vue 项目代码混淆配置(自定义插件适用)带配置项注释
文章目录
- vue 项目代码混淆配置(自定义插件适用)带配置项注释
- 一、概要
- 二、混淆步骤
- 1. 引入混淆插件
- 2. 添加混淆配置
- 3. 执行代码混淆
vue 项目代码混淆配置(自定义插件适用)带配置项注释
一、概要
- 本文章适用 vue-cli3/webpack4 搭建的vue项目,vue-cli2或者 webpack@2@3版本混淆查看这篇webpack2 webpack 3 低版本混淆代码打包
- 配置完成后只需在文件名或者文件夹名加上 -obfuscate 后缀,打包的时候即可将该js文件或者文件夹下的所有js文件混淆处理
- 也可用于其他 webpack 构建的项目,步骤差不多
二、混淆步骤
1. 引入混淆插件
- 使用 vue-cli3/4 新建的项目内置的 webpack 是 @4 版本的,所以这里只能使用 @2 版本的混淆插件
- webpack@5 可以使用最新的混淆插件
- node_modules/webpack/package.json 中可以查看当前项目的 webpack 版本
npm i javascript-obfuscator -D
2. 添加混淆配置
在 vue.config.js中加入如下代码
//代码混淆
var JavaScriptObfuscator = require("webpack-obfuscator");
// 生产环境,测试和正式
const IS_PROD = ["production", "prod", "uat"].includes(process.env.NODE_ENV);
module.exports = {publicPath: process.env.NODE_ENV === "production" ? "./" : "/",productionSourceMap: false,configureWebpack: (config) => {if (IS_PROD) {return {plugins: [new JavaScriptObfuscator({// 打乱Unicode数组顺序rotateUnicodeArray: true, // 紧凑 从输出混淆代码中删除换行符。compact: true, /* 此选项极大地影响了运行速度降低1.5倍的性能。 启用代码控制流展平。控制流扁平化是源代码的结构转换,阻碍了程序理解。*/controlFlowFlattening: true, controlFlowFlatteningThreshold: 0.8,/* 此选项大大增加了混淆代码的大小(最多200%) 此功能将随机的死代码块(即:不会执行的代码)添加到混淆输出中,从而使得更难以进行反向工程设计。*/deadCodeInjection: true, deadCodeInjectionThreshold: 0.5,// 调试保护 如果您打开开发者工具,可以冻结您的浏览器。debugProtection: false, /* 如果选中,则会在“控制台”选项卡上使用间隔强制调试模式,这使得使用“开发人员工具”的其他功能变得更加困难。它是如何工作的?一个调用调试器的特殊代码;在整个混淆的源代码中反复插入。*/debugProtectionInterval: false, /* 通过用空函数替换它们来禁用console.log,console.info,console.error和console.warn。这使得调试器的使用更加困难。*/disableConsoleOutput: true, /* 锁定混淆的源代码,使其仅在特定域和/或子域上运行。这使得有人只需复制并粘贴源代码并在别处运行就变得非常困难。多个域和子域可以将代码锁定到多个域或子域。例如,要锁定它以使代码仅在www.example.com上运行添加www.example.com,以使其在example.com的任何子域上运行,请使用.example.com。*/domainLock: [], // 标识符的混淆方式 hexadecimal(十六进制) mangled(短标识符)identifierNamesGenerator: 'hexadecimal', // 此选项使所有全局标识符都具有特定前缀。identifiersPrefix: '', inputFileName: '',log: false,// 不要启动 通过声明启用全局变量和函数名称的混淆。renameGlobals: false, /* 禁用模糊处理和生成标识符,这些标识符与传递的RegExp模式匹配。例如,如果添加^ someName,则混淆器将确保以someName开头的所有变量,函数名和函数参数都不会被破坏。*/reservedNames: [], /* 禁用字符串文字的转换,字符串文字与传递的RegExp模式匹配。例如,如果添加^ some * string,则混淆器将确保以某些字符串开头的所有字符串都不会移动到`stringArray`。*/reservedStrings: [], /* 通过固定和随机(在代码混淆时生成)的位置移动数组。这使得将删除的字符串的顺序与其原始位置相匹配变得更加困难。如果原始源代码不小,建议使用此选项,因为辅助函数可以引起注意。*/rotateStringArray: true, /* 默认情况下(seed = 0),每次混淆代码时都会得到一个新结果(即:不同的变量名,插入stringArray的不同变量等)。如果需要可重复的结果,请将种子设置为特定的整数。*/seed: 0, /* 此选项使输出代码能够抵抗格式化和变量重命名。如果试图在混淆代码上使用JavaScript美化器,代码将不再起作用,使得理解和修改它变得更加困难。需要紧凑代码设置。*/selfDefending: true, /* 请确保不要上传嵌入了内嵌源代码的混淆源代码,因为它包含原始源代码。源映射可以帮助您调试混淆的Java Script源代码。如果您希望或需要在生产中进行调试,可以将单独的源映射文件上载到秘密位置,然后将浏览器指向该位置。*/sourceMap: false, // 这会将源的源映射嵌入到混淆代码的结果中。如果您只想在计算机上进行本地调试,则非常有用。sourceMapBaseUrl: '', sourceMapFileName: '',sourceMapMode: 'separate',/* 将stringArray数组移位固定和随机(在代码混淆时生成)的位置。这使得将删除的字符串的顺序与其原始位置相匹配变得更加困难。如果原始源代码不小,建议使用此选项,因为辅助函数可以引起注意。*/stringArray: true, /* 此选项可能会略微降低脚本速度。使用Base64或RC4对stringArray的所有字符串文字进行编码,并插入一个特殊的函数,用于在运行时将其解码回来。*/stringArrayEncoding: ['base64'], /* 您可以使用此设置调整字符串文字将插入stringArray的概率(从0到1)。此设置在大型代码库中很有用,因为对stringArray函数的重复调用会降低代码的速度。*/stringArrayThreshold: 0.8, /* 您可以将混淆代码的目标环境设置为以下之一: Browser 、Browser No Eval 、Node 目前浏览器和节点的输出是相同的。*/target: 'browser', /* 转换(混淆)对象键。例如,此代码var a = {enabled:true};使用此选项进行模糊处理时,将隐藏已启用的对象键:var a = {};a [_0x2ae0 [('0x0')] = true;。 理想情况下与String Array设置一起使用。*/transformObjectKeys: true, /* 将所有字符串转换为其unicode表示形式。例如,字符串“Hello World!”将被转换为“'\ x48 \ x65 \ x6c \ x6c \ x6f \ x20 \ x57 \ x6f \ x72 \ x6c \ x64 \ x21”。*/unicodeEscapeSequence: true, // ... [See more](https://github.com/javascript-obfuscator/javascript-obfuscator)},[]),],};}},
};
通过以上代码,就完成JavaScriptObfuscator配置了
3. 执行代码混淆
build项目时,代码就被混淆过了
相关文章:
带配置项注释)
vue 项目代码混淆配置(自定义插件适用)带配置项注释
文章目录 vue 项目代码混淆配置(自定义插件适用)带配置项注释一、概要二、混淆步骤1. 引入混淆插件2. 添加混淆配置3. 执行代码混淆 vue 项目代码混淆配置(自定义插件适用)带配置项注释 一、概要 本文章适用 vue-cli3/webpack4 …...

手写Spring:第7章-实现应用上下文
文章目录 一、目标:实现应用上下文二、设计:实现应用上下文三、实现:实现应用上下文3.1 工程结构3.2 Spring应用上下文和Bean对象扩展类图3.3 对象工厂和对象扩展接口3.3.1 对象工厂扩展接口3.3.2 对象扩展接口 3.4 定义应用上下文3.4.1 定义…...

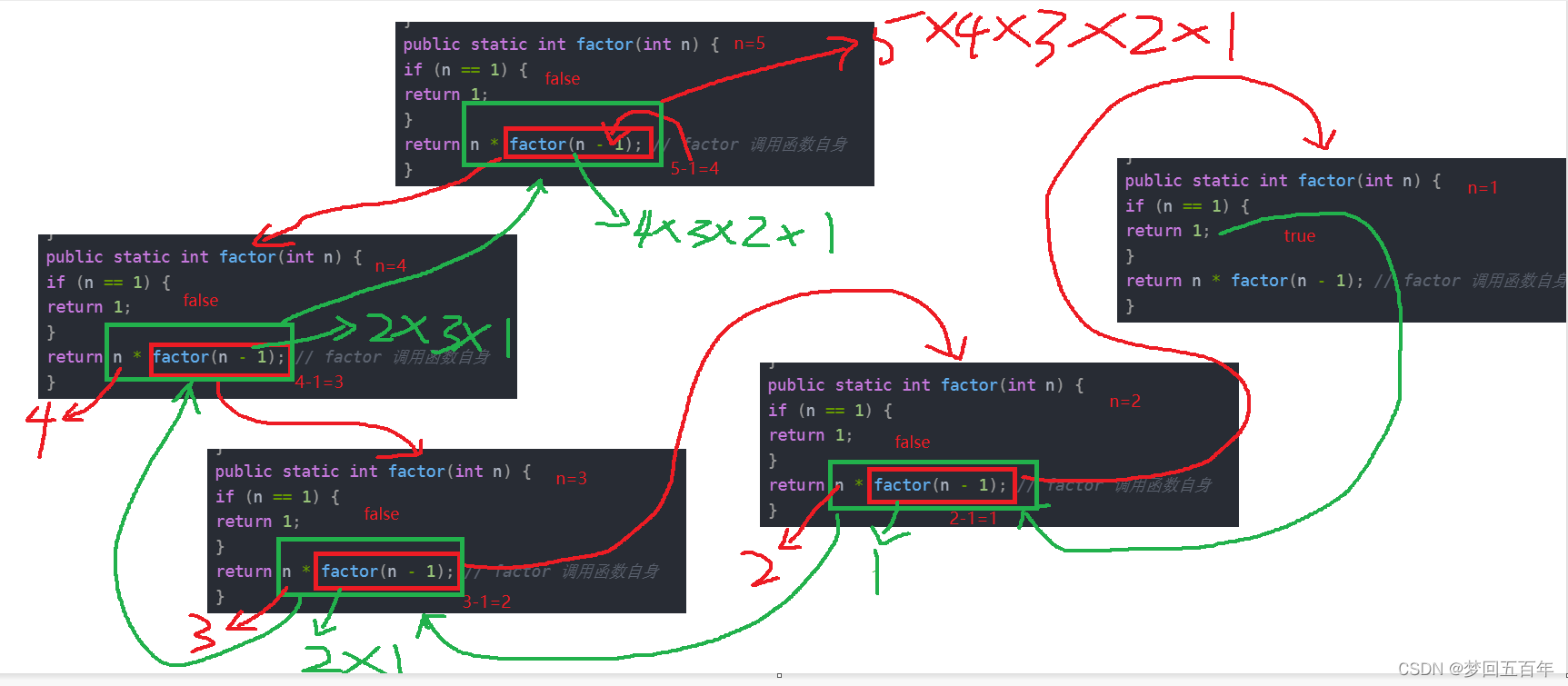
Java(三)逻辑控制(if....else,循环语句)与方法
逻辑控制(if....else,循环语句)与方法 四、逻辑控制1.if...else(常用)1.1表达格式(三种) 2.switch...case(用的少)2.1表达式 3.while(常用)3.1语法格式3.2关键字beak:3.3关键字 continue: 4.for…...
)
通过API接口实现数据实时更新的方案(InsCode AI 创作助手)
要实现实时数据更新,需要采用轮询或者长连接两种方式。 1. 轮询方式 轮询方式指的是客户端定时向服务器请求数据的方式,通过一定的时间间隔去请求最新数据。具体的实现方法包括: 客户端定时向服务器发送请求,获取最新数据&…...

分类预测 | MATLAB实现PCA-GRU(主成分门控循环单元)分类预测
分类预测 | MATLAB实现PCA-GRU(主成分门控循环单元)分类预测 目录 分类预测 | MATLAB实现PCA-GRU(主成分门控循环单元)分类预测预测效果基本介绍程序设计参考资料致谢 预测效果 基本介绍 Matlab实现基于PCA-GRU主成分分析-门控循环单元多输入分类预测(完整程序和数据…...

el-dialog无法关闭
代码如下,:visible.sync"result2DeptVisible"来控制dialog的隐显问题,但当点击关闭的时候 ,无法关闭!! <el-dialog :visible.sync"result2DeptVisible" class"el-dialog-view">&…...
)
MATLAB算法实战应用案例精讲-【大模型】LLM算法(最终篇)
目录 前言 知识储备 1).通讯原语操作: 2).并行计算技术: 算法原理...

Mac brew -v 报错 fatal: detected dubious ownership in repository
Mac 电脑查询 brew版本时报错,如下错误: Last login: Fri Sep 8 14:56:21 on ttys021 sunshiyusunshiyudeMacBook-Pro-2 ~ % brew -v Homebrew 4.0.3-30-g7ac31f7 fatal: detected dubious ownership in repository at /usr/local/Homebrew/Library/Ta…...

Docker镜像、容器、仓库及数据管理
使用Docker镜像 获取镜像 使用docker pull命令,使用docker search命令可以搜索远端仓库中共享的镜像。 运行容器 使用docker run [OPTIONS] IMAGE [COMMAND] [ARG...]命令,如:docker run --name ubuntu_test --rm -it ubuntu:test /bin/b…...

Java的选择排序、冒泡排序、插入排序
不爱生姜不吃醋 如果本文有什么错误的话欢迎在评论区中指正 与其明天开始,不如现在行动! 文章目录 🌴前言🌴一、选择排序1.原理2.时间复杂度3.代码实现 🌴二、冒泡排序1. 原理2. 时间复杂度3.代码实现 🌴三…...

Vagrant + VirtualBox + CentOS7 + WindTerm 5分钟搭建本地linux开发环境
1、准备阶段 将环境搭建所需要的工具和文件下载好(页面找不到可参考Tips部分) Vagrant 版本:vagrant_2.2.18_x86_64.msi 链接:https://developer.hashicorp.com/vagrant/downloads VirtualBox 版本:VirtualBox-6.1.46…...

关于Ajax
1.Ajax 异步 JavaScript 和 XML, 或 Ajax 本身不是一种技术,而是一种将一些现有技术结合起来使用的方法,包括:HTML 或 XHTML、CSS、JavaScript、DOM、XML、XSLT、以及最重要的 XMLHttpRequest 对象。当使用结合了这些技术的 Aja…...

打开转盘锁 -- BFS
打开转盘锁 这里提供两种实现,单向BFS和双向BFS。 class OpenLock:"""752. 打开转盘锁https://leetcode.cn/problems/open-the-lock/"""def solution(self, deadends: List[str], target: str) -> int:"""单向BFS:…...

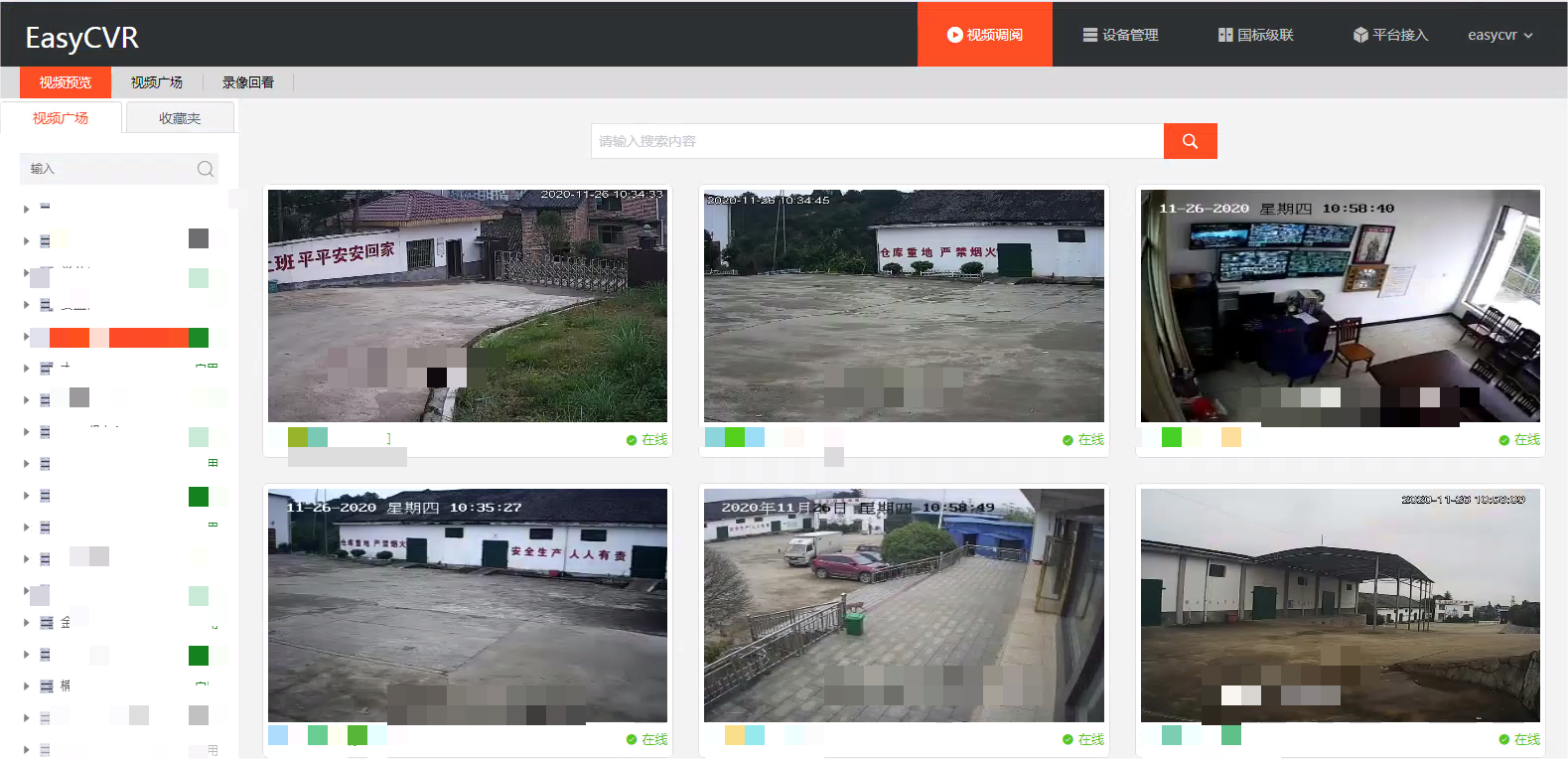
国标EHOME视频平台EasyCVR视频融合平台助力地下停车场安全
EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,实现视频资源的鉴权管理、按需调阅、全网分发、云存储、智能分析等,视频智能分析平台EasyCVR融合性强、开放度高、部署轻快,在智慧工地、智慧园区…...

【业务功能篇96】微服务-springcloud-springboot-认证服务-登录注册功能-Auth2.0-分布式session
5.登录功能 通过最基础的登录操作来完成登录处理 登录页面处理 认证服务的处理 /*** 注册的方法* return*/PostMapping("/login")public String login(LoginVo loginVo , RedirectAttributes redirectAttributes){R r memberFeginService.login(loginVo);if(r.getC…...

自造简易版音频进度条
最近在做音乐播放器页面, 积累了很多有趣的经验, 今天先分享播放进度条的开发过程. 效果 话不多说,先看效果 支持点击修改进度,拖拽修改进度,当然大家肯定都知道ui库里面有现成的,为何要自己造一个 首先著名的ui库中确实都要这…...

433MHz芯片在遥控应用市场中的优点
当涉及到简单的无线射频通信,433MHz芯片成为一种经济实惠且广泛应用的选择。以下是关于433MHz芯片的重点信息: 工作原理:433MHz芯片的工作原理是将数字信号转化为射频信号,并通过无线信道进行传输。在接收端,射频信号再…...

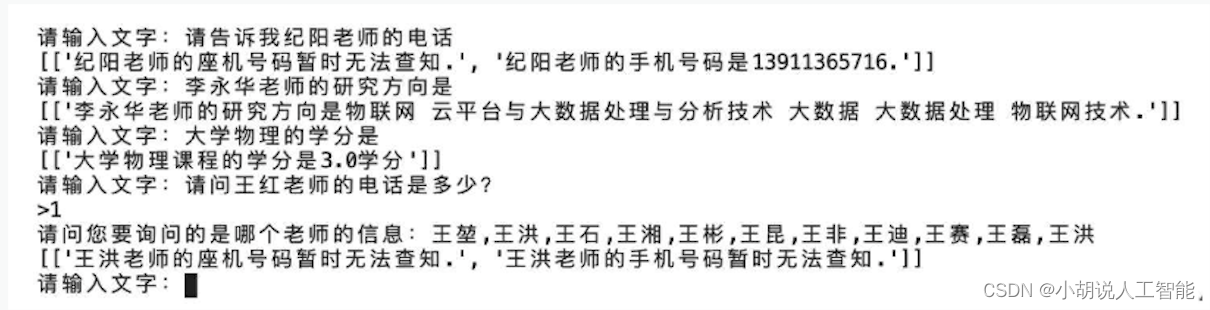
基于Bert+Attention+LSTM智能校园知识图谱问答推荐系统——NLP自然语言处理算法应用(含Python全部工程源码及训练模型)+数据集
目录 前言总体设计系统整体结构图系统流程图 运行环境Python 环境服务器环境 模块实现1. 构造数据集2. 识别网络3. 命名实体纠错4. 检索问题类别5. 查询结果 系统测试1. 命名实体识别网络测试2. 知识图谱问答系统整体测试 工程源代码下载其它资料下载 前言 这个项目充分利用了…...

慕尼黑主题活动!亚马逊云科技生成式AI全新解决方案,引领未来移动出行领域
IAA作为世界五大车展之一,一直对全球汽车产业的发展起着关键作用!2023年9月5日在慕尼黑开幕的IAA MOBILITY 2023以“体验联动智慧出行”为主题,紧跟移动出行领域的前沿变化,将汇集整车企业、开发者、供应商、科技公司、服务提供商…...
)
android 离线语言合成(文字转语音)
1、基于开源MaryTTS https://github.com/AndroidMaryTTS/AndroidMaryTTS 目前查到的资料,不支持中文,只针对西方语种。 2、基于TensorFlowTTS 官方个地址:为 Android 构建 TensorFlow Lite 库 (google.cn) 所依赖包下载地址:Maven Centr…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
