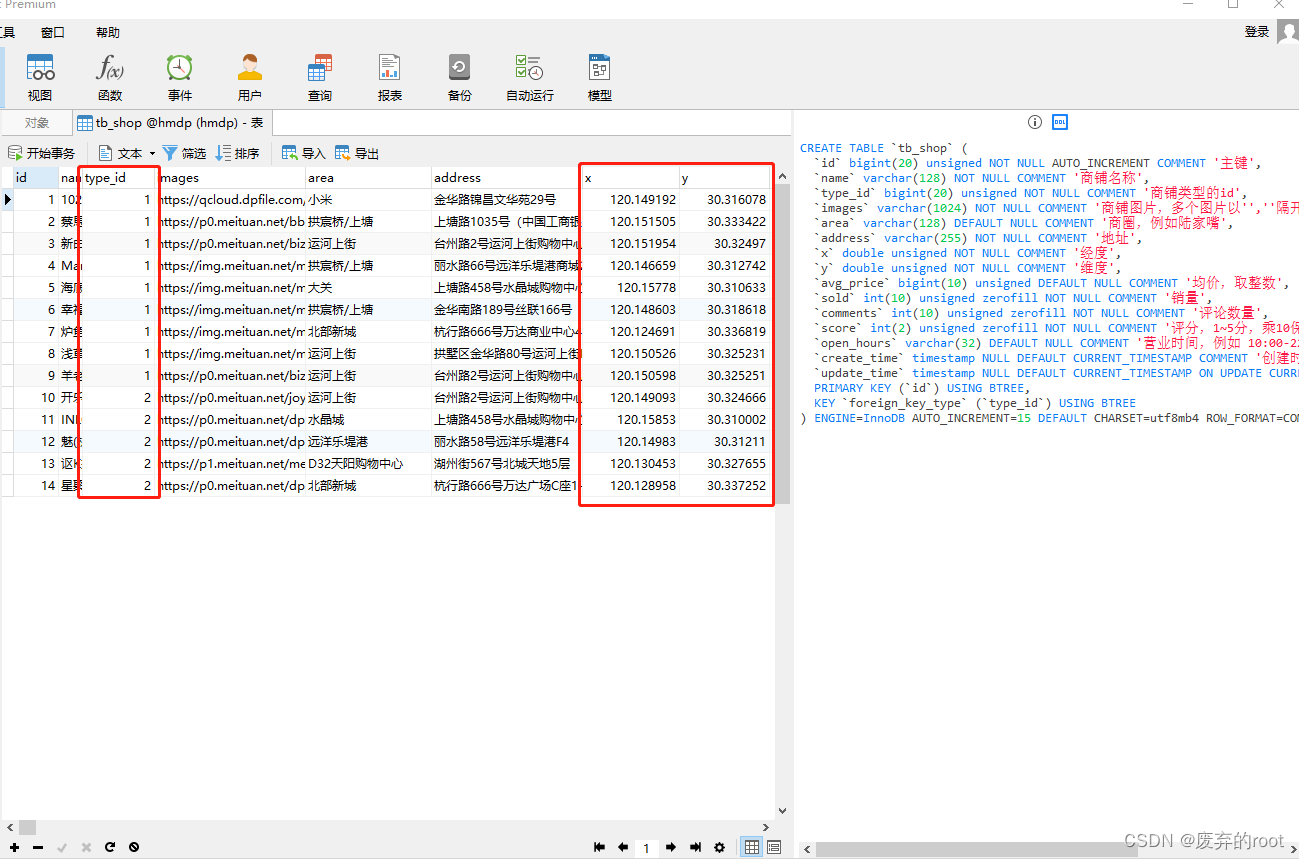
Redis功能实战篇之附近商户
在互联网的app当中,特别是像美团,饿了么等app。经常会看到附件美食或者商家, 当我们点击美食之后,会出现一系列的商家,商家中可以按照多种排序方式,我们此时关注的是距离,这个地方就需要使用到我…...

selenium 自动化测试——元素定位
WebDriver 提供了8种元素的定位方法,分别是: id 定位:find_element(By.ID, "kw") name 定位: find_element(By.NAME, "") tag 定位: find_element(By.TAG, "") class 定位: find_element(By.CLASS_NAME, &quo…...

【JMeter】 二次开发插件开发 Dubbo 接口测试插件浅析
概述 在一些企业中,各类业务系统非常丰富,相互之间或对外提供很多的服务或接口这些服务或接口中,有很多是需要强契约约束的,服务的提供方、服务的使用方必须遵守相同契约这类服务最典型的就是RPC,其中应用广泛的有Dub…...

手机SSL证书认证失败是什么意思?
手机SSL证书认证失败是指在使用手机设备浏览网站时,由于SSL证书的认证问题,导致无法建立安全的加密连接。本文将详细介绍手机SSL证书认证失败的含义、可能的原因以及解决方法,帮助用户了解并解决该问题,以确保手机端浏览的数据传输…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
