初试小程序轮播组件
文章目录
- 一、轮播组件
- (一)swiper组件
- 1、功能描述
- 2、属性说明
- (二)swiper-item组件
- 1、功能描述
- 2、属性说明
- 二、案例演示
- (一)运行效果
- (二)实现步骤
- 1、创建小程序项目
- 2、准备图片素材
- 3、编写轮播图页面内容
- 4、轮播图页面样式
- 5、启动PC端自动真机测试
- 6、实现自动循环轮播
一、轮播组件
(一)swiper组件
1、功能描述
- 滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
2、属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 | 1.0.0 |
| indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 | 1.1.0 |
| indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 1.1.0 | |
| autoplay | boolean | false | 否 | 是否自动切换 | 1.0.0 |
| interval | number | 5000 | 否 | 自动切换时间间隔 | 1.0.0 |
| circular | boolean | false | 否 | 是否采用衔接滑动 | 1.0.0 |
(二)swiper-item组件
1、功能描述
- 仅可放置在swiper组件中,宽高自动设置为100%。
2、属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| item-id | string | 否 | 该 swiper-item 的标识符 | 1.9.0 | |
| skip-hidden-item-layout | boolean | false | 否 | 是否跳过未显示的滑块布局,设为 true 可优化复杂情况下的滑动性能,但会丢失隐藏状态滑块的布局信息 | 1.9.0 |
二、案例演示
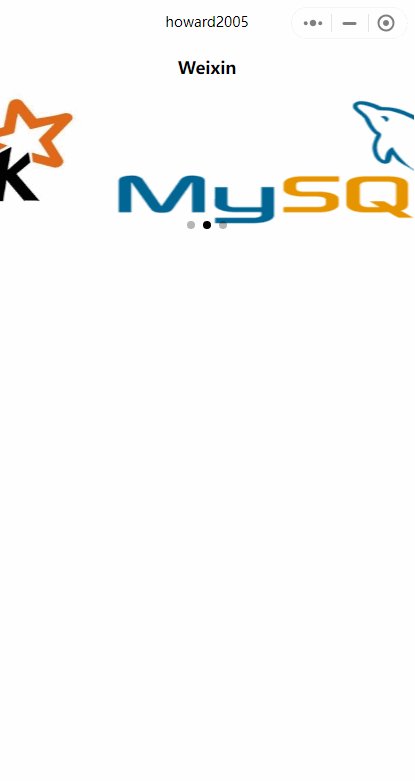
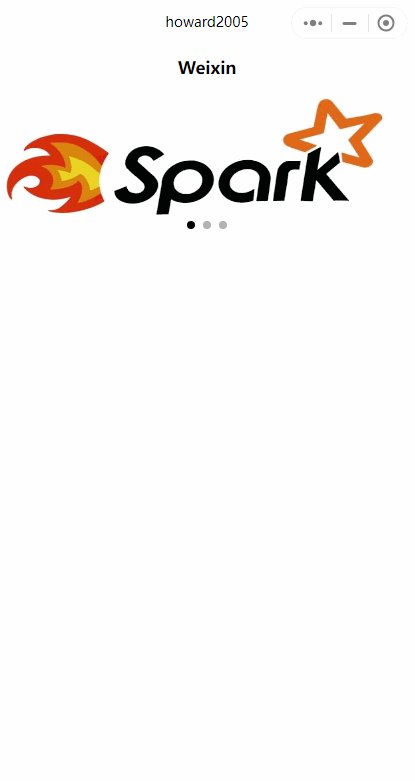
(一)运行效果
- 三张图片,手动轮播

- 三张图片,自动循环轮播

(二)实现步骤
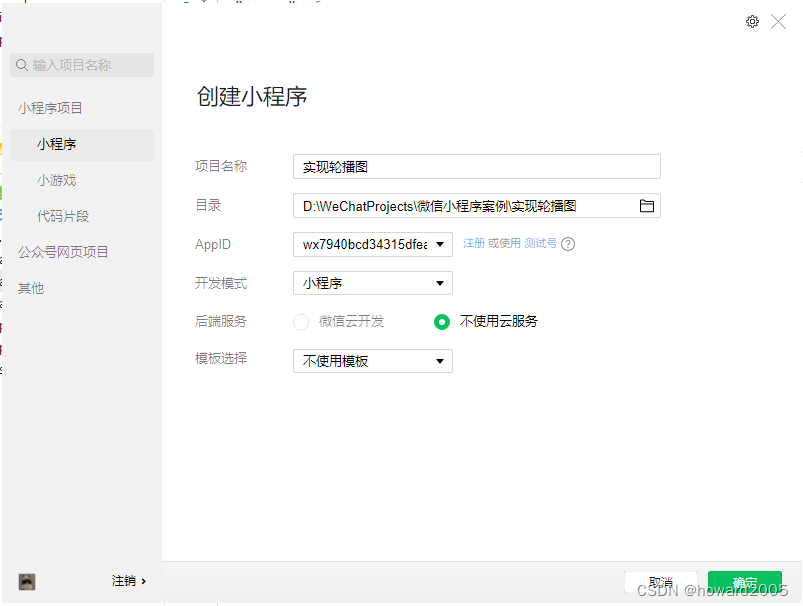
1、创建小程序项目
- 项目名称:实现轮播图
- 模板选择:不使用模板

- 单击【确定】按钮

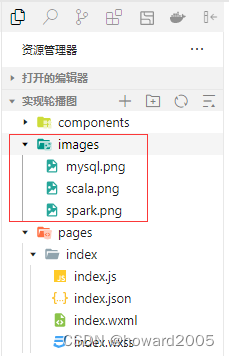
2、准备图片素材
- 在项目根目录里创建
images目录,拷贝三张图片

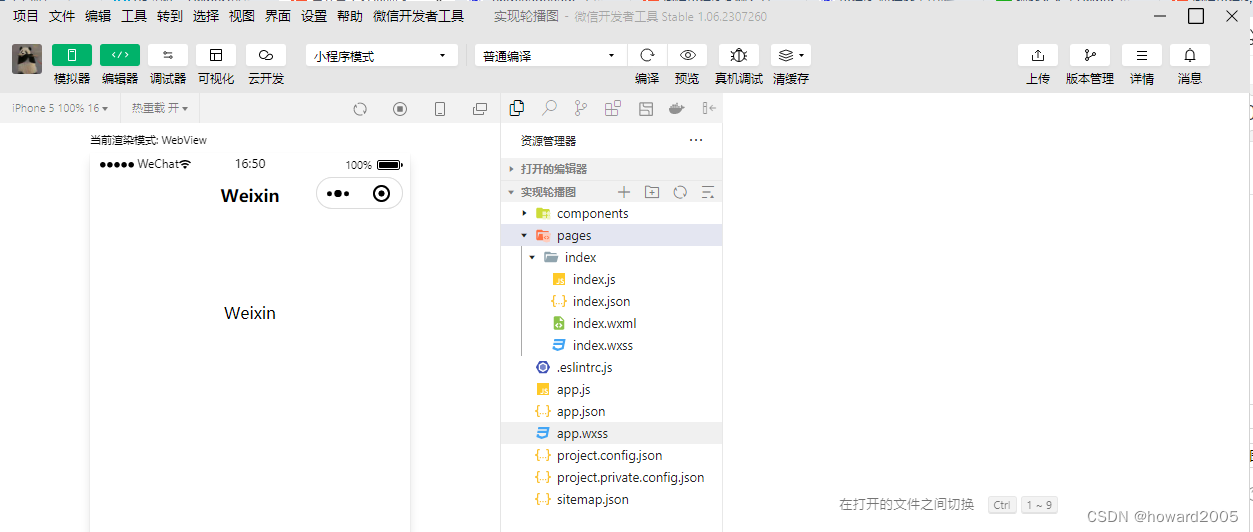
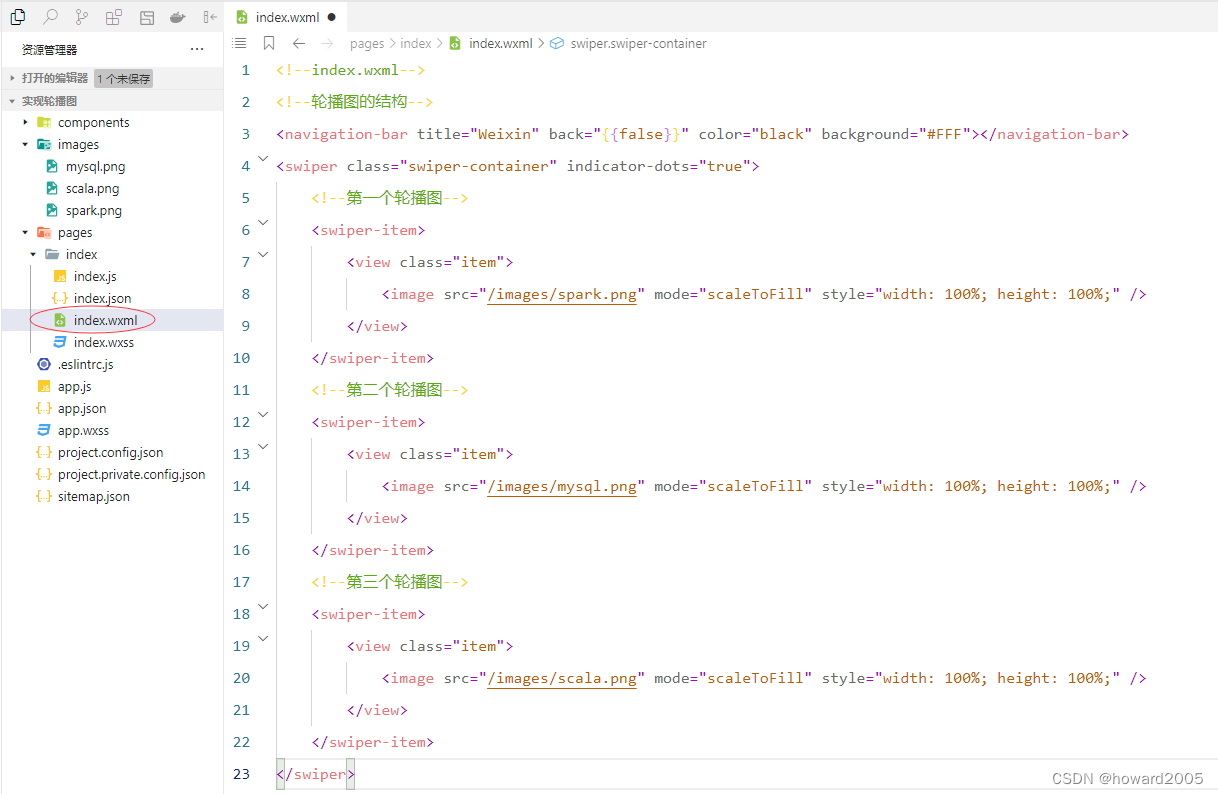
3、编写轮播图页面内容
- 修改
index.wxml文件

<!--index.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<!--轮播图的结构-->
<swiper class="swiper-container" indicator-dots="true"><!--第一个轮播图--><swiper-item><view class="item"><image src="/images/spark.png" mode="scaleToFill" style="width: 100%; height: 100%;" /></view></swiper-item><!--第二个轮播图--><swiper-item><view class="item"><image src="/images/mysql.png" mode="scaleToFill" style="width: 100%; height: 100%;" /></view></swiper-item><!--第三个轮播图--><swiper-item><view class="item"><image src="/images/scala.png" mode="scaleToFill" style="width: 100%; height: 100%;" /></view></swiper-item>
</swiper>
4、轮播图页面样式
- 修改
index.wxss文件

/**index.wxss**/
.swiper-container {height: 150px;
}.item {height: 100%;width: 100%;
}
5、启动PC端自动真机测试
- 三张图片,手动轮播

6、实现自动循环轮播
- 修改
index.wxml文件,给轮播图组件添加属性

- 启动PC端自动真机测试,查看效果

相关文章:

初试小程序轮播组件
文章目录 一、轮播组件(一)swiper组件1、功能描述2、属性说明 (二)swiper-item组件1、功能描述2、属性说明 二、案例演示(一)运行效果(二)实现步骤1、创建小程序项目2、准备图片素材…...

Centos7 Yum安装PHP7.2
1、安装源 安装php72w,是需要配置额外的yum源地址的,否则会报错不能找到相关软件包。 php高版本的yum源地址,有两部分,其中一部分是epel-release,另外一部分来自webtatic。如果跳过epel-release的话,安装…...

2020年09月 C/C++(三级)真题解析#中国电子学会#全国青少年软件编程等级考试
C/C编程(1~8级)全部真题・点这里 第1题:铺砖 对于一个2行N列的走道。现在用12,22的砖去铺满。问有多少种不同的方式。 时间限制:3000 内存限制:131072 输入 整个测试有多组数据,请做到文件底结束。每行给出…...

30天入门Python(基础篇)——第2天:Python安装(保姆级)与IDE的认识与选择+详细安装教程
文章目录 专栏导读上一节课回顾1、Python解释器的安装查看各个版本的Python解释器①、ok,双击安装②、这里我们选择【自定义】安装, 下面的【将Python添加在环境变量】大家一定要打个勾③、点击【Next】进行下一步④、这里不建议安装在C盘, 点击【Browse】我在F盘创…...

软件测试/测试开发丨ChatGPT:带你进入智能对话的新时代
简介 人工智能时代来临 我们正处于AI的iPhone时刻。——黄仁勋(英伟达CEO) ChatGPT 好得有点可怕了,我们距离危险的强人工智能不远了。——马斯克(Tesla/SpaceX/Twitter CEO) 以上的内容说明我们现在正处于一个技术大…...

logback/log4j基本配置和标签详解
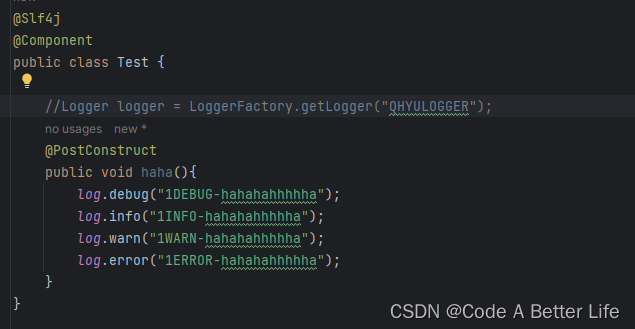
什么是logback logback 继承自 log4j,它建立在有十年工业经验的日志系统之上。它比其它所有的日志系统更快并且更小,包含了许多独特并且有用的特性。 logback.xml 首先直接上配置,我在项目过程中发现一些同时遇到需要logback文件的时候就去…...

雅思 《九分达人》阅读练习(二)
目录 雅思阅读练习 《九分达人》test3 paragraph3 1.单词含义要记准确,敏感度要上来。 2.找准定位,之后理解句子大致含义。 说说关于判断题的做题方法 关于“承认”有哪些单词 同替词汇 think 可以用什么其他单词来替换 单词 一些疑问 I have…...

[论文笔记] Gunrock: A High-Performance Graph Processing Library on the GPU
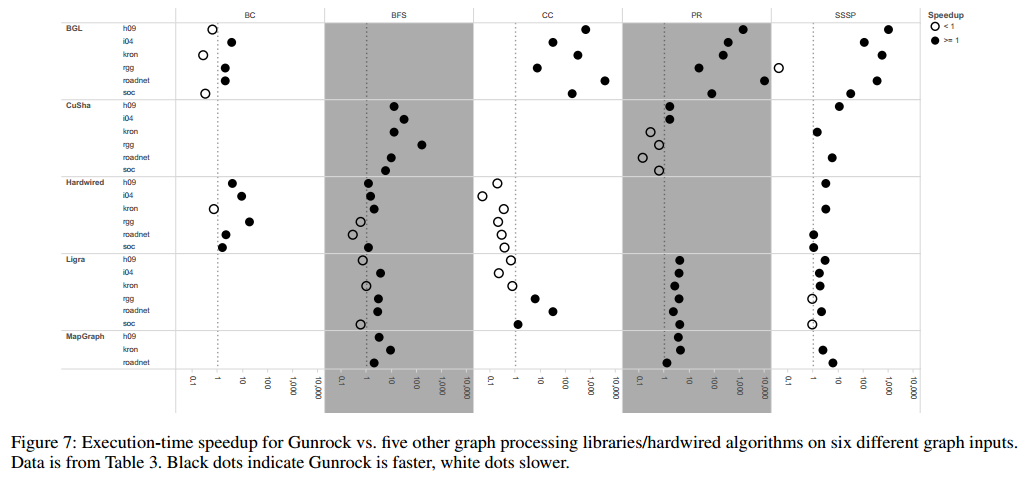
Gunrock: A High-Performance Graph Processing Library on the GPU Gunrock: GPU 上的高性能图处理库 [Paper] [Code] PPoPP’16 摘要 Gunrock, 针对 GPU 的高层次批量同步图处理系统. 采用了一种新方法抽象 GPU 图分析: 实现了以数据为中心(data-centric)的抽象, 以在结点…...

A Guide to PriorityQueue
原文链接:https://blog.csdn.net/ohwang/article/details/116934308 PriorityQueue 又叫 优先队列 注意1: PriorityQueue是用数组实现,数组大小可以动态增加,容量无限。 优先队列采用的是堆排序(默认为最小堆ÿ…...

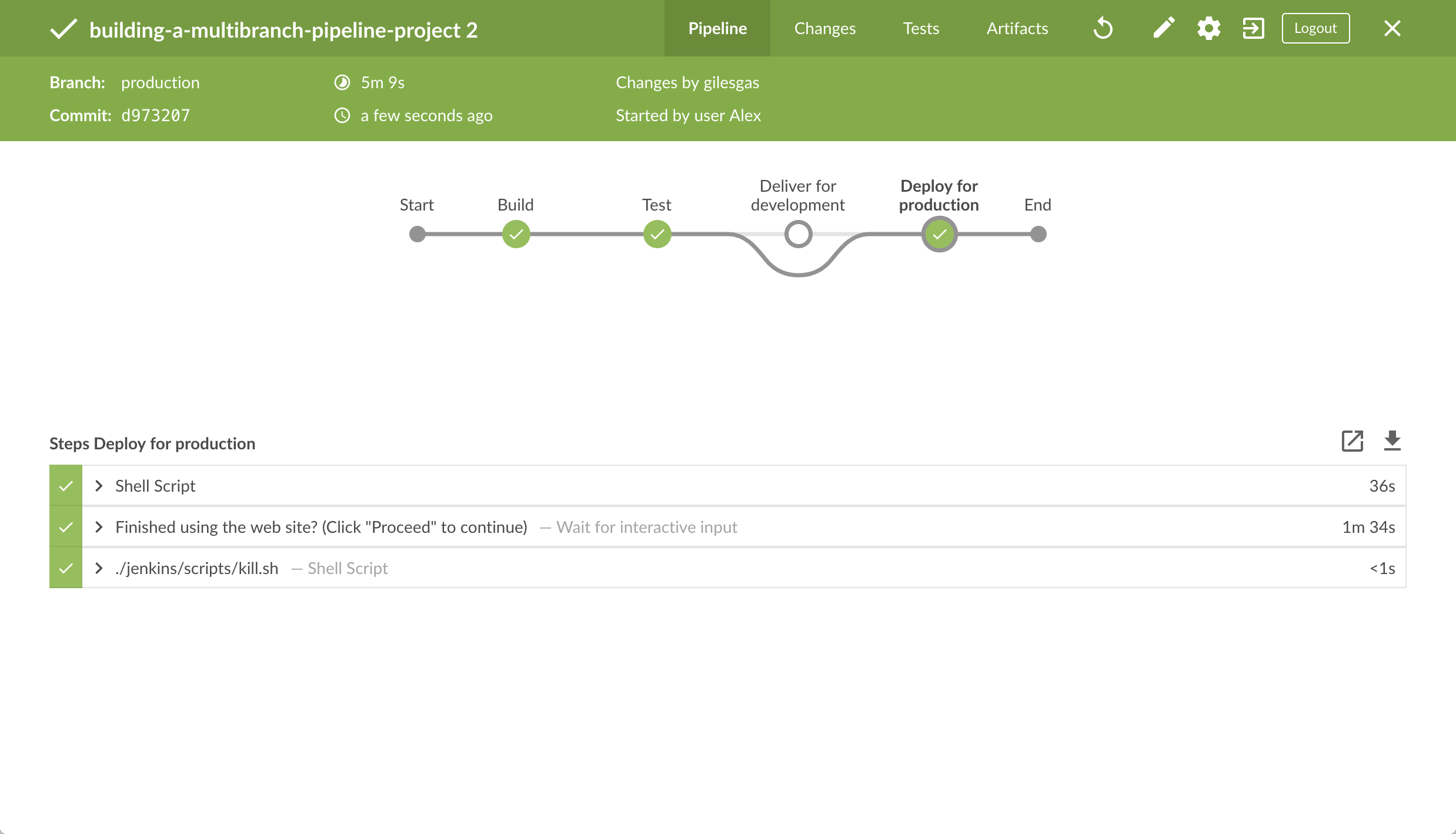
Jenkins教程—构建多分支流水线项目
本教程向你展示如何使用Jenkins协调一个用 Node Package Manager (npm) 管理的简单 Node.js 和 React 项目, 并同时 为开发和产品环境交付不同的结果。 在开始本教程之前,建议你前往 教程概览 页面,并至少完成一个 介绍教程, 从而…...
)
【vxe-table】@enter.keyup.native实现在列表中回车光标向右移动聚焦及vxe-table的一些方法的使用(具体实现+踩坑篇)
需求: vxe-table表格 1、新增的时候,vxe-table第一行的第一个输入框聚焦 2、输入完成后,按回车,自动跳到同一行的下一个输入框 3、当在同一行的最后一个输入框输入完成后,按回车跳回第一个输入框并选中状态且复选框为选…...

科技资讯|苹果Vision Pro获得被动冷却系统及数字表冠控制界面专利
据patentlyapple报道,美国专利商标局正式授予苹果一项与头戴式设备(Apple Vision Pro)相关的专利11751366,该设备可以提供被动冷却系统,利用光学组件的表面来管理热量,而不会对用户显示的视觉信息产生不利影…...

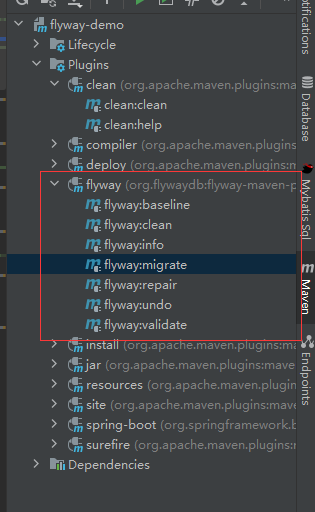
【悬溺】Flyway的纯爱时刻
文章目录 文档背景你好Demo地址Flyway的CPU时刻(工作流程)她在哪Flyway的使用流程官方文档 文档背景 由于维护项目的哥们们技术水平参差不齐,长短不一。故做此篇文章。多点纯爱,这个世界需要纯爱战士! 你好 Flyway是一款开源的数据…...

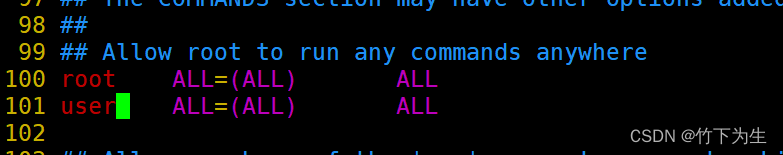
Linux权限介绍
引言 Linux中有两种用户:超级用户(root)、普通用户 超级用户:在Linux中能做任何事,不受到权限的限制普通用户:会受到权限的限制超级用户的命令提示符是#,普通用户的命令提示符是$ 命令ÿ…...

git:一个本地仓库绑定多个远程的方法以及遇到的问题
绑定方法见知乎大佬:本地Git仓库关联多个远程仓库的两种方法 一般情况下,没人这么搞! 但是公司迁移git仓库阶段,xx云环境上的gitlab要有操作记录,不然影响整体评分,这就不得一个本地仓库关联了原来的仓库新…...

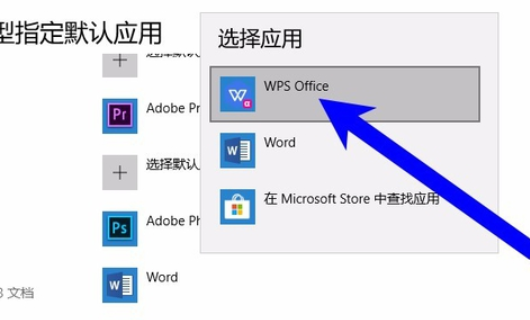
如何将WPS设置为默认的办公软件
很多小伙伴的电脑中有好几种办公软件,每次打开文档表格都要进行选择,有小伙伴想要将WPS设置成默认的办公软件该怎么操作呢,下面小编就给大家详细介绍一下将WPS设置为默认的办公软件的方法,有需要的小伙伴快来和小编一起看一看吧。…...

css 文本溢出隐藏,显示省略号
单行隐藏 overflow:hidden; //超出的文本隐藏text-overflow:ellipsis; //溢出用省略号显示white-space:nowrap; //溢出不换行多行隐藏 overflow:hidden; text-overflow:ellipsis; display:-webkit-box; //将对象作为弹性伸缩盒子模型显示。 -webkit-box-orient:vertical; //从…...

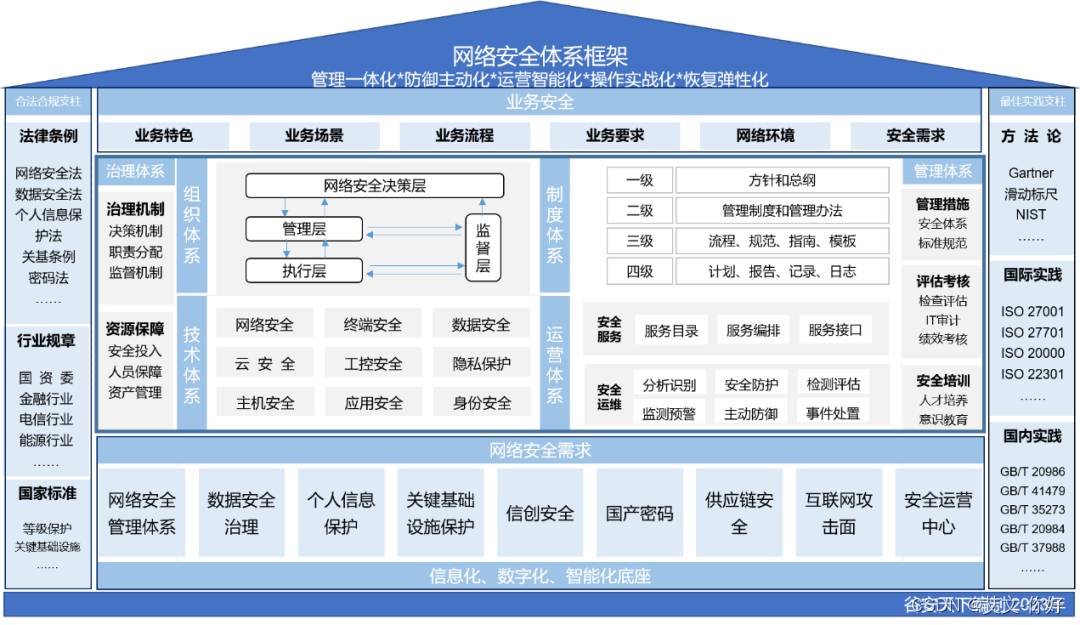
构建普适通用的企业网络安全体系框架
在当今数字化时代,网络安全已成为企业保护信息资产和业务运行的重要任务。恶意攻击、数据泄露、网络病毒等威胁不断演进,给企业和个人带来了巨大风险。为了应对这一挑战,许多企业已经采取了一系列网络安全措施,如制定了网络安全政…...

TinTin Web3 动态精选:以太坊基金会推出 EELS、Arbitrum Stylus 上线
TinTin 快讯由 TinTinLand 开发者技术社区打造,旨在为开发者提供最新的 Web3 新闻、市场时讯和技术更新。TinTin 快讯将以周为单位, 汇集当周内的行业热点并以快讯的形式排列成文。掌握一手的技术资讯和市场动态,将有助于 TinTinLand 社区的开…...

软考高级架构师下篇-14面向服务架构设计理论
目录 1. 引言2. SOA的相关概念3. SOA的发展历史4. SOA的参考架构5. SOA 主要协议和规范6. SOA设计的标准要求7. SOA的作用与设计原则8. SOA的设计模式9. SOA构建与实施10. 前文回顾1. 引言 在面向服务的体系结构(Service-Oriented Architecture,SOA)中,服务的概念有了延伸…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
