HTTP 和 HTTPS
一.HTTP
HTTP(Hypertext Transfer Protocol)是一种用于在网络上传输超文本(Hypertext)和其他资源的应用层协议。HTTP是Web中最常用的协议之一,它使得浏览器可以请求和显示网页,也允许服务器传送网页内容和其他资源给客户端浏览器。以下是HTTP的详细介绍:
-
HTTP的工作方式:
- 请求-响应模型:HTTP基于客户端-服务器模型工作。客户端(通常是Web浏览器)向服务器发送HTTP请求,服务器然后返回HTTP响应,其中包含所请求的数据。
-
HTTP的版本:
- HTTP/1.0:最早的HTTP版本,已经过时,不再广泛使用。
- HTTP/1.1:广泛使用的版本,支持持久连接,提高了性能。
- HTTP/2:引入了多路复用和头部压缩等性能优化特性。
- HTTP/3:基于UDP协议的新一代HTTP版本,旨在进一步提高性能和安全性。
-
URL(Uniform Resource Locator):HTTP使用URL来定位和标识要获取的资源。URL包括协议(例如http://)、主机名(服务器地址)、端口号(默认80)、路径和查询参数等组件。
-
HTTP请求:
- HTTP请求由请求行、请求头部、空行和请求体组成。
- 请求行包括请求方法(GET、POST、PUT等)、URL和HTTP协议版本。
- 请求头部包括一系列键值对,用于传递附加信息,如用户代理、Cookie、和其他自定义头部。
- 请求体通常用于POST请求,包含要发送给服务器的数据,如表单数据或JSON。
-
HTTP响应:
- HTTP响应由状态行、响应头部、空行和响应体组成。
- 状态行包括协议版本、状态码和状态消息。
- 响应头部包括服务器信息、响应时间、内容类型和其他元数据。
- 响应体包含实际的数据,如HTML文档、图像、JSON等。
-
HTTP状态码:
- HTTP状态码指示了请求的处理结果。常见状态码包括200(成功)、404(未找到)、500(服务器内部错误)等。
-
持久连接:
- HTTP/1.1引入了持久连接,允许在单个连接上发送多个HTTP请求和响应,提高了性能,减少了连接建立和断开的开销。
-
安全性:
- HTTP本身是不安全的,数据在传输过程中可以被拦截和窃取。为了提高安全性,应使用HTTPS(HTTP over SSL/TLS),它通过加密通信内容来保护数据的机密性和完整性。
-
Cookie和Session:
- HTTP通过Cookie和Session来跟踪用户的会话状态。Cookie是存储在客户端的小数据片段,而Session是存储在服务器上的会话信息。
HTTP是Web通信的基础,它使得客户端能够向服务器请求资源,包括HTML文档、图像、CSS样式表、JavaScript脚本等。同时,HTTP还支持不同的请求方法,允许客户端执行各种操作,例如获取资源、提交表单数据、上传文件等。随着Web的发展,HTTP的版本和特性也在不断演进,以适应现代Web应用的需求。
二.HTTPS和HTTP的区别
HTTPS和HTTP是两种不同的网络通信协议,它们之间存在以下几个主要区别:
-
安全性:HTTPS通过使用SSL或TLS协议对传输的数据进行加密,从而提供了更高的安全性。这意味着在传输过程中,HTTPS能够防止恶意第三方窃听、篡改和伪造数据。
-
数据完整性:由于HTTPS使用了加密算法,它还可以确保传输的数据在传输过程中没有被篡改。接收方可以使用证书验证数据的完整性,以确保数据的真实性和一致性。
-
认证机制:HTTPS还提供了认证机制,用于验证网站的真实身份。当用户访问一个使用HTTPS的网站时,浏览器会检查网站的SSL证书,并与受信任的证书颁发机构(CA)进行验证。这样可以确保用户正在与合法的网站建立连接,避免了中间人攻击的风险。
-
默认端口号:HTTP使用默认的端口号80,而HTTPS使用默认的端口号443。这样可以让服务器和客户端识别使用的是哪种协议。
总结起来,HTTPS相比HTTP提供了更高的安全性和数据完整性,并且具备认证机制,可以确保用户与网站之间的安全通信。因此,在涉及敏感信息的场景下,如网上银行、电子商务等,使用HTTPS是非常重要和必要的。
二.HTTPS的加密原理
HTTPS(Hypertext Transfer Protocol Secure)是一种用于安全传输数据的网络通信协议,它建立在HTTP之上,通过加密通信内容来保护数据的机密性和完整性。HTTPS的加密原理主要涉及以下几个关键技术和概念:
-
密钥交换协议:在HTTPS通信开始之前,客户端和服务器之间需要建立一个安全的通信渠道,这通常涉及到密钥交换。最常见的密钥交换协议是TLS(Transport Layer Security)或其前身SSL(Secure Sockets Layer)。TLS使用了不同的版本,如TLS 1.2和TLS 1.3,来提供不同级别的安全性。
-
非对称加密:一旦通信双方建立了安全连接,它们使用非对称加密算法来交换会话密钥。非对称加密使用一对密钥,包括公钥和私钥。公钥用于加密数据,私钥用于解密数据。在密钥交换阶段,服务器向客户端提供其公钥,客户端使用这个公钥来加密一个会话密钥,并将其发送给服务器。
-
会话密钥:一旦客户端和服务器都拥有了相同的会话密钥,它们就可以使用对称加密算法来加密和解密数据。对称加密算法使用相同的密钥进行加密和解密,因此速度更快,但密钥的分发通常更具挑战性。会话密钥是临时生成的,通常只在一次通信中使用。
-
数字证书:为了验证服务器的身份,客户端会请求服务器提供数字证书。数字证书包含了服务器的公钥以及一些关于服务器的信息,并由数字证书颁发机构(Certificate Authority,CA)签名。客户端会使用内置的CA根证书来验证服务器的数字证书的有效性。这确保了客户端连接到正确的服务器而不是恶意的中间人攻击者。
-
安全通信通道:一旦安全连接建立,客户端和服务器之间的通信将通过TLS或SSL进行加密和解密。这意味着即使第三方能够拦截通信,也无法轻松地解密其中的内容。
总的来说,HTTPS的加密原理依赖于密钥交换、非对称加密、对称加密和数字证书等技术,以确保数据在传输过程中的保密性和完整性,同时还提供了身份验证机制,确保客户端连接到合法的服务器。这些安全性措施帮助防止各种网络攻击,如中间人攻击和数据窃取。
相关文章:

HTTP 和 HTTPS
一.HTTP HTTP(Hypertext Transfer Protocol)是一种用于在网络上传输超文本(Hypertext)和其他资源的应用层协议。HTTP是Web中最常用的协议之一,它使得浏览器可以请求和显示网页,也允许服务器传送网页内容和其…...

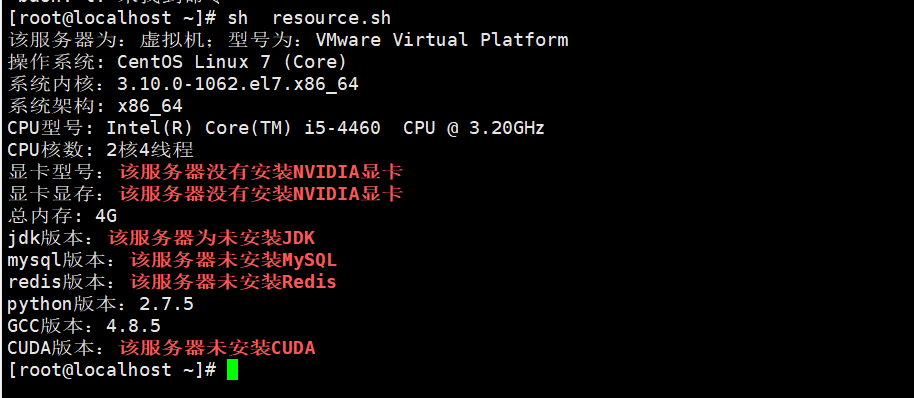
linux使用stress命令进行压力测试cpu
👨🎓博主简介 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入! 🐋 希望大家多多支…...

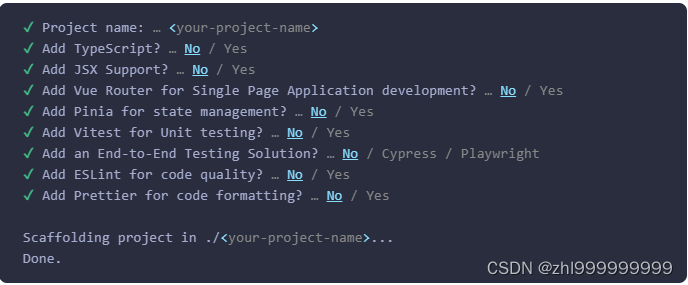
创建vue3项目并引用elementui
1.创建vu3项目: vue3官网:简介 | Vue.js 执行命令 npm create vuelatest 2.终端会出现如下选项,不确定的直接enter键进入下一步; 3.然后再执行下方命令: cd <your-project-name> npm install4.安装依赖成功…...
)
《C++ Primer》第2章 变量(二)
参考资料: 《C Primer》第5版《C Primer 习题集》第5版 2.4 const限定符(P53) 由于 const 对象在创建后不能修改,所以其必须初始化。 const 对象的常量特征仅在执行改变该变量的操作时才会发生作用。 const 对象默认仅在文件…...

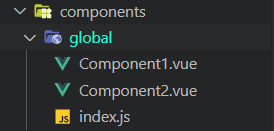
Vue3统一导出局部组件和全局组件
局部组件统一导出 components新增ComponentA.vue、ComponentB.vue两个组件 新增index.js进行组件统一导入 import ComponentA from ./ComponentA.vue import ComponentB from ./ComponentB.vueexport {ComponentA,ComponentB }使用 <template><ComponentA /><…...

【笔试强训选择题】Day36.习题(错题)解析
作者简介:大家好,我是未央; 博客首页:未央.303 系列专栏:笔试强训选择题 每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!! 文章目录 前言一、Day…...

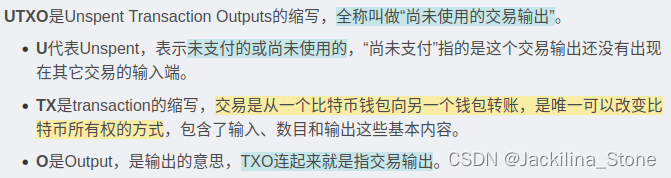
【软考】系统架构设计师 - 知识扩展 - “区块链技术“
目录 一 简介👑 1 比特币❤️ 2 区块链的特点❤️ 3 共识算法❤️ 二 练习题👑 三 扩展👑 1 哈希算法❤️ 2 哈希指针❤️ 3 UTXO❤️ 4 参考资料❤️ 一 简介👑 1 比特币❤️ 比特币底层采用了区块链技术。 比特币交易…...
)
Pytorch 分布式训练(DP/DDP)
概念 PyTorch是非常流行的深度学习框架,它在主流框架中对于灵活性和易用性的平衡最好。 分布式训练根据并行策略的不同,可以分为模型并行和数据并行。 模型并行 模型并行主要应用于模型相比显存来说更大,一块 GPU 无法加载的场景…...

替换滚珠螺杆需要了解哪些参数?
滚珠螺杆具有定位精度高、高寿命、低污染和可做高速正逆向的传动及变换传动等特性,因具上述特性,滚珠螺杆已成为近来精密科技产业及精密机械产业的定位及测量系统上的重要零组件之一。 众所周知,滚珠螺杆是可以替换的,不仅同品牌之…...

CentOS系统环境搭建(十九)——CentOS7安装chat GPT
centos系统环境搭建专栏🔗点击跳转 CentOS7安装chat GPT Welcome to the AI era! 基于上一篇文章CentOS系统环境搭建(十八)——CentOS7安装Docker20.10.12和docker compose v2,你已经安装了docker20以上的版本。那么࿰…...

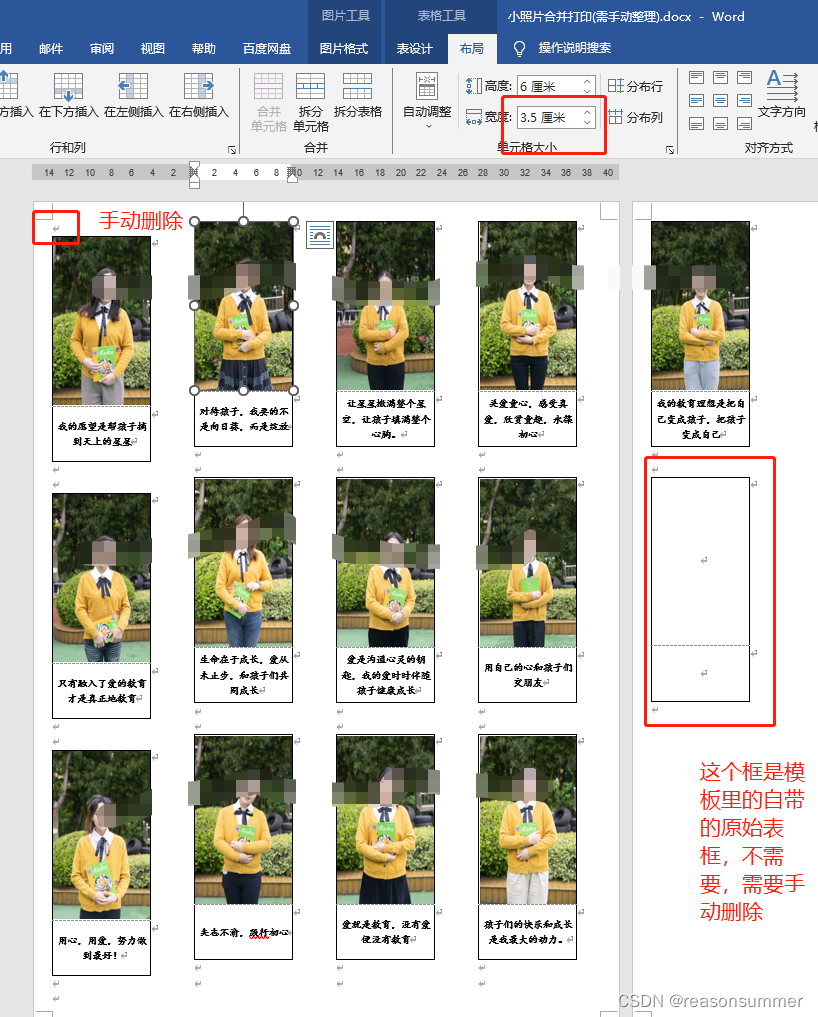
【办公类-19-03】办公中的思考——Python批量制作word单元格照片和文字(小照片系列)
背景需求: 工会老师求助:如何在word里面插入4*8的框,我怎么也拉不到4*8大小(她用的是我WORD 文本框) 我一听,这又是要手动反复黏贴“文本框”“照片”“文字”的节奏哦 我问:你要做几个人&…...

【Spring】Spring Bean的4种依赖注入方式
文章目录 前言1. 构造方法注入2. set方法注入3. 自动装配4. 注解 前言 所谓依赖注入,其实就是给对象里的属性赋值,因为对象里有其他对象,因此就形成了依赖。Spring有4种方式来给属性赋值: 构造方法注入set方法注入自动装配注解 …...

overleaf 参考文献引用,创建引用目录.bib文件,在文档中引用参考文献,生成参考文献列表
目录 1 创建一个Overleaf项目 2 导入或创建 .bib 文件 2.1 导入 .bib 文件: 参考文献的 .bib文件获取步骤 (1)打开谷歌学术 (2)输入文献题目 (3)点击引用,然后选择BibTex格式…...

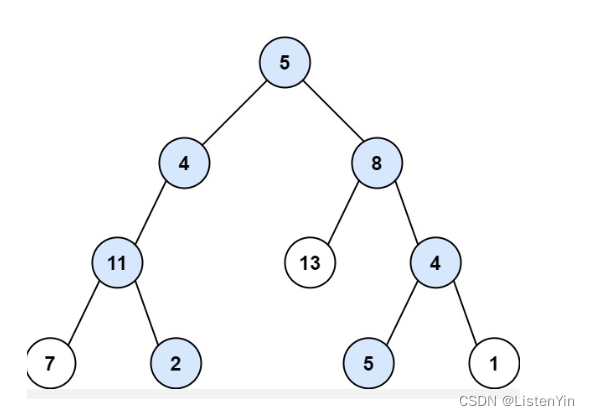
算法通关村第十八关:青铜挑战-回溯是怎么回事
青铜挑战-回溯是怎么回事 回溯,最重要的算法之一 主要解决一些暴力枚举也搞不定的问题,例如组合、分割、子集、排列、棋盘等 从性能角度来看回溯算法的效率并不高,但对于这些暴力都搞不定的算法能出结果就很好了,效率低点没关系…...

【Redis】深入探索 Redis 的数据类型 —— 字符串 string
文章目录 前言一、string 类型的操作命令设置和获取相关命令1. SET 和 GET2. MSET 和 MGET3. SETNX、SETEX、SETPX 计数相关命令1. INCR 和 INCRBY2. DECR 和 DECRBY3. INCRBYFLOAT 字符串操作相关命令1. APPEND2. GETRANGE3. SETRANGE4. STRLEN string 相关命令总结 二、strin…...

Linux操作命令笔记
Linux Linux的字母大小写下载和卸载软件更新查看空间使用情况当前目录所在的位置查看文件中的内容查看目录下的文件重启关机移动文件磁盘管理软件修改权限删除文件或文件夹新建文件夹移动一个文件夹文件重命名编译C和C文件VIM编辑器的相关操作 Linux的字母大小写 Linux的文件以…...

1.8 工程相关解析(各种文件,资源访问
目录 1.8 工程相关解析(各种文件,资源访问) 分类 Android 基础入门教程 本节引言: 1.工程项目结构解析: 1.res资源文件夹介绍: 2.如何去使用这些资源 2.深入了解三个文件: MainActivity.java: 布局…...

unity 前后左右 移动
using System.Collections; using System.Collections.Generic; using UnityEngine; public class NewBehaviourScript : MonoBehaviour { public float moveSpeed 5f; // 移动速度 public float rotateSpeed 180f; // 旋转速度 // Start is called before the firs…...

计算机视觉传统图像处理库opencv的使用
人工智能领域的图像处理分支,整理了计算机视觉传统图像处理库opencv的使用网址链接。 opencv使用范围,主要用在计算机视觉、视频分析、机器学习、医学影像处理、自动驾驶、工业检测、游戏开发上。 1):opencv效果视频 opencv10个应…...

【数据库】通过实例讲清楚,Mongodb的增删查改,分组查询,聚合查询aggregate
目录 一.基础概念 二.数据库的管理 1.创建数据库 2.删除数据库 二.集合的管理 1.显示所有集合 2.创建集合 3.删除当前集合 4.向集合中插入元素 三.文档的管理 1.文档插入 2.文档的更新 3.文档的删除 4.文档查询 (1)查询基本语法࿱…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
